Слайд-меню стало популярным как вариант навигации для мобильных приложений. Это было отличное, рациональное и практичное решение, которое позволило перевести главное меню в маленький интерфейс. Такое меню охватывает все навигационные ссылки, при этом не смущая пользователей, и не нарушая эстетику страницы. Это была умная идея. Это было началом другой колоссальной тенденции — использование иконки гамбургер-меню.
Этот неразрывный тандем выпадающего меню и кнопки гамбургера был одним из тех редких случаев, когда решение, которое первоначально предназначалось для малогабаритных интерфейсов, было успешно адаптировано к более крупным. Это было совершенно неожиданно.
Поскольку в нашем распоряжении более 1024 пикселей в сторону, не было необходимости приносить такие жертвы. Классическая, проверенная временем верхняя панель навигации, которая была элегантно растянута по всей ширине экрана, отлично справилась со своей работой. Не было очевидного желания скрывать навигацию. Сначала эта тенденция казалась экстравагантной, которая позволяла сайту легко выделяться. Однако ситуация изменилась, когда первое впечатление вышло на первый план, став главной навязчивой идеей. Большие фото на весь экран, захватывающие видеоролики, элитные анимации и VR требуют пристального внимания. Поэтому выпадающее меню превращается в действительную альтернативу традиционным.
Оно осталось актуальным. Более того, как это часто бывает, получило новое дыхание и новый вид, становясь более изощренным и увлекательным.
Давайте рассмотрим 10 оригинальных способов оформления слайд-меню, которые идеально впишутся в нашу красочную и интерактивную веб-реальность.
Статичное, но веселое
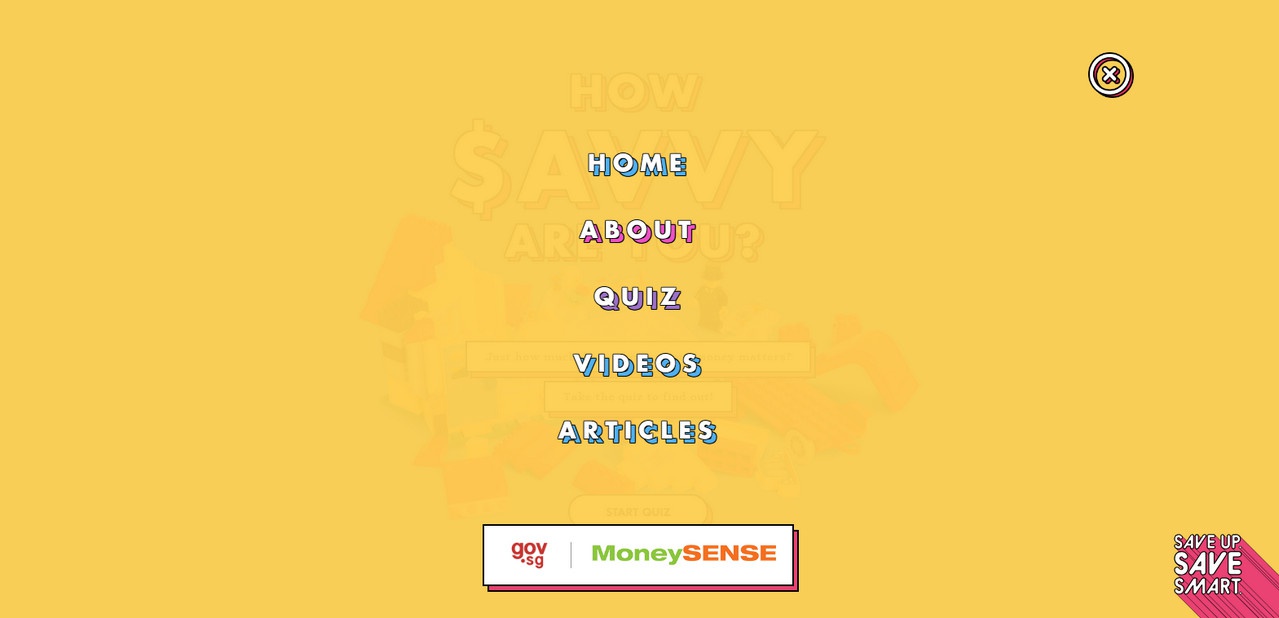
Совсем не обязательно делать меню интерактивным, как весь веб-сайт. Это может быть своего рода «безмятежный остров», с небольшими заманчивыми стилистическими особенностями, такими как на Save Smart.
Здесь меню выровнено по центру и передает некую ретро-эстетику. Оно статично, но причудливый шрифт, яркие цвета и несколько эффектов придают решению привлекательную и игривую ноту.

Статичное, но модное
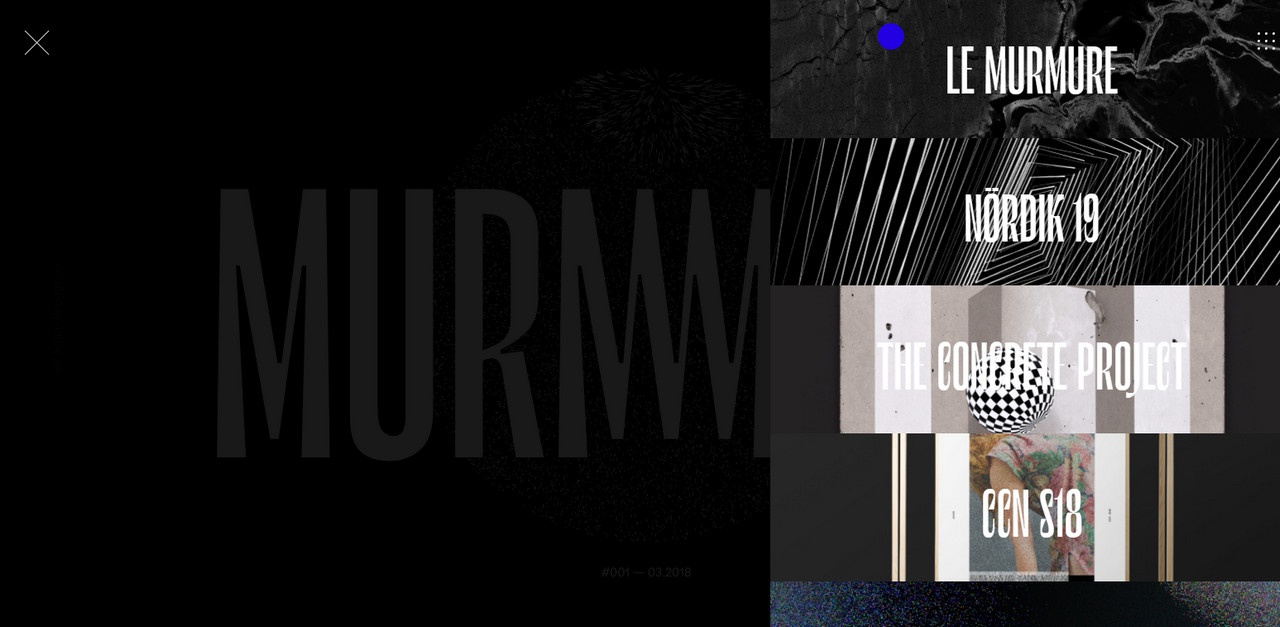
Если игривая атмосфера не вариант, то выбирайте стильный, более модный вид. В этом случае вашими союзниками будут большие изображения, темные цвета и элегантные шрифты.
Посмотрите на решение на скриншоте. Команда развертывает слайд-меню как быструю выставку-портфолио, которая благодаря шикарной атмосфере выглядит стильно и элегантно.

Статичное, но большое
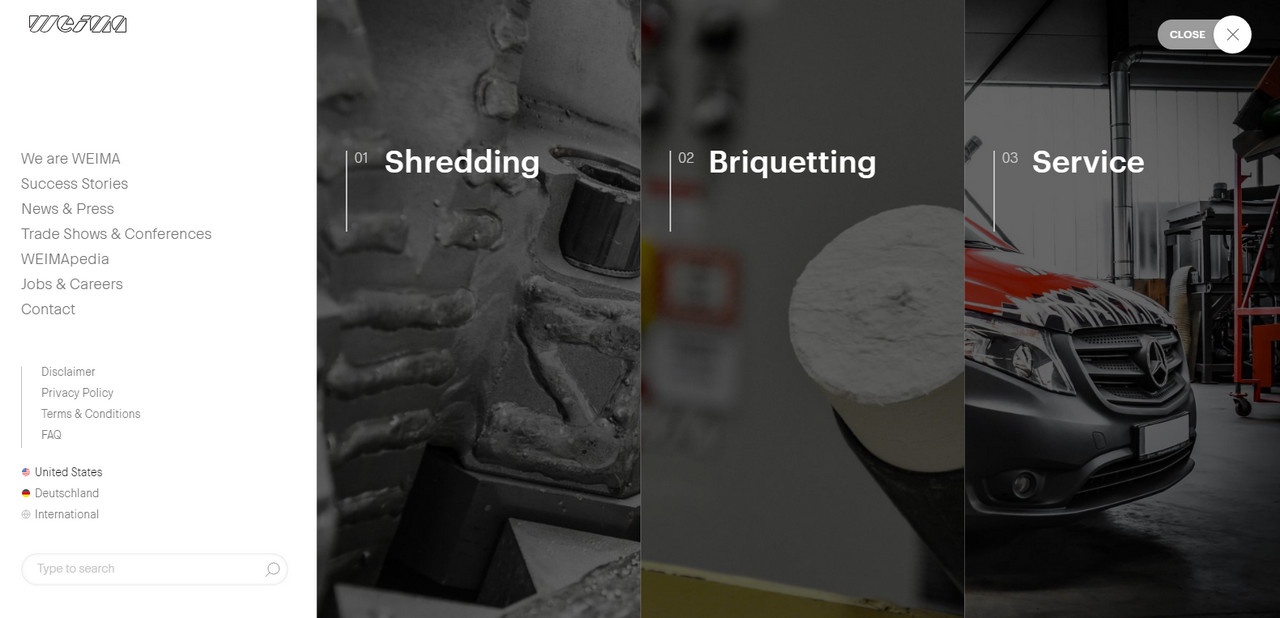
Для тех, кто думает, что у вас никогда не будет достаточно визуального контента, меню Weima — отличный пример. Он делает ставку на визуальные данные, но экономит место для традиционного текстового контента. Раздел разделен на четыре столбца. Первый — чистый, аккуратный и простой. Ссылки продумано расположены и легко доступны.
Остальные три используют изображения, которые дают дополнительную информацию о сфере компетенции компании. Решение простое, но мощное.

Эффект сопутствующего сопровождения
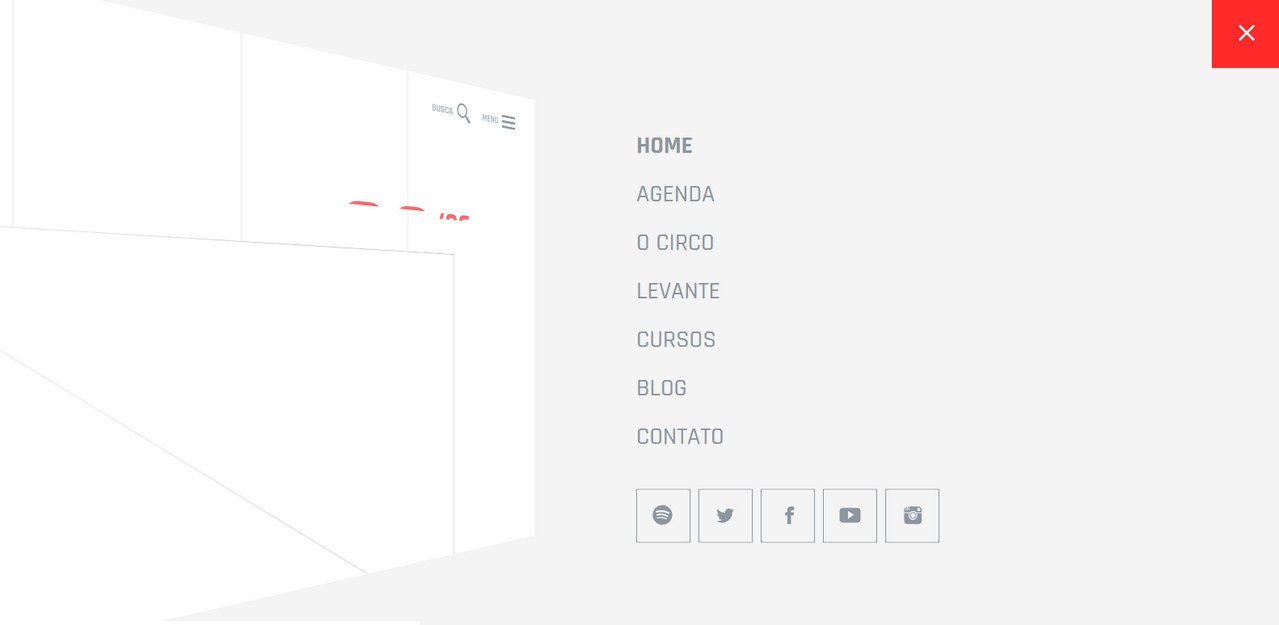
Команда, разработавшая Circo Voador, делает все чрезвычайно просто, и все же выпадающее меню бросается в глаза. Они выбрали чистый дисплей для навигации, но умело приправили его прекрасным сопутствующим эффектом. В результате меню создает утонченное впечатление и передает деловую атмосферу.

Захват всего пространства
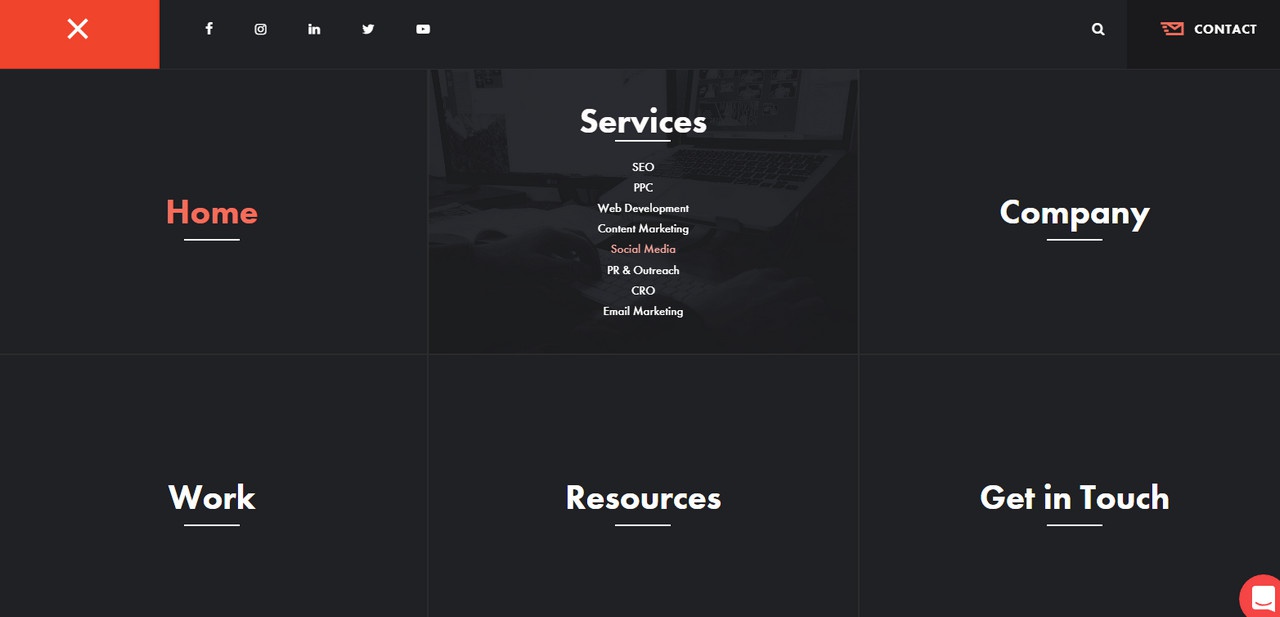
Одним из самых больших преимуществ использования слайд-меню является то, что вы получаете дополнительный «экран» в вашем распоряжении. Используйте его по максимуму, как Power Digital Marketing. Они умно сочетают текст и необычные эффекты.
Исходя из базовой структуры сетки, они охватывают все навигационные ссылки, включая подменю, и поддерживают каждый важный раздел дополнительным фоном. Опять же, решение простое, но эффективное.

Использование сильных сопроводительных материалов
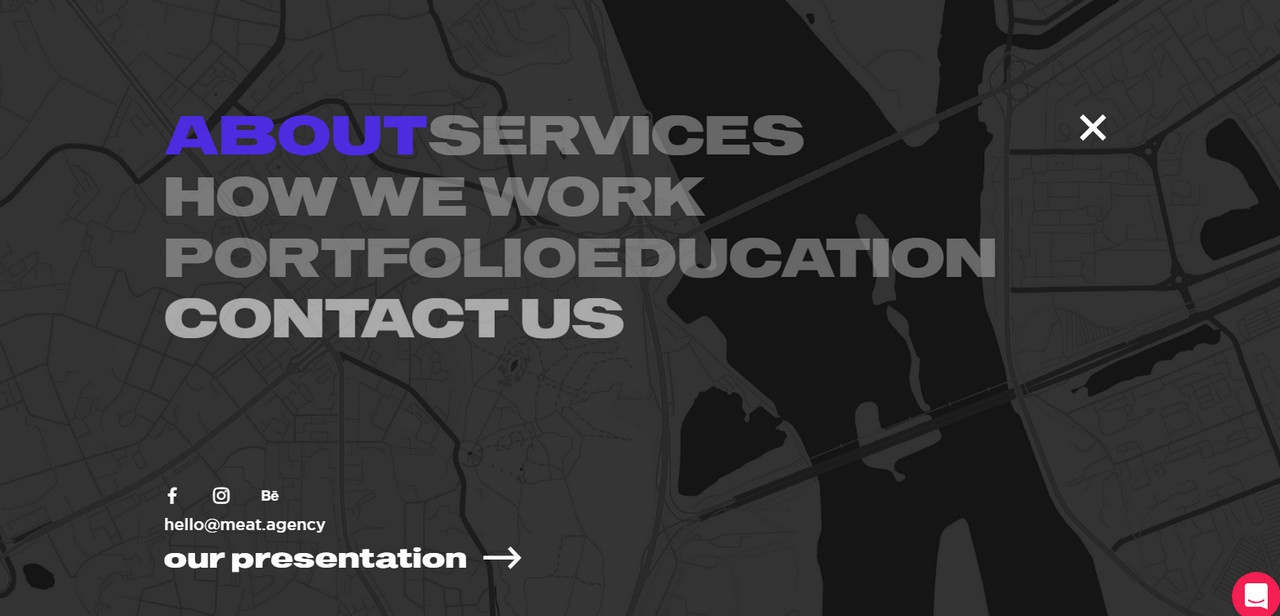
Заблуждение состоит в том, что выпадающее меню предназначено только для небольшого количества информации; на самом деле, вы ограничены только своим воображением. Вы можете включить столько ссылок и визуальных материалов, сколько хотите. Основная особенность заключается в качестве сопутствующих данных. Рассмотрите сайт агентства MEAT. На первый взгляд меню не отличается от других; однако существует пять отличительных пунктов.
У каждого есть дополнительная информация. Например, ссылка «Связаться с нами» имеет карту; «Портфолио» включает несколько работ, а «Сервисы» раскрывают два основных направления агентства.

Игра с визуальным контентом
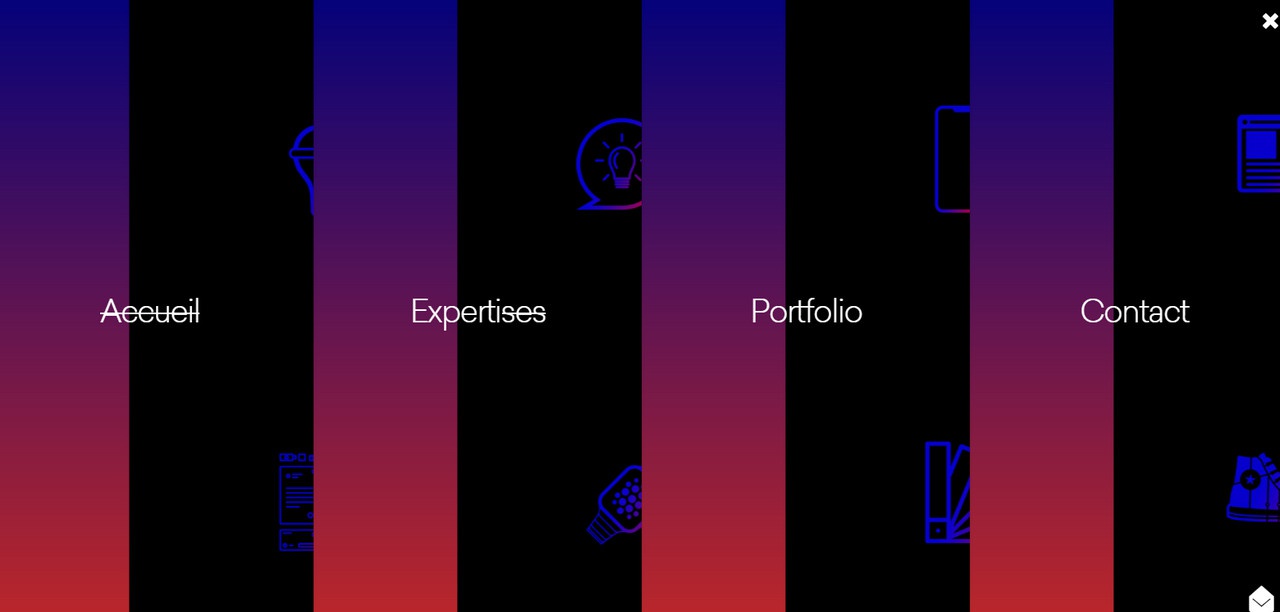
Чтобы сделать предыдущий подход еще более привлекательным, вы можете играть с визуальным контентом, и обогащать его модными трюками. Рассмотрим Rouge on Blue. Команда улучшила весь внешний вид меню великолепной расцветкой, градиентами и элегантной типографикой. Меню является информативным и впечатляющим одновременно.

Использование анимированного фона
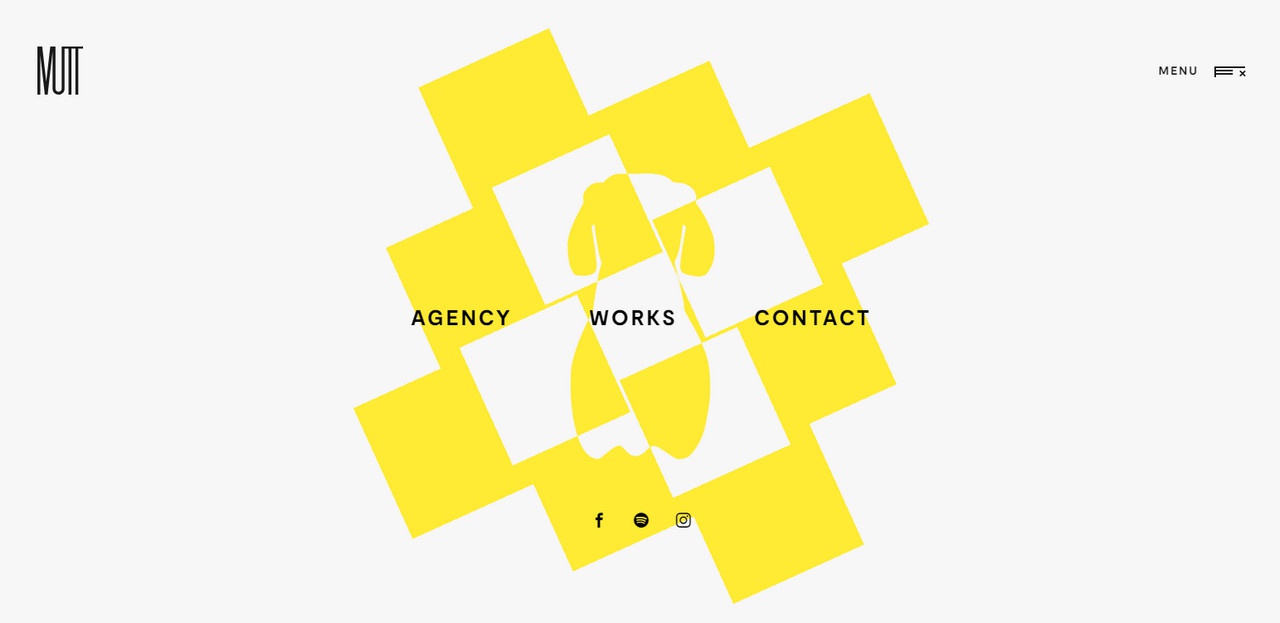
Анимированный фон — идеальный вариант для маленьких навигационных меню, таких как Mutt Agency. Здесь у них есть только три общие ссылки: агентство, работы и контакты. Поскольку веб-сайт делает ставку на интерактивность и динамический контент, меню следует этой же теме, и повторяет общую эстетику, используя ряд эксцентричных абстрактных анимаций на заднем плане. В результате пользователи получают согласованный пользовательский интерфейс на всем веб-сайте.

Сделайте панель второй hero-зоной
Удвойте эффект, который создает большое изображение с помощью слайд-меню. Рассмотрим DJNR Interactive в качестве типичного примера. Здесь навигация выглядит как отдельная область, которая хорошо перекликается с домашним экраном.
У всего этого фантастический фон, наполненный выдающейся анимацией, стильным меню с вертикальным ритмом и изумительной высокотехнологичной атмосферой.

Слайд-меню как неотъемлемая часть опыта
Дарите пользователям захватывающий опыт даже в самых маленьких углах интерфейса. Хотя в некоторых случаях навигация — это «остров безмятежности», есть ситуации, когда это может быть другая страница книги, которую читают ваши пользователи. Это может быть идеальная связь между различными главами.
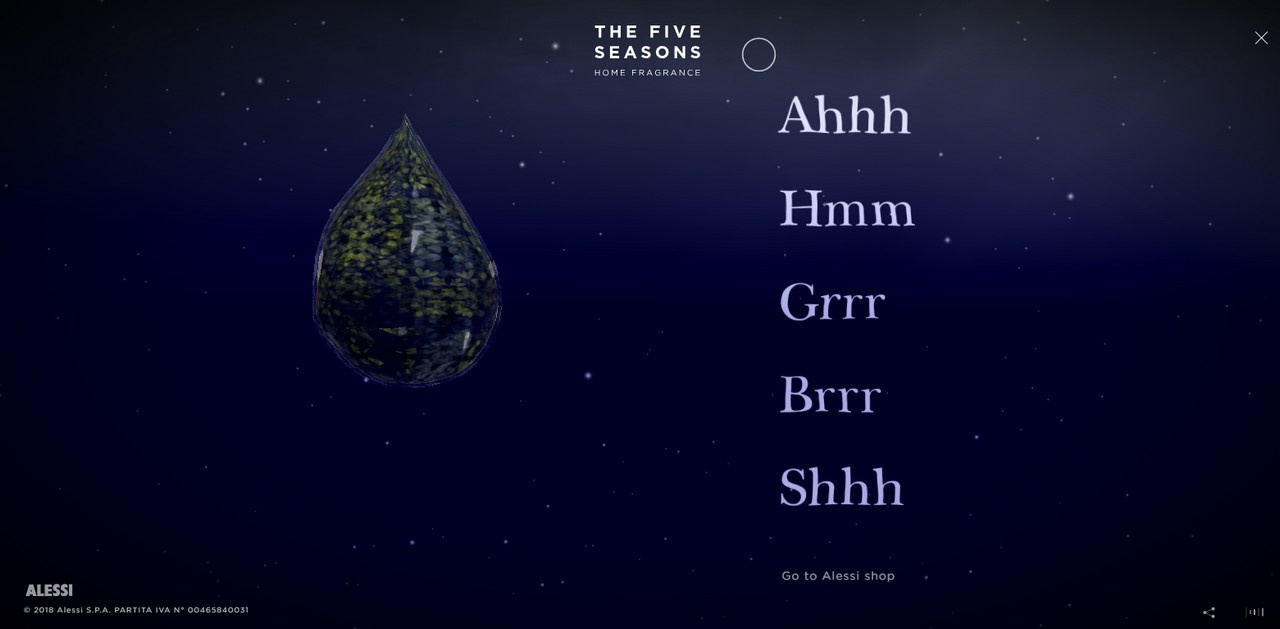
Взгляните на The Five Seasons. Выпадающее меню представляет собой промежуточный инструмент, который обеспечивает фантастический шлюз к другим разделам.

В заключение
Если вы считаете, что выпадающее меню – это скучно, значит, вы ошибаетесь. Рассматривайте его как игровую площадку для экспериментов и демонстрации своего творчества.
Используйте слайд-меню, чтобы продлить впечатление, которое производит домашний экран, увеличивая интерес пользователя даже в такой небольшой части веб-сайта, как панель меню.

0 комментариев