В веб-дизайне новые тенденции появляются постоянно. Какие-то из них впоследствии начинают доминировать, другие со временем выходят из моды. Всего несколько лет назад сайты с бесконечным скроллингом считались экзотикой, а сегодня это один из главных трендов. Широкое распространение мобильных устройств также сделало популярным так называемый плиточный или блочный дизайн и, по всей видимости, мы имеем дело с долгосрочным трендом.
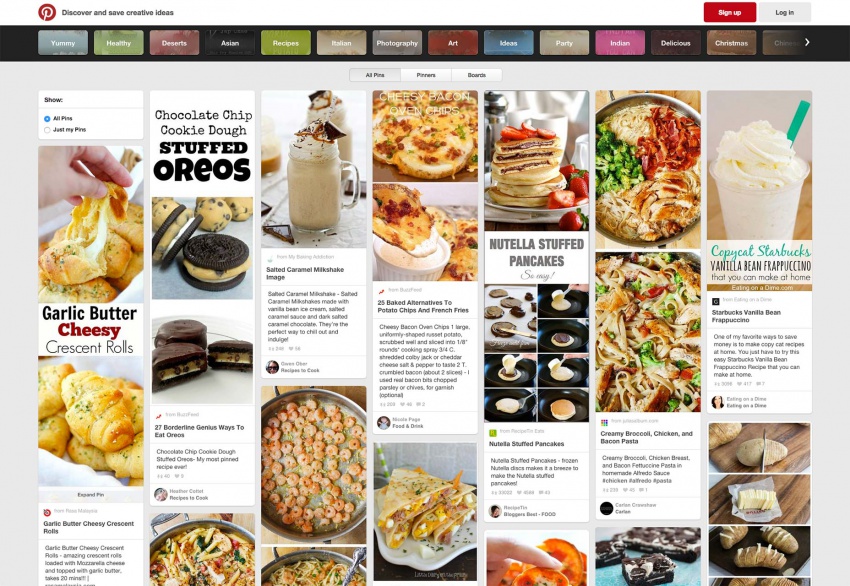
Самым популярным сайтом с плиточным дизайном является Pinterest, однако можно заметить, что сайтов, построенных на основе блоков, с каждым днем становится все больше. Дизайнеры используют плитки-карточки в первую очередь потому, что такой подход позволяет создать удобный интерфейс, очень дружественный по отношению к пользователю. Когда посетитель попадает на подобный сайт, он сразу же понимает, как все устроено – карточки дают всю необходимую первичную информацию.

CARD-BASED DESIGN
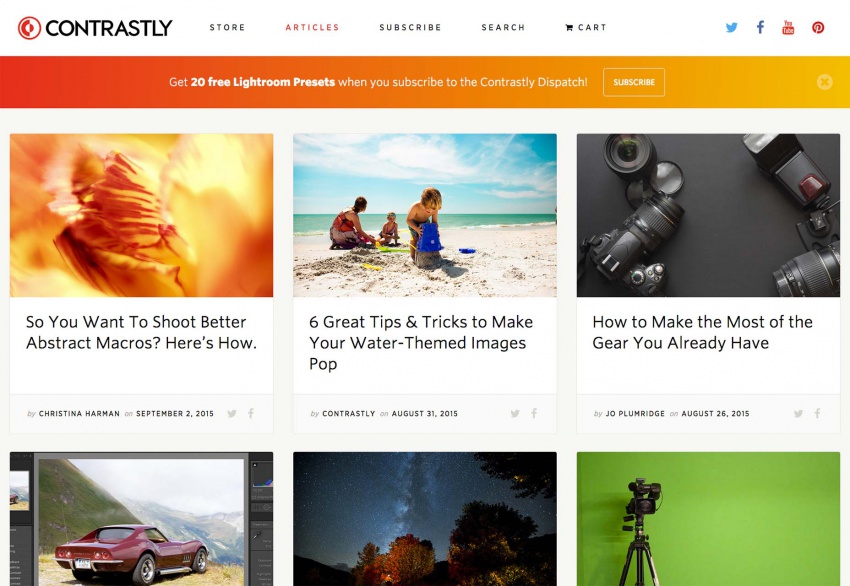
Если посмотреть на любой сайт, созданный на основе плиток, то в первую очередь станет заметна сетка, являющаяся основой дизайна. Плитки имеют одинаковый размер, в результате чего становятся легко различимыми столбцы и строки – а это признак хорошо организованной системы. Плиточный дизайн никак нельзя назвать аморфным – он предельно строг и лаконичен.
С помощью блоков гораздо легче создать информационную архитектуру сайта. Информационная архитектура – это упорядоченный интеллектуальный поток, попадая в который, посетители гораздо легче усваивают информацию и быстрее перемещаются между страницами, открывая те из них, которые кажутся пользователям наиболее интересными.

Чем хорош card-based design так это тем, что он в полной мере позволяет использовать визуальную иерархию. Так как каждая карточка является частью столбца или строки, дизайнеры могут управлять движением глаз посетителя, размещая информацию по степени ее важности. То есть, яркая плитка, расположенная слева в первом верхнем ряду, гарантированно будет восприниматься пользователем, как наиболее интересная.

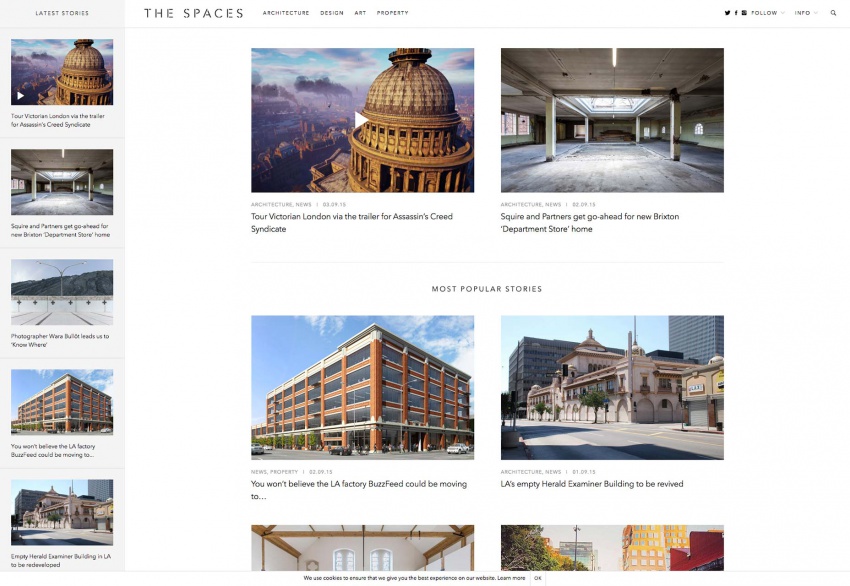
Если посмотреть на дизайн сайта, представленного выше, то становится более понятно, как все это работает. Даже одного взгляда достаточно, чтобы разобраться в информационной иерархии. Самые новые статьи и прочий контент расположены в верхней строке, а страницы с ранее опубликованными материалами находятся ниже. Пользователь понимает, что новизна является критерием важности в дизайне и в дальнейшем, заходя на сайт, в первую очередь будет просматривать веб страницы из первого ряда.
ЗНАЧЕНИЕ ИЗОБРАЖЕНИЙ
О том, что человек усваивает визуальную информацию гораздо лучше, говорилось столько раз, что это набило оскомину. Да, большинство людей является визуалами и эту их особенность стоит обязательно учитывать при создании сайта. Сайт с плиточным дизайном использует изображения с максимальной эффективностью: практически любой текст, сопровождающий картинку-плитку, является вторичным по отношению к изображению.
В наше время, когда доступ к широкополосному интернету открыт для большого числа пользователей, значение изображений, используемых на сайте, резко возрастает. Дизайнеры все чаще стали использовать качественные фотографии в высоком разрешении, так как они делают сайт более привлекательным и при этом почти не влияют на скорость открытия веб-страницы. Проведенные исследования подтверждают, что качественные изображения, в частности фото, на которых изображены улыбающиеся люди, способны влиять на коэффициент конверсии.

Следовательно, делая акцент на использовании изображений, дизайнер может создать сайт, который с большой вероятностью будет отвечать потребностям посетителей. Что и доказывает пример Pinterest, который в рейтинге Alexa находится на пятнадцатом по популярности месте в США.
ОПЫТ ВЗАИМОДЕЙСТВИЯ
Любой дизайнер знает, что пользовательский опыт – это самое главное. Это основа, поэтому об UX нужно помнить на всех этапах проектирования. Причина, по которой сайты с плиточным дизайном появляются все чаще, состоит в том, что такая подача контента способствует улучшению пользовательского опыта. Посетителям интересно, они не испытывают трудностей при взаимодействии с сайтом, поэтому они будут и дальше посещать веб-ресурс, так как они получили положительный опыт.

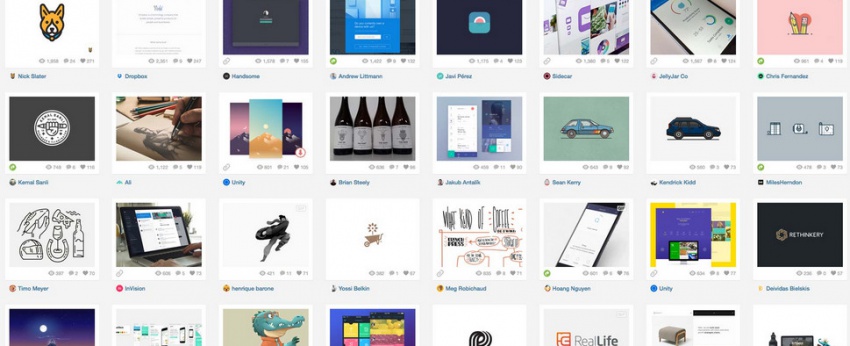
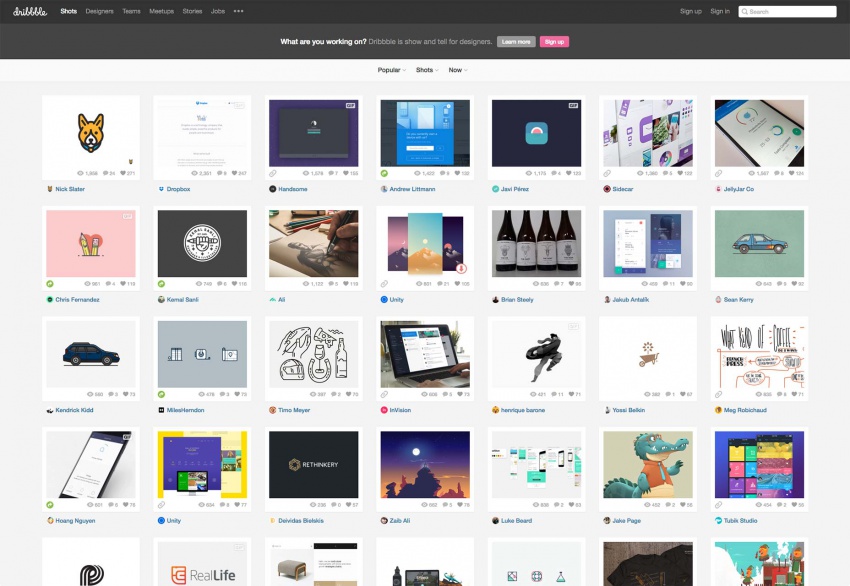
В качестве примера можно привести сайт Dribbble – его создатели использовали карточки для того, чтобы улучшить опыт взаимодействия. В случае с Dribbble это было самое логичное решение, так как в этом сообществе пользователи делятся друг с другом плодами своего творчества.
Для людей, которые хотят посмотреть фотографии, иллюстрации и другие изображения, плиточный дизайн является идеальным способом подачи контента. Так как визуальная информация воспринимается мозгом очень быстро, то опыт пользовательского взаимодействия оказывается положительным – посетители сайта могут быстро просмотреть плитки и понять, что им наиболее интересно. Как только они найдут то, что представляет интерес, они могут кликнуть по картинке и более подробно изучить представленную на веб-странице информацию.
БУДУЩЕЕ ПЛИТОЧНОГО ДИЗАЙНА
В последнее время много говорится о том, что пользователей мобильных устройств становится все больше. Во многих развитых странах мобильные гаджеты уверенно теснят настольные компьютеры. Плиточный дизайн прекрасно вписывается в этот тренд – ведь подобные сайты очень легко адаптируются для показа на планшетах или смартфонах. Карточки позволяют расположить контент таким образом, что он будет прекрасно восприниматься на устройствах с любым размером дисплея. Разумеется, card-based design можно использовать далеко не везде, во многих случаях плитки не смогут помочь в решении поставленной перед дизайнером задачи. Тем не менее, тренд на блочный дизайн является долгосрочным, так как он является следствием увеличивающегося количества пользователей мобильных устройств.

0 комментариев