Каждая вещь проходит определенные этапы развития. Сначала создатель думает только над ее функциональностью, затем над тем, как улучшить работу, добавить новые функции. Где-то в это время приходят идеи касательно внешнего вида изделия. Его стараются сделать не только полезным, но и красивым. И тут начинается следование модным тенденциям, новым трендам. Если повезет – в своей сфере данный продукт и вовсе может стать законодателем мод, если изобретет что-то действительно свежее и оригинальное.
По такой схеме развивалось практически все. В нашей памяти еще свежо появление в массах первых телефонов и смартфонов, а также первые попытки сделать красивые сайты.
Сначала разработчики думали только над функциями своих продуктов, и только над ними. А затем уже – чтобы кнопочки были красивыми, удобными и не такими, как у всех.
Вот и появляются в гонке за «не как у всех» довольно забавные вещи и новые тренды. Потому что рано или поздно изюминки с пирога воруются, пережевываются и втыкаются в свой кекс.
Это коснулось практически всех элементов современных сайтов. Прогуляйтесь по зарубежным и отечественным ресурсам. Все как один – страницы-витрины, бесконечный скроллинг, подгрузка контента, скромный логотипчик в верхнем углу экрана, у некоторых – огромный на всю страницу, «плоские» иллюстрации… Зато модно!
Вот это «зато модно» некоторым разработчикам здорово приелось. И они ищут, и находят новые решения, как сделать именно свой сайт не таким, особенным, запоминающимся…
И, кажется, некоторым это очень даже удалось, и новую идею опять начали подхватывать и реализовывать на свой манер. Речь идет о перечеркнутых ссылках в меню.
Как оно должно быть…
Ссылки – это архиважный элемент сайта. Тому, как их правильно оформлять, не один гуру веб-дизайна посвятил статьи и инструкции. Например, Артемий Лебедев еще в 2011 году написал правила оформления ссылок. Приведу некоторые из них:
— ссылки должны быть синими;
— ссылки должны быть подчеркнутыми, и очень дурной тон и глупость – убирать подчеркивание у ссылки, пусть даже оно кажется некрасивым и портящим вид;
— цвет ссылок стандартный: синий у активных, сиреневый – у посещенных, иначе это собьет читателя с толку;
— можно сделать такой вариант ховера: оранжевый или красный цвет ссылки, подсвечивание фона при наведении курсора.
Лебедев говорит, что проверить, хороший или плохой дизайн у сайта – легко. Если пользователь только взглянув на сайт, понимает, где ссылки, а где нет – это хороший сайт.
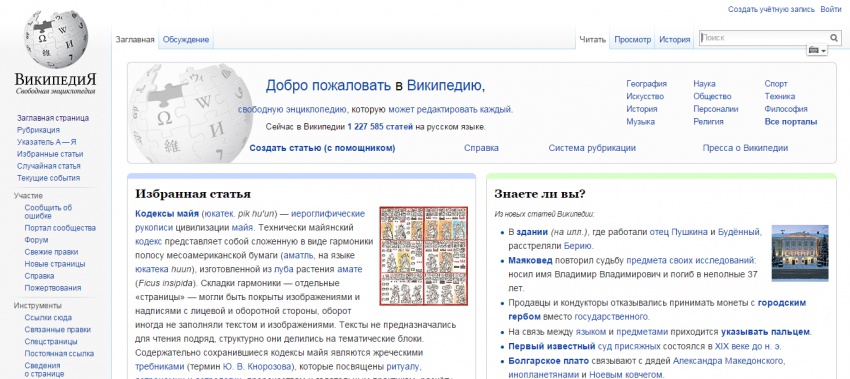
В таком случае самый хороший сайт на сегодняшний день – это Википедия. Смешно?

… и как делается
Сейчас такой подход к оформлению ссылок редко где встретишь – разве что в самом контенте, и то не везде. Более того, выделение ссылки синим цветом считается чуть ли не дурным тоном, особенно если это касается меню.
Сегодня все переворачивается с ног на голову, и каждый разработчик пытается выпендриться как только можно.
Ссылки в меню давно перестали быть синими. Они могут быть какими угодно.
Сейчас в моде вообще так называемые «призрачные кнопки» — невзрачный текст ссылки обведен тоненькой рамочкой.
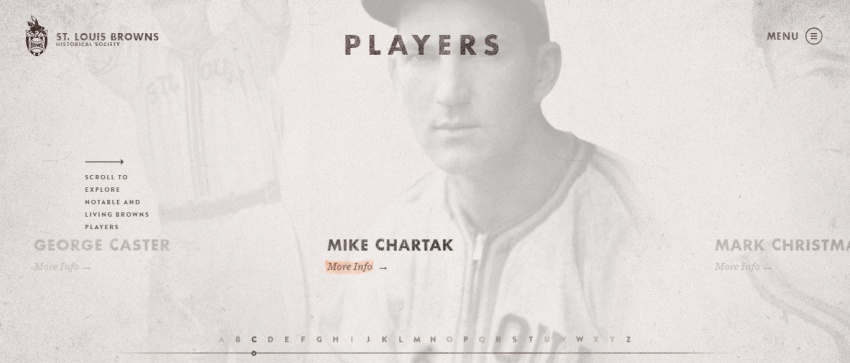
Подсветка и изменение цвета – отдельная песня. Например, на этом сайте при наведении на «Читать больше» ссылка становится словно вычеркнутая красным маркером.

Интересное решение? Очень. Все поняли, где ссылка? Да, никаких проблем нет.
А все потому, что пользователь стал намного умнее. Мы уже видели разные сайты и разные решения. Мы можем догадаться и без синего цвета и подчеркивания, на что надо нажать, чтобы открылось то, что нужно.
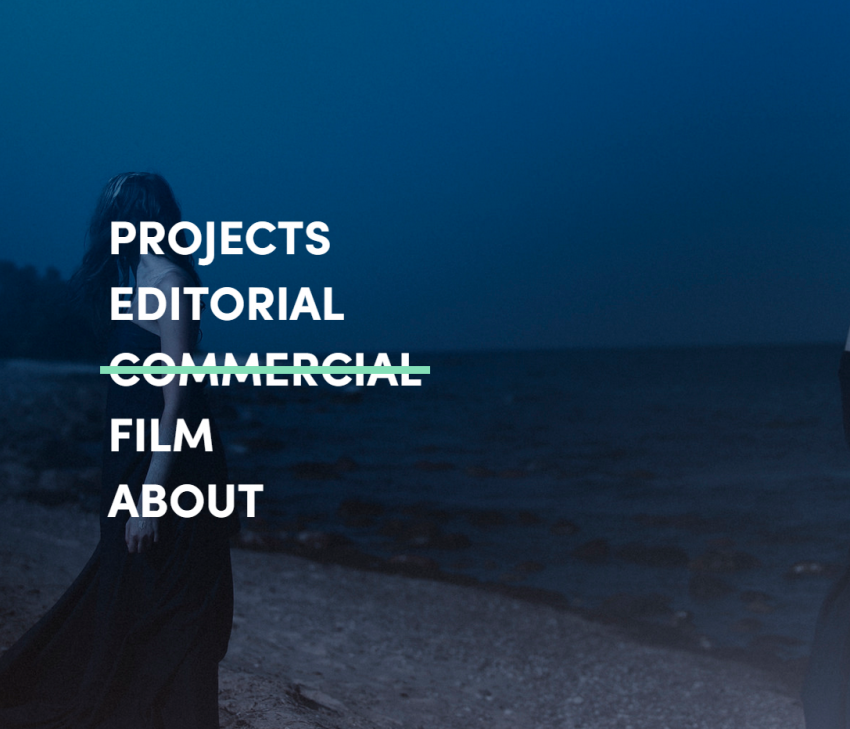
Поэтому некоторые из разработчиков решили – а почему бы и вовсе не перечеркнуть ссылки? Как вот тут.

Как видим, активная ссылка перечеркивается. Решение очень интересное и новое, возможно, вскоре мы увидим различные его вариации:
— перечеркнутые активные ссылки;
— перечеркнутые посещенные ссылки;
— ссылка перечеркивается по наведению, как тут:

Логики, конечно, во всем этом практически нет, разве что во втором варианте. И то, как это будет выглядеть при повторном заходе на сайт?
Но, тем не менее, вот эту фишку уже подхватило несколько зарубежных порталов. Станет ли это новым трендом, развитие которого нам придется наблюдать?
А приживется ли..?
Если перечеркнутые ссылки и станут новым трендом, терзают смутные сомненья, что он долго продержится.
Все потому, что в нашем мозгу заложено: перечеркнуто – значит неправильно, закрыто, входа нет. Поэтому зачеркивание активной ссылки или перечеркивание ее по наведению мышки идет против законов человеческой логики, и нарушает все правила создания интуитивно понятного интерфейса. Он становится интуитивно непонятным, пусть и при этом красивым и необычным.
Поэтому, скорее всего, новое веянье появится на ряде модных порталов, но широкого распространения не получит – особенно, если это будет касаться корпоративных сайтов серьезных компаний.
На превью — картинка с сайта 7bloggers.ru

0 комментариев