Желаете обновить свой сайт и не знаете, с чего начать? Посмотрите на тренды, которые сейчас на пике популярности: с их помощью можно создать неповторимый дизайн, и большинство из них просты в реализации.
А чтобы облегчить вам выбор, Freelance.Today познакомит вас с модными тенденциями февраля.
Двухцветные палитры
Палитры из двух цветов популярны уже достаточно долгое время, но не теряют своей актуальности. Такое решение отлично работает с плоским дизайном.
Палитра формируется из двух цветов, причем не обязательно это должно быть «классическое сочетание». Как раз наоборот, дизайнеры часто идут на эксперименты, соединяя несоединяемое, для создания неповторимого опыта.

Актуальное решение – это использование градиента, плавного перехода от одного цвета к другому.

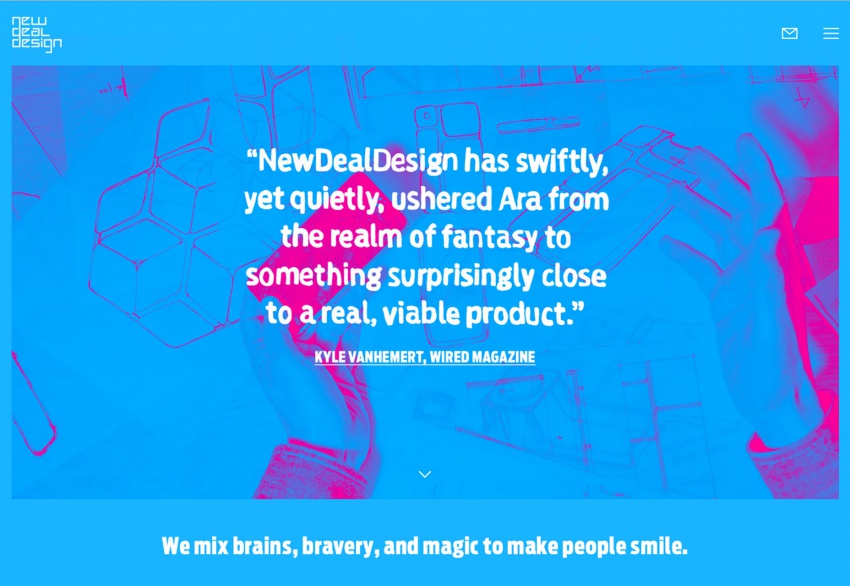
Один из цветов двухцветной палитры может накладываться на изображение – еще одна новомодная тенденция.

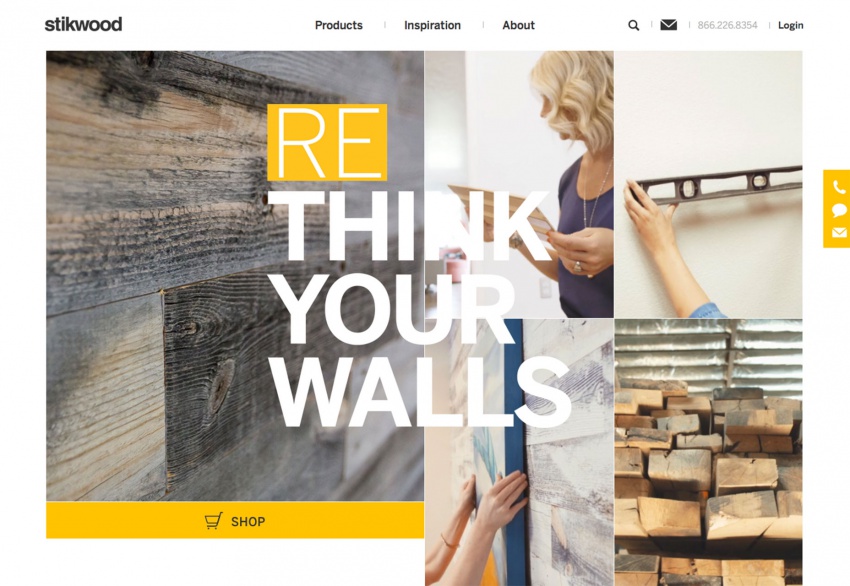
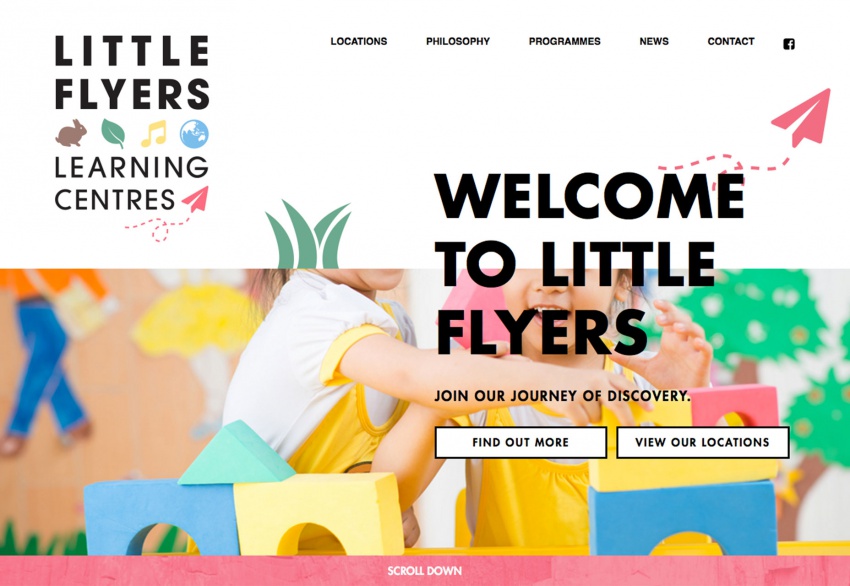
Вертикальное разделение экрана
Количество веб-сайтов, которые используют вертикальное разделение экрана, растет в геометрической прогрессии. Методика проектирования включает в себя две панели содержимого, размещенные бок о бок. Большинство из этих концепций использует симметричный контур таким образом, что каждая сторона экрана имеет такой же размер и форму.
В результате пользователь получает прекрасный опыт взаимодействия с сайтом, как на настольном компьютере, так и на маленьком экране, где эти панели «укладываются» одна за другой.
Возможности дизайна с тенденцией разделения экрана безграничны. Каждая сторона конструкции может привлечь пользователей к различным типам контента. Можно экспериментировать с картами и их размещением. Это удобное решение, которое очень хорошо работает.

Несколько способов эффективного разделения экрана:
- Используйте два цвета и два типа типографики, если у вас нет других сильных визуальных эффектов;
- Привлеките внимание пользователя к движению слева направо, которое приводит к действию;
- Используйте цветовой контраст, чтобы сделать сообщение читабельным и разделить экран;
- Размещайте контент компактно на каждой части экрана;
- Помните о минимализме, создавайте простую и необременительную конструкцию.

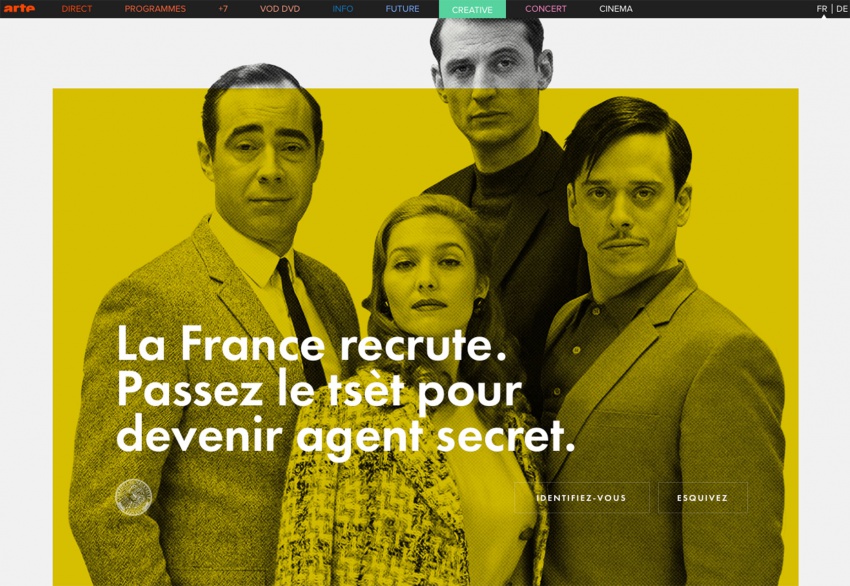
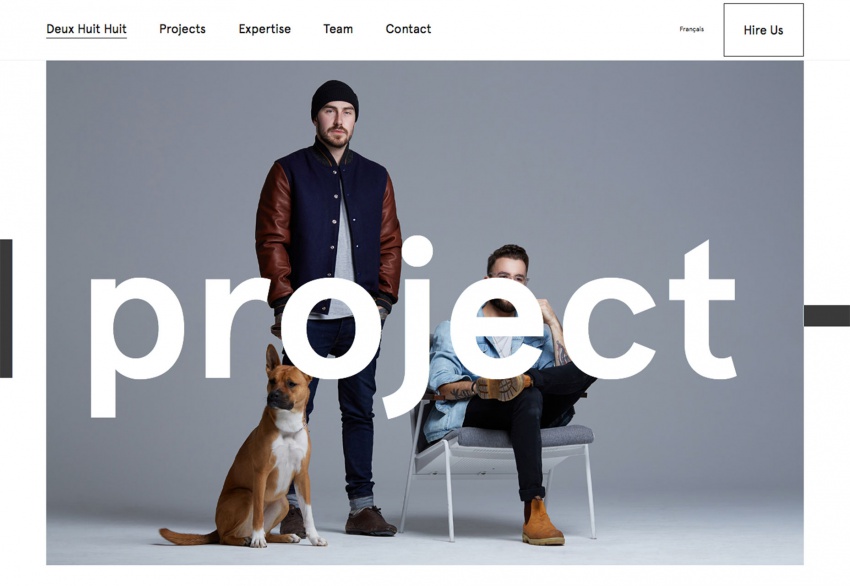
Текст на границе областей
Это еще одна тенденция, которую вы должны были видеть: текст главного сообщения размещается так, что занимает сразу две области на разделяемом экране, словно парит над ними.

Это интересный эффект. Но применять его нужно осторожно, чтобы не повредить читабельности сообщения.
Техника лучше всего работает с простыми шрифтами семейства Sans Serif. Текст должен быть контрастным, выделяться на фоне обеих частей экрана. По этой причине большинство конструкций с использованием данной методики используют белые или черные надписи.
Следует обратить внимание и на размер шрифта. Контраст по размеру так же важен, как и по цвету. Нужно еще и проследить за тем, чтобы буквы не охватывали области изображений, которые являются жизненно важными для вашего сообщения.
Можно наложить на текст интересную анимацию.

Вывод
Много дизайнерских тенденций приходит и уходит, так быстро, что вы не успеваете нормально изучить их. Но некоторые из них хорошо работают с другими методами, проверенными временем. Указанное трио – сейчас на пике популярности. Каждая из этих тенденций может лечь в основу вашего дизайна, причем их легко реализовать, и удалить позже при необходимости.
Попробуйте один из этих методов для визуального обновления. Подумайте о том, как удивить пользователя неожиданным выбором цвета или изменениями только на главной странице. А можно быть смелее, и попробовать сочетание модных приемов, создав дизайн, который действительно не похож на другие.

0 комментариев