В веб-дизайне существуют глобальные тенденции, которые используются массово, и популярны в течение нескольких лет. Это плоский дизайн, большие изображения, художественная типографика.
Но каждый месяц можно подметить тенденции поменьше, которые сочетаются с ведущими или происходят от них.
В марте на ряде сайтов были замечены элементы, которые повторялись. Их можно выделить в отдельные тенденции.
Желтые и золотые тона
За тенденциями в цвете всегда интересно наблюдать. Иногда цвета совпадают с сезонными элементами или просто отражают брендинг, но иногда использование оттенков показывает настроение и чувства дизайнера.
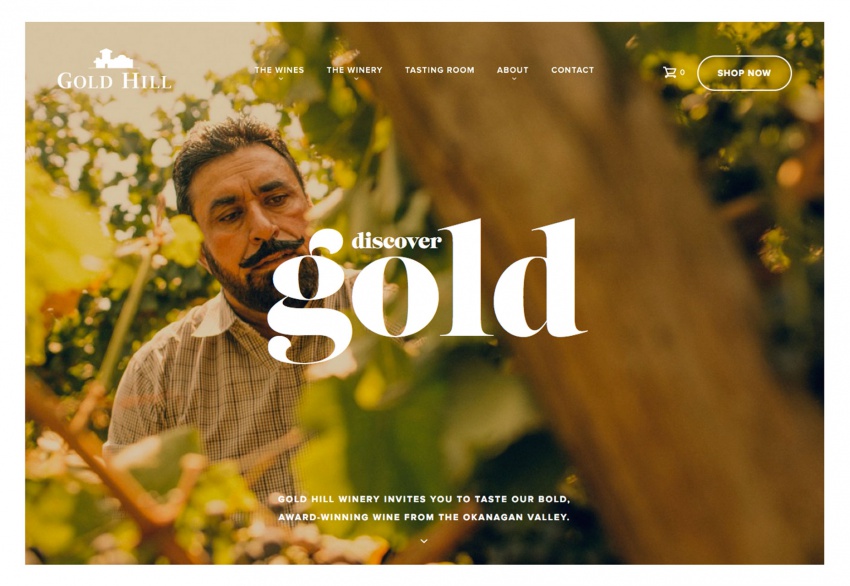
Желтые и золотые тона появляются везде. От эффектов на полноэкранном сайте, таких как Gold Hill Winery, до акцентов или яркой надписи.
Желтый и золотой – это популярные варианты прямо сейчас.

Желтые тона являются хорошим способом установить правильную эмоциональную связь с проектом. Эти цвета обычно ассоциируются с радостью и счастьем, связаны с интеллектом и энергией. Золотой показывает себя особенным, сложным и царственным. Что еще более важно в контексте дизайна, правильный оттенок желтого захватит внимание пользователя и обеспечит визуальную точку отсчета для каждого элемента на экране.
Используя этот тип цветовой палитры, нужно много поработать. Бледно-желтые цвета могут быть потеряны, если они не в паре с другим цветом так, чтобы создать особый контраст. Например, не сочетаются белые и желтые цвета. Слишком яркий желтый может быть навязчивым для пользователя.

Лучше всего использовать желтые цвета с более красноватым или золотым оттенком. С ними легче работать, потому что они не слишком кричащие. Используйте несколько желтых тонов с более темной общей палитрой, для создания максимального контраста. Выбирайте желтый тон, который задает правильную атмосферу в вашем дизайне — более яркие цвета ощущаются энергичными и счастливыми, в то время как золотые – более классические.
Винтаж во всем
Образ жизни хипстера – это модный тренд, который ощущается и в веб-дизайне. И ярче всего это проявляется в использовании стиля «под старину» во всем: в типографике, в выборе цвета, фонах, изображениях.
Винтажный вид может быть искусственно создан с использованием элементов, созданных под старину, или путем включения элементов, которые на самом деле старые. Посмотрите на изображение человека в нижнем углу сайта Chamberlin’s Leather Milk; он выглядит так, как будто его вытащили прямо из старой фотографии.

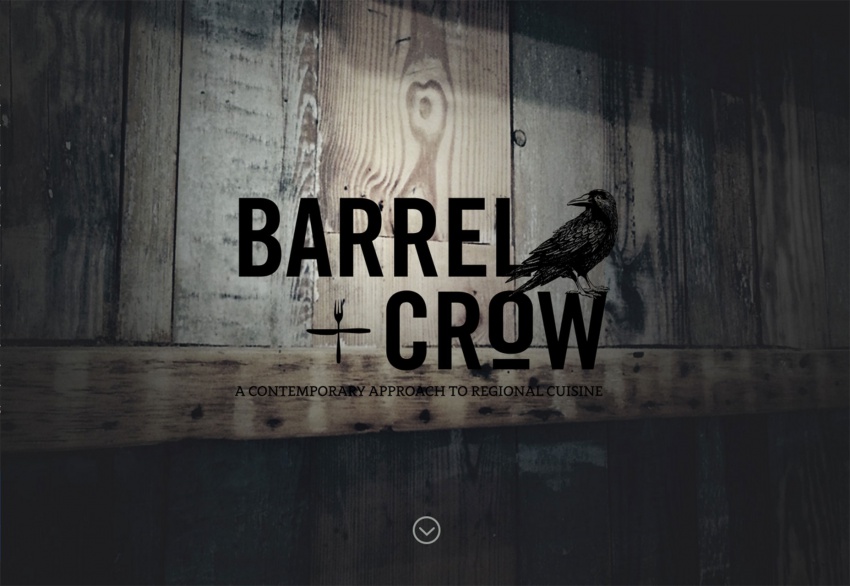
Тот же самый эффект старого стиля относится к конструкции Barrel and Crow, с фоном из старого дерева и логотипом, который как будто разработан 70 лет назад.

Винтажную типографику немного труднее классифицировать, но она легко узнается с первого взгляда. Она часто характеризуются простым шрифтом с небольшой изюминкой. Обратите внимание на Magnolia Gelato. Основная надпись также включает в себя цветное смещение тени для большего воздействия.

Основной нюанс, связанный со стилем ретро: дизайн, который выглядит старым – это круто, но он должен функционировать в современном стиле.
Найдите способы включить анимацию, параллакс или видео.
Взаимодействия
Растет популярность сайтов, которые дают возможность буквально управлять отдельными элементами. Это захватывающий опыт взаимодействия.
Разработчики сайтов создают уникальный опыт, который основывается на движении пользователя. Перемещение мыши может сделать что-то на интересное на экране. Щелчок или прокрутка может вызвать другое действие. В целом, пользователь должен чувствовать, как будто он диктует действия на экране. Очень круто, правда?
Этот тип взаимодействия становится все более популярным. Он интегрируется с рядом других элементов дизайна, чтобы создать общий опыт. Например, с большими заголовками, как на Haus.

Вывод
Среди этих трендов можно заметить одну интересную вещь: сейчас популярны «неудобные» элементы. Желтый цвет всегда было сложно использовать – но вот, мы встречаем его на сайтах все чаще. То же можно сказать и о ретро – далеко не всегда просто внедрить его в дизайн, но сейчас винтаж просто везде! Интерактивные элементы сложны в реализации, но ради вау-эффекта их стали использовать все чаще.
Заметили еще какие-то интересные тренды? Дайте знать в комментариях!
Источник

0 комментариев