Веб-анимация некоторое время назад считалась бессмысленным и лишним украшением. Но по мере того, как улучшаются технологии, и повсеместно увеличивается скорость интернет-соединения, многие дизайнеры начинают понимать практические преимущества использования анимации. Так что вскоре этот прием и вовсе перестанут игнорировать.

Полезная и потрясающе выглядящая, анимация встречается в интернете все чаще и чаще. И чем быстрее вы поймете, что ее использование – это не просто блажь, тем будет лучше.
Краткая история анимации
Как и минимализм, анимация имеет богатую историю, и была изобретена еще до появления Интернета.

Два работника студии Дисней, Фрэнк Томас и Олли Джонстон, опубликовали замечательную книгу на эту тему, под названием «Иллюзия жизни: Анимация Диснея». Двенадцать принципов анимации, изложенные в этой книге, по-прежнему актуальны, и могут применяться в вебе так же, как и в фильмах.

Мы приведем краткий список этих принципов:
1) Сжатие и растяжение, которое придает объектам ощущения гибкости и веса;

2) Подготовка к действию, которая делает его более реалистичным (например, сгибание колен перед прыжком);

3) Постановка, с учетом того, как видит действие зритель;

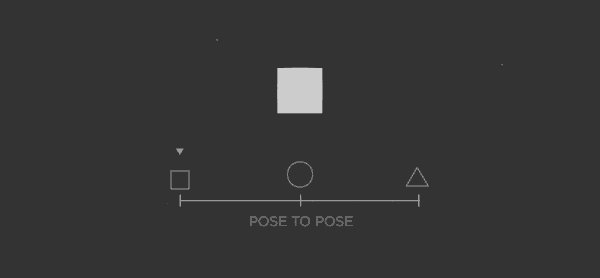
4) Использование прямого фазованного движения и компоновок. В первом случае задается движение в последовательности действий, во втором – прорисовываются основные кадры, а остальное – потом;

5) Сквозное движение и перекрытие действий создают впечатление, что рисованный персонаж подчиняется законам физики – например, инерции;

6) Медленное начало и завершение движения;

7) «Дуговые» движения, как более натуральные и естественные;

8) Использование дополнительных движений – например, покачивание руками при ходьбе;

9) Время на выполнение действия и каждый кадр – еще один прием, который задает характер персонажа и придает действиям реалистичности;

10) Преувеличение, привносящее изюминку в мультфильмы и делающее их веселее;

11) Профессиональный рисунок;

12) Привлекательность персонажа.

Атрибуты веб-анимации
Следует понимать, что анимация – это не шаблон интерфейса, и надо знать, где и как ее лучше использовать.

Для начала, рассмотрим две основные группы веб-анимации.
*первая группа включает в себя счетчики, загрузочные бары, анимированные ховеры и другое;
*анимация в качестве основного инструмента взаимодействия – всплывающие подсказки, параллакс-эффект при прокрутке. Этот вид анимации более заметен пользователям.
Обе группы не только украшают сайт, но улучшают пользовательский опыт. Анимация легко преображает скучный интерфейс и делает его более ярким и интересным.
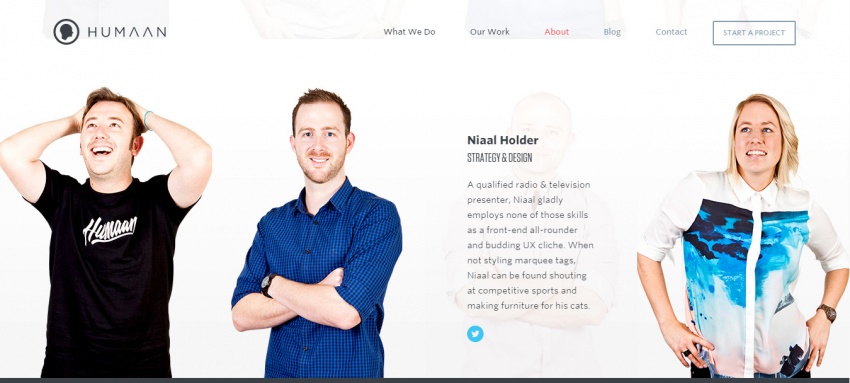
Например, сайт Humaan использует анимированные фоны, необычные ховеры (при наведении на фото появляется текст о том, что это за человек). Анимация добавляет индивидуальности, без нее страница «О нас» была бы скучной и неинтересной.

Одним из ключевых компонентов любой анимации является синхронизация. После действия пользователя активация элемента происходит в течение 0,1 секунды, и это создает впечатление живого, отзывчивого интерфейса.
8 популярных приемов веб-анимации
А теперь рассмотрим 8 основных приемов анимации, которые широко применяются на сайтах сегодня.
1. Анимация загрузки
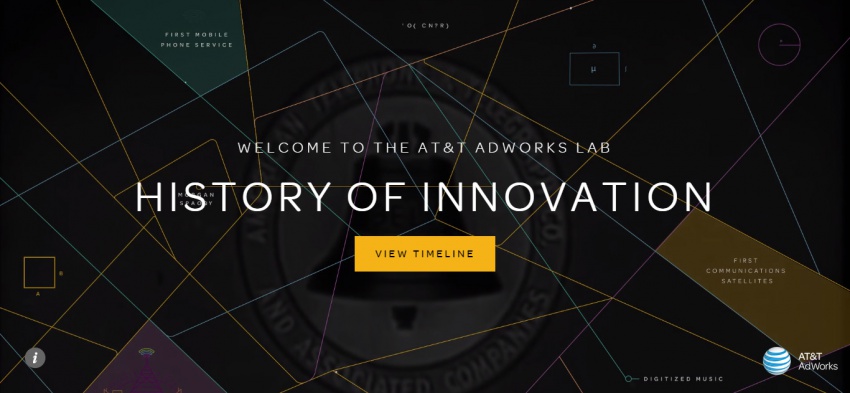
Это один из старейших приемов анимации в сети, который служит для отвлечения пользователя. Посетитель сайта смотрит что-то интересное и веселое, пока загружается остальная информация. Даже если время загрузки небольшое, анимация привносит некое разнообразие. Такой прием популярен на минималистских сайтах, одностраничниках, сайтах с плоским дизайном – он делает эти ресурсы менее скучными.

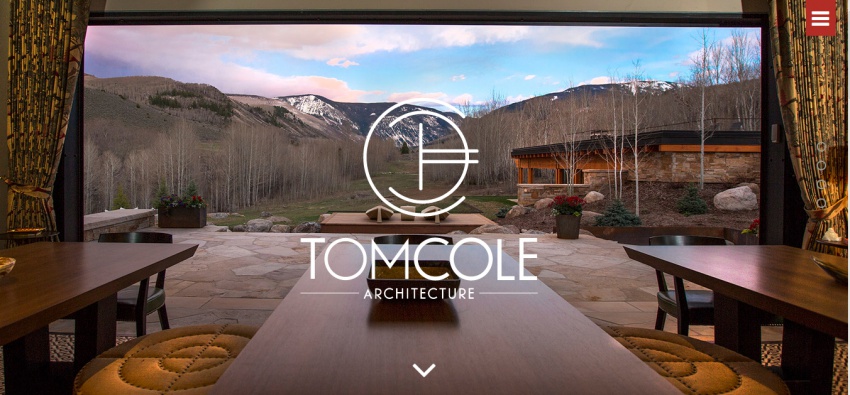
На этом сайте пользователь сразу видит черный фон, на котором белые линии плавно соединяются в логотип и название. Затем возникает большое фоновое изображение. Сам сайт простой, и не требует загрузочной анимации; но, тем не менее, анимация интригует и соблазняет использовать сайт, посмотреть, что там дальше.
Загрузочную анимацию лучше использовать без посторонних эффектов, таких как звук. При этом она должна соответствовать атмосфере самого сайта, быть красочной, элегантной или минималистичной, в зависимости от этого.
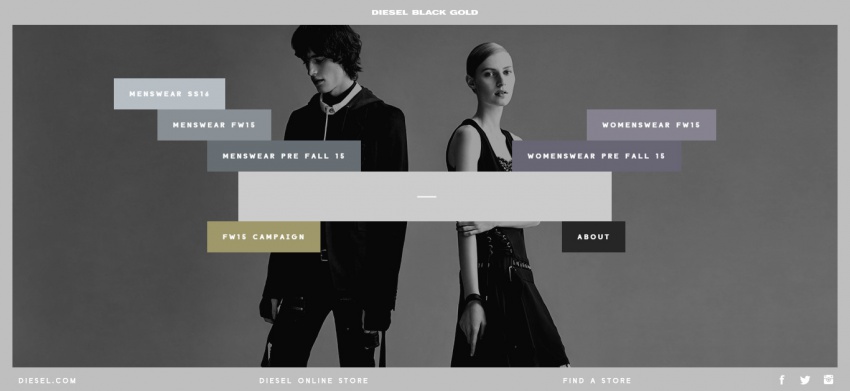
2. Навигация и меню (НЕ скроллинг)
В последнее время, для экономии места на экране, применяется технология скрытого меню. Открыть меню можно, нажав на иконку-гамбургер. Тут анимация очень важна, для того, чтобы избежать резких переходов.

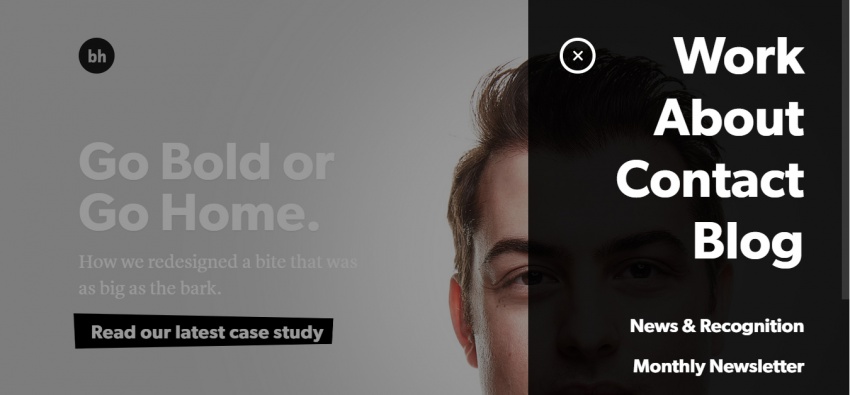
На примере этого сайта вы можете увидеть этот прием. Если нажать на кнопку со стрелкой, откроется меню, причем откроется гладко, без рывков и скачков.
Кнопка-гамбургер – это далеко не все. Кнопки могут менять форму при открытии конкретного пункта меню, или при наведении кнопки мышки. Дизайнеры применяют и другие приемы, но конечная цель одна: дать понять пользователю, как использовать данный сайт, не занимая дополнительное пространство.
3. Ховеры
Чтобы показать, что элемент является интерактивным, используются самые разнообразные ховер-эффекты, изменение объектов при наведении мышки. Это самый простой способ показать пользователю, что данная кнопка или кусок текста кликабельны.
Это самый простой и интуитивно понятный призыв совершить действие.

Пример ховера
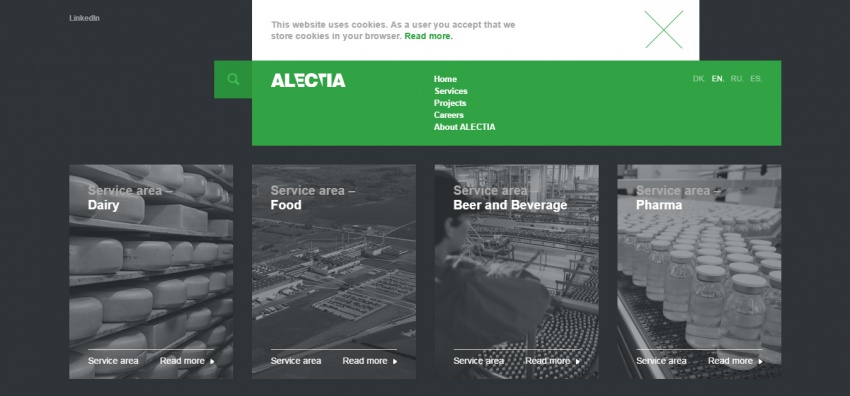
При наведении курсора на любую карту на сайте Alectia запускается анимация. Ее мало – скользит заголовок, а также изменяется кнопка «Читать больше». Но этого достаточно, чтобы показать функцию карты.
4. Галереи и слайд-шоу
Анимированные галереи и слайд-шоу – это один из самых распространенных приемов веб-анимации, который позволяет демонстрировать несколько изображений, не перегружая содержимое.

Но относиться к этому простому приему не нужно легкомысленно – картинки не должны меняться слишком быстро, а так, чтобы пользователь мог все рассмотреть.
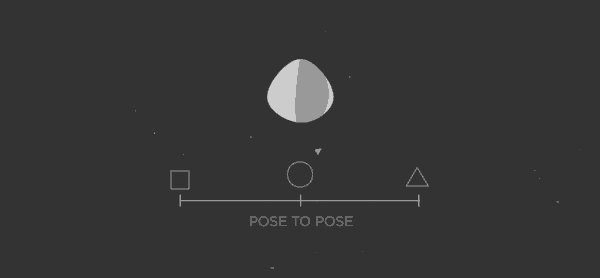
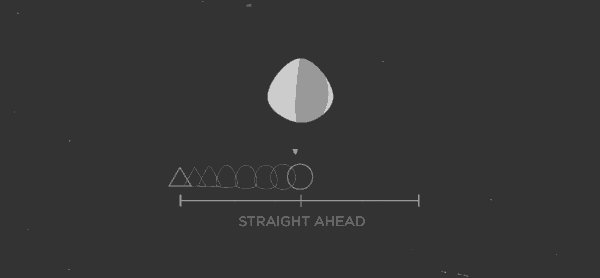
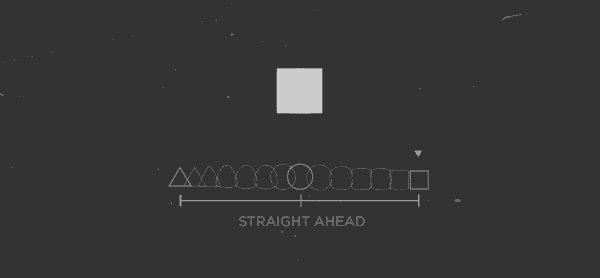
5. Привлечение внимания
Любой биолог вам скажет, что человеческий глаз лучше всего реагирует на движение. Поэтому анимация – это надежный способ привлечь внимание и контролировать визуальную иерархию, особенно если ваш сайт статичен и содержит много изображений.
Анимация добавляет интриги, призывает к действию. Как пример, посмотрите на сайт MY/STATIC/SELF.
Куб в Центре мерцает и кружится, привлекая к себе внимание – он ярко выделяется на сером фоне. Каждый его слой – это ссылка на пункт меню. Эти же пункты прописаны вверху. Но как вы думаете, по каким ссылкам пользователи проходят чаще?
6. Скроллинг
Прокрутка страницы напрямую зависит от анимации, так как она делает ее плавной и определяет скорость движения.
Кроме этого, анимация в сочетании с прокруткой может рассказать целую историю, как на этом сайте.
Пользователь совершает целое путешествие вместе с зернышком кофе.
7. Движущаяся страница
Это увлекательный эффект, который позволяет статичному контенту быть более динамичным. Его сложно реализовать, но часто это стоит того.

На этом сайте даже крошечное движение мышки приводит в движение фон, а в сочетании с разделением слоев это создает интересный эффект, передающий игровое значение сайта.
Применяя эту тактику, будьте осторожны – перегрузка дополнительными элементами может значительно повлиять на скорость загрузки страниц.
8. Фоновая анимация
Этот прием всегда выглядит интересно. Как пример, посмотрите на этот сайт. Анимация на фоне показывает основную деятельность компании.
Используя такой прием, помните о простоте, так как много анимации в разных частях экрана могут перегружать пользователя и отвлекать внимание.
Будущее тренда
Анимация в скором времени перестанет быть чем-то необычным, и ее станут использовать повсеместно. Мы это наблюдаем уже сегодня: сайты на медицинскую тематику, сайты предприятий стали более изысканными и необычными.
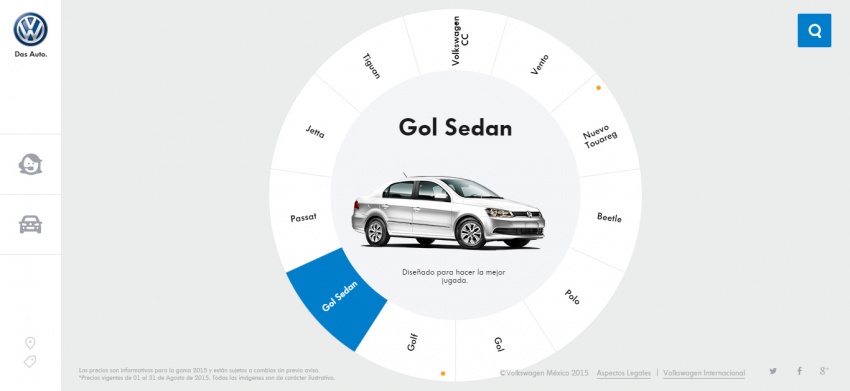
Что касается торговли, то анимацию можно использовать для демонстрации продукта со всех сторон. Это очень выигрышное решение.
Поэтому анимация продолжит жить на веб-сайтах, меняя свою форму с течением времени и с развитием технологий.
Информациявзятаскниги«Web Design Book Of Trends 2015-2016»by UXPin Inc.

0 комментариев