Продолжение. Начало здесь
Тенденции веб-дизайна 2017
2017 год ознаменовался отклонением от плоских конструкций и возвращением к реальности, не прибегая к скейоморфизму. Веб-дизайнеры раздвинули границы адаптивного дизайна еще больше, экспериментируя с новыми местами размещения меню и дизайнами с разделенным экраном, которые одинаково хорошо работали на компьютерах и мобильных устройствах. Более высокая скорость сети, как дома, так и на мобильных устройствах, позволила внедрить новые фишки, такие как кинематографический фон и интерактивные игры.
Инновационные и скрытые навигационные меню
Небольшие мобильные экраны сделали необходимость скрывать меню за пределами экрана, и в конечном итоге тенденция скрытия меню стала популярной и на десктопе. Дизайнеры замаскировали навигационные меню в ряде мест:
- Обрамление страницы навигационными меню сверху, слева и справа или даже по всех трех сторонах
- Покрытие всей страницы с помощью полноэкранного всплывающего меню
- Упрощение дизайна с помощью гамбургер-меню как на десктопе, так и на мобильных
- Почти полностью закрыв меню и позволяя пользователям исследовать сайт самостоятельно
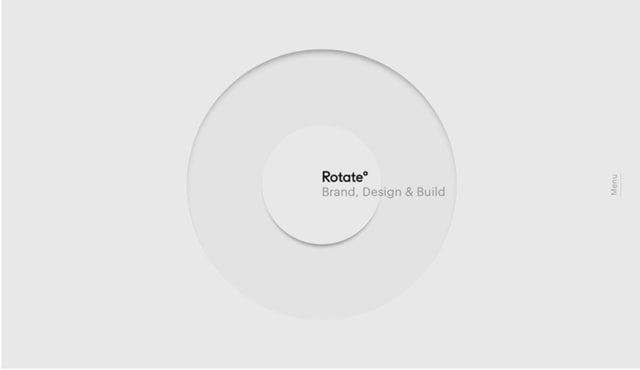
Некоторые проекты, такие как этот от Studio Rotate, даже интегрировали весь свой контент непосредственно в саму навигацию:

Уникальный ротационный дизайн, безусловно, продемонстрировал как дизайнерские навыки студии, так и индивидуальность бренда.
Тактильный дизайн
После стремления предыдущих лет к более чистым линиям и плоскому дизайну дизайнеры в 2017 году начали добавлять более тактильное, реальное ощущение в свои дизайны, не прибегая к скейоморфным конструкциям прошлых лет.
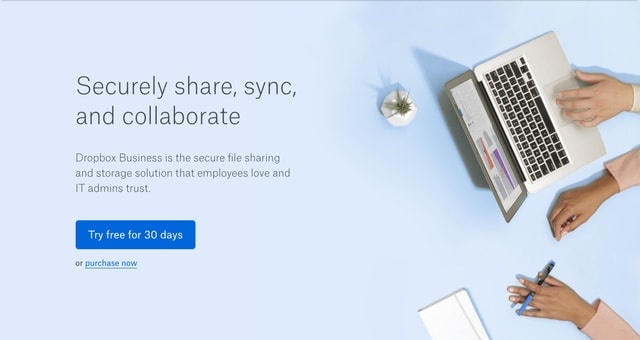
Например, Dropbox проделал фантастическую работу по смешиванию тактильных объектов с цифровым дизайном — руки добавляют индивидуальность, а тени заставляют ноутбук и другие объекты словно спрыгивать со страницы.

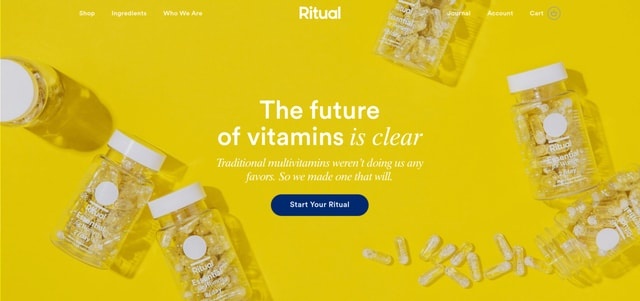
Компания Ritual применила аналогичный подход, используя плавающий текст вместе с плавающими таблетками для создания доступного и причудливого дизайна.

Все больше и больше популярных сайтов, таких как Dropbox и Ritual, начали включать эту тенденцию в свои дизайны 2017 года. Элементы реального мира плавно переходят в цифровой дизайн — объекты сохраняют свой свет и тени, привносят ощущение глубины в то, что в противном случае было бы плоским дизайном, и помогают посетителям эмоционально подключаться к дизайну.
Сплит-экраны
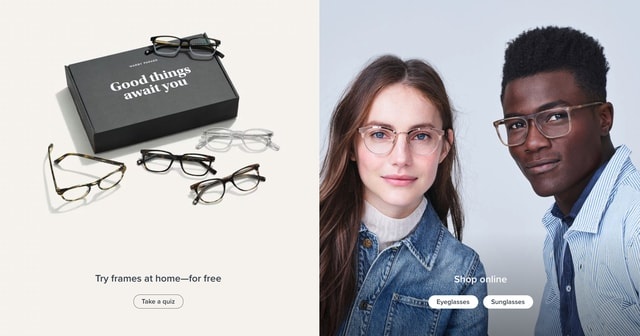
Разделение веб-страниц по вертикали на два отдельных раздела стало популярным шаблоном дизайна в 2017 году.
Дизайнеры часто выбирали два контрастных цвета, чтобы создать привлекательный вид, который в некотором роде ощущался как возвращение к иерархии и мышлению дизайна печати, вызывая чувство чтения книги или глянцевого журнала.

Раздельные конструкции были весьма практичны — две стороны могли быть сложены вертикально на меньших устройствах без потери ощущения дизайна. Обе стороны страницы также позволили вдвое увеличить количество призывов к действию. В приведенном выше примере Уорби Паркер разрешил пользователям выбирать викторину слева или покупать новые очки справа.
Кинематографический опыт
В то время как полноэкранные фоновые изображения стали популярными несколько лет назад, улучшения пропускной способности и ускорение загрузки сделали видео доминирующей визуальной тенденцией в 2017 году.
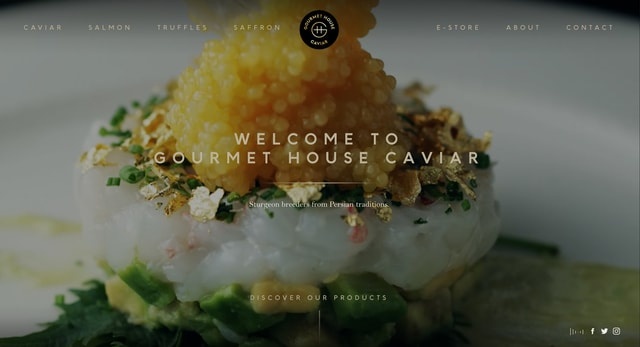
Например, Gourmet House добавил на задний план заманчивые видеоролики с их продуктами питания, наложив видео с заголовками и навигацией.

Humboldt County позволяет пользователям взаимодействовать в режиме реального времени со своим видео в стиле Алисы в Стране Чудес для планирования отпуска своей мечты.

Полный дизайн создает полноэкранный кинематографический опыт, по которому пользователям легко ориентироваться, продолжая смотреть видео.
Геймификация
Те же улучшения в скорости загрузки, которые сделали возможным фоновое видео, также открыли новые возможности для интерактивных сайтов. 2017 год стал годом, когда многие браузеры также включили встроенную поддержку 3D-элементов через WebGL. Дизайнеры неожиданно смогли создавать увлекательные игровые возможности для посетителей.

Одним из восхитительных (и веселых) примеров этой тенденции был веб-сайт на основе WebGL для фильма Swiss Army Man. Посетители могли взаимодействовать с 3D-версией главного героя, печатать команды и разбрасывать его по сайту. Конечно, сайт также связан с трейлером фильма и страницами продаж фильма и саундтрека.
Тенденции веб-дизайна 2018
В 2018 году плоский дизайн остался в тренде. Дизайнеры создали глубину, используя многослойные формы и тени, добавив собственные иллюстрации для более запоминающегося брендинга. 2018 год также выдвинул на первый план системы дизайна, так как UX и веб-дизайнеры тесно сотрудничали, чтобы создать единый опыт бренда. Давайте посмотрим на некоторые из самых больших тенденций веб-дизайна 2018 года.
Компонентно-ориентированные системы проектирования
Точно так же, как у контент-команды может быть руководство по стилю написания, в 2018 году все больше и больше компаний внедряют системы проектирования, чтобы поддерживать согласованность и управляемость проектов в своей команде.
Система проектирования включает в себя не только документацию и стандарты для проектов, но и общий инструментарий пользовательского интерфейса с шаблонами, которые можно повторно использовать во многих областях дизайна или даже в нескольких продуктах. Это живой документ, который постоянно обновляется дизайнерами по мере того, как они находят новые или лучшие решения, и помогает обеспечить согласованность в работе.
Комплекс на рабочем столе, простой на мобильном
В прошлом дизайнеры, работающие над мобильными сайтами, часто дублировали десктопную версию сайта, уменьшая ее при необходимости. Но втиснуть сложный опыт в крошечный экран или увеличить ограниченный мобильный опыт для пользователей компьютеров — не совсем хороший вариант.
В 2018 году мобильные и десктопные версии сайтов разделились, поскольку компании начали разрабатывать версии своих сайтов для конкретных устройств. На мобильных устройствах мы видели фоновые видео, замененные неподвижными изображениями, эффекты наведения, заменяемые элементами управления жестами, и сложные меню, замененные (теперь) вездесущим гамбургер-меню.
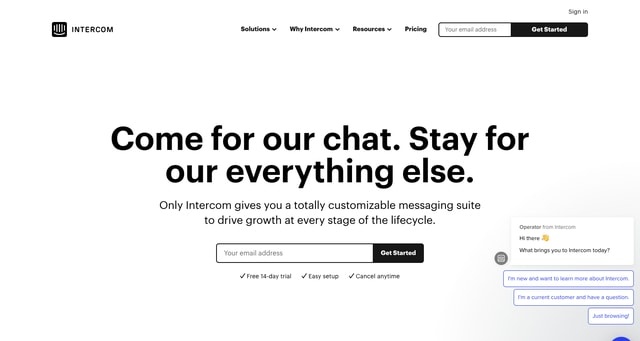
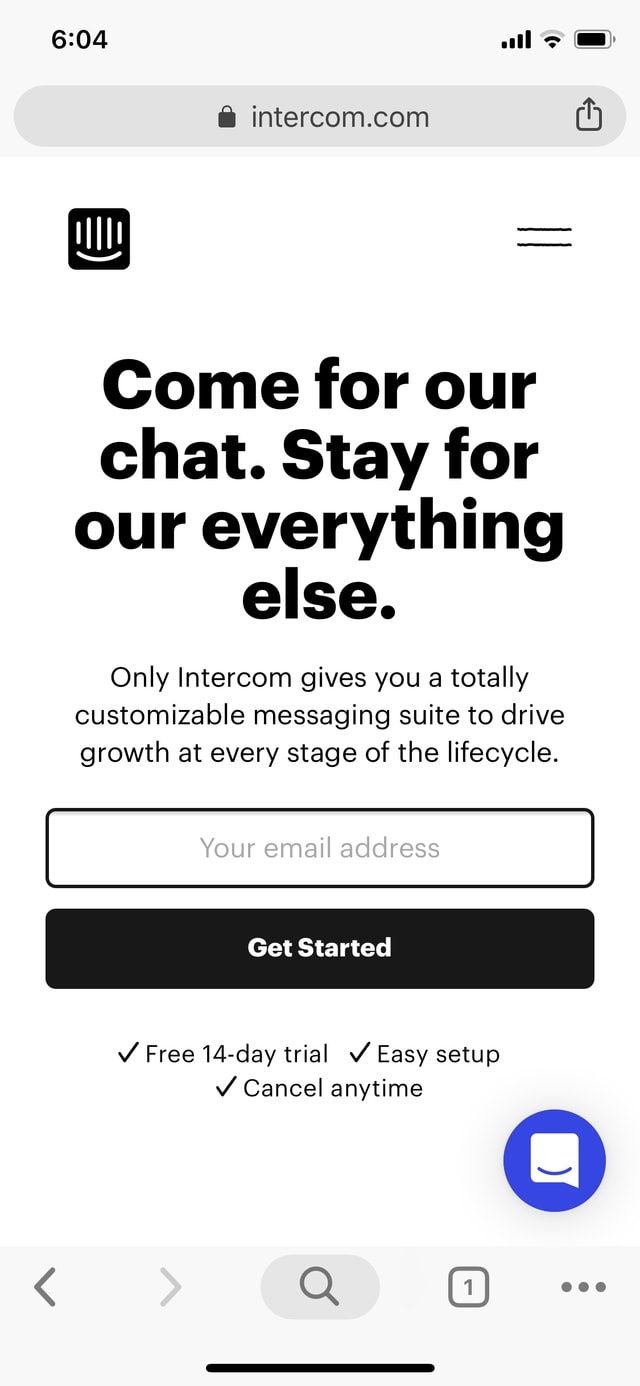
Посмотрите этот пример из Интеркома: основные элементы, такие как заголовок и форма регистрации, остаются неизменными как на компьютере, так и на мобильном устройстве, но навигация и логотип компании упрощены в мобильной версии, а интерфейс всплывающего чата скрыт.


Изменения могут быть небольшими, но это облегчает навигацию и использование сайта на мобильных устройствах.
Тени, фигуры и слои
Когда браузеры начали поддерживать множество новых элементов, таких как CSS Grid, мы начали видеть сайты с более уникальными формами, слоями и тенями.
Еще раз, это была реакция плоский дизайн — плавающие геометрические фигуры привлекали внимание посетителей и создавали ощущение движения, в то время как падающие тени помогали подчеркнуть определенные элементы дизайна и создавали ощущение глубины.
Брендинговое агентство Anakin объединило все эти элементы на своем сайте, создавая яркий и интересный опыт для потенциальных клиентов.

Чистые линии и смелые цвета создают простой стиль.
Возврат ретро
Ретро-дизайн проник в нашу культуру: одежда, музыка, архитектура. Конечно же, это отразилось и в веб-дизайне — даже New York Times согласилась, что веб-сайты делают шаг назад, чтобы вызвать своего рода «ностальгию по хипстерам».
В то время как сайты, подобные альбому Arcade Fire «Everything Now», поднимают ностальгию на новый уровень, требуя, чтобы посетители просматривали серию всплывающих окон в стиле Windows 98.
Дизайнерское агентство Caava объединило винтажную палитру со смелыми формами и более современными цветами, добавив текстурный слой, чтобы завершить образ.

Это поразительный дизайн, который, безусловно, отличает Caava от других сайтов.
Анимация и иллюстрация
Около 2018 года многие сайты были похожи друг на друга — с дерзкой hero image, заголовком и CTA. К счастью, бренды стали отказываться от этого подхода в пользу стилизованной анимации и пользовательских иллюстраций.
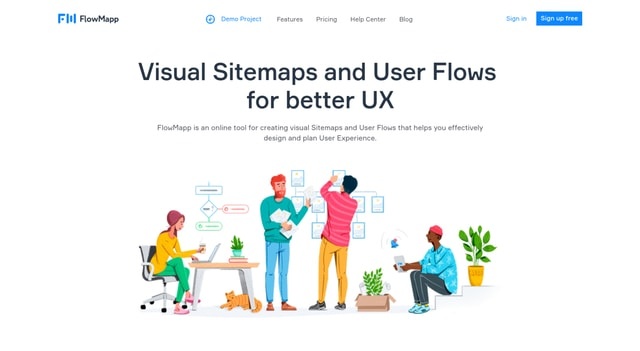
FlowMapp, например, использовал пользовательские иллюстрации, чтобы подчеркнуть преимущества своего инструмента онлайн-планирования.

Иллюстрации позволили брендам показать свою игривую сторону — красочную и дружелюбную. Их можно легко настроить в соответствии с эстетикой дизайна бренда, помогая выделиться среди конкурирующих сайтов.
Тенденции веб-дизайна 2019
В 2019 году дизайнеры продолжили тенденции прошлых лет, добавив несколько новых поворотов. Шрифты с засечками получили широкое распространение. Дизайнеры продолжают прибегать к мелким деталям и микровзаимодействиям, которые делают каждый сайт привлекательным и приятным.
Возвращение шрифтов с засечками
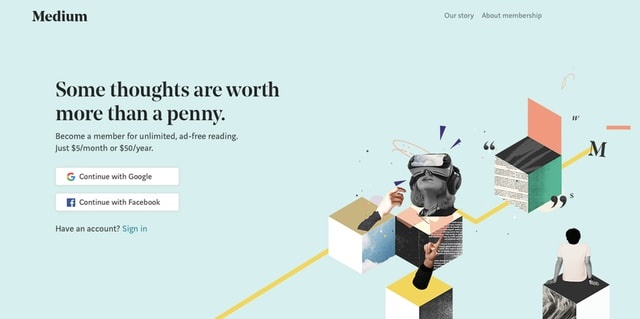
Шрифты с засечками традиционно предназначались для печатного дизайна, в то время как большинство веб-дизайнеров полагались на шрифты без засечек. В то время как sans serif продолжает оставаться предпочтительным выбором для основного текста, бренды, такие как Medium, начали делать более традиционные шрифты с засечками центральной частью своего бренда.

Естественные, более органичные и плавные формы
Новые возможности по стилю и макету превращают геометрические фигуры и яркие края прошлого года в более естественные, изогнутые линии и фигуры.
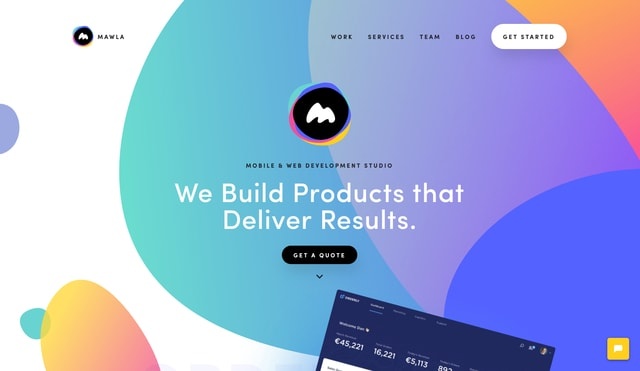
Эта тенденция позволяет добавить глубину. Сайт веб-агентства Mawla является прекрасным примером этой тенденции — в дизайне практически нет прямых линий.

Тени и слои, которые мы видели в прошлые годы, продолжают развиваться, так как более органичные формы и волнистые линии создают ощущение движения и комфорта.
Больше микро-взаимодействий
Да, мы уже назвали их тенденцией с 2015 года, но в 2019 году на сайтах широко используются микровзаимодействия.
Дизайнеры начинают предлагать больше интерактивных элементов, предназначенных для удовольствия пользователей. Переходы страниц, исчезающие и скользящие изображения и слегка анимированная графика — все это делает пользовательский опыт более полезным и создает эмоциональную связь с посетителями.
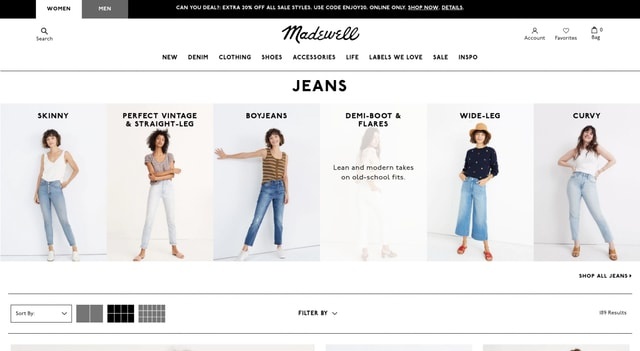
Интернет-магазин модной одежды Madewell отображает короткие пометки о каждом продукте, когда пользователь наводит курсор на изображение товара. Это может быть только небольшое прикосновение, но оно создает связь с покупателями и побуждает их нажимать и узнавать больше о продукте.

Микровзаимодействия доказывают посетителям, что бренды заботятся о них, и создают более человеческий опыт.
Разнообразие
2019 год также принес изменение в сторону инклюзивного веб-дизайна. Предыдущий переход от обычных фотографий продолжается. Бренды включают в свой контент разнообразные изображения из разных культур, возрастов и гендерных идентичностей.
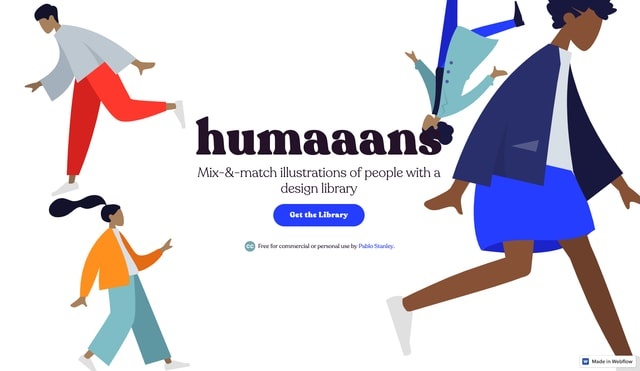
Такие бренды, как MeUndies, заменили фотографии профессиональных моделей обычными людьми, сделав социальную поддержку центральной частью их бренда. Дизайнеры даже создали такие инструменты, как Humaaans, чтобы позволить другим дизайнерам смешивать и подбирать иллюстрации для использования в своих собственных проектах.

Тем не менее, 2019 год принес не только визуальные эффекты, но и улучшил стандарты доступности веб-сайтов, открыв больше возможностей для всех. Дизайнерам еще предстоит пройти долгий путь, но переход к большему разнообразию и признанию является желанной тенденцией в Интернете.
Взгляд в будущее — до 2020 года и далее
Как бы нам ни хотелось предугадывать, в каком направлении будет развиваться индустрия веб-дизайна, узнать наверняка просто невозможно. Проекты пятилетней давности уже начинают ощущаться устаревшими, и большинство современных веб-сайтов создаются с использованием технологий, которых до недавнего времени просто не было.
Однако мы точно знаем одно: веб-дизайн движется в новом и позитивном направлении. Большое разнообразие, динамические инструменты дизайна и структуры, а также мощные технологии делают изменения неизбежными. Как бы нам ни хотелось предсказать, куда нас поведут следующие пять лет, от нас мало что зависит.

0 комментариев