Даже пять лет назад сеть выглядела совсем иначе, чем сегодня.
Сегодня мы сидим в интернете со смартфона больше, чем с компьютера. Новые веб-технологии, такие как CSS3, библиотеки программирования, такие как Vue.js, и более быстрая пропускная способность открыли интерактивные и увлекательные проекты, которые были невозможны всего несколько лет назад. Посетители требуют более удобной работы, отказываясь от сайтов, которые не соответствуют стандартам, что делает качественный веб-дизайн более важным, чем когда-либо прежде.
Чтобы понять, как цифровой дизайн продолжает меняться, мы углубимся в самые важные тенденции веб-дизайна за последние полдесятилетия. Эти популярные тенденции помогли определить внешний вид современной сети. И хотя это далеко не полный список, нет сомнений, что дизайнеры продолжат создавать инновационные цифровые технологии в течение следующих пяти лет.
Новая история веб-дизайна
Прежде чем мы рассмотрим каждую тенденцию отдельно, давайте оглянемся на некоторые из всеобъемлющих тем, которые привели Интернет к тому, где он находится сегодня.
В мире веб-дизайна не произошло ни одного монументального сдвига в масштабах, скажем, широкополосного интернета или создания смартфона. Вместо этого, почти постоянная серия небольших улучшений и тенденций постепенно привела веб к нынешнему положению дел.
Рассматривая каждую тенденцию изолированно — например, минималистский дизайн — легко пропустить большие сдвиги в том, как мы взаимодействуем с технологиями и сетью. Фактически, почти каждая тенденция в веб-дизайне за последние пять лет была обусловлена всего лишь несколькими достижениями.
Мобильные устройства стали использоваться повсеместно
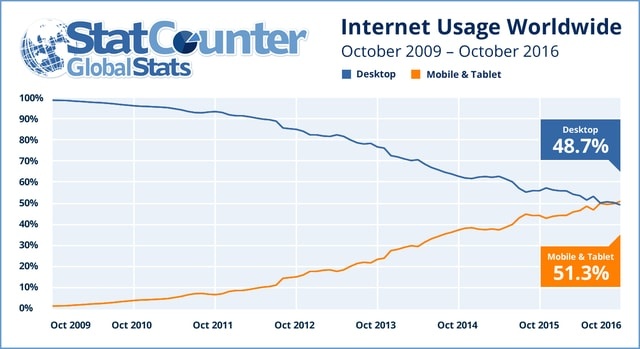
Использование мобильных устройств впервые превысило использование компьютеров в 2016 году. Так как все больше пользователей начали заходить в сеть с мобильных, дизайнеры отреагировали соответствующим образом. Телефоны и планшеты продолжали становиться все более мощными, с экранами высокого разрешения и отличной производительностью. И постепенно традиционные недостатки мобильного дизайна исчезли, оставив после себя новые интерактивные и заманчивые возможности, доступные в любой точке мира.

Увеличена пропускная способность интернета
Новые технологии мобильной сети и возросшая доступность высокоскоростного интернета открыли возможности дизайна, которые раньше были невозможны при более медленных соединениях. Проекты с использованием полноэкранного видео или интерактивных 3D-игр стали популярными, что снова дало дизайнерам возможность создавать новые впечатления, которые восхищали пользователей.
Демократия в дизайне
Распространение гибких инструментов верстки и мощных интерфейсных библиотек означало, что дизайнеры, наконец, преодолели барьеры, на которых основывался веб-дизайн. Цифровой дизайн сам по себе стал настоящей средой — веб-дизайнеры теперь могут создавать увлекательные онлайн-процессы, которые всего лишь несколько лет назад потребовали бы значительного количества времени и специальной разработки.
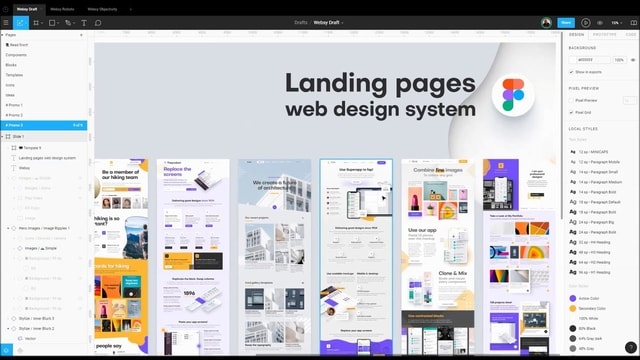
Простые в использовании инструменты дизайна, такие как Figma и InVision, упростили создание высококачественных работ. Качественный дизайн становится конкурентным преимуществом.

Мощные мобильные устройства, увеличенная пропускная способность и демократизация дизайна привели к появлению практически всех основных тенденций веб-дизайна за последние пять лет. Давайте посмотрим на некоторые из этих тенденций и на то, как они возникли, начиная с 2015 года.
Тенденции веб-дизайна 2015
2015 год был годом изменений. Интерактивность, яркие цвета и заголовки, а также интригующие макеты страниц получили широкое распространение, создав более прагматичный и увлекательный онлайн-опыт для посетителей сайта.
Большие заголовки
В 2015 году лучшим считалось все большое.
Монументальные заголовки сделали первый шаг. Использовались различные шрифты, наложенные поверх фоновых видео и изображений высокой четкости. Остальное содержимое страницы было скрыто ниже линии сгиба, а элементы навигации, такие как меню и панели поиска, были уменьшены или даже полностью удалены.

Эта тенденция не только способствовала созданию некоторых впечатляющих дизайнов, как, например, приведенный выше пример с Cafe Frida в цветочной тематике, разработчикам также стало легче кодировать, поскольку макет оставался одинаковым как для компьютеров, так и для мобильных устройств. Простое расположение также позволяет дизайнерам включать кристально чистые призывы к действию.
Игнорирование формы окна экрана монитора
Разработчики также начали думать за пределами прямоугольного экрана.
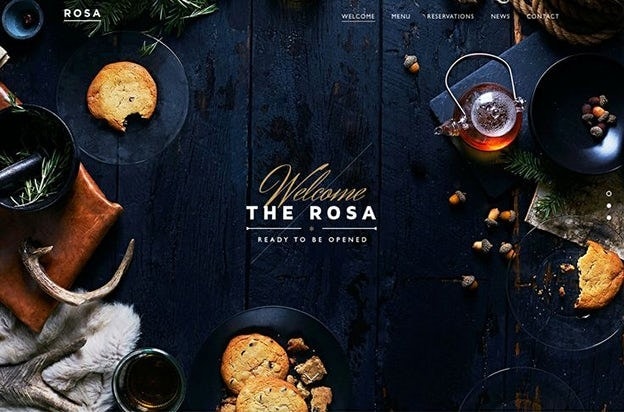
Прямоугольные элементы страницы превратились в круги, шестиугольники, капли и другие неправильные и более интересные формы. Фоны с высоты птичьего полета, такие как деревянный столик в ресторане «Роза», создавали иллюзию глубины. Даже простые элементы, такие как скриншоты, были перекошены по диагонали, чтобы придать ощущение движения статическому дизайну.

Мультимедиа, анимация и интерактивные элементы
Поскольку старые веб-платформы, такие как Flash, начали постепенно отходить в прошлое, на смену им пришли новые технологии, такие как HTML5 и CSS3. Веб-дизайнеры и разработчики могли создавать практически любые интерактивные элементы, о которых они могли только мечтать.
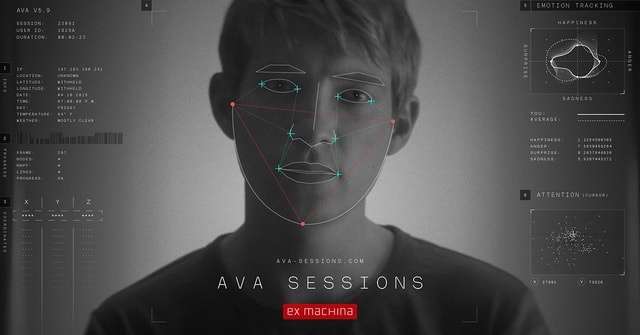
Внезапно в Интернете появился более глубокий и увлекательный опыт, такой как навигация на основе прокрутки, интерактивные фоны, инструменты на основе местоположения и многое другое. Посмотрите на этот замечательный пример из Ava Sessions — суперинтерактивный и экспериментальный одностраничный сайт, созданный для продвижения научно-фантастического фильма «Ex Machina». Он рисует ваш портрет на основе изображения с веб-камеры или загруженной фотографии.

Плитка и карточный дизайн
Изменение размеров экрана также привело к тому, что веб-дизайнеры сделали свои дизайны больше похожими на коллаж плиток и карточек.
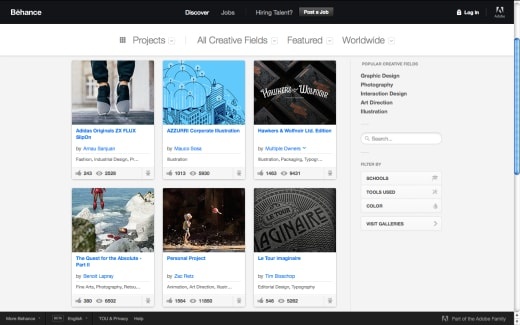
Карты дали дизайнерам практичный и гибкий способ перетекания контента без изменения внешнего вида каждой карты. Более широкие экраны компьютеров могут включать несколько столбцов карт, а их более узкие мобильные аналоги выводят каждую карту в один столбец. Фронтальные фреймворки, такие как Bootstrap, позволили всем разработчикам создать вид эстетики, который можно увидеть в этом примере от Behance.

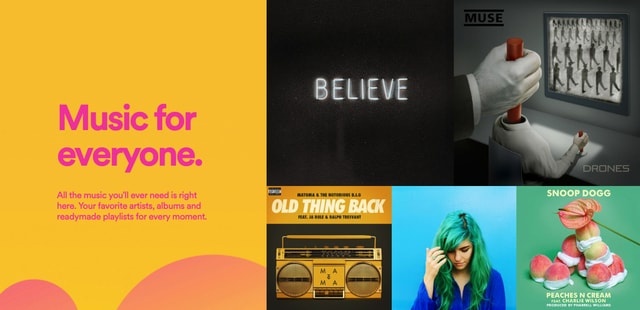
Близкий родич карточного макета, плитка, как правило, более интересна. Каждая плитка имеет разный дизайн. Есть плитки больше и меньше, как в этом примере из Spotify.
Что карты, что плитка интуитивно понятны для пользователей с точки зрения навигации.

Плоский дизайн 2.0 и минимализм
Плоский дизайн и минимализм вернулись в 2015 г.
В отличие от по-настоящему плоских дизайнов прошлых лет, веб-дизайнеры в 2015 году включили в свои проекты несколько дополнительных расцветок. Яркие цвета, градиенты, четкая типографика и тени работали вместе, создавая простые, но эффективные дизайны, не притворяясь, что каждый элемент страницы был реальным объектом.

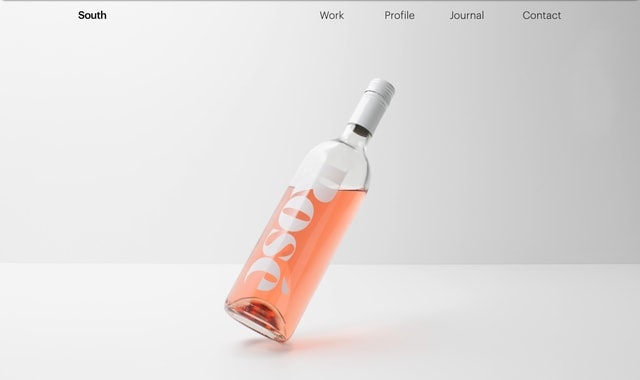
Минималистичный дизайн, такой, как приведенный выше пример Studio South, также быстро загружался (что, в свою очередь, хорошо для SEO), и позволял пользователям на настольных и мобильных устройствах легко читать и понимать контент с первого взгляда.
Тенденции веб-дизайна 2016
2016 год стал продолжением многих тенденций предыдущего года, когда веб-дизайнеры нашли больше способов воспользоваться преимуществами новых технологий и перейти на мобильную связь.
Микровзаимодействия и интерактивность
Задачи с одним действием, такие как анимация при перелистывании или щелчке мышью, или переходы между страницами, называемые микровзаимодействиями, стали популярными в 2016 году. Наши глаза, естественно, реагируют на движение; даже тонкие анимации, такие как анимация сердца от Кристофера Ингрэма, могут добавить интерес и сделать интуитивно понятным пользовательский опыт.

Многие веб-сайты стали использовать интерактивность намного дальше, чем просто микровзаимодействия. Посетите веб-сайт Cybeer Bar, например, с 2016 года.

Цифровое агентство Leavingstone создало интерактивный одностраничный сайт, который позволяет посетителям разливать собственное виртуальное пиво. Это весело, это причудливо, и это продемонстрировало новые возможности интерактивного веб-дизайна.
Дуотоны и динамическая типографика
Тенденция к минималистичному дизайну продолжалась, когда дизайнеры стали креативными благодаря смелой типографике и ярким изображениям, расширяющим границы минимализма.
Дуотоны стали популярным подходом, добавляя всплеск цвета и вызывая интерес посетителей, не отвлекая от контента. Такие бренды, как KIKK Festival, использовали двойные изображения для создания привлекательного и последовательного, но в то же время простого дизайна.
С повышенным вниманием к визуальным элементам дизайнеры также начали играть со стилизованной типографикой. Черпая вдохновение из мира печати, заголовки стали еще больше и смелее, а такие сервисы, как Google Fonts и Adobe Typekit (теперь Adobe Fonts), позволили людям невероятно легко настраивать шрифты на своем сайте. Теперь дизайнеры могут полагаться на сторонних разработчиков для размещения шрифтов и предоставления их конечному пользователю, а не для непосредственного управления файлами шрифтов, и надеются, что пользователи смогут их правильно видеть.

Некоторые сайты, такие как приведенный выше пример The Outpost, даже почти полностью отказались от изображений в пользу звездной типографики.
Эксперименты с прокруткой
Узкие экраны и быстрая прокрутка на мобильных устройствах также сделали длинные веб-страницы популярными в 2016 году. Эта тенденция противоречила распространенному среди веб-дизайнеров представлению о том, что пользователи ненавидят прокрутку. Фактически, в тот год они узнали, что пользователи были рады прокручивать (даже поперек) более длинные страницы — пока дизайнеры предоставляли анимированные фоны и интерактивные события прокрутки.

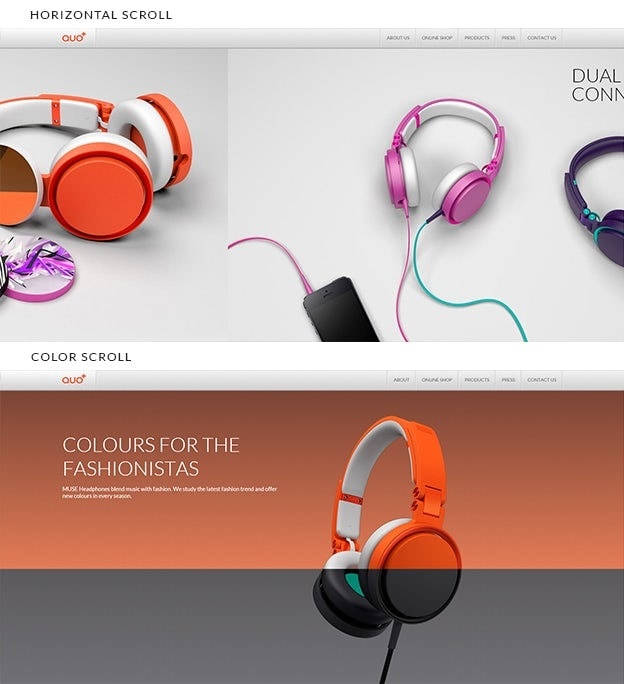
Некоторые веб-сайты даже играли с инновационной смешанной прокруткой, как в приведенном выше примере с QUO +, который переключался между горизонтальной и вертикальной прокруткой, когда пользователи изучали сайт.
Динамическое повествование
Страницы с длинной прокруткой и изображения высокой четкости открыли новые возможности для рассказывания историй в Интернете. Бренды начали создавать захватывающие истории, объединяя видео, изображения и текст в динамические макеты и используя анимацию на основе прокрутки. Все ради вау-эффекта и запоминаемости.

Даже базовые сайты-брошюры, такие как Tom Cole Architecture, начали включать элементы повествования. Том Коул решил снимать свои собственные фотографии и видео в высоком разрешении вместо использования стандартных изображений, создавая уникальный и привлекательный дизайн.

Веб-сайт Тома Коула также использовал анимированные логотипы и текст, чтобы помочь рассказать их историю — это отличный пример того, чего можно достичь, лишь уделив немного внимания деталям.
Продолжение будет…

0 комментариев