Дизайн веб-сайта с эстетикой разделенного экрана(спилит-экраны) — это тенденция, которая продолжает развиваться и расти. Разделенный экран может быть хорошим выбором по ряду причин, включая мобильную совместимость и удобство использования для пользователя. Кроме того, многие из таких дизайнов выглядят великолепно!
Сдвиги в тренде показывают, что существует так много разных способов создать эффективный дизайн с разделенным экраном, который понравится пользователям. Считайте, что это ваше введение в дизайн разделенного экрана, в новую и улучшенную эпоху!
Преимущества дизайна сплит-экрана
Сплит-экраны продолжают расти в популярности, потому что они могут быть очень эффективными. Они хорошо работают, когда есть две части контента, которые пользователь должен видеть одновременно. Эта же идея относится к контенту, который требует от пользователя сделать выбор для продолжения, например, для выбора пути к нужному контенту.
Дизайнеры используют разделенный экран, потому что он эффективен. Главные причины использования дизайна с разделенным экраном:
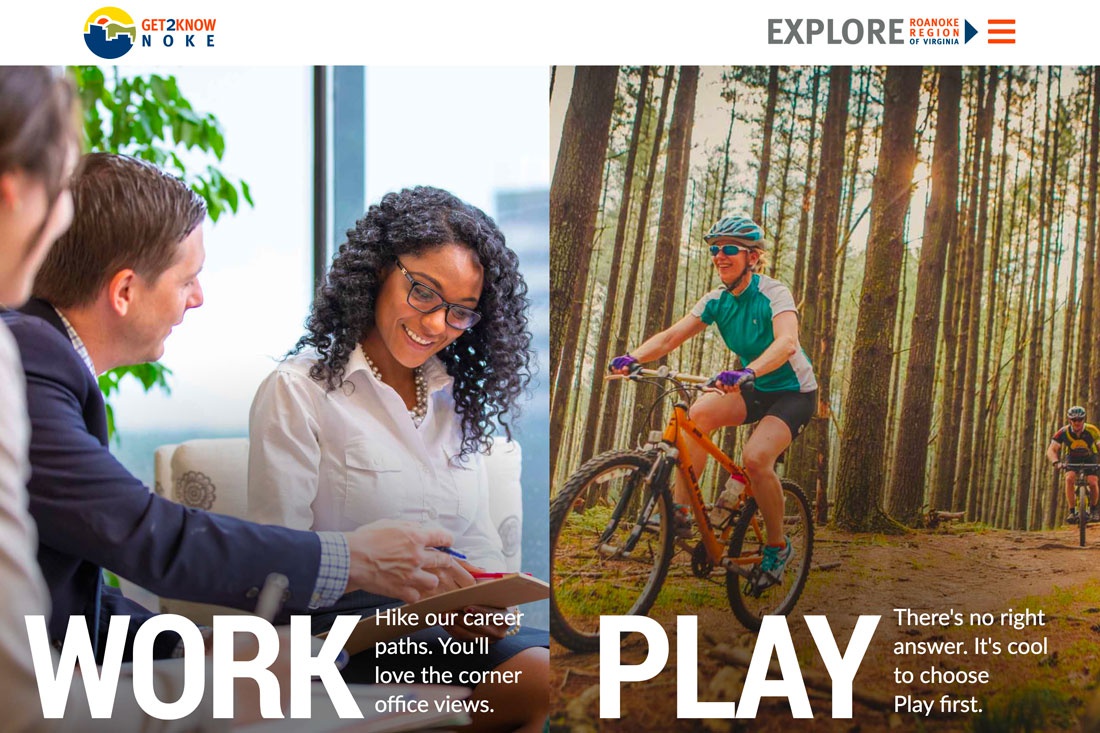
- Поощрение пользователя сделать выбор — выберите тот или это
- Выделение вертикального изображения
- Создание общей среды на десктопных и мобильных устройствах
- Создание отдельного визуального потока (к призыву к действию)
- Создание шаблона дизайна, который работает с другими методами и тенденциями проектирования
- Создание визуального образа, который выделяется из многих полноэкранных страниц героев или проводит различие между типами контента на веб-сайте
Самое замечательное в дизайне сплит-экранов — это то, что они прекрасно работают с адаптивным форматом. Вы получаете двойной контент на рабочем столе и сложенный контент на мобильных экранах. Независимо от устройства, пользователь не чувствует, что он пропустил что-либо, изменив тип устройства.
«Классический» дизайн сплит-экрана

Возможно, в ближайшем будущем можно будет назвать эстетику с разделенным экраном «классикой», но, учитывая скорость, с которой движутся тенденции веб-дизайна, это не просто.
Мы слышим о дизайне сплит-экранов с 2015 года. Они были признаны высшей дизайнерской тенденцией 2017 года и трендом, который вы должны попробовать в 2018 году. Так чего же вы ждете?
Вот почему этот тренд нравился тогда (и сейчас):
- Дизайн с разделенным экраном может стать хорошим выбором для адаптивных фреймворков. На больших экранах дизайн разделяется, но когда дело доходит до небольших экранов, панели могут быть сложены.
- Легко работает в анимации и эффектах, которые поощряют клики на основе предоставленного контента.
- Две симметричные панели позволяют легко создать модульный контур для полного дизайна сайта и организовать контент внутри блоков.
Эволюция разделенных экранов

В то время как первые дизайны с разделенным экраном были довольно простыми — и симметричными – сегодня это уже не одно и то же. Дизайнеры по-прежнему используют некоторые из равных разделений, но также работают с разделениями, которые не находятся посередине экрана.
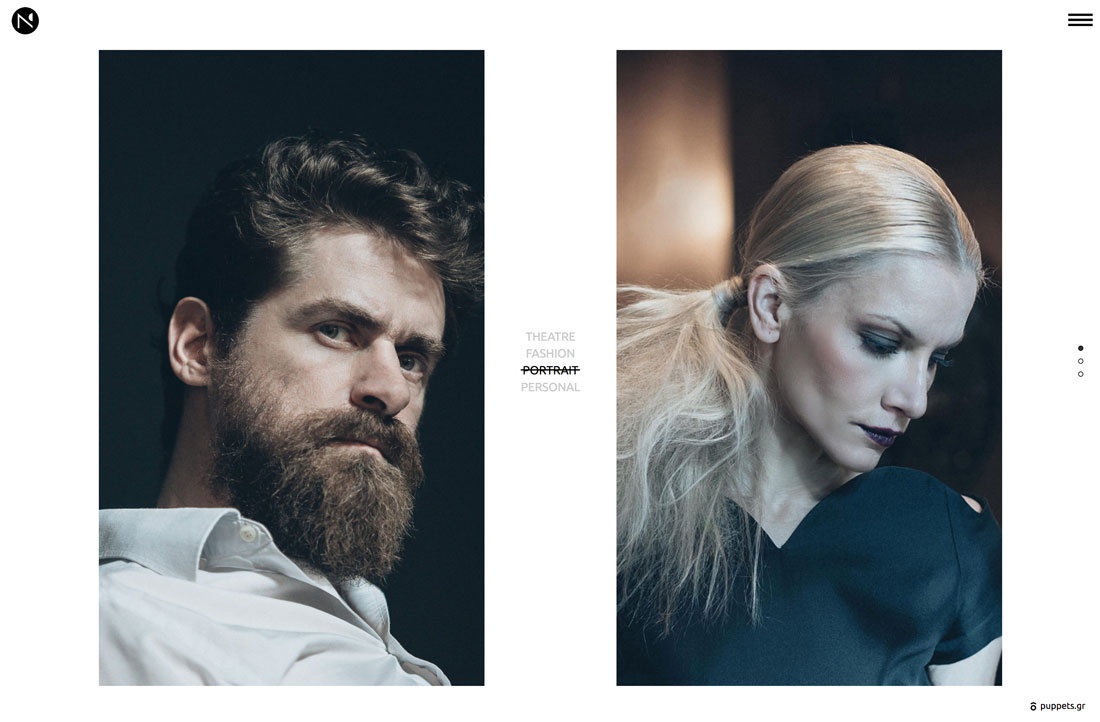
Некоторые из них имеют более зигзагообразные шаблоны, разбитые на сетку сплиты (три четверти и одна четверть экрана) и разделенные экраны с неравной плотностью контента. Существует также переход на более минималистично разработанные разделенные экраны.
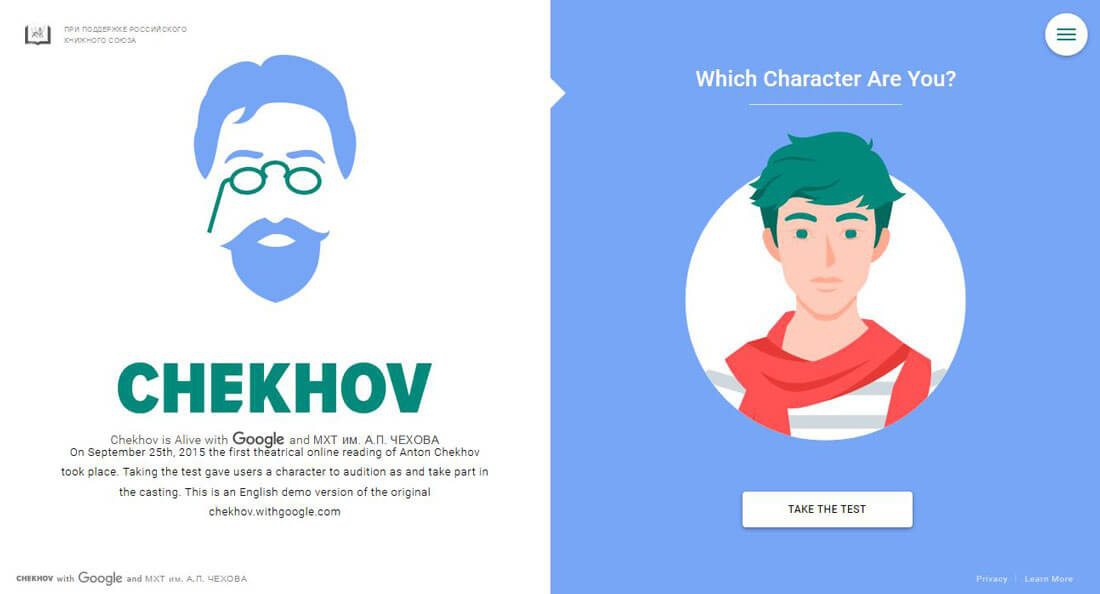
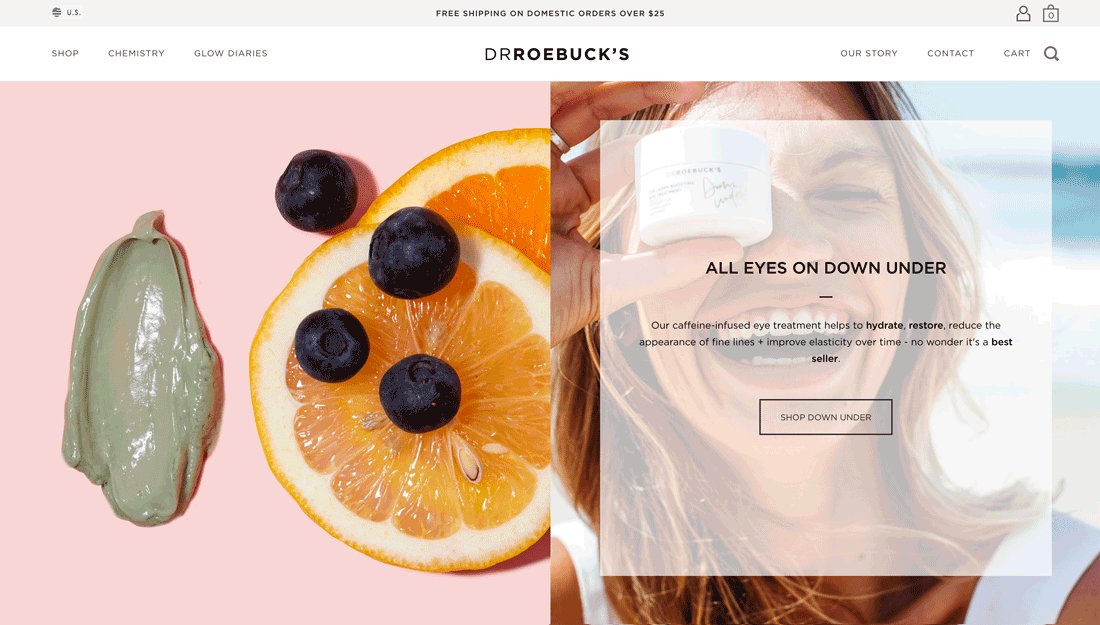
Первоначально сплит-экраны имели тенденцию быть немного тяжелыми, потому что они были предназначены для того, чтобы заставить пользователя путешествовать по соответствующему каналу контента, а сам контент должен был помочь им туда добраться. Теперь этот выбор еще более упростили. Есть даже несколько разделенных экранов, которые используют визуальный шаблон без того или иного выбора, например, пример выше.
Сплит-экраны с несколькими кликабельными зонами

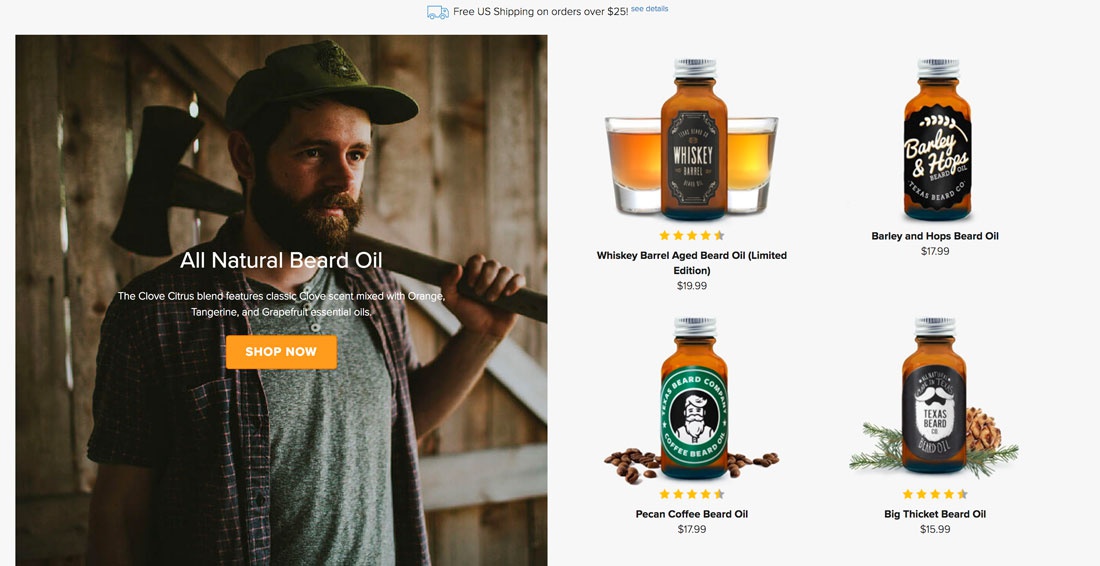
Одним из самых больших сдвигов в тенденции дизайна разделенного экрана является то, что в некоторых новых проектах есть несколько кликабельных областей. В тех случаях, когда изначально разделенные экраны имели два CTA на экран, эти разделения часто содержат другую информацию и области для кликов.
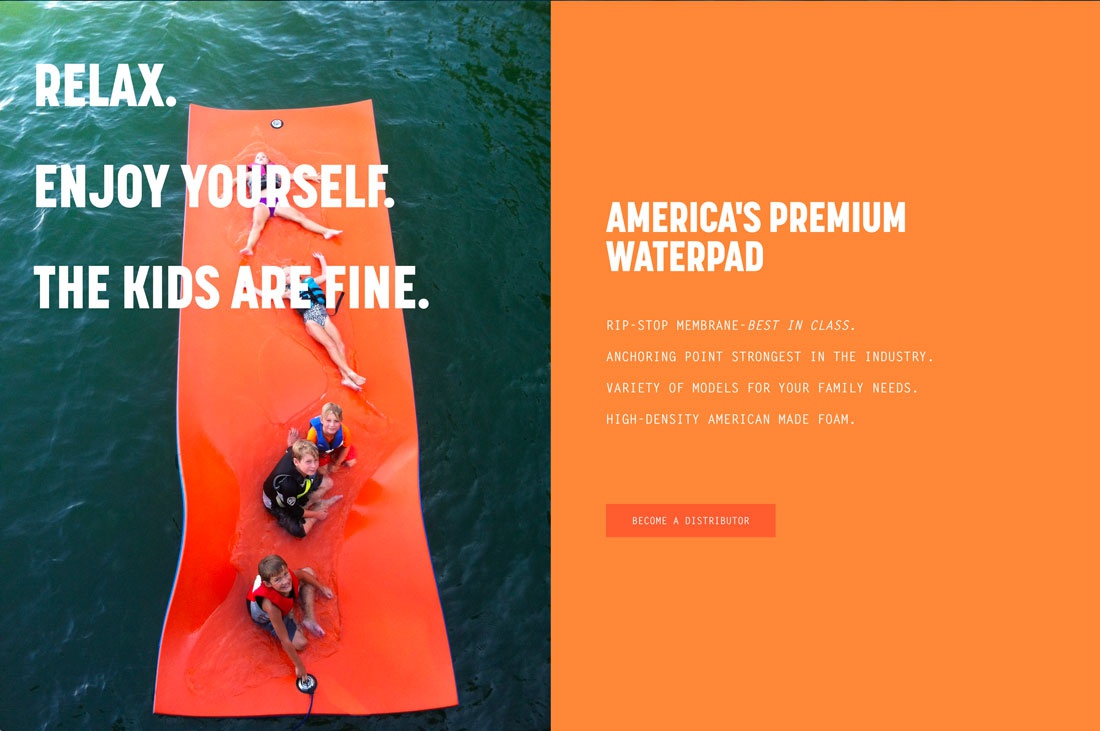
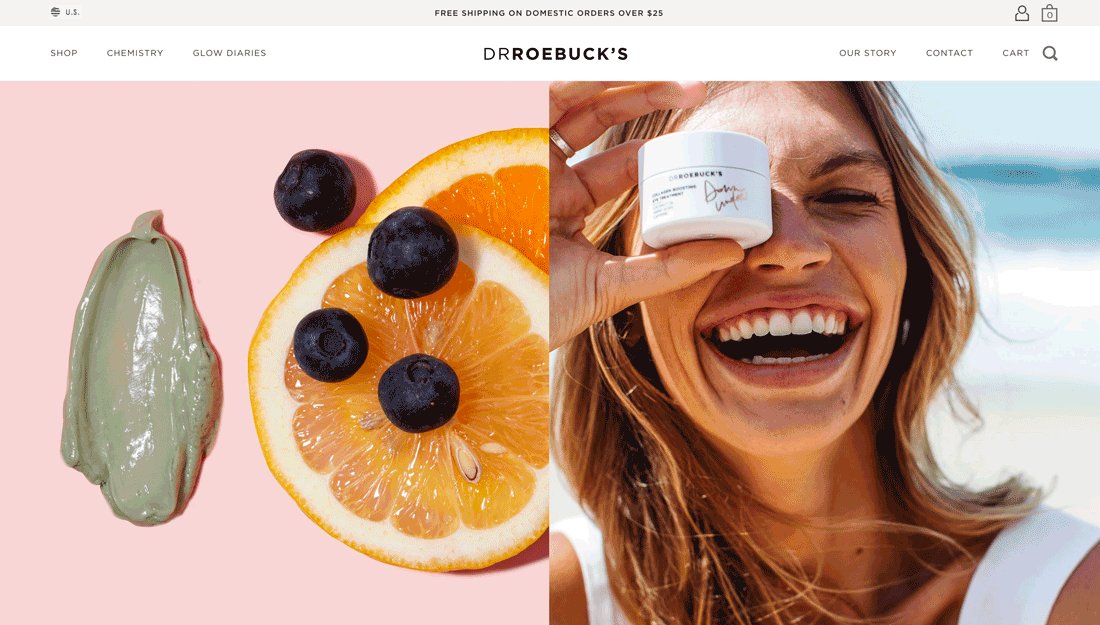
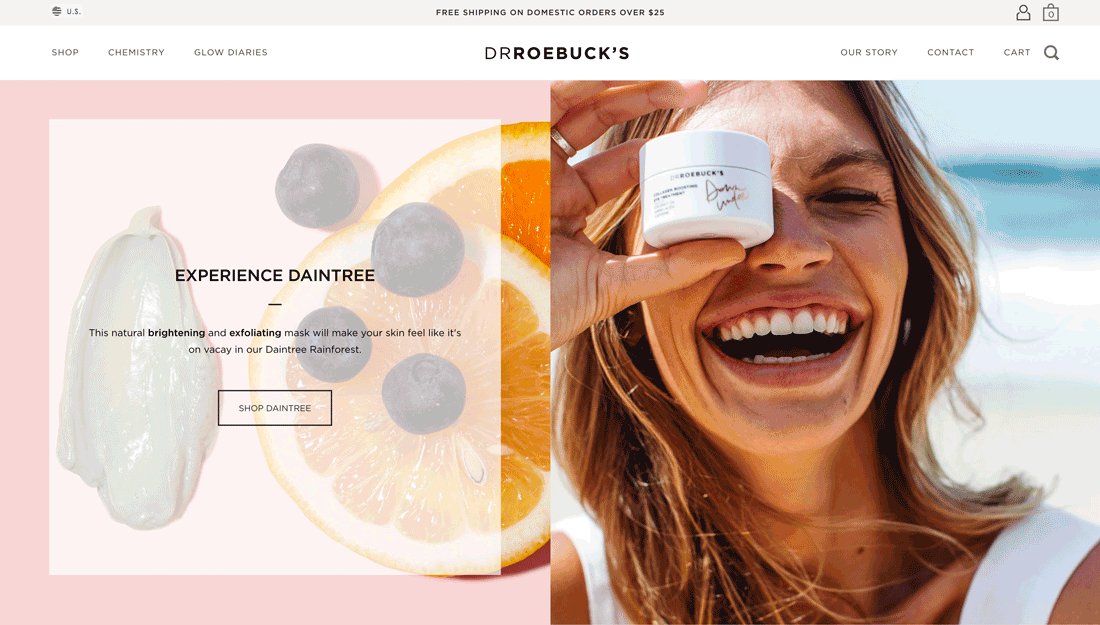
В приведенном выше примере показан разделенный экран с сильным изображением и сообщениями в паре со ссылками электронной коммерции. Он отлично смотрится на настольных компьютерах — с большим изображением, чтобы привлечь вас и аккуратно складывается на мобильном телефоне, что делает более приятным опыт покупок.
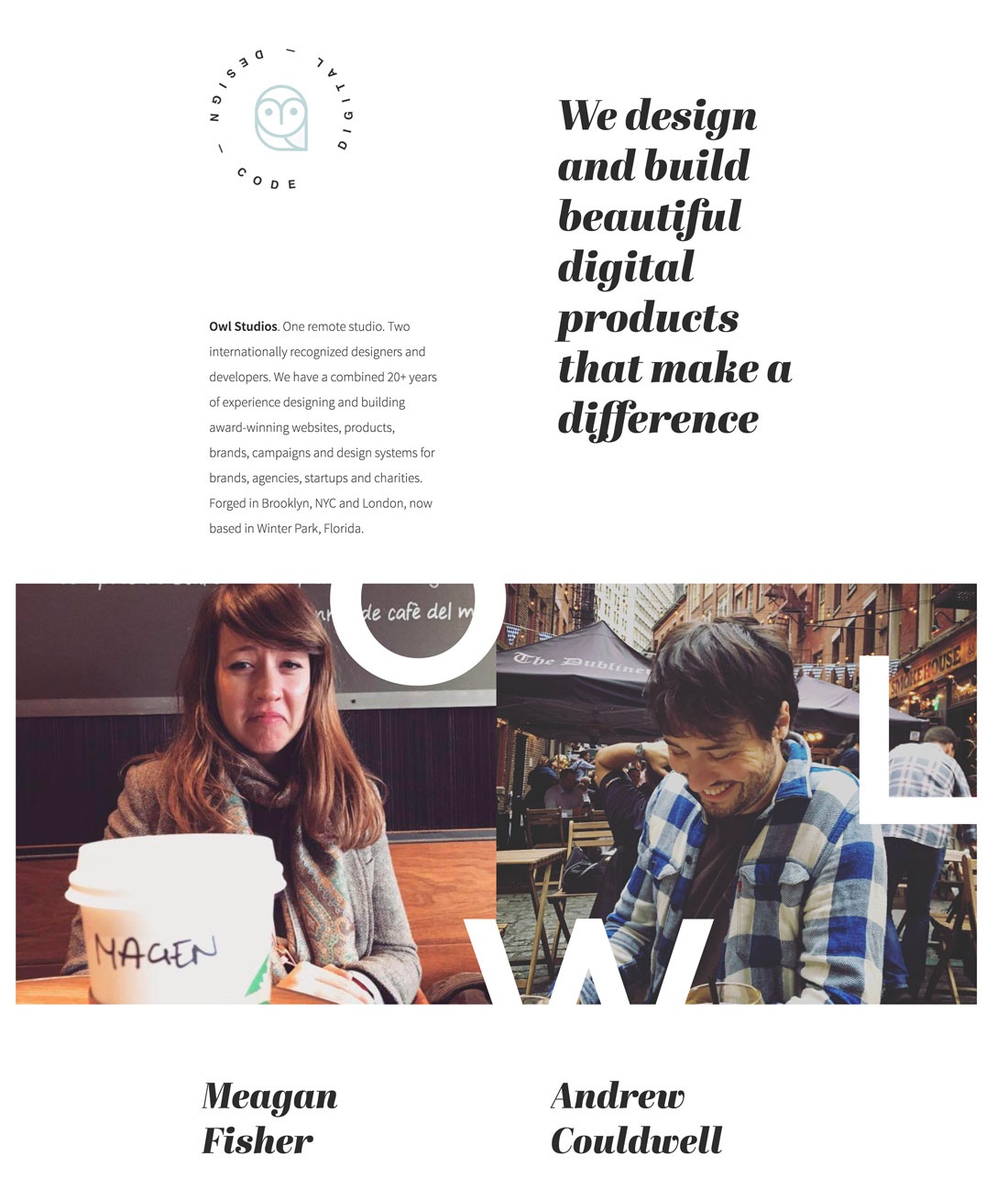
Не столь очевидно разделенные экраны

Не все дизайны разделенного экрана супер очевидны. Учтите, что это такая же тенденция пользовательского опыта, как и визуальная.
В минималистичном дизайне контуров разделенный экран может быть установлен с использованием сетки, но без цвета или изображения «экраны» будут выглядеть как один. Owl Studios, выше, справились с этим отлично. Над прокруткой сайт выглядит как одноэкранный дизайн, под ней и на мобильном телефоне разделение становится более очевидным.
Этот дизайн разделенного экрана красив и очень удобен на всех устройствах. Это именно то, чего вы должны пытаться достичь, используя эту тенденцию дизайна веб-сайта.
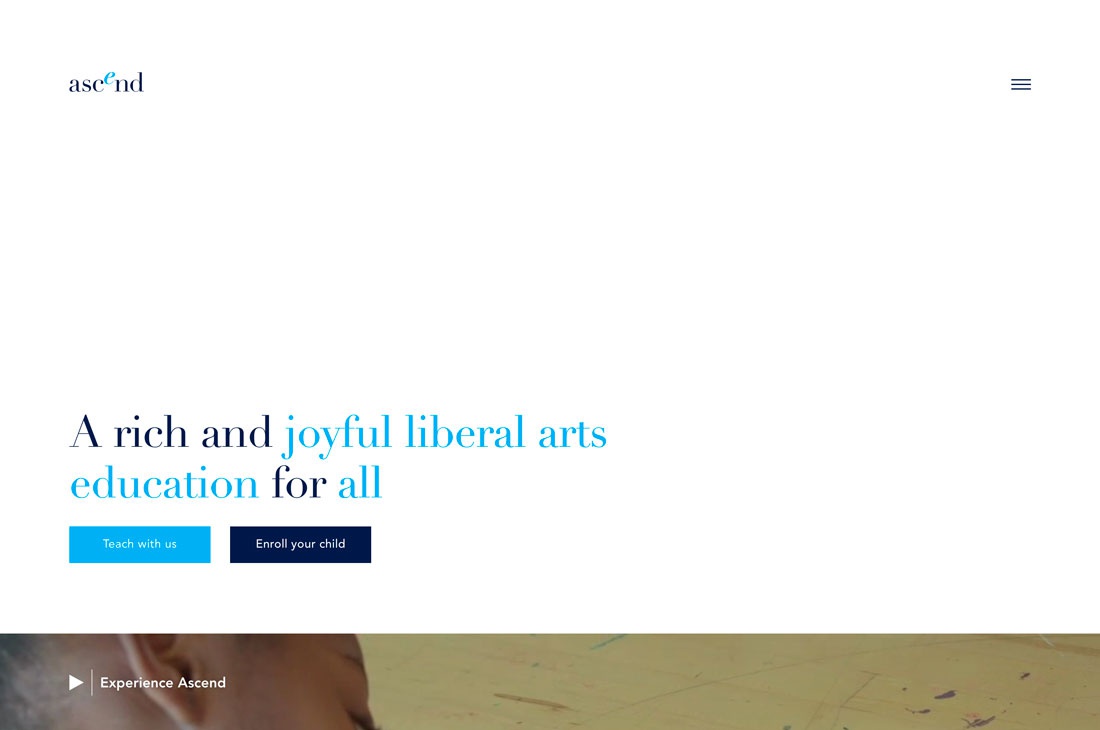
Предостережение

В то время как работа с вертикальными сплит-экранами может создать удивительный пользовательский опыт, вы должны остерегаться горизонтальных разделений. Они могут стать неудобными и быстро пойти наперекосяк!
Приведенный выше пример на самом деле является хорошим веб-сайтом и использует принципы разделения экрана значительно ниже прокрутки, но первые два «экрана» не соответствуют требованиям. Там почти слишком много белого пространства и недостаточно сообщений для поощрения прокрутки, а мобильный UX и вовсе отсутствует. Дизайн будет работать лучше с вертикальным разделенным экраном в данном случае, поддерживая пустое пространство и CTA с видео рядом с ним.
Горизонтальный разделенный экран часто оставляет вам изображения с широкой областью, которая не является высокой. Это сложное соотношение сторон для работы на мобильных экранах. Хотя вы можете заставить его работать с отличным планом и рядом культур, это может привести к двум различным пользовательским интерфейсам.
Большинство пользователей ожидают увидеть один и тот же сайт на всех устройствах. Если вы планируете создать различные впечатления — даже просто в изображениях или тексте – поговорите об этом со своей командой и убедитесь, что это лучший выбор дизайна для проекта.
5 сплит-экранов, которые нам понравились
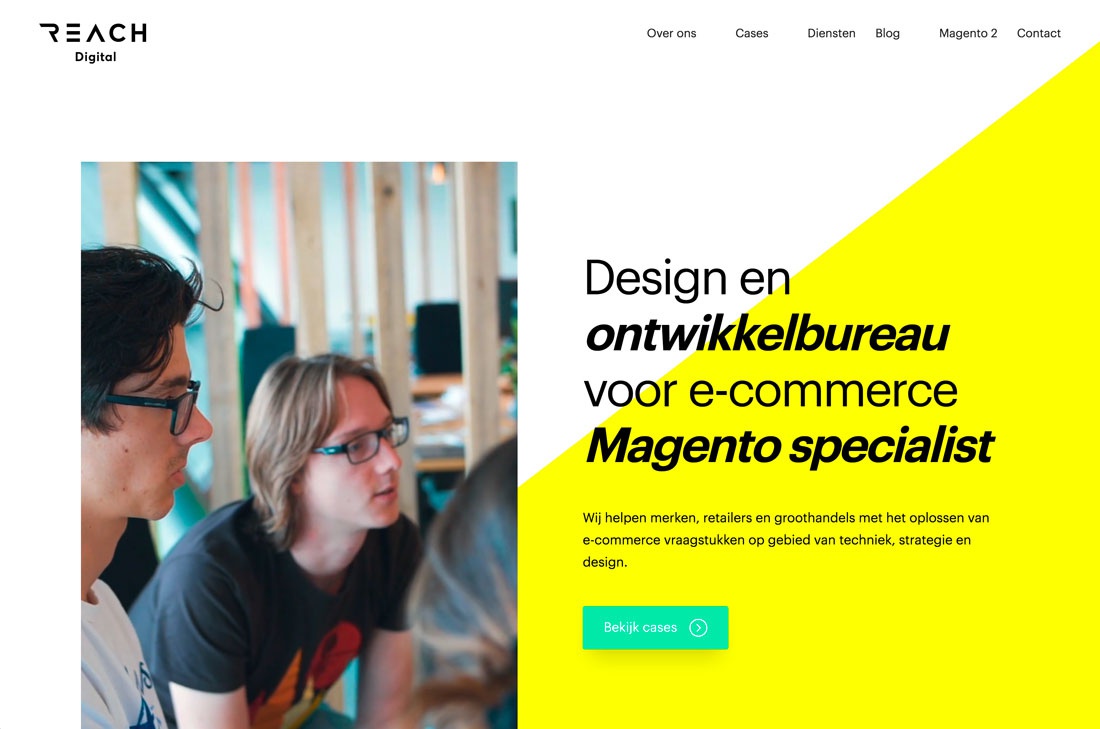
Reach Digital

Paradise Pad

Nikos Pandazaras
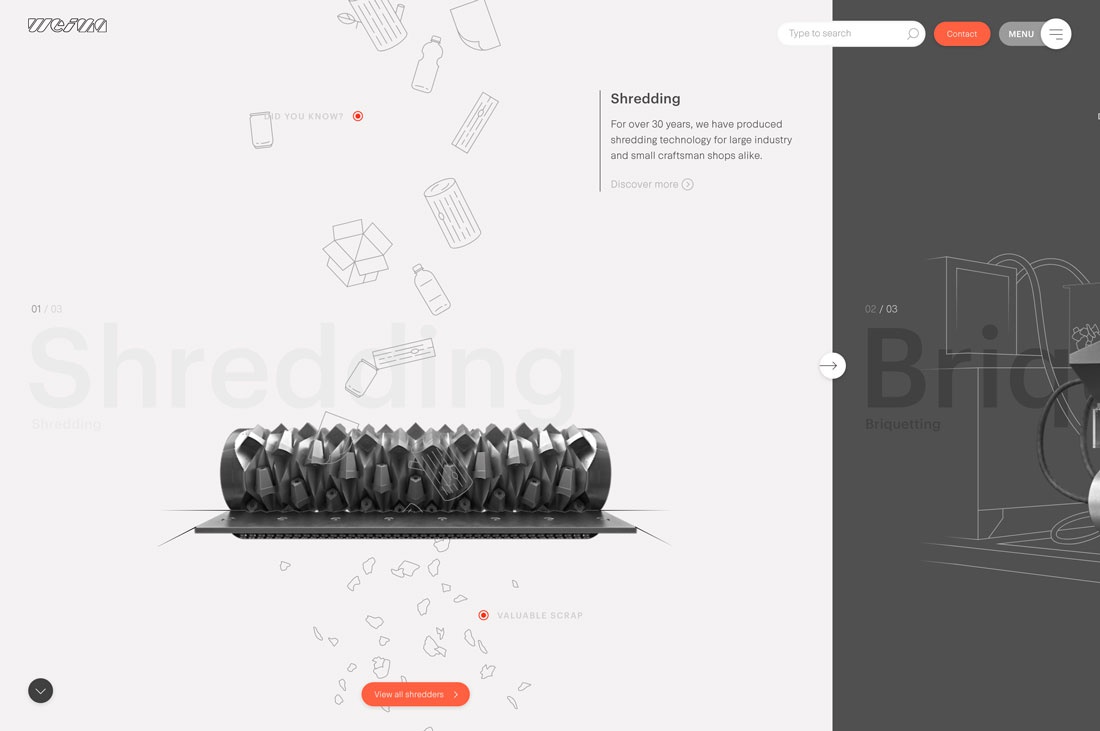
Weima

Dr. Roebuck’s

Вывод
Можете ли вы использовать дизайн с разделенным экраном в своих проектах? Если тип контента правильный, это может быть очень эффективным методом проектирования. И есть так много разных способов заставить его работать.
Всем успешной работы и творчества!




0 комментариев