Подбор цвета для создания дизайна сайта – это всегда очень большая проблема для дизайнера, которая часто становится и причиной непонимания между заказчиком и фрилансером. А ведь хочется, чтобы:
— цвета были приятными для глаз;
— хорошо сочетались между собой;
— создавали оптимальный контраст.
В этом году стало модно использовать при разработке дизайна сайта два основных цвета – черный и белый. Это позволяет создать максимально возможный контраст между фоном и текстом. Привлечь внимание зрителя можно, используя еще и черно-белые фотографии – такое сочетание создаст неповторимый, стильный образ ресурса.
Сегодня Freelance.Today решил познакомить вас с примерами красивого монохромного оформления сайтов, которые могут послужить для вас источником вдохновения.
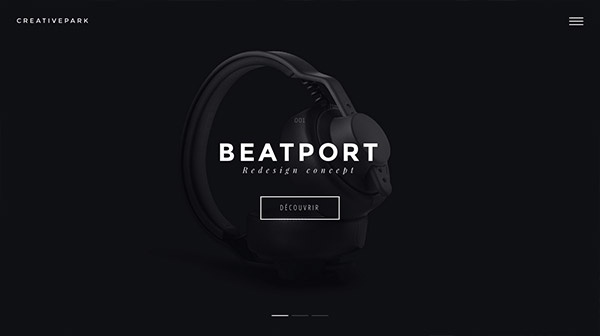
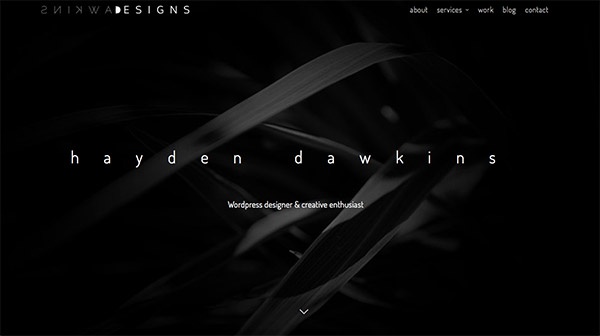
Как видим, черный фон не выглядит мрачно – наоборот, он создает неповторимый стиль. Скрытое меню и большое изображение в качестве бэкграунда, четкий шрифт создают простой и одновременно запоминающийся интерфейс.

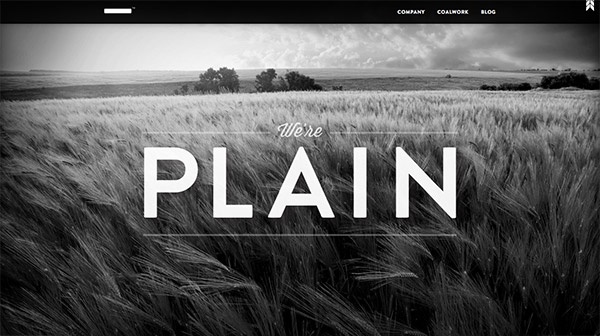
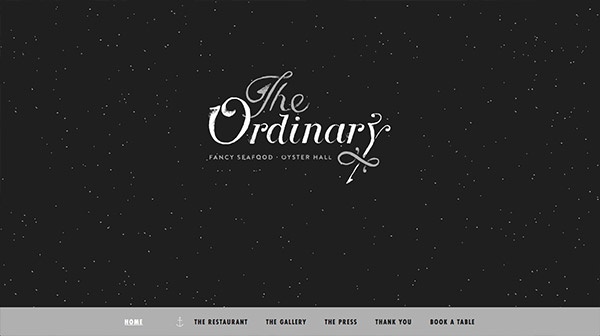
А здесь мы наблюдаем большую черно-белую фотографию в качестве фона. Название сайта и меню размещены по центру.

На этом ресурсе основная ставка сделана не на фон (он белого цвета), а на оригинальные шрифты.

Тут мы наблюдаем слайд-шоу из больших черно-белых изображений. Меню скрыто. Необычно и интересно выглядят креативные шрифты, словно «наляпанные» кистью.

Большая, даже огромная надпись, скромное верхнее меню и черно-белая фотография вместо фона – еще одно решение для дизайна сайта в черно-белых тонах.

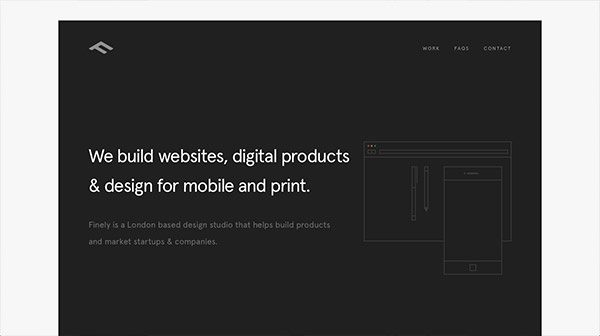
Строгий черный фон, векторные рисунки, белые надписи – ничего лишнего. Строго и стильно одновременно.

Очень интересное решение – большое GIF-изображение с анимацией вместо фона, все в тех же монохромных цветах.

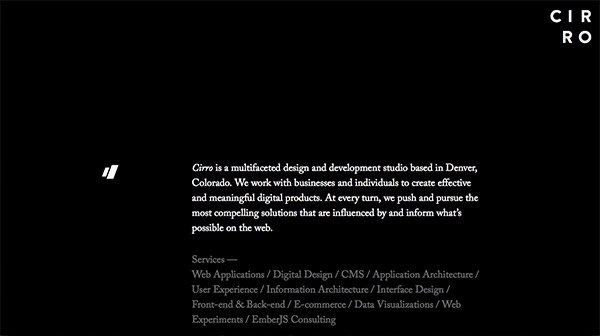
Этот лендинг является ярки примером соединения в себе нескольких новомодных трендов этого года – все то же классическое соединение черного и белого, скроллинг, минимализм.

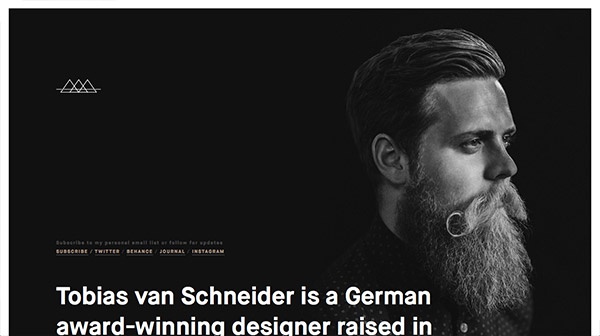
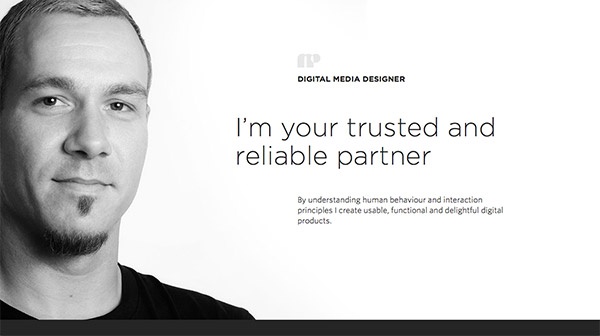
А вот два примера соединения фона – черного и белого – с большим фотопортретом. Оба решения весьма просты и стильны.


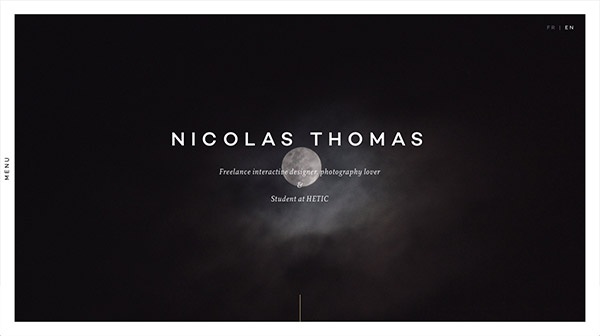
Черно-белый сайт нашего коллеги-фрилансера, студента из Парижа. Если опуститься ниже, можно увидеть отличное решение для размещения на одностраничнике фото и резюме.

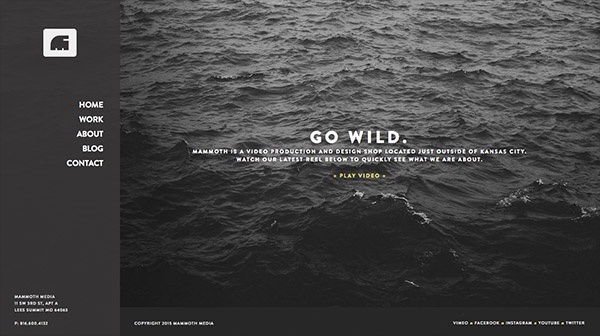
Большое фото на фоне и боковое меню. Смотрится необычно и интересно.

Здесь черный и белый дополнен голубым (листаем вниз). Это немного разбавляет контрастные тона, и добавляет нотку свежести и чистоты.

Черный, белый и серый цвета + оригинальные шрифты.

Как видим, минимальный набор цветов может помочь создать исключительно стильный дизайн сайта.
Где можно использовать данный тренд?
Идеально разрабатывать дизайн лендингов в черно-белых тонах, сайты для портфолио и для компаний, работающих в сфере ИТ.
Есть у такого оформления сайта и несколько подводных камней:
— нужно постараться сделать сайт не чересчур мрачным;
— не превращайте сайт в газету – не нужно наполнять его мелким черным текстом на белом фоне;
— используйте только четкие черно-белые фото, желательно крупные (это – тренд прошлого года, но если его умело использовать – можно творить чудеса);
— не бойтесь выбирать вычурные, оригинальные шрифты – главное, чтобы они были легко читаемы.

0 комментариев