Тенденции — неотъемлемая часть веб-дизайна. Может показаться, что ваш сайт не имеет ничего общего с бурными феериями и постоянно меняющимся настроением толпы. Тем не менее, мейнстримы влияют на каждую деталь пользовательского интерфейса — от цвета до количества пробелов между заголовком и контентом. Нравится вам это или нет, но вы не можете жить в вакууме. Либо вы принимаете тенденции и заставляете их работать на вас, либо вы рискуете остаться позади. Поэтому очень важно не отставать от вещей, которые правят в Интернете.
Тенденции веб-дизайна на 2020 год
Ушедший 2019 год принес нам много маленьких и больших тенденций, которые сформировали дизайн веб-сайтов. Самыми популярными, освежающими и вдохновляющими были капли и пузыри, эстетика киберпанка, бруталистические дизайны, ретро-флюиды и футуристические концепции. Хотя год уже закончился, есть вероятность, что некоторые из этих захватывающих решений и новаторских методов останутся актуальными и в следующем году. Давайте выясним, что принесет нам этот год, заглянув в наши пять прогнозов тенденций веб-дизайна в 2020 году.
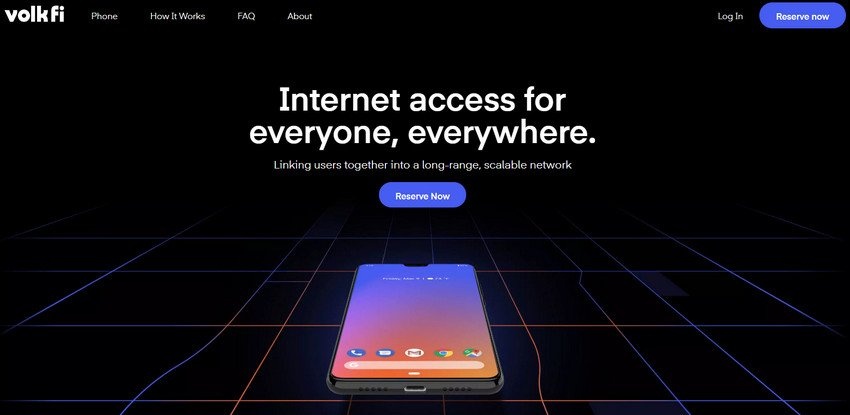
1. Сайты, ориентированные на миллениалов
Сайты, ориентированные на миллениалов — это растущая тенденция, которая стала очевидной более полугода назад. Она набирает обороты, и нет никаких шансов, что она остановится. На то есть несколько причин. Прежде всего, медленно, но верно, миллениалы становятся целевой аудиторией с финансовой независимостью, поэтому вы не можете позволить себе упустить эту возможность.
Во-вторых, все больше производителей концентрируют свое внимание на молодежи, создавая продукты, соответствующие их конкретным потребностям.
И, наконец, это самая активная толпа на онлайн-просторах: они общаются, твитят, делятся контентом. Поэтому веб-сайтам с намеком на молодежную эстетику просто суждено появиться здесь, там и почти везде.
Чтобы соответствовать тенденции, поэкспериментируйте с уникальными элементами интерфейса от курсоров мыши до макетов. Не бойтесь использовать какие-то детские детали.
2. Цвет года: синий против розового
Каждый год Pantone объявляет цвет года. Наступивший 2020 год будет посвящен классическому синему, элегантному, простому и вечному. Что ж, звучит неплохо. Однако всегда есть подвох.
Во-первых, как показывает практика, Pantone не оказывает никакого влияния на сферу веб-дизайна. Как правило, эта новость остается незамеченной. Дизайнеры предпочитают придерживаться фирменных цветов, придавая им несколько интересных оттенков. Поэтому маловероятно, что классический синий станет большим трендом веб-дизайна в 2020 году.
Во-вторых, как была заявлено, предстоящий год, как и предыдущий, скорее будет сосредоточен вокруг цвета «розовый киберпанк». Этот мятежный тон прекрасно соответствует современным мейнстримам. Он ориентирован на будущее и межкультурный подход, и он, безусловно, подталкивает вас к тому, чтобы позволить вашему воображению буйствовать.
Подводя итог, если вы хотите играть красиво, то попробуйте классический синий; однако, если вы готовы взять цифровой мир штурмом, то розовый киберпанк должен быть вашей отправной точкой для экспериментов с цветом.
3. Анимация повсюду
Как мы уже упоминали ранее, 2019 год был наполнен микро-взаимодействиями. В пользовательском интерфейсе было изобилие динамических элементов: маленький, большой, медленный, быстрый. Некоторые из них изменяют основные детали интерфейса, в то время как другие идут рука об руку с обычными элементами пользовательского интерфейса. Эта огромная тенденция не собирается покидать нас в ближайшее время.
Общая тенденция показывает нам, что веб-разработчики, как и аудитория, готовы перейти от статических интерфейсов к динамическим. Микро-взаимодействия, переходы, динамические эффекты наряду с анимацией различного масштаба, и даже нестатические фоны приветствуются. Что тут скажешь, люди любят экшн.
Более того, людям нравится взаимодействовать с сайтами и играть роль не только зрителя, но и активного участника пользовательского опыта. Итак, будьте готовы внести немного жизни в ваш следующий проект, поскольку динамические интерфейсы с интерактивными элементами и эксперименты с холстом станут трендом веб-дизайна в 2020 году.
4. Киберпанк, футуристические, высокотехнологичные элементы

Все, что приносит ощущение далекого будущего с доминированием роботов и одержимостью космосом, будет востребовано. Таким образом, освежающий тренд веб-дизайна в 2020 году — это трио киберпанковских, футуристических и высокотехнологичных элементов.
Данный тренд не приходит, как гром среди ясного неба. Как и предыдущая тенденция, эта она также исходит из 2019 года, особенно киберпанк, о котором стало известно в конце прошлого года. Стоит отметить, что если в прошлом году высокотехнологичные эксперименты с холстом, а также футуристические решения были сильно вдохновлены эпохой ретро: дуотон, глюк, неон, они изменят свое направление в 2020 году. Хотя некоторые «взрывы из прошлого» несомненно порадуют наш глаз, ведь ностальгия никогда не умирает.
5. Художественный дизайн сайта

Эта тенденция связана с тем, что онлайн-портфолио в наши дни управляют миром. Все больше и больше креативщиков обосновываются в интернете. Поэтому будут появляться все более приятные, необычные и творческие идеи.
В прошлом году было много причудливых иллюстраций, анимированных иконок, пользовательских курсоров мыши, уникальных анимаций. Этот год не отстанет, это точно. Он будет пестрым, разнообразным и вдохновляющим. Будьте готовы увидеть некоторые выдающиеся проекты веб-сайтов, которые источают художественные вибрации.
Чтобы соответствовать тренду, откажитесь от стоковых изображений и отдайте предпочтение пользовательской графике. Обратите внимание на необычные анимации и включите в свой дизайн некоторые причудливые функции, которые превратят его в настоящий шедевр.
Вывод
Всегда ставьте паруса по ветру.
Даже если тенденции приходят и уходят, вы все равно не можете позволить себе полностью игнорировать их. Если вы хотите обратиться к своей аудитории, вам нужно показать ей, что вы хорошо информированы, и вы знаете, как правильно обращаться с изменениями. Помните, что тенденции — это ваши друзья. Они точно говорят вам, что вам нужно сделать, чтобы настроить ваш сайт или мобильное приложение и сделать его популярным.
Всем успешной работы и творчества!




0 комментариев