Всегда существует баланс между визуальным и функциональным дизайном. Большинство «правил» дизайна, насколько мы знаем, существует, чтобы сделать визуальные эффекты более функциональными.
Однако это относится не ко всем методам, которые находятся в тренде прямо сейчас. Но все же иногда правила создаются для того, чтобы их нарушать, верно? Вы можете изучить следующие тенденции и решить, работают ли они для вас или нет. И тут нет правильного или неправильного ответа.
Вот что в тренде в этом месяце.
1. Скрытый текст
Когда дело доходит до текстовых элементов, первая мысль сразу идет к читаемости. Но не с этой тенденцией дизайна.
Многие дизайнерские проекты демонстрируют текстовые элементы, которые частично скрыты или спрятаны в других элементах. И хотя эти проекты выглядят довольно круто и визуально ошеломляюще, действительно ли это работает, может быть спорным моментом.
Каждый из приведенных ниже примеров использует эту тенденцию несколько по-разному.
Granyon Party использует негабаритный текст в многослойном дизайне — фон, текст, анимированная иллюстрация — где слова переносятся и находятся в слое за элементами дизайна. Несмотря на то, что затемненный текст довольно легко читается, добавление переносов и монотонной цветовой палитры делает его немного сложнее.
Lafaurie Paris использует черный текст поверх слоя изображения с темной окраской, оставляя небольшой контраст между ними. Это делает основной текстовый элемент проблемой с точки зрения читаемости на остальном визуально потрясающем дизайне.
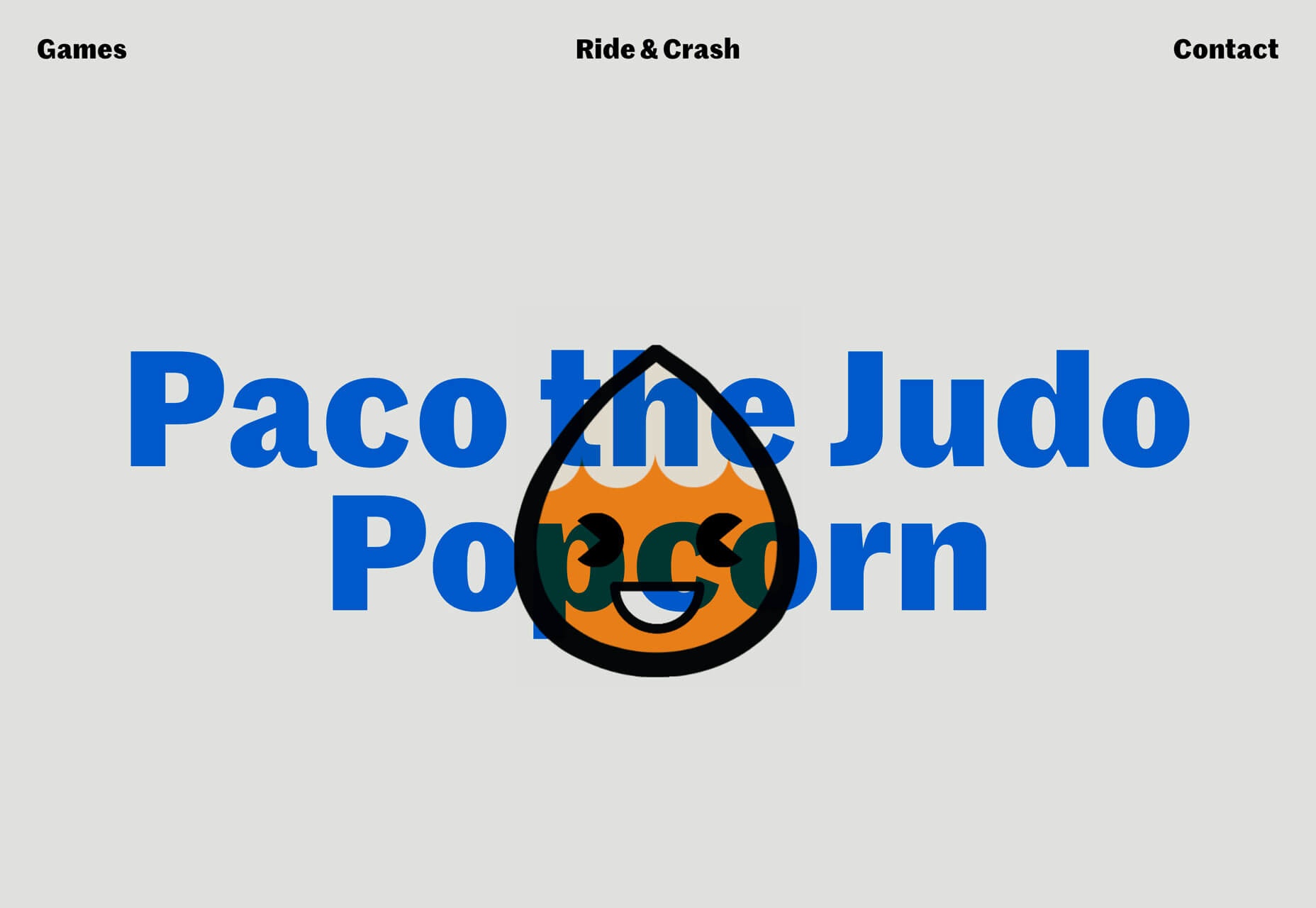
Paco The Judo Popcorn от Ride & Crash имеет текстовый слой, который находится за полупрозрачной анимированной иллюстрацией. Его не слишком трудно читать, но это заставляет вас остановиться и действительно подумать о словах на экране. Использование пространства помогает привлечь внимание и сделать текст немного легче для понимания.
2. Анимированные круги
Круги всегда были популярным элементом дизайна. Они несут много символики и значения и могут задавать правильный тон для проектов. Круги также немного менее жесткие, чем элементы с острыми краями, такие как кнопки или призывы к действию.
Большие круги с анимацией — хороший способ привлечь пользователей к элементам дизайна и сфокусировать внимание.
Этот трендовый элемент может быть просто украшением или выполнять более функциональную роль.
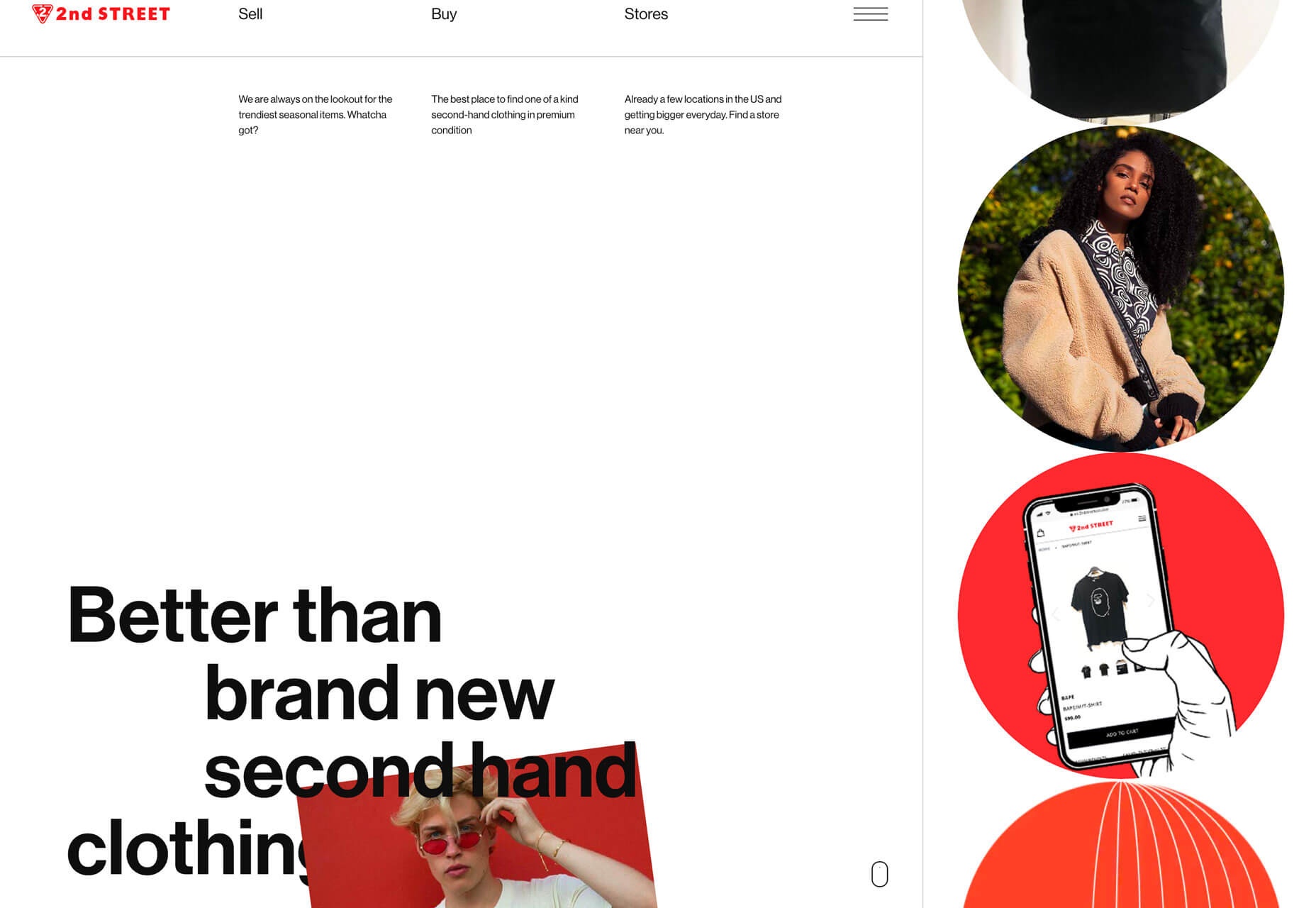
2nd Street использует большие круги по правому краю в качестве вторичного уровня навигации. Средние круги имеют ссылку и анимацию при наведении, чтобы помочь сигнализировать об этом действии. Нижний круг — это украшение с движением, которое помогает привлечь внимание и побуждает пользователей перемещать мышь в этом направлении, активируя другие круглые кнопки.
Eslam Said использует большой круг в центре экрана с простым движением, чтобы создать визуальный интерес к веб-сайту, являющимся портфолио. На простой дизайн и движение трудно перестать смотреть со спокойным чувством.
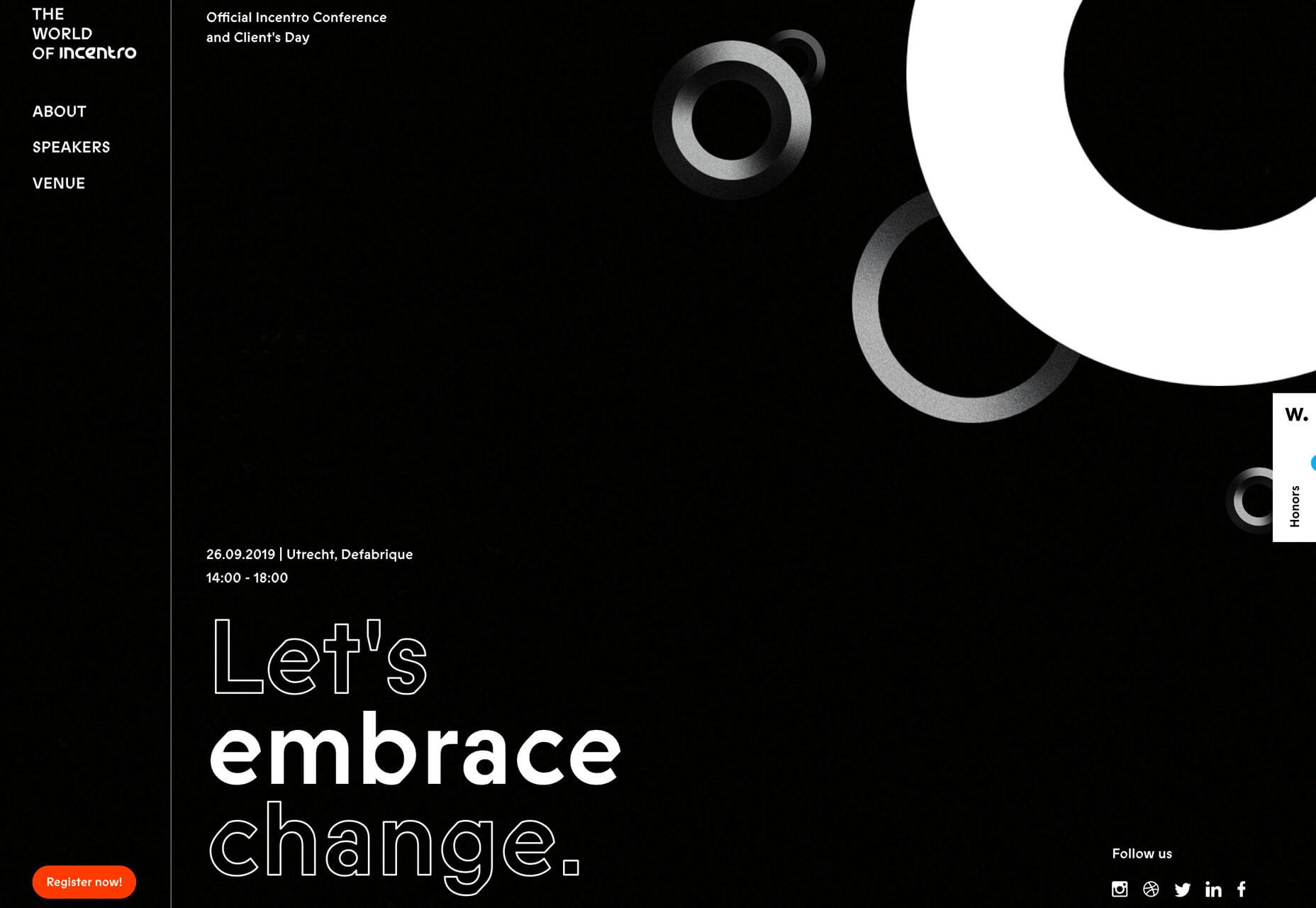
World of Incentro использует несколько кругов с небольшими движениями и изящной анимацией в качестве декоративного элемента. Кроме того, дизайн использует красный круговой курсор, чтобы стимулировать взаимодействие с дизайном. Если немного покликаете по этому сайту, вы также обнаружите, что он использует первую упомянутую здесь тенденцию с различными слоями затемненного текста.
3. Большие левые поля
В показанных ниже проектах используются большие левые поля и области пустого пространства прямо противоположно более визуально полной правой стороне с художественным элементом, который исчезает с экрана.
Это создает красиво неустойчивый баланс с визуальным начертанием, которое привлекает внимание на этом экране.
Но этот стиль не для всех, особенно если вам действительно нравится больше симметрии. Сложность этого стиля заключается в том, как элементы располагаются на небольших мобильных или вертикальных экранах. Результат не так впечатляет, как у настольного компьютера.
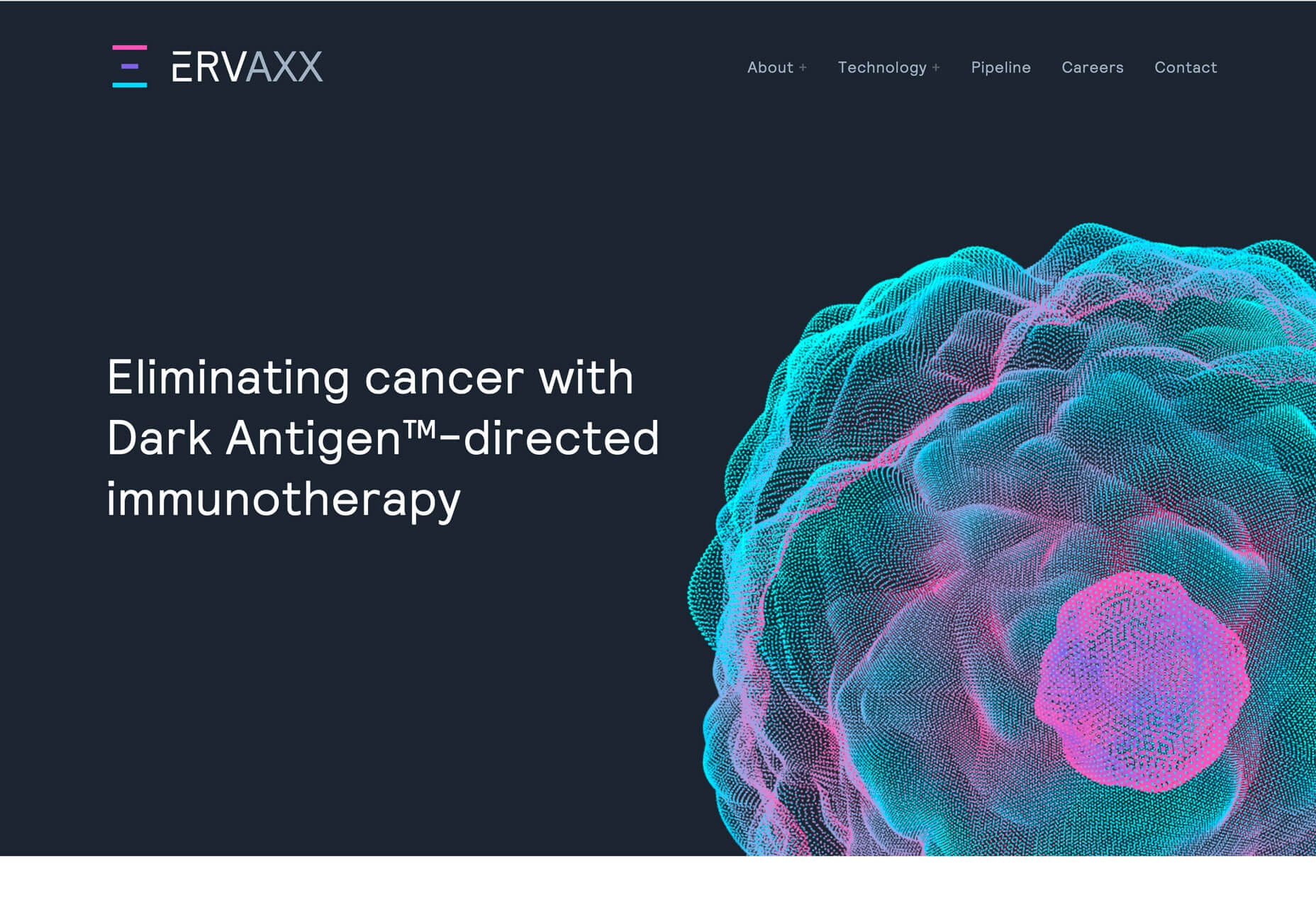
Ervaxx использует простую анимацию в сочетании с крупным жирным текстом. Большой размер шрифта компенсирует вес анимированного объекта справа.
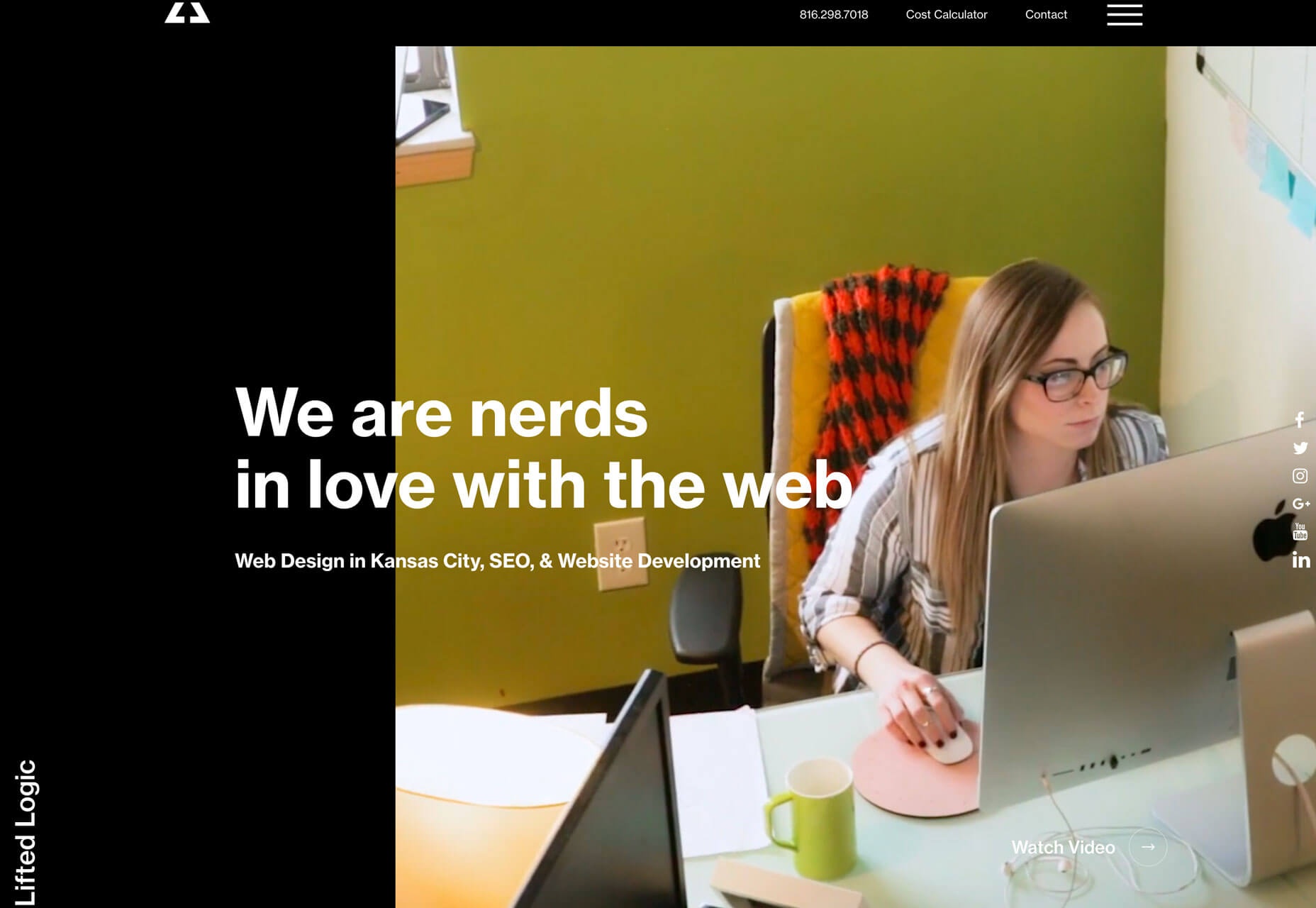
Lifted Logic переносит текстовый элемент через белое пространство в видео. Использование пространства действительно тянет взгляд через текст в изображение и обратно.
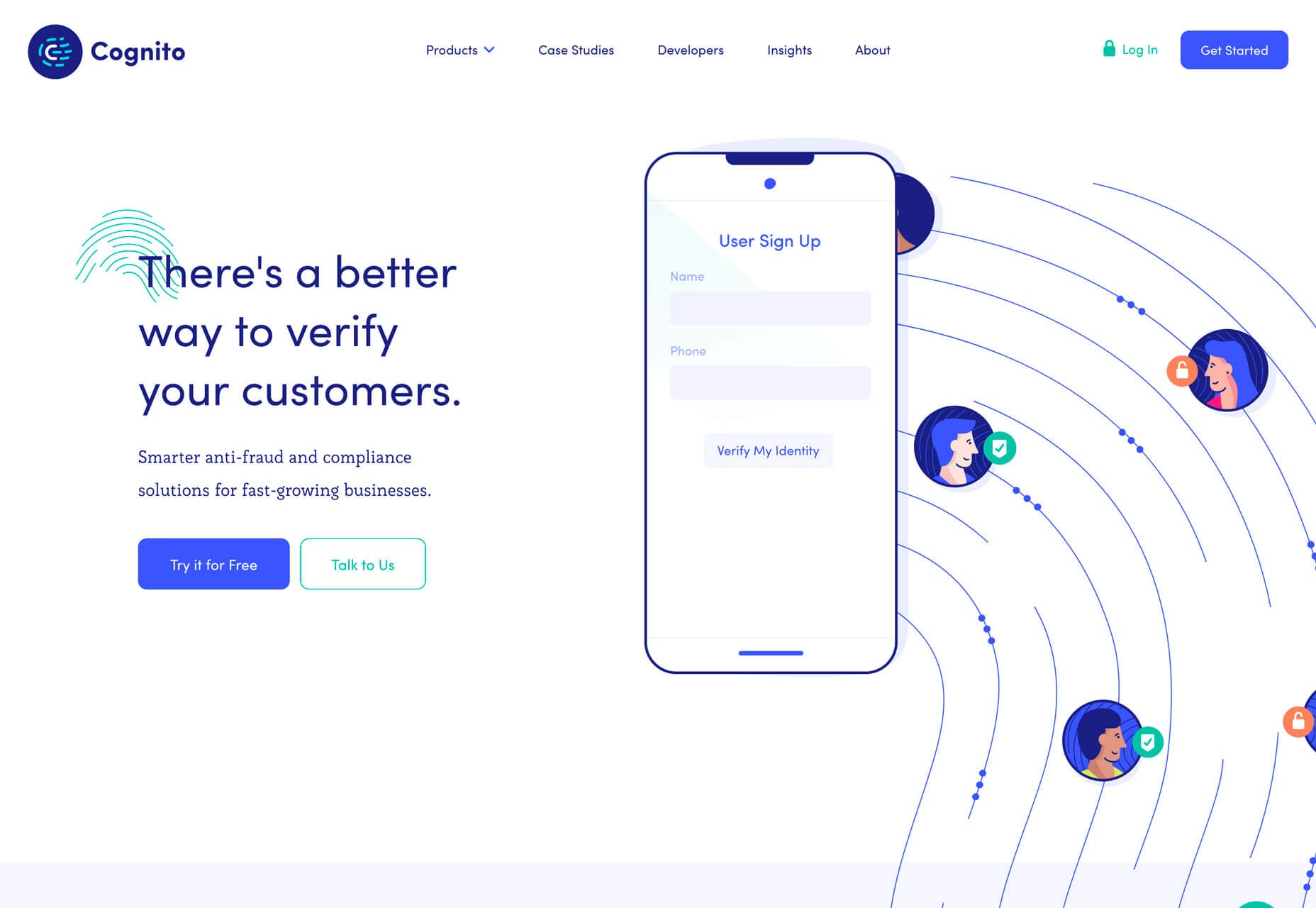
Cognito использует сбалансированные начертания с текстовыми и линейными иллюстрациями по всему экрану. Пространство здесь позволяет дизайну чувствовать себя немного менее загруженным благодаря большому количеству элементов, которые можно принять одновременно — меню навигации, заголовок, дополнительный текст, две кнопки, анимированная иллюстрация и окно чата.
Заключение
Можно любить внешний вид модного дизайна, но никогда не использовать эту технику, потому что вы просто понимаете, что она не будет работать с вашим контентом или способом, который фокусируется на удобстве использования. И это нормально. Это и есть красота тенденций: они разжигают споры и заставляют всех дизайнеров думать больше и лучше.
А вы склонны к тому, чтобы быть более визуальным или функциональным дизайнером?
Всем успешной работы и творчества!

0 комментариев