Хотите, чтобы ваш дизайн быстро обновился? Использование новых и интересных тенденций типографики может стать отличным решением. Дизайнеры выбирают менее сложные шрифты и сочетают их со смелым цветом, контурами, градиентами и даже настройками для создания надписей, которые выделяются.
Изменение шрифтов, воссоздание изображения или заголовка в трендовом стиле может придать дизайну свежий вид без полномасштабной реконструкции. Не знаете, с чего начать? В этом списке представлены 11 самых больших типографических тенденций года с примерами для использования в качестве вдохновения.
Итак, давайте посмотрим на лучшие тенденции типографики в 2019 году.
1. «Низкорослый» главный шрифт

Дело не в том, что текст имеет тенденцию к уменьшению в целом, однако заголовки и текст на изображениях-героях сайтов, более не имеют такого же ощущения чрезмерности, которое перегружало некоторые дизайны. Так называемая «низкорослая» типографика в области главных областей сайтов на самом деле немного освежает.
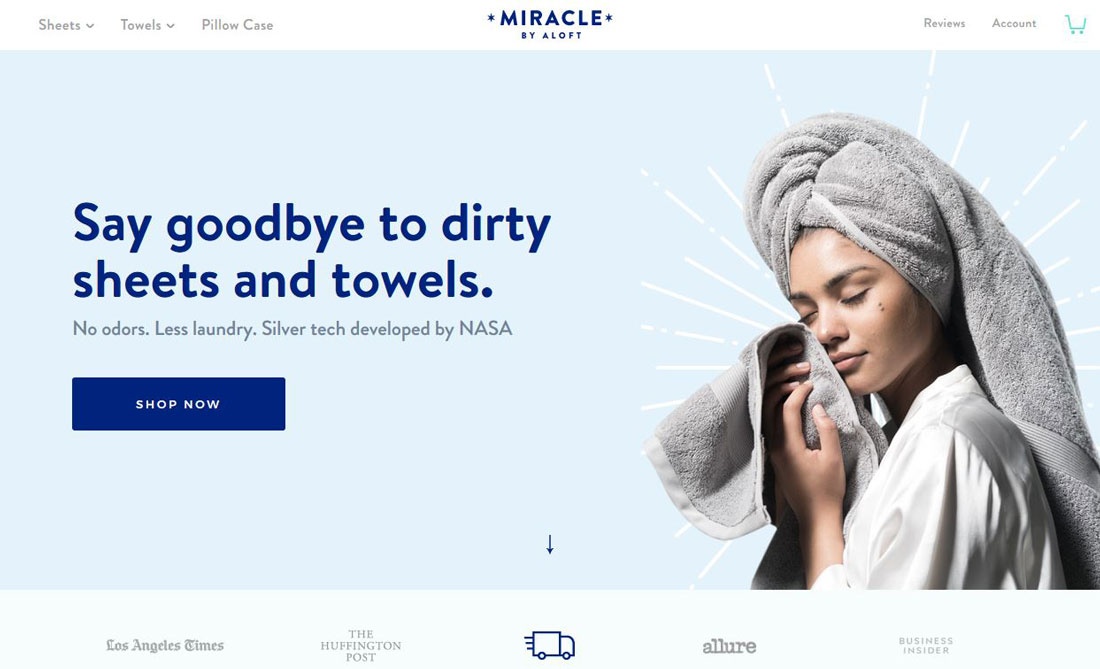
Эти размеры шрифта, которые все еще достаточно велики для обозначения заголовков, но достаточно малы, чтобы включать несколько строк текста, имеют тенденцию попадать в диапазон от 50 до 80 пунктов. (Пример выше — 60 пунктов для заголовка и лишь 23 для вторичного заголовка).
Ключ к созданию мелкой типографики — убедиться, что вы выбрали хорошо читаемый шрифт и достаточно места для него. Легко попасть в ловушку, когда на экране слишком много текста. Не позволяй этому случиться с вами.
Почему типографика имеет тенденцию к уменьшению? Эти размеры легче масштабировать, создавая более универсальные возможности для разных устройств. Гигантская, негабаритная типографика может создать беспорядок на мобильном телефоне, который ориентируется иначе, чем экраны настольных компьютеров. Результатом является шрифт, который не всегда выглядит великолепно или вынужден делать выбор, который влияет на согласованность между устройствами.
Небольшое уменьшение размера может решить эту проблему, сохранить читабельность и при этом хорошо выглядеть, когда все сделано хорошо.
2. Засечки

Засечки вернулись. Когда-то считавшаяся «трудной для чтения в Интернете» типографика с крошечными дополнительными штрихами на символах появлялась повсюду.
И, кстати, эта проблема с читаемостью засечек онлайн – абсолютный миф.
Если вы хотите использовать засечки для веб-проектов, ищите стили надписей, которые имеют обычные или более толстые штрихи, и обращайте внимание на межстрочный интервал, когда дело доходит до восходящих, нисходящих, засечек или лигатур, чтобы каждое слово было легко понять.
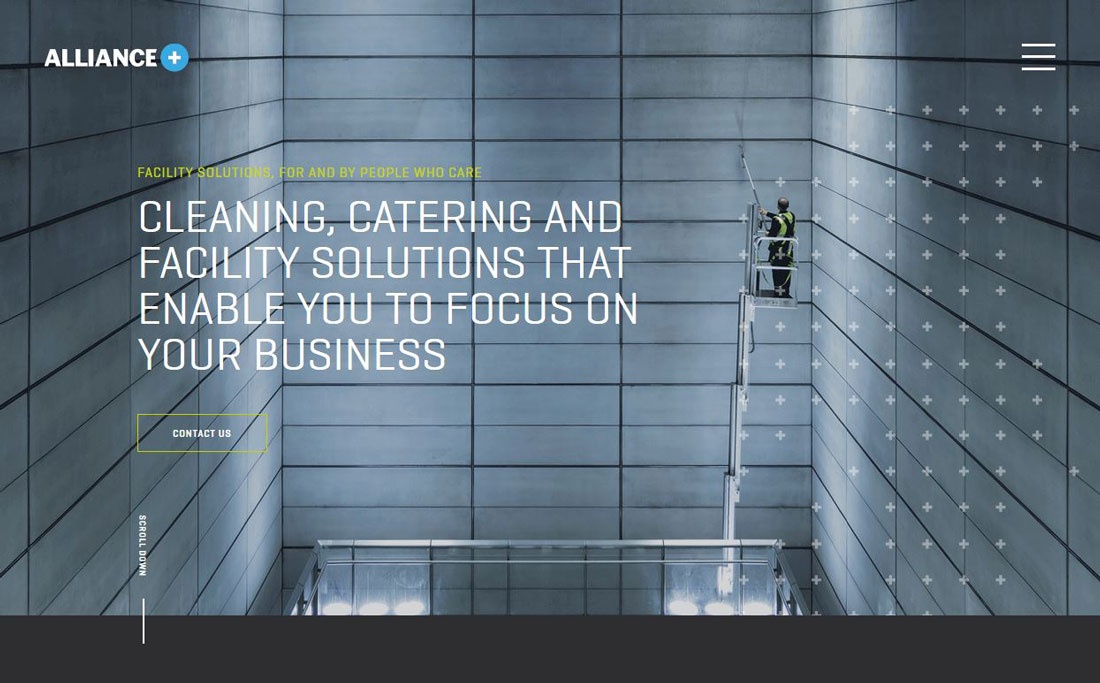
От простых квадратных засечек, таких как в приведенном выше примере, до более сложных расцветок, этот стиль типографики имеет так много личности и очарования. Это может придать приятный импульс простым контурам дизайна и тем, которые хорошо используют пространство.
3. Анимированная типографика

Одним из самых больших трендов в дизайне является анимация. И нет причин, по которым это не может относиться и к типографике.
Многие проекты используют надписи, которые перемещаются, сдвигаются или влияют на состояние наведения (например, пример выше). Все эти методы могут привести к более интерактивному и богатому пользовательскому опыту.
При анимации текста важно учитывать, как и где пользователи будут читать информацию (некоторые анимированные элементы, такие как видео, пока не работают на всех мобильных устройствах). Сделайте размещение так, чтобы даже если анимация не работает должным образом, все еще оставался полезный пользовательский опыт.
В связи с этим, лучшие текстовые анимации часто начинаются с надписей, которые ясно и легко увидеть. Анимация вступает в игру после задержки или как часть взаимодействия с пользователем. Это может порадовать и удивить пользователей (может быть, даже привести к большему времени нахождения на сайте).
Тщательно продумайте скорость типографской анимации – если текст движется слишком быстро, пользователи пропустят сообщение полностью; если текст движется слишком медленно, пользователи могут щелкнуть, прежде чем прочитать сообщение до конца. Все должно быть правильно.
4. Сложенные текстовые блоки

В то время как типографика имеет тенденцию к уменьшению в размерах, она все еще имеет такие же начертания. Дизайнеры складывают несколько строк текста, особенно в заголовках, для взвешенного сообщения с большим количеством слов.
Эту тенденцию важно отметить, потому что она показывает сдвиг в попытках немного полнее общаться с пользователями и меньше ожиданий, что одного слова будет достаточно, чтобы соблазнить кого-то взаимодействовать с дизайном. Больше информации, представленной в визуально привлекательной форме, может стать лучшим решением, которое приведет к большей вовлеченности пользователей.
Ключевые соображения, когда дело доходит до укладки нескольких строк текста — это найти шрифт, который будет удобочитаемым при использовании большего количества букв (или даже при использовании всех заглавных букв, что является популярным вариантом), с адекватным межстрочным интервалом, так что строки легко различать и, что разрывы в тексте логичны. При укладке текста должен быть четкий поток от строки к строке, который очевиден как в чтении слов, так и в том, что пользователи должны перейти к следующей строке текста перед любой другой частью дизайна.
Из-за проблем с разрывами строк и удобством чтения текстовые стеки часто находятся на одной стороне экрана, так что дизайнер имеет больше контроля. Эта структура может также создать гармонию между текстовым элементом и другим визуальным элементом на экране для асимметричного баланса, на который приятно смотреть.
5. Цветные шрифты

Цветные шрифты — это отдельный тип шрифта, который появился повсюду. Они на самом деле более популярны, чем многие изначально ожидали, и имеют забавное применение в дизайнерских проектах.
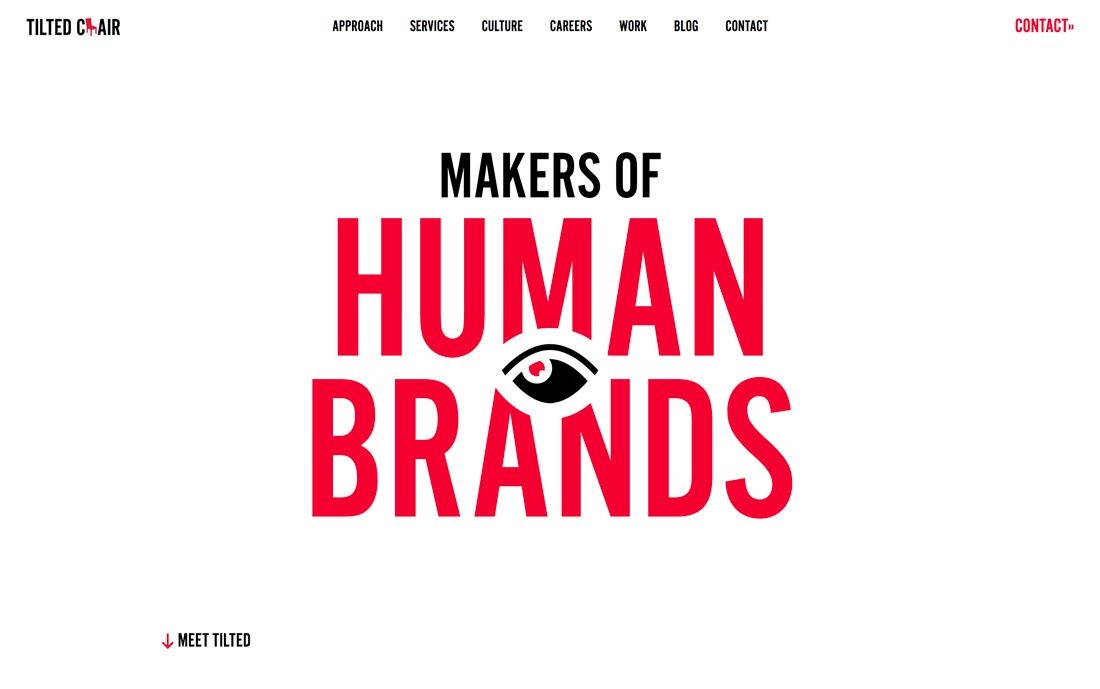
В то время как было много черно-белого текста в более минималистических стилях, цвета снова вернулись. Многие дизайнеры используют яркую цветную типографику с минимальными стилями, например, Tilted Chair выше. Цвет может добавить дополнительный визуальный интерес и акцент на словах в цвете.
Яркие варианты, такие как красный в примере, помогают привлечь внимание и служат отличным трамплином для обмена сообщениями, создания фирменного стиля и вовлечения пользователей в дизайн.
6. Выделенный шрифт

Это одна из тех тенденций, которые немного удивляют: акцент в стиле маркера на буквах для создания акцента.
От простых выделений и отделения букв от фона до подчеркивания и анимированных выделений существует много способов использовать эту тенденцию. И хотя это может показаться немного странным, когда вы описываете этот тренд, фактические визуальные эффекты довольно ошеломляющие.
Этот метод лучше всего подходит для слов, которые вы действительно хотите, чтобы пользователи видели. Он также работает лучше для более коротких блоков текста, так что выделение не становится подавляющим.
7. Вырезы и наложения

Слоистые эффекты — отличный способ сделать дизайн менее плоским. Сделать это с типографикой может быть хорошим вариантом.
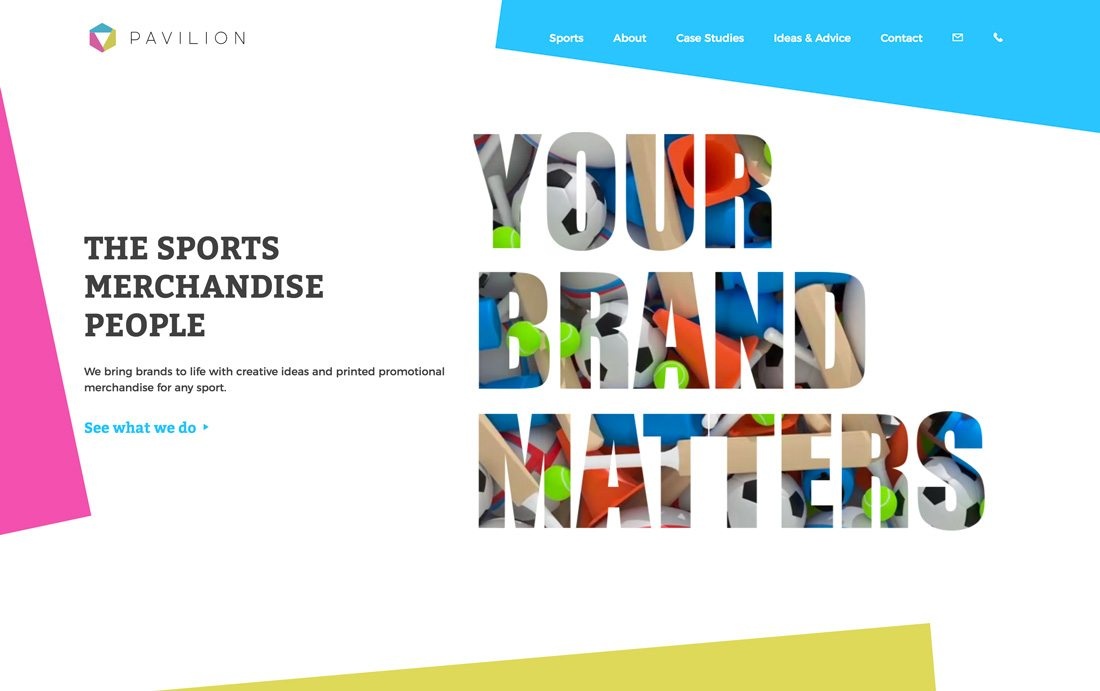
Вырезы и наложения относятся к текстовым элементам, которые не имеют цветовой заливки. Вырез позволяет отображать все, что находится в фоновом слое через дизайн шрифта, например, анимированные спортивные изображения в приведенном выше примере. Наложение часто представляет собой прозрачные надписи на каком-то фоне, так что вы можете видеть фон сквозь буквы, все еще читая их.
Обе эти техники имеют большой визуальный интерес и могут быть забавными. Они лучше всего работают с большими буквами, небольшим количеством слов и дисплейным шрифтом.
Наложения прекрасно работают с фотографиями, текстурой или даже видео-фонами. Просто убедитесь, что при использовании этой техники исключаете многие другие эффекты дизайна.
8. Наслоение с другими элементами

В большинстве проектов текстовые и другие элементы отделены друг от друга. Но эта идея немного изменилась, и дизайнеры не уклоняются от возможности перекрытия текста и других элементов. Конечный результат может быть довольно крутым, и на самом деле помочь пользователям сосредоточиться на словах на экране немного больше.
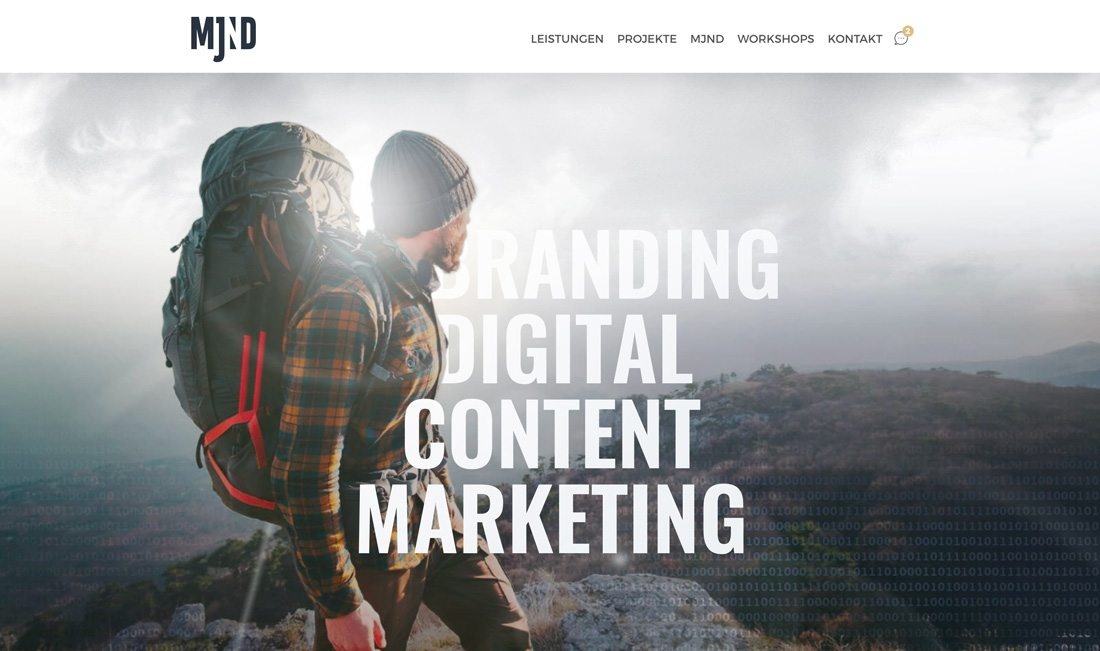
В то время как наиболее распространенное использование тренда на практике — это текстовые элементы, которые перекрывают изображения или цвета, MJND поднимает его на ступеньку выше. Этот дизайн объединяет человека на изображении с типографикой, так что она вырезана вокруг него (как будто человек входит в слова).
Это техника, которая исходит из печатного дизайна, где она более популярна и, честно говоря, проще в исполнении. Хитрость заключается в том, чтобы иметь правильное изображение и поддерживать читаемость каждой буквы. (Будьте осторожны, чтобы не создавать непреднамеренные слова из-за пропущенных штрихов или частей символов.)
9. Текст с градиентами

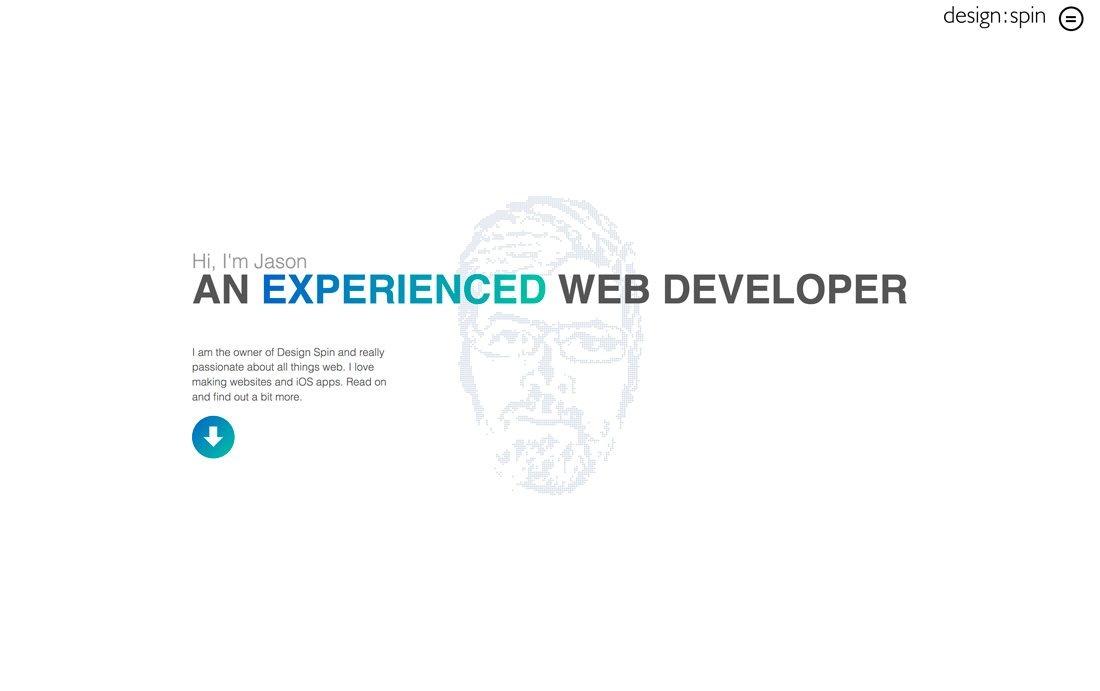
Наиболее недооцененной техникой дизайна всех времен можно назвать градиент. Она серьезно имеет плохую репутацию из-за плохого использования. Но когда все сделано хорошо, градиенты абсолютно потрясающие. Это случай с приведенным выше примером Design Spin.
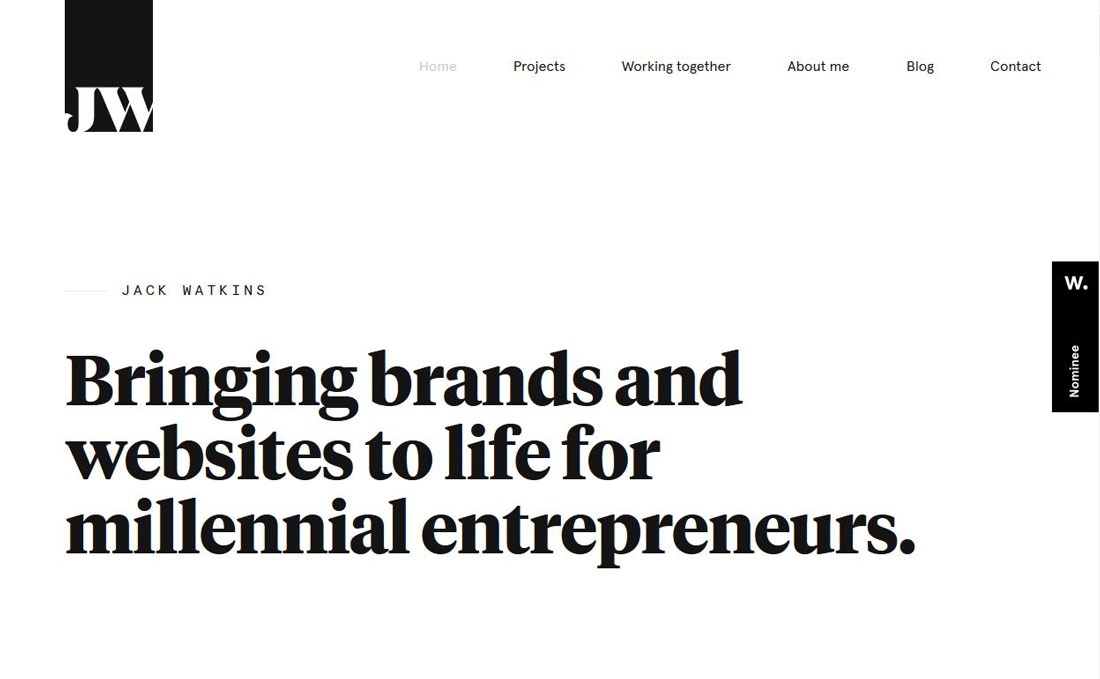
Только в правой части заголовка есть простое изменение цвета от синего до зеленого. Это легко читать, понимать и делать акцент именно в нужном месте. Градиент выглядит современно и свежо, и добавляет немного больше визуальной интриги, чем один единственный цвет. Подобное идеально подходит для минимального дизайна страницы, а благодаря градиенту на кнопке прокрутки, есть направление от основной типографики к следующему шагу, который должен сделать пользователь.
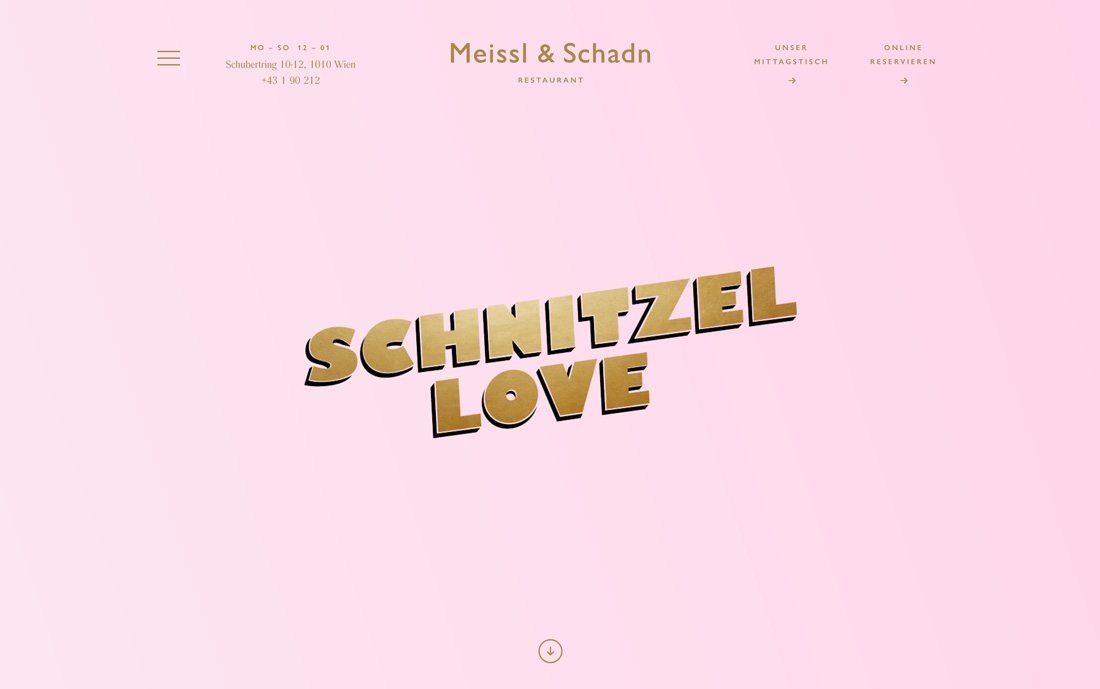
10. Эффект «Перестарался»

Не часто этот эффект используется благоприятно, когда речь идет о любой технике дизайна. Но когда дело доходит до тенденции типографики, это может сработать.
Этот тренд имеет ретро-стиль и характеризуется текстовыми эффектами, которые настолько перегружены, что вы должны читать слова. Есть очертания, тени, скосы, выцветания и сумасшедшие цвета. Никакой эффект не исключается.
Этот стиль лучше всего работает с простой схемой дизайна, такой как у Schnitzel Love выше.
11. Настраивать всё
Одна из заповедей типографики — оставлять буквы в покое. Вы не должны изменять или возиться с шрифтами; выберите тот, который работает для вашего проекта.
Однако дизайнеры оспаривают эту идею с положительными результатами, внося простые корректировки в шрифты, чтобы придать им более индивидуальный внешний вид. Другие на самом деле идут ва-банк и делают собственные шрифты для проектов.
Хотя это может быть очень весело, как правило, это дорогой вариант и может занять много времени. Поэтому чаще всего он встречается у крупных брендов или проектов с типографом в команде.
Всем успешной работы и творчества!


0 комментариев