Типографика, цвет и четкие макеты — все это элементы, которые вносят вклад в любой дизайн-проект. Они также являются элементами дизайна, которые могут изменяться со временем.
Это именно то, что мы видим в этом месяце, поскольку смелые элементы дизайна — это то, что заставляет определенные дизайны веб-сайтов выходить на первый план. Вот что в тренде в этом месяце.
Жирные шрифты с засечками
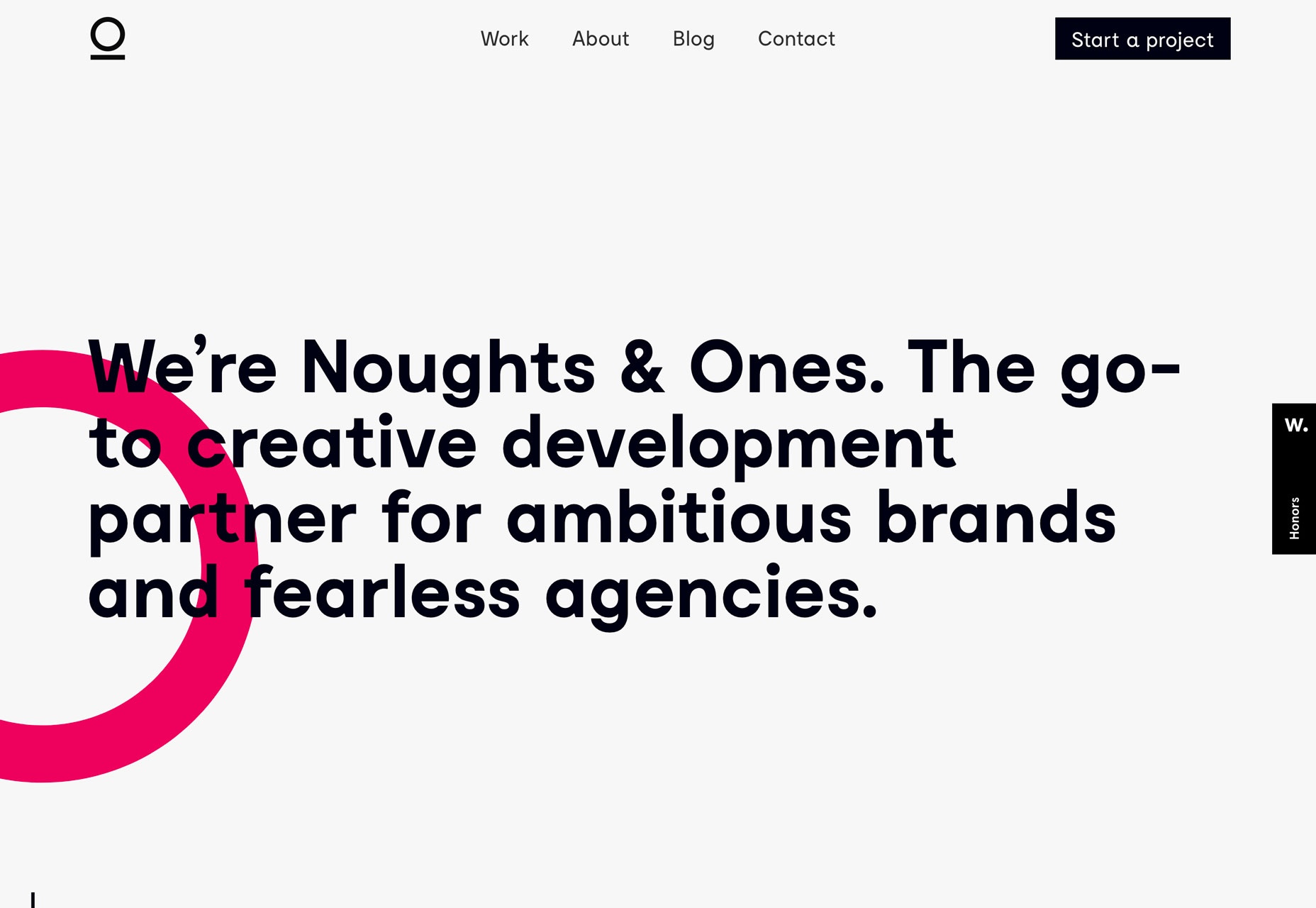
Большие, толстые буквы могут привлечь внимание и рассказать историю. И это именно то, что дизайнеры делают с использованием более смелых, жирных шрифтов засечками в проектах.
Более толстые буквенные формы — хороший выбор для реверсивной типографики или в ситуациях, когда приходится много возиться со словами. Проблема в том, что жирная типографика может быть немного подавляющей, когда ее много для чтения.
Таким образом, вы должны сбалансировать видимость с удобочитаемостью.
Выбирая шрифт жирный шрифт с засечками, ищите что-то среднего начертания и не слишком толстый. Ищите буквы с более округлой формой; не слишком высокие или сжатые, чтобы поощрять чтение.
Хотя многие примеры, приведенные ниже, ориентированы только на жирный шрифт, хороший совет — соединить их с менее сложным вариантом. Может быть, смешивать и сочетать жирное и обычное начертание шрифта.
Некоторые пользователи могут относиться к жирному шрифту так же, как и к капсу, полагая, что он кричит на них. Вы можете избежать этого, используя жирный шрифт с засечками только некоторых ключевых слов или фраз, и уравновешивая другие элементы экрана.
Хотя это может быть довольно сложная тенденция, из приведенных ниже примеров видно, что она может работать довольно хорошо. Нет ничего плохого в том, чтобы выделить что-то жирным шрифтом, если способствует общему значению и содержанию остальной части дизайна.


Красный текст и акценты
Как будто я моргнула, и красный текст и акценты внезапно появились повсюду.
Это выбор цвета акцента, который был дико популярен в одно время и быстро вышел из моды примерно в то время, когда появились плоские и материальные цвета. Яркие красные схлестнулись со всеми другими яркими вариантами цвета.
Но красный вернулся.
Данный выбор цвета интересен тем, что привлекает внимание. Он также может создать довольно эмоциональную связь с пользователями. Просто знайте, что люди могут действительно любить красный цвет или действительно ненавидеть его; не так много золотой середины, когда дело доходит до цвета, который связан со страстью, любовью, гневом и страхом.
В каждом из приведенных ниже примеров красный — это то, что привлекает вас к дизайну.
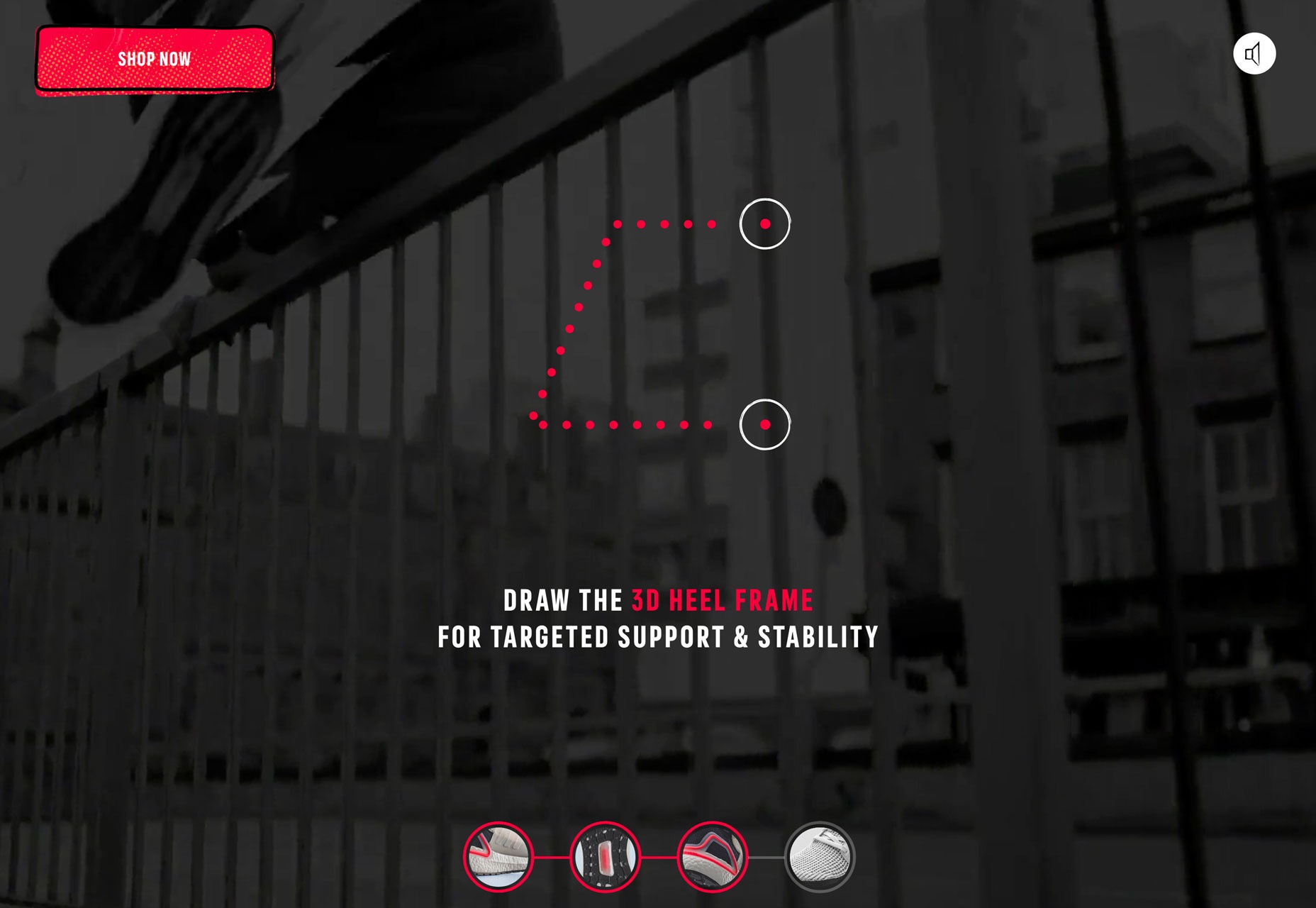
На интерактивном веб-сайте Adidas для Footlocker красные элементы говорят вам, где нажать и взаимодействовать с игрой. Цвета, похоже, “поднимаются” прямо с видео в стиле фильма, воспроизводимого в фоновом режиме.
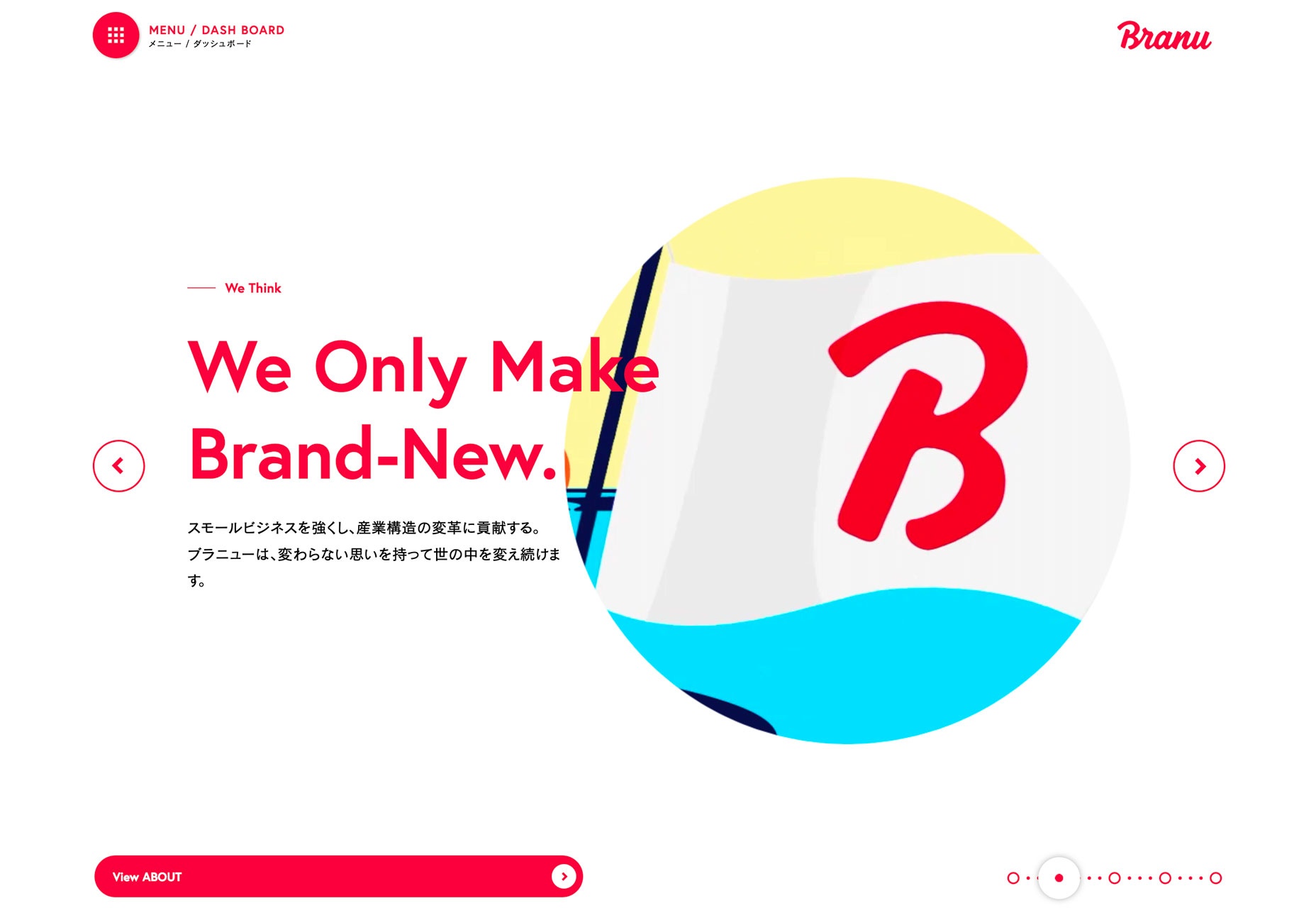
Branu использует красные буквы, чтобы привлечь вас. На ярко-белом фоне с простым видеоэлементом он достаточно резкий, чтобы вы остановились и посмотрели.
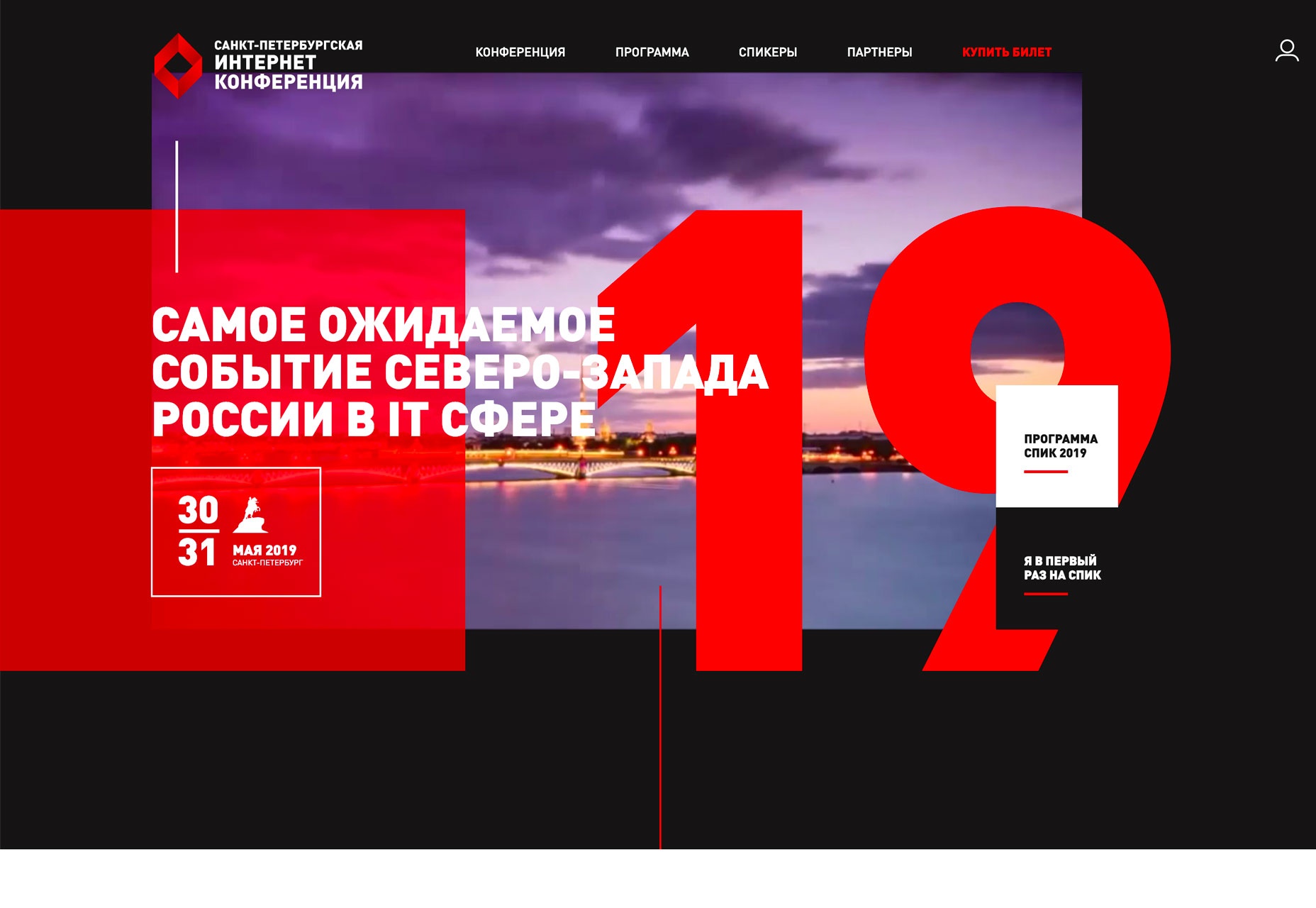
Наконец, веб-сайт конференции использует красный, чтобы предоставить вам необходимую информацию через цикл b-roll в фоновом режиме. Этот цвет помогает быстро найти даты событий и определить ключевой элемент в основной навигации.
Хотя все три оттенка красного немного отличаются, они не так уж далеки друг от друга в цветовом спектре. Использование красного цвета – что-то яркое и насыщенное. Это тот оттенок, о котором вы думаете в первую очередь, и в который малышам в первую очередь приходится учиться раскрашивать.
Больше разделенных экранов
На первый взгляд разделенные экраны не новы. Мы уже давно говорим об этой тенденции дизайна веб-сайтов и любим ее. И это одна из концепций, которая со временем становится все лучше и лучше.
Последние итерации дизайна разделенного экрана более эстетичны для отзывчивой функциональности.
Разделенные экраны также не застряли в идеально симметричных узорах. Ни в одном из приведенных ниже примеров нет идеального разделения, если только оно не является частью другого элемента. На сайтах ATB и Yusuf Ozturk есть анимации на разделенном экране, так что элементы экрана фактически смещаются, чтобы выделить контент или интерактивность.
АТВ использует действие при наведении курсора для перемещения экрана влево и вправо, пока пользователи выбирают какой путь выбрать для дизайна. Это умный способ соединить опыт человека или машинного обучения.
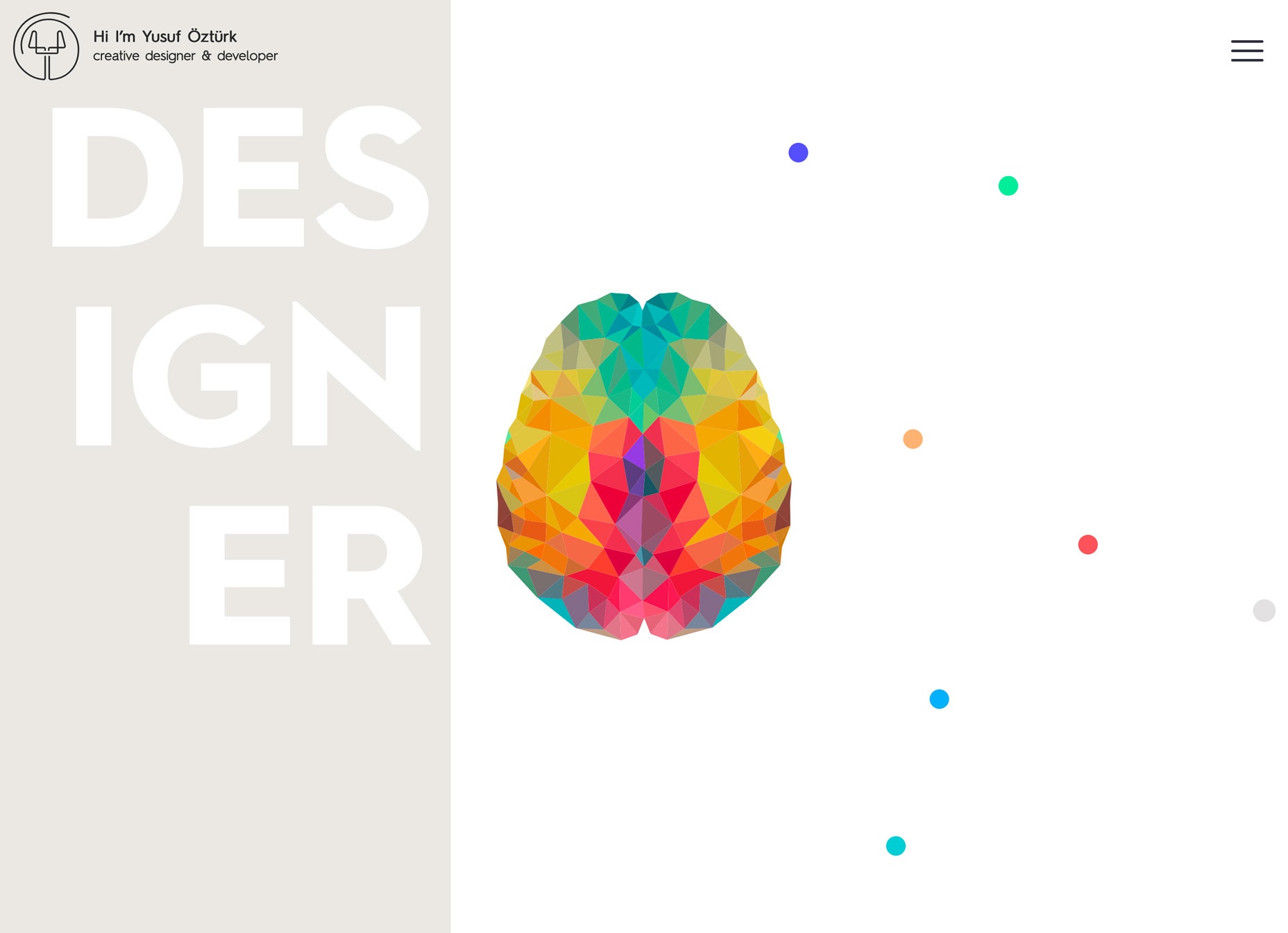
Сайт Ozturk открывается с центральным разделенным экраном с мозгом посередине; действия при наведении мыши красочный дизайн с одной стороны мозга и разработка с другой, чтобы продемонстрировать, что вы найдете на сайте. Анимация чистая и четкая, и вы действительно можете застрять на некоторое время, играя с ней.
VM Consulting имеет более традиционный разделенный экран, но использует правую сторону в качестве гигантского меню навигации. Тяжелая синяя сторона в сочетании с более легкой навигацией прекрасно сбалансирована и проста для понимания. Цветовая палитра помогает сделать этот дизайн блестящим.
Вывод
Являются ли эти дизайнерские тенденции правильными или слишком смелыми для ваших проектов? Хотя мне нравится все, что касается дизайна с разделенным экраном, я не уверена на 100%, когда дело доходит до жирных шрифтов с засечками и красных акцентов. Мне просто кажется, что они нуждаются в более щадящем использовании. А как вы думаете?
Всем успешной работы и творчества!

0 комментариев