Когда вы смотрите на хороший дизайн, то часто ищите вещи, которые не совсем очевидны. Есть ощущение, что вам что-то нравится, прежде чем вы поймете почему. Это общая нить среди трех основных тенденций дизайна в этом месяце.
От анимации, которая радует и выводит проекты на следующий уровень, до белого пространства, которое делает дизайн доступным и темных цветных оверелеев, которые улучшают читаемость, эти тенденции способствуют улучшению пользовательского опыта.
Вот что в тренде в дизайне в этом месяце.
1. Анимация следующего уровня
Ничто так не заставляет вас хотеть кликнуть и взаимодействовать с веб-сайтом, как восхитительная анимация.
В то время как полноэкранное видео по-прежнему является одним из самых популярных анимированных эффектов года, другие возможности для анимации могут быть столь же впечатляющими. Используйте анимацию, чтобы привлечь внимание к определенным элементам, создать сцену для своей истории и привлечь внимание пользователей или подсказать продолжение взаимодействия с помощью интересного способа навигации по дизайну. Каждый из этих методов используется в примерах ниже (вы должны обязательно щелкнуть по каждому, чтобы увидеть анимированные эффекты в действии).
Что делает хорошую анимацию? Вот как каждый из этих проектов выводит анимацию на следующий уровень:
Mistretta Coiffure использует эффект воды над неподвижными изображениями, так что весь фон, кажется, находится на дне бассейна. Текстовые элементы являются статическими для обеспечения удобочитаемости. Эффект не является подавляющим, и это нечто уникальное для контента веб-сайта для салона, где используется много воды.

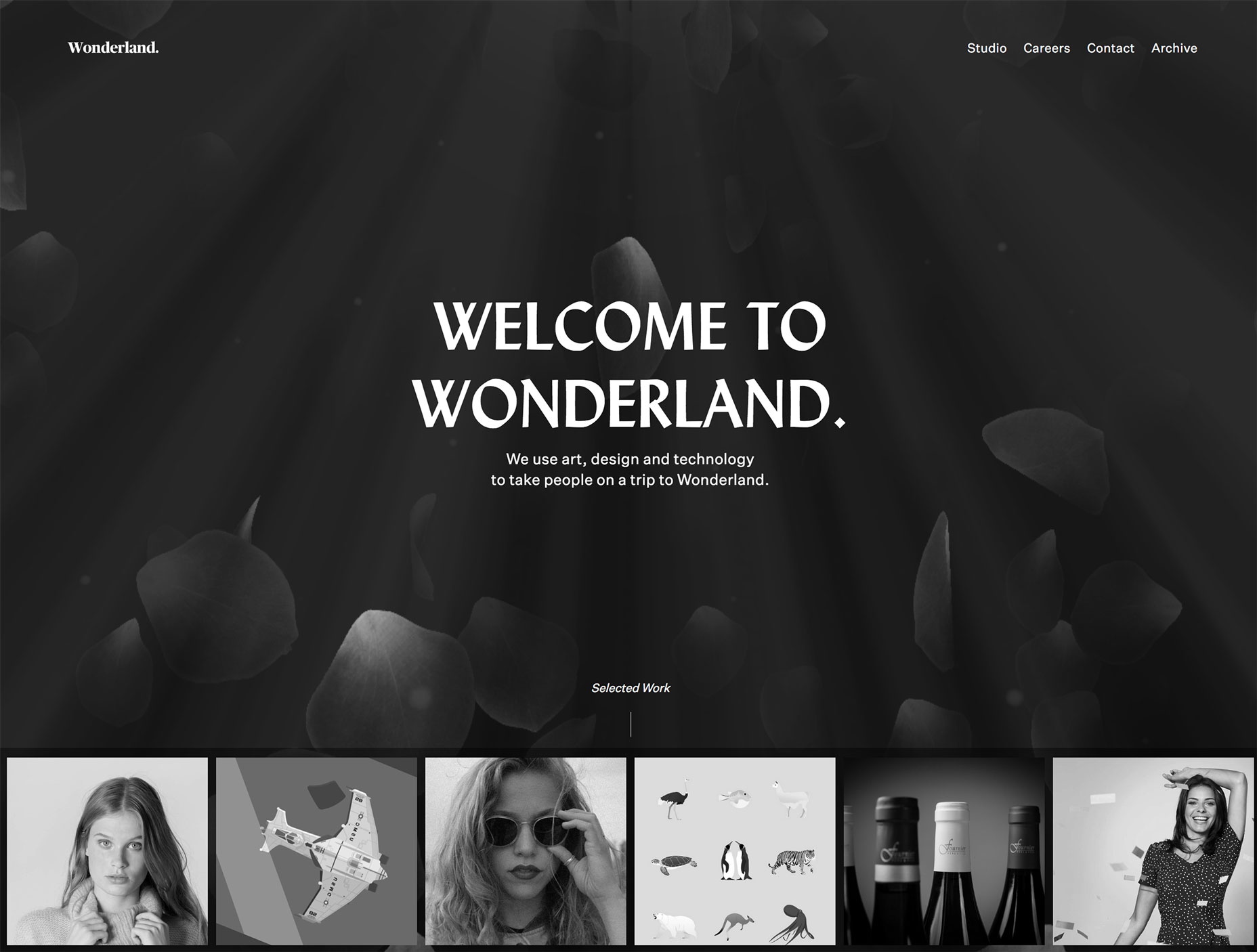
Wonderland использует анимацию более интерактивным способом, то есть пользователи должны активировать ее. Каждая из фотографий в строке в нижней части экрана служит вторичным навигационным элементом. Наведите курсор на любой, и он всплывает как более крупный элемент и также влияет на фон. Этот пример крутой анимации с наведением может помочь подтолкнуть пользователей к большему взаимодействию с дизайном.

Naturalis Topstukken использует совершенно другой подход: каждая карта в дизайне является частью полноценного веб-сайта. Управляемая пользователем анимация позволяет перетаскивать элементы на экран для входа в различные части веб-сайта. Это почти похоже на игру. Дизайн очень привлекательный, и для тех, кто не совсем “понимает”, экран прокручивается сам по себе через несколько секунд, чтобы поощрить этот первый клик.

2. Большие белые пространства
Одним из наиболее эффектных и простых способов привлечь внимание к дизайну или конкретному элементу является надлежащее использование белого пространства. В то время как многие проекты в последнее время имеют тенденцию к более упакованным полноэкранным дизайнам, все больше растет сдвиг назад к открытому пространству.
И для этого есть причина.
Этот метод и дизайн делают контент ориентированным на пользователей. Элементы, окруженные белым пространством, являются очевидными координационными центрами. Простота и сбалансированность, позволяют дизайну легко взаимодействовать с пользователем и не подавляют его.
Возможно, одна из лучших вещей в дизайне с таким большим количеством белого пространства заключается в том, что он кажется доступным. Чистое белое пространство в дизайне привлекает вас.
Подумайте о некоторых цветовых ассоциациях белого: непорочность, свет, доброта, совершенство, чистота, безопасность — все это привлекательные и приветливые чувства, которые приходят с открытым белым фоном.
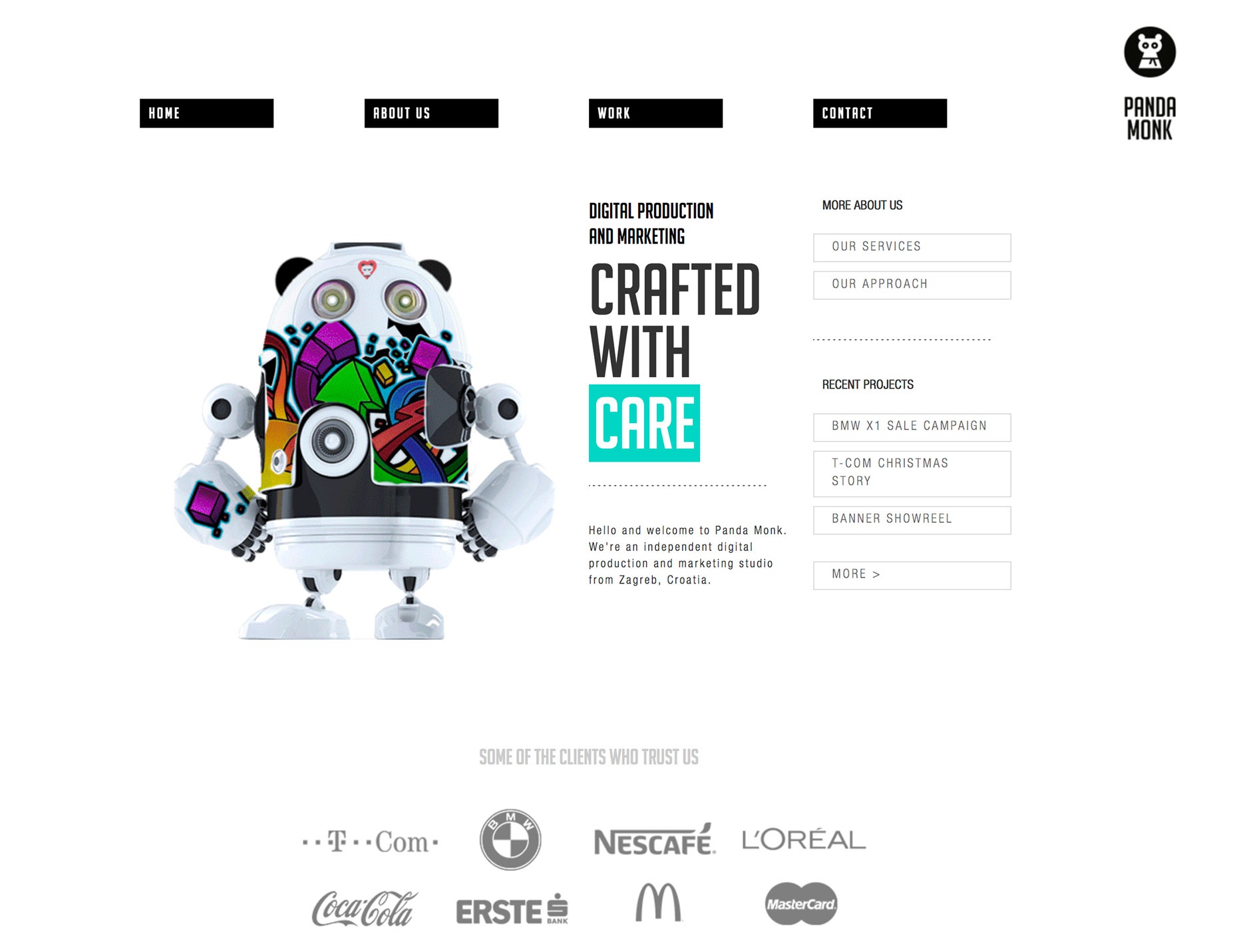
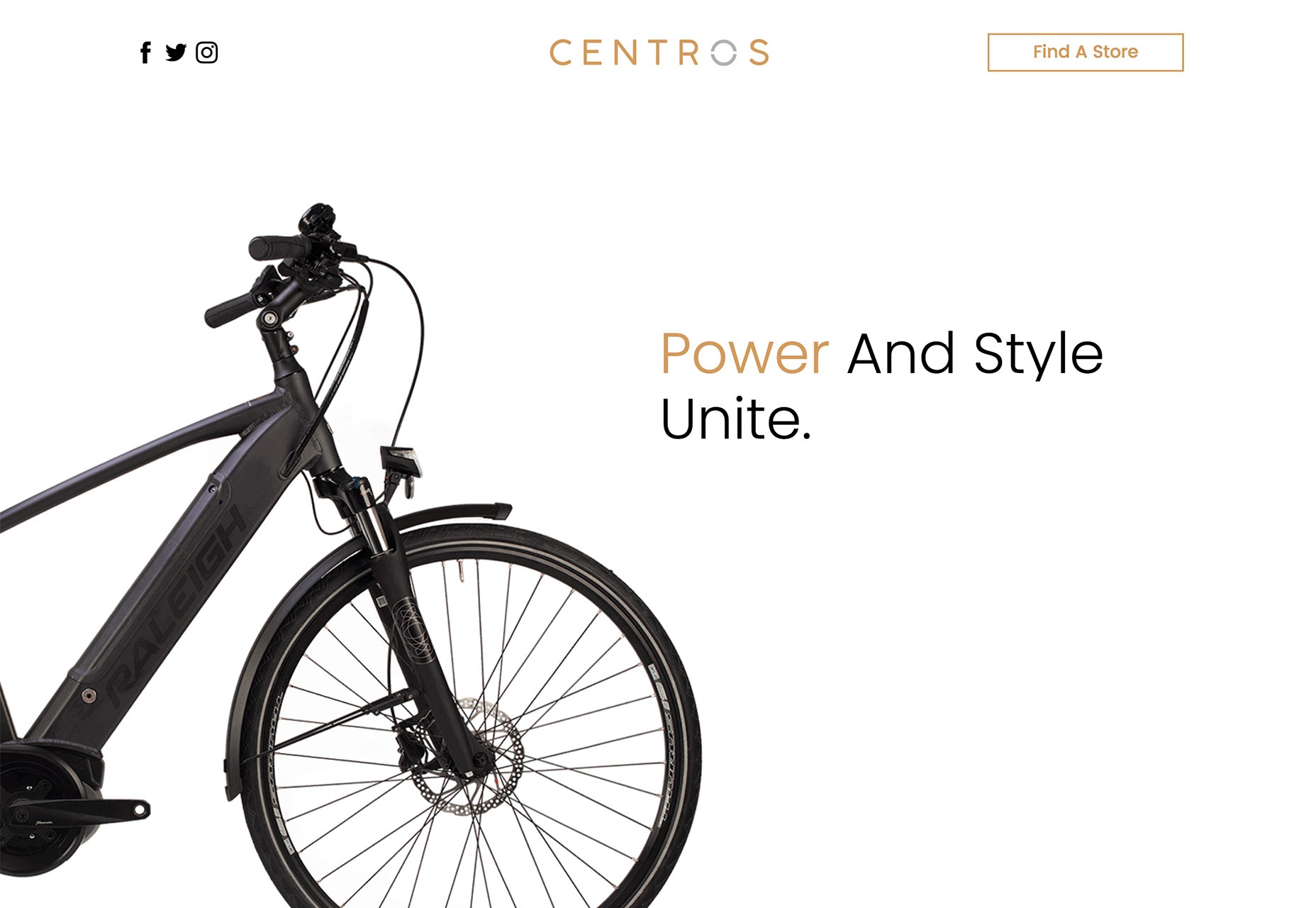
Глядя на приведенные ниже примеры от Panda Monk, It's Alive и Centros, легко понять, как это чувство исходит от каждого из проектов. Как будто каждый веб-сайт приглашает пользователей заниматься и узнавать больше.



3. Наложения темного цвета
Одна из популярных тенденций дизайна веб-сайтов — использование темных фонов в дизайнерских проектах. Эта тенденция распространилась и на передний план с темными цветными наложениями на изображениях.
Хотя этот метод может выглядеть круто и помогает подчеркнуть фирменные цвета, есть еще одна ключевая причина для использования темных цветных оверлеев. Этот метод может помочь сделать текстовые элементы более читаемыми поверх фотографий или элементов фона с различными светлыми и темными цветами.
Каждый из приведенных ниже примеров использует эту концепцию несколько иначе:
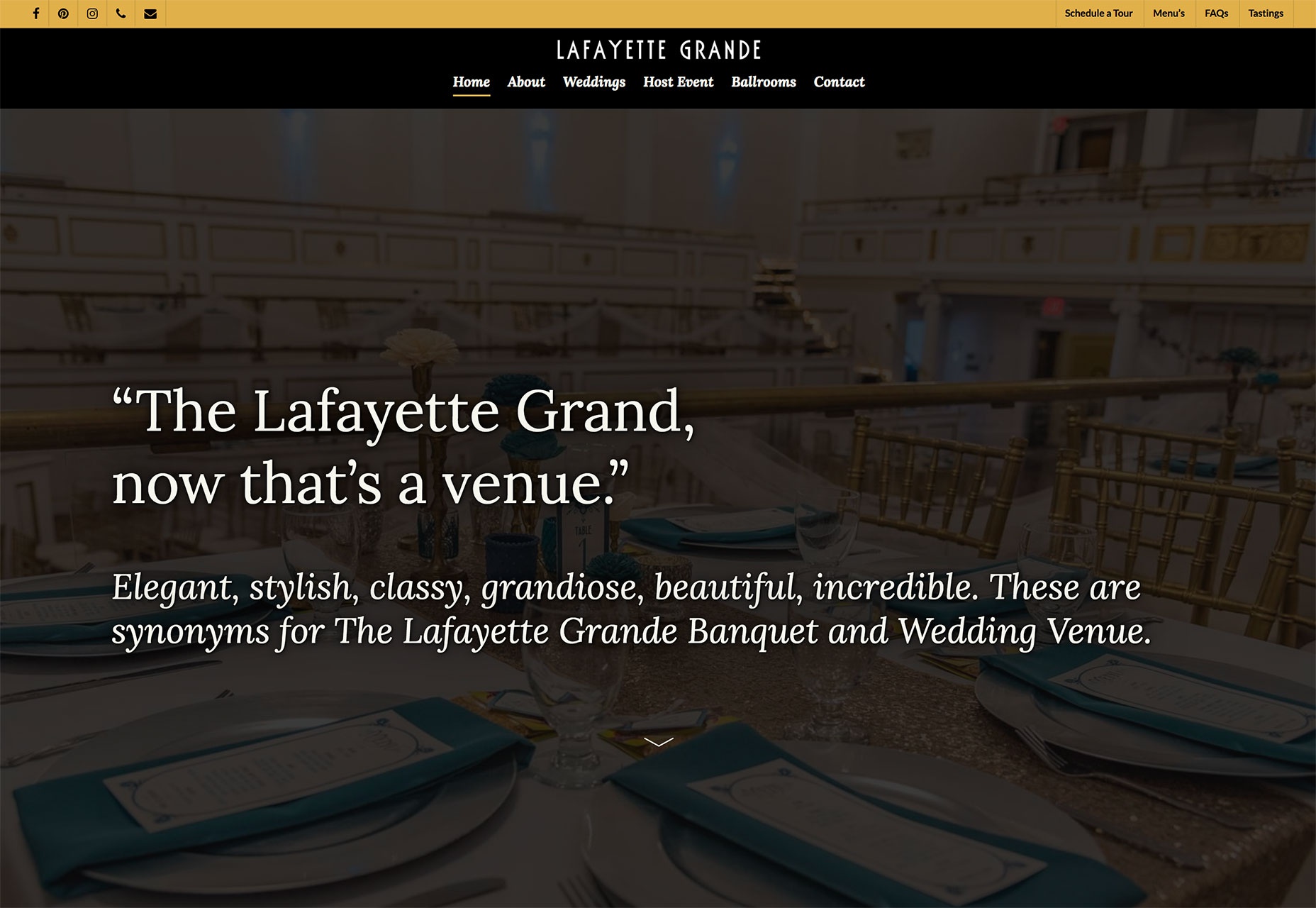
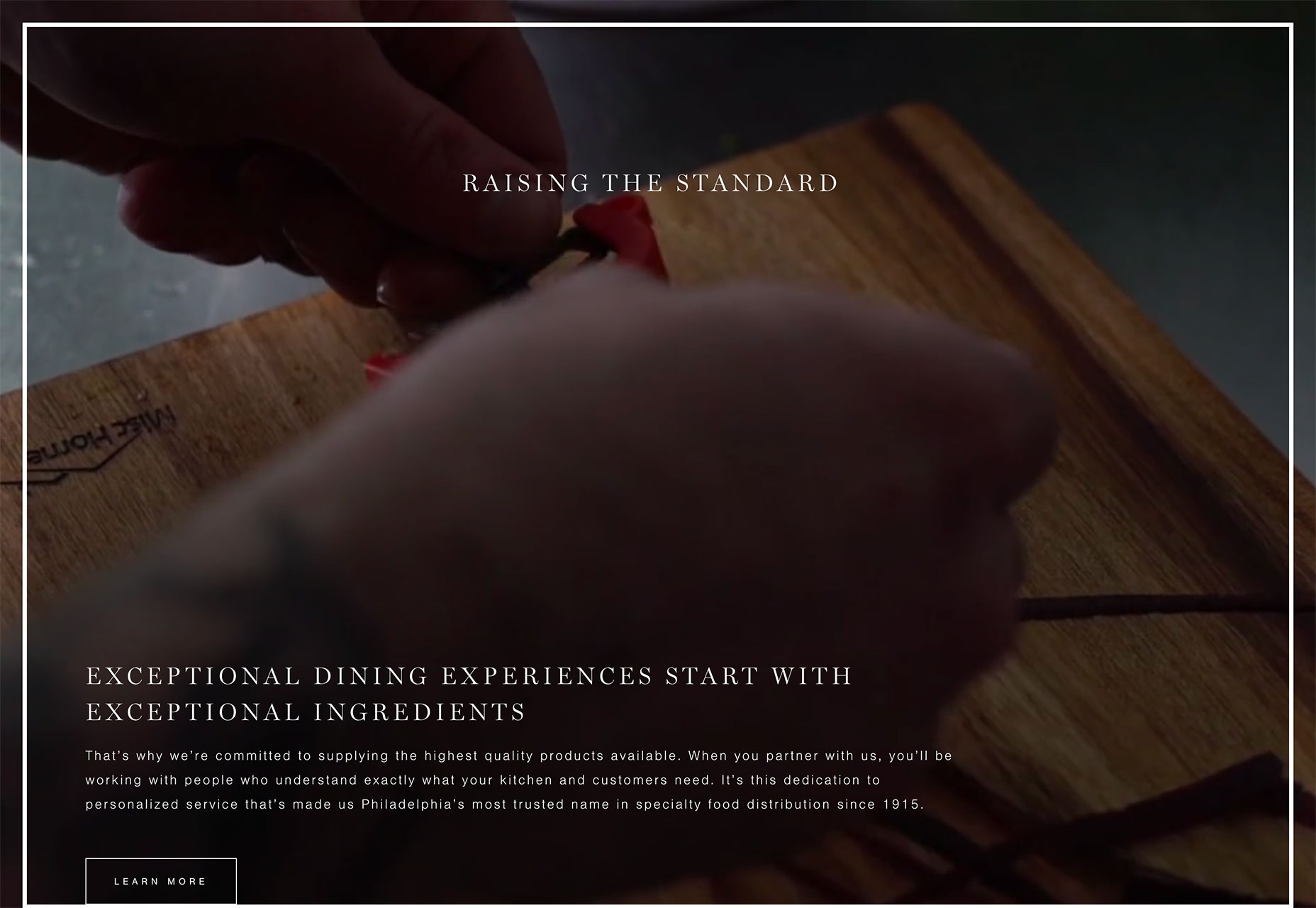
Lafayette Grande обрамляет изображение темным цветом с двойным наложением навигационного меню с использованием фирменных цветов. Это создает сплошную рамку, которая затем приводит пользователей к главному заголовку.

Julius Silvert использует полноэкранный видеоролик в качестве фона, в котором все изображения имеют прозрачный темный цвет. При прокрутке наложение темнеет в основном насыщенном поле, так что текст легко читается, пока видео по-прежнему работает в фоновом режиме. Это отличное решение для вероятного представления движущихся изображений: иногда может быть сложно найти хорошее место для размещения текстовых элементов, чтобы их было легко читать в любое время. Наложение темного цвета прекрасно решает эту проблему.

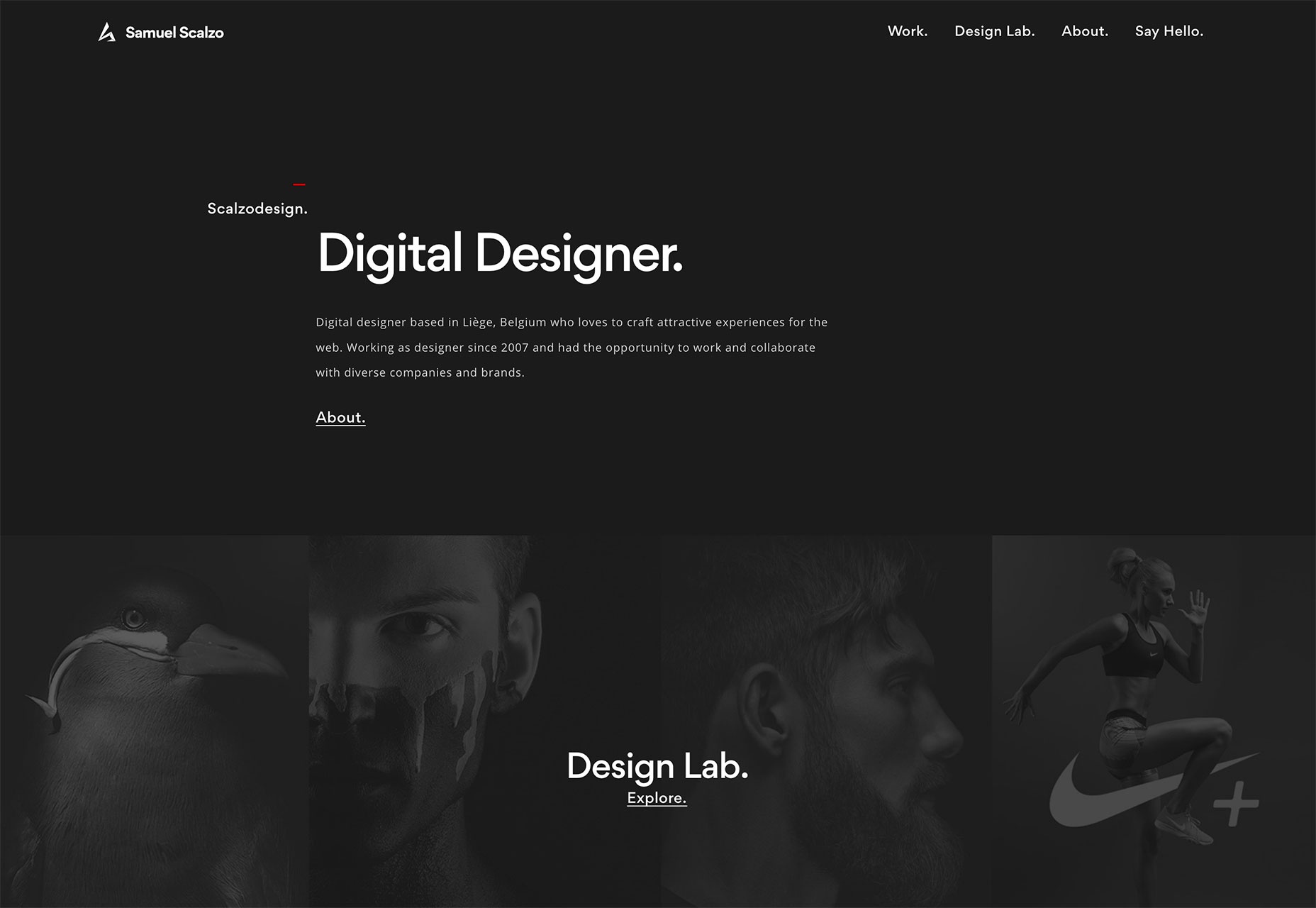
Scalzo Design использует темный фон плюс наложение темного цвета на изображения, чтобы привлечь пользователей к своему портфолио. Оверлей показывает, что есть визуальные элементы для изучения, но вначале он фокусируется на словах, прежде чем пользователи слишком глубоко погрузятся в визуальный контент. Это дает пользователям информацию о том, что Scalzo является дизайнером и демонстрирует его работы для сильного первого впечатления.

Заключение
Хотя некоторые из анимированных методов, представленных здесь, являются достаточно сложными, вы можете начать с небольшой аналогичной идеи. Ключом к использованию любого модного элемента дизайна является то, что он работает с контентом в дизайне, способствуя общему сообщению.
Всем успешной работы и творчества!

0 комментариев