Тенденции в дизайне веб-сайтов могут быть очень интересными для экспериментов и внедрения в проекты, но если вы не будете осторожны, эти элементы могут придать проекту устаревший вид. Иногда тенденции исчезают так же быстро, как они появляются!
В этой статье мы рассмотрим некоторые тенденции в дизайне веб-сайтов, которые исчезают. (И это хорошо.)
Если на вашем сайте имеются ниже перечисленные элементы, возможно, пришло время подумать об обновлении.
1. Не слишком тонкие тени

Тени не должны быть настолько очевидными.
Как и во многих других тенденциях дизайна, кажется, что есть приливы и отливы между крайностями. Дизайнеры прошли путь от скеоморфных элементов до плоских дизайнов, от длинных теней до громоздких. Теперь в игру вступают более тонкие тени (к счастью).
Цель тени на элементе должна заключаться в том, чтобы помочь добавить слой глубины или оторвать его от фона для повышения удобочитаемости. Хорошая тень является частью дизайна, но не всегда очевидна.
Уход от слишком явных теней — это хорошо.
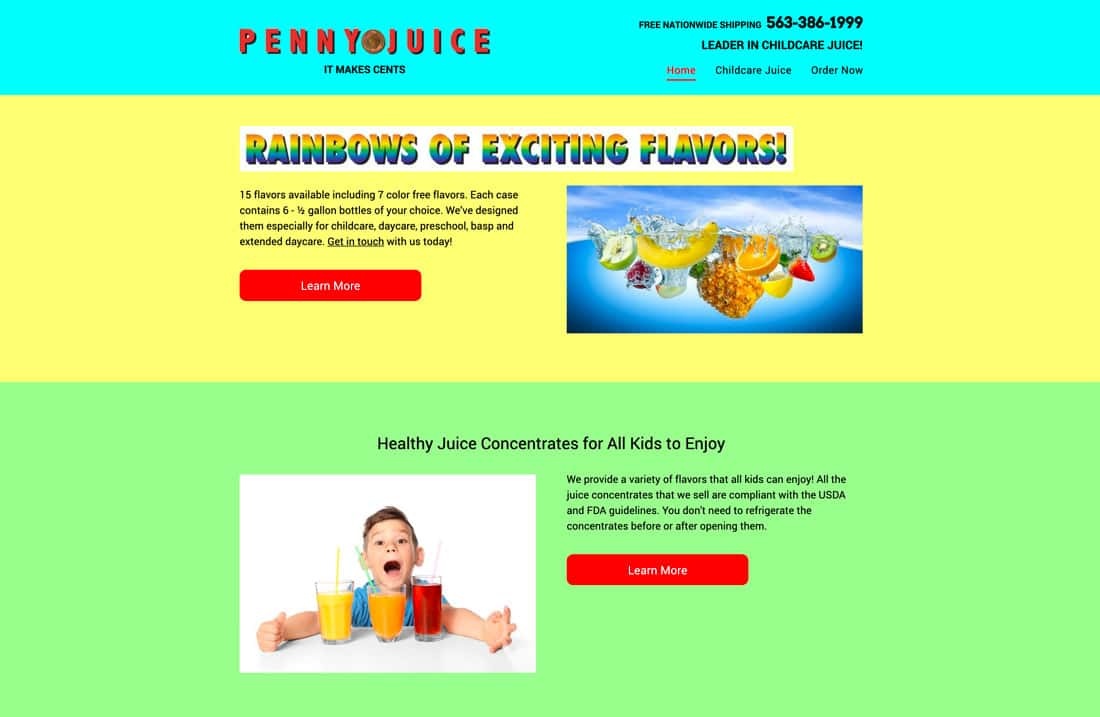
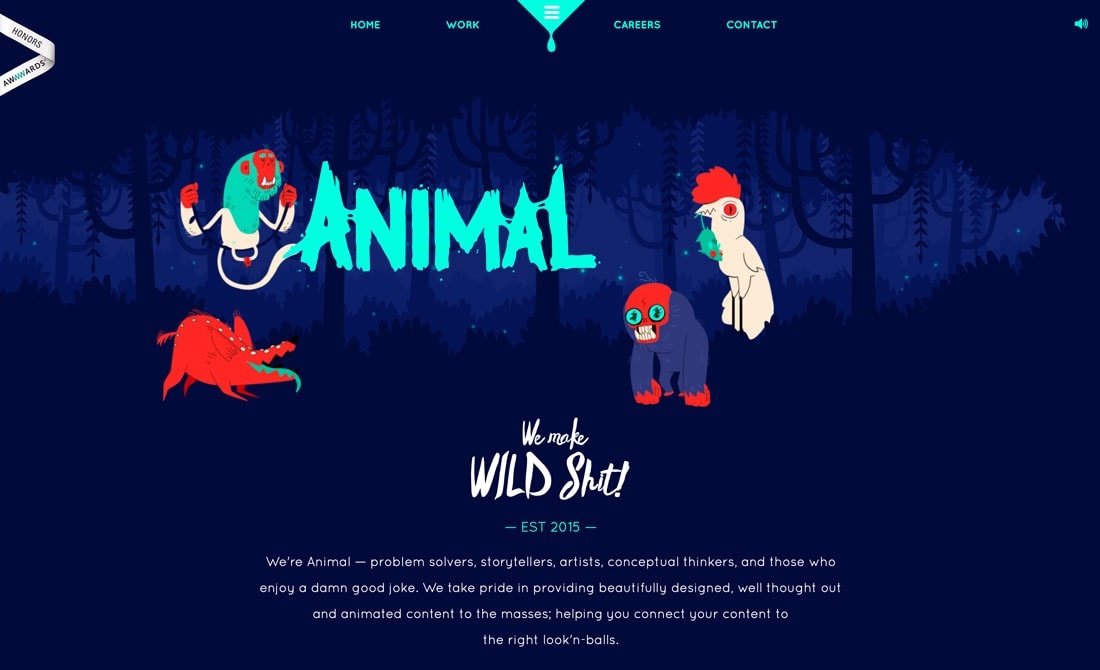
2. Слишком много сумасшедших цветов

Одной из самых больших тенденций 2018 и 2019 годов стало использование смелого, яркого цвета.
Но дизайнеры немного сокращают свои возможности, добавляя больше ярких цветов и меньше назойливых палитр.
Этот сдвиг может быть вызван трудностями брендирования веб-сайтов с массивными цветовыми палитрами, которые могут не соответствовать организационным стандартам, или это может быть связано с тем, что все начинает выглядеть одинаково из-за одинаковых палитр, включающих розовые, желтые и ярко голубые оттенки.
3. Мигающее видео
Видео на главной странице — это тенденция, которая, похоже, не собирается сбавлять обороты, однако все эти быстро меняющиеся, мелькающие видео, которые были практически на каждом сайте в течение некоторого времени, постепенно исчезают.
Проблема с мелькающими видео в том, что для многих пользователей это может быть слишком напряженно и непонятно. На что они должны смотреть, когда все движется со скоростью 100 километров в час?
Хотя это все еще может работать для некоторых веб-сайтов — если контент фокусируется на высокоскоростной или динамичной среде — это не должно быть чем-то по умолчанию. Притормозите немного и дайте посетителям сайта возможность насладиться движением на экране.
Используйте видео, чтобы рассказать историю и внести вклад в общую идею дизайна, а не только для того, чтобы заполнить пространство в заголовке главной страницы.
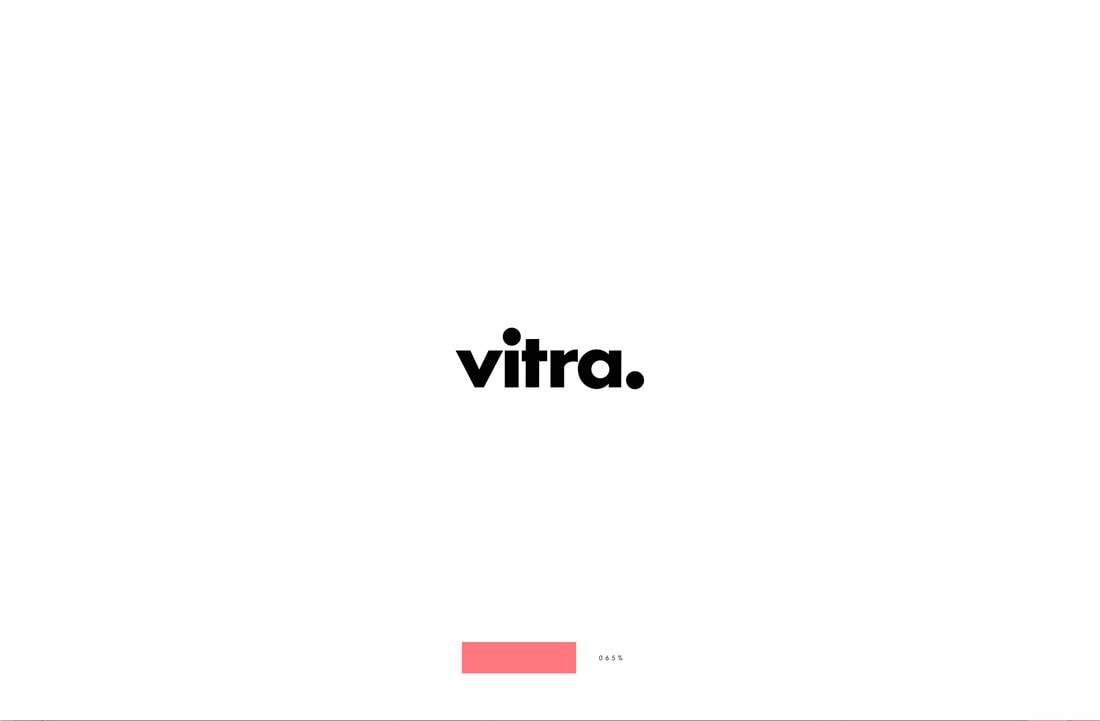
4. Анимированная загрузка

До свидания, анимированная загрузка!
Эта тенденция исчезает и вряд ли вернется по двум основным причинам:
- Высокоскоростной Интернет уже давно доступен для огромного количества людей, поэтому относительно малая их часть видит анимацию.
- Анимированная загрузка — это всего лишь сигнал о том, что ваш сайт работает медленно и нуждается в доработках.
5. Бесконечная прокрутка
Есть кое-что хорошее, что можно сказать о веб-сайте с длинной прокруткой. Он ощущается приятно на мобильном устройстве и обеспечивает непрерывный способ взаимодействия с контентом.
Но прокрутка не должна длиться вечно. Бесконечная прокрутка сайтов может быстро начать раздражать.
Многие из подобных проектов приходят с проблемами пользовательского опыта – посетители сайта теряются в прокрутке, навигации, снижается время загрузки, а также слишком большое количество информации без четкой возможности для клика. Для пользователя будет легко заблудиться (и ваш сайт потеряет конверсии) в бесконечной прокрутке.
Кроме того, бесконечная прокрутка плохо влияет на поисковую оптимизацию в долгосрочной перспективе.
6. Анимация на мобильном
Да, анимация может быть крутой.
Нет, каждый элемент в дизайне не нуждается в анимированном эффекте.
И многие из них до сих пор странно ведут себя на мобильном телефоне.
К счастью, все больше дизайнеров понимают это и сокращают анимационные эффекты на мобильных устройствах. Хотя многие из этих методов отлично смотрятся на настольных компьютерах, они не очень привлекательны для небольших экранов.
7. Слайдеры
Если ваши клиенты похожи на большинство, им нравятся слайдеры на главной странице. (И, вероятно, вы продолжаете пытаться отговорить их от этого).
Проблема со всеми этими слайдерами заключается в том, что они не влияют на общий дизайн или контент. Там практически ничего не происходит. Это скорее оправдание, чтобы не выбирать одну вещь, которая должна быть в верхней части страницы.
Слайдеры также могут создавать проблемы на мобильных устройствах, вероятно, по этой причине мы все меньше их встречаем. Иногда анимация не работает, а выравнивание и слои элементов приводят довольно часто к проблемам с читаемостью. Текст может стать очень маленьким, особенно если изображения слайдера не созданы с учетом написания кода и являются плоскими изображениями.
В целом, это давняя проблема дизайна. Слава всем тем, кто закопал эту тенденцию.
8. Боковые панели
Бросьте вы уже свои боковые панели!
Все дело в юзабилити. Боковая панель опускается в нижнюю часть экрана на мобильных устройствах, где, вероятно, большинство пользователей получают доступ к вашему сайту. Этот контент — хотя считается, что он находится в верхней части страницы на настольных ПК — теряется на мобильном телефоне.
Это также дом для рекламы и другого контента, который пользователи «обучены» игнорировать.
Таким образом, отказываясь от сайдбаров, дизайнеры могут лучше использовать пространство, поля и параметры дизайна во всю ширину.
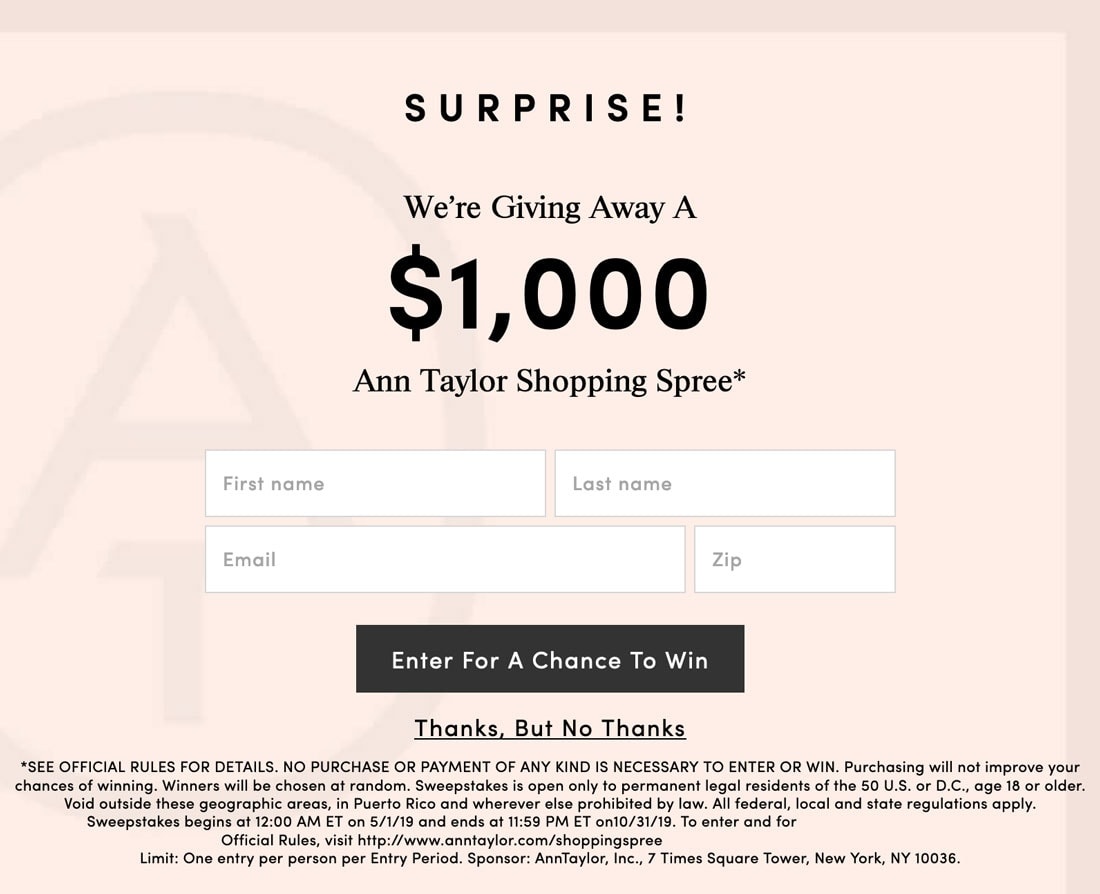
9. Темные кнопки

С таким количеством болтовни о темных шаблонах в интернете, авторитетные дизайнеры уклоняются от элементов, которые специально сделаны, чтобы обмануть пользователей.
Примеры темного шаблона могут включать в себя большую кнопку для действий, которые пользователи не должны выполнять, и крошечную ссылку для того, что они хотят сделать, или «x», настолько маленький, что пользователи просто не могут на него нажать или кликнуть на элемент, от которого они хотят избавиться.
К счастью, сейчас кажется, что этих элементов стало намного меньше.
10. Перебор с иконками
Иконки — отличный инструмент, но, вероятно, они не должны быть единственным графическим элементом в дизайне.
Был этап, когда казалось, что каждый сайт использовал целые наборы иконок пользовательского интерфейса в дизайне. Это был ненужный перебор.
Теперь дизайнеры переосмысливают использование иконок с более акцентным подходом к этому элементу дизайна. И это хорошо.
Заключение
Какие еще тенденции дизайна сайта вам надоели?
Нет лучшего времени, чем сейчас, чтобы провести быструю инвентаризацию ваших проектов и предложить изменения и хитрости, которые являются контрольными признаками устаревшего веб-сайта. Даже небольшие изменения могут оказать большое влияние и сохранить дизайн свежим.
Всем успешной работы и творчества!

0 комментариев