Существует тенденция в дизайне веб-сайтов, которая интересным образом сочетает реальные изображения с иллюстрациями и художественными элементами интересными способами. Это необычно, уникально и красиво!
Это сочетание визуальных элементов, которые на первый взгляд кажутся непохожими друг на друга, но когда все сделано хорошо, можно создать потрясающую эстетику, которая будет очень привлекательной и восхитительной.
В этой статье мы рассмотрим примеры данной тенденции дизайна, а также различные способы сочетания реализма и иллюстраций для достижения максимального эффекта. Некоторые из них воплощены в рамках довольно корпоративных проектов, в то время как другие реализованы в абсолютно развлекательных целях. Это широкий спектр применений совершенно уникального и интересного направления.
Смешивание визуальных элементов в карточках

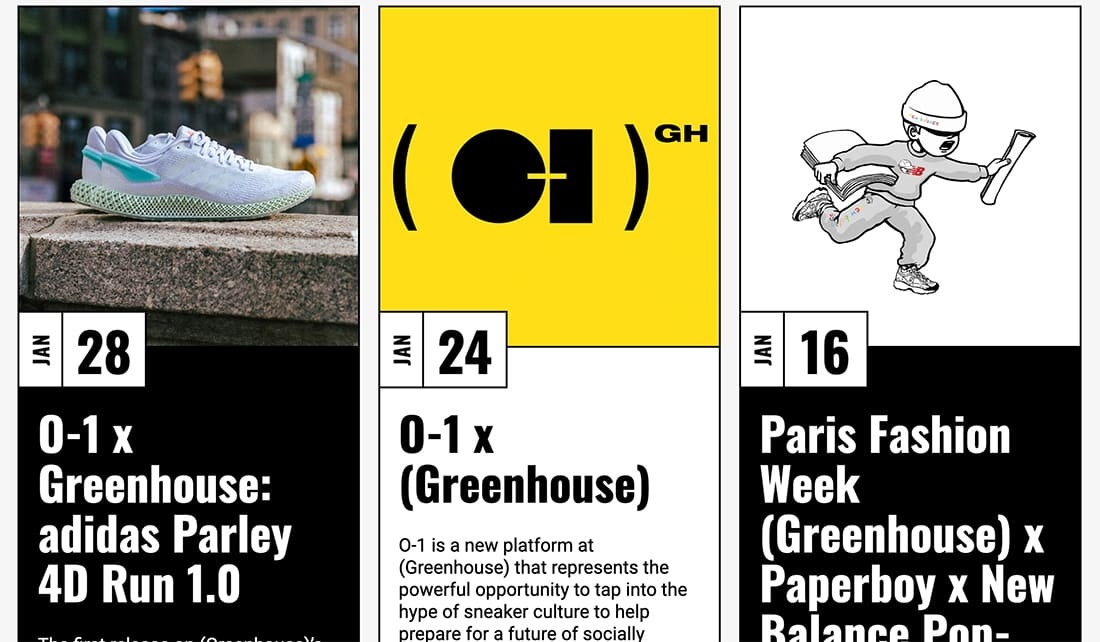
Greenhouse имеет формат блога, который использует карточки для каждого блока контента. Внутри них находятся визуальные элементы – в некоторых фотографии, в некоторых иллюстрации.
В результате получается прекрасное сочетание типов контента и визуальных стилей, которое сохраняет страницу свежей и интересной. Смелое использование цвета для иллюстрированных блоков также привлекает внимание, почти заставляя пользователей прокручивать контент.
Это работает, потому что структура проста и смешанные элементы, кажется, идеально совпадают, обеспечивая достаточный контраст для взаимодействия.
Иллюстрированные оверлеи

Один из самых простых способов смешать реализм и иллюстрации — создать иллюстрированный оверлей. Это работает почти так же, как использование логотипа на фотографии.
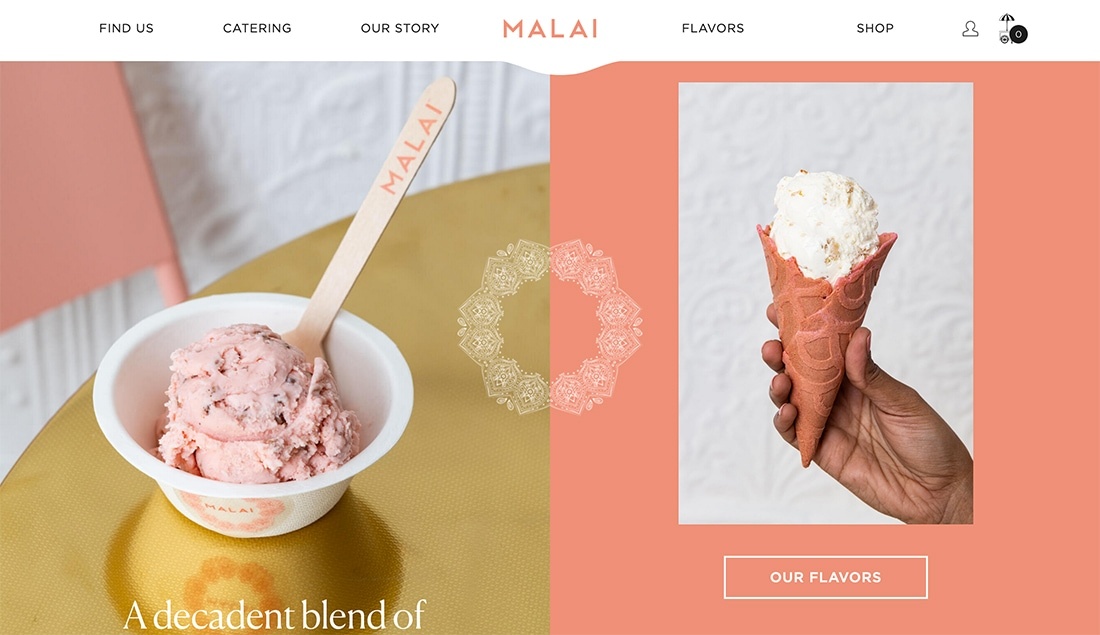
Malai использует эту технику в сочетании с дизайном разделенного экрана (также довольно модный элемент). Иллюстрированное наложение помогает соединить обе стороны дизайна, создавая визуальный поток и гармонию.
Иллюстрация довольно сложная, но как элемент белого цвета она выглядит элегантно и не мешает дизайну.
3D эффекты
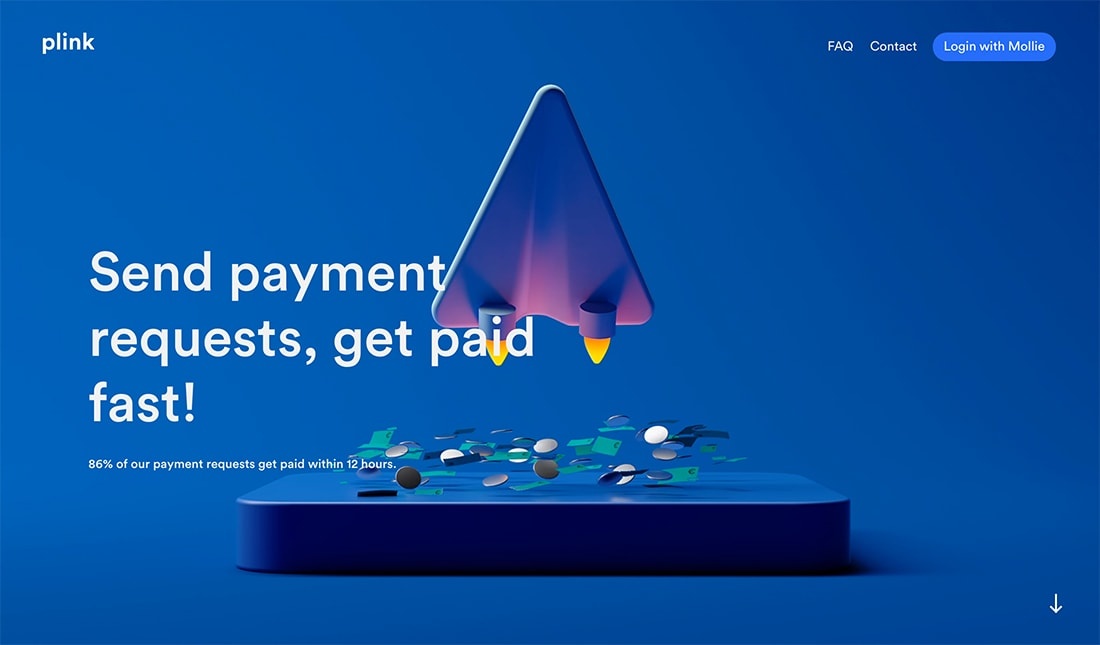
Все больше дизайнеров экспериментируют на территории, находящейся где-то между реальностью и иллюстрацией. Трехмерные элементы во всем дизайне для Plink выглядят реалистично.
Иллюстрации двигаются по-настоящему, и вам практически необходимо дважды взглянуть на рисунок, чтобы увидеть, что это не изображение.
Этот стиль становится все более популярным способом показать что-то, что трудно сфотографировать или изобразить визуально, а анимированные элементы помогают увеличить возможности для взаимодействия с пользователем.
Фотографии и иллюстрации бок о бок

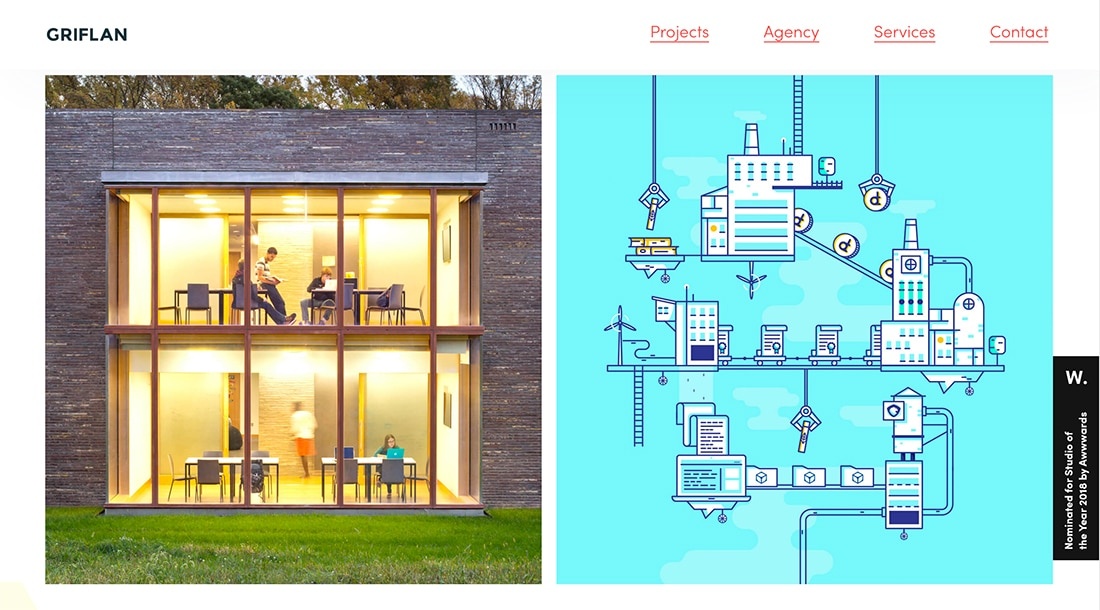
Фотографии и иллюстрации могут быть использованы в рамках всего дизайна вместе. В этом примере тенденции дизайна каждый тип визуального элемента находится рамке и обрабатывается одинаково, будь то изображение или иллюстрация.
Это очень похоже на приведенный выше пример с картой, но с другим поворотом.
Griflan хорошо использует эту концепцию и даже включил в дизайн больше иллюстраций, чем фотографий. Это создает гибкую структуру дизайна веб-сайта, в которой изображения и иллюстрации могут быть быстро изменены без полного редизайна.
Слои и движение

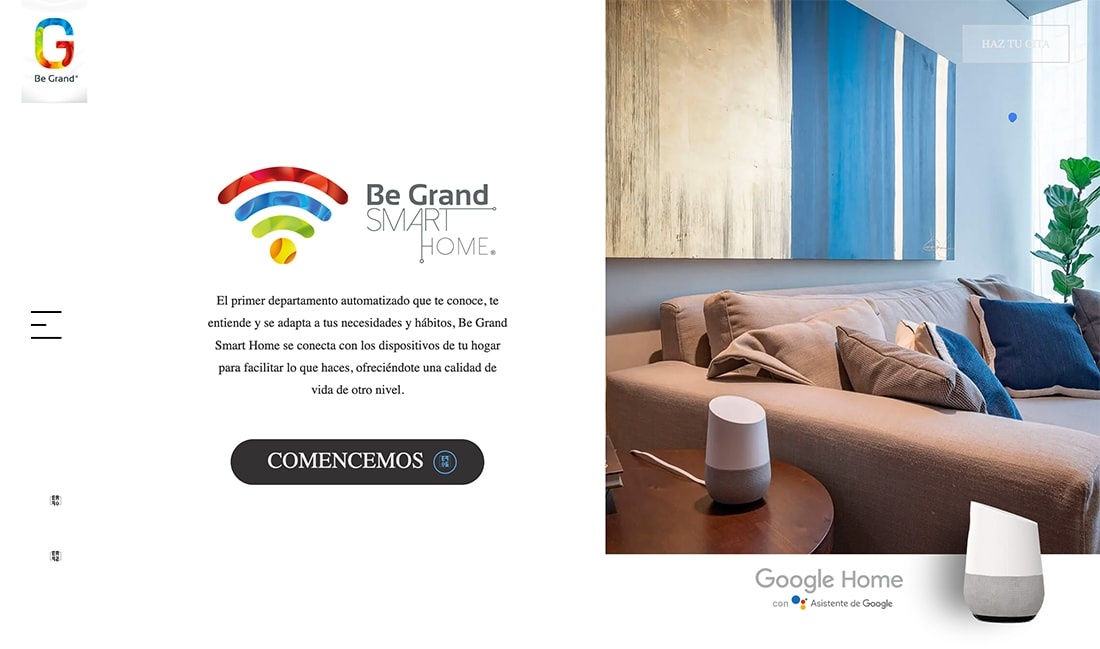
Иллюстрации не всегда могут быть сверхочевидными. Как часть логотипа или в случае Be Grand, иллюстрированный элемент представляет собой кружок при наведении, который, казалось бы, танцует по экрану и изображению.
Небольшие анимации объединяют все это в простом дизайне домашней страницы.
«Почти» иллюстрации

Трендовый трюк дизайна веб-сайта состоял в использовании эффекта глюка с элементами, чтобы привлечь внимание. Совместите это с иллюстрированным фоном для эффекта «не из этого мира».
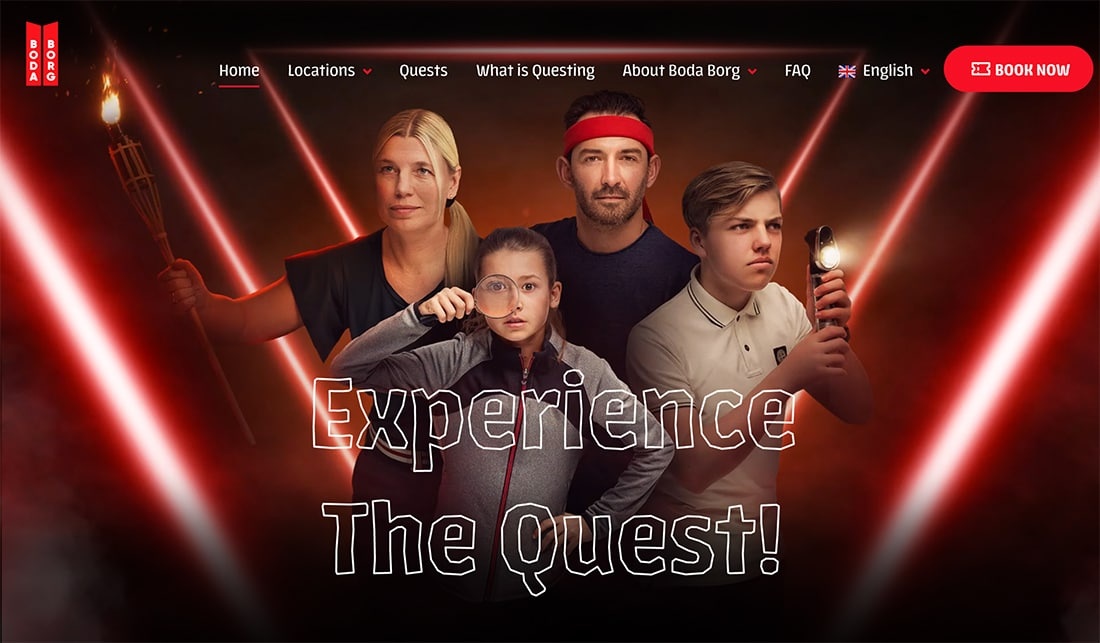
Boda Borg делает именно это с двумя семейными фотографиями, которые поочередно «глючат» поверх иллюстрации на тему квеста. Это весело, легко и определенно заставляет вас взглянуть на дизайн.
Слои фона и переднего плана

Смешивание фотографий и иллюстраций может быть таким же простым, как и наслоение.
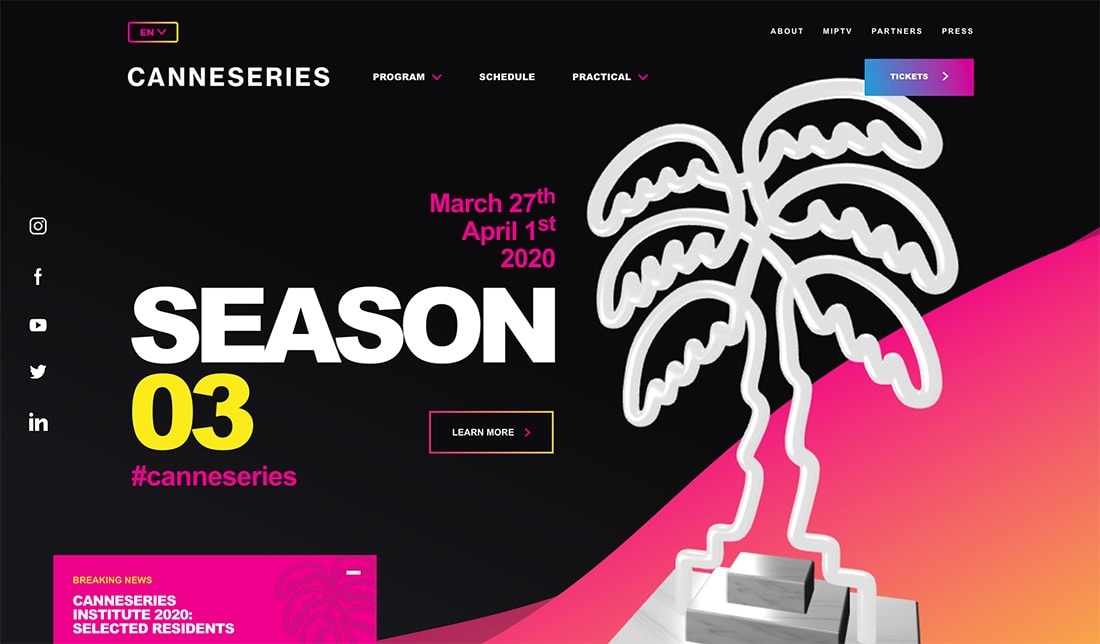
Canneseries использует фотографию трофея, которая выглядит почти как иллюстрация с изображенными на заднем плане элементами и значки с похожими иллюстрациями.
Трудно определить разницу между реальными и иллюстрированными элементами, и это совершенно нормально для такого типа схемы дизайна.
Простая иллюстрация с изображениями

Комбинирование фотографий и иллюстраций может быть простым. Элементы должны быть разработаны таким образом, чтобы помочь вовлечь пользователей в дизайн и предоставить ценную информацию, которая улучшит их опыт.
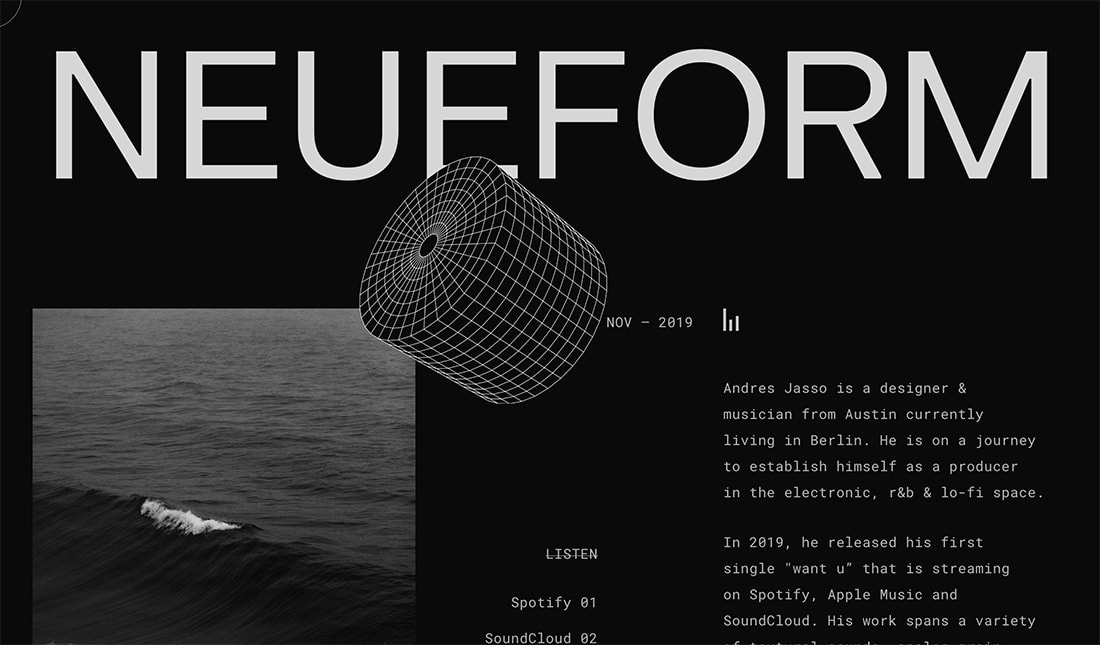
Neueform использует иллюстрацию, которая притягивает взгляд к дизайну. Он представляет собой микрофон и подключение к контенту в качестве оформления.
Партнеры-Герои

Вы можете использовать иллюстрации или анимацию с изображениями, чтобы создать классную область изображения «героя», которая нарушает стандартные шаблоны дизайна. Это новая эстетика, которая использует то же самое пространство и соотношение сторон по-новому.
Что-то настолько простое, как разделение пространства, может сделать весь дизайн более интересным визуально. Это нарушает то, что пользователь может ожидать.
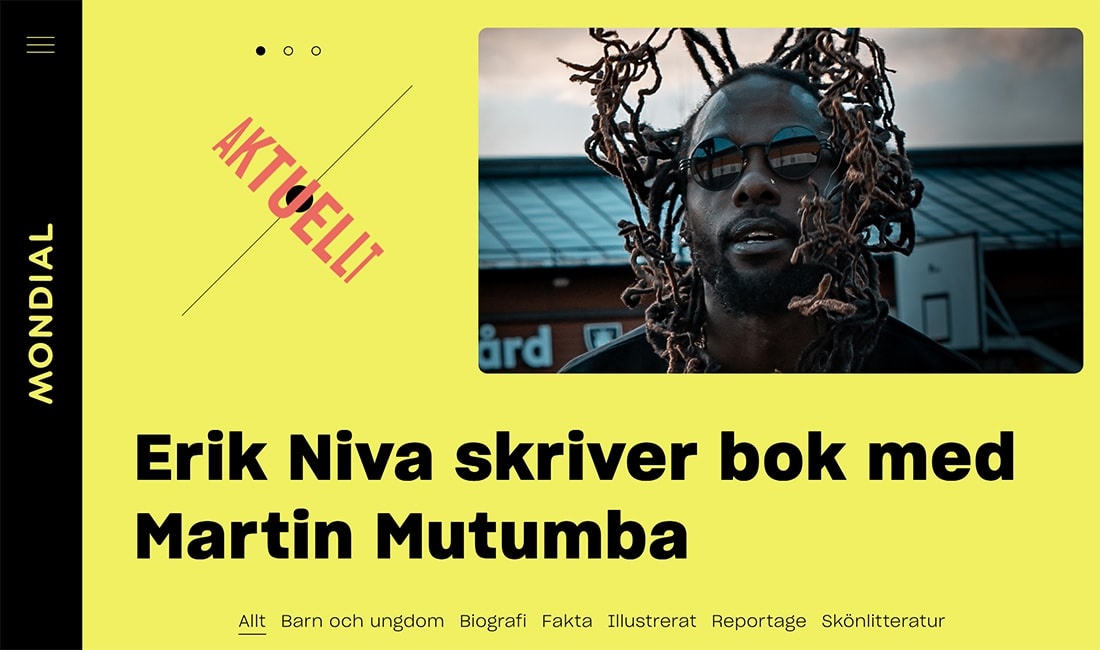
Mondial делает это с помощью анимации — может быть, не столько иллюстрации, но это близко — и прокрутки изображений, которые соединяются с заголовками ниже. Он позволяет вам просматривать каждый отдельный фрагмент контента, прежде чем двигаться дальше, благодаря отлично синхронизированной скорости блоков контента.
Объединение в одном элементе

Сочетание реального изображения и иллюстрации для создания одного элемента может быть ошеломляющим.
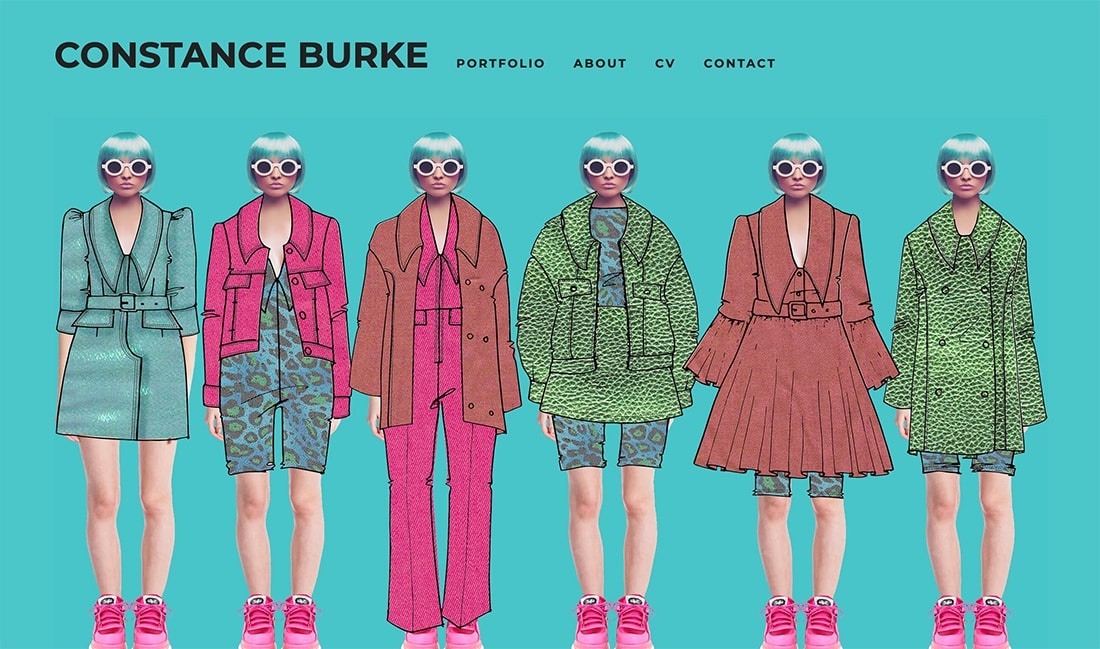
Constance Burke делает это сказочно и может быть одним из лучших примеров этого стиля изображения, которые вы найдете.
Дизайн хорошо продуман и выполнен, а также идеально соответствует содержанию. Последнее, что делает его настолько эффективным; тенденция используется таким образом, что делает контент лучше.
Утонченные иллюстрации

Вам не нужно изо всех сил использовать эту тенденцию. Один из визуальных элементов — изображение или иллюстрация — может быть довольно утонченным.
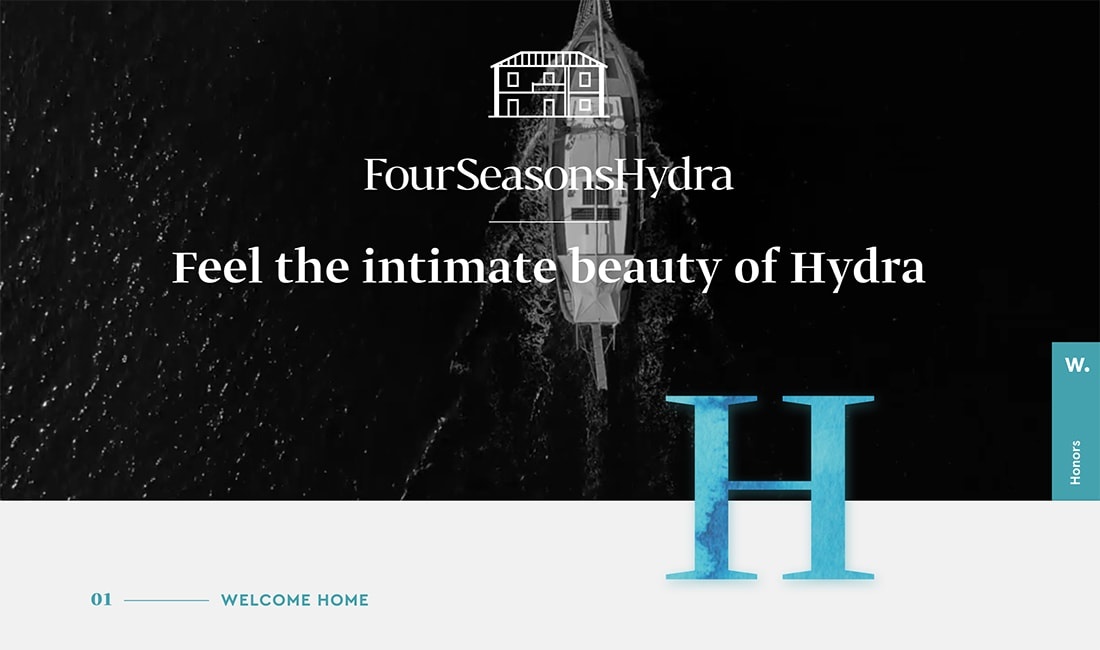
FourSeasonsHyrda использует изящную движущуюся иллюстрацию внутри гигантской заглушки, наложенную поверх видео для создания интереса. Что особенно приятно в этом методе, так это то, что он создает дополнительное пустое пространство, чтобы помочь привлечь внимание к дизайну, чтобы пользователь прочитал контент. Цвет и контраст также способствуют этому.
Вывод
Считаете ли вы эту тенденцию чем-то, что вы могли бы использовать для проектов? Хитрость заключается в том, чтобы спланировать, как элементы будут взаимодействовать друг с другом. Реализм и иллюстрации должны быть переплетены так, чтобы эффект имел намеренное ощущение.
Всем успешной работы и творчества!

0 комментариев