Коллекция дизайнерских трендов этого месяца — настоящий подарок. Каждая из тенденций — это универсальные варианты, которые очень удобны в использовании и дают вам много места для творчества. Это лучший тип трендов, верно?
Вот что в тренде в этом месяце.
Причудливые иллюстрации
Кажется, что причудливые иллюстрации есть практически везде. Забавные рисунки, которые могут быть чем угодно, от иллюстраций в линейном стиле до полноцветных произведений искусства, появляются во всех видах проектов — даже среди брендов и компаний, у которых вы, возможно, даже не ожидали увидеть подобного. Причудливые иллюстрации находятся в тренде по ряду причин:
- Они создают правильное ощущение для проекта, который не должен быть тяжелым;
- Вы можете создать основной образ таким, каким хотите;
- Они обеспечивают источник удовольствия для пользователей;
- Каждый проект с использованием иллюстраций выглядит немного по-другому, создавая индивидуальный дизайн;
- Распространение наборов иллюстраций сделало создание этого стиля проще, чем когда-либо.
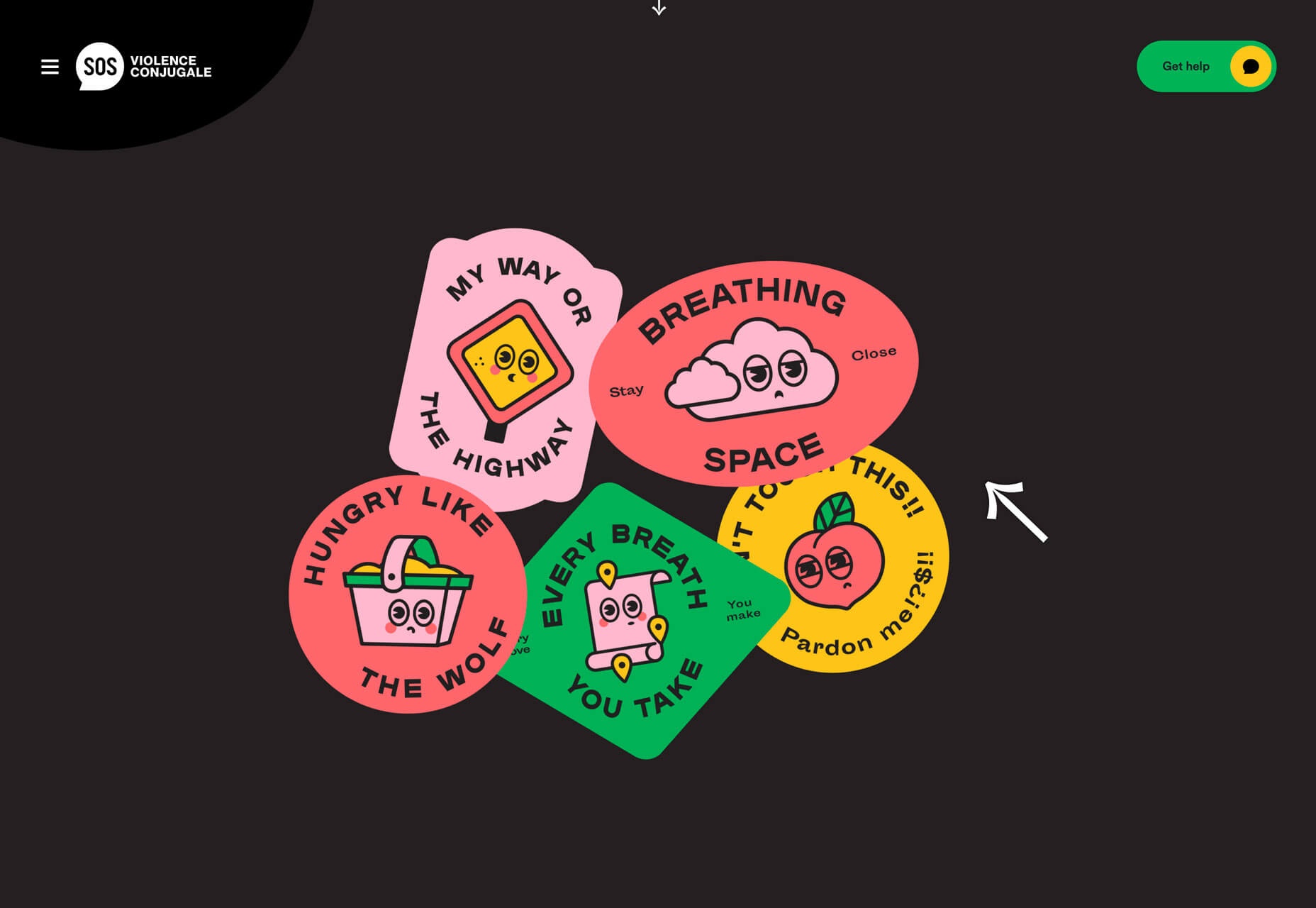
Самое лучшее в использовании причудливых иллюстраций — это индивидуальность, которую они привносят в проект. Правильный иллюстрированный элемент — или серия элементов — может эмоционально привязать пользователей к проекту при создании сцены. Возможности почти безграничны. Иллюстрации не обязательно должны использоваться только в легкомысленных проектах, хотя слово «причудливые» может подразумевать именно это. Иллюстрации для Violence Conjugale имеют причудливый вид в сочетании с серьезной темой, и это работает. Может быть, нам всем нужно немного больше причуд в нашей жизни?


Черный и синий
Это классическая цветовая комбинация, которая совершает грандиозное возвращение в проекты — черные и синие палитры.
Контраст темного фона и синих акцентов притягивает взгляд и создает гармоничную и приятную визуальную эстетику. Проекты ниже используют эту цветовую тенденцию по-разному, но с одинаково крутым результатом.
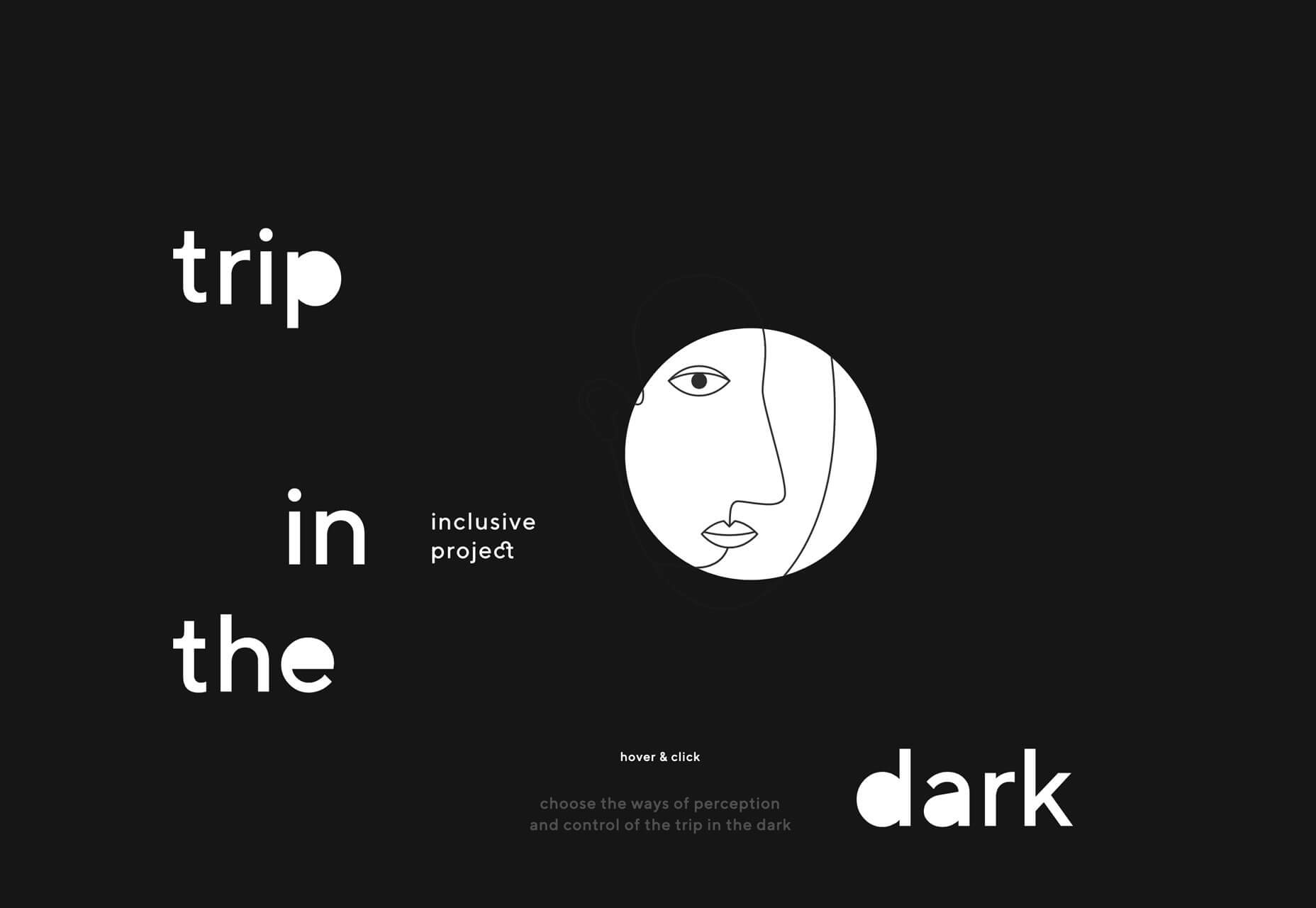
Arm Yourself использует черный фон с черно-белой иллюстрацией, чтобы сделать яркие синие буквы и акценты выделяться на экране. Цвет привлекает пользователей в интерактивную часть дизайна домашней страницы с помощью перетаскивания в инструкцию «в яблочко».
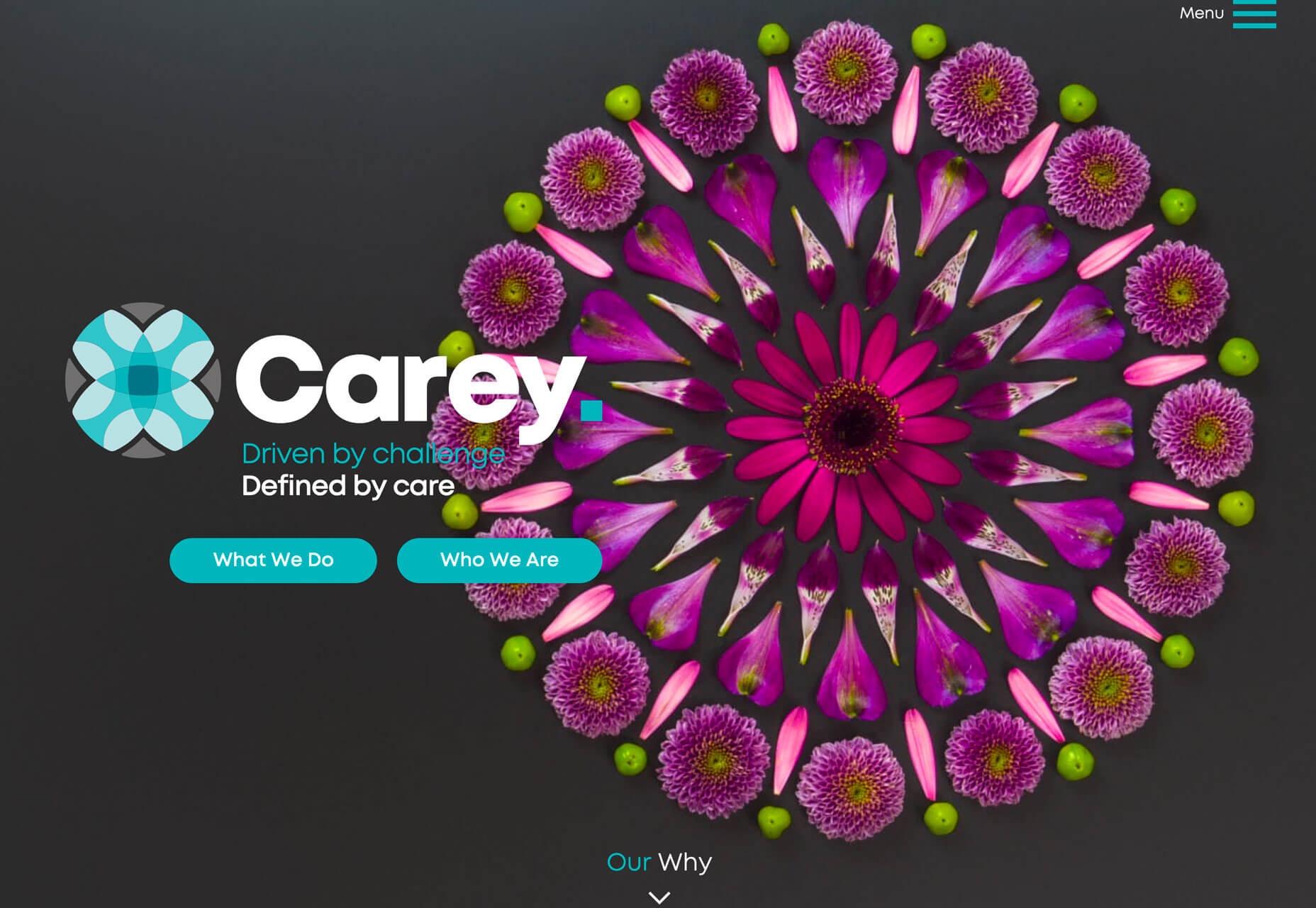
Carey использует более легкий, бирюзовый синий цвет на угольно-черном фоне для более легкого ощущения. Синий цвет появляется в логотипе и фирменном знаке с кнопками, которые сильно контрастируют с фоном и более яркими элементами в дизайне. Этот цвет также продолжает появляться в прокрутке в виде полужирного текста на полностью черном фоне, показывая универсальность этого выбора цвета.
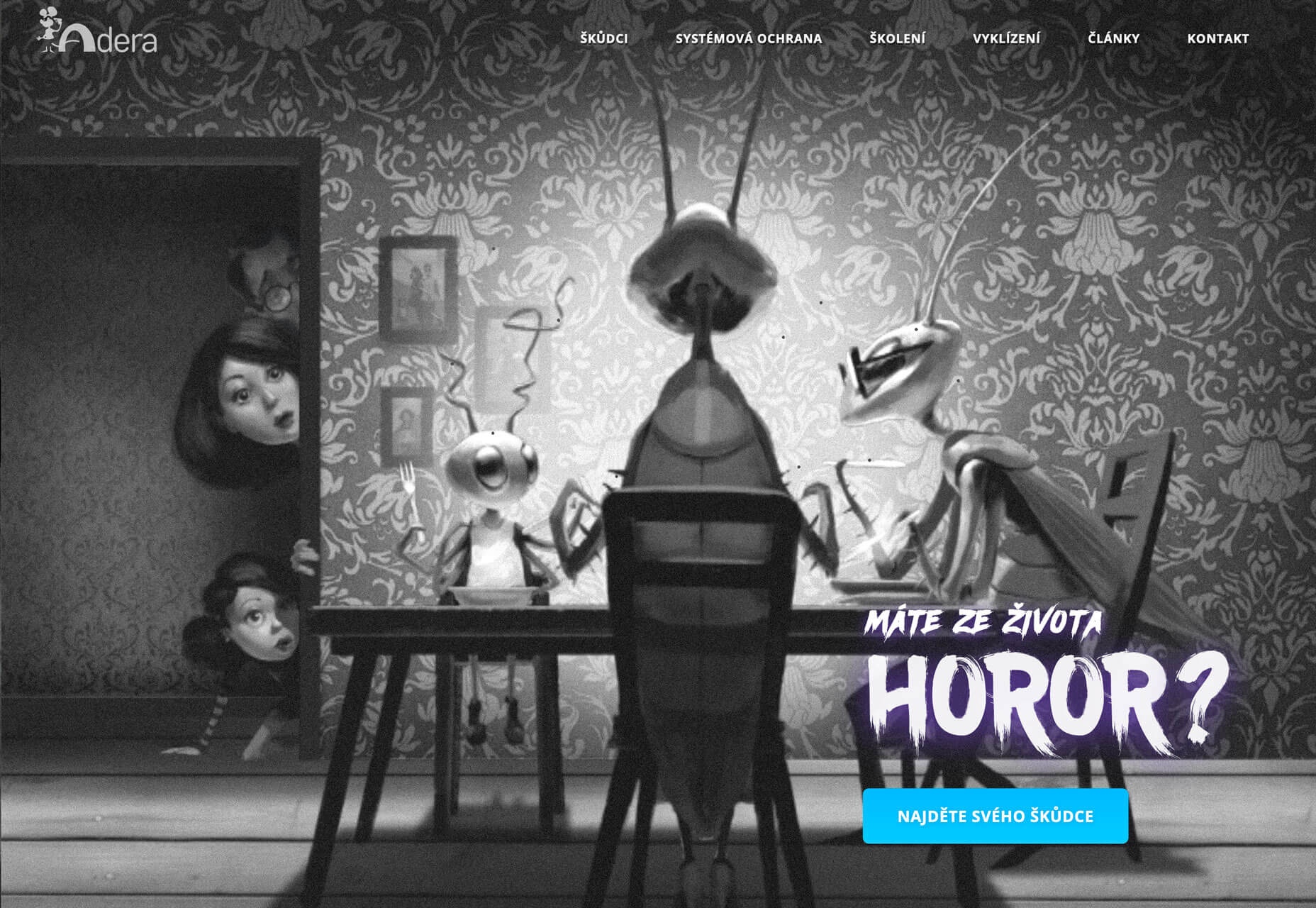
Adera использует простую синюю кнопку на черно-белом изображении, чтобы создать контраст и привлечь внимание к активной части дизайна. Цветовая палитра переключается на синий фон с более темными элементами сверху. Контраст является жизненно важным фактором здесь, помогающим определять поток пользователей и то, как переваривать и взаимодействовать с информацией на экране.
Всё, кроме плоских переходов прокрутки
Всё, кроме плоских переходов прокрутки - это универсальная тенденция дизайна, которая визуально интересна и способствует удобству использования. Беспроигрышный вариант! Эта тенденция иллюстрируется переходным элементом между «экранами» или «свитками» с визуальным элементом, который представляет собой не просто рамку или плоскую линию. Подумайте о том, как большинство дизайнов параллакса или вертикальных точек обзора на экране перемещаются из одного окна в другое. С этой тенденцией переход более плавный. Примеры ниже делают это по-разному:
Oroscopo использует в своих интересах тенденцию, которая была популярна весь год и которая создает своеобразные волны между элементами контента. Контраст между светлым и темным фоном усиливает этот эффект, в то время как другие формы блога создают визуальную согласованность.
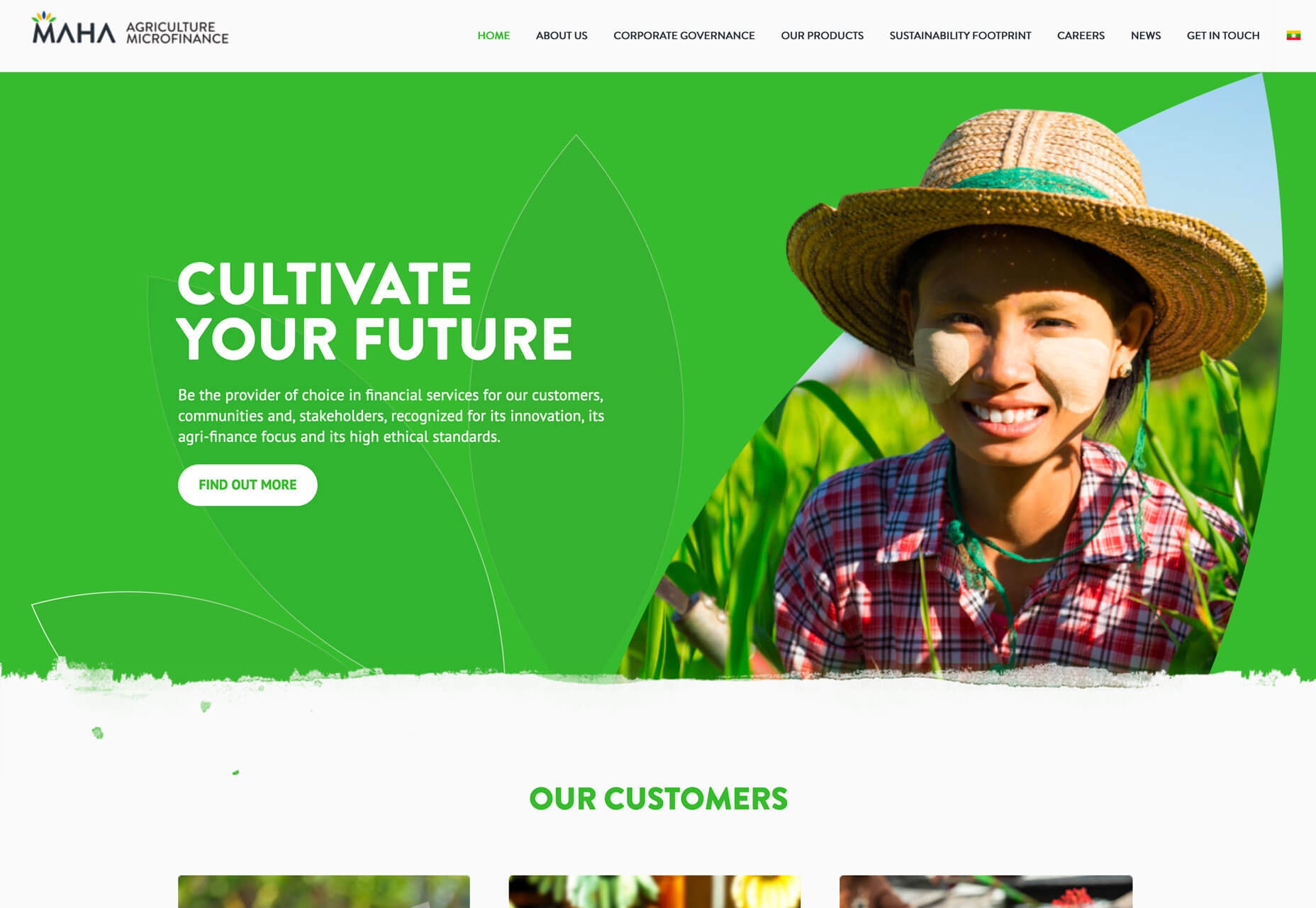
MAHA Agriculture использует простую линию между элементами прокрутки, но у нее есть текстура, которая делает ее немного более визуально интересной, чем плоская линия между областью главного изображения вверху и блоком вторичного контента.
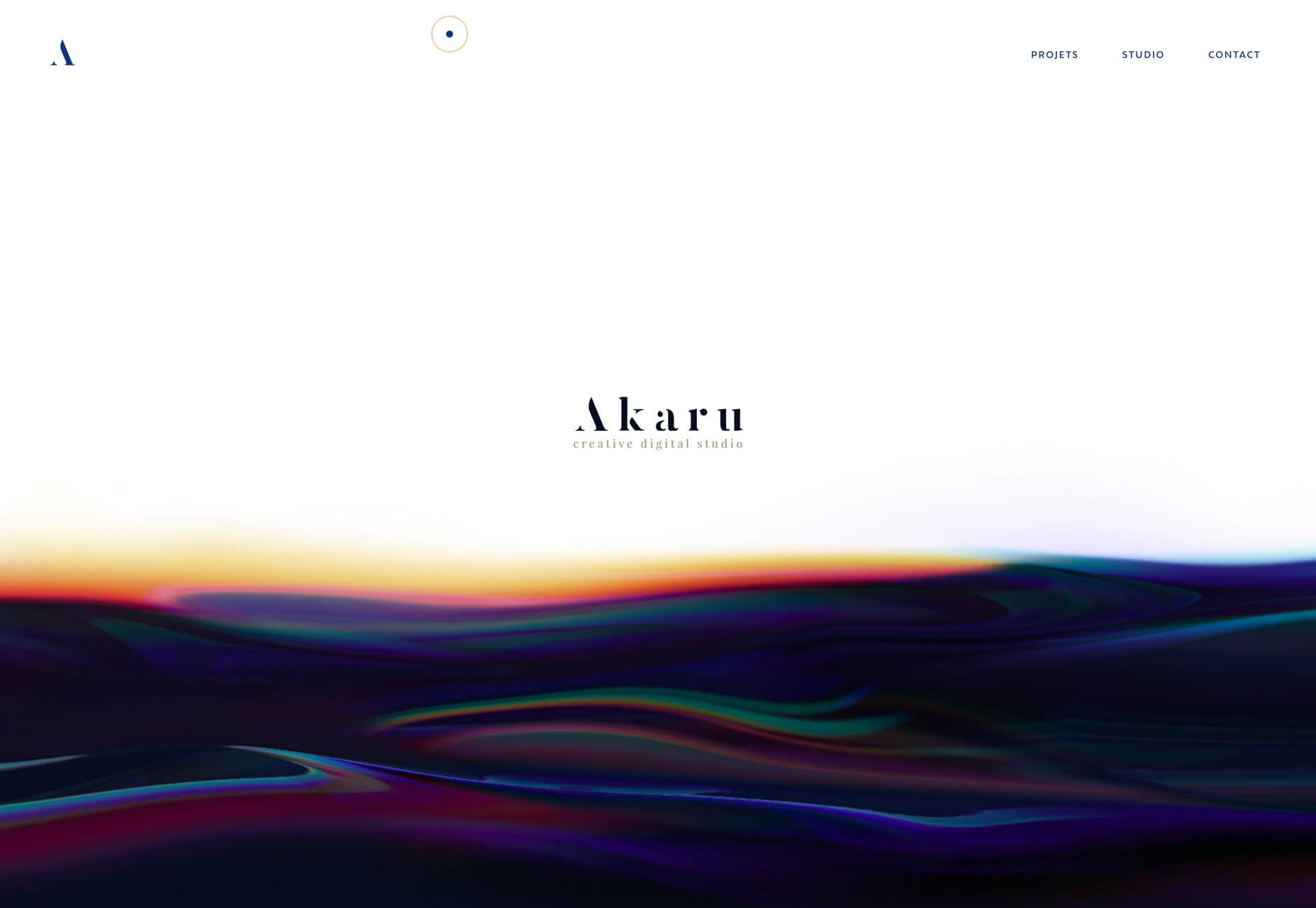
Akaru использует довольно удивительный анимированный дизайн, чтобы компенсировать брендинг в центре экрана. Анимация переносит на задний план контент под свитком. Вам необходимо прокрутить весь путь до конца, чтобы увидеть переход от темной анимации обратно к белой. Эффект потрясающий.
Вот почему эта тенденция работает так красиво: плавный переход несколько разрушителен, потому что пользователь не ожидает этого визуального элемента, а просмотр края переходного элемента стимулирует прокрутку. Прокручивает ли пользователь, чтобы увидеть, как меняется переход, или чтобы просмотреть больше контента, не имеет значения, пока происходит взаимодействие. Это блестящий и красивый тренд, который выглядит особенно привлекательно на настольных экранах.
Вывод
Лучшие тренды в дизайне достаточно универсальны, чтобы вы могли использовать их в новых проектах или включить их в уже существующие веб-сайты для небольшого обновления.
Пользовательская иллюстрация может добавить дополнительный интерес, настройка цветовой палитры может создать блестящую черно-синюю комбинацию, в то время как аккуратный переход может помочь пользователям взаимодействовать с прокруткой.
Если вы хотите оживить проект, эти тенденции наверняка соответствуют вашим требованиям.
Всем успешной работы и творчества!

0 комментариев