Если вы поклонник этой серии ежемесячных статей о дизайнерских тенденциях, есть большая вероятность, что вы видели один или два тренда, которые вам просто не понравились. И это нормально!
В этом месяце каждая из трех тенденций должна стать началом обсуждения дизайна. Хотя визуальные эффекты выглядят классно, читаемы ли они и пригодны для использования? Вопросы, которые должен задать каждый дизайнер веб-сайта при выполнении проекта. Взгляните и посмотрите, что вы думаете об этих тенденциях, а там решите сами.
Вот какие тренды в дизайне нас ждут в этом месяце:
1. ПОДЧЕРКНУТЫЙ ТЕКСТ И ЭЛЕМЕНТЫ
Подчеркнутый текст — это довольно неожиданная тенденция. К счастью, подчеркивание не является стандартным подчеркиванием, которое вы можете увидеть под гиперссылкой или по умолчанию в текстовом процессоре.
Тренд с подчеркнутым текстом и элементами использует цвет и линии, чтобы выделить конкретную информацию и сфокусировать внимание на определенной области контента. Самое умное применение подчеркивания сочетает в себе черту с чем-то другим, поэтому оно смотрится как органичная часть дизайна.
Чтобы подчеркивание было успешным, оно должно выглядеть преднамеренным, но не мешать. Подчеркивание может быть отвлекающей техникой во многих случаях и даже сделать текст слишком напряженным или переполненным. Но использование подчеркивания в части дизайна с большим количеством белого пространства может облегчить эту проблему, привлекая внимание к подчеркнутому тексту.
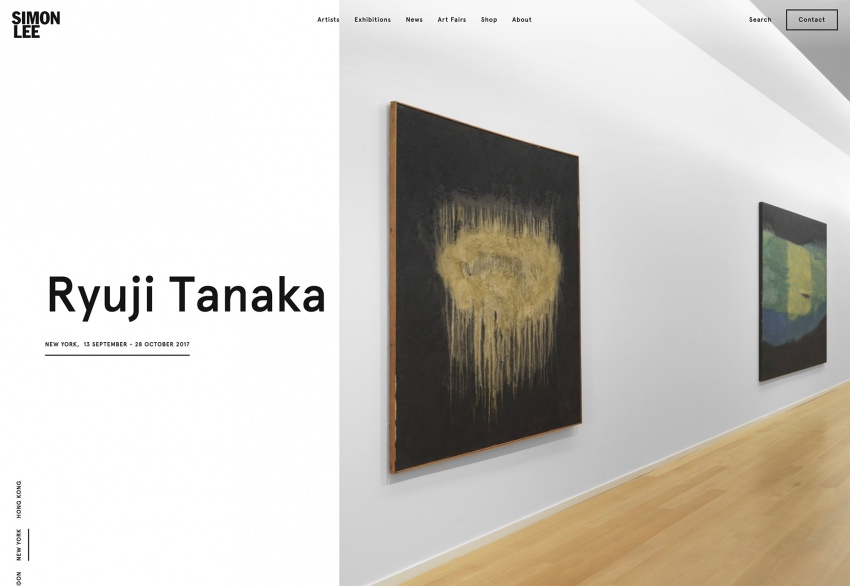
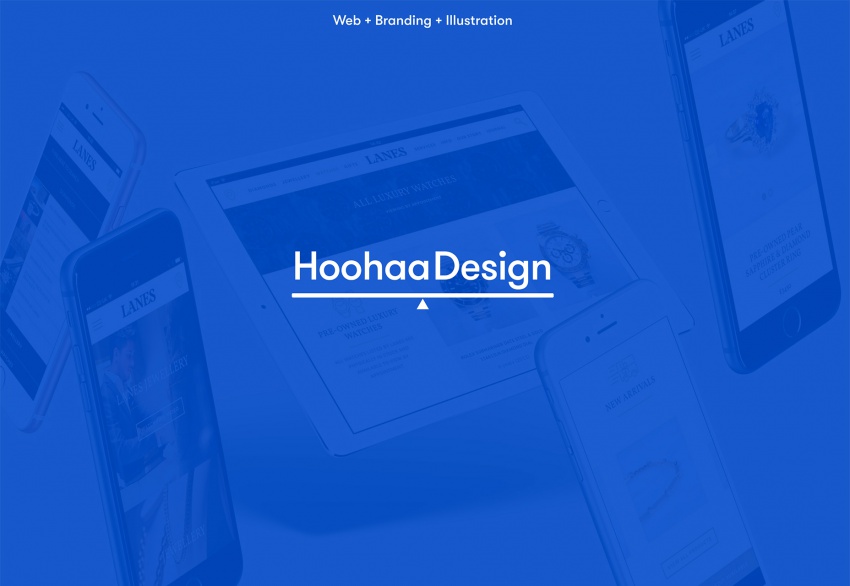
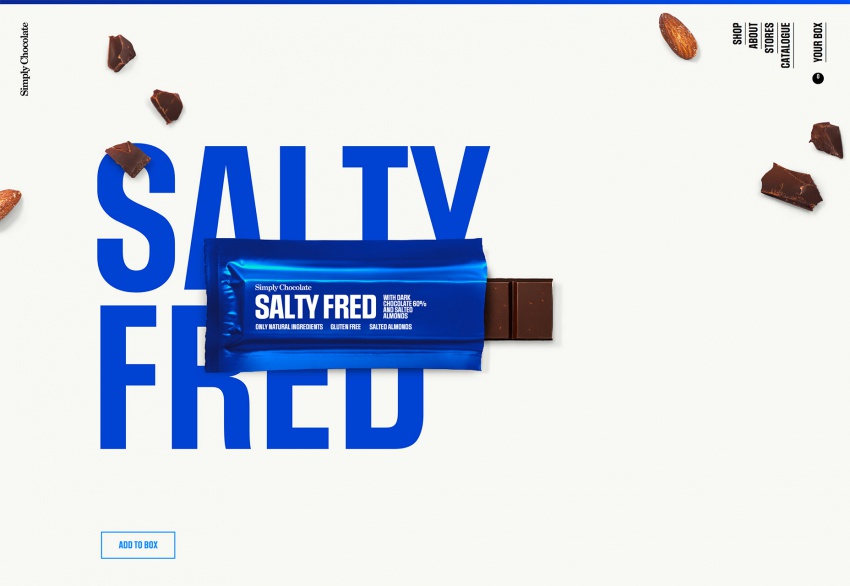
И Simon Lee Gallery, и Hoohaa Design используют простое подчеркивание с большим количеством места, чтобы привлечь внимание к определенному тексту. Для Simon Lee Gallery подчеркивание помогает пользователям сосредоточиться на некоторых из самых маленьких надписей в дизайне и обеспечивает точку паузы, пока следующее изображение в слайдере загружается. Для Hoohaa Design подчеркивание является частью балансировки масштаба графического элемента, которая делает акцент на имени сайта.
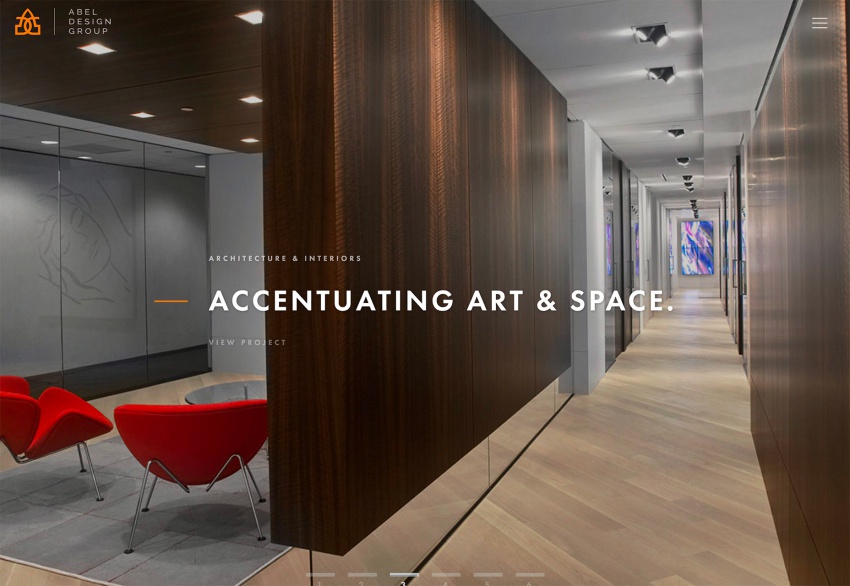
Abel Design Group использует еще один подход с оранжевой линией, которая на самом деле больше центральная линия, чем подчеркивание, но служит аналогичной цели – привлечь к тексту, связанного со штрихом.



2. ЗАСЛОНЕННЫЙ ТЕКСТ
Видеть дизайн с заслоненным или трудночитаемым текстом — это не то, что вы, вероятно, ожидаете увидеть в этом списке, но многие дизайнеры сейчас играют с концепцией.
Это может быть сложной техникой, и многие дизайнеры потерпели неудачу (и даже оказались в качестве мемов) из-за надписи, в которой говорилось что-то непреднамеренное. Создание текста с заграждением способствует решению подобных проблем. Это вызывает реальное беспокойство в связи с отзывчивыми обструкций препятствий.
Обструкцией может быть элемент, который покрывает текст или отсутствие контраста между текстом и фоном, где элементы почти исчезают друг в друге.
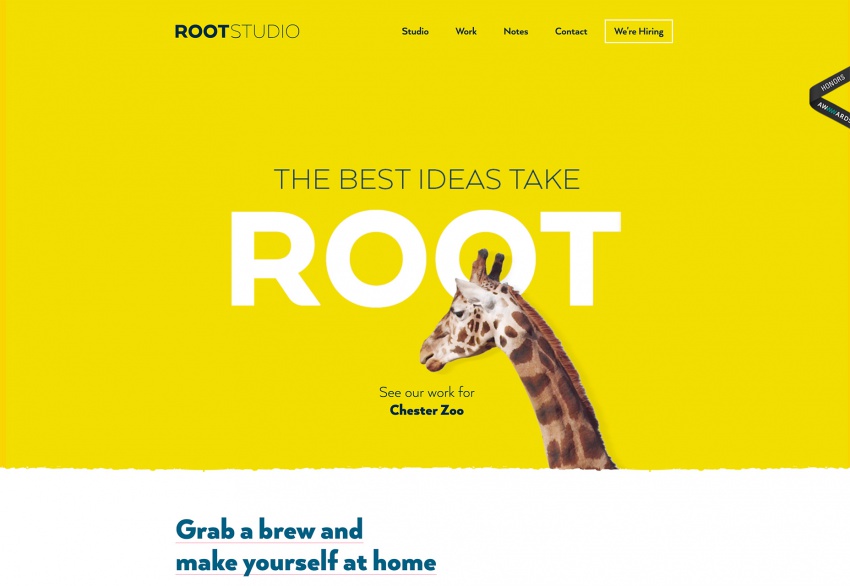
Но, когда все будет хорошо, это может привести к привлекательному дизайну. Трудно перестать смотреть на дизайн Root Studio. Яркий цвет и тонкое движение жирафа над буквами захватывающе.
Чтобы заставить тренд работать, вам нужно сделать несколько вещей:
- Убедитесь, что это слово достаточно распространено для понимания, поэтому «ROOT» не является проблемой
- Не перекрывайте слишком большую часть слова
- Помните о заграждениях, которые могут привести к нежелательным словам
- Используйте супер простой шрифт, чтобы стиль надписи не конкурировал с обструкцией
- Следите за тем, чтобы остальная часть дизайна была простой, чтобы пользователь мог сосредоточиться на слове и читать его с максимально возможной легкостью



3. ЧЕРНО-БЕЛАЯ ЭСТЕТИКА
Иногда дизайнерские тенденции, особенно когда дело доходит до цвета, отражают настроение создателей. Черно-белые цветовые схемы более темные, более минимальные и с менее ярким акцентом цвета, чем было распространено в последние годы. Дизайнеры чувствуют себя немного более мрачными в эти дни?
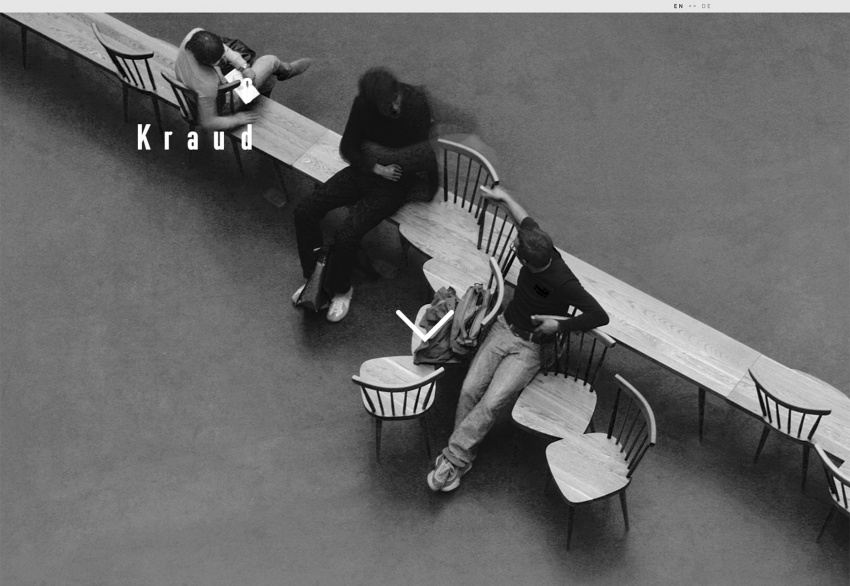
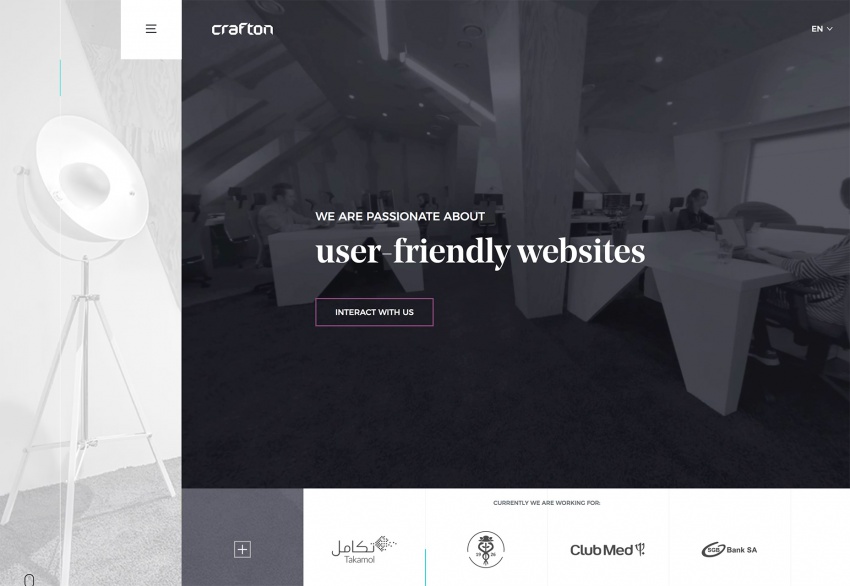
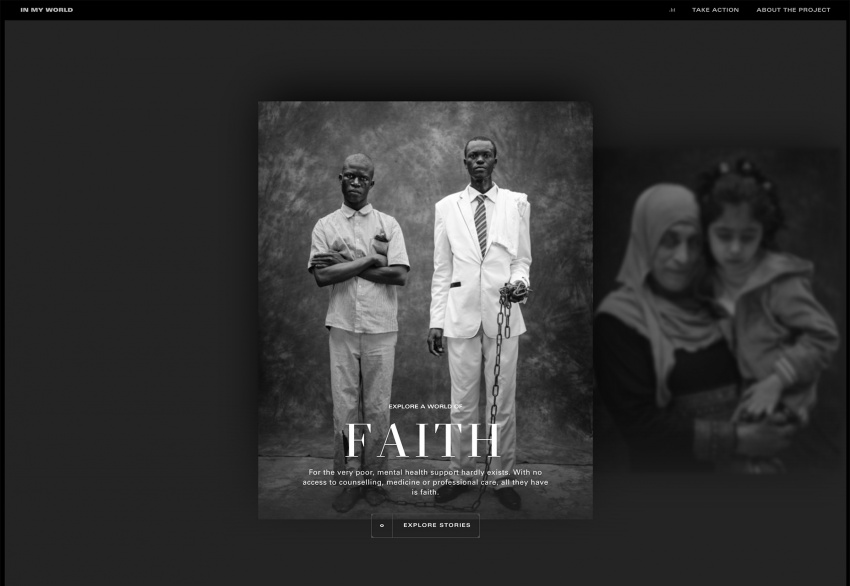
Текущая версия черно-белого дизайна отличается от того, что происходило в прошлом, так как отсутствие цвета уже не используется только для портфолио фотографий. Примеры ниже включают компанию по дизайну мебели, агентство по дизайну веб-сайтов, а также рассказы и информацию о психическом здоровье.
Все они имеют одинаковое настроение из-за отсутствия цвета.
При работе с черно-белой схемой могут возникнуть проблемы с размещением текста и его читабельностью, а также с тем, как включить цвет в определенные части дизайна. Дизайнеры могут бороться с созданием чего-то, что привлекает, несмотря на суровость от недостатка цвета.
Один из методов, который может разогреть черно-белый дизайн — использовать более яркую цветовую смесь для темных тонов. Богатый черный может иметь красный, синий, зеленый или другой оттенок цвета, который помогает создать немного другое настроение.
Богатый черный состоит из нескольких цветов при просмотре кодов HEX. HEX #000000 не является никаким цветом, вообще. Настоящий богатый черный — # 004040. Все остальное – богатый черный. Богатый черный цвет может служить переходом между черными и белыми, а также более яркими элементами дизайна.
Например, Crafton, ниже, использует богатый черный цвет для дизайна с тонким цветом вокруг призрачной кнопки и другими акцентами. Из-за этого выбора цвета, более насыщенный черный цвет выглядит более теплым и привлекательным, чем другие. Хотя веб-сайт не содержит много цвета, есть еще несколько ярких элементов дизайна, которые соединяются довольно легко из-за насыщенности черных и цветных акцентов на главном экране.
Другим преимуществом богатого черного или более насыщенного черного является то, что он может усилить контраст между текстовыми и фоновыми элементами, делая все более легким для чтения.



ЗАКЛЮЧЕНИЕ
Все тенденции в этом месяце делают текст более сложным для чтения, чем мы привыкли. Это одна из тех концепций дизайна, которая может быть эффективной при исключительно хорошем и правильном использовании, и только для определенных проектов. Но это может быть сложно выполнить.
А какие тенденции любите или ненавидите вы прямо сейчас?

0 комментариев