Вам интересно, что ведущие бренды и компании делают на своих сайтах, чтобы сделать сильное заявление? Возможно, вы ищете новые тенденции веб-дизайна, которые выделят ваш следующий проект. Или, может быть, в последнее время вы слишком часто используете одни и те же обычные стили дизайна, и нуждаетесь в капельке свежего вдохновения, чтобы помочь себе вырваться из кризиса и заставить свои творческие соки циркулировать.
Будучи веб-дизайнером, ваш творчество исходит из того, что вы видите, что используется и что горячо на данный момент.
К счастью, вам не нужно слишком углубляться в Интернет, чтобы найти главные тренды веб-дизайна, которые можно будет использовать в течение второй половины 2019 года.
11 главных трендов веб-дизайна
Изучите этот список текущих тенденций в веб-дизайне, которые помогут вам выжать максимум из вашего следующего проекта. Уверены, вам понравятся примеры реальных тенденций, которые мы собрали, используемые крупными популярными брендами и компаниями, а не только креативными дизайнерскими агентствами.
1. Уход от прежней грид-системы пользовательского интерфейса
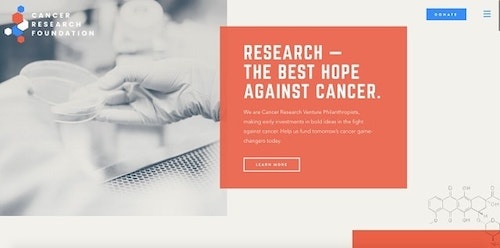
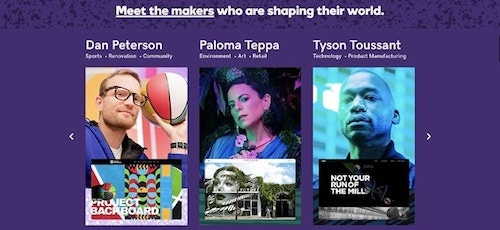
Веб-дизайнеры были долгое время привязаны к грид-системе UI, которая накладывала строгие и жесткие ограничения на творчество. Однако, поскольку веб-дизайнеры ищут инновационные способы сделать веб-дизайн более интересным, правила прогибаются, а сетка пользовательского интерфейса нарушается, создавая привлекательные веб-проекты.
Эта тенденция делает веб-сайт интерактивным и заставляет посетителя продолжать прокручивать страницу, чтобы увидеть, что есть дальше.
Данный стиль отлично подходит для дизайнерских блогов, модных брендов и даже личных портфолио. Тем не менее, он может быть не лучшим подходом для корпоративных брендов, которые хотят сохранить более строгий и традиционный формат.
Тренд раздвигает границы, позволяя графическим дизайнерам мыслить нестандартно и быть более креативными.
2. Эскизы и абстрактные иллюстрации
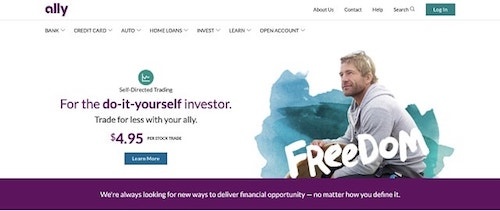
Все больше брендов начинают использовать иллюстрации на своих сайтах — возможно, потому, что это делает бренды более личными и менее корпоративными. Некоторые проекты, такие как интернет-банк Ally, смешивают более абстрактные иллюстрации с реальной фотографией.

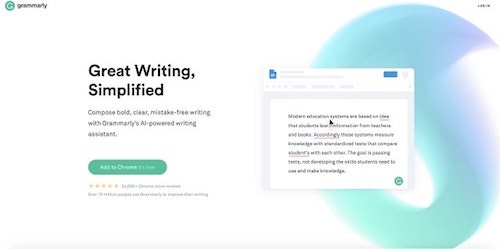
Grammarlyотлично работает, используя абстрактную иллюстрацию как способ заполнить пустое пространство таким образом, который эстетически приятен и не отвлекает от основного сообщения на странице.
Эта тенденция в веб-дизайне — отличный способ смешать больше художественных элементов в дизайне любого веб-сайта, сделав работу в Интернете более приятной, а не просто страницу, полную текста и изображений. Можно ожидать, что эта тенденция сохранится в течение нескольких лет.
3. Большой текст в центре внимания
За последние несколько лет веб-дизайнеры буквально влюбились в тенденцию больших hero-изображений, анимации и фоновых видеороликов, которые делают заявление сразу после загрузки страницы.
Теперь некоторые веб-дизайнеры переходят прямо к делу, используя слишком большой текст, который становится центром внимания.
Текст наложен на изображения жирным шрифтом, а яркие цвета часто используются для привлечения внимания.
Взгляните, например, на веб-сайт Buffalo Wild Wings. Он использует большой текст в центре страницы, чтобы сказать вам именно то, что они хотят, чтобы вы знали. На самом деле, в этом примере текст захватывает так много вашего внимания, что вы почти даже не замечаете в поле зрения большой бургер.
Эта тенденция веб-дизайна становится все более популярной для веб-сайтов сети ресторанов, а также для дизайнерских агентств и консультантов, которые хотят сделать свои дизайнерские портфолио минималистичными.
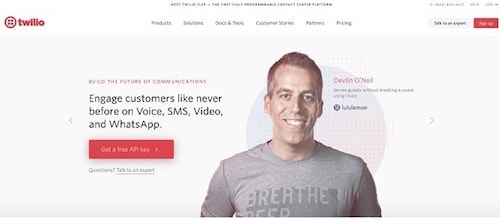
4. Установление доверия с помощью историй клиентов
Среди маркетологов, наверняка, это одна из любимых тенденций веб-дизайна 2019 года. Это гениальный способ с самого начала завоевать доверие и заставить кого-то говорить за вас.
Что может быть лучше для продажи ваших услуг или товаров, чем размещение историй ваших клиентов в самом центре?
Реальный пример того, как продукт или услуга решили существующую проблему, является более мощным, чем длинный список характеристик.

Можно ожидать, что эта тенденция будет расти, особенно у авторитетных брендов, которые хотят выделить своих клиентов и показать, а не рассказать, как работает их продукт.

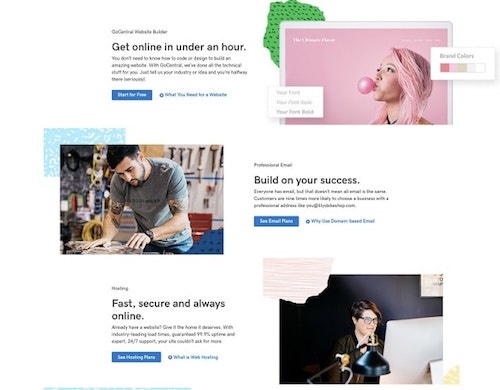
5. Блоки контента слева и справа
Интернет просто не может насытиться этими левыми и правыми блоками!
Это именно то, о чем вы подумали: контент, помещенный в чередующиеся позиции слева и справа. И как бы вы ни хотели увидеть что-то новое, вы должны согласиться, что это просто выглядит хорошо, и это работает.
Данный стиль на самом деле очень привлекателен для глаз и позволяет контенту течь красиво, даже когда его много. Эта простая перестановка контента удерживает посетителя, заставляя продолжать прокручивать страницу дальше.
6. Постоянно растущий футер
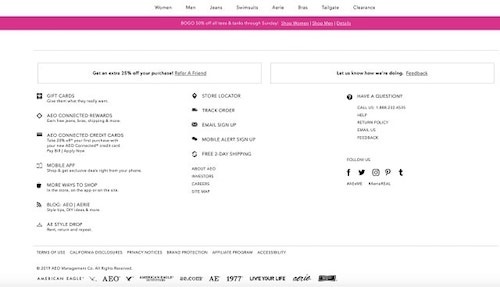
Футеры раньше игнорировались и были скучными. Это было всего лишь место, где размещался текст авторского права вместе с группой значков социальных сетей. В них не было вложено много сил и творчества. Но в последнее время веб-дизайнеры уделяют им все больше внимания.
Эта часть страницы существует в основном на каждом веб-сайте в интернете, и веб-дизайнеры считают, что футер служит местом, чтобы добавить некоторые мысли, которые пользователь увидит, прежде чем покинет сайт.
Раньше, футеры занимали около одной восьмой (не более) размера экрана. Сегодня они занимают примерно половину, если не больше, что привлекает внимание посетителей к их содержанию.
Tumi использует футер на своем сайте, чтобы направить посетителей в ближайший к ним магазин Tumi. American Eagle также использовал футер в качестве места для различных задач, таких как покупка подарочных карт, доступ к учетной записи и отслеживание заказов. Он также занимает весь экран!

7. Старая школа с винтажными и шрифтами с засечками
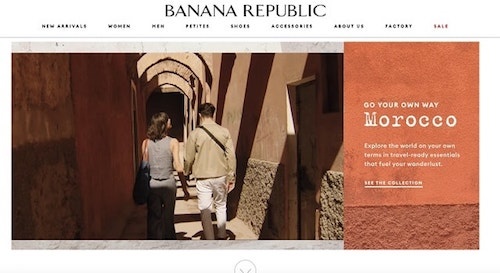
Старая школа снова крута, потому как использование винтажных шрифтов и шрифтов с засечками находит свое отражение в тенденциях веб-дизайна 2019 года.
За последние несколько лет бренды по всему миру начали делать свои логотипы более обтекаемыми, используя шрифты без засечек, которые являются более мягкими, округлыми шрифтами, облегчающими чтение логотипов и слоганов. Сегодня, кажется, что каждый бренд и веб-сайт использует эти шрифты без засечек, и именно в этот момент старые шрифты с засечками начинают возвращаться.
Винтажная типографика действительно выделяется в сети, где преобладают шрифты без засечек, потому что она делает сильное заявление и помогает брендам выглядеть более смелыми и модными.
Эти шрифты иногда используются на веб-сайтах с постоянным чередованием контента на главной странице, например, как Banana Republic.
8. Предложение двух простых вариантов
Веб-дизайнеры хотят, чтобы посетителям было, как можно проще понять, что делать, и пытаются помочь предпринять действия, не задумываясь.
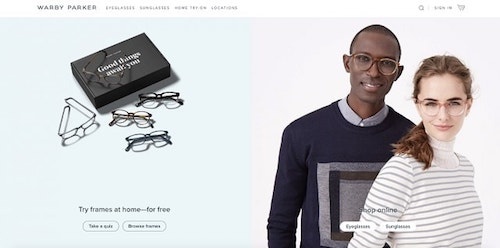
Взгляните на сайт Warby Parker, например. В этом популярном магазине электронной коммерции, где продаются очки, покупатели имеют два варианта покупки: попробовать оправы дома или сразу купитьв Интернете.
В дизайне используются простые кнопки с призывом к действию, а на заднем плане — тонкая пастель, чтобы разделить два варианта.
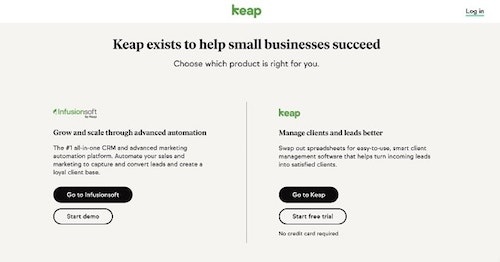
Infusionsoft (недавно переименованный в Keap) также интегрировал простую тенденцию веб-дизайна с двумя вариантами, чтобы попытаться объяснить как цель ребрендинга, так и удовлетворить два различных сегмента клиентов. Посмотрите на простой дизайн, который они использовали, разделяющий два их продукта и цель каждого из них посредством простого текста.
Эта тенденция веб-дизайна работает очень хорошо, когда вашему веб-сайту необходимо «направить» вашего посетителя на правильный выбор с самого начала, или когда существует шанс запутаться в том, какой продукт им следует использовать. Если у вас есть несколько вариантов взаимодействия ваших клиентов с вашим бизнесом, как у Warby Parker, тогда рекомендуется подобный стиль веб-дизайна с двумя вариантами.
Возможно, эта тенденция не оправдывает себя, потому что она слишком проста, и она действительно основывается на предположении, что ваши посетители уже будут иметь общее представление о том, что делает ваш продукт или услуга и почему он лучше, чем остальные.
Кроме того, такой стиль дизайна предполагает, что пользователь провел некоторые исследования, и теперь ему просто нужно руководствоваться правильными действиями. Также этот дизайн не предоставляет достаточно подробностей о вашем продукте или услуге, и он не дает возможности выделить то, что может быть важными функциями или уникальными коммерческими предложениями, в которых нуждаются новые клиенты, прежде чем даже решить перейти к остальной части веб-сайта.
Примите во внимание эти соображения, перед тем как использовать эту тенденцию.
9. Использование пробелов для фокусировки внимания
Бренды, которые хотят создать более простую и эстетичную концепцию «меньше значит больше», могут сделать это, используя пробел. Эта тенденция медленно растет в течение нескольких лет в веб-дизайне и в последнее время стала очень популярной, особенно среди электронной коммерции и люксовых брендов.
Использование пробелов — это тенденция, которая остается надолго.
Сеть уходит в сторону от захламленных сайтов, которые выглядят слишком перегруженными и переполнены информацией.
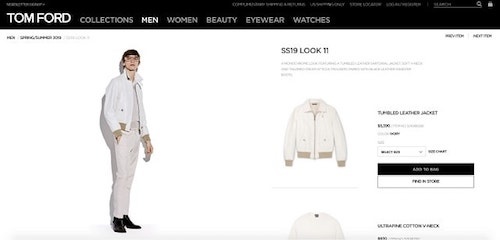
Tom Ford использует пробелы в своих каталогах, чтобы сделать одежду центром внимания и дать покупателю элегантный, простой опыт покупок без слишком большого количества отвлекающих факторов. Пробелы также дополняют эстетику бренда Tom Ford.
Эта тенденция веб-дизайна хорошо работает с модными брендами и магазинами электронной коммерции, которые предоставляют возможность совершать покупки в Интернете и хотят предлагать товары класса люкс или премиум.
Раньше такие компании размещали на своих сайтах значки доверия и логотипы кредитных карт. Данная тенденция минимизирует все дополнительные помехи. Он использует пробелы, чтобы извлечь максимальную пользу от покупок в интернете.
10. Анимация прокрутки
Эта тенденция веб-разработки сложна, так как ее легко использовать неправильно.
Мы все посещали веб-сайт, где вы начинаете прокрутку, и внезапно все движется хаотично, ваш браузер начинает испытывать трудности с просмотром анимации, и вы просто пытаетесь понять, что происходит. В большинстве случаев это конечный результат с анимацией прокрутки.
В то время как тенденция растет, использование слишком большого количества анимации прокрутки может быть не слишком приятным для пользователя. Анимация должна быть целенаправленной, умеренной и, честно говоря, использоваться минимально.
Слишком много усердия в этом деле может стоить вам очков пользовательского опыта ради того, чтобы быть модным. Используйте анимацию с осторожностью!
Несколько сайтов, которые используют анимацию при прокрутке — это Apple и Wealthsimple.
При правильном использовании, анимация может дать вашему веб-сайту инновационное преимущество и сделать ваши продукты и услуги действительно выделяющимися.
11. Полноэкранные видео фоны
Что может быть лучше для привлечения аудитории, чем полноэкранный видео фон?
Эта тенденция существует уже некоторое время, и она попала в этот список тенденций веб-дизайна 2019 года, потому что веб-дизайнеры все еще любят ее использовать!
Полноэкранные видео фоны — отличный способ повысить вовлеченность пользователей.
На самом деле, по данным Search Engine Watch, видеоролики генерируют на 41% более высокую скорость кликов, чем простой текст.
Неудивительно, что такие бренды, как Teavana и Sonos, используют видео, чтобы поделиться историей своего бренда и установить связь со своими посетителями.

Если вы решили попробовать эту тенденцию, рекомендуем убедиться, что ваше видео отключено в фоновом режиме, в отличие от автоматического воспроизведения видео, которое мгновенно начинает воспроизводить звук. Это может иметь отрицательный эффект и оттолкнуть ваших посетителей.
Видео фоны — отличный способ связаться с вашей аудиторией и увеличить время пребывания посетителей на вашем сайте. Видеоролики также сокращают время, необходимое посетителям, чтобы понять, что вы продаете, и помогают свести к минимуму процесс принятия решений. Видео фон четко описывает то, что вы продаете, а также образ жизни вашего бренда.
В заключение
В мире веб-дизайна требуется сочетание риска, творчества и инноваций, чтобы создать фантастический веб-сайт, который будет успешно передавать историю бренда, создавая отличные результаты для ваших клиентов.
Надеюсь, мы сэкономили вам некоторое время с помощью этого списка тенденций веб-дизайна 2019 года и что вы получили новое вдохновение, чтобы начать свой следующий проект.
Сочетание этих тенденций может помочь вам перевести ваши проекты в на новый уровень веб-дизайна.
Всем успешной работы и творчества!

0 комментариев