Самая большая тенденция, о которой мы поговорим в этом месяце, взяла свое начало на WWDC (всемирная конференция для разработчиков на платформах Apple), когда Apple представила свой взгляд на то, что ждет в дальнейшем их операционные системы. На этот раз имеется определенный элемент дизайна. Вы его уловили?
Вот что является трендами веб-дизайна в этом месяце.
1. Выделение и подчеркивание текста
В дизайне веб-сайтов всегда существовало неписаное правило, что для текста используются более простые стили. Жирный шрифт допустим, курсив время от времени тоже приемлем, но подчеркивание используется довольно редко.
Данная тенденция дизайна связывает эту концепцию с текстовыми элементами, которые используют выделения или подчеркивания для ключевых слов. И это работает довольно хорошо.
Чтобы заставить этот тренд работать, требуется много контраста и стиль дизайна, который соответствует подчеркнутым или выделенным элементам.
Тенденция работает благодаря четкому намерению. Выделенные слова, очевидно, важны для общего смысла дизайна или того, что посетители должны получить от контента.
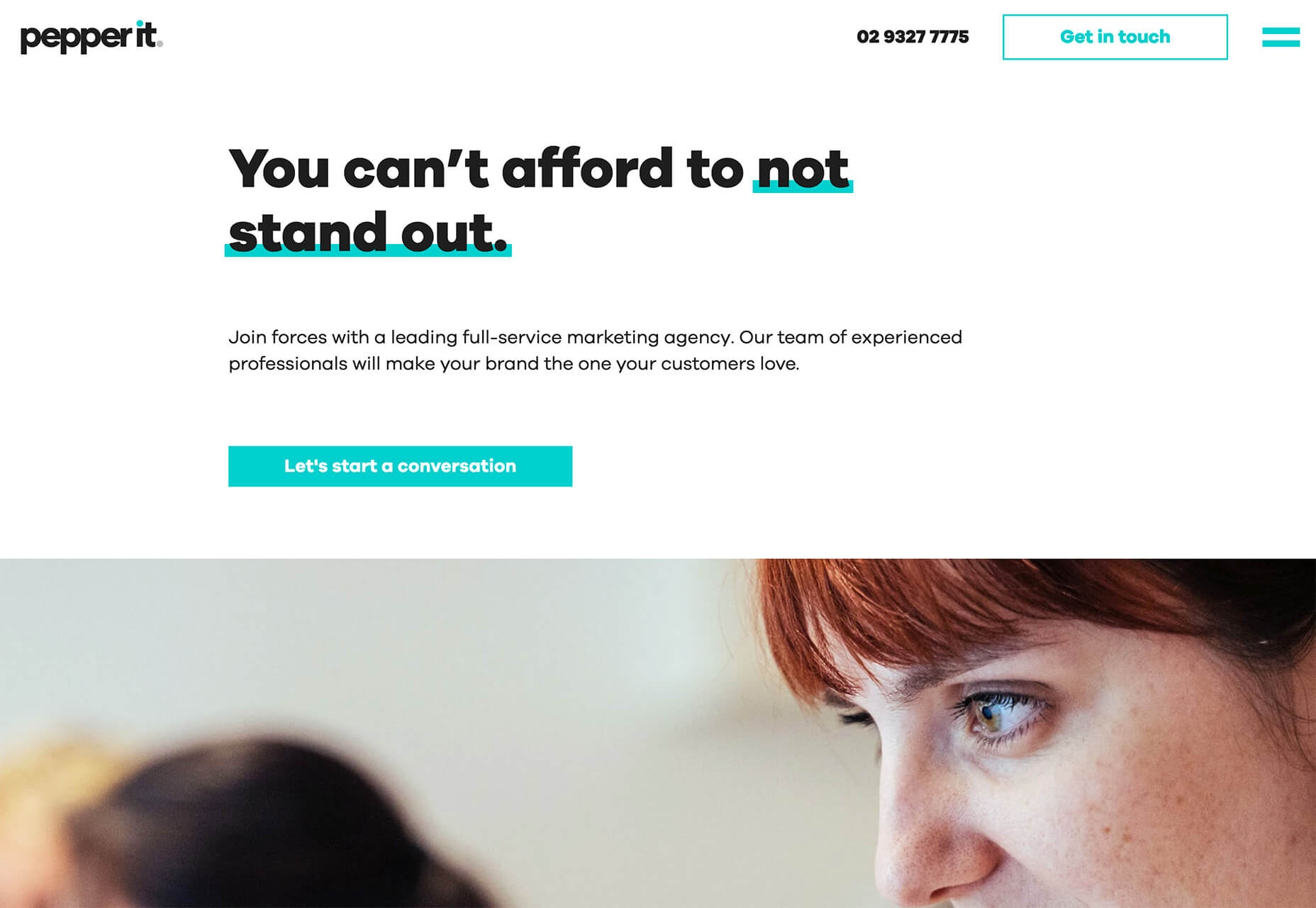
Pepper It использует изящное подчеркивание, на котором буквы словно лежат, чтобы выделить ключевую фразу. Форма и цвет также имитируют большую кнопку внизу, помогая глазам перемещаться от одного элемента к другому. Это эффективное использование подчеркивания (или, возможно, вы могли бы назвать его подсветкой) в сочетании с фирменными цветами.
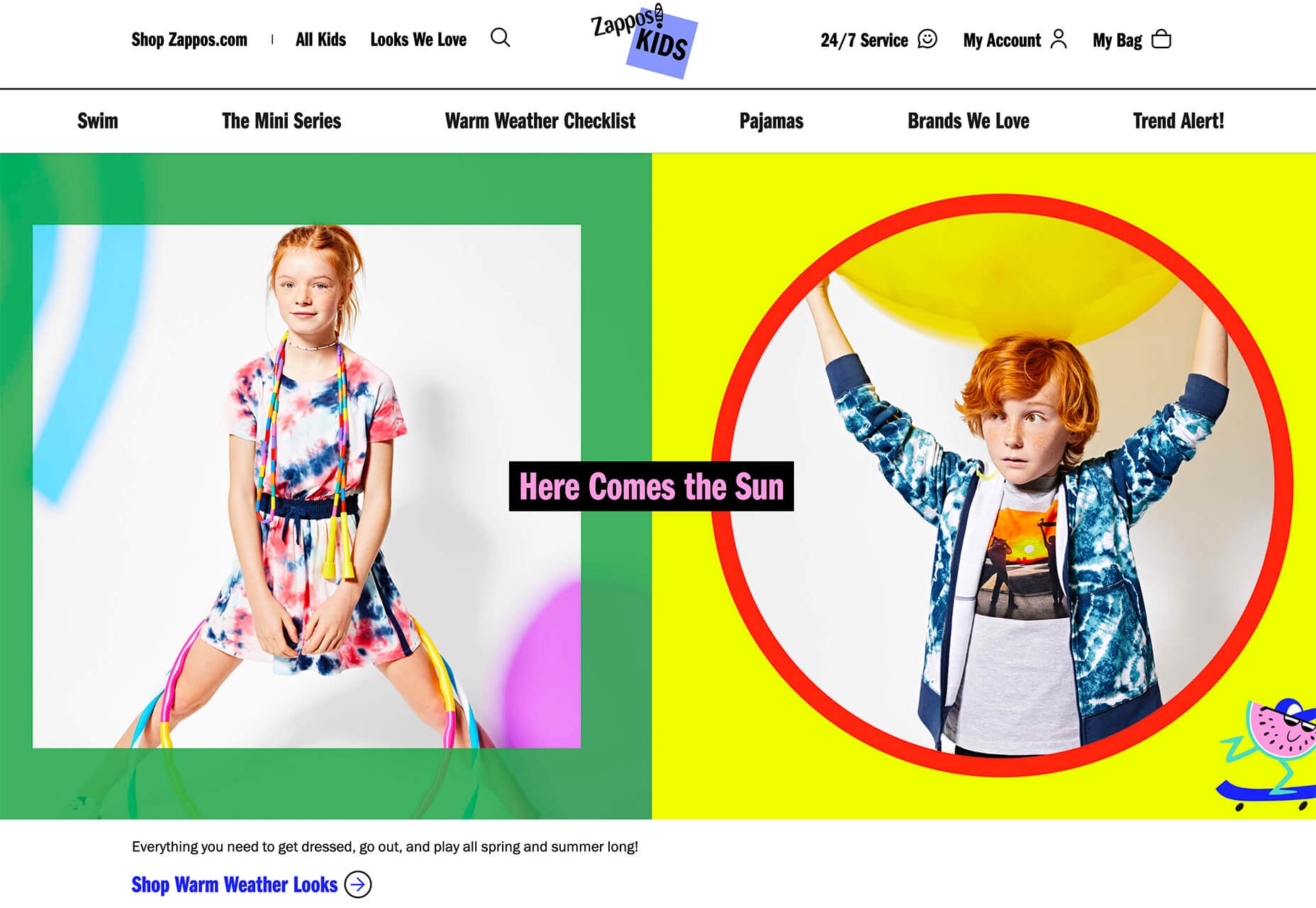
Zappos Kids использует забавную подсветку в красочной схеме, чтобы выделить ключевой текстовый элемент. Это почти похоже на кнопку и помогает посетителям сайта понять, что вся область изображения кликабельна. Подсветка служит для того, чтобы сделать текст более читаемым, а интерактивный элемент — функциональным.
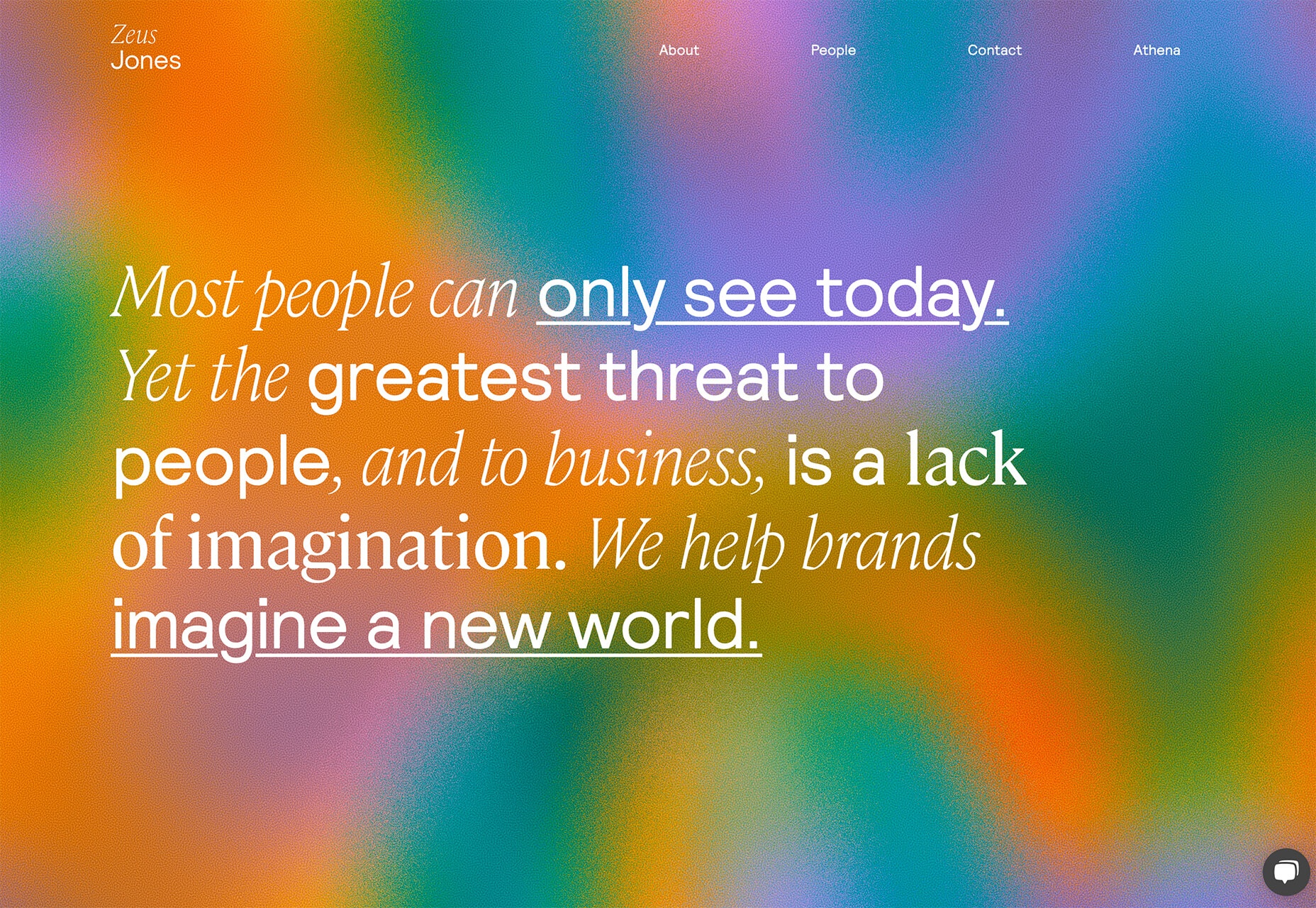
Zeus Jones использует различные способы обработки текста на главной странице, однако, подчеркивание наиболее заметно, вероятно, потому, что оно наиболее непривычно в контексте дизайна веб-сайта.
2. Четкая геометрия
Геометрические фигуры в дизайне веб-сайтов стали появляться в качестве трендовых элементов в самых разных формах. Эта итерация довольно проста: использование четкой геометрии как части общей эстетики.
Геометрия может сочетаться с иллюстрациями, фотографиями, текстом, а также отлично смотрится на заднем или переднем плане. Что хорошего в формах, так это то, что они универсальны и работают со многими другими шаблонами дизайна.
Но в то же время самым сложным в формах и дизайне, является тот факт, что четкая геометрия требует некоторого пространства и мышления. Просто добавление нескольких треугольников или прямоугольников в дизайн без какой-либо причины может выглядеть довольно странно.
Итак, как вам добавить геометрические фигуры в дизайн, чтобы они выглядели намеренно? Ниже приведенные примеры сделали это хорошо (и тремя различными способами).
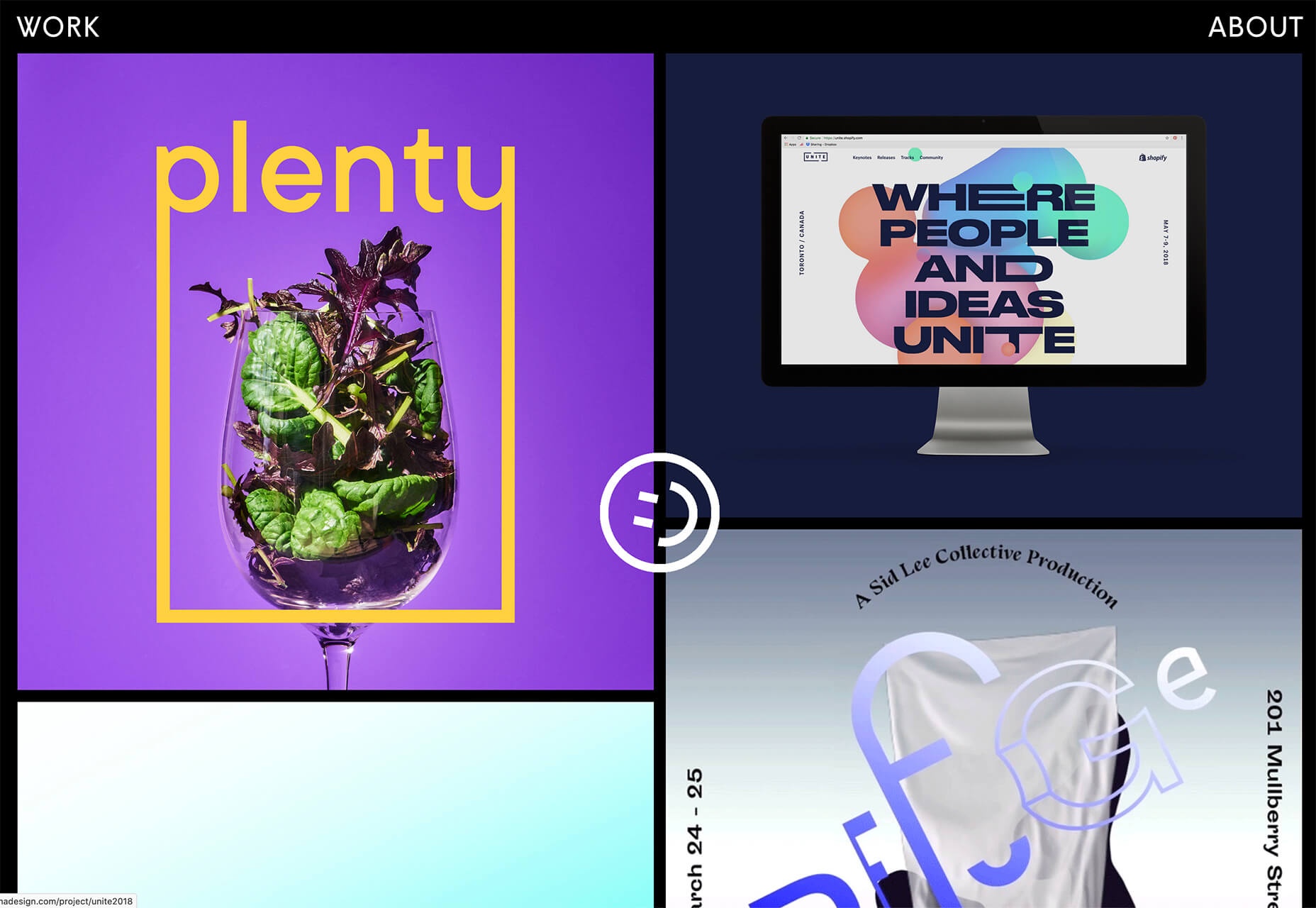
Rui Ma использует квадратные и прямоугольные контейнеры в модульной сетке с портфолио проектов внутри каждого. Это одно из наиболее распространенных и применимых использований геометрии – в качестве элемента контейнера. Что делает тренд выделяющимся, так это круг, смайлик (также геометрическая фигура), который ни на секунду не покидает центр экрана. Черный фон для сетки также является хорошим контрастным элементом для блоков контента.
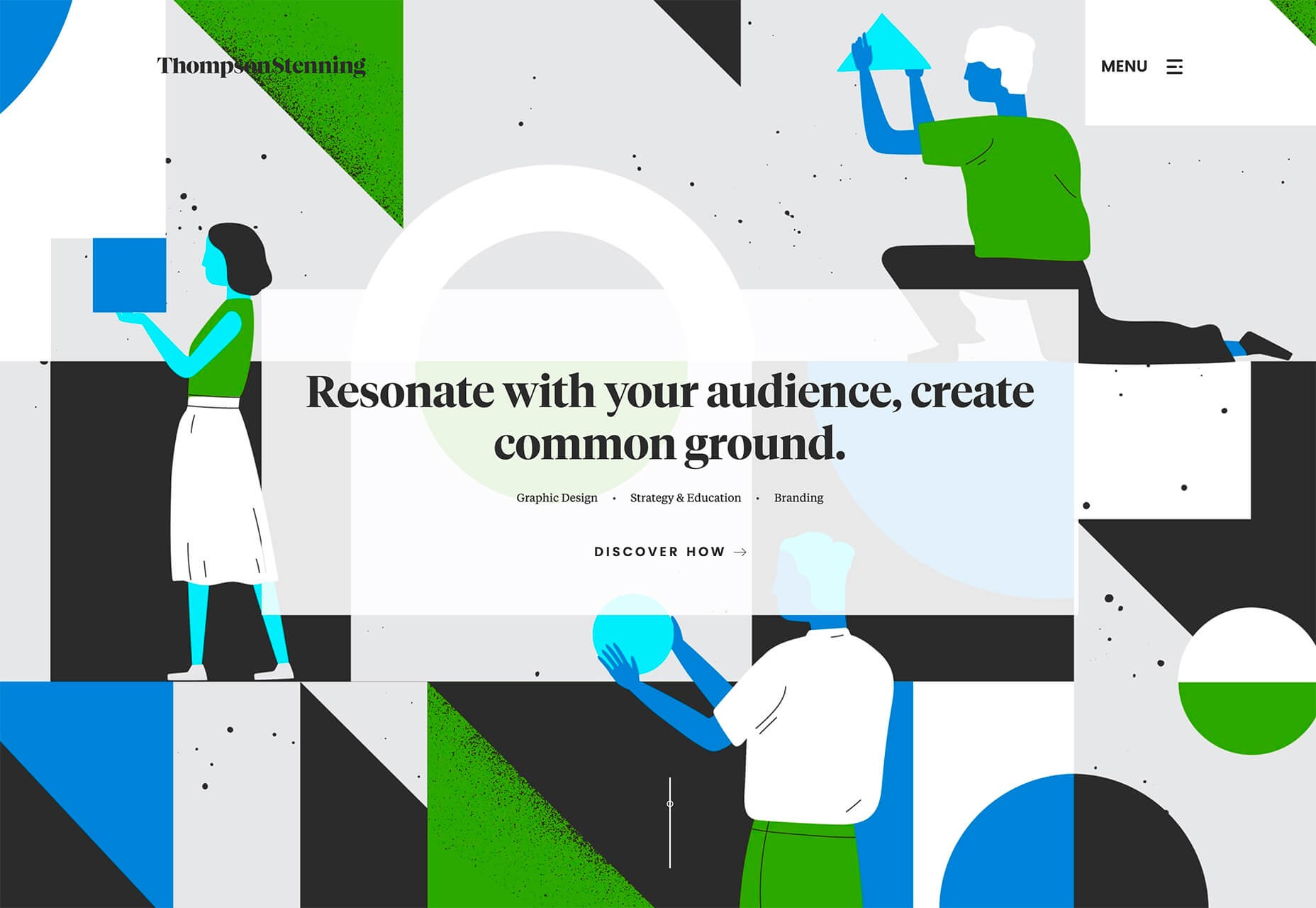
Thompson Stenning использует фигуры в фоновом режиме ив сочетании с иллюстрациями, чтобы создать потрясающий визуальный образ домашней страницы. Возможно, самое интригующее в данной визуальной концепции то, что она использует множество геометрических фигур – прямоугольники, квадраты, треугольники, круги, – в то время как большинство проектов выбирают одну форму, чтобы сосредоточиться на ней.
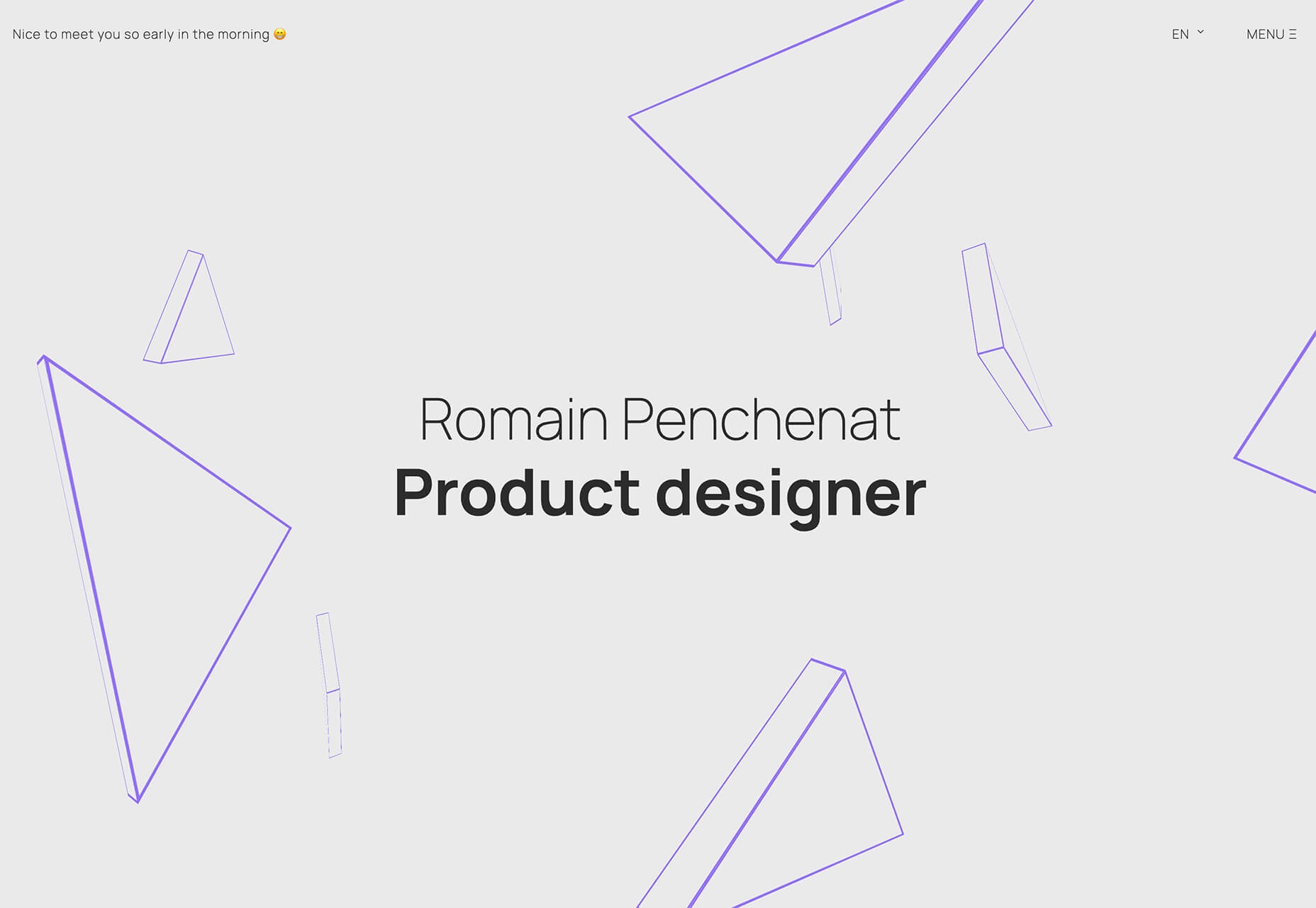
Romain Penchenat использует трехмерные стильные углы, чтобы привлечь внимание пользователей. Они используют простую анимацию, которая «плавает» по главной странице и следует за прокруткой с другими геометрическими элементами.
3. Тени и градиенты
Заметили ли вы все градиенты и тонкие тени в иконках на изображениях для предварительного просмотра iOS 14 или вы просто смотрели на другие изменения (например, виджеты) на экране iPhone?
Мы уже давно наблюдаем, как все больше дизайнеров включают тени и глубину в иконки, но подобный шаг в дизайне от крупного игрока быстро выдвинет тренд на передний план. Каждый из значков перемещается из плоского стиля в другой, с фоновым градиентным цветом, а также большим количеством теней внутри элементов иконки для придания глубины.
Не волнуйтесь, дизайн по-прежнему очень похож на Apple, но немного больше напоминает иконки в стиле скевоморфизма из более ранних версий iOS.
Приятно, что элементы цвета и тени содержатся в каждом значке. Это создает больше визуального интереса и глубины для каждого элемента без очевидного беспорядка или бесполезности. Градиенты также очень просты и использют более темную версию основного цвета в монотонном элементе.
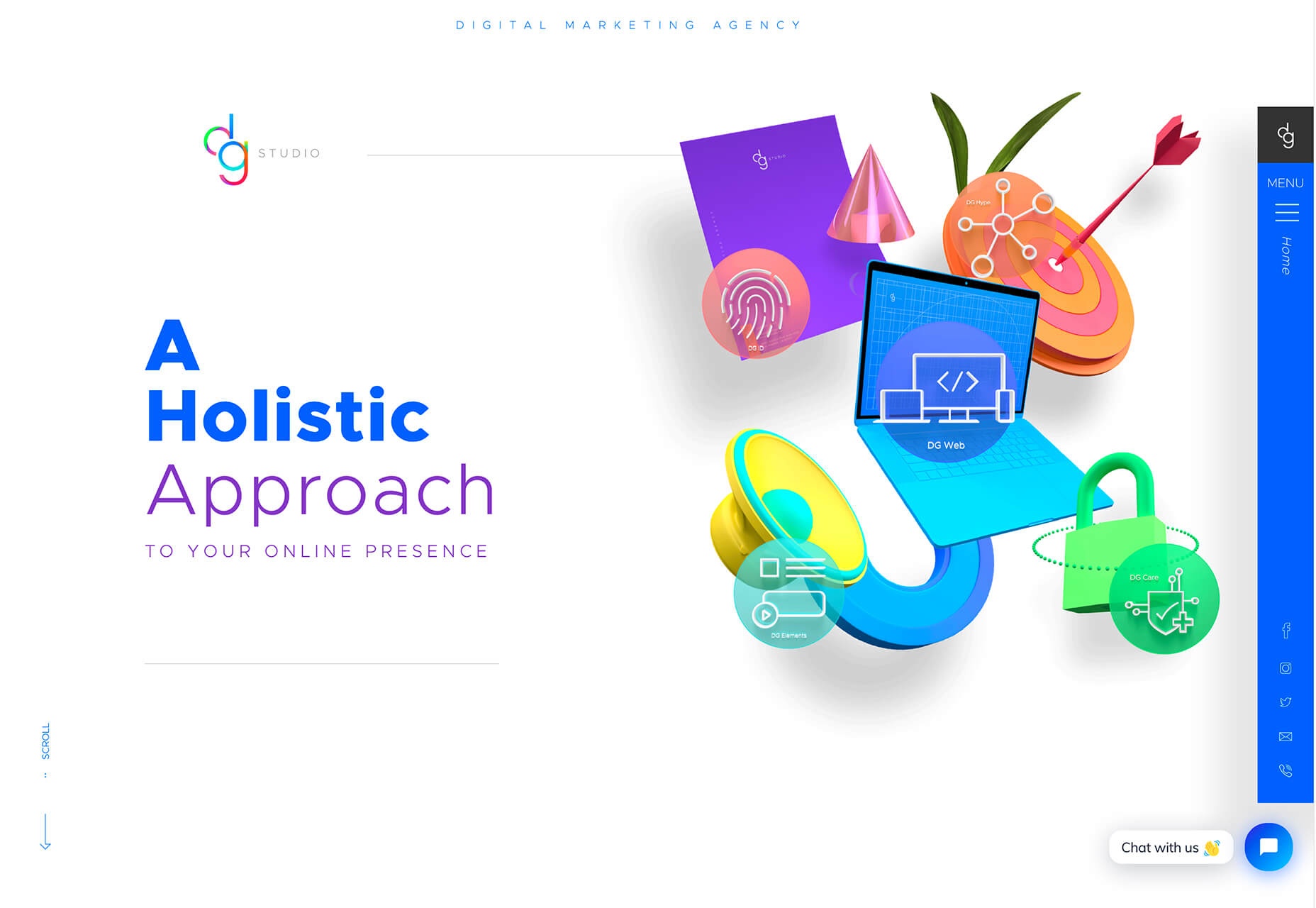
Это стиль иконографии, который уже используют другие. DG Studio имеет коллекцию иконок на своей домашней странице с тонкими градиентами и тенями в дизайне. Опять же, что хорошо в этой тенденции, так это то, что она добавляет глубину визуальным эффектам без каких-то хитростей, которые мешают визуальному пониманию.
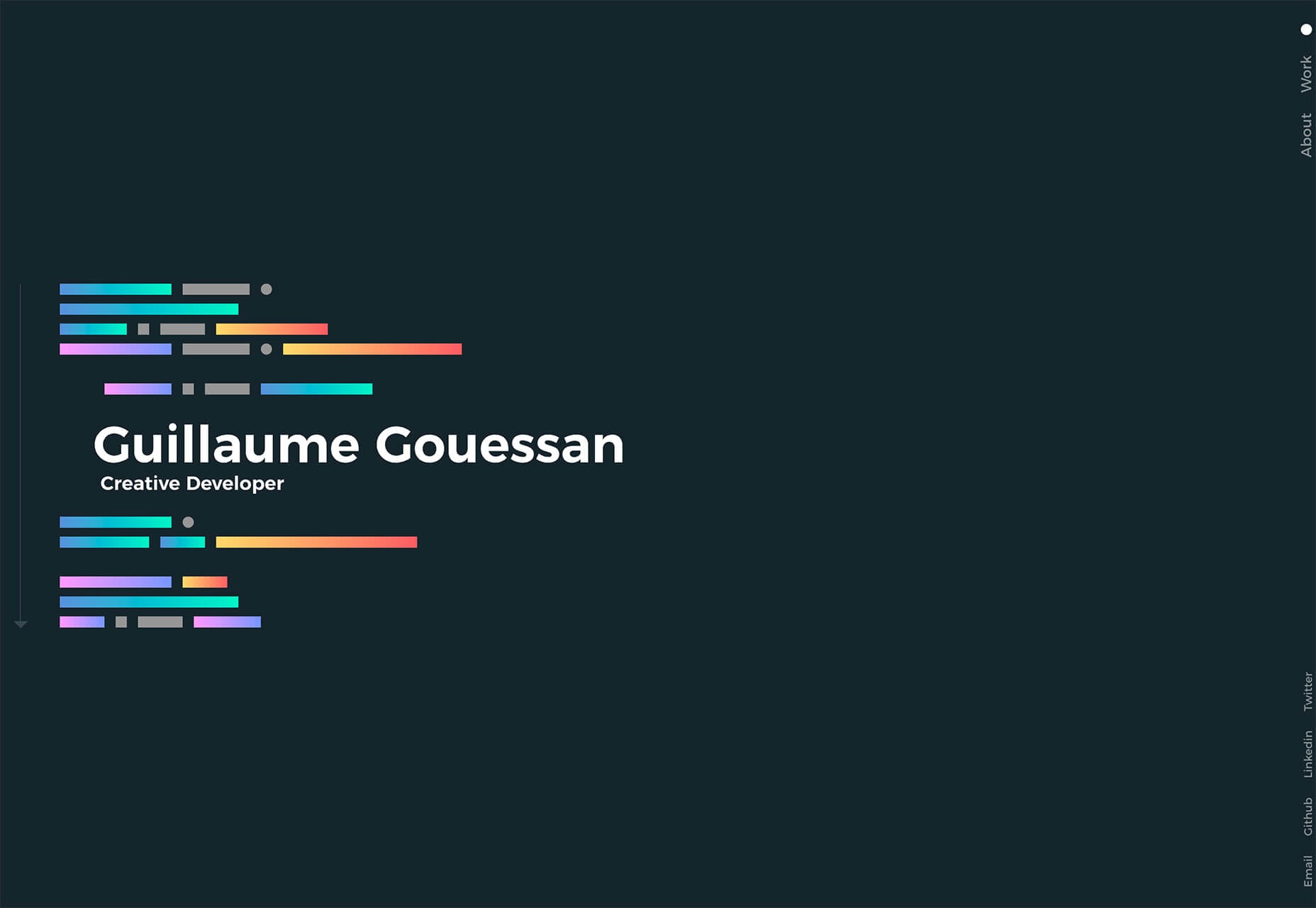
Guillaume Gouessan использует градиенты в иконках изображений во многом так же, как и в предыдущих примерах, но с немного большей вариацией цвета. Здесь вы можете увидеть, как выглядит градиент при использовании изменения цвета, которое не является слишком резким, но более эффекиным, чем монотонный вариант. Вы можете увидеть использование более монотонного градиента на его сайте после прокрутки в большом десктопном изображении.
Нравится вам это или нет, но градиенты и тени, похоже, останутся с нами на некоторое время.
Вывод
Как часто вы обращаетесь к крупным брендам и компаниям за дизайнерским вдохновением? В то время как многие тенденции веб-дизайна начинаются как эксперименты с небольшими сайтами, крупные игроки действительно могут формировать то, что становится популярным (или нет).
Переход Apple к иконкам с большим количеством теней и градиентов является ярким примером. Мы уже некоторое время наблюдаем, как все больше этих элементов проникает внутрь, но этот стиль вот-вот снова станет очень распространенным.
Всем успешной работы и творчества!

0 комментариев