Цвет, изображения-герои и новый способ создания глубины дизайна – вот, на что стоит обратить внимание в этом месяце.
Две из этих трех тенденций связаны с некоторыми проблемами юзабилити, однако на них очень интересно смотреть, и особенно, играть с ними. А вам не хочется рискнуть и попробовать один из этих методов проектирования? Третья тенденция (стоящая на первом месте в этом списке) — это новый взгляд на смелые цветовые палитры, отличающиеся от некоторых цветов, которые были достаточно популярны в течение длительного времени.
Итак, вот что происходит в дизайне в этом месяце.
Теплые цвета, особенно красные
Теплые цвета — особенно красные тона — возвращаются!
Для справки: теплые цвета являются яркими и смелыми, а временами могут быть даже ошеломляющими, потому как способны занимать и заполнять пространство, вызывая ощущение полноты. Теплые цвета включают красный, оранжевый и желтый. Все они находятся в одной и той же части цветового круга, который можно разделить на теплые и холодные цвета (синий, зеленый и пурпурный).
Самое приятное в этих теплых цветах то, что они смелые, но без тех же уровней яркости, которые были популярны в течение некоторого времени. Они не так подавляющи, как более яркие на меньших и темных экранах, и действительно задают другой тон в дизайне, который кажется чуть более серьезным.
Каждый из приведенных ниже примеров использует теплую (красную) цветовую палитру по-разному.
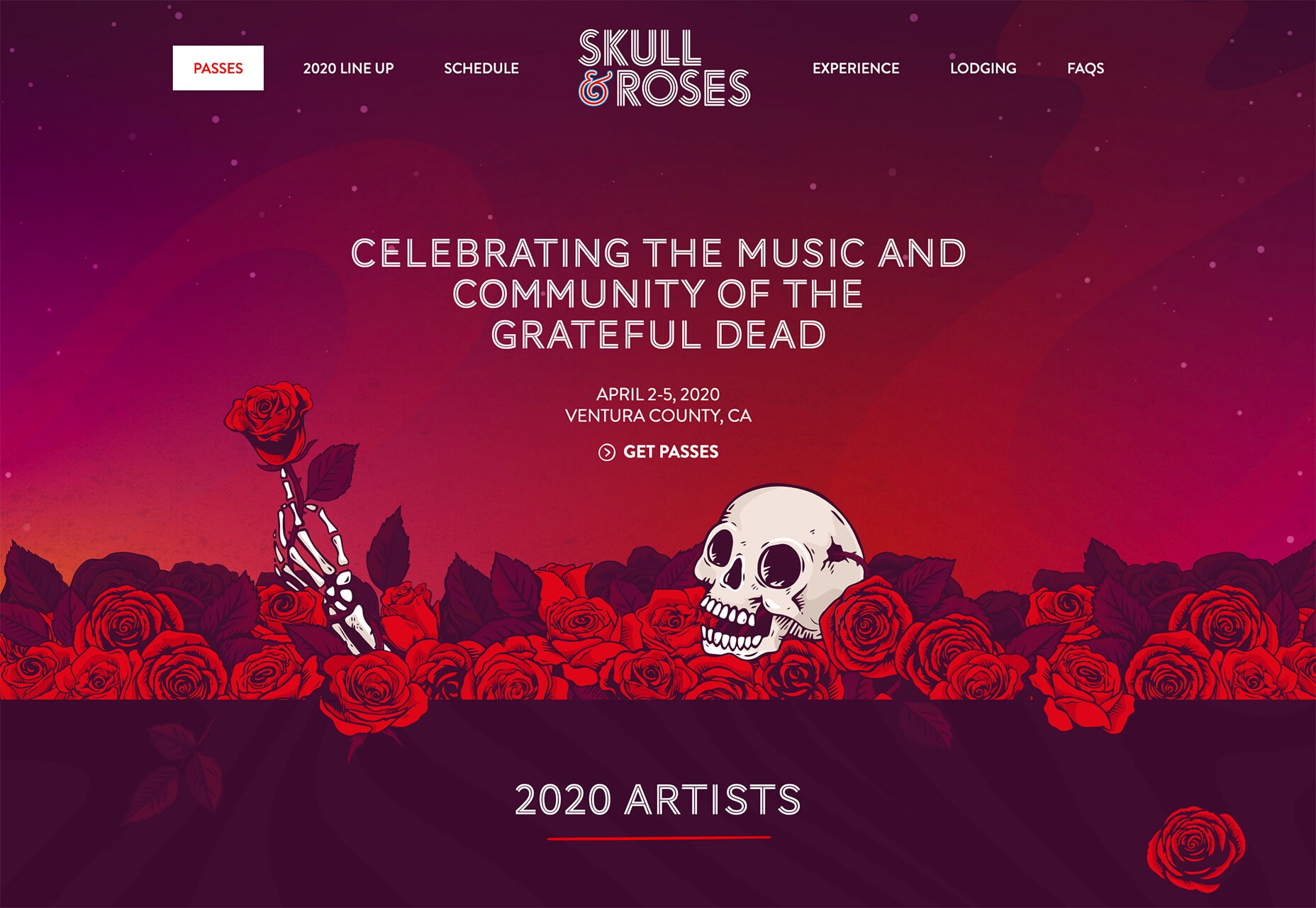
Skull & Roses используют красную и фиолетовую (теплую и холодную) палитру для создания контрастных и забавных градиентов и цветов.
Amanda Braga использует полностью красную монотонную цветовую палитру для страницы «О себе» на своем сайте портфолио. Это дерзко, прямолинейно, и требует внимания. Даже фотография имеет красный цвет оттенок.
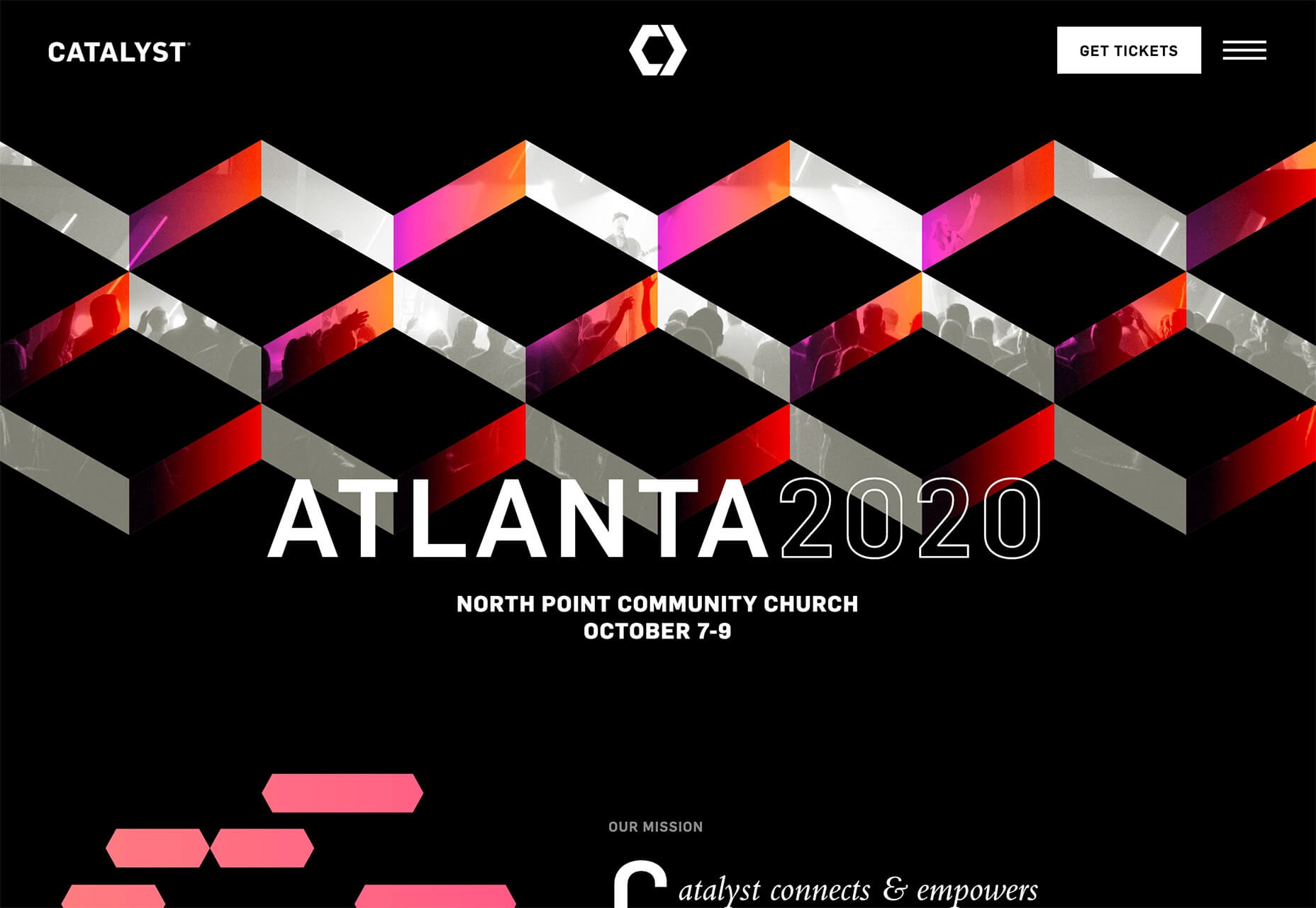
Catalyst использует всплеск красного цвета с градиентами, чтобы привлечь вас к трехмерной гео-форме на главном изображении. Это создает ощущение движения и волнения от происходящего.
Полноэкранные изображения-герои
Крупногабаритные изображения-герои не являются чем-то новым, чего нельзя сказать про хедеры, которые занимают весь домашний экран.
Вместе с данной тенденцией, кажется, приходит и другой новый элемент — очевидной навигации или необходимости прокручивать. Результатом является тенденция с супер чистым дизайном, и возможностью решения проблем дизайна или юзабилити.
Эта тенденция работает по одной причине: благодаря использованию мобильных устройств люди все больше привыкают (или обучаются) к прокрутке. Маленькие экраны делают это образом жизни, и эта тенденция зависит от того, как это работает.
Но будут ли пользователи знать, что делать?
Можете ли вы найти визуальные подсказки в этих примерах?
The Island имеет забавный полноэкранный видеокадр, а также полосу прокрутки справа в качестве визуального сигнала и скрытый значок прокрутки на некоторых размерах экрана. Меню навигации в виде «гамбургера» также может помочь вам найти то, что вы ищете в этом чистом дизайне.
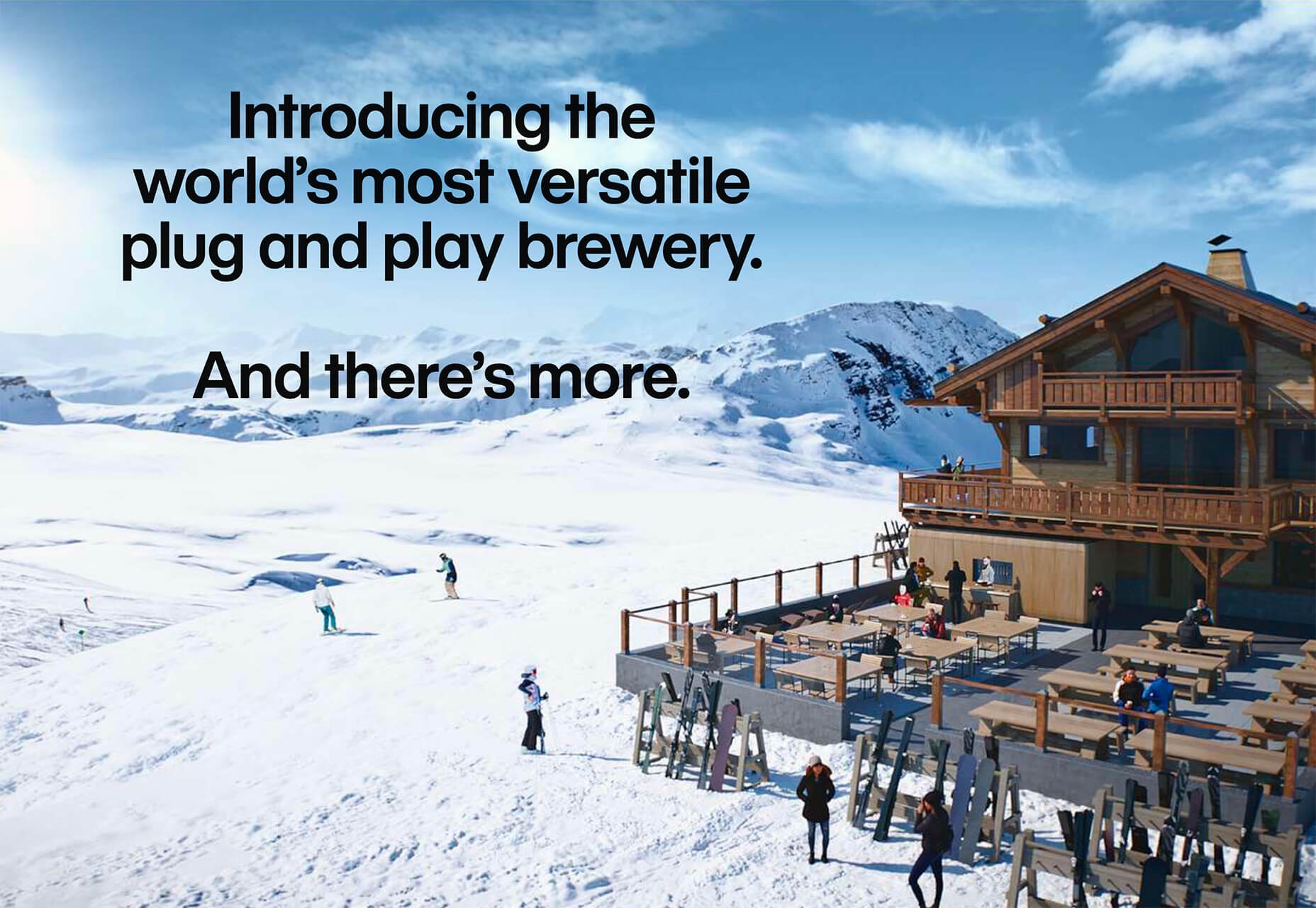
Wayout выглядит круто, но не имеет функции прокрутки на экране. Фраза «И это еще не все» — единственно, что может привлечь вас к дальнейшему изучению дизайна. (Навигационного меню тоже нет.)
Ubisoft использует полноэкранное видео, которое вы можете мельком увидеть в текстовых элементах. Нет никаких очевидных подсказок для прокрутки, но значок «гамбургера» — это визуальный сигнал о том, что на сайте есть нечто большее, чем просто домашняя страница.
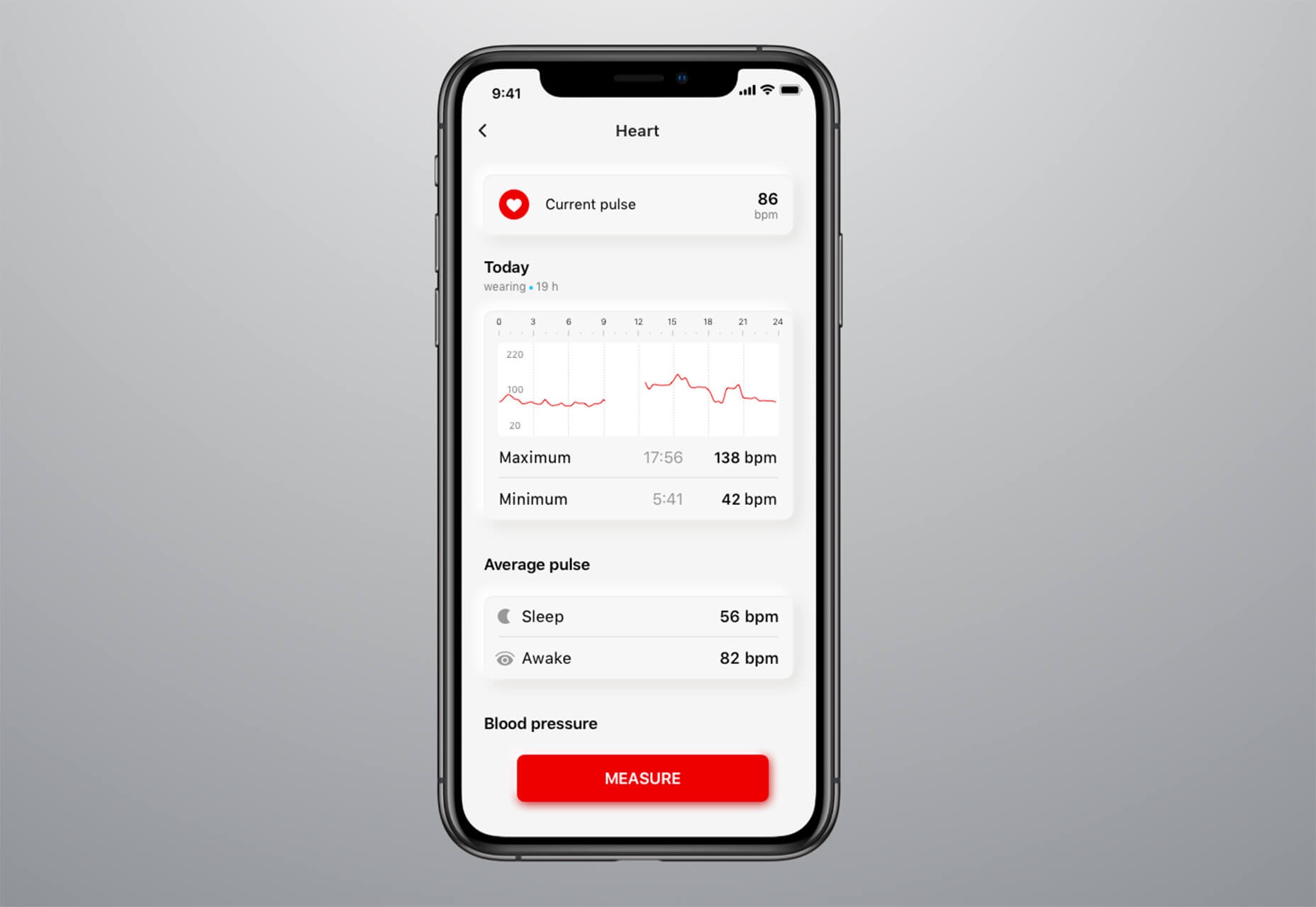
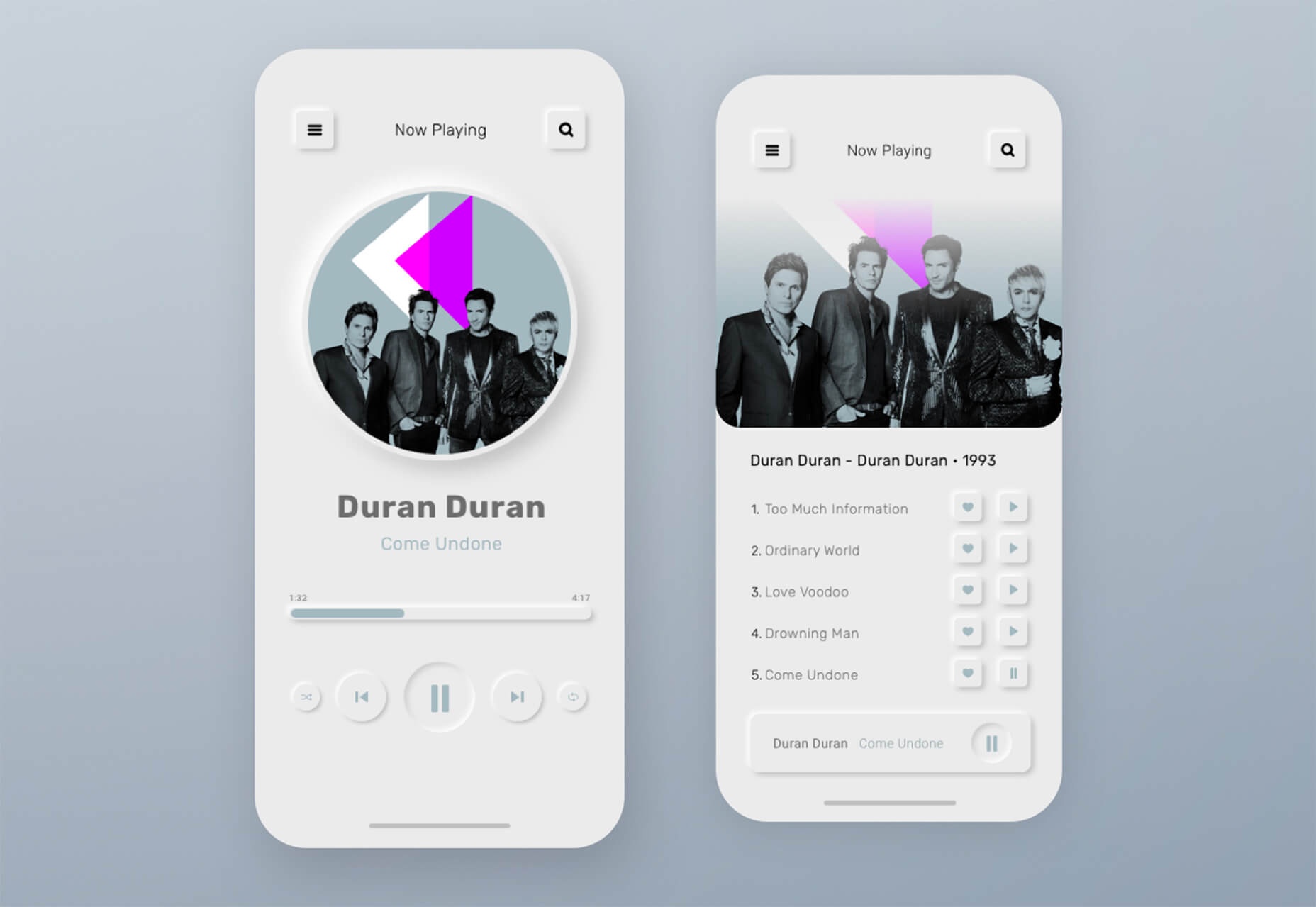
Нейморфизм
Эта тенденция представляет собой смешение популярных методов веб-дизайна и дизайна приложений, которые начинают чаще всего проявляться именно в концепциях приложений.
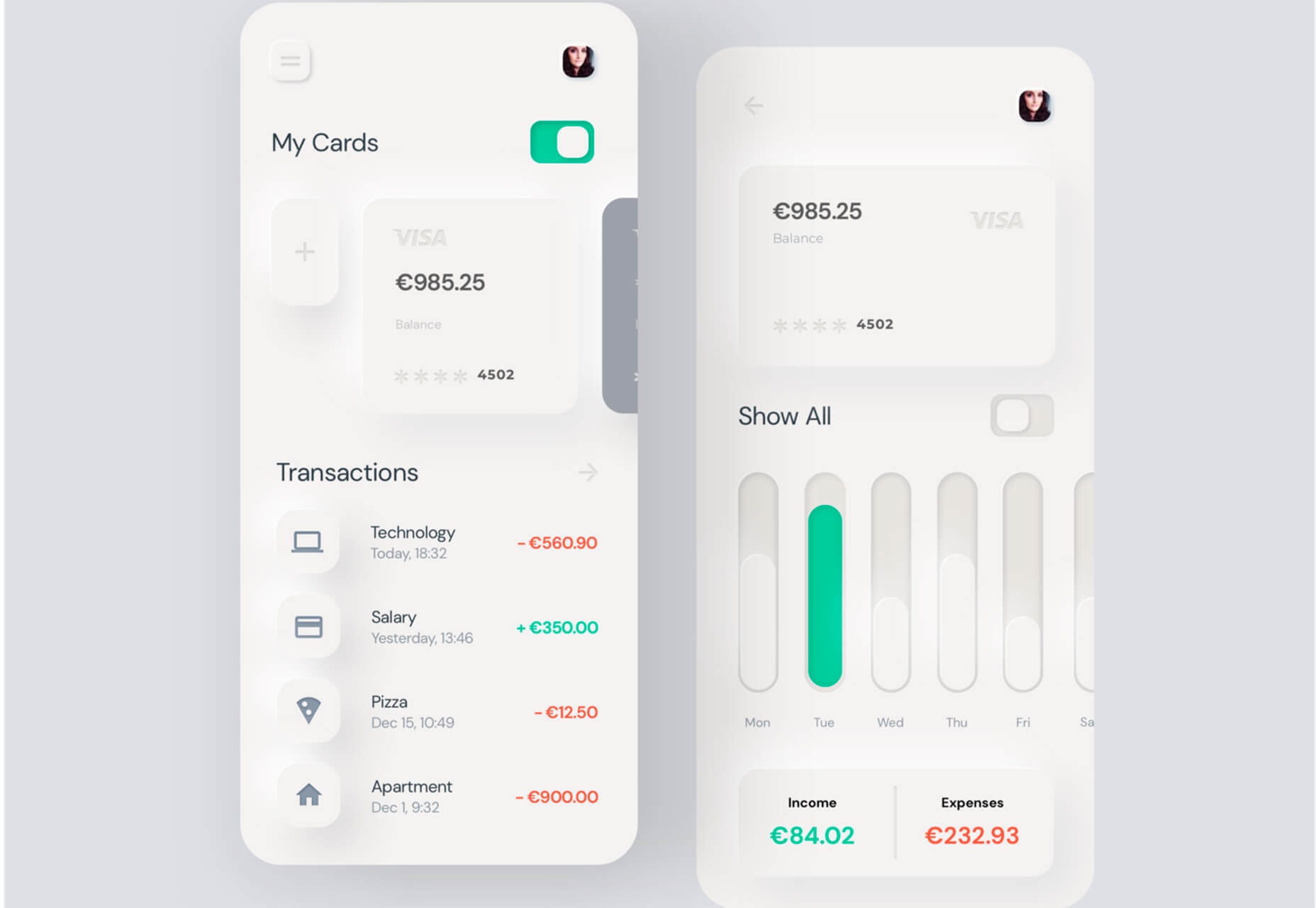
Нейморфизм (или новый скейморфизм) можно проследить в анализе Михала Малевича из Hype4, который глубоко погрузился в то, что это за тенденция (а что не является ею) и как она работает для дизайнеров. Нейморфизм, по-видимому, наиболее популярен при создании интерфейсов в стиле карт.
Стиль может быть идентифицирован с помощью внутренних и внешних теней, чтобы создать иллюзию более мягких форм, которые, кажется, отрываются от фонового холста.
Вот как описывает это Малевич:
«Современная / материальная (модернизированная) карта обычно представляет собой поверхность, плавающую поверх нашего воспринимаемого фона и отбрасывающую на него тень. Тень одновременно придает глубину, а также во многих случаях определяет саму форму — поскольку она довольно часто не имеет границ».
Хотя эта тенденция имеет классный, свежий вид, она действительно сопряжена с некоторыми проблемами. В первую очередь эти проблемы касаются доступности и контраста.
В любом случае, довольно интересно перейти от полностью плоских концепций к чему-то более глубокому, особенно в случае интерфейсов на основе приложений. Время покажет, действительно ли эта тенденция набирает обороты или нет, поскольку она все еще находится в состоянии «зачатия».
Хотите поиграть с нейморфизмом? Вы можете попробовать этот забавный маленький генератор CSS.


Вывод
Из трендов этого месяца особенно приятно возвращение теплых тонов. Красные оттенки привлекательны и интересны, и это хороший сдвиг в сторону от супер ярких цветов, которые были так популярны.
Другие тенденции имеют свои собственные вызовы для юзабилити, но при этом обладают высоким визуальным интересом. Можете ли вы представить себе, что используете их в своих проектах?
Всем успешной работы и творчества!

0 комментариев