Состояние окружающего нас мира может сильно повлиять на дизайн сайта. От эмоциональных изменений, которые коррелируют с ощущением дизайна до информации и предоставляемых данных, воздействие всемирной пандемии COVID-19 проникает в проекты (намеренно или нет).
Вот что происходит в дизайне в этом месяце.
1. «Несбалансированное» использование пространства
Пространство может оказать огромное влияние на дизайнерский проект. Оно влияет на визуальный поток и может стимулировать взаимодействие.
В последнее время многие проекты используют более сбалансированный и симметричный подход к использованию пространства, но этот метод снова меняется с появлением большего числа веб-сайтов, которые демонстрируют «несбалансированное» использование пространства. И это довольно мило.
Мы называем эту тенденцию «несбалансированной», потому что открытое пространство может использовать или не использовать противовес, чтобы дизайн не чувствовался однобоким. Есть много различных способов сделать это: с помощью белого пространства, изображений, слоев и тем, как элементы складываются, а также с помощью узоров. Возможно, это довольно сложная техника, потому что отзывчивые точки останова могут резко изменить внешний вид пространства, если вы не будете осторожны.
Каждый из ниже представленных проектов решает проблему «несбалансированного» пространства по-разному и одинаково аккуратно.
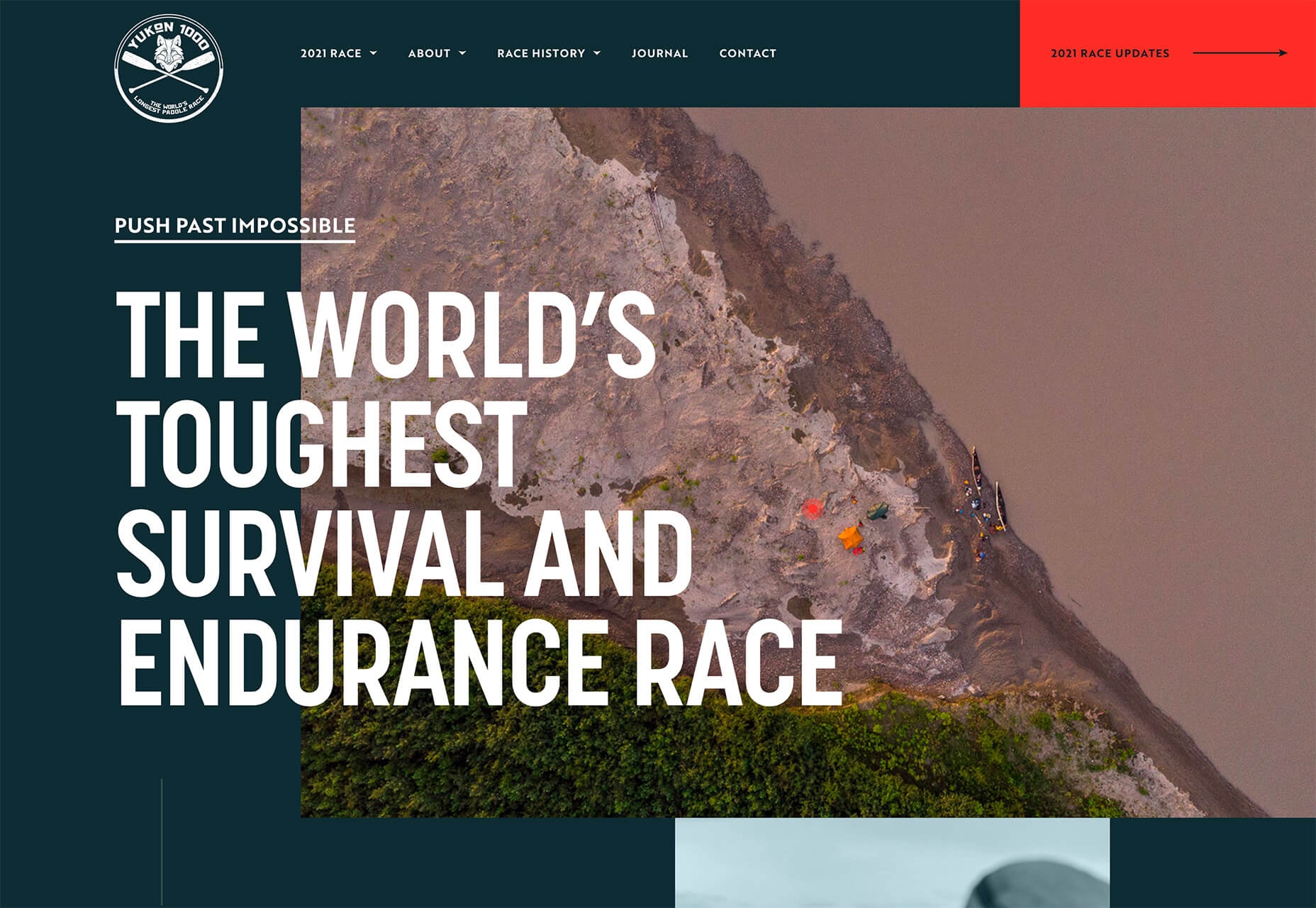
Yukon 1000 создает два разных фрагмента несбалансированного пространства двумя различными способами:
- В левой части экрана фоновое пустое пространство, на которое изображение не распространяется, но имеются текстовые слои.
- Само изображение имеет отчетливую форму и большое количество открытого пространства в виде воды.
Оба элемента несбалансированы, когда они стоят отдельно, но объединение открытого пространства слева и открытого пространства на изображении притягивает взгляд назад к средней области контента.
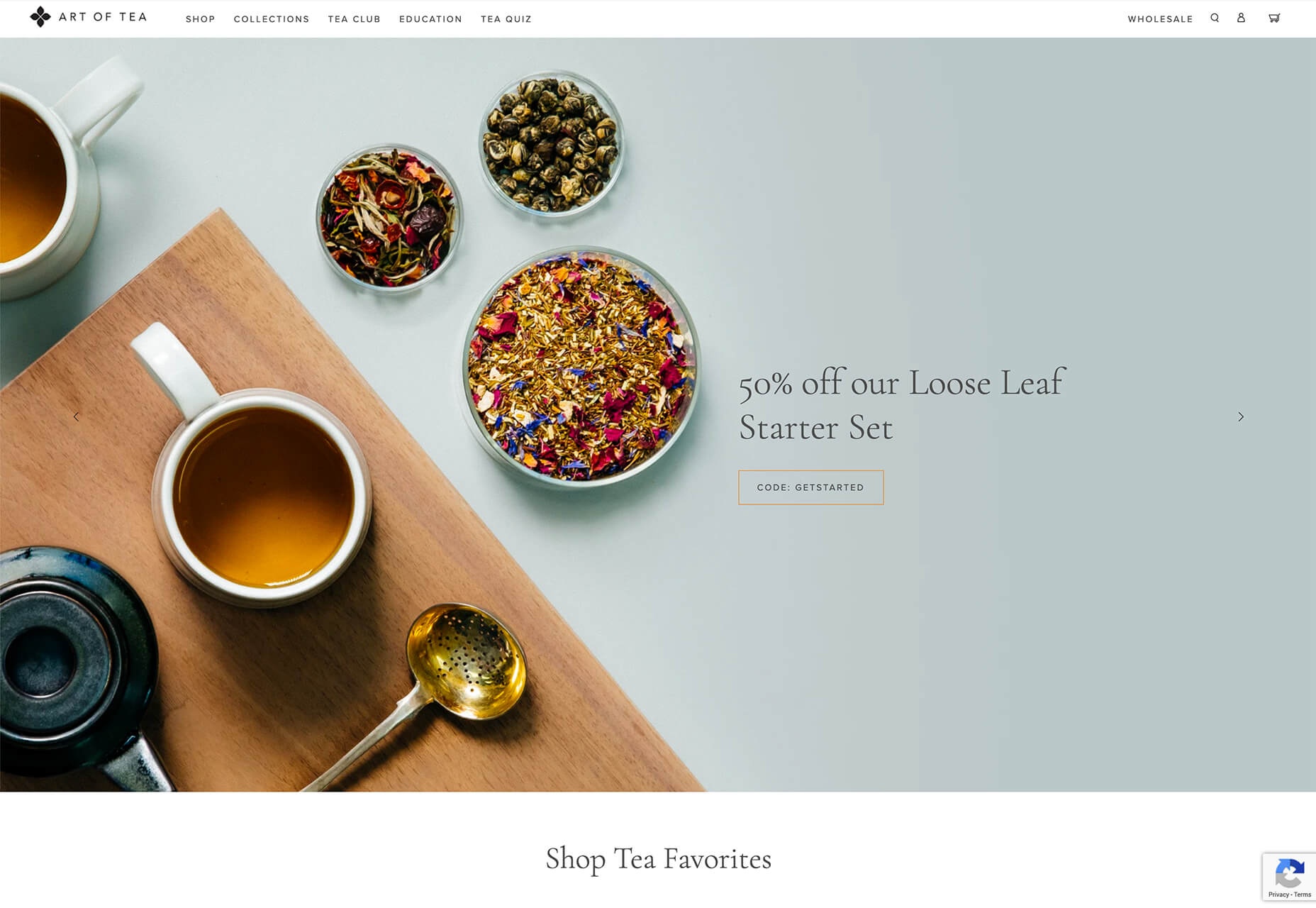
Сайт Art of Tea использует пространство в изображении с хорошей укладкой и использованием форм при позиционировании объектов в несбалансированном пространстве. Обратите внимание, как набита элементами левая сторона изображения по сравнению с бледностью правой стороны. Даже текст распространяется лишь наполовину.
Подобная эстетика помогает вам сначала пройтись взглядом по экрану, чтобы прочитать текст, а затем вниз мимо прокрутки.
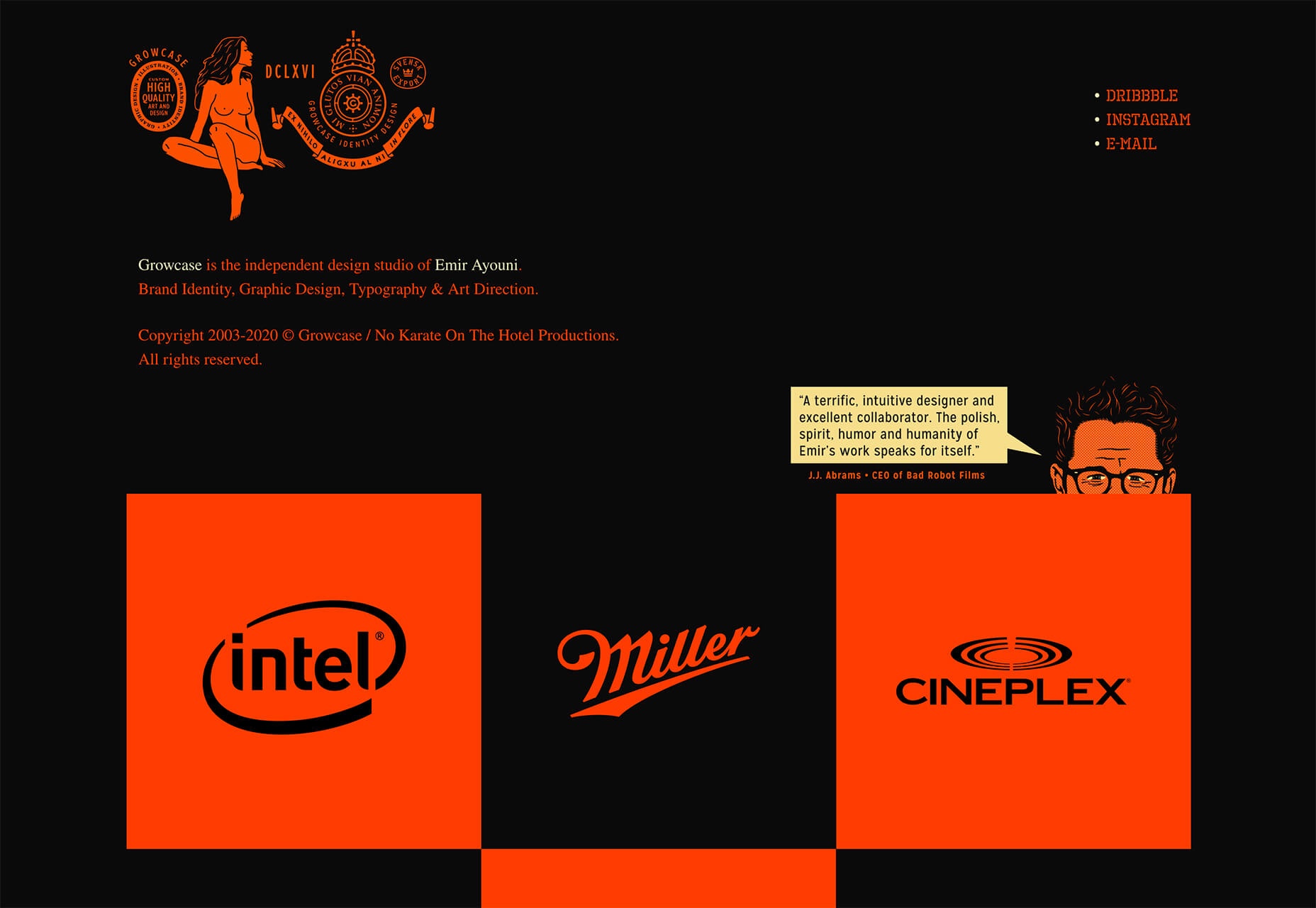
Growcase может быть примером использования самого пространства, но сосредоточьтесь на верхней части экрана. Фирменный стиль бренда простирается примерно на одну треть всего пути, и его встречает не что иное, как небольшое трио ссылок на социальные сети и портфолио.
Также есть много места ниже и отрицательные пространства с каждым из блоков портфолио. Черные области ведут вас через дизайн, независимо от того, готовы ли вы двигаться через него или нет.
2. Новые концепции слайдера изображений
Давным-давно дизайнеры веб-сайтов почти объявили, что слайдеры мертвы.
Они вернулись.
Но теперь они выглядят совсем по-другому и гораздо интереснее.
Трендом в дизайне слайдеров является использование скользящих элементов с интересными анимациями и фигурами, которые не похожи на слайдеры. Что интересно, так это общие черты между ними – хотя они и выглядят совершенно по-разному.
Каждый из этих примеров слайдера:
- Использует круговой указатель, который расширяется при наведении на элемент клика
- Визуальные подсказки, такие как стрелки навигации
- Каждый сайт имеет свой тип контента портфолио
- Изображения слайдера могут стоять отдельно и не перекрываются словами или другими элементами
Кроме того, в каждом примере есть несколько забавных трюков.
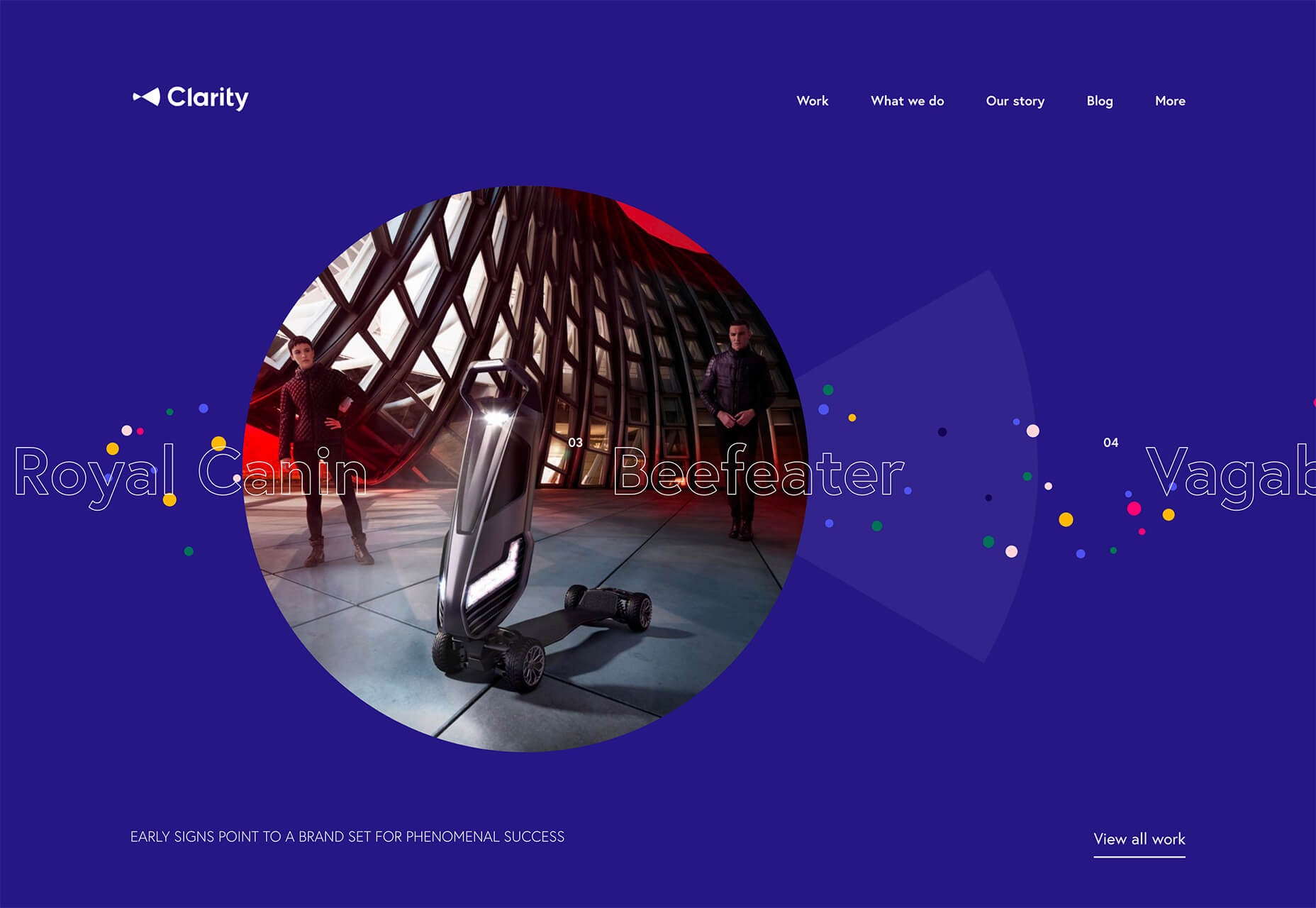
Clarity использует ползунок, который перемещается автоматически в зависимости от положения мыши, и все изображения появляются в круглой рамке.
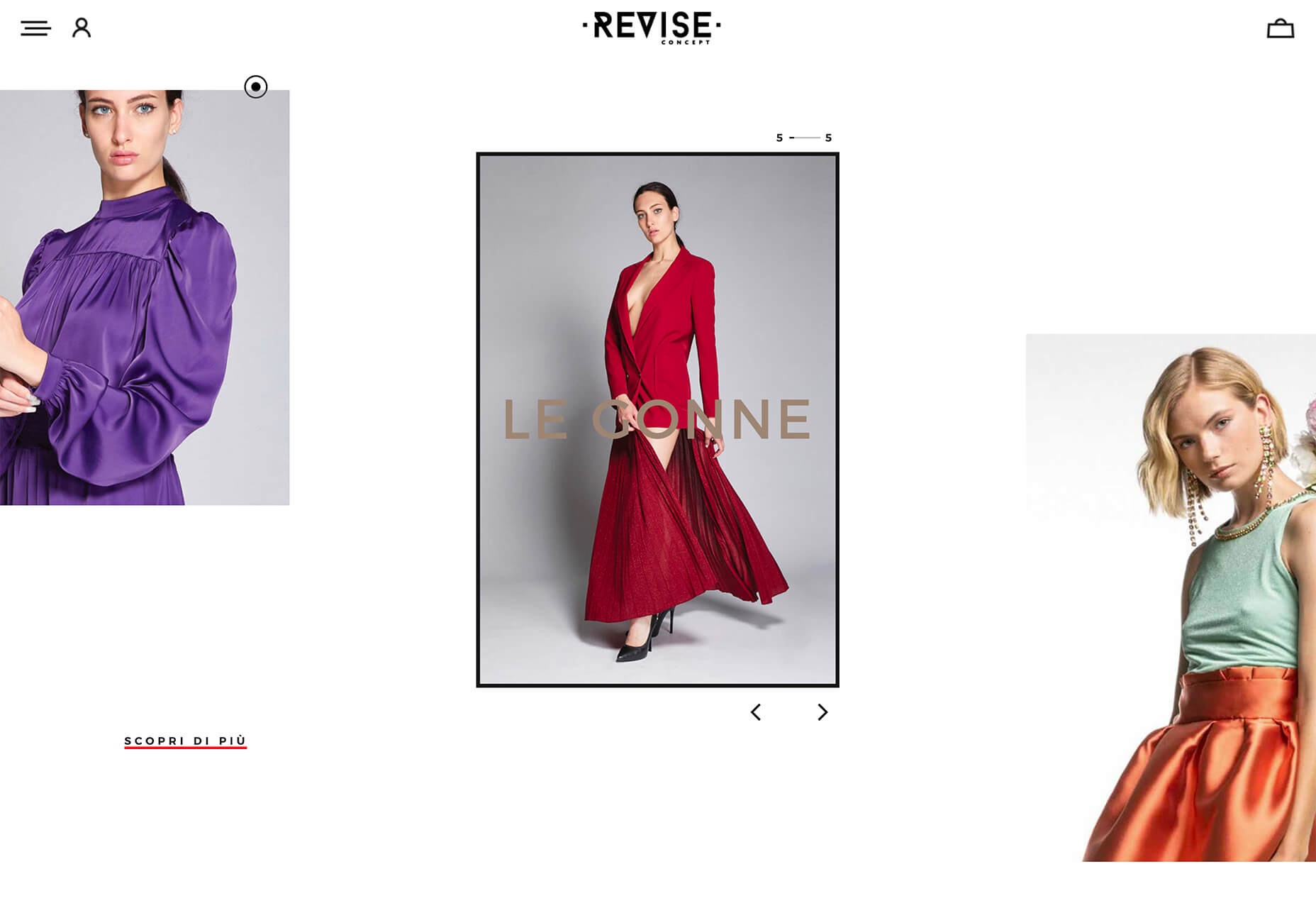
Revise Concept также использует ползунок автоматической прокрутки с изображениями, которые перемещаются по диагонали. Кроме того, вы можете использовать стрелки для прокрутки вперед и назад по своему усмотрению.
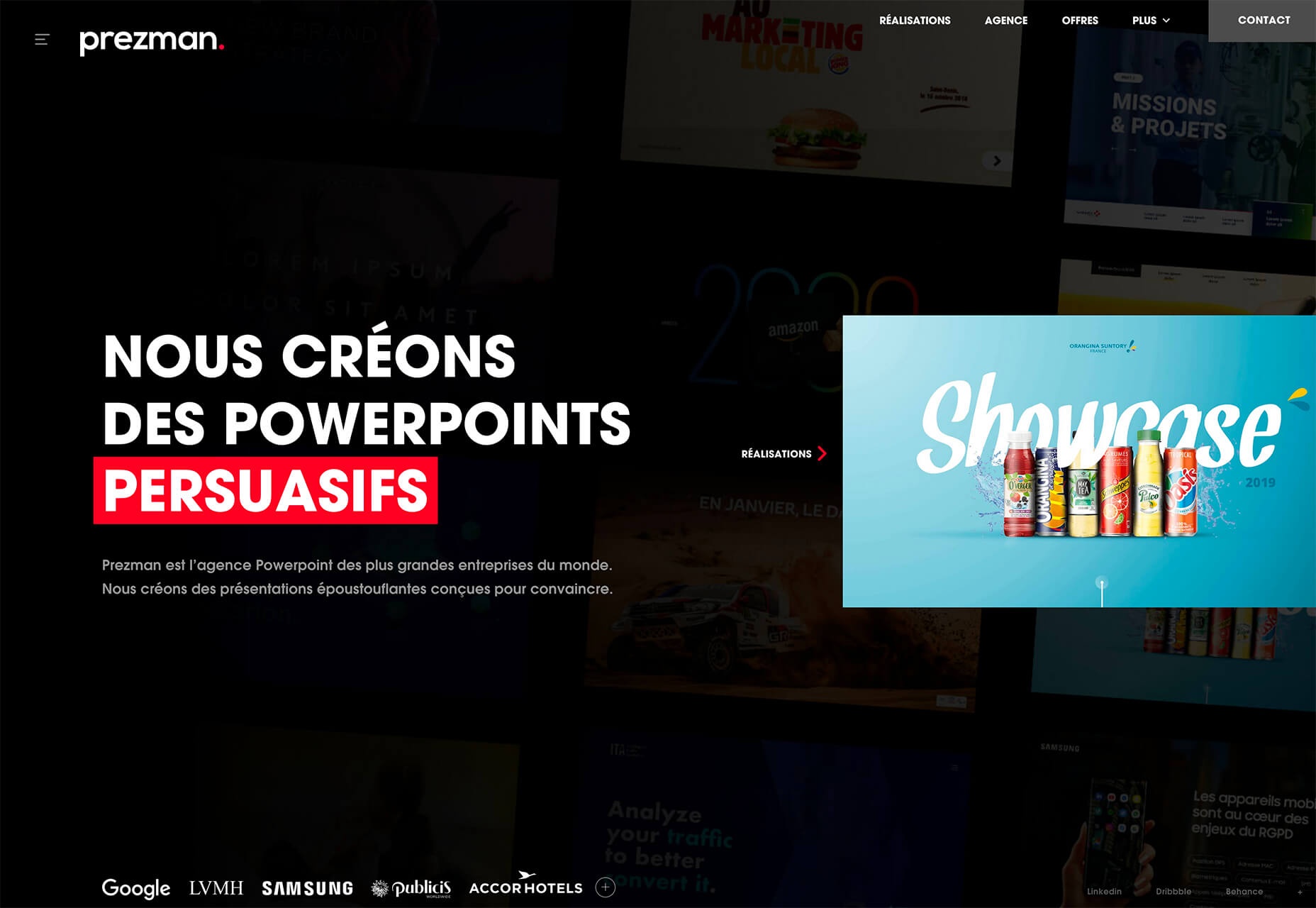
Prezman имеет только превью в слайдере на главной странице, но нажмите на него, и он расширится до полного экрана, чтобы показать различные части портфолио с простой, но аккуратной анимацией.
3. Данные по коронавирусу
Самый очевидный признак коронавируса в дизайне сайта — это количество сайтов, содержащих информацию о вирусе. Трендом, по-видимому, являются проекты веб-сайтов, которые предоставляют различные типы визуализации данных о COVID-19.
У Google есть страница с простой формой, но следующие ниже примеры выводят данные на новый визуальный уровень. Визуализация данных различается в представленных данных — локальных и по всему миру — и в том, как информация собирается вместе.
Хотя все эти сайты имеют разные цели, они предоставляют хорошие примеры того, как хорошо обрабатывать большие объемы данных в визуальном формате.
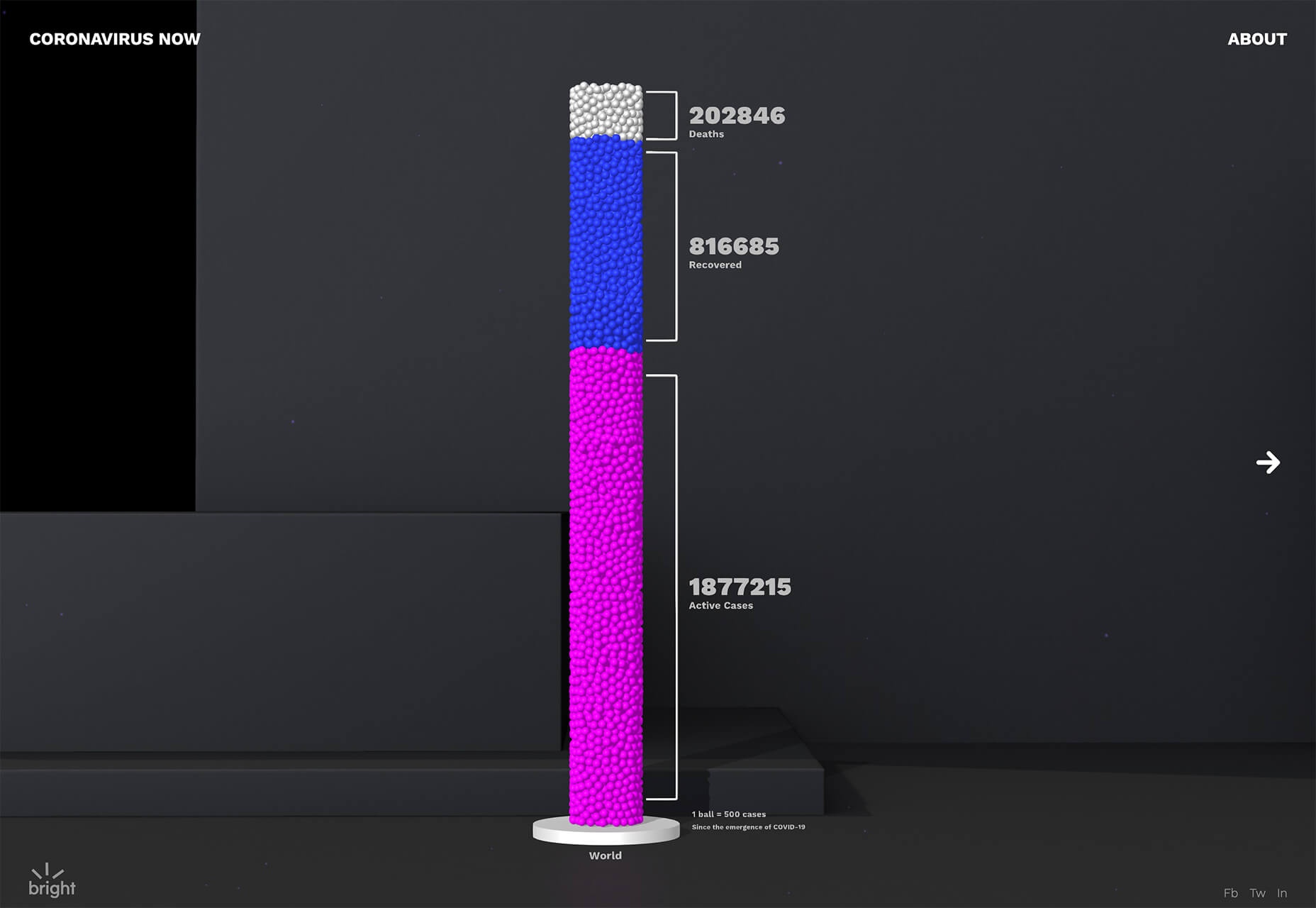
Coronavirus Now принимает различные данные и использует виртуальную колбу с шариками, чтобы показать пропорциональные отношения между тремя точками данных. Что действительно приятно в этом дизайне, так это использование анимации и маркировки, чтобы сделать данные понятными.
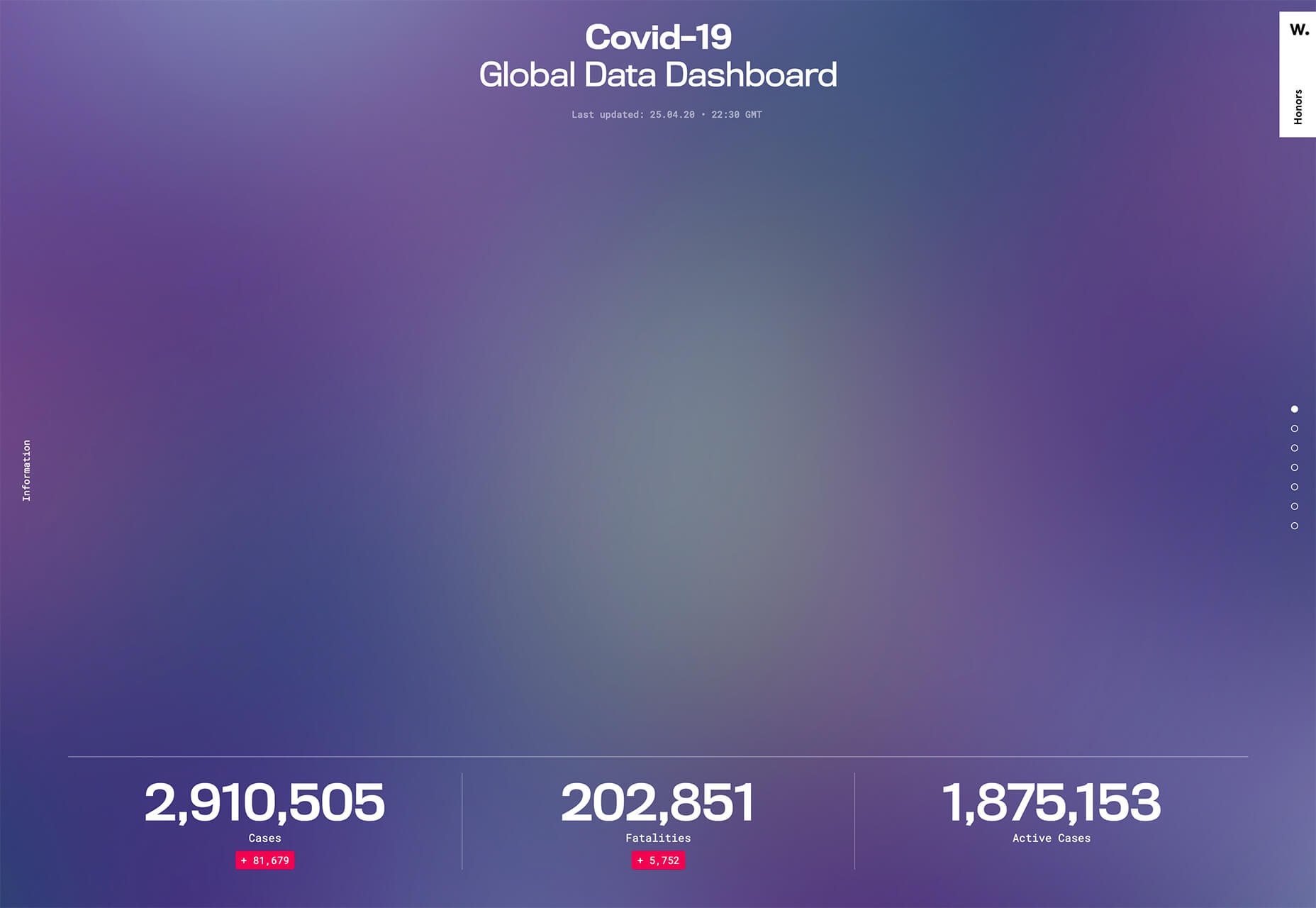
Глобальная панель данных COVID-19 разбивает различную информацию и точки данных на различные типы диаграмм — гистограммы, окружности и т. д. Использование различных визуализаций позволяет людям, которые по-разному понимают и воспринимают данные, лучше обрабатывать информацию.
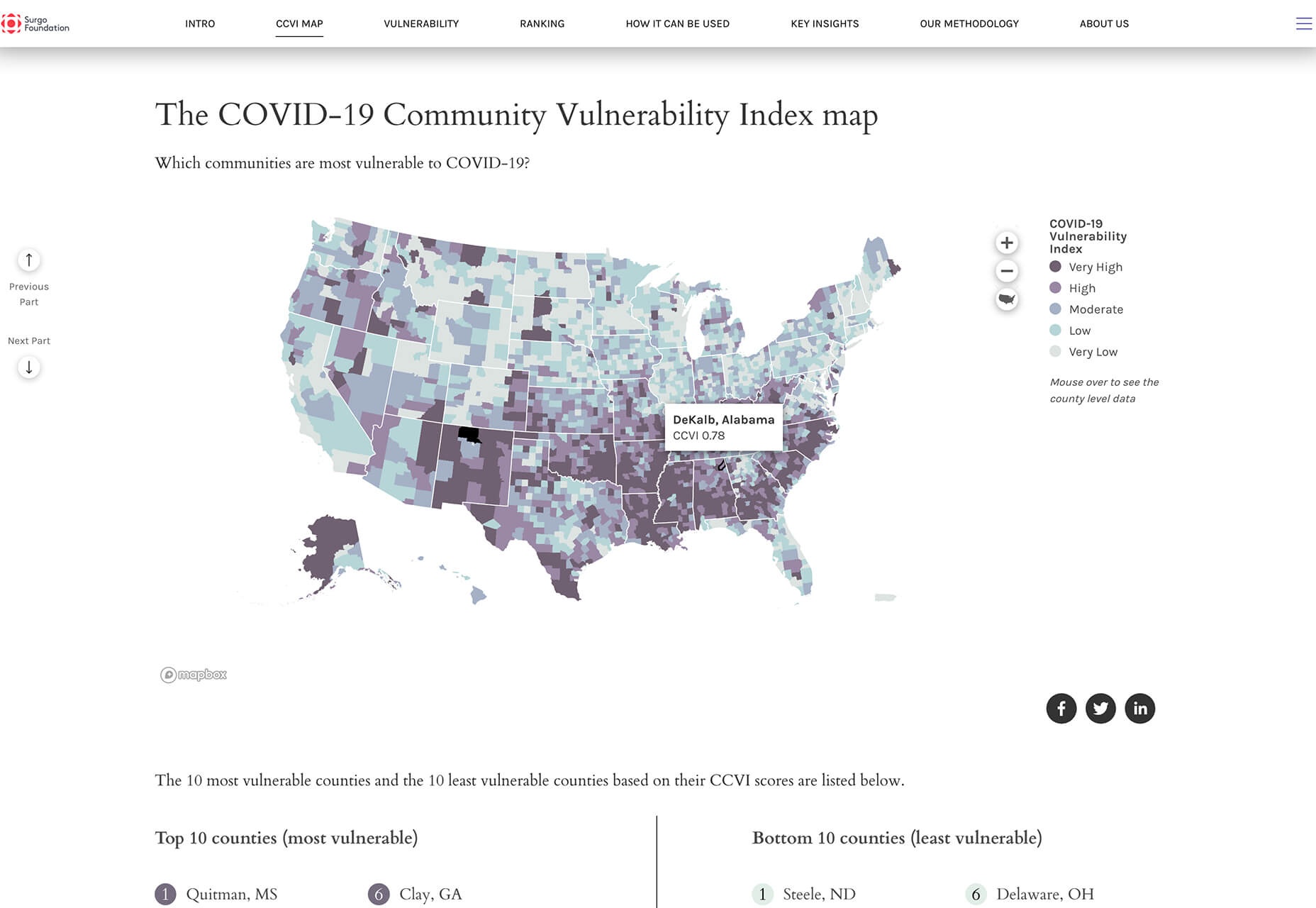
Карта индекса уязвимости сообщества COVID-19 использует картографическую систему, чтобы показать, где могут произойти потенциальные вспышки. Использование картографических данных может быть более понятным способом визуализации сложных данных.
Вывод
Хотя две из этих тенденций дизайна веб-сайтов не имеют ничего общего с коронавирусом, мы начнем видеть больше вещей, на которые повлияла эта проблема здравоохранения во всем мире. Обратите внимание, и вполне вероятно, что дизайн начнет смещаться к элементам с меньшим количеством больших групп людей, использование маски для лица, а изображения будут более мейнстримовыми, и даже цвета могут выцвести до более приглушенных оттенков. Мы уже видим это влияние на дизайн, и оно, вероятно, будет продолжать влиять на тенденции.
Всем успешной работы и творчества!

0 комментариев