Иногда тенденции дизайна веб-сайтов очевидны и буквально бросаются в глаза, другие же более неуловимы и требуют второго взгляда. В этом месяце есть немного от каждой из них.
1. Сильные Hero Image с изящным текстом
Контраст, а также влияние «инь и ян» на сильные и утонченные элементы в этой тенденции приводят к фантастическому визуальному эффекту. Подобные дизайны, демонстрирующие сильные образы в сочетании с изящной типографикой, привлекают внимание и создают немедленную интригу.
Каждый из ниже приведенных примеров использует эту тенденцию по-разному, но каждый из них является привлекательным и заставляет вас хотеть окунуться с головой в показанную сцену. Большая часть «читаемой» информации от дизайна исходит из изображения или визуального представления. Текст служит вторичным информационным элементом.
Это значительное изменение по сравнению со многими крупногабаритными текстами, которые доминировали в дизайне веб-сайтов в течение последних нескольких лет.
Makena Golf Club использует видео ролик с указанием местоположения, чтобы вы захотели поехать туда. Текстовый элемент в нижнем углу не меняется и остается с вами, пока вы смотрите изображения.
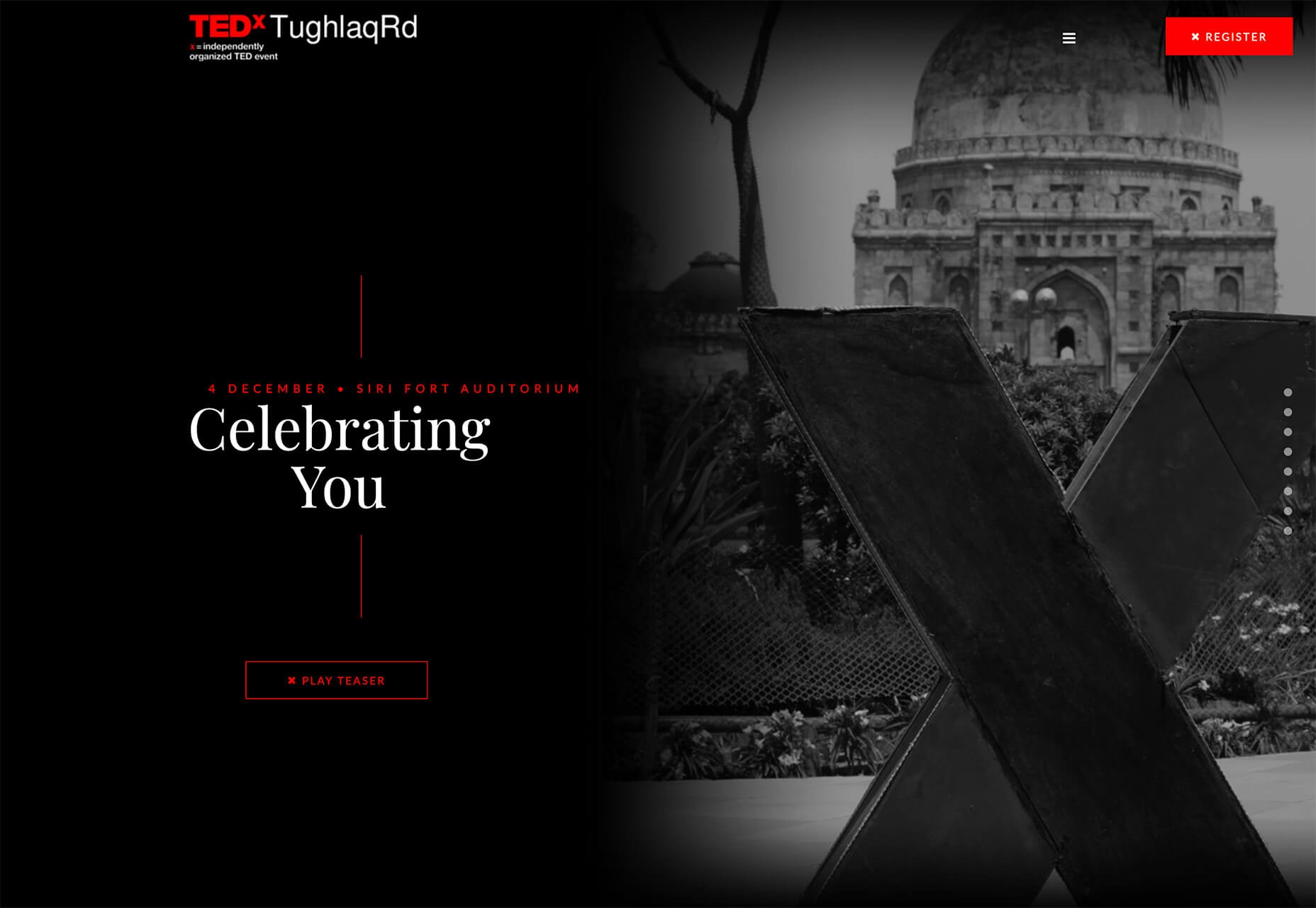
TEDx TughlaqRd использует поразительное черно-белое изображение, чтобы привлечь внимание текстовыми элементами меньшего размера, которые объясняют, что вы видите. Вы можете даже вернуться к изображению и распознать иконку «х» после прочтения слов.
Under Lucky Stars, возможно, самый простой пример тренда, но он дает вам все, что вам нужно. Слайдер показывает городской пейзаж с легким загрязнением и без него. Маленький текстовый элемент служит идентификатором.
2. Современные засечки
Сегодняшняя типографика с засечками может быть идентифицирована путем использования альтернативных толстых и тонких штрихов в каждой буквенной форме. Типографский стиль был популярен на протяжении десятилетий среди печатных работ, таких как газеты и книги, но сейчас он становится прекрасным вариантом шрифта для веб-сайта.
Современные засечки впервые появились в конце 18-го века, и, хотя многие из них имеют экстремальные различия в толстых и тонких штрихах, это не всегда так. При использовании для веб-проектов этот контраст часто менее выражен.
Эта тенденция типографики, вероятно, проявляется сейчас, потому что разрешение экрана стало достаточно высоким, чтобы поддерживать ее. Пикселизация, подсветка и небольшие размеры могут сделать современные засечки несколько сложными для чтения на экранах. Однако многие из этих опасений исчезли.
Современные засечки могут привнести в проект много индивидуальности и сами по себе являются почти художественным элементом. Обратите внимание, как каждый из приведенных ниже примеров использует типографику в качестве доминирующего элемента на экране.
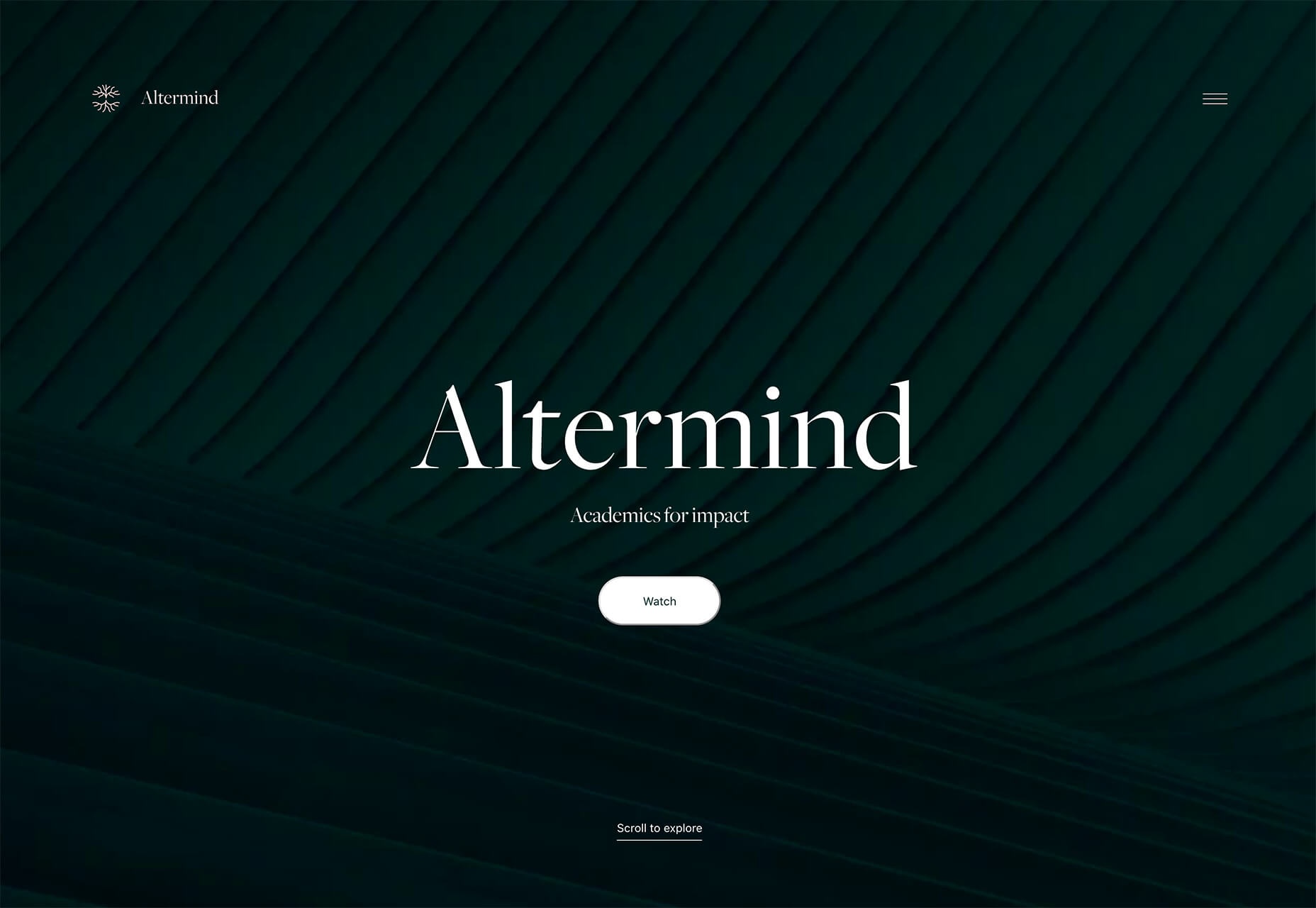
Altermind использует сильный современный шрифт с засечками, чтобы сосредоточить внимание на бренде, а также идентифицировать с едва уловимым, но интересным фоном. Белый текст на темном фоне является классическим вариантом и способствует удобочитаемости.
Widr Pay смешивает современные засечки с модным ярким фоном в стиле Uber для суперсовременного (и, возможно, немного ретро) стиля. Контраст привлекает внимание к сложенному текстовому элементу.
Thomas Bosc использует наложение текста на изображение – по общему признанию, несколько сложное с точки зрения читаемости – чтобы привлечь внимание пользователей. Анимированный трюк с наведением курсора во время прокрутки стоит того, чтобы пролистать портфолио.
3. Влияние брутализма
Брутализм — это одна из тех тенденций дизайна, которая, кажется, появляется, а затем снова исчезает. Подобные проекты могут быть резкими и пугающими, поэтому вам нужен правильный контент, чтобы заставить их работать.
Приведенные ниже примеры показывают, что использование влияния брутализма может стать приемлемой серединой или помочь создать менее кричащую эстетику, которая немного более удобна для пользователя.
Влияние здесь включает в себя квадратные, резкие стили типографики, моноширинные шрифты, видимые пиксели и острые края, темные цветовые схемы, а также почти глючную анимацию.
Независимо от того, являетесь ли вы поклонником брутализма или нет, вы можете оценить подобные элементы в ниже показанных дизайнах.
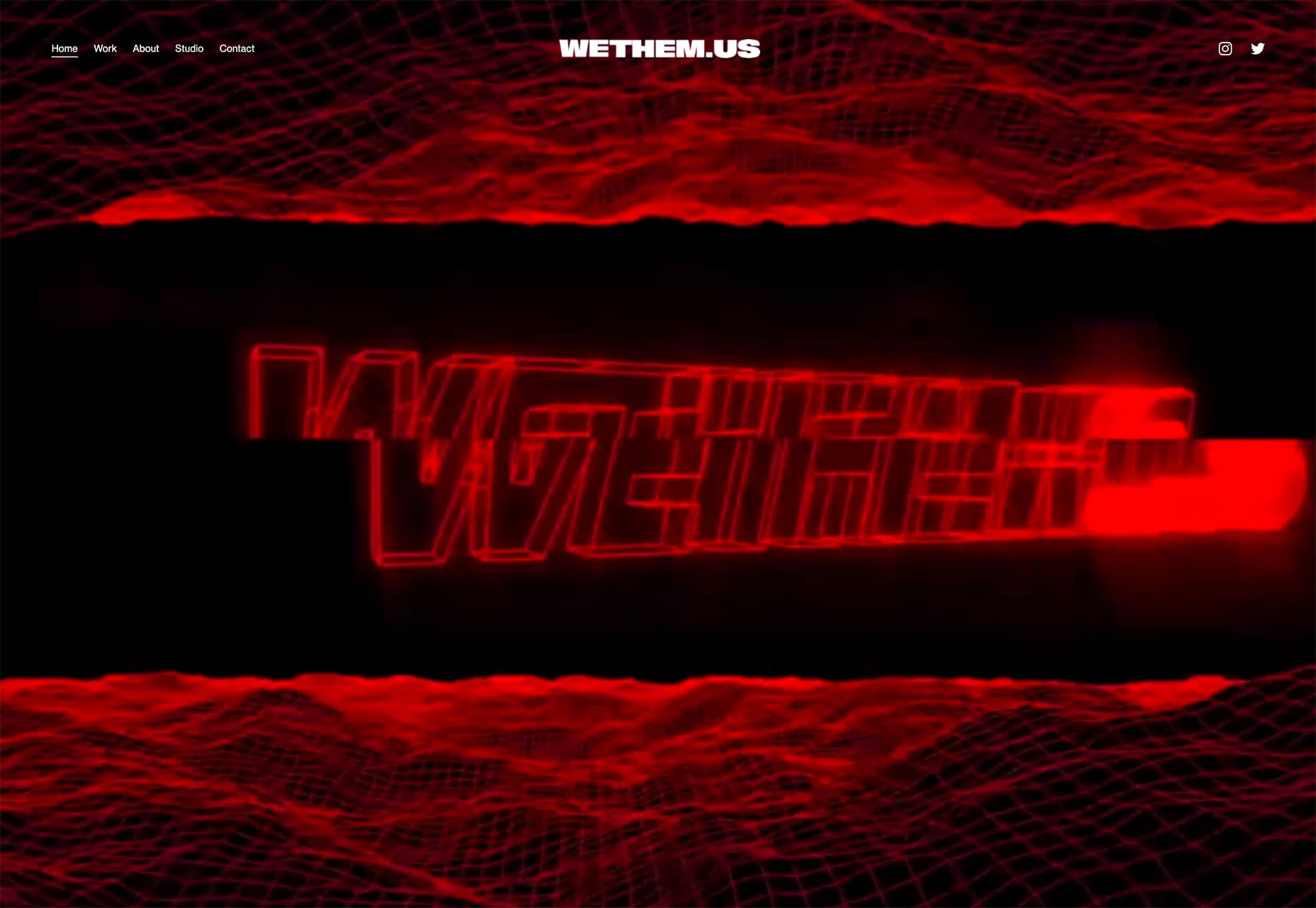
WeThem.Us использует реальное видео с игрой 80-х и темой фильма. Все четко и с низким разрешением, без каких-либо реальных элементов шрифта, кроме основной навигации. Этот пример показывает эмоциональную связь между поколениями, которую может передать данный стиль.
Сайт Republish интересен тем, что шрифты на экране на самом деле не являются брутальными, но отображение и организация информации — да. Это аккуратный способ использовать концепции брутализма, не перегружая пользователей подобной темой дизайна.
Uroboros Design-Art Festival — самый брутальный из примеров, однако в четкой, круглой центральной анимации есть намеки на модернизм. Не совсем брутально, но приблизительно. Информация под свитком содержит моноширинный шрифт, и в основном черно-белую эстетику, довольно резкую и чистую.
Всем успешной работы и творчества!

0 комментариев