Дизайн веб-сайтов в этом месяце демонстрирует элементы того, что происходит в окружающем нас мире. Хотя зачастую именно так и бывает, некоторые вещи, которые мы наблюдаем прямо сейчас, являются непосредственной реакцией на текущие события.
Тенденция этого месяца — дизайн уведомлений и всплывающих окон на сайте, ретро-типографика, а также синие и зеленые цветовые схемы.
Уведомления на веб-сайте
Всемирная пандемия COVID-19 вызвала необходимость у многих дизайнеров добавлять уведомления на веб-сайты. От временного закрытия до задержки доставки и изменений в бизнес-операциях, почти каждый транзакционный веб-сайт имеет потребность в уведомлении.
И хотя многим из нас приходится реагировать быстро, нет никаких причин, по которым эти уведомления должны выглядеть плохо.
Ключевой момент — обеспечение простоты, удобочитаемость и удобство использования.
Каждый из следующих трех примеров веб-сайтов делает это по-разному, но все они отвечают трем вышеперечисленным целям.
Единственное, что отличает эти всплывающие окна от других, которые мы привыкли видеть - это настроение дизайна. Он мрачный и информативный, а не яркий и веселый, как многие из более ориентированных на продажи всплывающих окон, которые были популярны последнее время.
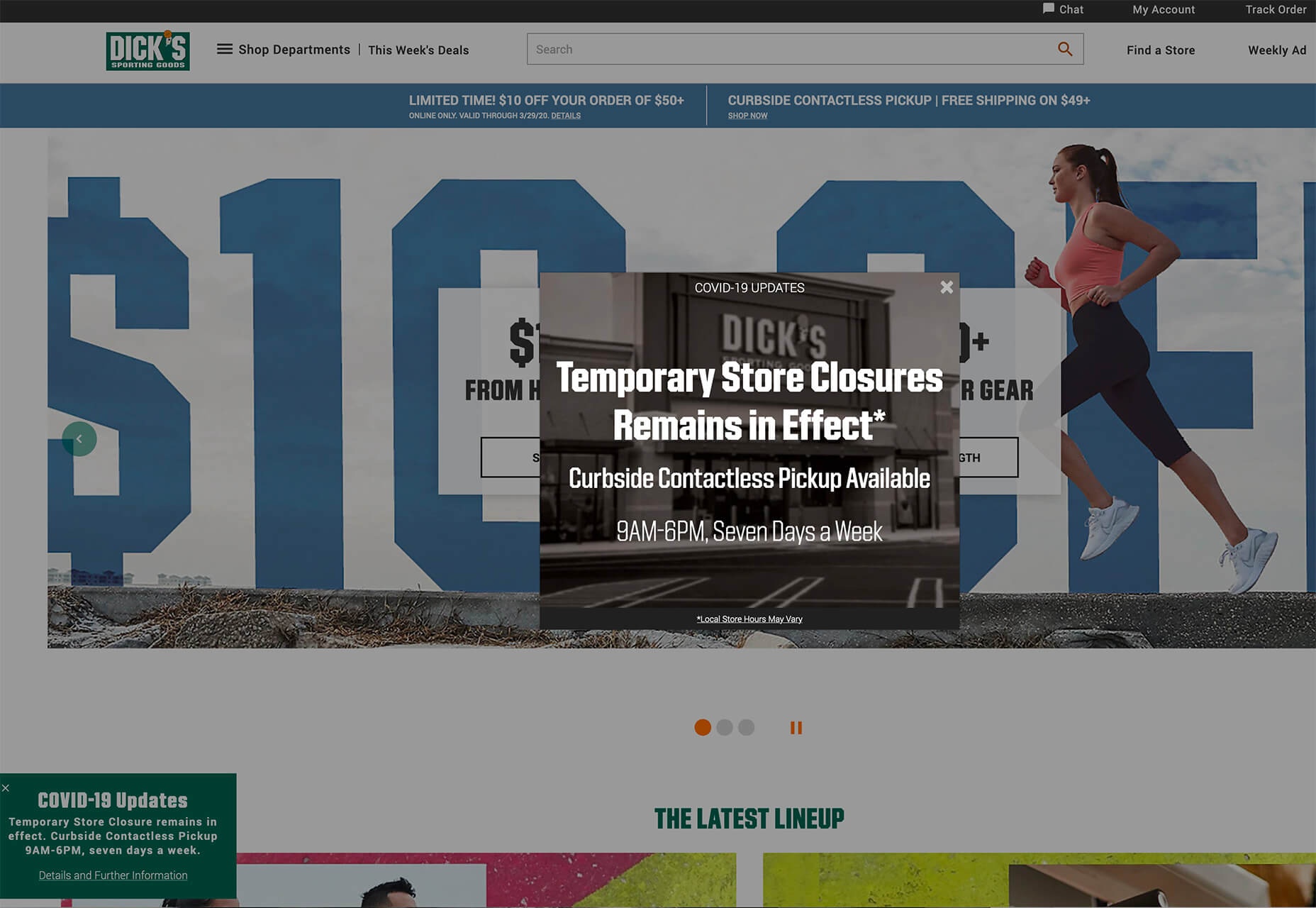
Dick's Sporting Goods использует простое всплывающее окно с изображением магазина на заднем плане, которое затемнено жирным белым текстом сверху, передавая четкое и прямое послание. В нижней части экрана есть дополнительное всплывающее уведомление для пользователей, которые хотят узнать больше.
Всплывающее уведомление имеет очевидный X, чтобы закрыть окно, а когда отображается основной, центральный всплывающий экран, остальная часть веб-сайта имеет темное наложение, чтобы помочь сосредоточиться на уведомлении.
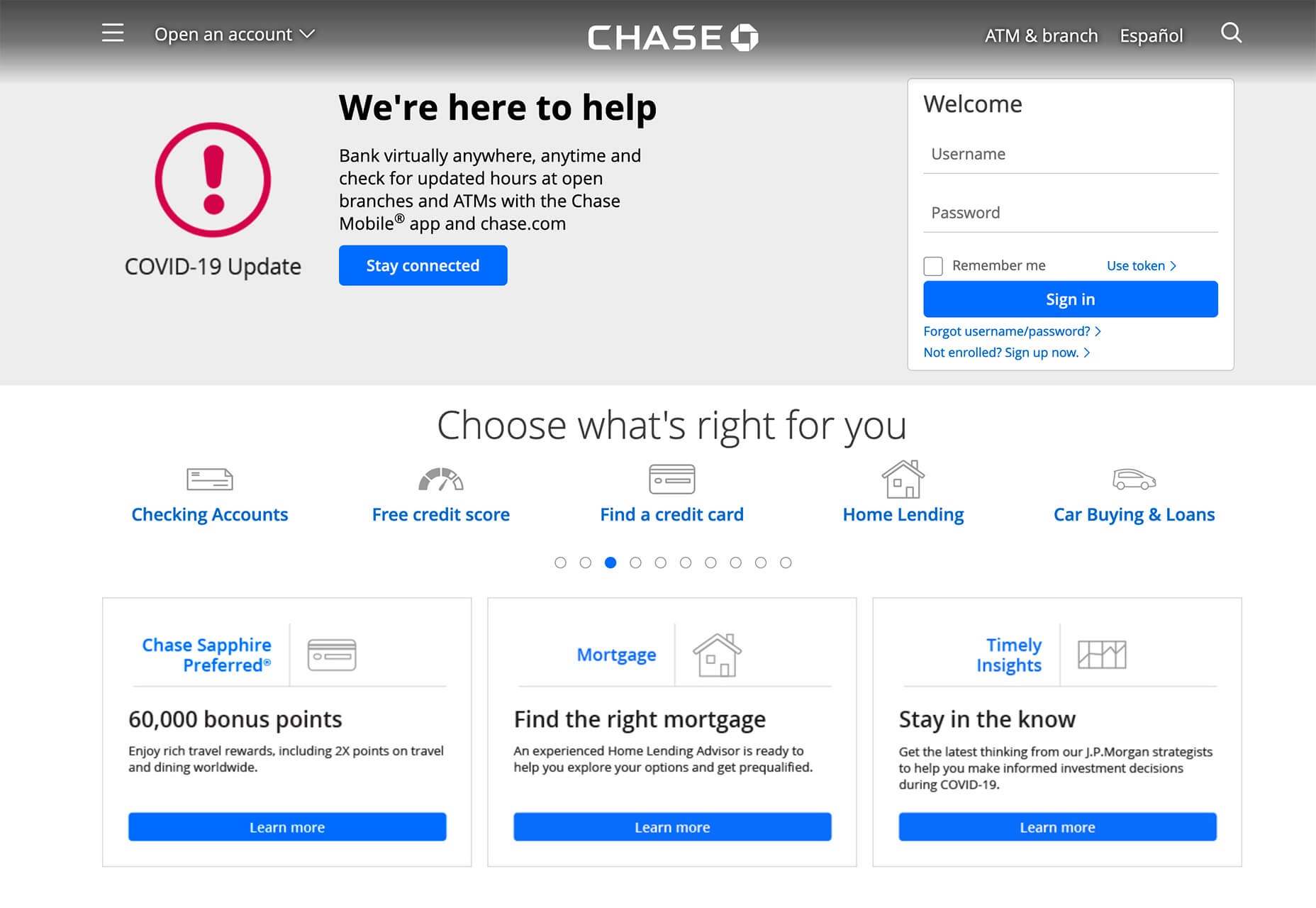
Chase переделали хедер своего веб-сайта, убрав изображения, чтобы включить уведомление об обновлении COVID-19 рядом с полем входа в систему. Информация легко читается, и красный значок выделяет ее как важную. Кнопка является большой и видимой, что облегчает поиск дополнительной информации о том, что делает финансовое учреждение, и о том, как найти помощь, если она вам нужна.
Переход от графического заголовка к этому информационному полю меняет весь настрой сайта на тот, который соответствует времени.
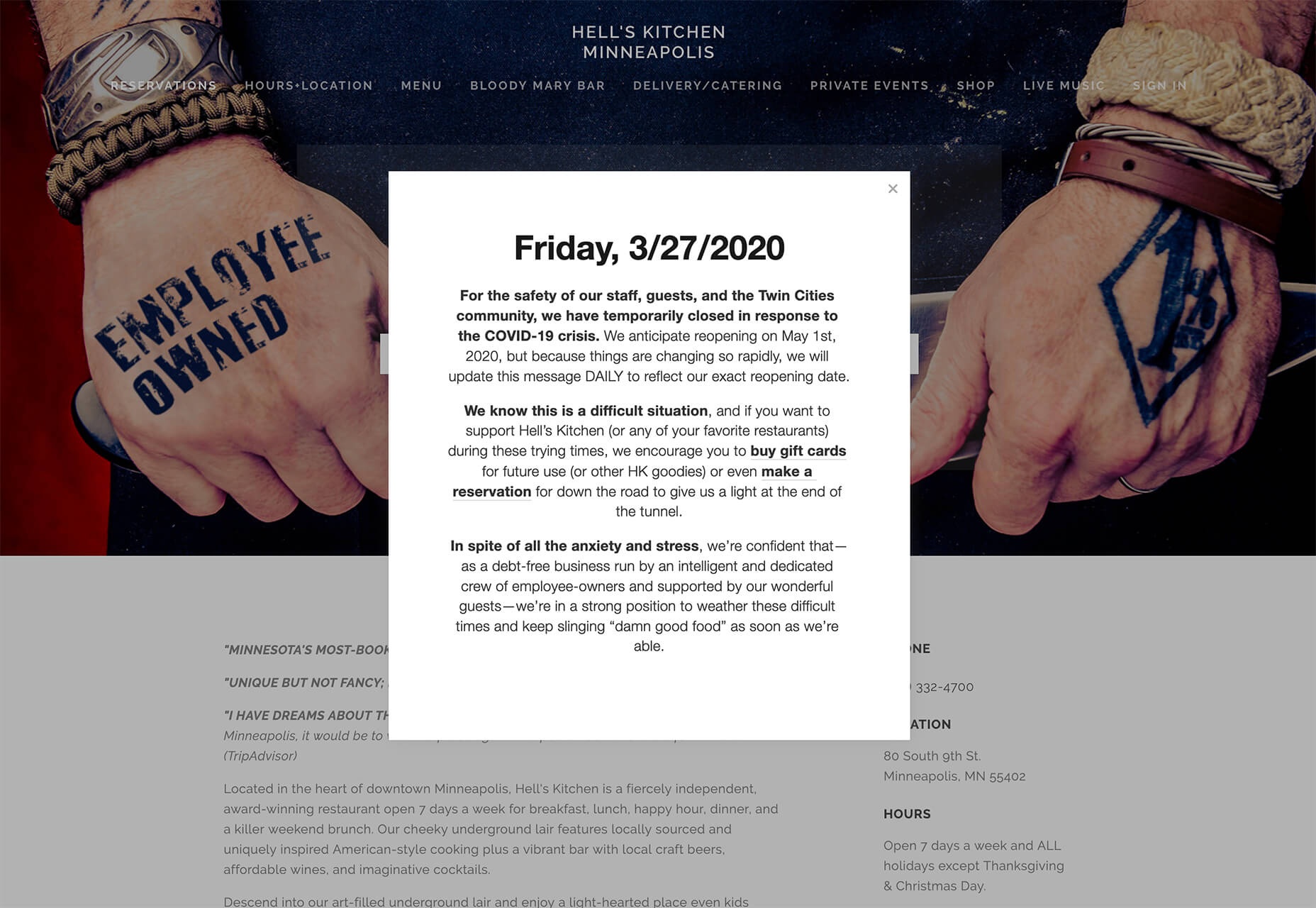
Hell’s Kitchen использует простое всплывающее окно с полноэкранным наложением, которое затемняет остальную часть дизайна. Это всплывающее уведомление содержит много информации, при этом блоки текста и полужирный шрифт в нужных местах сохраняют его организованность. Дата в качестве заголовка также помогает клиентам понять, что информация является актуальной благодаря быстрым изменениям.
Обратите внимание, что уведомление также содержит ссылки на другие части бизнеса, которые могут вызвать интерес, например, покупка подарочных карт или бронирование в будущем. Добавление соответствующей ссылки или кнопки в уведомление — это хороший способ помочь пользователям сделать что-то с веб-сайтом, когда они не могут обязательно сделать то, для чего изначально пришли.
При создании подобного стиля уведомлений для вашего сайта обратите внимание на соответствующие настройки. С помощью уведомлений или всплывающих окон, связанных с продажами, они могут превышать время ожидания, прекращать отображение из-за файла cookie или появляться только для определенных клиентов или на определенных страницах.
С уведомлением, подобным тому, которое мы видим для COVID-19, вполне вероятно, что вы захотите тщательно продумать эти настройки. Скорее всего, вы захотите, чтобы всплывающее окно появлялось при каждом посещении для каждого клиента. Возможно, вам потребуется несколько типов уведомлений: одно для физического закрытия, а другое для указания задержки времени доставки, например.
Ретро-типографика
Старые стили почти всегда возвращаются.
Дизайнеры, похоже, в последнее время активно экспериментируют со стилями ретро-типографики, что делает такой дизайн сайта трендом в этом месяце.
Стили ретро используются по-разному, и нет единого стиля типографики. Наиболее распространенной темой, по-видимому, являются ретро-шрифты, которые немного более витиеваты с большим количеством характера и индивидуальности.
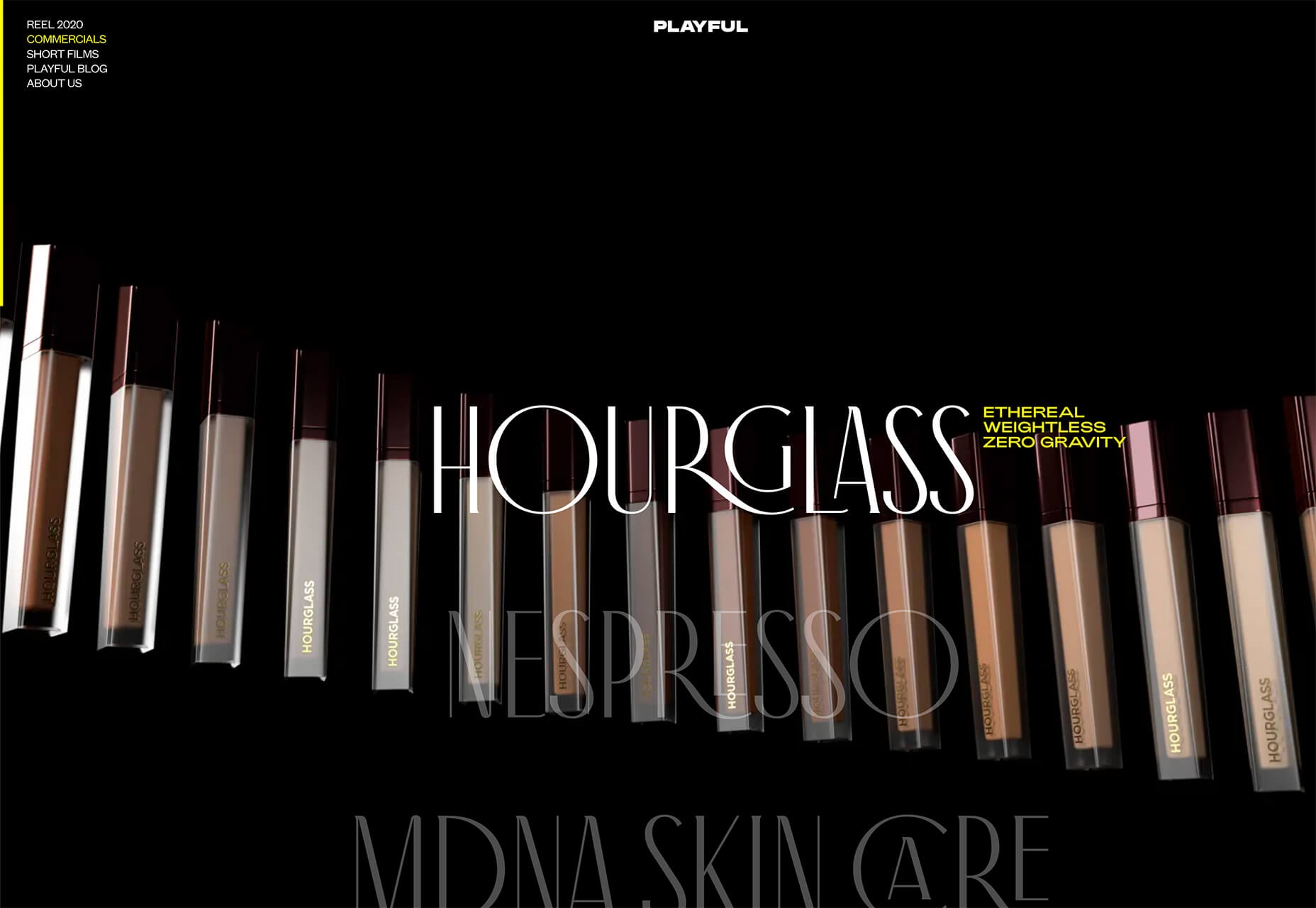
Стили ретро-типографики хороши тем, что они могут создать достаточно целенаправленное настроение у проекта. Одна из концепций, которая стала трендом в 2020 году — это идея возврата к 1920-м годам. Подобный ретро-стиль — это то, что вы можете увидеть в выборе типографики для Playful.
Не говоря больше ничего, шрифт может перенести человека в другую эпоху или настроение. Это именно то, что данная тенденция делает для этих проектов.
Playful использует Antiga Regular для основных заголовков.
Nika Fisher использует Ziggy для изящного счетчика в правом нижнем углу.
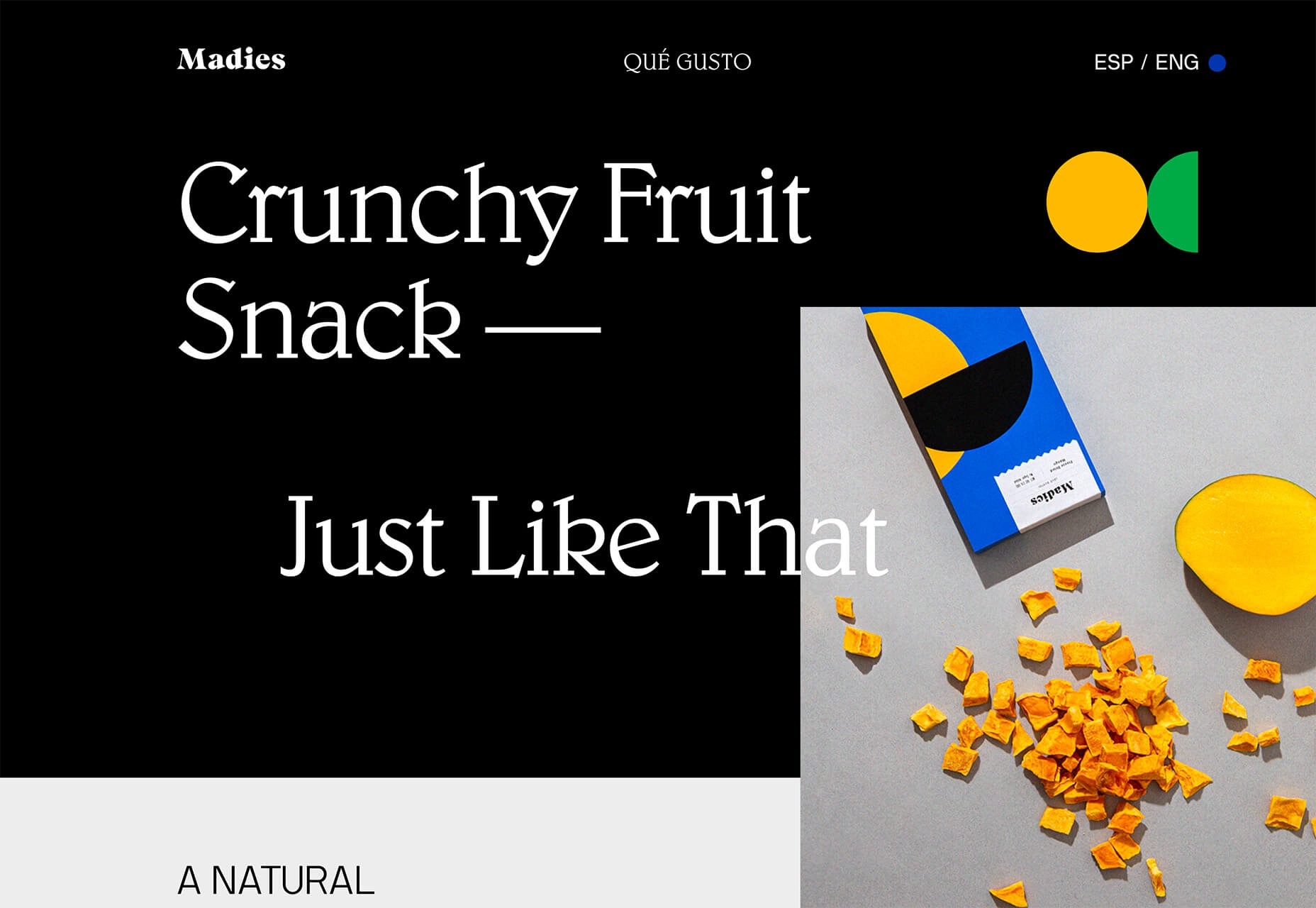
Madies использует Blw для основных заголовков. (Обратите внимание, что логотип также использует другой ретро-стиль).
Синие и зеленые цветовые схемы
Синие и зеленые цветовые схемы заставляют вас думать о природе: зеленая трава, деревья и голубое небо. Эти палитры могут быть успокаивающими, смягчающими и очень гармоничными.
Хотя использование синих и зеленых цветов не ново, это сочетание, которое мы уже давно не видели в проектах дизайна веб-сайтов.
Эти цветовые схемы развиваются несколькими различными способами и легко сочетаются со многими фирменными цветами и стилями (благодаря, в основном, нейтральному ощущению).
Если вы заинтересованы в использовании этого тренда, играйте с различными оттенками синего и зеленого. Начните с цвета, который является частью цветовой палитры вашего бренда (если он у вас есть), и включите все цвета вокруг него.
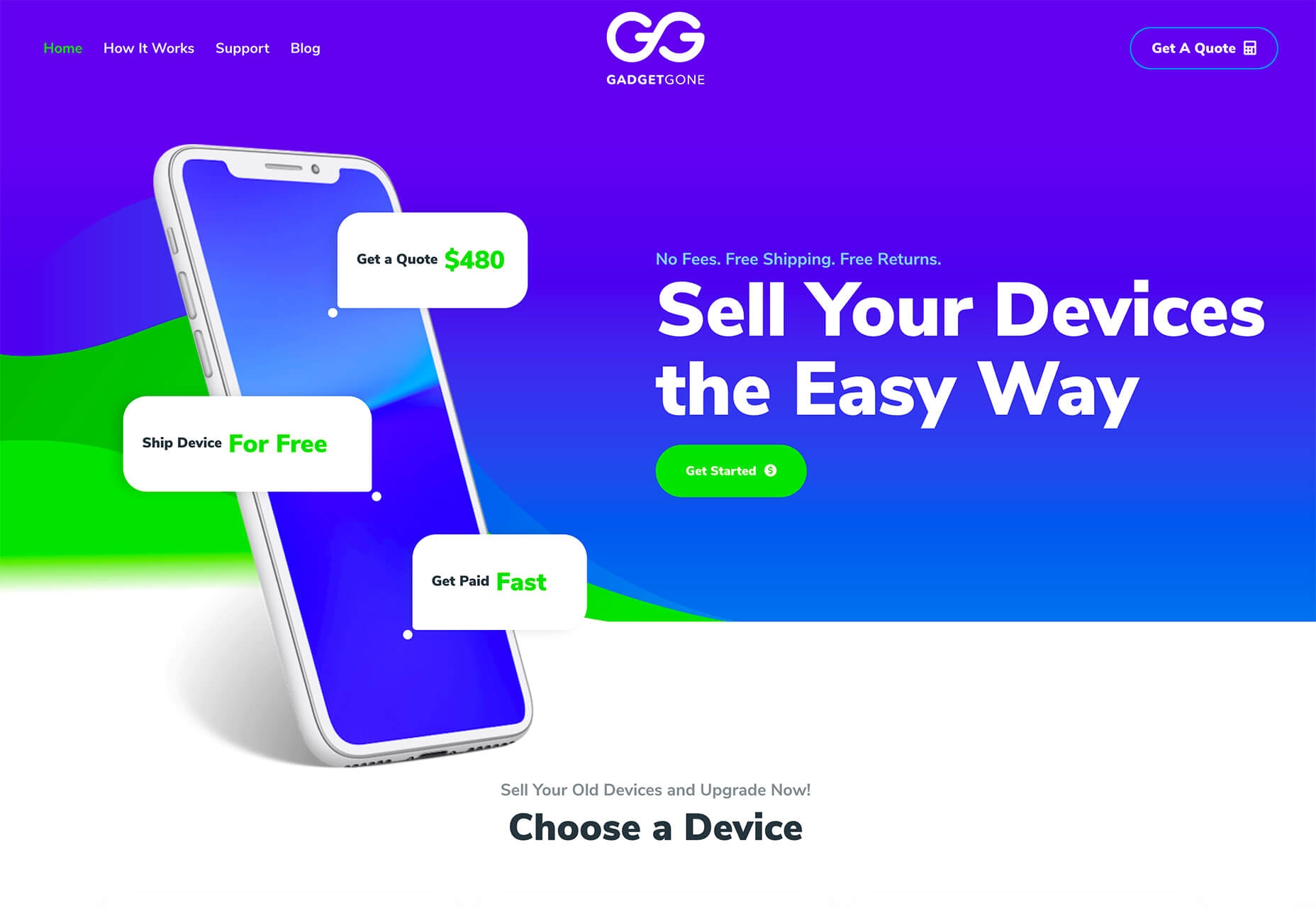
Другой вариант — работать с синим или зеленым цветом, который вы могли бы использовать как часть другого цветового тренда, например, как супер яркие цвета у Gadgettogone. Синие и зеленые цвета здесь имеют определенную материальную атмосферу дизайна.
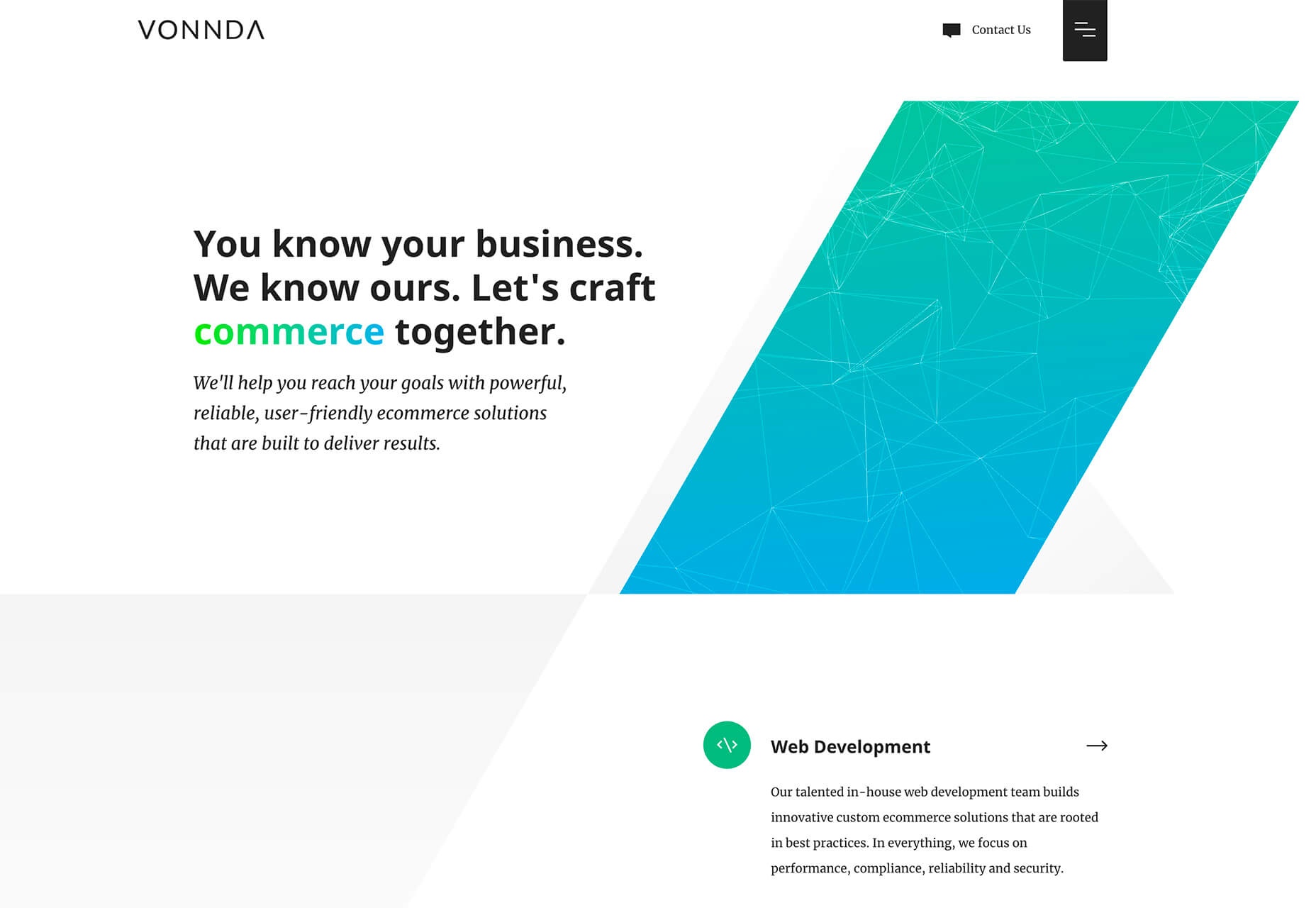
Vonnda смешивает градиентный тренд с зеленым и синим, чтобы создать поразительный визуальный эффект на своей домашней странице. Цветовая комбинация создает крутой градиент в большой геометрической фигуре в правой части экрана (которая обладает хорошим балансом со всеми пробелами) и помогает глазу перемещаться по тексту благодаря слову “commerce”, выделенному с помощью того же зелено-синего градиента.
Goya использует глубокий темно-синий фон с ярким изумрудно-зеленым цветом, чтобы создать простую эстетику домашней страницы. Зеленый цвет используется в качестве основного цвета на иллюстрации внизу страницы и является фирменным цветом, который служит нитью между свитками в одностраничном дизайне. Этот пример показывает, как начать с фирменного цвета (изумруд) и построить вокруг него модную палитру.
Вывод
Хотя тенденции дизайна в этом месяце могут быть немного более мрачными, чем в последние месяцы, это отражение мировых событий. Даже в неопределенные времена дизайнерские работы продолжаются, и появляются новые тенденции.
Всем успешной работы и творчества!

0 комментариев