Каждый месяц мы представляем обзор тенденций, которые, как ожидается, мы будем наблюдать в ближайшие недели.
Каждая из тенденций дизайна, которые мы заметим в этом месяце, будет иметь дело с техниками чрезмерности. Эти методы интересны, потому как подобные огромные эффекты не всегда появляются на радаре того, что находится в тренде, но в данном случае эти концепции буквально просились быть представленными в большем количестве проектов, демонстрирующих эти элементы дизайна.
Такие типы трендов интересны тем, что дизайнеры либо их любят, либо не переносят на дух. Взгляните и увидите, если это концепции, которые вы будете использовать в будущем. Итак, вот что происходит в дизайне в этом месяце.
Чрезмерное пространство
Так много пустого пространства.
Эти веб-сайты демонстрируют чрезмерное количество пространства и сильные минимальные темы с очень небольшим количеством цвета. Как работает дизайн с таким небольшим количеством визуальной информации?
Дизайнерский трюк в данном случае заключается в дезинтеграции. Если вы посмотрите на один из этих проектов, то увидите, что он значительно отличается от почти любого другого сайта, который вы посещаете. Это заставляет вас остановиться, посмотреть и подумать о том, что вы видите. При правильном содержании это может быть чем-то достаточно эффективным.
В то время как каждый из проектов ниже использует чрезмерное количество пространства и практически не имеет цвета, далеко не все они выглядят одинаково и используют дополнительные эффекты для передачи сообщения.
VS+Company использует тонкую анимацию с текстовыми блоками, которые появляются рядом с крупногабаритными строками POST и MGMT. Текст содержит дополнительный контент и информацию о веб-сайте, а также использует черный цвет, который облегчает чтение.

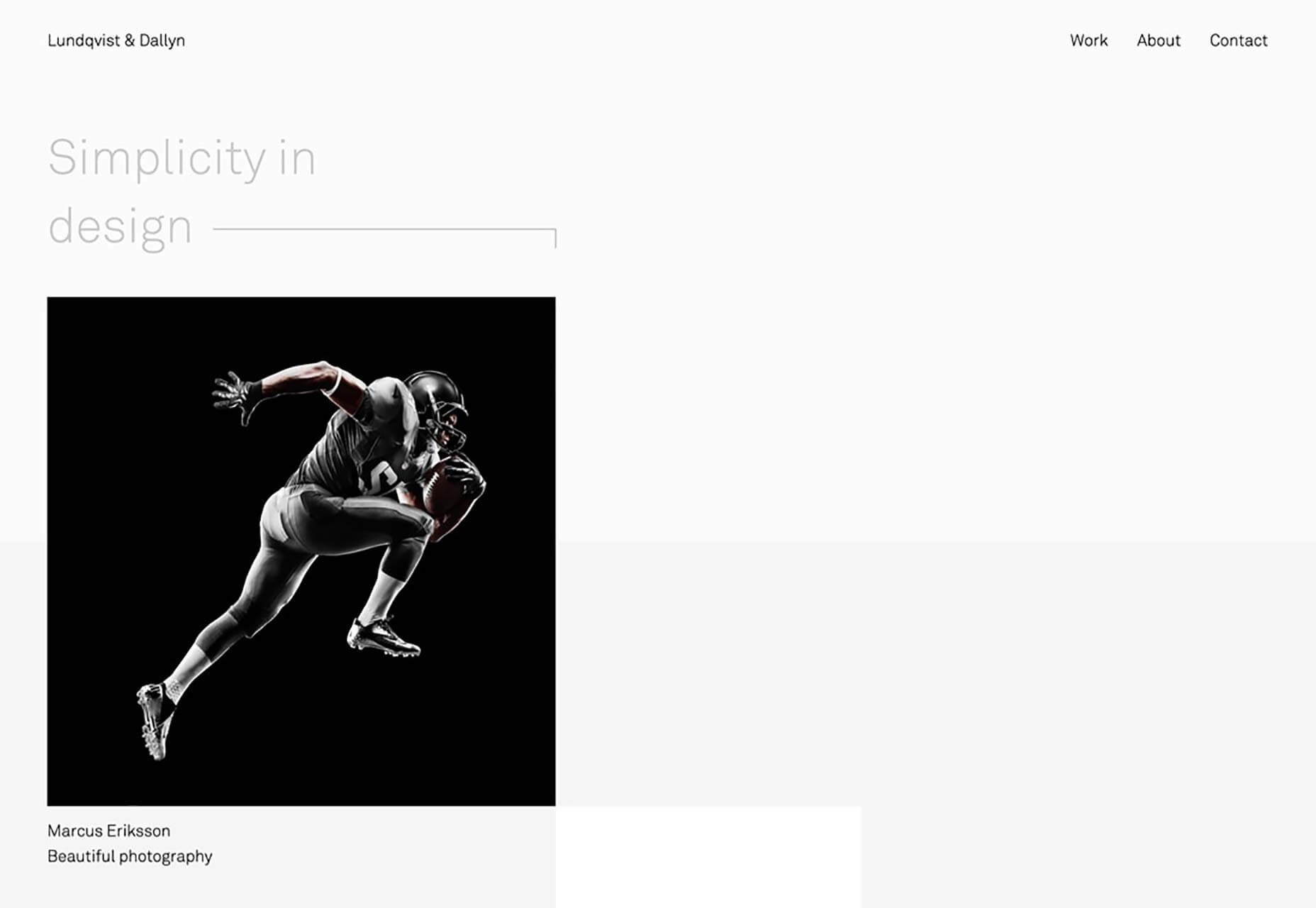
Lundqvist & Dallyn задает вопрос, чтобы вызвать интерес пользователей. Изображение на главном экране и на протяжении всей прокрутки включает анимацию, которая стимулирует клики.
Джиллиан Хоббс использует пространство, чтобы помочь пользователям сосредоточиться на словах – в данном случае названиях проектов — для взаимодействия. Это рискованная концепция для дизайнерского портфолио, но она действительно способствует переход уна страницы с тем же визуальным рисунком, но с изображениями и цветом.

Резкие края и линии
Хотя брутализм никогда полностью не воспринимался как широко распространенная тенденция дизайна, он оказывает влияние на дизайнеров. Резкие края и линии — это один из способов, которым мы видим его проявление.
Еще совсем недавно проекты имели более мягкое ощущение с градиентной окраской, реальными изображениями или иллюстрациями и более мягкими формами. Проекты, представленные ниже, имеют более жесткие края, толстые линии и квадратные формы. Эти формы могут сочетаться с различными элементами, чтобы создать определенное ощущение. Результатом является тенденция дизайна, которая немного сложнее, сильнее и жестче. Она почти требует, чтобы вы посмотрели на нее.
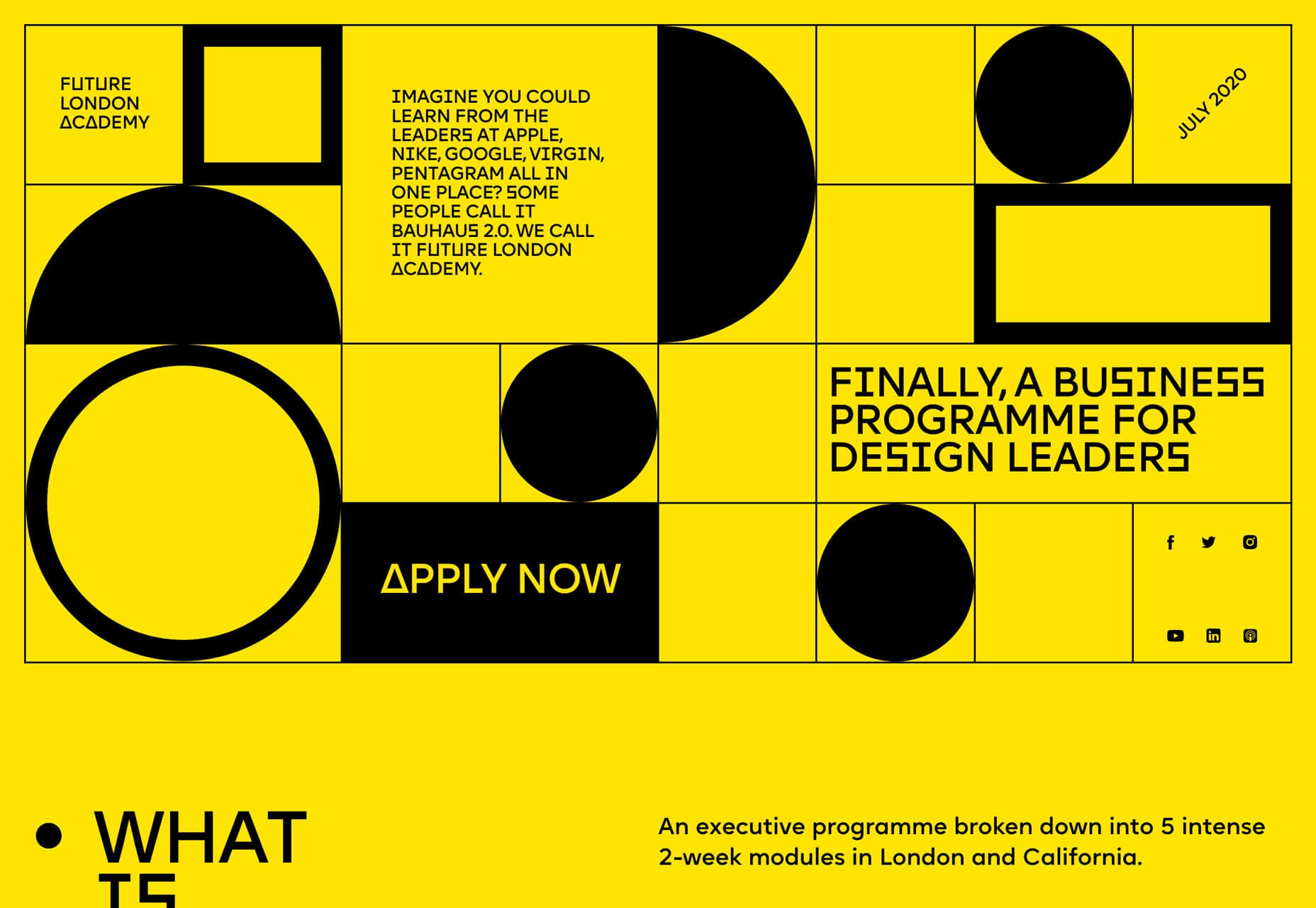
Future London Academy использует смелые желтые и черные цвета, чтобы создать самую брутальную атмосферу коллекции. Даже у типографики есть преимущество.

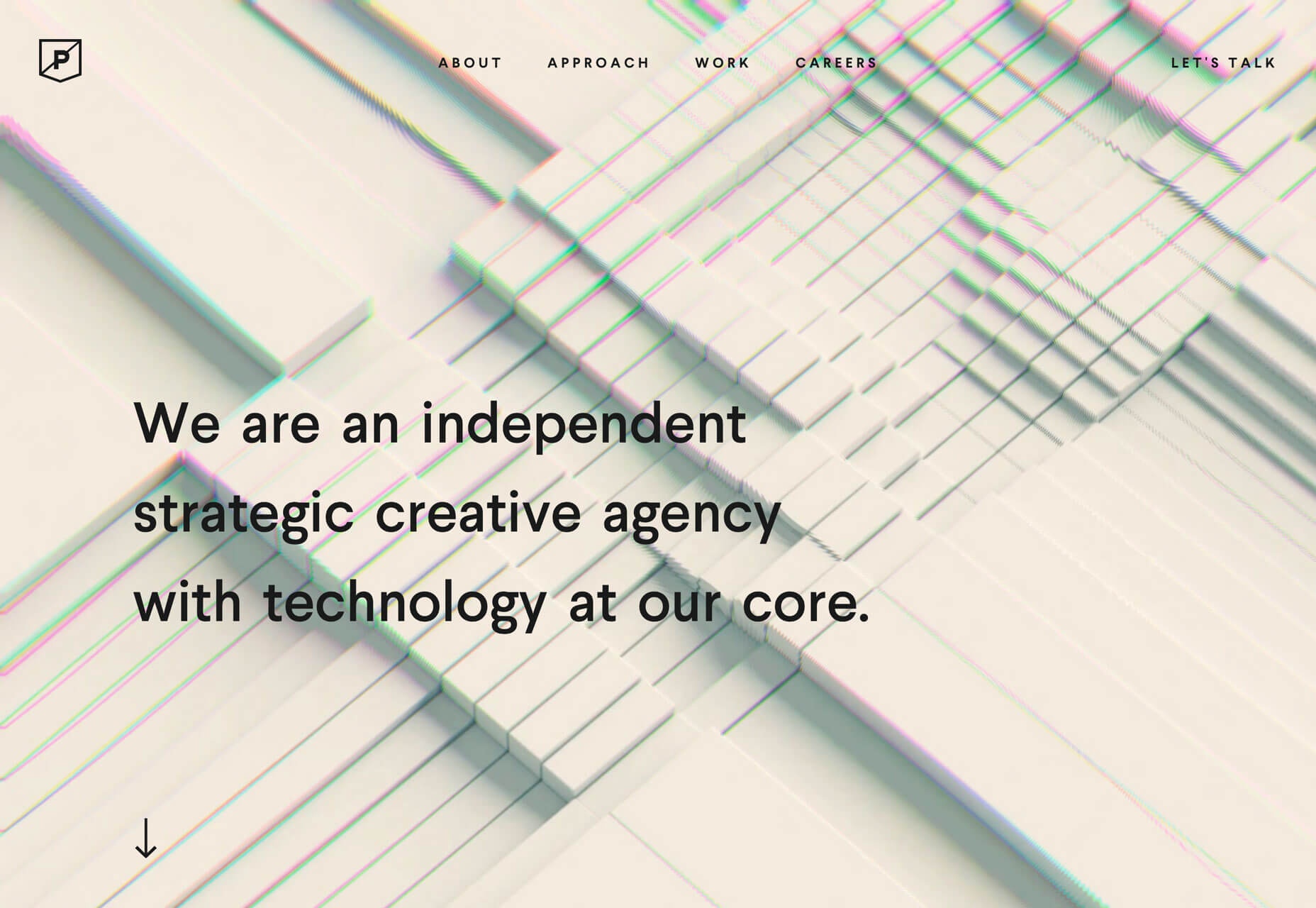
Purple Rock Scissors использует анимированное подергивание жестких линий на своей домашней странице, что создает ощущение неловкости для пользователей. Почему все так дергается и движется? Это почти заставляет вас прокручивать. Все видеоклипы на сайте используют один и тот же эффект, который очень похож на то, что мы видим в социальной сети TikTok.
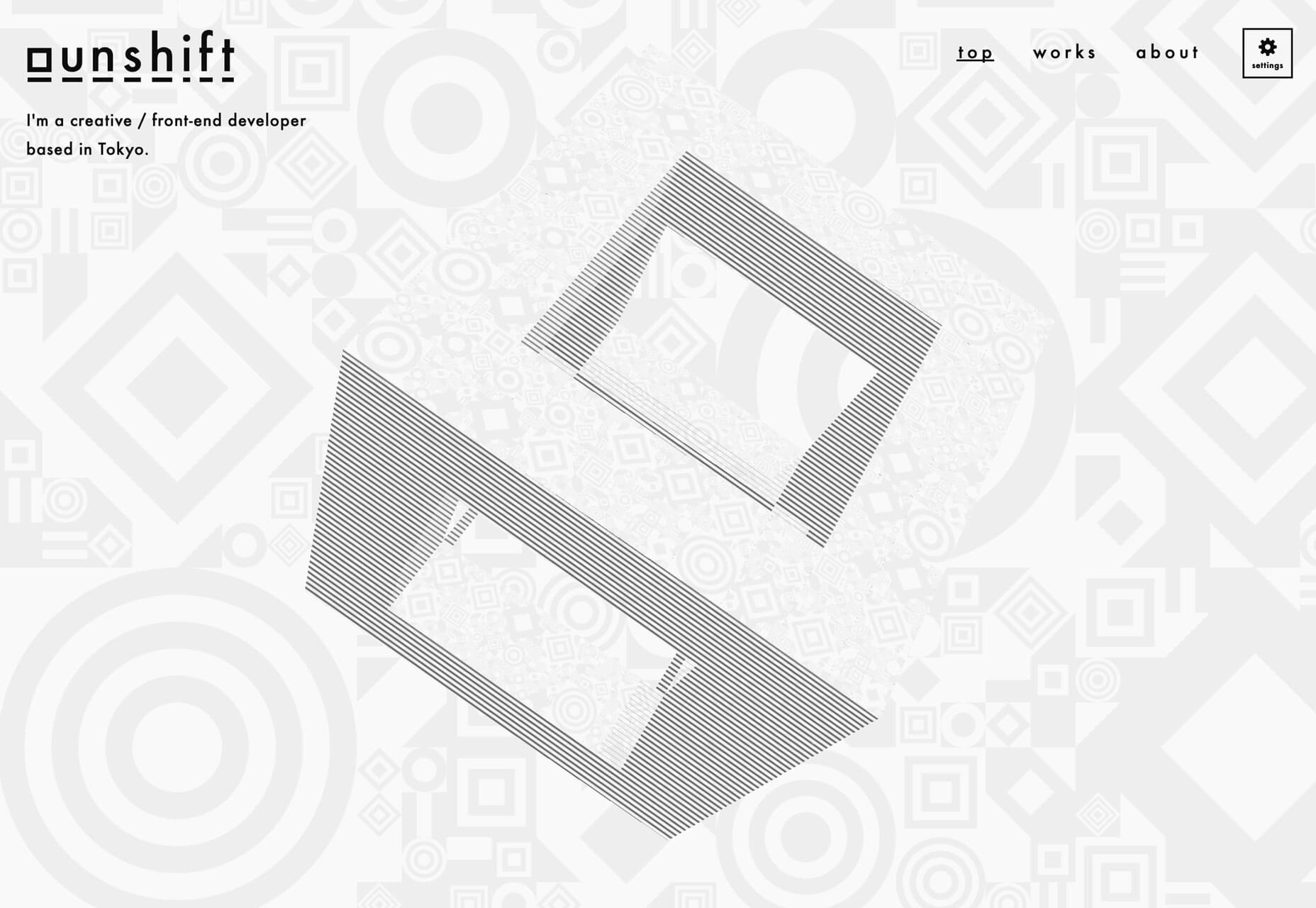
Портфолио Unshift фокусируется на фигурах и анимации почти без цвета, чтобы привлечь пользователей. Движущийся куб интригует и его достаточно, чтобы вызвать интерес.
Заголовки по центру экрана
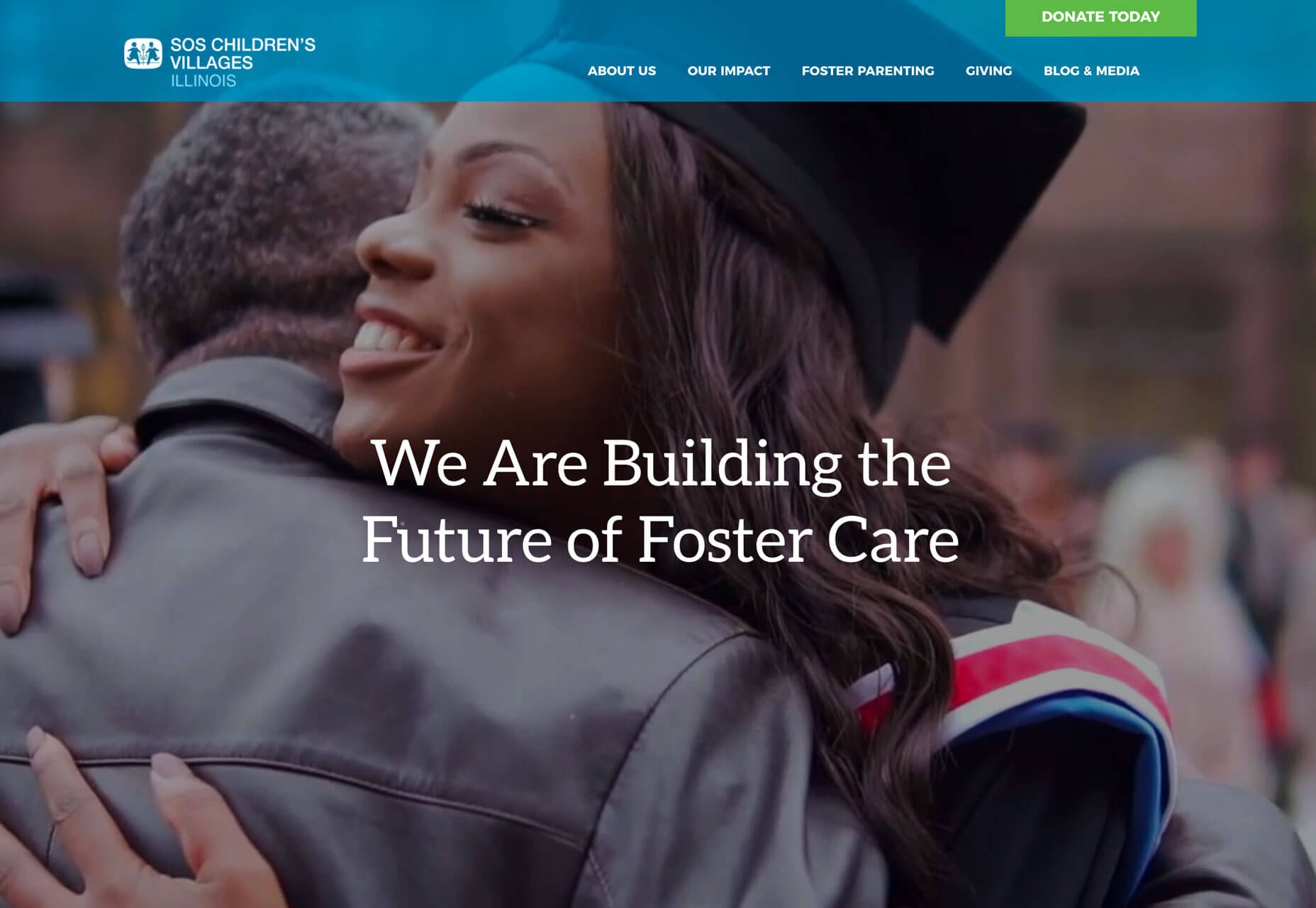
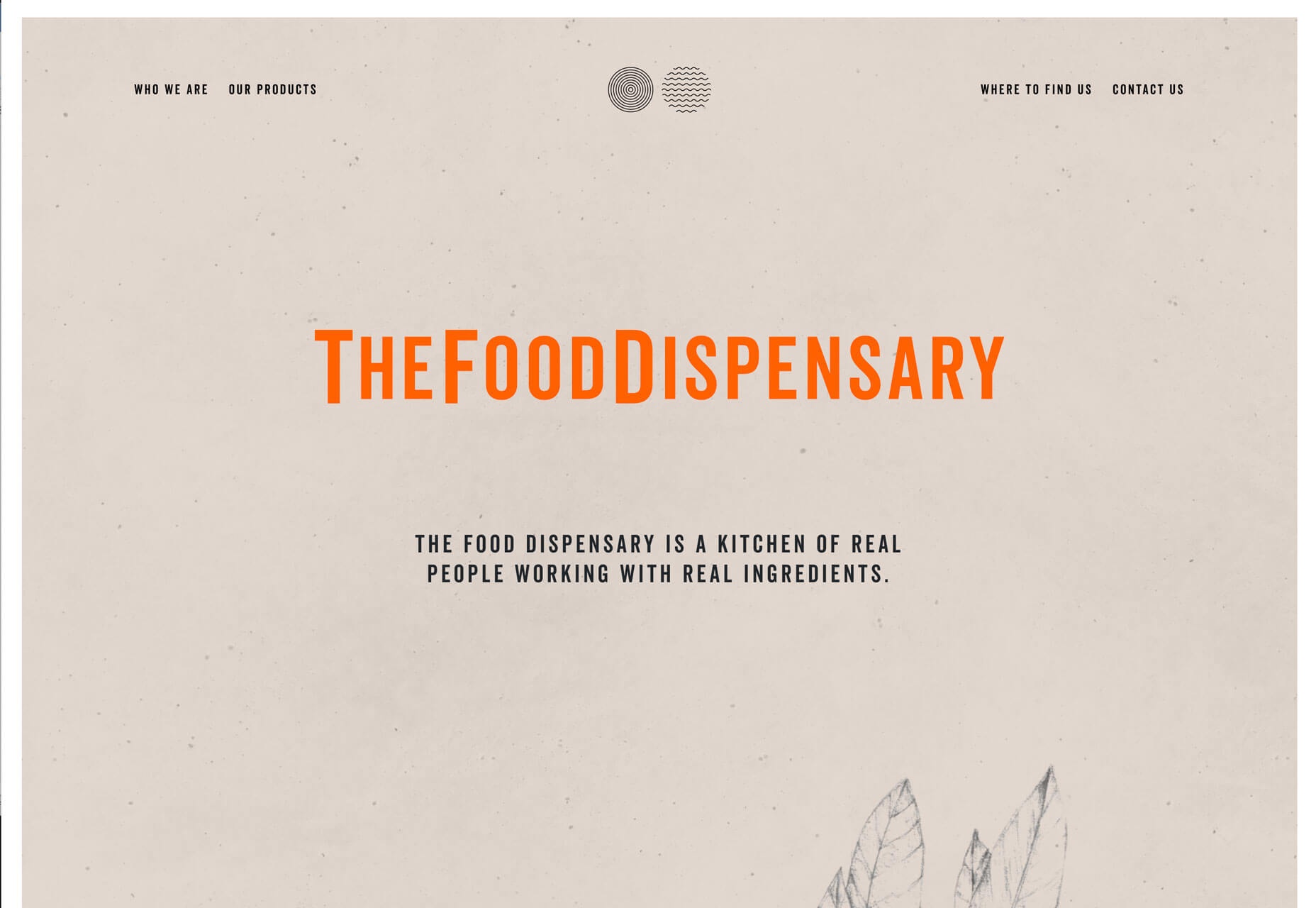
Заголовки «герои» вовсе не новая тенденция. Но заметили ли вы сдвиг в размещении большого текста на домашних страницах?
Он вертикально и горизонтально центрирован.
Такое размещение имеет смысл, когда вы думаете об этом. Взгляд будет перемещаться прямо на середину экрана, а затем распространяться на другие элементы. Но любите ли вы супер симметричное чувство?
Другое преимущество этого метода дизайна – он идеален для мобильных версий веб-сайтов. Он просто отлично вписывается в мобильный экран в качестве рабочего стола. И наоборот, если текст располагается сильно влево или вправо, его часто приходится перемещать при переходе от горизонтальной к вертикальной ориентации экрана.
Это одна из тех четких тенденций, на которые сильно влияют технологии и то, как мы используем и взаимодействуем с устройствами в Интернете.
Единственная вещь, о которой следует помнить с такой тенденцией, это то, что, хотя идеальная симметрия является гармоничной и визуально привлекательной, она может не работать со всеми фонами или изображениями. Он также может показаться несколько скучной, если все начнут ее использовать.
Наконец, подумайте о длине слов и сообщений. При слишком большом количестве символов этот стиль может показаться тяжелым и подавляющим, поэтому он лучше всего работает с короткими блоками текста, такими как каждый из приведенных ниже примеров.


Заключение
Что касается наиболее важных дизайнерских идей, что лучше работает для вас? Предпочитаете ли вы цвет, пространство или типографику? Хотя вы можете увидеть некоторые влияния этих тенденций друг на друга, их заставляет работать то, что внимание сосредоточено на одном сильном элементе дизайна.
Независимо от того, нравятся ли вам эти идеи или нет, каждый из проектов выше обладает дизайнерским стилем, который поощряет пользователей взглянуть еще раз и рассмотреть возможность взаимодействия с дизайном.
Всем успешной работы и творчества!

0 комментариев