Тенденции веб-дизайна продолжают развиваться в ногу со временем, и растут как на дрожжах с 2015 года. Тем не менее, есть некоторые вещи, которые были так эпичны в 2015 году, что они по-прежнему продолжают сохранять свои позиции в качестве трендов и сегодня. Вот некоторые тенденции веб-дизайна, которые выдержали испытание временем.
1. Блестящая анимация
Веб-сайты, которые находятся в движении, с большей вероятностью сохраняют ваше внимание, нежели сайты, являющиеся статическими. Именно по этой причине анимация продолжает оставаться растущим трендом. Кроме того, она также способствует интерактивности, что в свою очередь тоже сохраняет внимание посетителей в течение долгого времени. Пока экран загружается, анимация помогает посетителям не терять терпения и не покидать страницу.
2. Сайты с длинной прокруткой
Сегодня большинство веб-сайтов — это одностраничники, где пользователю не нужно скакать по десяткам страниц, и он может получить всю информацию только на одной. Эта возможность также помогает при просмотре сайтов на мобильных устройствах, чтобы можно было получить доступ ко всей информации, которая нужна пользователю, с помощью одной прокрутки. Кроме того, когда добавляется еще и анимация, весь опыт становится более визуально увлекательным.
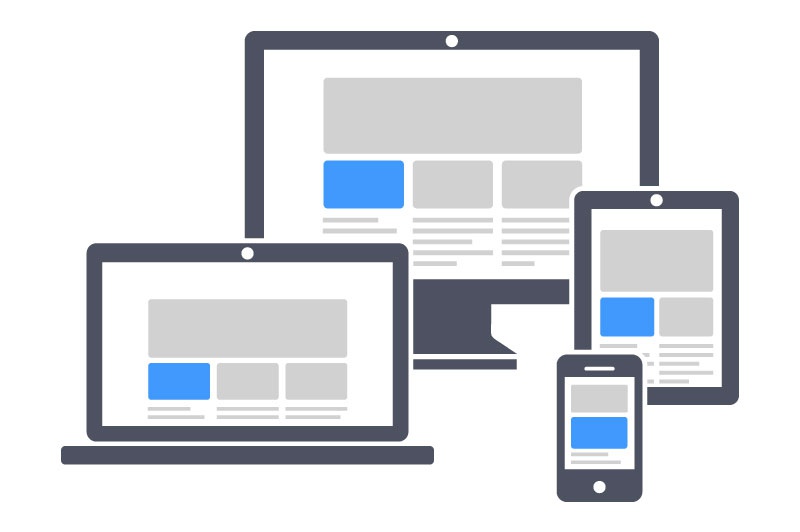
3. Отзывчивый дизайн
В 2015 году дизайн стал более отзывчивым, чтобы быть доступным на различных устройствах. Теперь, всякий раз, когда какой-либо дизайнер создает веб-сайт, он делает его отзывчивым, поскольку все больше людей выходят в Интернет с мобильных телефонов и планшетов. Отзывчивый дизайн позволяет видеть одни и те же веб-страницы на различных размерах экранов. Дизайн более не создается только для экрана одного размера.
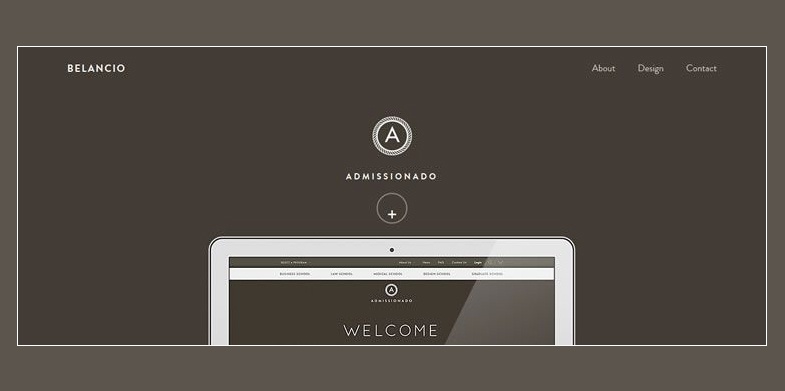
4. Минималистский сайт
В 2015 году, было необходимо сделать вещи простыми, создавая веб-сайты, которые являются минимальными по своей природе. Это означает, что единственные вещи, которые вы видите на сайте, являются наиболее существенными, что также делает сайт более элегантным. Эти веб-сайты также можно загрузить гораздо быстрее, что является особенностью, которая ценится при просмотре веб-сайтов на мобильных устройствах. Ну а чтобы упаковать более подробную информацию, вы можете использовать слайд-ауты, а также выпадающие меню.
5. Задний фон в высоком разрешении
Фоны были относительно простыми, а затем в 2015 году они изменились на фотографии с высоким разрешением. Это означает, что изображения, используемые на заднем фоне, стали намного ярче и четче. В долгосрочной перспективе проще использовать веб-сайт, когда он приятен глазам. Кроме того, когда в фоновом режиме есть какое-либо движение или анимация, гораздо легче наслаждаться таким сайтом.
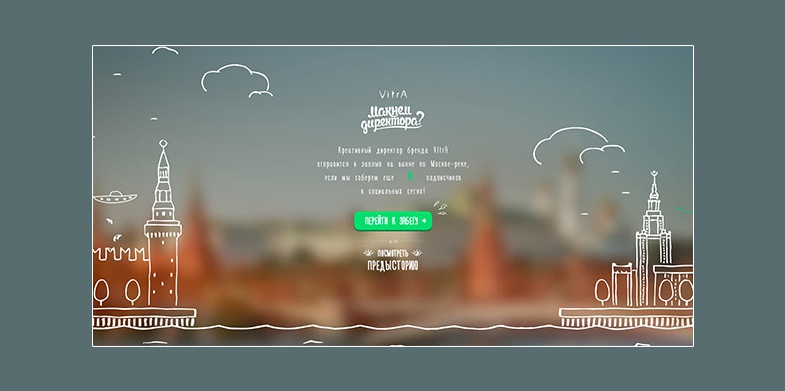
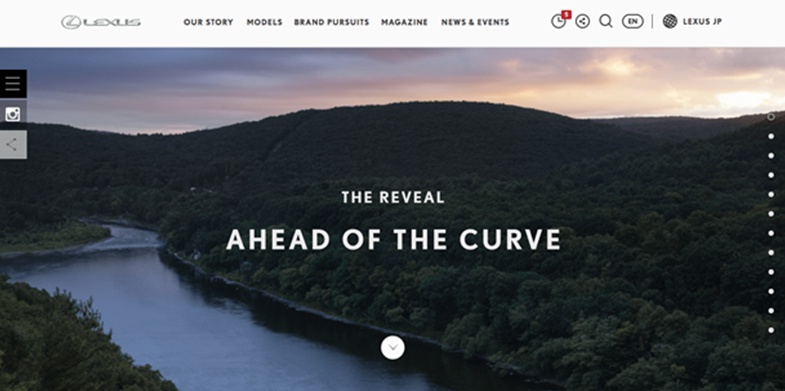
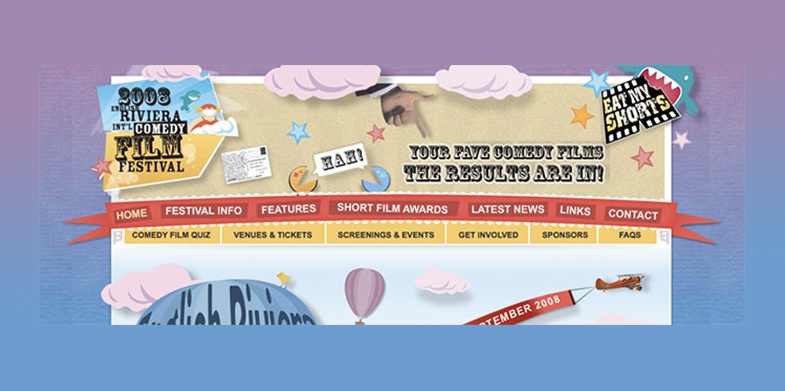
6. Изображения высокого качества
Hero image начали управлять сетью в 2015 году, и теперь они стали одним из главных трендов для веб-сайтов в 2017 году. Это сильные образы, которые будут закрывать весь фон. Также это делает целевые страницы, а также страницы, на которых пользователям нужно войти в систему, гораздо привлекательнее. Кроме того, дизайнеры предпочитают такие типы страниц, поскольку можно быстро и бесплатно найти изображения, которые будут соответствовать стандарту. Hero image предлагают клиентам быстрый обзор того, что веб-сайт может предложить.
7. Всплеск цвета
В 2015 мы увидели взрыв ярких цветов, используемых на веб-сайтах, в соответствии с экранами, предлагающими более высокое разрешение. Это тенденция, которая продолжает свой рост в 2017 году, когда дело доходит до веб-дизайна. Дизайнеры взаимодействуют с цветом, используя его, чтобы вызвать широкий спектр эмоций, и также гарантировать, что они получат правильную реакцию от своих посетителей. Цвет используется, чтобы подчеркнуть дизайн и придать невероятно современный вид любому сайту.
8. Сильная типографика
До 2015 года одна серьезная проблема, которую испытывали дизайнеры, была рендеринг шрифтов, и она была решена как тенденция в этом году. Шрифты стали доступны бесплатно, открыв их для веб-дизайна, чтобы дизайнеры имели более широкий диапазон, из которого они могли бы выбирать. Теперь, как никогда раньше, онлайн-тренд сводится к типографике, которая является динамичной, и многие веб-сайты используют более одного шрифта, чтобы передать свое сообщение. В сочетании с цветом это помогает создавать сильные и потрясающие веб-сайты.
9. Макеты для мобильных
Это тенденция, которая была создана для удовлетворения потребностей пользователей на мобильных телефонах. Наиболее распространенный формат, который используется, известен как макет карты, и он дает возможность передавать большой объем данных и контента очень организованным способом. Это то, что делает просмотр, особенно на мобильном устройстве, намного проще.
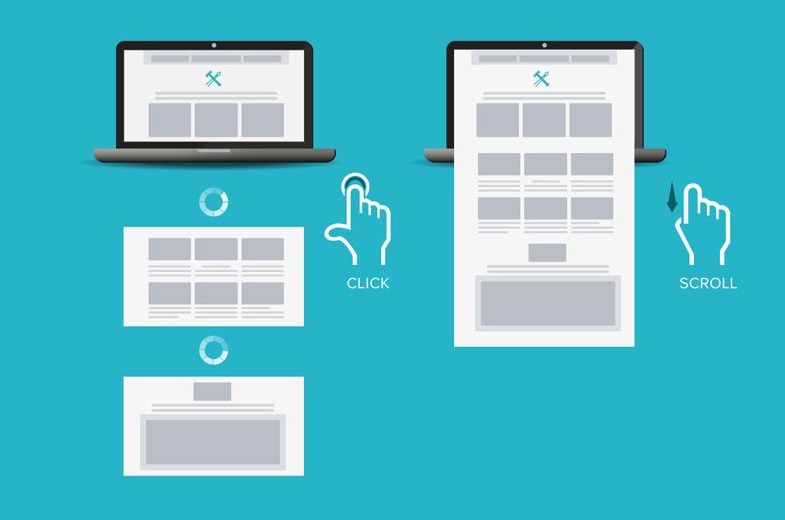
10. Сила прокрутки
В течение долгого времени людям приходилось постоянно кликать, когда они просматривали информацию в Интернете. Затем в 2015 году стало удобнее прокручивать, чтобы получить продолжение информации. Вместо простого использования для перехода с одной страницы на другую, клик стал способом принятия решения. Прокрутка позволяет людям читать то, что доступно на веб-сайте, и взаимодействовать с различными материалами. В некотором смысле, это приводит к беспрепятственному просмотру. При создании веб-сайта сегодня важно, чтобы дизайнер учитывал прокрутку, чтобы гарантировать, что веб-сайт сможет удовлетворить потребности всех посетителей.
Дизайнерам постоянно приходится иметь дело с задачами, где им нужно придумывать новые идеи, которые могут стать революционными, так, чтобы они могли опережать тенденции, господствующие в Интернете. Эти 10 тенденций веб-дизайна с 2015 года, которые все еще остаются горячими, являются твердым свидетельством того, что когда что-то делается правильно, нет необходимости улучшать это. По большей части эти тенденции принципиально одинаковы, возможно, с некоторыми изменениями, которые вписываются в современные технологии. Тем не менее, это доказательство того, что дизайнеры должны потратить некоторое время, глядя на прошлое, для вдохновения.

0 комментариев