Я не буду долго рассказывать о том, какую роль отыгрывает футер в современных сайтах. Это та часть страницы, на которой вы можете разместить ссылки на основные разделы сайта, свои контакты, короткий текст о компании и многое другое.
Сегодня мы научимся делать выдвижной футер с помощью CSS. Он будет красиво смотреться на любом лендинге, и работает практически на всех современных браузерах.
Приступим – открывайте свой любимый редактор.
Как выглядит конечный результат
Идея
Эффект выглядит так, словно страница поднимается, подобно слайду, и открывает скрывшийся под ней футер. Чтобы достичь этого, нужно:
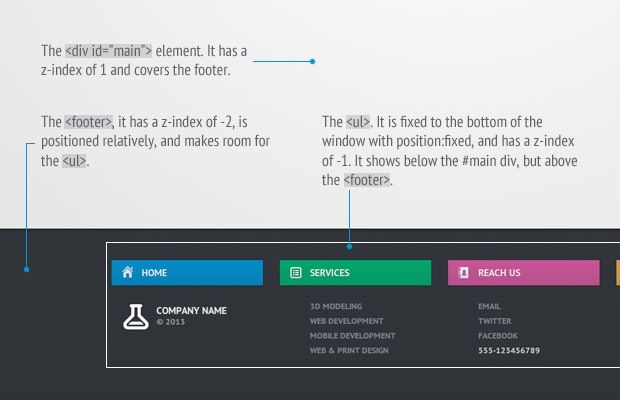
- Все содержание страницы, кроме футера, должно находиться в одном контейнере (<div id=«main»> в нашем случае). Этому элементу будет присвоено значение z-index:1.
- Футеру нужно присвоить негативное значение z-index:-2. Это обеспечит цвет фона, и освободит место для фиксированной части колонтитула (ссылки и красочные заголовки);
- Еще нужно создать меню в подвале, задать ему фиксированное позиционирование по отношению к нижней части окна (position:fixed). Оно должно иметь Z-индекс ниже элемента #main, но выше, чем футер (в нашем случае — z-index:-1).
Чтобы лучше понять, посмотрите на иллюстрацию:

Теперь давайте перейдем от теории к практике, и посмотрим код.
Шаг 1. HTML
Ниже вы можете увидеть разметку страницы. Это HTML5 документ, в <HEAD> которого включен шрифт из Google Web Fonts, и HTML5-шим для старых браузеров IE.
<!DOCTYPE html>
<html>
<head>
<meta charset=«utf-8»/>
<title>Tutorial: A CSS3 slide-out footer</title>
<link href=«fonts.googleapis.com/css?family=PT+Sans+Narrow:700» rel=«stylesheet» />
<!-- The main CSS file -->
<link href=«assets/css/style.css» rel=«stylesheet» />
<!--[if lt IE 9]>
<script src=«html5shiv.googlecode.com/svn/trunk/html5.js»></script>
<![endif]-->
</head>
<body>
<div id=«main»>
<h1>A CSS3 slide-out footer.</h1>
</div>
<!-- The footer will go here -->
</body>
</html>
Элемент #main обтекает содержимое страницы. Как вы увидите дальше, мы назначим положительное значение Z-индекс к нему, так что он окажется выше. А вот разметка самого подвала:
<footer>
<ul>
<li>
<p class=«home»>Home</p>
<a class=«logo» href="#">Company Name <i>© 2013</i></a>
</li>
<li>
<p class=«services»>Services</p>
<ul>
<li><a href="#">3D modeling</a></li>
<li><a href="#">Web development</a></li>
<li><a href="#">Mobile development</a></li>
<li><a href="#">Web & Print Design</a></li>
</ul>
</li>
<li>
<p class=«reachus»>Reach us</p>
<ul>
<li><a href="#">Email</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Facebook</a></li>
<li>555-123456789</li>
</ul>
</li>
<li>
<p class=«clients»>Clients</p>
<ul>
<li><a href="#">Login Area</a></li>
<li><a href="#">Support Center</a></li>
<li><a href="#">FAQ</a></li>
</ul>
</li>
</ul>
</footer>
Внутри тега <footer> у нас есть неупорядоченный список, который содержит четыре группы ссылок (определяются с помощью элементов <li>). Каждая группа имеет пункт, который превращается в красочный заголовок для группы, и другой <UL>, который содержит ссылки. Наиболее удаленный от центра <UL> будет установлен в position:fixed, что сделает его статическим по отношению к нижней части окна браузера.

Шаг 2. CSS
Вот здесь начинаются чудеса. Первое, что мы должны сделать, это задать z-index и положение элементу body.
body{
font:15px/1.3 'PT Sans', sans-serif;
color: #5e5b64;
/* Create a page-wide stacking context
(so that negative margins work as you expect) */
position:relative;
z-index:0;
}
Теперь все остальные элементы на странице со значением Z-индекса будут укладываться в соответствии с body. Далее мы должны задать Z-индекс к элементу #main, так, чтобы он закрывал футер (в противном случае подвал всегда будет виден, прикрепленный к нижней части окна).
#main{
position:relative;
z-index:1;
background-color: #fff;
background-image:-webkit-radial-gradient(center, circle farthest-corner, #fff, #e2e2e2);
background-image:-moz-radial-gradient(center, circle farthest-corner, #fff, #e2e2e2);
background-image:radial-gradient(center, circle farthest-corner, #fff, #e2e2e2);
padding: 120px 0 600px;
box-shadow: 0 3px 3px rgba(0,0,0,0.2);
}
Значения z-index:1 достаточно, чтобы элемент размещался выше всех остальных элементов на странице, которые не имеют явных установленных Z-индексов. В большинстве браузеров этого достаточно, чтобы достичь нужного поведения, но, к сожалению, мобильный Safari требует установить отрицательные Z-индексы на футере.
Другое дело, что мы должны сделать, это установить фон на #main элемент, в противном случае мы бы увидели футер через него.
А вот футер:
footer{
height: 245px;
color:#ccc;
font-size:12px;
position:relative;
z-index:-2;
background-color:#31353a;
background-image:-webkit-linear-gradient(top, #31353a, #2f3337);
background-image:-moz-linear-gradient(top, #31353a, #2f3337);
background-image:linear-gradient(top, #31353a, #2f3337);
}
Мы поставили ему значение Z-индекс: -2. И это прячет его за элемент #main. Обратите внимание, что мы должны задать этому элементу высоту, так как элемент UL, который находится внутри него, имеет зафиксированную позицию (position:fixed).
Теперь займемся элементом UL. Установим его ширину, установим по центру и прикрепим к нижнему краю окна браузера:
footer > ul{
width:960px;
position:fixed;
left:50%;
bottom:0;
margin-left:-480px;
padding-bottom: 60px;
z-index:-1;
}
Этому элементу мы установили Z-индекс: -1. Это позволит показать его ниже элемента #main, но выше футера — именно то, чего нужно добиться.
На этом заканчивается трюк с Z-индексами, но есть еще несколько стилей, которые стоит упомянуть.
/* The four columns of links */
footer > ul > li{
width:25%;
float:left;
}
footer ul{
list-style: none;
}
/* The links */
footer > ul > li ul li{
margin-left:43px;
text-transform: uppercase;
font-weight:bold;
line-height:1.8;
}
footer > ul > li ul li a{
text-decoration: none !important;
color:#7d8691 !important;
}
footer > ul > li ul li a:hover{
color:#ddd !important;
}
Чтобы не запутаться, так как у нас есть вложенные списки, используйте селекторы >.
Дальше следует заняться логотипом.
/* The company logo */
footer a.logo{
color: #e4e4e4 !important;
text-decoration: none !important;
font-size: 14px;
font-weight: bold;
position: relative;
text-transform: uppercase;
margin-left: 16px;
display: inline-block;
margin-top: 7px;
}
footer a.logo i{
font-style: normal;
position: absolute;
width: 60px;
display: block;
left: 48px;
top: 18px;
font-size: 12px;
color: #999;
}
footer a.logo:before{
content: '';
display: inline-block;
background: url('../img/sprite.png') no-repeat -19px -70px;
width: 48px;
height: 37px;
vertical-align: text-top;
}
Теперь можно стилизировать те элементы, которые будут ярко окрашенными заголовками каждого из четырех разделов.
footer p{
width: 90%;
margin-right: 10%;
padding: 9px 0;
line-height: 18px;
background-color: #058cc7;
font-weight: bold;
font-size: 14px;
color:#fff;
text-transform: uppercase;
text-shadow: 0 1px rgba(0,0,0,0.1);
box-shadow: 0 0 3px rgba(0,0,0,0.3);
margin-bottom: 20px;
opacity:0.9;
cursor:default;
-webkit-transition: opacity 0.4s;
-moz-transition: opacity 0.4s;
transition: opacity 0.4s;
}
footer > ul > li:hover p{
opacity:1;
}
footer p:before{
content: '';
display: inline-block;
background: url('../img/sprite.png') no-repeat;
width: 16px;
height: 18px;
margin: 0 12px 0 15px;
vertical-align: text-bottom;
}
Еще один трюк – устанавливаем непрозрачность элементов, чтобы сделать плавный анимированный переход. При наведении курсора, непрозрачность меняется с 0,9 до 1, затем запускается анимация.
И, наконец, различные цветовые темы, созданные с помощью нескольких CSS-градиентов:
footer p.home{
background-color: #0096d6;
background-image:-webkit-linear-gradient(top, #0096d6, #008ac6);
background-image:-moz-linear-gradient(top, #0096d6, #008ac6);
background-image:linear-gradient(top, #0096d6, #008ac6);
}
footer p.home:before{
background-position: 0 -110px;
}
footer p.services{
background-color: #00b274;
background-image:-webkit-linear-gradient(top, #00b274, #00a46b);
background-image:-moz-linear-gradient(top, #00b274, #00a46b);
background-image:linear-gradient(top, #00b274, #00a46b);
}
footer p.services:before{
background-position: 0 -129px;
}
footer p.reachus{
background-color: #d75ba2;
background-image:-webkit-linear-gradient(top, #d75ba2, #c75496);
background-image:-moz-linear-gradient(top, #d75ba2, #c75496);
background-image:linear-gradient(top, #d75ba2, #c75496);
}
footer p.reachus:before{
background-position: 0 -89px;
}
footer p.clients{
background-color: #e9ac40;
background-image:-webkit-linear-gradient(top, #e9ac40, #d89f3b);
background-image:-moz-linear-gradient(top, #e9ac40, #d89f3b);
background-image:linear-gradient(top, #e9ac40, #d89f3b);
}
footer p.clients:before{
background-position: 0 -69px;
}
Это сделает заголовки красочными без каких-либо изображений.
Готово!
Этот простой трюк работает даже на мобильных устройствах, а выглядит необычно и интересно.
Какие еще уроки вы хотели бы изучить? Напишите мне на почту: olga@freelance.today. Рада буду найти для вас что-то интересное и полезное!

0 комментариев