Выпадающее меню – это удобно, но сегодня оно уже не актуально. Мы писали о некоторых альтернативах такому виду навигации, а сегодня научимся делать еще кое-что стильное и интересное: меню с причудливыми эффектами при наведении.
Выполнено оно будет в плоском стиле. Это тренд, который держится на пике уже несколько лет. Возьмем чистые яркие цвета и простые иконки.
Будем использовать различные приемы CSS, так что разобраться в создании меню сможет даже начинающий дизайнер.
Требуется среднее знание HTML и CSS.
Концепция меню
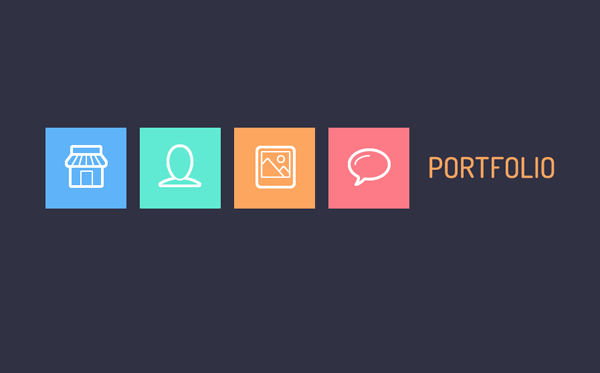
Вот так будет выглядеть наше меню:

В нем использованы иконки из набора Linecons и шрифт Google Webfonts – Dosis. Плоскому стилю соответствуют чистые цвета и простые квадратные кнопки.
Принцип работы меню прост – когда вы наводите мышку на кнопку, сбоку справа появляется надпись того же цвета, которого сама кнопка (родительский блок).
Как выглядит конечный результат
Шаг 1. HTML
Прежде чем начать работу с любым стилем, необходимо построить конструкцию в HTML. Элементы HTML5, такие как <nav> (задает навигацию по сайту; в него помещают приоритетные ссылки), поддерживаются в даже через IE, с помощью плагинов, таких как html5shiv.
<!DOCTYPE html>
<html>
<head>
<meta charset=«utf-8» />
<title>Flat Nav</title>
<link href=«style.css» rel=«stylesheet» />
<link href='http://fonts.googleapis.com/css?family=Dosis' rel='stylesheet' type='text/css'>
</head>
<body>
<div id=«demo»>
<nav>
<ul>
<li>
<a href="#">
<span>Home</span>
</a>
</li>
<li>
<a href="#">
<span>About</span>
</a>
</li>
<li>
<a href="#">
<span>Portfolio</span>
</a>
</li>
<li>
<a href="#">
<span>Contact</span>
</a>
</li>
</ul>
</nav>
</div>
</body>
</html>
Как видите, файл имеет обычную структуру HTML-документа. Шрифт DOSIS настроен с помощью Google Web Fonts, прилагается его таблица стилей. Фактическая структура меню навигации заключена в навигационный тег <nav>, внутри которого — типичный неупорядоченный список. Каждый элемент списка содержит ссылку. Чтобы установить свой стиль для каждой ссылки, мы заключили ее название в тег <span>.
Шаг 2. CSS
Прописываем стили для списка внутри элемента навигации <nav>.
nav ul {
list-style: none; overflow: hidden; position: relative;
}
nav ul li {
float: left; margin: 0 20px 0 0;
}
Стиль меню начинается с изменения внешнего вида маркированного списка путем удаления точек (list-style: none) и установки каждого <li> бок о бок.
Получается вот такая картина:

nav ul li a {
display: block; width: 120px; height: 120px;
background-image: url(icons.png); background-repeat: no-repeat;
}
nav ul li:nth-child(1) a {
background-color: #5bb2fc;
background-position: 28px 28px;
}
nav ul li:nth-child(2) a {
background-color: #58ebd3;
background-position: 28px -96px;
}
nav ul li:nth-child(3) a {
background-color: #ffa659;
background-position: 28px -222px;
}
nav ul li:nth-child(4) a {
background-color: #ff7a85;
background-position: 28px -342px;
}
Теперь каждый анкор внутри списка стилизуем под квадрат со стороной 120 пикс… Преобразуем его из строчного в блочный элемент с помощью свойства display со значением block. Все иконки были экспортированы из Photoshop в одном спрайте, поэтому файл icons.png добавляется в качестве фонового изображения для всех анкоров, с использованием универсального селектора – nav ul li a.
Любой уникальный стиль для каждого отдельного анкора затем добавляется с помощью селектора nth-child, с указанием номера, для каждого отдельного <li>, основываясь на их порядке. Так нам не нужно добавлять отдельные классы в HTML-документ, и тем самым загромождать его.
Затем задаем цвет фона для каждого блока, и указываем координаты нужной иконки на спрайте (background-position).
Результат:

Как видим, уже вырисовались наши кнопки. Теперь нужно доработать ссылки.
nav ul li a span {
font: 50px «Dosis», sans-serif; text-transform: uppercase;
position: absolute; left: 580px; top: 29px;
display: none;
}
Прописываем стили для селектора nav ul li a span, то есть содержимого внутри каждого тега <span>. Задаем стиль шрифта Dosis, устанавливаем размер – 50 пикселей. Свойство text-transform поможет перевести шрифт в верхний регистр (словно написано капсом).
По умолчанию каждая метка выравнивается в левом верхнем углу каждого блока навигации, но нам нужно, чтобы они все были справа от меню. Для этого мы просто добавляем position: absolute. Помним, что для nav ul ранее мы установили position: relative, поэтому отсчет будет вестись от края родительского элемента, а не от края окна браузера.
Получилось вот что:

Потому еще нужно поработать со стилями.
nav ul li a:hover span {
display: block;
}
nav ul li:nth-child(1) a span {
color: #5bb2fc;
}
nav ul li:nth-child(2) a span {
color: #58ebd3;
}
nav ul li:nth-child(3) a span {
color: #ffa659;
}
nav ul li:nth-child(4) a span {
color: #ff7a85;
}
Все ссылки показываются открытыми одновременно. Мы прописывали ранее для nav ul li a spanсвойство display: none. Чтобы при наведении мышки показывалась определенная надпись, пишем противоположное значение для nav ul li a:hover span — display: block. Теперь остается только прописать цвет для каждой ссылки, такой же, как у кнопок.
Весь CSS
Вот весь CSS-файл, чтобы вы могли его скопировать себе.
nav ul {
list-style: none; overflow: hidden; position: relative;
}
nav ul li {
float: left; margin: 0 20px 0 0;
}
nav ul li a {
display: block; width: 120px; height: 120px;
background-image: url(icons.png); background-repeat: no-repeat;
}
nav ul li:nth-child(1) a {
background-color: #5bb2fc;
background-position: 28px 28px;
}
nav ul li:nth-child(2) a {
background-color: #58ebd3;
background-position: 28px -96px;
}
nav ul li:nth-child(3) a {
background-color: #ffa659;
background-position: 28px -222px;
}
nav ul li:nth-child(4) a {
background-color: #ff7a85;
background-position: 28px -342px;
}
nav ul li a span {
font: 50px «Dosis», sans-serif; text-transform: uppercase;
position: absolute; left: 580px; top: 29px;
display: none;
}
nav ul li a:hover span {
display: block;
}
nav ul li:nth-child(1) a span {
color: #5bb2fc;
}
nav ul li:nth-child(2) a span {
color: #58ebd3;
}
nav ul li:nth-child(3) a span {
color: #ffa659;
}
nav ul li:nth-child(4) a span {
color: #ff7a85;
}
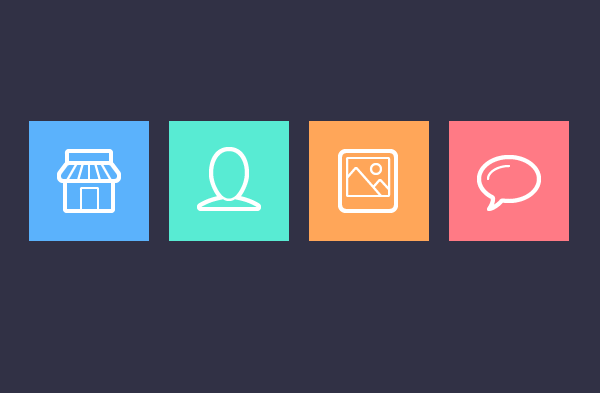
Вот финальный вид меню:

Вот и все. Теперь вы можете использовать такое стильное меню на своем сайте-портфолио.

0 комментариев