
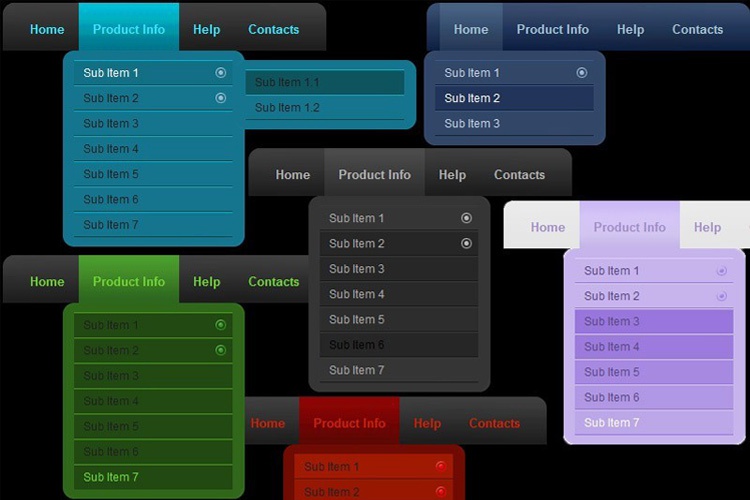
Выпадающие меню. Еще совсем недавно они встречались повсеместно. Но жизнь не стоит на месте и, похоже, что эпоха выпадающих меню подходит к концу. Навигация в виде раскрывающихся списков уже не отвечает современным реалиям – пользователям нужно нечто другое.
Людям нужны другие меню и новые возможности навигации, которые будут проще и понятнее. Желательно также, чтобы меню не содержало большого количество опций – сегодня никто не хочет несколько секунд размышлять, где именно находится нужная информация. Навигационное меню должно быть аппаратно-агностическим и работать одинаково на разных типах устройств, создавая единый пользовательский опыт. Что же можно предпринять, если становится ясно, что раскрывающееся меню, при всех его достоинствах, является не лучшим решением? Есть как минимум пять вариантов.
СКРОЛЛИНГ-ПАНЕЛИ
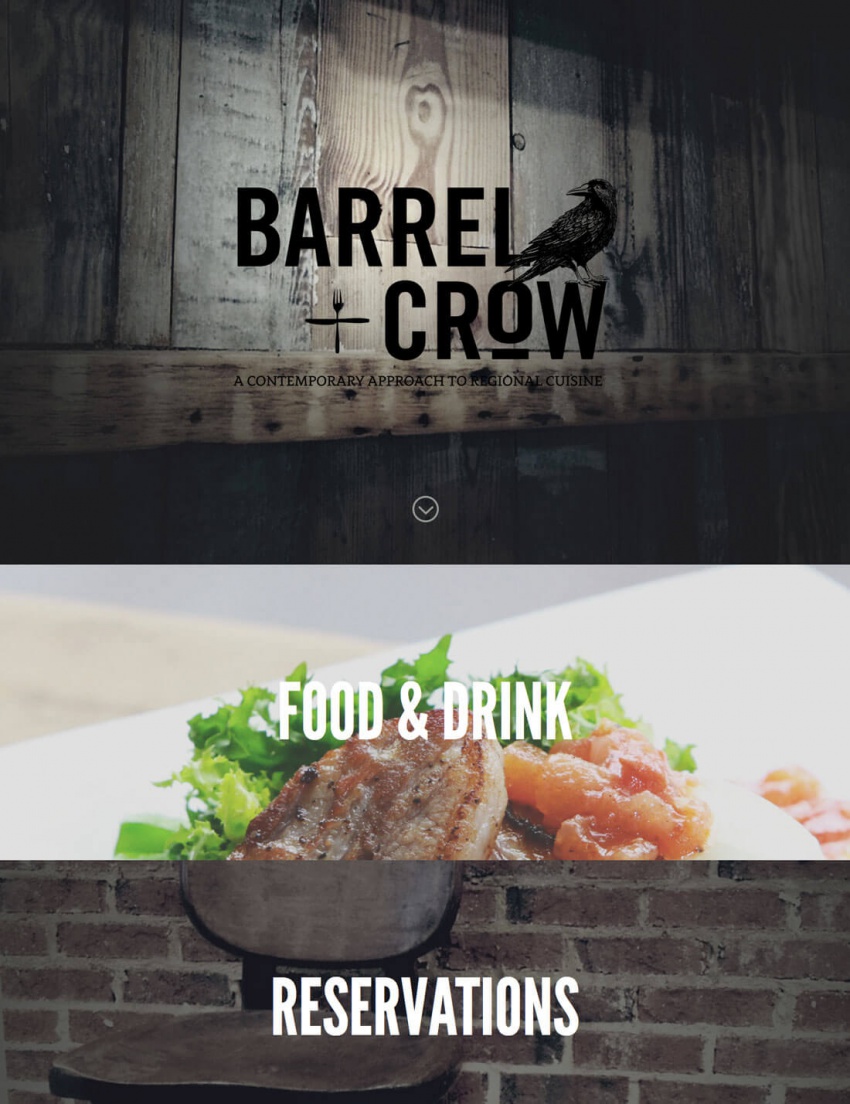
Можно любить или не любить длинный скроллинг, но нельзя не признать, что с помощью эффектов прокрутки, таких как параллакс или вставки, которые которые перемещают пользователей в другие разделы сайта, можно создать очень эффективную навигацию. Многие дизайнеры еще несколько лет назад не воспринимали страницы с длинной прокруткой как нечто серьезное, но в связи с широким распространением мобильных устройств скроллинг неожиданно стал одним из доминирующих трендов в веб-дизайне.

Сегодня люди привыкли прокручивать страницу, так что дизайнеру уже не нужно думать о том, как разместить все ссылки и элементы навигации на первом экране. С помощью HTML5 можно создать удобную и понятную навигацию, которая будет полностью отвечать потребностям пользователя. Скроллинг в чем-то схож с погружением и при достаточных навыках можно сделать так, что пользователи будут перемещаться по сайту, даже не думая о том, что на нем есть навигация. Они ее просто не распознают.
Для того, чтобы заставить работать скроллинг, недостаточно просто создать длинную страницу с кучей ссылок. Дизайн должен воздействовать на пользователя и давать ему понимание того, что он делает. В отсутствие привычного меню основные экраны сайта можно разделить с помощью цвета или других визуальных приемов. Каждый экран в результате будет представлять собой довольно большое пространство, поэтому не составит особого труда расположить там интерактивные элементы, которые сообщат пользователям, где они находятся и куда им нужно двигаться дальше.
Если есть опасения, что какая-то часть пользователей будет плохо ориентироваться на сайте, можно разместить стандартную навигацию в футере – пользователь, прокрутив страницу до конца, увидит привычную навигацию. В конечном итоге удастся достичь компромиссного решения – сайт будет выглядеть современно, но при этом привычные пункты меню по-прежнему будут доступны.
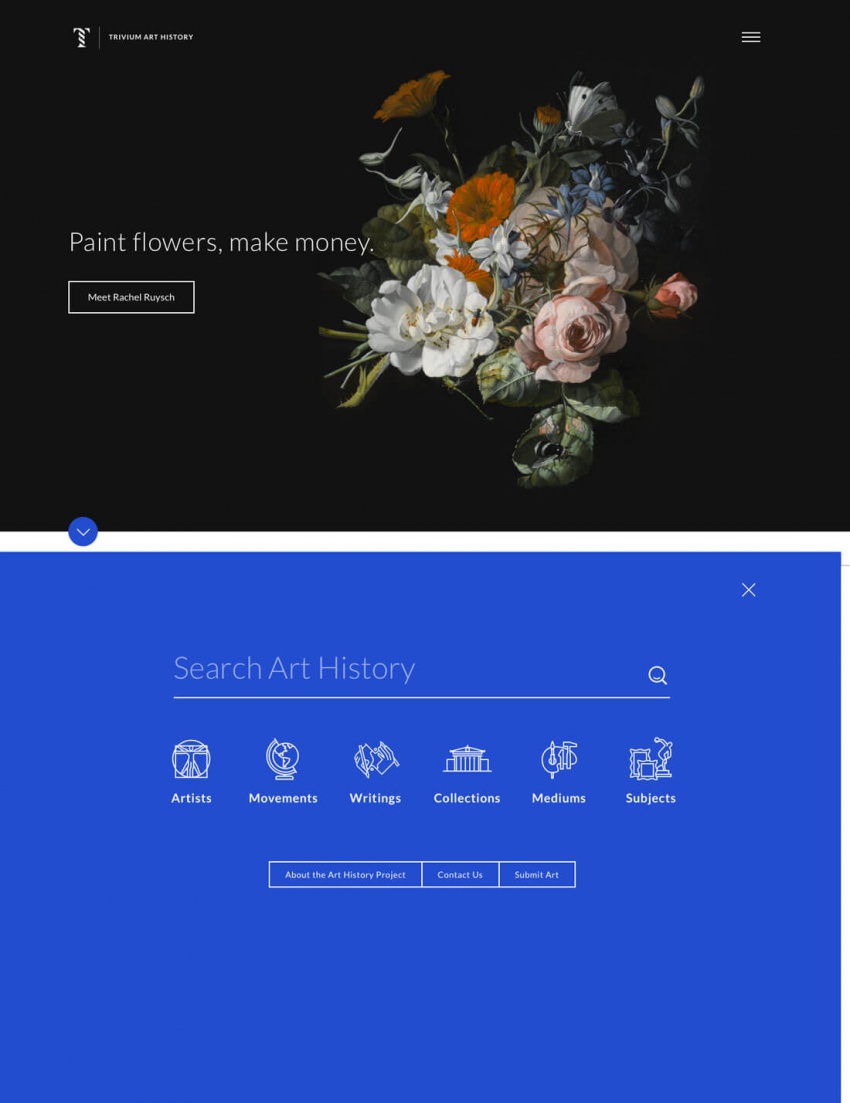
СКРЫТЫЕ ГАМБУРГЕРЫ
Многим не нравится иконка-гамбургер. Далеко не все пользователи знают, что за тремя горизонтальными полосками может скрываться полноценное меню. Но прежде чем заявить о своей ненависти к гамбургерам, лучше немного подумать. Нравится гамбургер или нет – это, в общем-то, вопрос личных предпочтений. Эта маленькая иконка способна на многое и с каждым годом все большее число пользователей начинают понимать ее значимость. Так что в конечном итоге гамбургер займет свое место среди наиболее популярных элементов навигации и многим дизайнерам, независимо от того, как они относятся к гамбургеру, придется так или иначе использовать его в своих проектах.

Вместо того, чтобы искать способы, как сделать навигацию более понятной без гамбургера, лучше подумать, а как его можно использовать с максимальной эффективностью.
Например, можно схитрить и предельно упростить основное меню. Предложить пользователям несколько основных элементов, что существенно упростит взаимодействие с сайтом. Да и нужны ли сегодня подробные меню с большим количеством пунктов? Значительная часть пользователей попадает на сайт по ссылкам из поисковых систем, так как людям лень вбивать в адресную строку URL, поэтому не стоит усложнять им задачу и просто предложить выход с внутренней страницы в основные разделы сайта. Здесь-то и поможет иконка-гамбургер с упрощенной навигацией.
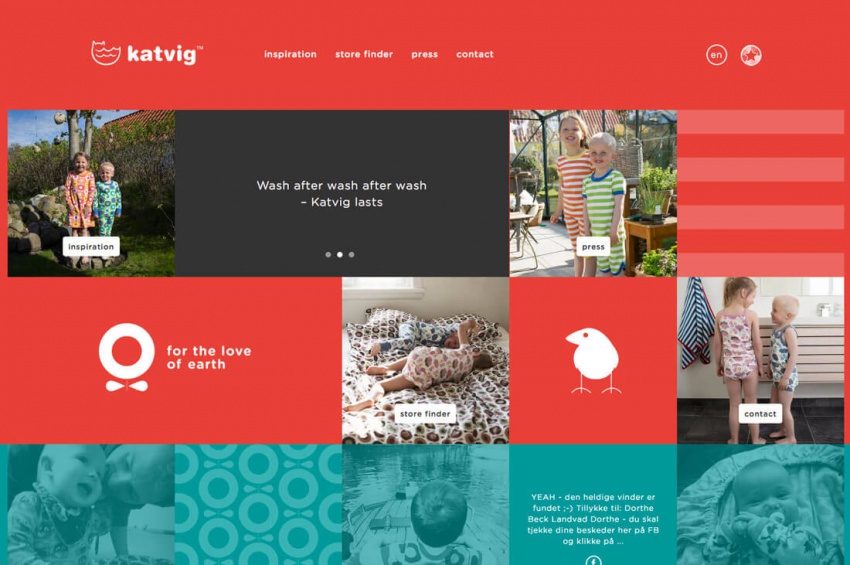
ПЛИТОЧНАЯ НАВИГАЦИЯ
Плитки, плитки. Все чаще в интернете встречаются сайты с плиточным дизайном – феноменальный успех Pinterest не дает покоя многим дизайнерам. Плитки-карточки как нельзя лучше подходят для маленьких дисплеев, людям нравится такой подход к демонстрации контента, так почему бы не использовать плитки в качестве навигационного меню?

Можно расположить плитки на первом экране, заполнив ими все пространство главной страницы. Каждая карта будет являться элементом меню, перемещающим пользователя в другой раздел сайта. Эта идея настолько проста и интуитивно понятно, что любой пользователь с легкостью найдет то, что ему нужно и не будет испытывать затруднений, перемещаясь между страницами.
Как дополнение к дизайну, можно использовать отзывчивые карты, которые после изучения встанут на прежнее место на экране смартфона или планшета. Мобильные пользователи по достоинству оценят такую заботу о них.
Плиточный дизайн тренд достаточно новый, здесь пока не появилось универсальных решений, так что у дизайнеров есть возможность поэкспериментировать. Никто не запрещает смешивать плитки с другими элементами навигации. Можно использовать карточки разного формата: с текстом, картинками или видео. Пользователь прекрасно различает виды контента, так что ему будет нетрудно взаимодействовать со свсеми представленными элементами.
ЛИПКИЕ МЕНЮ
Меню должно быть прежде всего понятным. Также очень важно, чтобы пользователь не испытывал ни малейших затруднений при поиске нужного раздела сайта. Следовательно, меню должно быть таким, чтобы его можно было легко найти. Липкие меню – один из наиболее простых способов создания простой навигации, с помощью которой пользователь сможет перемещаться между страницами. Как вариант – можно создать простое меню, где будет лишь несколько важных элементов и «приклеить» его так, чтобы оно всегда было перед глазами пользователя вне зависимости, в каком разделе сайта он находится.
Для удобства можно изменять внешний вид меню. Липкое меню не должно раздражать, поэтому, когда оно не нужно, его можно уменьшить и разместить в верхней части экрана.

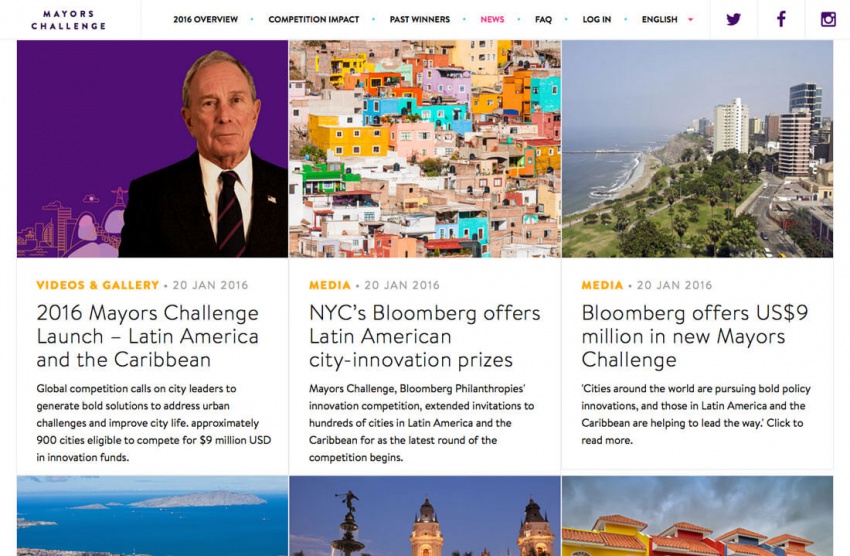
На сайте Bloomberg Mayors Challenge липкое меню выполняет очень важную функцию. Его вообще нет на первом экране – все разделы сайта появляются только после того, как пользователь начнет прокрутку страницы. Меню при этом размещается где-то в середине и прилипает сверху в тот момент, как пользователь доскроллит страницу до этого места. Данное решение реализовано во всех основных разделах сайта, что очень удобно. Также в меню помимо разделов имеются иконки социальных сетей – всегда можно поделиться интересным контентом с другими пользователями.
Липкое меню – одна из самых простых альтернатив раскрывающимся меню. Этим объясняется большое количество готовых тем в маркетплейсах, где используется именно такое решение.
ВЕРИТКАЛЬНАЯ НАВИГАЦИЯ
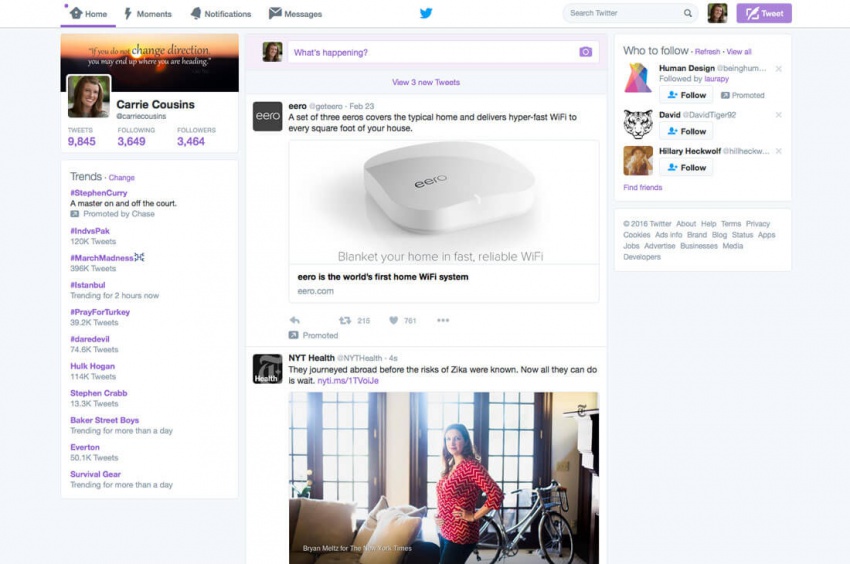
Вертикальная навигация используется на двух популярнейших сайтах – Facebook и Twitter, однако сайтов, которые используют такой подход пока еще не так много.
На сайтах социальных сетей важные навигационные элементы располагаются в боковом сайдбаре – тонкая вертикальная колонка отлично подходит для размещения простой текстовой информации, которая воспринимается с первого взгляда.

Но это социальные медиа. В случае с другими сайтами вертикальная навигация может быть не очень эффективной. Если же данный прием имеет свои плюсы, то стоит подумать, где расположить сайдбар – слева или справа. Навигация должна работать в непосредственной связке с контентом, так что придется тщательно проанализировать, в какую сторону «тянет» пользователя содержимое сайта.
Может ли основной контент заставить пользователя посмотреть на меню? Это самый главный вопрос при работе с вертикальной навигацией. Каждый элемент дизайна является частью одного целого, так что все они должны работать вместе для достижения нужного результата.
ВЫВОД
Внешний вид навигационных меню постоянно меняется. Однако в этом сегменте новые тренды появляются сравнительно редко и их развитие идет медленно, что вполне понятно. Проектировать навигационные элементы сложно, они слишком важны, так что смелые и креативные решения могут вызвать недовольство пользователей. Многие дизайнеры не торопятся внедрять модные «фишки», вполне справедливо считая, что лучше использовать хорошо себя зарекомендовавшие решения.
Все правильно: простая навигация лучше, чем сложная. Но если приходится использовать большие, подавляющие выпадающие меню, настало время для перемен. Есть много новых подходов, почему бы их не использовать в своей работе?

0 комментариев