Легко выбрать цвет для вашего сайта, когда у вас уже есть бренд. Просто возьмите свои фирменные цвета и сделайте это! Но если вы запускаете новый бизнес, создавая цвета вашего бренда с нуля, есть несколько вещей, которые вы должны сделать, чтобы обеспечить успех.
Вы будете решать эту проблему в два этапа:
- Выясните, какие цвета вам нужны для вашего бренда.
- Примените свои цвета к вашему сайту.
Сколько цветов бренда вам нужно?
Общее правило — пять фирменных цветов, но можно увидеть много сайтов, которые имеют только один основной цвет. Это цвет, который они используют в своем логотипе, кнопках и, возможно, в качестве акцента на фотографиях или на оверлеях.
Тогда фон сайта белый, а текст — черный. Многие дизайнеры используют эту технику на своем сайте. Она проста в разработке и создании, но может казаться слегка ограниченной.
Если у вас есть время, разумно выбрать пять цветов, потому что это дает вам больше гибкости во всех будущих дизайнерских работах.
Типичная разбивка цветов бренда
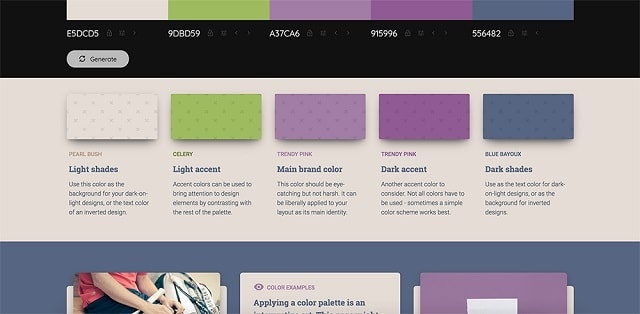
Рекомендации Colormind по цветам бренда — отличное начало. И если рассматривать их в случае работы с крупными корпорациями разбивка больше похожа на приведенную ниже.

Основной цвет бренда
Он, как правило, выделяется в вашем логотипе. На самом деле, весь ваш логотип может быть такого цвета.
Вторичный цвет бренда (темный акцент и/или светлый акцент)
Этот цвет может присутствовать в меньшем количестве на вашем логотипе. Он также может использоваться как цвет акцента на вашем сайте — в границах, тексте, ссылках и т. д.
Третичные фирменные цвета
Необязательные. Иногда бренды хотят иметь много веселых цветов на выбор, поэтому они выбирают дополнительные оттенки. Они добавляются экономно, чтобы добавить дополнительный интерес страницам.
Темный цвет (текст)
Ваш основной цвет текста. Обычно черный или темно-серый, но также он может быть синим, коричневым и т. д.
Светлый цвет (фон)
Это часто цвет самого веб-сайта или слегка затененные разделы при прокрутке вниз длинной страницы. Обычно белый или нейтральный оттенок серого/коричневого.
Как выбрать цвета бренда
Есть два возможных подхода, чтобы выбрать цвета бренда, проделывая несложные упражнения.
Подход 1: Используйте свою интуицию, чтобы выбрать цвета для вашего бренда
Если вы свободолюбивый, инстинктивный человек, вы можете использовать свою интуицию, чтобы выбрать цвета своего бренда. Посмотрите вокруг для вдохновения. У вас есть любимый цвет, который вы используете снова и снова в своем декоре? Какого цвета ваши ковры, подушки и шторы? Как выглядит ваша постель? Ваша мебель из темного красного дерева или она сделана в светлых тонах?
Загляните в свой шкаф — вы видите какие-либо цвета, появляющиеся снова и снова в вашем гардеробе? Ваши любимые рубашки красного цвета? Каждый второй шарф фиолетовый?
Какая мода вдохновляет вас? Вероятно, вы сможете сузить список подходящих цветов бренда, выполнив это простое упражнение.
Подход 2: Исследуйте тенденции
Вы также можете посмотреть на текущую моду в разных направлениях и тенденции для вдохновения. Просмотрите последний каталог с одеждой и отметьте для себя, какие цвета появляются чаще других. Может быть, вам понравился дизайн пляжного домика, наполненного оттенками кораллов, воды и песка.
Вы также можете отправиться в книжный магазин, чтобы узнать, что нового в книгах и журналах о домашнем декоре. Или посетите торговый центр, чтобы узнать, какие цвета используют магазины. Вы даже можете пойти в местный магазин товаров для дома и изучить образцы краски.
Вам больше по душе проводить исследования, сидя дома? Вам повезло! Просто поищите “модные цвета”, “цветовой схемы” или “цветовые палитры” в Pinterest или Google. И не забудьте посмотреть, какие цвета используют ваши конкуренты. Может быть, вы хотите что-то подобное… или абсолютно противоположное!
Вы можете объединить эти подходы, если хотите
Начните с инстинктивного выбора цвета в сочетании с просмотром Pinterest. Затем усовершенствуйте свой выбор на макетах Photoshop вашего веб-сайта и, наконец, проверьте его допустимость.
Иногда в процессе может оказаться, что вам нужно настроить цвета на крошечный оттенок больше, чтобы они выглядели правильно. Делайте то, что лучше для вас!
Инструменты для выбора цветов бренда
Есть некоторые замечательные бесплатные инструменты и приложения онлайн, которые могут помочь вам в вашем путешествии при выборе цвета.
Определитель цвета
Помните, мы говорили выше о поиске цветов на сайтах конкурентов? Если вы нашли сайт с цветом, который вам понравился, и не знаете, как его определить и сохранить для дальнейшего использования, то на самом деле это очень просто. Просто используйте специальный инструмент, как ColorPick Eyedropper. Это расширение для Chrome, которое позволяет вам выбирать значения цвета с веб-страниц, кликая на них маленьким инструментом пипетки. Легче не бывает!
Генераторы цветовой палитры
Другим замечательным инструментом, который поможет вам выбрать цвета для бренда, являются генераторы цветовой палитры. Эти приложения помогут вам выбирать цвета из существующих дизайнов, просматривать идеи и находить идеальные цвета.
Вот 3 популярных онлайн-инструмента цветовой палитры, которые могут помочь вам начать работу:
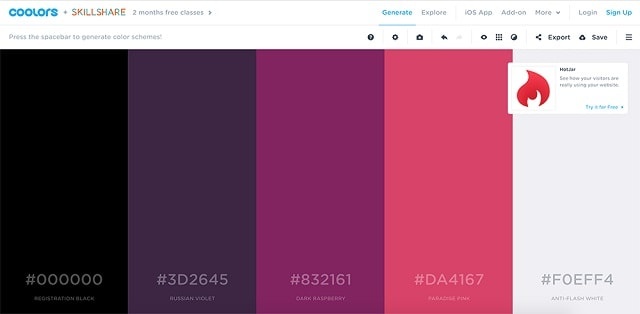
Coolors.co — это онлайн-приложение, которое позволяет нажимать клавишу пробела на клавиатуре, чтобы перемещаться по случайным палитрам. Вы также можете выбрать фирменные цвета на фотографии, сохранить один цвет, который вы видите, и сгенерировать больше цветов для него, а также сохранить / экспортировать окончательные варианты, когда вы закончите.
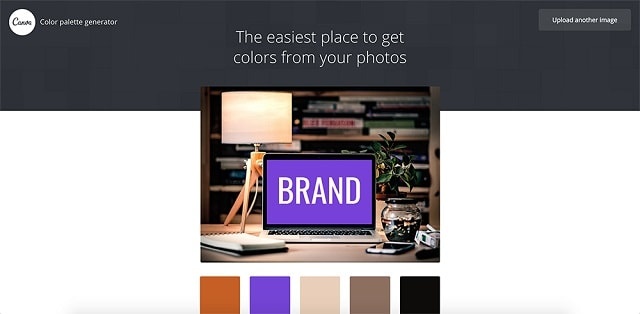
Canva color-palette — это простое веб-приложение, в которое вы можете загрузить фотографию, и оно автоматически сгенерирует пять подходящих цветов. Затем вы можете просто записать шестнадцатеричные коды цветов, которые вам нравятся. Это быстро и просто. Вы даже можете перейти прямо в приложение Canva и начать создавать графику и документы с помощью новой палитры.
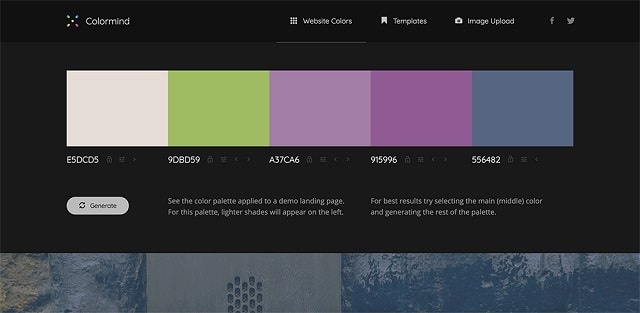
Colormind.io описывает себя как «генератор цветовой схемы, который использует глубокое изучение. Он может изучать цветовые стили с фотографий, фильмов и популярного искусства».
Инструмент немного более полнофункциональный, с ежедневной цветовой палитрой для вдохновения и образовательным контентом о цвете и о том, как применить его к страницам и дизайну в целом.
Как и два других варианта, Colormind также может выбирать цвета из фотографии. Поэтому обязательно сохраняйте фотографии, которые вас вдохновляют, поскольку они дадут вам отличную отправную точку при использовании подобных генераторов цветовой палитры.
Тест на дальтонизм
Когда вы сузили свой выбор цвета до некоторых финальных оттенков и готовы использовать их в Интернете, проверьте свою страницу на проблемы дальтонизма перед запуском.
Вы будете удивлены тем, какие цвета будут нечитаемыми для некоторых пользователей.
Не у всех есть идеальное зрение 20/20. Удобство использования является ключом к возможности обслуживать больше людей, лучше!
Документируйте цвета своего бренда
После того, как вы решите, какие цвета подходят вашему бренду, важно не потерять эту информацию. Потратьте некоторое время на создание руководства по бренду, чтобы разместить эти и другие важные детали бренда, такие как шрифты, логотипы и голос вашего текстового контента.
Как применять фирменные цвета для вашего веб-сайта 
Вы выбрали идеальный набор цветов, и теперь вам нужно решить, как они будут использоваться на вашем сайте. Вот некоторые общепринятые зоны, в которых будут применяться ваши новые цвета, а также рекомендации, какие цвета наиболее подходят для каждой из них.
Кнопка покупки
Что это такое: кнопка покупки ведет к месту, где ваш посетитель может совершить покупку, например, к странице корзины или к форме оплаты. Формулировка, как правило, «Купить сейчас».
Цвет: используйте свой основной фирменный цвет или вторичный цвет, который хорошо виден и хорошо выделяется на странице. Так на светлой странице может быть темная кнопка или очень яркого цвета.
Вы не хотите, чтобы такого рода кнопки игнорировались, поэтому будьте смелее в выборе цвета.
Оранжевый, пурпурный или ярко-синий — хорошие варианты.
Информационная кнопка
Что это такое: информационная кнопка — это кнопка, которая переносит вас на страницу с дополнительной информацией по теме. Таким образом, вместо того, чтобы вести непосредственно к корзине, где клиент может купить ваш продукт, она может привести к целевой странице, где он сможет узнать больше о нем. Формулировка кнопки — «Узнать больше».
Цвет: здесь вы также можете использовать свой основной цвет или дополнительный цвет — может быть, зеленый или ярко-синий. Многие сайты используют сплошной цвет для своих основных кнопок покупки, а для дополнительной «информационной» кнопки, они выбирают белую кнопку с черным контуром. Она все еще выглядит видимой, но не так заметна, как сплошная кнопка. Кроме того, вы можете просто использовать текстовую ссылку для всех ваших призывов «Узнать больше» и оставить форму кнопки только для самых важных приносящих доход действий.
Ссылки
Что это такое: ссылки внутри абзацев или блоков текста называются «встроенными ссылками». Вы также можете иметь ссылки в заголовке.
Цвет: большинство веб-страниц по умолчанию имеют ярко-синий цвет для всех этих видов ссылок, и вы должны сделать сознательное усилие, чтобы изменить его на другой цвет. Ваши второстепенные или третичные цвета будут хорошо работать в качестве ссылочных цветов и будут иметь большое значение для укрепления идентичности вашего бренда на вашем веб-сайте.
Текст заголовка
Что это такое: это говорит само за себя. Это заголовки текста, теги <h1>, <h2> или <h3> на вашем сайте.
Цвет: темные оттенки серого и черного отлично работают, но иногда это будет также выглядеть хорошо, если вы измените заголовки на другой цвет. Просто убедитесь, что НЕ используете цвет ссылки в заголовках, иначе ваши посетители не будут знать, на что можно нажимать, а на что нет.
Графика и картинки
Что это такое: иконки, графика и фотографии.
Цвет: вы можете раскрасить свои иконки любым из ваших фирменных цветов. Вы также можете добавить цвет к полям с наложением текста или к фотографиям.
Подсказка: ищите фотографии людей, одетых в одежду, которая соответствует цветам вашего бренда, или нанесите цветное наложение поверх ваших изображений для чистого и фирменного образа.
Теперь ваша очередь
Итак, что вы решили? Будете ли вы использовать пять фирменных цветов или будете проще? Вы интуитивный или более научный, основанный на исследованиях человек? Это нормально, смешать оба типа.
Просто возьмите блокнот и запишите свои мысли, пока вы копаетесь в этом процессе. Затем, после того, как вы задокументировали все свои новые избранные цвета, вы можете начать применять их на своем веб-сайте.
Обязательно следуйте вашему новому плану для всех страниц вашего сайта. Если вы будете последовательны, у вас будет прекрасный, профессионально выглядящий веб-сайт в кратчайшие сроки!
Всем успешной работы и творчества!

0 комментариев