
Цвет не добавляет качества дизайну — он его усиливает.
При разработке нового продукта часто бывает сложно определить цветовую схему, из-за бесконечного количества возможных комбинаций цветов. В этой статье мы рассмотрим восемь основных правил, которые помогут вам выбрать правильную цветовую палитру.
Ограничьте количество цветов
Применение цвета всегда должно основываться на балансе. Чем больше цветов вы используете, тем труднее его достичь. Вы получите лучший результат, если придерживаться максимум трех основных цветов в вашей цветовой палитре. Согласно исследованию Университета Торонто, посвященному тому, как люди использовали Adobe Color CC, большинство заявляют, что предпочитают простые цветовые комбинации, которые полагаются только на два или три цвета.

Если вам нужны дополнительные цвета, кроме тех, которые вы определили в своей палитре, используйте оттенки.
Как создать схему
Итак, как выбрать эти два или три цвета?
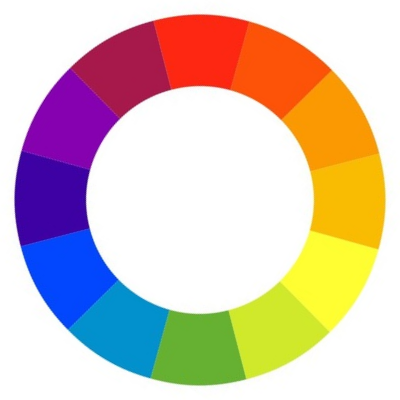
Существует ряд предопределенных стандартов цветовой схемы:
Монохромные. Монохроматические схемы самые простые, поскольку все они созданы из одного цвета, но включают изменения оттенков и тонов. Монохроматические цвета хорошо сочетаются, создавая успокаивающий эффект.

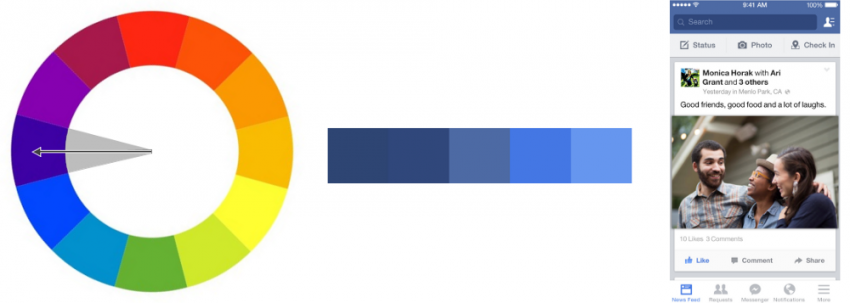
Аналоговые. Аналоговые цветовые схемы создаются из смежных цветов; один цвет используется как доминирующий, а другие используются для обогащения схемы.

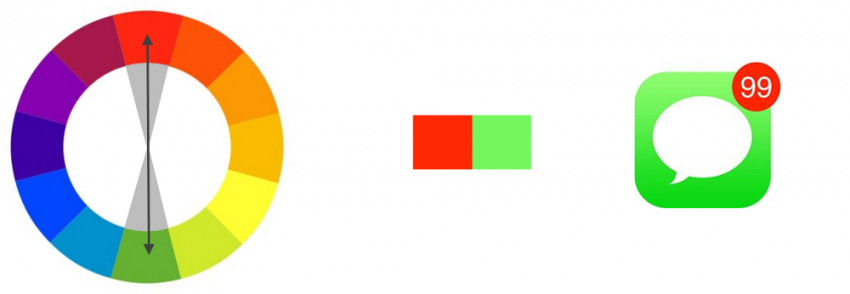
Дополнительные. В их основной форме эти схемы состоят только из двух цветов, которые сильно контрастируют. Эта схема используется для привлечения внимания. При использовании дополнительной схемы важно выбрать доминирующий цвет, второй использовать для акцента. Например, когда человеческий глаз видит объект, полный различных видов зелени, немного красного цвета выделяется очень хорошо.

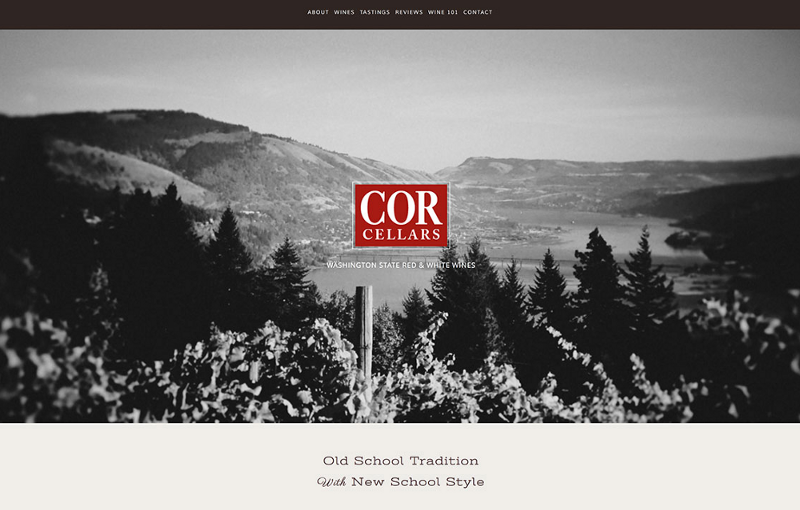
Настраиваемые. Создание пользовательской цветовой схемы не так сложно, как многие думают. Существует простой трюк, который можно использовать для создания великолепной цветовой палитры: просто добавьте яркий акцент в нейтральную палитру (например, традиционную монохроматическую). Такая схема будет визуально яркой.

Берите вдохновение от природы
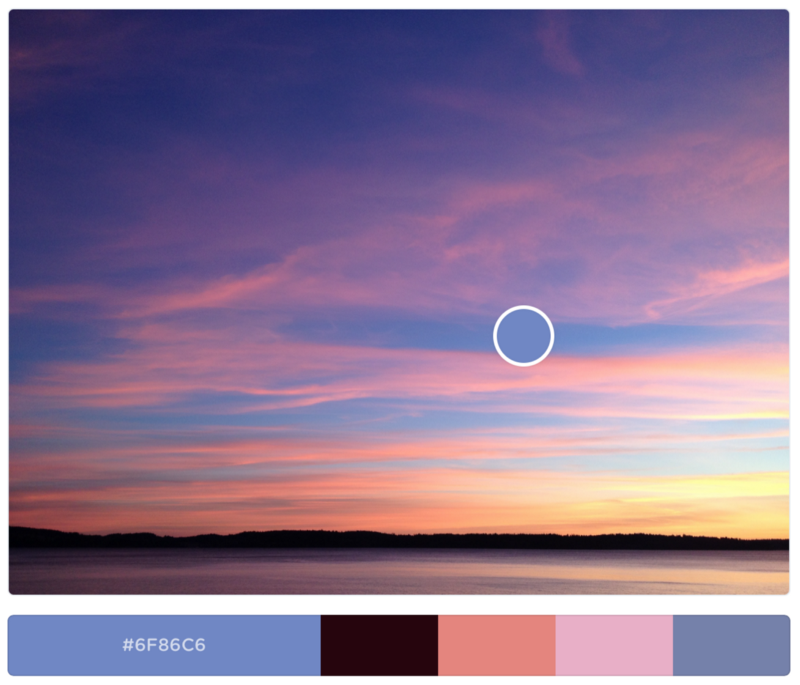
Лучшие цветовые комбинации можно увидеть в природе. Зачем? Потому что эти схемы кажутся естественными для глаз. Чтобы вдохновиться, нам нужно только осмотреться. Если вы видите особенно красивый или яркий цвет в своей повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте свою цветовую схему.

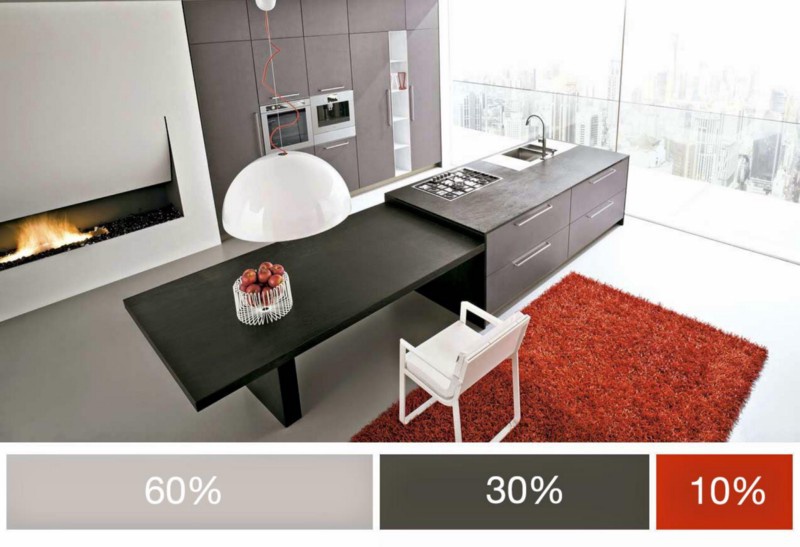
Попробуйте следовать правилу 60-30-10
Это вечное правило, которое может помочь вам легко установить цветовую схему. Доля 60% + 30% + 10% предназначена для обеспечения баланса цветов, используемых в любом пространстве.

Эта концепция невероятно проста в использовании: 60% — ваш доминирующий оттенок, 30% — вторичный цвет, а 10% — цвет акцента. Идея состоит в том, что вторичный цвет поддерживает основной цвет, но достаточно отличается, чтобы разделить их. 10% — ваш цвет акцента. Это может быть цвет для иконки или другого элемента, который вы хотите выделить.
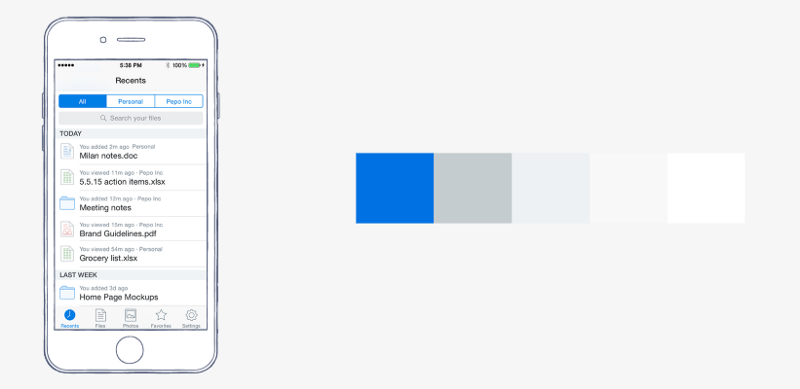
Начинайте с дизайна в градациях серого
Игра с цветом — это весело. Вот почему выбор цветовой схемы — одна из первых вещей, которые мы делаем в новых проектах. Это действительно интересно, но рекомендуется вместо этого заставить себя сначала проектировать в оттенках серого.

Создайте прототип своего приложения в градации серого и используйте его в качестве базовой линии. Проектирование в оттенках серого перед добавлением цвета заставляет вас сосредоточиться на расстоянии и укладке элементов.
Добавьте цвет в последнюю очередь.
Избегайте использования чисто черного
В реальной жизни чистый черный почти никогда не существует. Все «черные» объекты вокруг нас имеют некоторое количество света, отражающегося от них, а это значит, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.

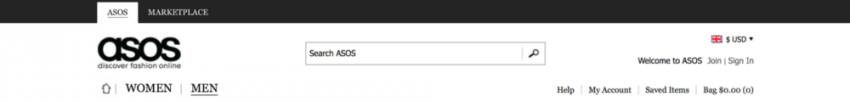
Когда вы помещаете чистый черный рядом с набором тщательно подобранных цветов, черный пересиливает все остальное. Он выделяется, потому что это не естественно. В большинстве приложений, которые мы используем ежедневно, есть черные элементы, которые на самом деле не черные, а темно-серые. Например, самый темный цвет на верхней панели Asos не # 000000, это # 242424. Поэтому не забудьте всегда добавить немного оттенка в свой цвет.

Делайте акценты с помощью контраста
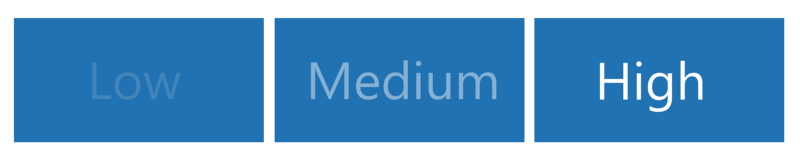
Цвет — инструмент, который может привлечь внимание. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст — лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи видели или нажимали на что-то, выделите это!

Использование цвета для воздействия на эмоции пользователей
Известно, что каждый цвет имеет значение и может вызывать эмоции. Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
Когда вы выбираете цветовую палитру для своего приложения / сайта, вы не можете просто думать о том, как все выглядит — вы должны думать о том, какие эмоции это вызывает. Цвета, которые вы выбираете, могут работать либо за, либо против идентичности бренда, которую вы пытаетесь создать.
Красный, оранжевый, желтый
Красный (страстный, мощный, опасный, важный) чрезвычайно стимулирующий цвет. Это создает впечатление скорости и силы. Он известен как цвет энергии. Он оказывает влияние на увеличение циркуляции крови и повышение метаболизма. Использование красного — это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
Оранжевый (игривый, энергичный, привлекательный, дешевый) теплый и яркий цвет. Он обладает энергичной аурой и способен создать теплый прием для ваших пользователей. Некоторые исследователи считают, что оранжевый означает дешевизну.
Желтый (веселый, дружелюбный, стимулирующий, внимательный) универсальный цвет, в зависимости от выбранного оттенка. Светло-желтый связан с солнцем и, следовательно, сообщает о позитивности и теплоте. Темные оттенки желтого (как золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с безвременностью и мудростью.

Зеленый, синий, фиолетовый
Зеленый (естественный, безопасный, свежий) отражает чувство окружающей среды и близость к природе. Это также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного.
Синий (успокаивающий, ответственный, надежный, надежный) часто ассоциируется со спокойными и расслабляющими эмоциями. Это также связано с силой и надежностью, дающей чувство доверия и профессионализма. Синий излучает чувство внутренней безопасности. Вот почему вы можете видеть банки и технологические компании, использующие этот цвет. Гиганты социальных сетей, такие как Facebook, Twitter и LinkedIn, используют синий цвет в своих сетях.
Фиолетовый (роскошный, таинственный, романтичный) исторически связанный с королевской семьей, фиолетовый намекает на продукт высокого класса.

Розовый, Черный, Белый, Серый
Розовый (женственный, невинность, молодость) наиболее известен своими ассоциациями с женственностью.
Черный (мощный, сложный, таинственный) привлекает внимание быстрее, чем другие цвета, в том числе красный. Вот почему он чаще всего используется только для текста и акцентов.
Белый (чистота, здоровье, чистота, невинность) популярный выбор для вторичного цвета.
Серый (нейтральный, формальный) олицетворяет нейтралитет, он может приобретать характеристики черного или белого. При использовании в качестве основного цвета создает впечатление формальности.

Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств.
Сделайте свой дизайн доступным
Доступность является ключевым соображением при проектировании с использованием цвета. Сегодняшние продукты должны быть доступны для всех — независимо от способностей человека.

Избегайте использования цвета в качестве индикатора
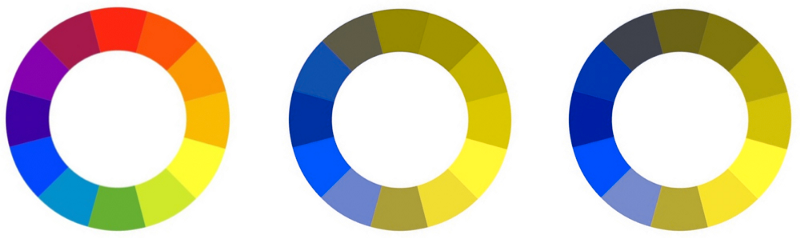
Примерно 8% мужчин и 0,5% женщин страдают от дальтонизма. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм состояния, наиболее часто встречается красно-зеленая цветовая слепота. У человека, страдающего от этой формы цветной слепоты, обычно возникают проблемы с различиями как красного, так и зеленого.
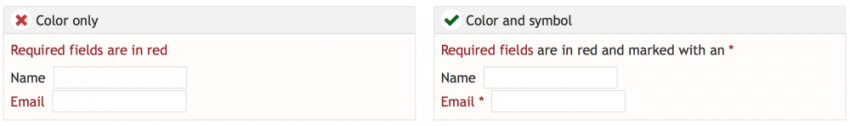
Поскольку цветовая слепота принимает разные формы (включая красно-зеленый, сине-желтый и монохроматический), важно использовать несколько визуальных сигналов для передачи важных состояний в вашем продукте. В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.

Избегайте низкой контрастности текста
Цветовая контрастность — это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать текст трудным для чтения.

Проверьте контрасты, чтобы цвета фона и переднего плана отображались с достаточным контрастом для слепого человека или человека с плохим зрением. Это действительно не так сложно — все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициенты контрастности показывают, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует использовать следующие коэффициенты контрастности для текста основного текста и изображения:
Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 на фоне.
Большой текст (при 14 pt жирный / 18 pt регулярный и верхний) должен иметь коэффициент контрастности не менее 3: 1 на фоне.
Хорошие новости: вам не нужно проверять их вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые комбинации всего за несколько кликов.
Надеемся, эта статья поможет вам выбрать идеальные цвета для нового проекта. Спасибо за внимание!

0 комментариев