
Хорошо спроектированный пользовательский интерфейс играет крайне важную роль в цифровом маркетинге. Удобство пользования сайтом или приложением привлекает новых посетителей, а это, в свою очередь, приводит к увеличению доходов. Но одного только сайта с отличным интерфейсом недостаточно, так как нужно помнить не только об UI, но и об UX (опыте пользователя), и понимать в чем состоит разница между ними. Крайне важно определить, каких целей должны достичь посетители, а каких бизнес. Цель посетителей может быть разной – получить нужную информацию, скачать электронную книгу, приобрести товар, а цель бизнеса заключается совсем в другом, например, в упрощении заполнения форм или сокращении времени загрузки данных. В конечном итоге все сводится к тому, чтобы найти баланс и создать беспроигрышную ситуацию, где пользователи и бизнес достигают поставленных целей. Чтобы такая ситуация возникла, нужно найти правильные ответы на следующие вопросы:
- Какова целевая аудитория?
- Как создать эффективный контент
- Как спроектировать сайт
- Как измерить эффективность работы сайта?
Отображение пользовательских маршрутов

Карта пользовательского путешествия это визуальное представление общего повествования от точки первого контакта пользователя с веб-страницей сервиса, продукта или бренда, до успешного окончания взаимодействия. То есть, дизайнер должен видеть перспективу действий пользователя в различных средах. Этот процесс отличается описательным характером и требует текстового подхода для объяснения нюансов опыта работы с посетителями. Такая история должна быть рассказана с точки зрения клиента, но при этом нужно сосредоточить внимание на узловых моментах, где пересекаются интересы пользователя и планы бизнеса. Какие именно ключевые моменты нужно вносить в карту пользовательского путешествия? Их три:
- Визуальная демонстрация путешествия
- Понимание поведения пользователей согласно имеющейся аналитике
- Наличие интерактивных элементов, помогающих людям достичь своих целей
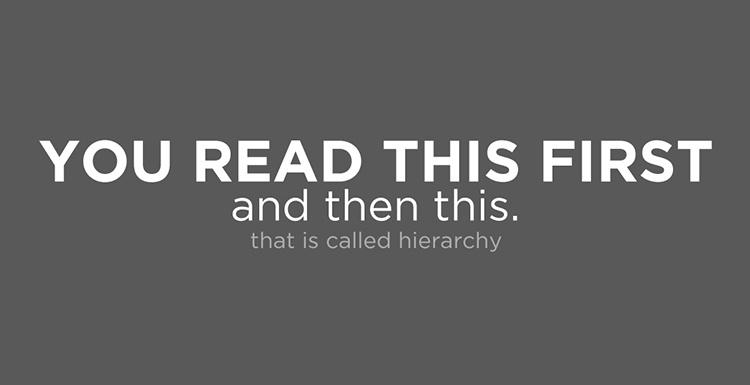
Визуальная иерархия

На приведенном выше рисунке четко определена цель визуальной иерархии. Визуальная иерархия так или иначе присутствует во всех аспектах дизайна, однако основное ее назначение состоит в том, чтобы привлекать внимание пользователя к жизненно важным элементам веб-страницы Правильная иерархия группирует похожие элементы и позволяет организовать их в понятные шаблоны, облегчающие процесс взаимодействия с сайтом. Что именно нужно знать дизайнеру, работающему над созданием визуальной иерархии?
- Размер. Использование размера в качестве инструмента иерархии это отличный способ выделения ключевых элементов дизайна
- Цвет. Цвет также является неплохим способом привлечения внимания. Смелые и контрастные цвета хорошо притягивают внимание
- Контраст. Когда пользователь видит на веб-странице элемент, контрастный по отношению к другим частям дизайна, он проявляет интерес. Важную часть контента можно выдвинуть на передний план, сделав ее контрастной
- Близость. Если на странице есть несколько разных типов контента, то каждый из них должен быть понятно связан со своим аналогом. Это позволяет пользователям быстрее усваивать информацию
- Плотность и пустое пространство. Слишком перегруженная контентом страница с точки зрения UX будет работать плохо. Элементы должны быть размещены так, чтобы между ними было достаточное количество пустого пространства для комфортного сканирования контента.
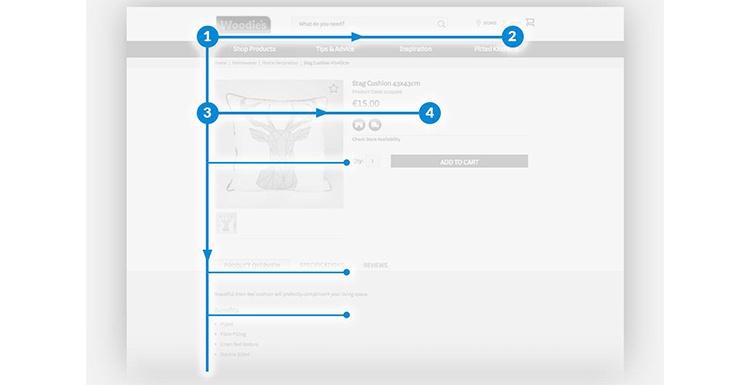
Сканирование F-Pattern
Различные визуальные элементы, такие как заголовки, разделы или жирный шрифт помогают пользователям ориентироваться а веб-странице во время просмотра контента. Если пользователь не видит этих визуальных сигналов, ему приходится напрягаться, чтобы найти нужную информацию, что ухудшает взаимодействие. Чем меньше в контенте сигналов, тем выше показатель отказа от просмотра контента. Согласно исследованию Nielsen Noman Group, процесс сканирования графически выглядит как буква F.

Если дизайнер хочет, чтобы внимание посетителей сайта было обращено на наиболее важные элементы страницы (призывы к действию, формы, изображения, видео), ему настоятельно рекомендуется следовать F-паттерну и размещать все самое важное в верхней части страницы.
Отзывчивый дизайн

Создание отзывчивого дизайна представляет определенные сложности. Дело в том, что при таком типе проектирования различные элементы страницы перемещаются, что изменяет первоначальный замысел. И это проблема. То, что хорошо выглядит на большом экране, при масштабировании может просто рассыпаться. Чтобы страница осталась эффективной и для мобильных пользователей, нужно заранее позаботиться об их комфорте. В первую очередь нужно сделать следующее:
- Разместить гамбургер-меню (или нечто подобное), если на сайте много разделов
- Оптимизировать изображения для всех типов устройств
- Оптимизировать текстовый контент
- Проверить скорость загрузки страницы на различных устройствах
- Внедрить Google AMP, чтобы сократить время загрузки страниц на мобильных устройствах.
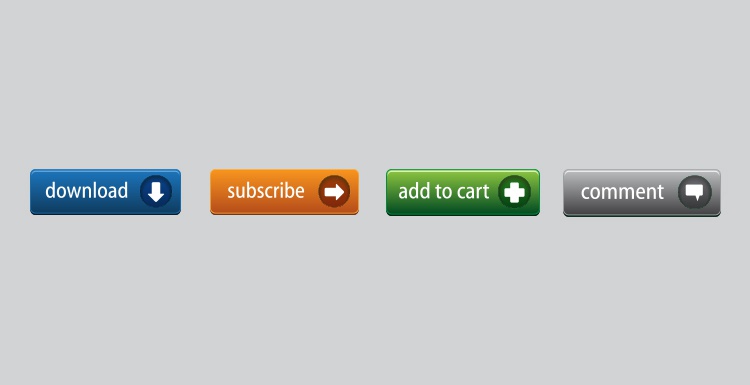
Призывы к действию

Призывы к действию играют очень важную роль для увеличения конверсии сайта. Призыв к действию должен привлекать внимание и вызывать желание кликнуть по кнопке CTA. Эти два фактора определяют, будет ли сайт эффективным или нет. Что нужно знать при работе над призывом к действию?
- Размер. Размер призыва к действию должен быть таким, чтобы он гарантированно привлекал внимание, выделяясь на фоне других элементов дизайне. Если кнопка CTA расположена ниже формы, то размер кнопки должен быть равен ширине данной формы
- Текст. Если маркетолог предоставил текстовый контент для разных страниц и разделов, его нужно изначально задействовать в дизайне, чтобы найти идеальный размер заголовков и основного текста
- Цвет. 70% привлечения внимания обеспечивает цвет. Нужно убедиться, что цвет призыва к действию отличается от цвета других элементов страницы
- Форма кнопки. Если на одной странице есть несколько разделов и небольших графических объектов, очень важно, чтобы форма кнопки была контрастной по отношению к другим частям дизайна
- A/B тестирование. Понять, насколько эффективно работает призыв к действию, можно с помощью A/B тестирования. В процессе проектирования страницы нужно проверять различные варианты шрифтов, текста и цвета. Тестирование позволяет найти максимально удачное сочетание различных факторов.
Вывод
Вся концепция пользовательского опыта заключается в понимании целевых пользователей, их потребностей, ценностей, их способностей и ограничений. UX также учитывает цели и задачи бизнеса. Лучшие практики UX работают в направлении повышения качества взаимодействия пользователя с сайтом и улучшения восприятия продукта и связанных с ним сервисов. Когда бизнес начинает рекламную кампанию, очень важно захватить внимание пользователя и создать маркетинговую воронку. Чтобы этого добиться, нужно руководить действиями пользователей для более плавного перехода между разными частями контента. Такой подход улучшает пользовательский опыт и позволяет быстрее достичь поставленных целей.

0 комментариев