
От того, каким будет первое впечатление о сайте, зависит очень многое. Согласно исследованию, проведенному Университетом науки и техники Миссури, в 94% случаев основное внимание пользователей, впервые посещающих какой-либо сайт, привлекал дизайн. Исследования также показали, что 88% людей не возвращались на однажды просмотренный сайт из-за проблем с юзабилити. 88 процентов – это слишком большая цифра, поэтому сегодня пользовательскому опыту нужно уделить самое пристальное внимание, иначе сайт попросту затеряется на фоне своих конкурентов.
Может показаться, что достаточно создать сайт с красивым дизайном и хорошим функционалом для того, чтобы он стал популярным. Да, эстетика крайне важна, но это лишь один из факторов успеха. Юзабилити также имеет большое значение, поэтому при создании сайта, нужно помнить о психологии пользователя и руководствоваться несколькими правилами, которые сделают сайт более удобным для просмотра. Что же это за правила?
Правило №1: Контекст решает все в UX

Все видели оптические иллюзии и графические ребусы. Порой зрение нас обманывает и мы воспринимаем контент несколько иначе чем задумано. Вот простой пример. Что вы видите на картинке выше? Число или букву? 13 или B? Ведь нельзя одновременно видеть и то и другое. Поэтому, чтобы правильно идентифицировать картинку, нужен контекст.

И вот этот же символ, но уже в контексте. Что вы видите? A, B, C, не так ли? Здесь ошибки быть не может, один и тот же трафаретный шрифт, единый стиль и размер. Но двусмысленный символ перестал быть таковым, превратившись в букву.

А теперь рассмотрим этот символ в другом контексте. Никаких сомнений, перед нами цифра 13. Даже удивительно, что еще несколько секунд назад, наш мозг воспринимал символ как букву В.
Вернемся к самой первой картинке. Так как она существует сама по себе, то пользователь может увидеть и букву и цифру, все зависит от его предпочтений или предыдущего опыта. Во втором примере ошибка маловероятная, в третьем та же картина.

И последний пример. Очень забавно, не правда ли? Опять ничего не понятно, и можно самостоятельно помещать картинку в нужный контекст. Вот только для пользовательского опыта такие графические ребусы не очень подходят. Одно дело, если это какая-нибудь неприметная пасхалка, но если в дизайне появляется элемент, который невозможно трактовать единственно верным способом, то это очень плохо. Пользователь рассчитывает на один эффект, а получает нечто совершенно другое, например, ненужную информацию. После такого обычно сайт не посещают повторно. Вот так работает контекст.

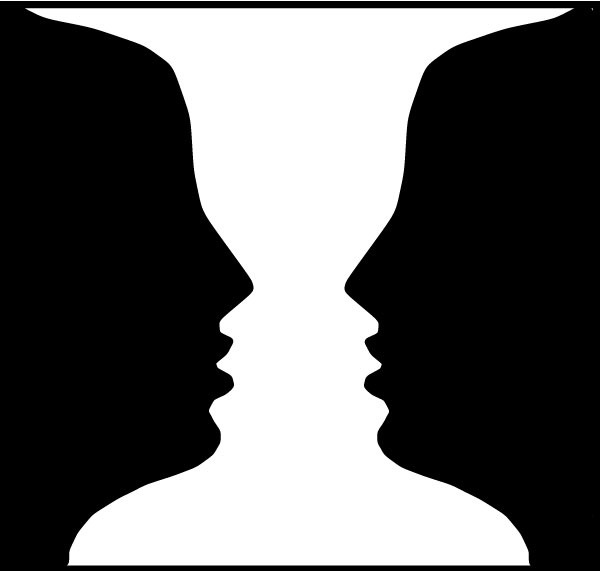
Рассмотрим еще одну известную оптическую иллюзию – «Вазу Рубина». Что вы видите? Вазу или лицо? Наше восприятие порой зависит от нашего предыдущего опыта. Если перед просмотром картинки человек общался с людьми или просто увидел что-то похожее, например, портрет в профиль, то он увидит лицо. Если же он думал о посуде, скажем, о кубках, вазах или кувшинах, то шанс, что он увидит вазу, существенно возрастает.
В психологии выделяются четыре уровня восприятия: обнаружение, различение, индентификация и опознание. Поэтому люди склонны воспринимать информацию определенным образом, на основе своих ожиданий и опыта, полученного ранее. Перцептивный сет формируется под влиянием культуры, пользовательского опыта, визуальных предпочтений и ситуаций, в которых побывал человек.
Но как все это относится к веб-дизайну.? А вот как.
Правило UX: не бросайте хорошо проработанные модели User Experience. Оставьте их, но сделайте дизайн круче или забавнее
.
Дизайнерам, как творческим людям, свойственно стремление к новшествам, им не хочется использовать решения, которые кажутся им слишком простыми или шаблонными. Но порой новшества могут сильно повредить сайту. Дизайн должен быть понятным: когда люди заходят на сайт, они подсознательно ожидают, что некоторые элементы будут располагаться в определенных местах. И дизайнеру, каким бы новатором он себя не считал, лучше не трогать эти элементы, иначе у пользователей возникнут проблемы с юзабилити.
Возьмем, к примеру, простую форму, которая запрашивает имя и адрес электронной почты. Есть множество удачных вариантов таких форм, здесь ничего выдумывать не нужно. Пользователи привыкли к такому дизайну, значит не стоит лишать их привычного контекста. Пусть в первом поле будет имя, а во втором почта. Восприятие – тонкая штука, а в случае с формой запроса это восприятие подкрепляется многократным повторением действия. Дизайнеру не стоит искать здесь свежих решений без веских на то причин. Но если действительно нужно внедрить что-то новое, то лучше добавить в дизайн подсказки, чтобы улучшить взаимодействие.
Правило №2: Изображение должно быть правильно позиционировано
Визуальная составляющая в веб-дизайне очень важна, с этим не поспоришь. Однако изображения нужно правильно позиционировать, а это не так просто, как кажется на первый взгляд.

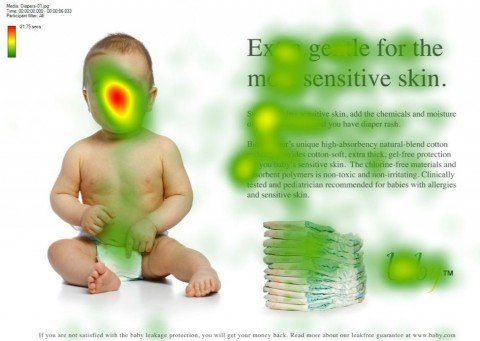
Вот хороший пример, который кочует из одной статьи про UX в другую. Это тепловая карта, показывающая, как пользователи воспринимают дизайн и на что обращают основное внимание.

А теперь взгляните на эту картинку. Изображения очень похожи, и там и там мы видим младенца слева и текст справа. Но разница колоссальная. Если в первом примере пользователи интересовались лицом ребенка и мало обращали внимание на текстовый контент, то после работы над ошибками, которую провел дизайнер, все изменилось. Все, что нужно было для этого сделать – развернуть младенца на картинке так, чтобы он как бы рассматривал заголовок. В результате пользователи также смотрели на картинку, а потом их взгляд перемещался на текст. Что это значит? Только то, что от правильного позиционирования зависит очень многое.

Вот еще один похожий пример. Хороший дизайн, все вроде правильно, но тепловая карта показывает, что не все в порядке. Девушка на картинке смотрит в объектив и оттягивает внимание на себя. А планировалось, что главными должны быть заголовок и тюбик с шампунем.

Проблема была решена довольно изящно. Всего лишь взгляд на продукт и в тепловой карте появились красные пятна, свидетельствующие, что внимание привлекают нужные элементы.
Как это можно использовать в веб-дизайне? Использование неудачно подобранных изображений может отвлечь людей от сообщения, которое хочет донести дизайнер. Особенно важно тщательно работать с изображениями при проектировании сайтов электронной коммерции. Здесь ошибка может быть фатальной. А вот правильно позиционированные изображения позволят увеличить конверсию. Работая над позиционированием картинок, нужно обязательно использовать тепловые карты и тестировать дизайн на фокус-группах.
Правило №3 Избегайте кардинальных изменений в дизайне
Вы не задумывались, почему самые крупные и успешные сайты очень редко делают серьезный редизайн. И почему всякий раз, когда дизайн меняется кардинально, это приводит массовому недовольству пользователей?
Все объясняется законом Вебера о пороге различения. Закон Вебера гласит, что интенсивность ощущения прямо пропорциональна логарифму интенсивности раздражителя. То есть, если заменить люстру, в которой четыре лампочки, на люстру, в которой лампочек восемь, разница будет очень заметной. Но если добавить к четырем одну, пятую лампочку, то человек может и не заметить изменений. А если и заметит, разницу он почти не ощутит.
Закон Вебера можно и нужно использовать в веб-дизайне. Пример таких сайтов, как Facebook или Google, показывает, что серьезные изменения в дизайне вызывают негативные эмоции пользователей. Не так давно Google изменил логотип, всего лишь логотип, но сетевая общественность несколько дней не могла успокоиться, несмотря на то, что новый лого получился очень удачным. Пользователи не любят изменений, особенно крупных. Исследование Скотта Эйдельмана, проведенное в 2010 году, показало, что люди отдают предпочтение вещам, которые существуют долго и стали привычными. Студенты, принявшие участие в эксперименте, выбирали те курсы, которые читались в течение многих лет. Выбирали привычное, даже несмотря на то, что обновленные курсы были легче и требовали меньше письменных работ. Сильное сопротивление переменам может быть связано с эволюцией: наши предки выживали благодаря тому, что находили постоянство безопасным и боялись нового и неизвестного.
Так что третье правило нужно использовать с оглядкой на психологию. Изменения должны быть небольшими и постепенными. Если же сайт сильно устарел и нуждается в радикальном редизайне, то не стоит испытывать судьбу – лучше протестировать новый дизайн на небольшой аудитории пользователей и посмотреть на их реакцию. Негативные отзывы, конечно, будут, от них никуда не денешься, учитывая вышесказанное. Но здесь важен процент негатива. Если удастся свести его к минимуму, то радикальный редизайн вполне допустим.
Правило №4: Используйте читаемые шрифты
Наше впечатление о сайте также зависит от используемых на веб-странице шрифтов. Точнее, от их размера. Исследования показывают, что размер шрифта имеет большое значение и более крупные символы вызывают у пользователей сильные эмоции. Эксперты утверждают, что наилучшим для положительного восприятия являются тексты, набранные шрифтом с размером минимум 16 пикселей.

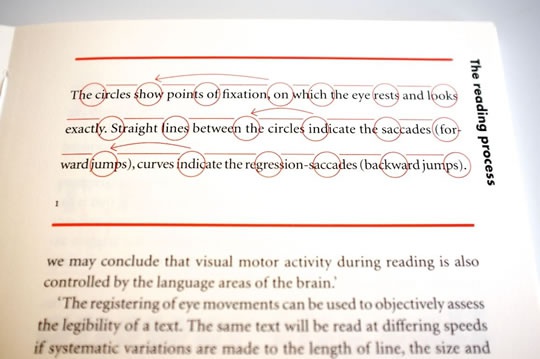
Однако исследования не обнаружили никакой разницы в понимании текстов. Пользователи прекрасно все понимали, менялось лишь их настроение. Людям разборчивый шрифт читать было легче, поэтому они испытывали позитивные эмоции. Также следует помнить о таком феномене, как путь сканирования. Когда мы читаем текст, наши глаза не сканируют букву за буквой, они воспринимают текст, совершая небольшие скачки, называемые саккадами. Затем глаза делают паузу, это момент называется фиксацией, после чего цикл продолжается. Чем проще будет путь сканирования, тем легче пользователям будет читать.
Как это правило применимо к веб-дизайну? Люди активно просматривают текстовый контент, так что не нужно создавать им трудностей. Лучше всего использовать простые шрифты, которые не вызывают негативных эмоций. Шрифт должен быть читаемым, значит, он не должен быть слишком мелким, это плохо для юзабилити. Учитывая предыдущее правило, лучше не делать резких изменений в шрифтах. Заголовок, набранный шрифтом, который сильно отличается от шрифта основного контента, может вызвать раздражение, так что для всех ключевых элементов нужно использовать шрифты, которые не повлияют на настроение пользователя.

0 комментариев