
Любой человек ежедневно взаимодействует с одним из самых мощных информационных процессоров, однако при этом он не видит его и не может к нему прикоснуться. Этот процессор нельзя купить или продать, и его нельзя получить в подарок. А еще этот процессор находится в постоянном развитии и его можно улучшать и модернизировать. Очень трудно сформулировать, на каких принципах работает этот невероятно сложный механизм, который во многом определяет наше поведение и влияет на принятие решений. Это удивительно, но мы редко задумываемся о том, что же это такое. Это человеческая память.
Память представляет собой поразительный комплекс хранения и обработки данных. Наш мозг в состоянии хранить огромные массивы информации и он способен структурировать эти данные для его владельца. Кроме того, мозг берет на себя ответственность в выборе приоритетов и способен хранить некоторые информационные блоки и детали, размещая их так, чтобы нам было легче вспомнить о чем-нибудь важном. А те данные, которые не кажутся ему полезными или не используются в течение времени, постепенно стираются и исчезают. Человеческая память является одним из механизмов, определяющим взаимодействие человека с внешним миром.
Очевидно, что особенности нашей памяти должны быть хорошо изучены и рассмотрены на предмет их использования в сфере UX-дизайна, который определяет, как будут выглядеть интерфейсы всех видов и типов. Зная, как работает память, разработчики смогут создавать такие интерфейсы, которые будут идеально соответствовать природным способностям пользователей, что, в свою очередь, позволит повысит удобство и простоту использования веб-приложений.

Что нужно знать о памяти
Если говорить в общих чертах, то человеческая память является естественным хранилищем информации, это важная часть нашего сознания. Мозг реагирует на внешние раздражители, собирает данные, обрабатывает их, а потом сортирует, руководствуясь при этом разными критериями. Устройство этого естественного механизма позволяет человеку в любое время получить доступ к нужному массиву знаний в случае необходимости. Однако память не является совершенным механизмом – на ее работу влияет огромное число факторов как физического, так и эмоционального характера.
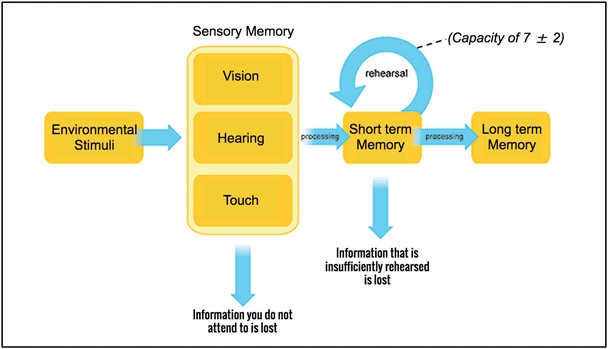
В основном психологи различают три вида человеческой памяти:
Сенсорная память хранит данные очень недолго, это память, которая фиксирует физический контакт. Когда мы что-то чувствуем, например, видим или слышим, мы это запоминаем, но ненадолго.
Кратковременная память, которую еще иногда называют оперативной, позволяет человеку сохранить некоторые данные, которые запоминаются на короткий период времени, если только не было повторных ситуаций.
Долговременная память работает по-другому – она сохраняет большие объемы самой разнообразной информации, которая может храниться в течение длительного времени. Потенциально долговременная память может сохранять данные в течение всей жизни человека.

Создавая поток взаимодействия с сайтом или мобильным приложением, UX-дизайнеры должны принимать во внимание, как работают сенсорная и кратковременная память. Конечно, любой дизайнер нацелен прежде всего на длительное запоминание, которое позволит человеку постоянно держать в голове основные данные о приложении, так как в этом случае пользователю будет легко взаимодействовать с интерфейсом снова и снова. Зная, каким образом данные перемещаются в естественное хранилище, разработчики могут создать эффективную стратегию восприятия информации, которая будет включать в себя закрепляющие повторы. Понимание того, как устроена память, также поможет правильно организовать данные на дисплее и усилить информационную архитектуру проекта.
Основные законы памяти
Есть три аспекта запоминания, о которых часто говорят специалисты в области психологии:
Концентрация. Чтобы запомнить что либо или сохранить фрагмент знаний, человек должен сосредоточиться. В противном случае очень велика вероятность того, что информация будет признана неважной и отправится на уровень кратковременной памяти.
Ассоциация. Наша память представляет собой огромную нейронную сеть, которая соединяет различные массивы данных. Если человек пытается выстроить ассоциацию, которая может по-новому связать существующие блоки или уже объекты, хранящиеся в памяти, то шансы на запоминание значительно повышаются.
Повторение. Это один из самых эффективных способов активации данных, которые хранятся в оперативной памяти. Повторы позволяют перенести информацию в долговременную память.
Интерфейс, спроектированный на основе этих трех аспектов, имеет ярко выраженную визуальную иерархию, которая влияет на восприятие дизайна в целом. Такой интерфейс лучше запоминается и с ним проще взаимодействовать.

Научные исследования памяти
Существует несколько правил и законов, которые появились благодаря результатам, полученных в ходе исследований, экспериментов и практических текстов. Говоря об этом, нельзя не упомянуть закон Хика и закон Миллера.
Закон Миллера
Число объектов, которые средний человек может запомнить и повторить, равняется примерно семи.
В 1956 году американский психолог Джордж Миллер опубликовал обзор, в основе которого лежало исследование человеческой памяти. Обзор назывался «Магическое число семь плюс-минус два». Миллер обратил внимание научного сообщества на некоторые ограничения в человеческой способности обработки информации. Он утверждал, что наша кратковременная память способна хранить и обрабатывать около семи объектов или блоков данных плюс или минус два за один раз. Очевидно, что формулировка носит общий характер, так как на запоминание влияет множество факторов, в том числе и тип информации.
Более поздние исследования, такие, как обзор Ричарда Ниффрина и Роберта Нософски дают более глубокое понимание того, как работает оперативная память. В частности, авторы отмечают, что количество объектов, которые человек может запомнить после того, как он их увидит, равняется семи для цифр, шесть для заголовков и пять для отдельных слов.
С точки зрения дизайна, эту информацию можно использовать для формирования четкого и полезного плана. Интерфейсы, которые предлагают слишком много вариантов за один раз, могут создать напряженность и пользователь почувствует раздражение, даже в том случае, если он не сможет описать причину появления негативных эмоций.
Закон Хика
Чем больше элементов доступно человеку, тем труднее ему сделать выбор
На первый взгляд кажется, что этот закон не имеет отношение к памяти, но это не совсем так. Память является одним из естественных механизмов, который защищает людей от получения негативного опыта. Чем больше вариантов выбора возникает перед человеком, тем сильнее он отвлекается на многочисленные ассоциации, и невозможно предсказать к каким последствиям, хорошим или плохим это приведет в каждом конкретном случае. Кроме того, многовариантность выбора может перегрузить память пользователя, если число элементов, между которых нужно сделать выбор, будет превышать возможности оперативной памяти человека.
Законом Хика можно руководствоваться, к примеру, при проектировани платформ для электронной коммерции, где нужно держать жесткий баланс между предоставлением максимально полной информации и множеством объектов выбора. Поиск этого баланса является главной задачей для любого UX-дизайнера.
Несколько советов для UX-дизайнеров
Не заставляйте пользователей запоминать несколько объектов одновременно.
Конечно, данный совет не означает, что дизайн интерфейса или веб-страницы не может быть ограничен использованием 5-9 элементов. Тем не менее, количество элементов, являющихся узловыми точками, лучше ограничить в этих пределах. Создавая в макете несколько привлекательных элементов, дизайнеры могут следовать правилу концентрации и память будет лучше фиксировать ключевые зоны, такие как меню, призывы к действию, изображение продукта и так далее. Визуальная иерархия при этом является одной из жизненно важных стратегий, позволяющей создать интерфейс, состоящий из множества сгруппированных и визуально разделенных элементов, распределенных таким образом, что они лучше запоминаются человеком.
Законы Миллера и Хика также можно использовать применительно к контенту в интерфейсах. Так, идеальная длина заголовка составляет 6 слов и это подтверждает исследование гуру UX-дизайна Якоба Нильсена – эффективно работают заголовки из 5-6 слов. Одной из причин этого феномена является особенность нашей оперативной памяти – такие массивы данных обрабатываются быстрее.
Не предоставляйте слишком много элементов на выбор
В любом интерфейсе есть элементы, на которых пользователь должен сконцентрироваться. Поэтому очень важно позаботиться об их соотношении. Если предоставить пользователю несколько различных вариантов выбора, обработка данных потребует больше времени и усилий. Кратковременная память будет перегружена и это может отвлечь человека от принятия окончательного решения. Многовариантность может быть причиной появления неэффективных веб-страниц или воронок продаж – даже если они потрясающе разработаны, постоянно отвлекающийся пользователь может уйти прежде, чем произойдет преобразование.
Выходом из этого положения может быть скроллинг или переходы, основанные та тщательной приоритезации. Разделив объекты на дисплее или странице на группы начального, среднего и высшего значения, дизайнер сможет сделать навигацию и интерфейс более естественными.

Помогайте памяти, используя узнаваемые образы
Хорошо известно, что люди существа визуальные, именно поэтому дизайнеры тратят столько времени, чтобы овладеть искусством создания эффектных изображений, которые не только привлекают внимание, но и информируют пользователей, а также вносят систему в организацию контента. Различные графические элементы, такие, как иконки и иллюстрации, воспринимаются и запоминаются быстрее, а правильно оформленные заголовки становятся информативнее.
При создании визуальной составляющей макета очень полезно использовать различные узнаваемые модели и маркеры, которые знакомы множеству людей. Это лупа для иконки пользователя, корзина для сбора заказов, кнопка для создания нового элемента, различные флажки и многое другое. Все эти маркеры относятся к элементам, хранящимся в долговременной памяти, поэтому они вызывают правильные ассоциации и не вынуждают пользователя обрабатывать и сохранять информацию.
Большинство пользователей, попадая на сайт, интуитивно ищут узнаваемые образы – логотип, ссылки на основные разделы, кнопки действия. Однако есть еще и такие разделы, как контакты или политика конфиденциальности. Эти разделы тоже важны, но их приоритет ниже при первоначальном зрительном контакте. Зная эту модель поведения пользователей, разработчики могут помочь пользователям сократить усилия и сделать основные операции простыми и интуитивно понятными. Кроме того, восприятие таких интерфейсов будет положительным и они будут лучше запоминаться.
Используйте последовательные навигационные маркеры
Навигация является ключевым фактором юзабилити. Перемещаясь по сайту или приложению посредством интерфейса, человек получает данные, которые сохраняются в его памяти. Поэтому дизайнеры используют различные методы создания переходов для более последовательного взаимодействия. Таким маркером может быть цветовая палитра навигационных элементов, иконки, которые указывают на сгруппированные данные, шрифты, а также иллюстрации. Использование маркеров повышает уровень запоминаемости интерфейса и часто помогает оказать пользователю поддержку в обработке новых данных.
Не прячьте основные элементы навигации
Наверное, дискуссии о том, какой должна быть идеальная навигация, не прекратятся никогда. Однако очень важно помнить, что ключевая задача интерфейса заключается в том, чтобы предоставить пользователю все для того, чтобы он понял, что происходит. Таким образом, решение о том будет это гамбургер или скрытое меню, должно основываться на тщательном анализе пользовательской аудитории.
Для слишком сложных и перегруженных интерфейсов скрытые основные навигационные элементы это скорее минус, чем плюс, так как пользователям приходится находить и запоминать некоторые закономерности взаимодействия. Конечно, некоторым людям может понравится скрытая навигация, но нужно помнить и о тех, кто будет испытывать раздражение, вспоминая, как найти нужный раздел. Здесь поможет расстановка приоритетов – оставляя основные элементы на виду и скрывая второстепенные, дизайнер может привлечь внимание к ключевым блокам.
Стимулируйте различные типы памяти
Самый первый и самый быстрый этап получения новых данных обеспечивает сенсорная память. Такая память делится на несколько типов: визуальная, слуховая, кинестетическая, механическая, словесная. Активируя различные типы памяти, дизайнеры могут создавать более запоминающиеся потоки взаимодействия и поддерживать большее количество пользователей. Разные люди обладают разными типами памяти и об этом нужно помнить при проектировании интерфейса.
Помните об эмоциях
Эмоциональная обратная связь от взаимодействия является важнейшим фактором, влияющим на рост или сокращение числа пользователей. Неудачный опыт заставляет человека быстрее забыть мелкие детали, но, как правило, оставляет негативный осадок в памяти. Так мозг пытается защитить человека от стресса. Положительные эмоции, такие как радость, решение проблемы или эстетическое удовлетворение, запоминаются надолго и могут существенно повысить лояльность пользовательской аудитории.

0 комментариев