Сейчас, когда 2017 год почти закончился, пришло время взглянуть в будущее и спрогнозировать, как цифровой опыт будет развиваться в течение следующих 12 месяцев.
В этой статье мы расскажем о наиболее значительных изменениях в цифровом мире, которые мы уже видели в течение 2017 года, и о тенденциях, которые мы должны знать, чтобы быть на высоте в области проектирования и разработки в 2018 году.
1. Упрощенная навигация
Опыт навигации был горячей темой среди многих дизайнеров в течение 2017 года. Дизайнеры стремятся создать легкий опыт, и навигация играет ключевую роль в этом.
Линейная навигация
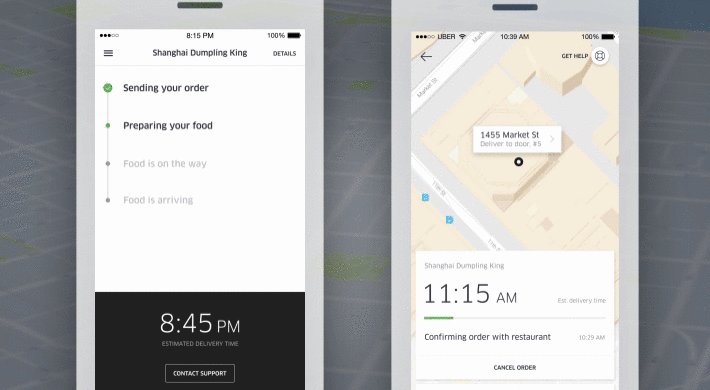
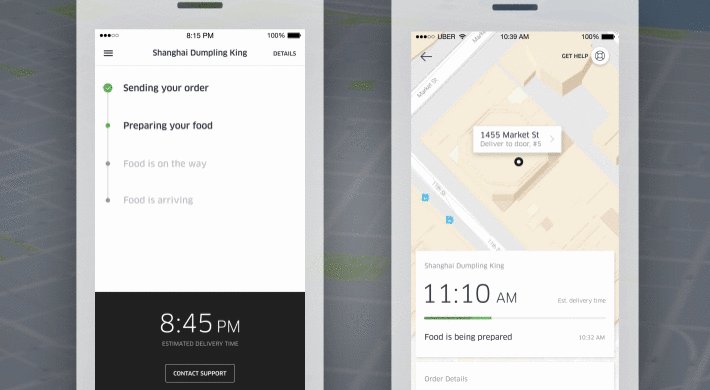
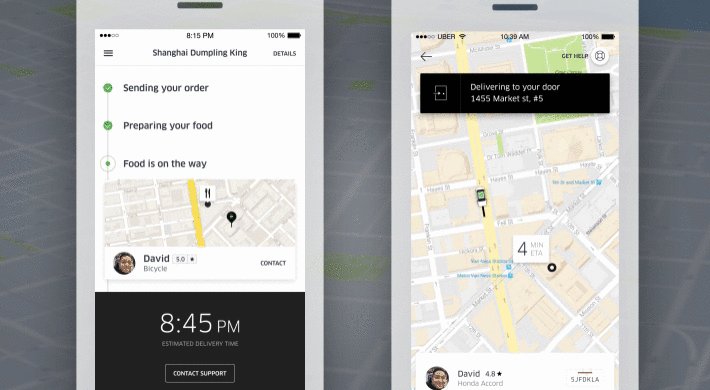
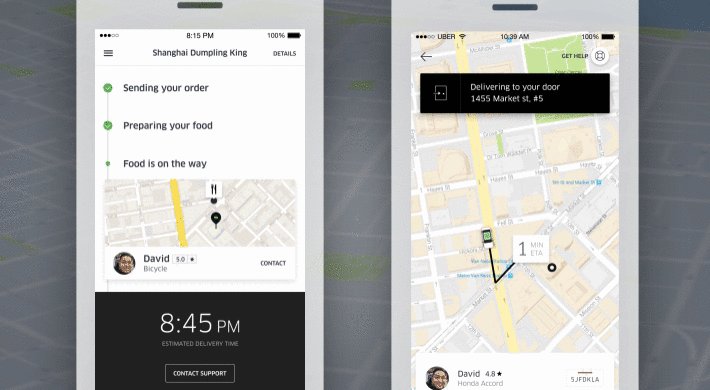
В попытке упростить навигацию, многие приложения и веб-сайт сосредоточены на создании линейной (или пошаговой) навигации. Приложения и службы, которые используют этот тип навигации, ставят пользователей в линейный пользовательский поток, когда каждый следующий шаг выглядит как логическое продолжение предыдущего. Этот тип навигации особенно хорош для целевых приложений (таких как Uber) и веб-сайтов электронной коммерции (например, Amazon, Best Buy), где у пользователей есть цель, которую они хотят выполнить.
Голосовые пользовательские интерфейсы
Голосовые пользовательские интерфейсы (VUI) становятся хорошей альтернативой графическим пользовательским интерфейсам. Значительное улучшение естественного языкового процесса позволило использовать голосовые команды для разных целей.
В предстоящем году голосовые интерфейсы будут использоваться не только в мобильных устройствах, но и как способ взаимодействия с системами IoT и Smart Home. Скоро у нас появятся еще более продвинутые шаблоны распознавания речи, которые улучшат наши взаимодействия с системами.
2. Устранение помех и улучшение понимания
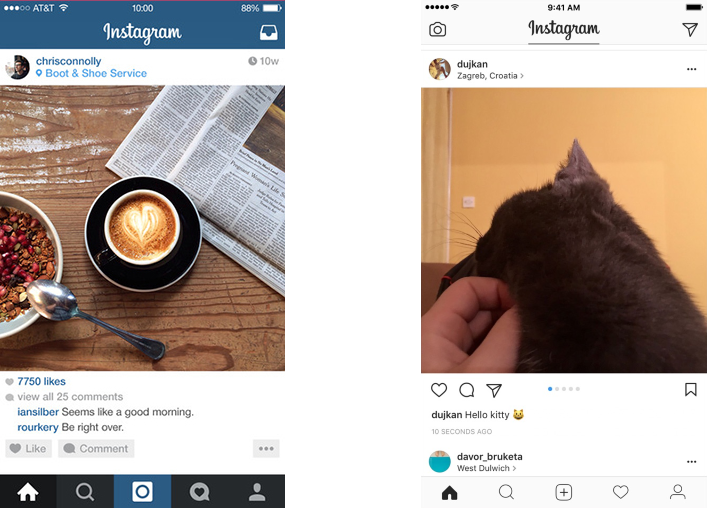
Удаление визуальных помех и улучшение понимания является популярной задачей среди многих дизайнеров UX на сегодняшний день. Дизайнеры удаляют ненужную информацию (шум) и определяют приоритетность релевантной информации (сигнала), ставя контент на первое место и разрабатывая понятный визуальный язык.
Контент в первую очередь
Первый подход к дизайну содержимого напрямую связан с минимализмом в дизайне. В попытке создать больше с меньшим количеством, дизайнеры удаляют все ненужные элементы интерфейса и сосредотачиваются на том, что действительно важно — на контенте и функциональности. Интерфейсы имеют больше пространства между различными элементами и ограниченное количество декоративных объектов. Недостатком этого подхода является то, что интерфейсы иногда выглядят слишком нейтральными.

Ясный визуальный язык
Мы все знаем, что сильная визуальная иерархия облегчает пользователям взаимодействие с продуктом. В контексте веб-сайтов и мобильных приложений сильная визуальная иерархия означает четкий порядок просмотра визуальных элементов на экране. Сильные визуальные обозначения (например, контрастные цвета для кнопок «призыв к действию») в сочетании с минималистскими макетами могут создать действительно простой в использовании опыт.

Большие заголовки
Большие заголовки имеют гораздо больше пустого пространства и крупную типографику для заголовков. Кроме того, они предоставляют два основных преимущества для пользователей: делают текст более удобным для восприятия и легче для чтения.
3. Использование анимации для различных целей
Анимация быстро становится естественной частью пользовательских интерфейсов. Есть два отдельных типа анимации, которые играют значительную роль в дизайне UX — функциональные и приятные анимации.
Функциональная анимация
Функциональная анимация — это тип анимации, который обеспечивает ясность в пользовательском интерфейсе. Этот тип анимации используется для упрощения процесса взаимодействия с продуктами. С выходом iPhone X и его жест-управляемыми взаимодействиями, анимация начнет использоваться для описания сложных переходов и пространственных отношений.
Приятная анимация
В попытке создать более человеческий опыт многие создатели приложений включили приятные детали в пользовательский поток. Такие элементы не имеют какой-либо функциональной цели: они используются для создания эмоциональной связи с пользователями.
4. Доминирование видео
В 2017 году наблюдался всплеск популярности видео как формата контент-маркетинга. По данным Hubspot, 78% людей смотрят видео онлайн каждую неделю, а 55% смотрят видео онлайн каждый день.
Средний уровень внимания человека упал с 12 секунд в 2000 году, или примерно в то время, когда началась мобильная революция, до восьми секунд. Маркетологи адаптируют весь контент (включая видео) до короткого промежутка внимания — в результате этой адаптации были созданы такие форматы, как 360-градусное видео и Facebook live.
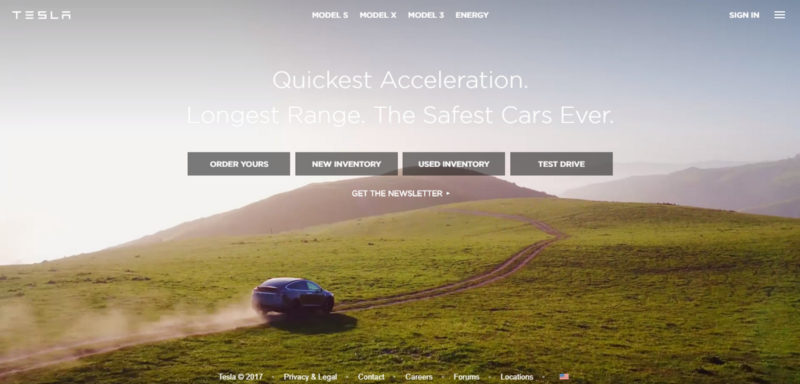
Видео имеет возможность привлекать пользователей с самого начала. Вот почему так много сайтов используют видео в качестве приветственного сообщения. Такие компании, как Tesla, не просто представляют посетителям продукт, они рассказывают историю о продукте с использованием видео. Это помогает создать более запоминающийся опыт.
5. Эмоционально интеллектуальный дизайн
Отношения между человеком и машиной всегда были более эмоциональными, чем рациональными. Мы счастливы, когда технология помогает нам достичь нашей цели, и быстро сердимся на наши компьютеры, когда что-то идет не так.
В 2017 году мы увидели поворот к эмоционально-интеллектуальному дизайну. Эмоциональный дизайн ориентирован на воспитание положительных эмоций, понимая, как пользователи взаимодействуют с технологией и какие чувства у них есть.
Отображение отказов
Долгое время дизайнеры создавали впечатления только для идеального путешествия пользователя. В 2017 году многие дизайнеры поняли, что создание опыта для не идеального путешествия пользователя одинаково важно.
Отображение отказов — это поиск ситуаций, когда пользователи могут взаимодействовать с продуктом так, что это приводит к отрицательным результатам. Дизайнеры стараются лучше понять ситуации, когда пользователь может попытаться использовать что-то «неправильно». Путем создания понимания сценариев, которые могут привести к отказу, дизайнеры пытаются спроектировать для «изящного отказа». Это позволяет обеспечить гуманизированный ответ на неудобный момент для любого пользователя.
Один отличный пример отображения отказов можно найти в Slack. Если вы наполовину напишите сообщение на канале и уйдете, вы увидите маленький значок карандаша, в котором говорится, что вы еще не закончили.
Больше микроинтерфейсов в мобильных приложениях
Микроинтерфейсы на мобильных устройствах быстро становятся намного более специфичными. Они используются для увеличения простоты цифрового опыта. В сочетании с простыми жестами и тонкой визуальной обратной связью они становятся частью естественного способа взаимодействия с нашими продуктами и услугами.
Разговорные интерфейсы
Чатботы и диалоговые пользовательские интерфейсы (CUI) стали модными в 2016 году. Рост чатов и умных помощников будет продолжать расти. Одним из важных различий между CUI и традиционными графическими интерфейсами является то, как пользователи чувствуют, что взаимодействуют с продуктами — диалоговые интерфейсы делают взаимодействие более человечным. Вот почему разговорные боты, такие как Zo и Xiaoice, настолько популярны среди пользователей.
6. Контент еще более важен, чем когда-либо
Контент — это главное. Содержание — это причина, по которой люди используют наши приложения и посещают наши сайты. В течение 2017 года мы увидели две основные тенденции, которые напрямую связаны с тем, как мы взаимодействуем с контентом.
Facebook стал пунктом назначения для контента
В 2017 году Facebook стал одним из самых важных сервисов для размещения контента. Это уже не просто социальная сеть — это мощный центр новостей и информации.
Крупные компании помогут нам с достоверностью контента
Сегодня достоверность контента — серьезная проблема. Миллионы контента создаются каждую минуту, и обычно трудно найти разницу между фактами и вымыслом. Согласно исследованию Стэнфордского университета, высокий процент пользователей не может отличить правду от лжи в своих новостных лентах. Проблема достоверности контента была особенно заметна в ходе президентской избирательной кампании 2016 года в США, которая доказала, что ложь распространяется быстрее, чем правда.
К счастью, крупные компании, такие как Google и Facebook, осознают эту проблему и уже начали тестирование функций проверки фактов, которые помогают пользователям отличать факты от художественной литературы.
7. Умная одежда в качестве замены мобильных телефонов
С выпуском Apple Watch Series 3 с Cellular многие люди видят начало новой эры для подключаемых устройств. Наконец, можно использовать умные часы в качестве замены мобильного телефона. Зачем вам нужно носить тяжелый кирпич в кармане, если у вас может быть мощный компьютер на запястье? Понятно, что мы видим новый сегмент устройств, который через некоторое время будет иметь свою целевую аудиторию.
8. Упрощенная аутентификация
Комбинация логина и пароля (также известная как «учетные данные») является фактической стандартной информацией, требуемой приложениями и устройствами для процедуры входа. Мы все знаем, насколько это устарело. И мы надеемся, что в предыдущие годы мы достигли значительного прогресса в этой области. В следующем году у нас будет несколько заметных изменений.
Использование интеллектуальных способов аутентификации
Когда люди забывают пароли, в большинстве случаев, они пытаются их сбросить. В то время как параметр сброса является обязательным требованием для формы входа, он по-прежнему имеет одну существенную проблему: пользователям необходимо будет сделать много дополнительных действий для входа в учетную запись (например, нажмите ссылку «Сбросить пароль», установите флажок «Входящие» для сообщения с ссылкой сброса, нажмите ссылку и создайте новый пароль). В попытке упростить процесс многие приложения и веб-сайты применили творческие способы входа в систему, такие как временные пароли (одноразовый пароль, который будет отправлен вам):
Или даже замена комбинации логина/пароля в целом:
Биометрическая аутентификация
Сегодня многие устройства используют разные способы биометрической аутентификации в качестве замены паролей. В 2018 году мы увидим более захватывающий способ входа в наши устройства и приложения. Мы будем использовать один из наиболее защищенных и в то же время простых в использовании объектов — наших лиц. Идентификатор лица, который стал доступен для пользователей iPhone X, имеет возможность стать самым естественным способом аутентификации в следующем году.

Двухфакторная аутентификация
Рост кибер-атак, которые сосредоточены на сборе пользовательских данных, вынуждают компании думать о безопасности в своих приложениях. Двухфакторная аутентификация (или 2FA) быстро становится методом аутентификации по умолчанию для многих служб. Она добавляет дополнительный уровень защиты, который может значительно снизить вероятность кражи данных с пользовательских устройств.
9. Больше персонализации
Все больше компаний используют технологии и методы, которые позволяют им предоставлять персонализированный контент для использования. Согласно Gartner, интеллектуальные механизмы персонализации, используемые для распознавания намерений клиентов, позволят цифровым предприятиям увеличить свою прибыль на 15%.
Машинное обучение
Значительный прогресс в области машинного обучения позволил многим компаниям использовать алгоритмы в своих приложениях и службах для доставки контента, соответствующего потребностям своих пользователей. Лучшие примеры персонализации можно найти в Amazon, Spotify и Netflix.
Netflix разделяет детали технологий машинного обучения, которые он использует для предоставления персонализированного контента.
Осведомленность о местоположении для мобильных приложений
Поскольку мобильные устройства путешествуют вместе с пользователями, приложения, установленные на устройствах, могут использовать данные местоположения для предоставления контента, который имеет отношение к местоположению пользователя. Это делает службы более восприимчивыми к окружающей среде. Некоторые приложения, такие как Uber, уже используют это свойство, чтобы уменьшить количество действий, требуемых со стороны пользователя. В 2018 году мы увидим, что другие приложения используют эти возможности, чтобы улучшить опыт.

10. Рост безналичных платежей
Безналичные платежи становятся тенденцией, и число людей, которые используют этот способ оплаты, почти удвоилось в 2017 году. Согласно отчету Juniper Research, число пользователей Apple Pay и Android Pay будет составлять 86 и 24 миллиона к концу года.
По сравнению с кредитными картами, как Android Pay, так и Apple Pay — гораздо более безопасный способ оплаты. Неудивительно, почему люди предпочитают их использовать.
Что это значит для дизайнеров и разработчиков? Это означает, что в 2018 году мы должны будем предоставить Apple Pay / Android Pay в качестве опции по умолчанию для продуктов (как офлайн, так и онлайн).
11. Расширенная реальность
2018 год станет годом дополненной реальности. Многие люди будут использовать свой мобильный телефон или планшет в качестве объектива в виртуальном мире.
Объектив Google
Google Lens — это приложение AR, которое доступно в Google Assistant на телефонах Pixel и Pixel 2, что позволяет пользователям направлять камеру на объекты в реальном мире и получать ответы. Хорошей новостью является то, что вам больше не нужно запускать Google, если вы хотите использовать объектив для сбора информации из окружающего вас мира. Вы можете нажать кнопку камеры, используя AI-помощник, и он выполнит поиск, когда вы сделаете снимок.
Дополнительные приложения для AR, которые решают реальные проблемы
В отличие от VR, который по-прежнему является прерогативой энтузиастов и ранних последователей, AR быстро становится технологией, которая обеспечивает реальную ценность для людей, которые ее используют. В этом году мы увидели несколько отличных приложений, таких как приложение Ikea AR, которое поможет вам перепроектировать вашу гостиную.

Обладая возможностью размещения виртуальных объектов рядом с физическими объектами, вы открываете миру возможности для своих клиентов
Или AR Measure, которая позволяет измерять объекты реального мира без традиционной физической линейки.
Создание приложений будет проще с AR-наборами от Apple и Google
В 2017 и Apple, и Google выпустили свои мобильные AR-платформы — AR Kit и AR Core. Эти платформы представляют собой высокоуровневые API-интерфейсы, которые обеспечивают простой интерфейс для надежного набора функций. И главное, что платформы поддерживаются миллионами существующих устройств.
12. VR до сих пор является увлечением
Многие говорят, что VR станет следующей большой вещью. К сожалению, 2018 год не будет годом, когда у нас будет VR в каждом доме. Платформа должна бороться с множеством проблем, прежде чем она будет широко доступна для людей. Несмотря на это, в 2018 году мы увидим несколько значительных изменений, которые сделают VR немного ближе.
Устройства VR станут более доступными
Сделать VR-устройства более доступными для людей — это цель №1 для многих разработчиков. Всего несколько месяцев назад Oculus Rift и HTC Vive значительно снизили цену на устройства VR. Рост бюджетных устройств, таких как Google Daydream, позволит внедрить технологию для большего сегмента пользователей.
VR и Unity 3D
В следующем году VR по-прежнему будет использоваться в основном для развлечений. Это означает, что создатели будут использовать платформу разработки 3D-игр Unity, создавая стимулирующий опыт для интенсивных геймеров. Мы можем ожидать значительного прогресса этой платформы для разработчиков VR — в 2018 году мы можем также ожидать выхода большего количества инструментов, таких как VR Editor Unity.
VR в браузере
WebVR от Mozilla имеет возможность стать следующей грандиозной вещью в области VR. Для этого есть несколько причин. Во-первых, это самая доступная технология (ее можно использовать с Google Cardboard и GearVR). Во-вторых, разработчики могут использовать одни и те же языки программирования для создания приложений для WebVR (нет необходимости изучать новый язык, вы можете создавать приложения VR с использованием JavaScript). И последнее, но не менее важное: WebVR для использования приложений и сервисов без установки, вы просто открываете ссылку и находитесь в VR.
Вывод
Как и в случае любых тенденций, некоторые тенденции, упомянутые выше, уйдут, в то время как некоторые из них останутся. Но чтобы создать отличный пользовательский опыт, важно помнить о глобальной цели дизайнера — улучшить жизнь людей.

0 комментариев