Первая часть «55 потрясающих инструментов веб-разработки в 2021 году».
Вторая часть «55 потрясающих инструментов веб-разработки в 2021 году».
Менеджеры пакетов
Языки программирования, фреймворки и многое другое имеют множество перемещающихся частей. Эти зависимости должны быть загружены и правильно установлены, чтобы работать надлежащим образом. Вот где вам пригодятся менеджеры пакетов: они помогут вам загрузить и установить определенные зависимости из командной строки. Давайте рассмотрим несколько инструментов, с которыми вы столкнетесь.
37. Node Package Manager (npm)
Да, скачивание установщиков имеет свое место. Однако в большинстве случаев использовать диспетчер пакетов из командной строки очень просто. Он также обеспечивает быстрый способ загрузки и установки файлов из Интернета.
Node Package Manager (NPM) — это инструмент веб-разработки на основе JavaScript, принадлежащий корпорации Майкрософт, который позволяет устанавливать языковые пакеты по требованию.
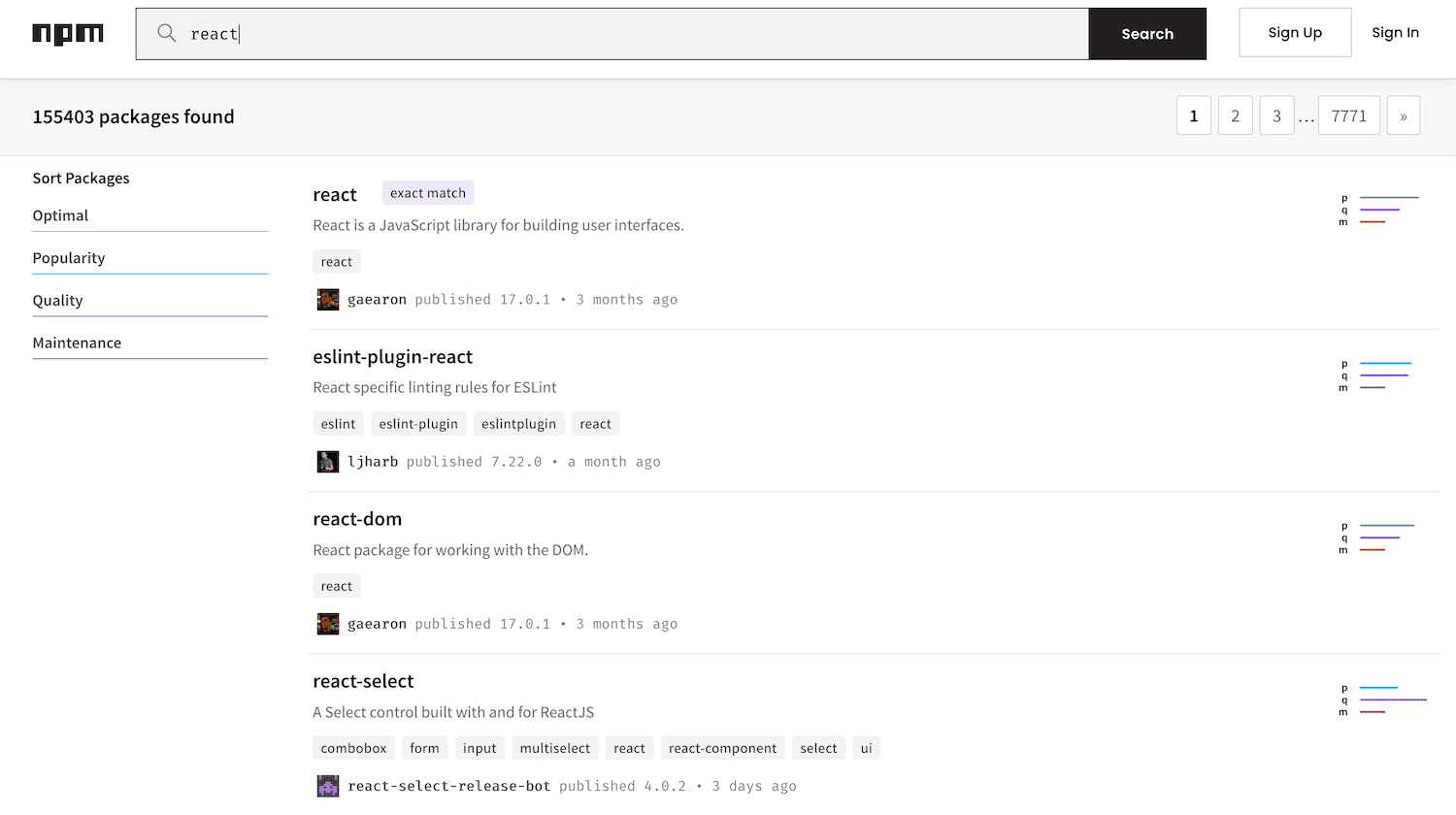
Например, поиск пакетов React дает более 155 000 результатов:
Как и в случае с онлайн-IDE, npm — это инструмент веб-разработки, который не получает много «эфирного времени», главным образом потому, что он вездесущ. Таким образом, практически каждый веб-разработчик будет использовать этот инструмент.
Тем не менее, он невероятен, и теперь, когда он находится под крылом GitHub, в 2021 году npm будет использовать больше разработчиков, чем когда-либо прежде.
38. Yarn
Подобно npm и pip для Python, Yarn помогает вам устанавливать пакеты, связанные с вашим проектом и его инструментами. Разница здесь в том, что Yarn также является инструментом управления проектами.

Установка проста, а инициализация Yarn для нового проекта также требует минимум усилий. Это надежное решение с открытым исходным кодом для установки пакетов и одновременного управления вашим проектом.
Вы будете использовать рабочие области для создания «монорепозиториев», в то время как несколько версий вашего проекта будут находиться в одном репо и могут иметь перекрестные ссылки. Помимо прочего, вы можете установить плагины для всего, что Yarn не может сделать (для чего вы хотите добавить новые сборщики и преобразователи). Чтобы быть более точным, вы можете установить плагины, но их не так много, по крайней мере, в официальных списках. Вместо этого вы напишете свой собственный, если отчаянно нуждаетесь в функциональности. Тем не менее, вы с легкостью можете настроить Yarn в соответствии с потребностями вашего проекта.
API и инструменты тестирования
Убедиться, что все работает — это зачастую упущенный процесс, который также сопровождается сожалениями, когда что-то идет не так. Таким образом, фаза тестирования вашего проекта должна быть мощной, надежной и тщательной.
Учитывая это, вот некоторые API и инструменты тестирования, которые стоит иметь под рукой для ваших проектов.
39. HoppScotch
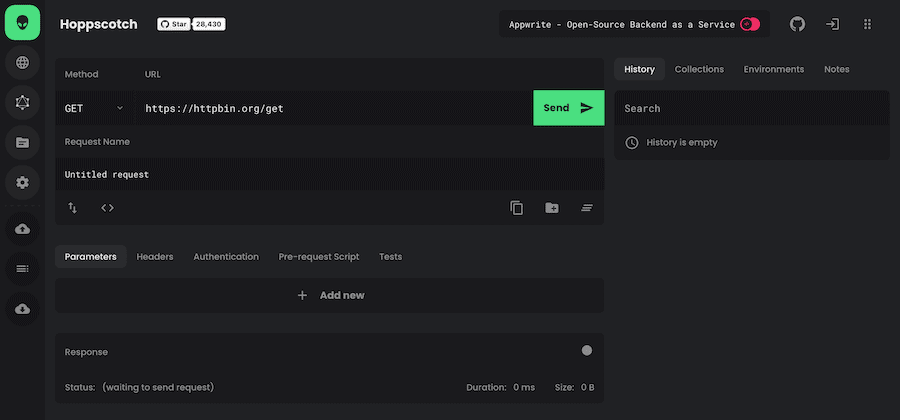
HoppScotch — это инструмент разработки API с открытым исходным кодом, созданный на основе Netlify. Разработчики называют его «экосистемой», что противоречит скрытой функциональности.

Это серьезное и надежное решение не для слабонервных. Кривая обучения, если вы никогда не использовали подобный инструмент, очень крута. Практически нет никаких указаний по использованию HoppScotch на любой из страниц приложения, хотя обычно это не проблема, поскольку инструмент в любом случае предназначен для опытных разработчиков.
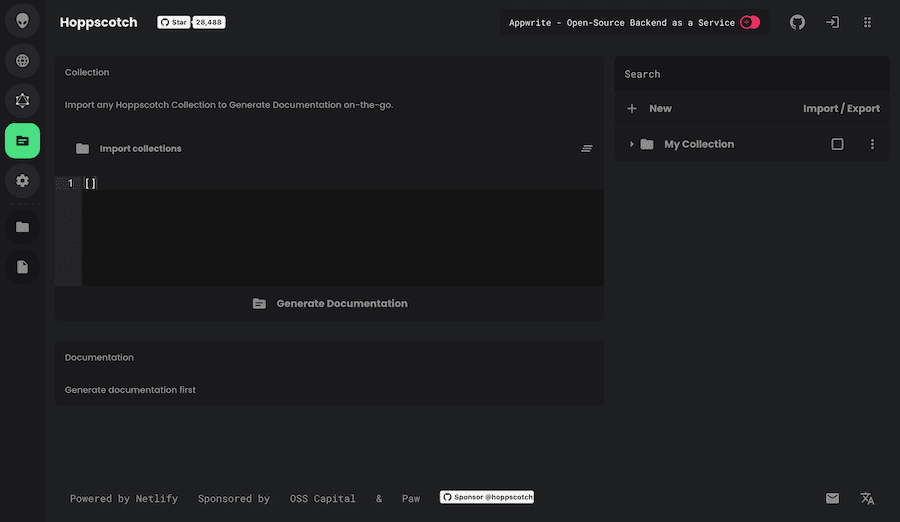
Существует множество подключений в реальном времени (WebSocket, SSE и др.), а также реализация GraphQL. А еще вам определенно понравится создатель документации:
Он работает с вашими «коллекциями» HoppScotch для создания документации на лету, что значительно экономит время.
В целом HoppScotch — это функциональный инструмент, который будет часто открываться в вашем браузере. Это одно из тех решений, которые вы всегда будете использовать, даже не осознавая этого. Более высокую оценку дать ему просто невозможно!
40. Postman
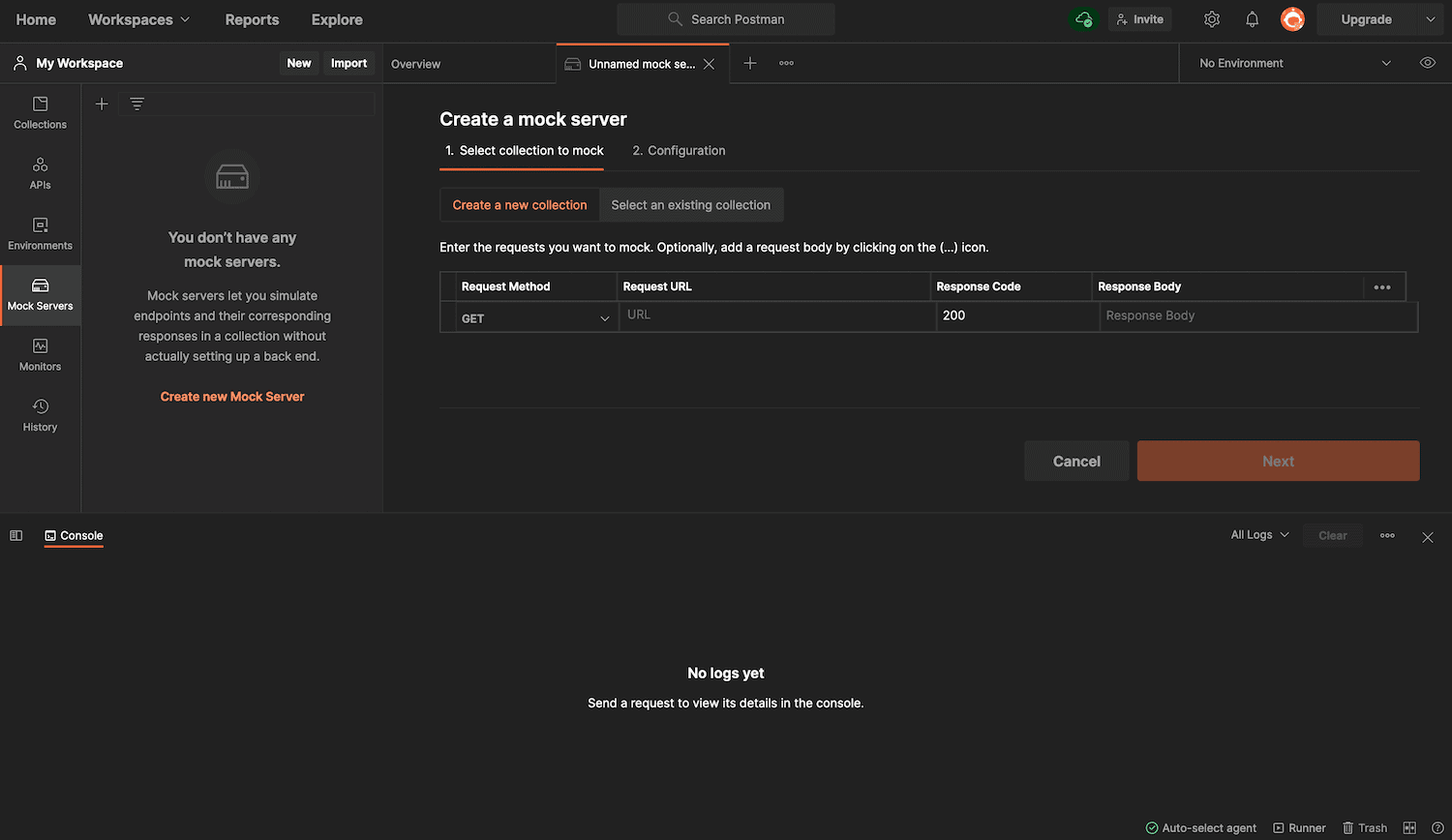
Предупреждение — мы собираемся упомянуть страшное слово на букву «C»: сотрудничество. Postman — это инструмент веб-разработки, который поможет вам создать интерфейс прикладного программирования (API) в команде с помощью платформы Postman:
Существует множество вариантов использования Postman в вашем рабочем процессе. Например, вы можете использовать его стандартным способом для разработки приложений, которые будут напрямую преобразованы в веб-проекты. А еще можете моделировать конечные точки, используя имитирующие серверы, что особенно понравится разработчикам WordPress.
Вы даже можете создать онбординг, чтобы помочь пользователям ваших API изучить основы. Те проекты, где есть большая текучесть пользователей или значительный трафик, увидят здесь очевидную выгоду.
Что касается цен, Postman предлагает бесплатный уровень, но вы получите максимальную отдачу от одного из премиальных уровней, за который вам придется заплатить около 12-30 долларов, в зависимости от вашего платежного цикла и количества пользователей.
41. Testing Library
Работающий код идеален, но конечной целью являются работающие приложения. Testing Library работает так, как следует из названия: она предоставляет набор утилит, которые помогут вам протестировать ваши проекты и посодействует использованию передовых методов кодирования.
Идея заключается в том, что вы создаете тесты, которые представляют использование вашего приложения. Если они работают без сучка и задоринки, велика вероятность, что ваше приложение тоже будет работать. Это инструмент, не зависящий от фреймворка, а не средство для запуска тестов. Основная цель Testing Library — помочь вам написать поддерживаемые тесты, не связанные с деталями реализации.
Все, что есть в инструменте Testing Library, основано на его руководящих принципах. Таким образом, вы не только создаете тесты — вы учитесь делать их лучше и ценнее.
Благодаря этому инструмент может стать важной частью вашего рабочего процесса. Мы утверждаем, что почти все цепочки проектов могут извлечь выгоду из Testing Library, а пользователи React почти наверняка захотят установить этот инструмент в качестве стандарта.
Инструменты для совместной работы
Несмотря на то, что разработчики ведут себя антисоциально, правда в том, что технологии и сотрудничество идут рука об руку.
Таким образом, давайте рассмотрим некоторые замечательные инструменты для совместной работы, которые станут частью вашего следующего проекта.
42. Jira
Когда дело доходит до программного обеспечения, Atlassian пользуется популярностью. Многие из вас большие поклонники некоторых предложений компании: Confluence, Trello, Sourcetree, Bitbucket, а еще Jira, которой мы решили уделить особое внимание.
Это инструмент разработки для команд, использующих фреймворки Agile — в частности, Scrum, так как он очень популярен. Благодаря этому вы получаете множество функций. Например, вы можете использовать канбан-доски для организации задач и спринтов. Вы также можете применить свою технику оценки, адаптированную к вашей методологии и проекту.
Jira ориентирована на повторяемый рабочий процесс: планирование, отслеживание, запуск и отчет. Это центральный элемент нескольких Agile-фреймворков, хотя вы также можете создать свой собственный в зависимости от предпроектного планирования. Если вам нужно переключаться между спринтами, вы можете развивать свой проект, а затем увеличивать или уменьшать масштаб.
Хорошая новость заключается в том, что у данного инструмента имеется бесплатный уровень, с которого вы можете начать, и разумные цены для других уровней. Тем не менее, вы обнаружите, что команда из десяти человек будет минимальным требованием для эффективного использования Jira. Инструмент может оказаться перебором для любой небольшой группы.
43. Taskade
Если речь идет об инструментах для совместной работы, Taskade встречается редко, что оказывает приложению медвежью услугу, поскольку это фантастический инструмент, позволяющий команде сосредоточиться на задаче.
Если вы пользуетесь другими инструментами для совместной работы, такими как Asana или Basecamp (подробнее об обоих позже), вы почувствуете себя как дома. Информация, которая вам больше всего нужна, такая как задачи и напоминания, централизована. Таким образом, вы можете представить ее разными способами в зависимости от вашего проекта.

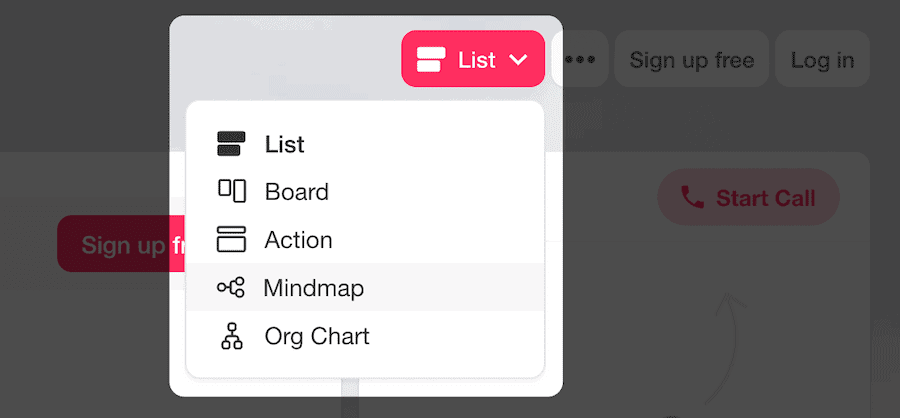
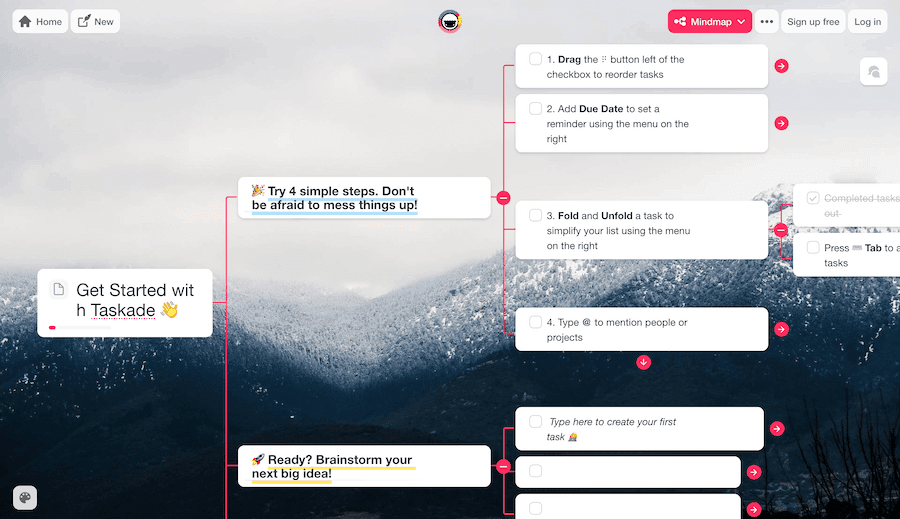
Типы представлений «Mindmap» и «Org Chart» великолепны, и каждый дает вам различный взгляд на добавленную вами информацию.
Приложение обманчиво своей простотой. Кроме гибкого способа представления задач и управления ими, здесь почти ничего не предлагается.
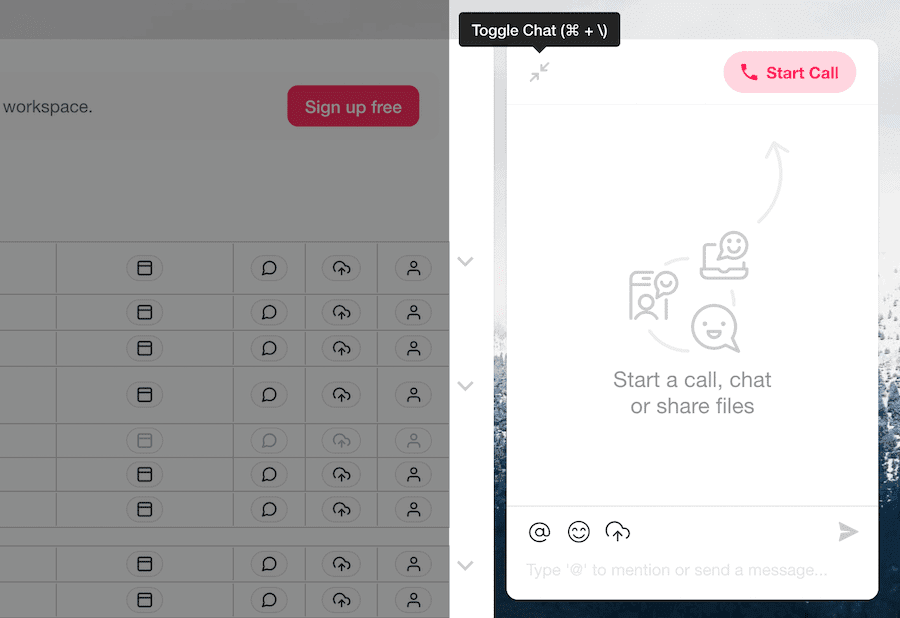
Работа с вашей командой требует нескольких нажатий кнопок. Например, на каждом экране есть расширяемое окно чата:
Некоторым, особенно по сравнению с другими решениями, Taskade может показаться скудным и даже недостаточно оснащенным. Однако это не так. Taskade — фантастический способ сотрудничества с командой, и из-за своей простоты он подойдет для любого проекта, над которым вы работаете.
44. Asana
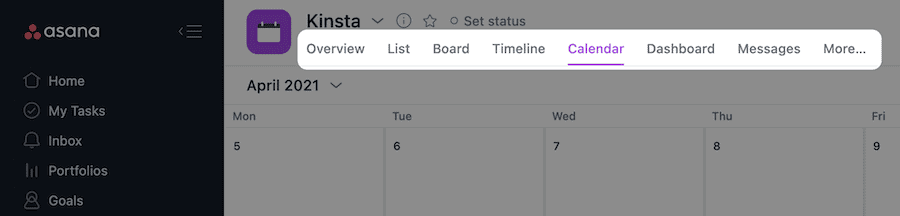
Asana — одно из самых известных имен в области инструментов для совместной работы. Это реальный монстр, когда дело доходит до того, чтобы взять проект и придать ему форму с помощью команды. Asana также отлично адаптируется к различным рабочим процессам. Например, вы можете переключаться между списками и календарями, а также получать доступ к временным шкалам.

Также есть несколько фантастических командных функций и возможностей. Отчетность является всеобъемлющей, и на более высоких планах вы получаете доступ к панели мониторинга, которая показывает различные аналитические данные, относящиеся к производительности вашей команды. Есть даже способ отслеживать рабочую нагрузку каждого члена команды. Таким образом, Asana помогает свести кризисные ситуации к минимуму и предотвращает выгорание членов команды.
Более того, уровень бесплатного пользования — это не урезанная демонстрация полнофункционального приложения. Вы можете масштабировать Asana по мере масштабирования команды, и здесь есть хорошая функциональность, которая вам в этом поможет. Например, вы можете назначать работу членам команды и управлять каждым рабочим процессом. Вы также можете отправлять общие сообщения для каждой рабочей области всей команде.
Это мастер своего дела в области совместного управления проектами, и Asana помогает почти всегда. Вы обнаружите, что значительная часть ваших клиентов и коллег по команде также имеет учетную запись Asana, а это означает, что общий сбор в приложении будет происходить чаще, чем вы думаете.
45. Basecamp
Basecamp — еще один крупный игрок в командном управлении проектами. Это один из старых гвардейцев, который существует почти столько же, сколько и сам WordPress. Основное программное обеспечение существует гораздо дольше, поэтому у него есть достойная внимания родословная и послужной список.
На бумаге в Basecamp нет ничего интересного по сравнению с конкурентами. Честно говоря, многие другие приложения для совместной работы уже давно догнали то, что предлагает Basecamp. Однако это еще не все.
Да, вы можете создавать задачи и списки дел, назначать их членам команды и работать со всем, чем можно в рамках проекта. Однако убийственные особенности Basecamp — это инфраструктура и дизайн.
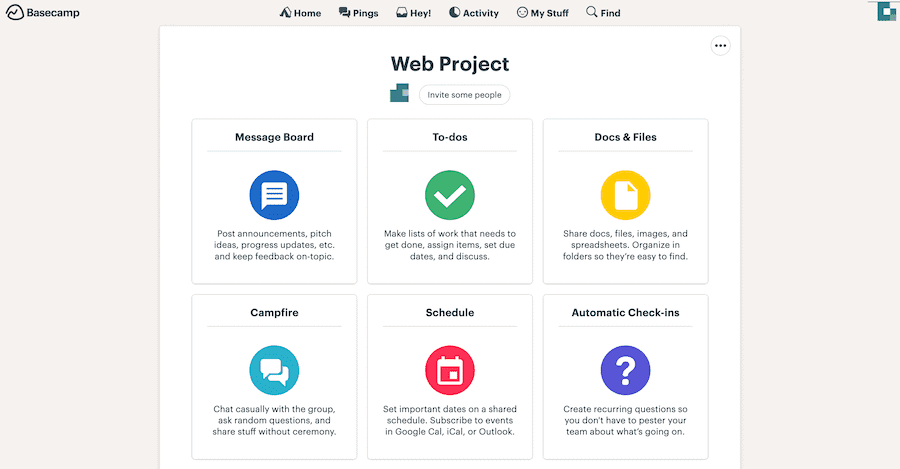
Есть простой подход к использованию Basecamp: создайте проект, разработайте свой список дел или график и назначьте задачи коллегам по команде. В каждом проекте есть несколько автономных аспектов, которые помогут вам добиться успеха в реализации проекта:
Как мы уже говорили, здесь нет ничего революционного, но в этом суть. Basecamp — это надежная система управления проектами без лишних наворотов. Таким образом, вы будете возвращаться к нему, потому что он надежен и расширяется в зависимости от ваших потребностей.
Средства запуска задач
Работа над крошечными задачами в рамках проекта веб-разработки представляет собой проблему. Средства запуска задач (таск-раннер) необходимы для повышения эффективности и продуктивности.
Вот несколько самых популярных.
46. Grunt
Grunt — это средство выполнения задач для JavaScript, предназначенное для автоматизации некоторых рутинных и повторяющихся задач, с которыми вы будете сталкиваться ежедневно. Рассмотрим задачи, которые вы обычно считаете обычными: линтинг, минификация, компиляция и многие другие.
Grunt обрабатывает их за вас с помощью файла конфигурации на основе JSON (называемого «Gruntfile»). Вот пример:
module.exports = function(grunt) {
grunt.initConfig({
jshint: {
files: ['Gruntfile.js', «src/**/*.js', „test/**/*.js'],
options: {
globals: {
jQuery: true
}
}
},
watch: {
files: ['<%= jshint.files %>'],
tasks: ['jshint']
}
});
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.registerTask('default', ['jshint']);
};
Если вы частенько обнаруживаете, что ваши проекты теряют время из-за рутинных задач, Grunt, вероятно, станет частью вашего набора инструментов веб-разработки, как это уже произошло с WordPress, Bootstrap и многими другими.
47. Gulp
Когда вы сравниваете средства запуска задач, часто возникает «перестрелка» между Gulp и Grunt. Gulp — это набор инструментов на основе JavaScript для автоматизации рабочего процесса и повышения эффективности.
Вы будете использовать выделенные файлы и «потоки», чтобы воздействовать на свои ресурсы и код до того, как он будет записан на диск. Каждая задача, которую вы создаете, является «асинхронной» функцией, и вы можете сделать ее частной или общедоступной. Разница заключается в одном из разрешений: частные задачи не могут выполняться конечным пользователем и предназначены для работы с другими функциями.
Кстати, вы можете использовать функции series () и parallel () для создания задач. Это означает, что вы можете взять небольшие задачи, сделать их одним винтиком в более обширной системе, а затем протестировать их.
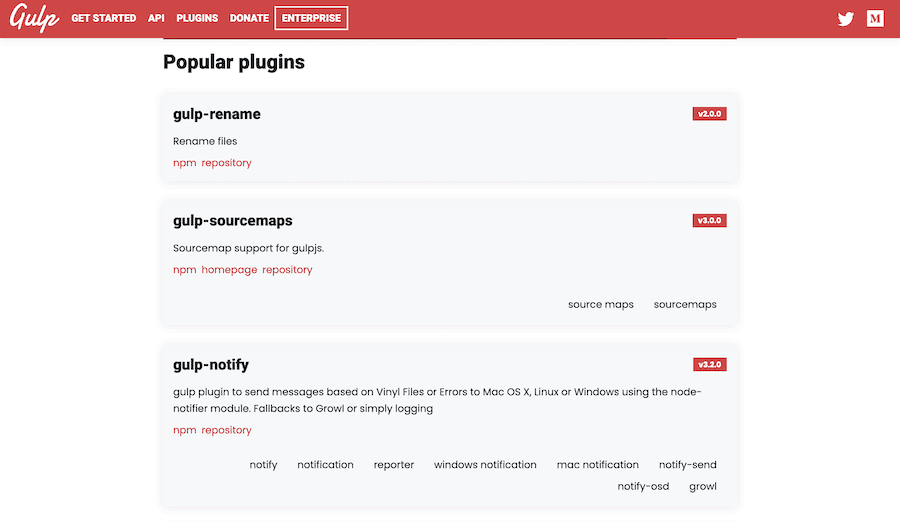
Более того, вы также можете расширить функциональность Gulp с помощью плагинов, созданных сообществом:
Это может быть обобщение, но и Gulp, и Grunt хороши в разных вещах. Gulp надежен, когда дело доходит до работы с активами, которые могут быть частью более обширного набора инструкций. Из-за этого вам нужно будет выбрать правильный таск-раннер для каждого проекта.
Инструменты контейнеризации
Здесь мы рискнем и скажем, что, если вы не используете какую-либо форму контейнеризации или инструмент виртуальной машины, ваш прогресс как веб-разработчика пострадает.
Конечно, это не обязательно верно для всех, но использование среды разработки на основе контейнеров дает множество преимуществ. Вот несколько вариантов решения.
48. Docker
Для многих Docker является предпочтительной средой разработки на основе контейнеров. Платформа с открытым исходным кодом — это не только контейнеры, но это часто упоминаемая причина ее использования.
Что касается фронтенда, то это простой процесс: нажмите кнопку и получите виртуальную изолированную среду разработки. Конечно, все, что кажется простым на поаерхности, находится глубоко внизу. Docker сочетает в себе пользовательский интерфейс (UI), CLI и API с обеспечением безопасности для быстрого развертывания.
Для многих разработчиков Docker будет играть центральную роль в создании новых приложений.
Docker также интегрируется со многими инструментами, и некоторые из них уже присутствуют в вашем рабочем процессе. Такие приложения, как GitHub, VS Code и другие, могут подключаться к Docker и обеспечивать плавную интеграцию.
В целом Docker мог бы занять целую серию статей о том, что в нем содержится. Несмотря на это, в этом нет необходимости. Скорее всего, вы используете Docker ежедневно и уже знаете, насколько он крут!
49. LXD
Проще говоря, LXD — это диспетчер контейнеров для дистрибутивов Linux. Он основан на образах и поставляется с несколькими готовыми образами для Linux. Использование LXD дает вам уверенность в том, что вы будете разрабатывать на одной и той же ОС конечного пользователя по умолчанию.
Он был основан разработчиками Ubuntu Canonical и, конечно же, поддерживает структуру с открытым исходным кодом. Вы можете создавать безопасные среды, используя непривилегированные контейнеры, контролировать использование ресурсов с помощью множества ресурсов и даже управлять сетями.
LXD также масштабируется, что означает, что вы можете запускать тысячи вычислительных узлов или упростить работу. Для облачных приложений LXD интегрируется с OpenNebula — у последнего есть официальные драйверы для управления экземплярами LXD.
По умолчанию многие инструменты контейнеризации используют Ubuntu в качестве стандартной виртуальной среды. Даже в этом случае LXD оптимизирован для запуска дистрибутива. Если это не то, что вы пробовали раньше, стоит потратить время на запуск тестового рабочего пространства. Вы можете обнаружить, что он подходит для конкретных рабочих процессов или клиентских проектов лучше, чем конкуренты.
Инструменты оптимизации изображений
Активы (или медиа, или как бы вы ни предпочитали их называть) в изобилии представлены в Интернете. Существуют целые онлайн-культуры, посвященные изображениям и основанные на них. Таким образом, очень важно, чтобы ваши проекты веб-разработки работали хорошо, несмотря на количество используемых изображений.
Вот некоторые из самых популярных и превосходных доступных инструментов оптимизации изображений.
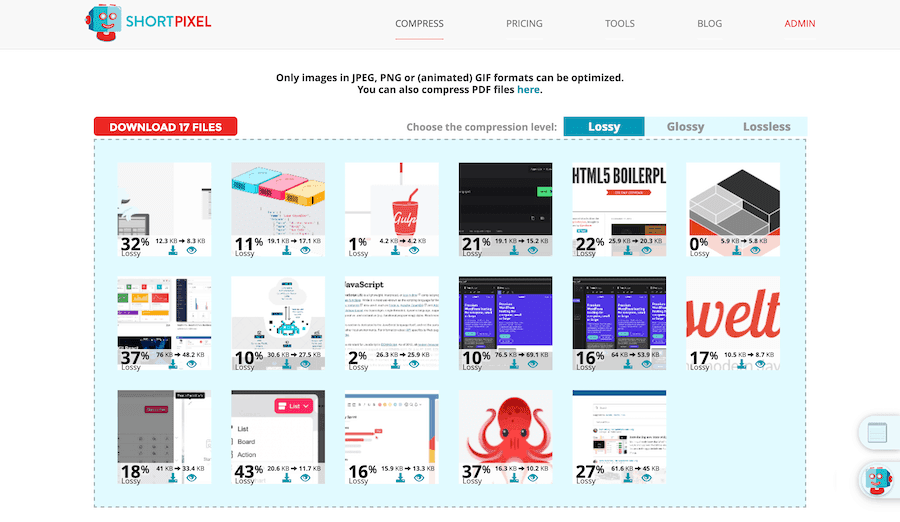
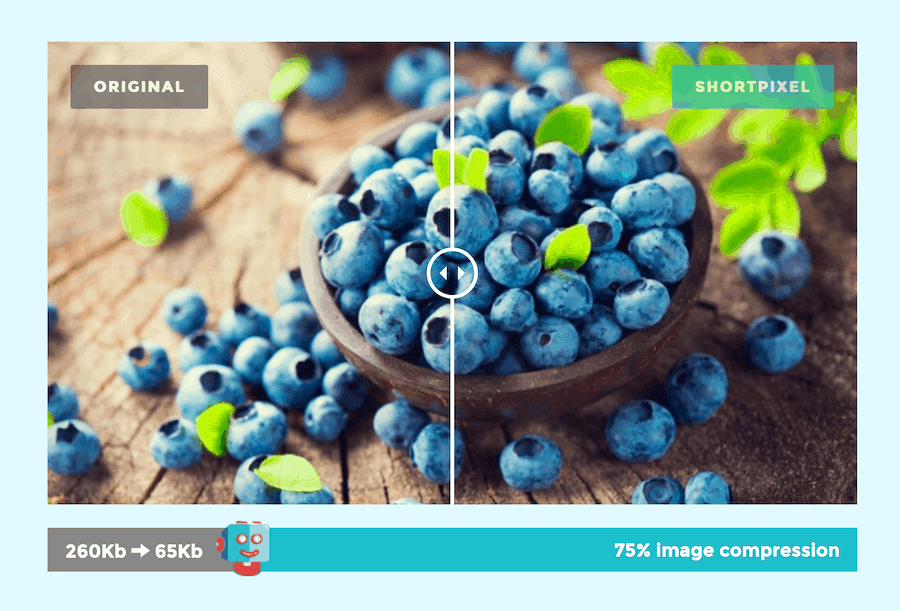
50. ShortPixel
Существует множество приложений для оптимизации изображений, но ShortPixel имеет субъективно надежный алгоритм. Он способен уменьшать размеры файлов изображений, не влияя на качество. Будь мы чуть более придирчивы, мы бы предположили, что, поскольку по умолчанию задано максимальное доступное сжатие, вам больше некуда двигаться, если ваше изображение недостаточно сжато. Тем не менее, это не существенная критика.
ShortPixel имеет массу функциональных возможностей. Есть три уровня сжатия, отличный оптимизатор PDF и даже компрессор GIF. Последнего вы не найдете во многих других инструментах, поэтому это весьма желанное дополнение к линейке продуктов.
Весь интерфейс также доступен: вы перетаскиваете изображения на загрузчик и ждете, пока ShortPixel сотворит свое волшебство. После обработки изображений вы можете скачать их в пакетном режиме или выбрать отдельные изображения для скачивания:
Инструменты API ShortPixel также надежны. Вы найдете отдельные API для сжатия онлайн- и автономных изображений, комплексные клиентские библиотеки PHP и .NET, адаптивный движок на основе JavaScript и многое другое.
Можем с уверенностью сказать, что ShortPixel — это инструмент разработчика, так как он отлично подходит для вашего веб-сайта или приложения. Мы также уверены, что данный инструмент мгновенно избавит вас от зависимости от TinyPNG, особенно если вы хотите использовать его как часть более крупного рабочего процесса.
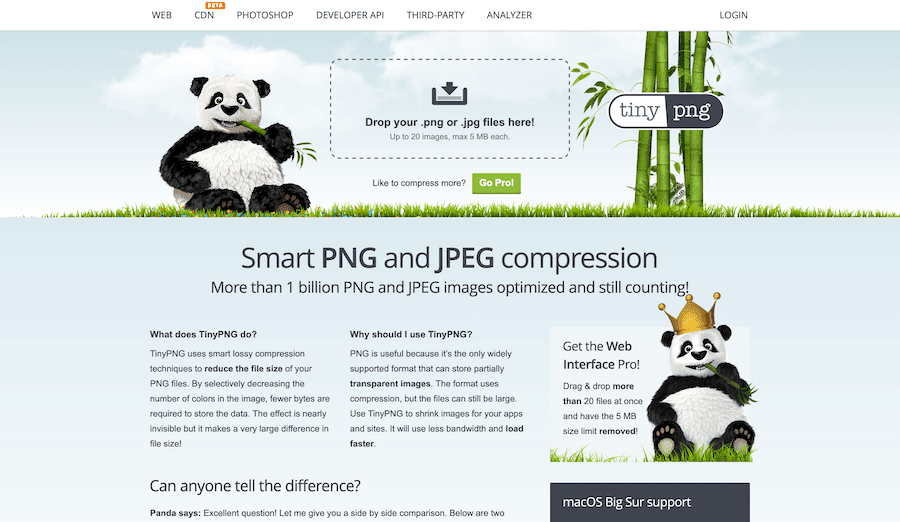
51. TinyPNG
Пришло время для всеми любимого инструмента оптимизации изображений — TinyPNG. Вы также можете связать TinyJPG с этой записью, поскольку оба инструмента работают с одними и теми же форматами изображений.

Вы обнаружите, что TinyPNG не сильно изменился за эти годы. Это по-прежнему простой инструмент перетаскивания для оптимизации ваших изображений. Здесь нет никаких наворотов и обширного набора форматов файлов. Тем не менее, то, что предлагает TinyPNG — это высочайшее удобство использования и множество интеграций с другими инструментами.
Например, есть плагин Photoshop и — для более детализированных приложений — функциональный API разработчика. Даже пользователи Python могут принять участие в работе, поскольку API также поддерживает этот язык. Помимо прочего, было создано несколько плагинов с использованием API для множества сторонних инструментов.
Мы не настаиваем, что TinyPNG имеет монополию на рынке оптимизации изображений, но часто это первый выбор для многих пользователей. Создание изображения и добавление его в загрузчик занимает секунды.
Инструменты для тестирования веб-сайтов
Ранее мы говорили о тестировании вашего API и кода основного сайта, хотя при этом упускается из виду производительность вашего сайта. Вот несколько инструментов, которые вам понравятся, и которые также могут помочь вам проанализировать эффективность ваших сайтов.
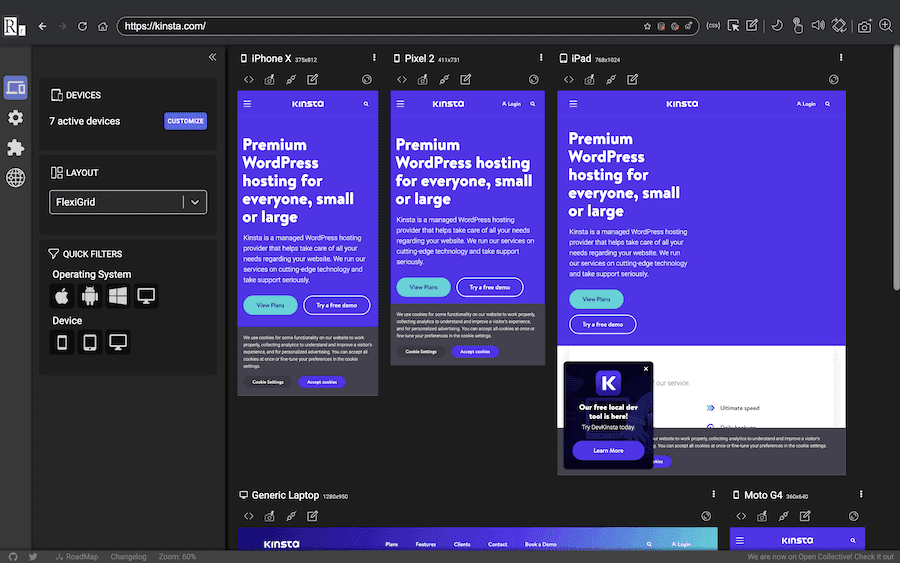
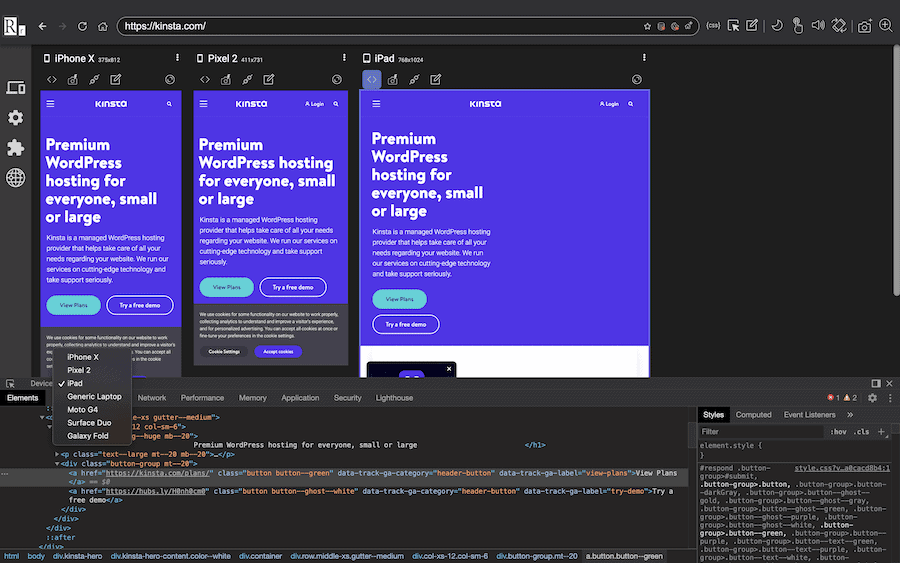
52. Responsively
Если вы когда-либо были ошеломлены количеством медиа-запросов, которые вам нужно выполнить и улучшить в своем приложении, ознакомьтесь с Responsively. Это интерфейсный инструмент с открытым исходным кодом, который поможет вам разрабатывать сайты в соответствии с различными окнами просмотра выбранных вами устройств.

Самое замечательное в этом то, как вы можете сравнивать макеты бок о бок. Это дает вам хороший шанс повысить согласованность между устройствами. Каждое устройство является точным, и есть из чего выбрать, что отлично, если ваш сайт нацелен на определенные гаджеты.
Вы также можете добавить специальные расширения браузера для Mozilla Firefox, Microsoft Edge и Google Chrome, чтобы отправлять страницы в браузер, отвечающий на запросы.

Существует множество других функций, таких как функция создания снимков экрана, поддержка горячей загрузки и многое другое, которые помогут вам в разработке. Трудно поспорить с девизом, что Responsively — это «браузер веб-разработчика». Это может стать основным компонентом вашего рабочего процесса.
53. Google Lighthouse
Для многих Google PageSpeed Insights — ценный инструмент, позволяющий узнать, как работает веб-сайт и где можно повысить скорость загрузки.
Тем не менее, некоторые скрытые программные продукты более интересны для более глубокого изучения, что также может лучше соответствовать вашим потребностям. Google Lighthouse может работать с любой веб-страницей и предоставляет аудит и отчеты по производительности страницы, SEO, прогрессивным веб-приложениям (PWA) и т. д.
Основные способы запуска Google Lighthouse — из командной строки с использованием Chrome DevTools или в виде модуля узла. Если вы используете интерфейс PageSpeed Insights, Lighthouse генерирует некоторые оценки и предоставляет дополнительную информацию.
Стоит отметить, что на первый взгляд Google Lighthouse и PageSpeed Insights кажутся похожими. Но PageSpeed Insights использует лабораторные данные в сочетании с данными реальных пользователей. Анализ Lighthouse не учитывает пользовательские данные и измеряет больше элементов вашего веб-сайта.
На наш взгляд, стоит использовать и PageSpeed Insights, и Lighthouse, особенно если цель вашего клиента — попасть в верхнюю часть страниц результатов поисковой системы (SERP). В любом случае, это надежный инструмент, который нужно иметь под рукой, и он может даже заменить PageSpeed Insights в качестве предпочтительного инструмента повышения производительности.
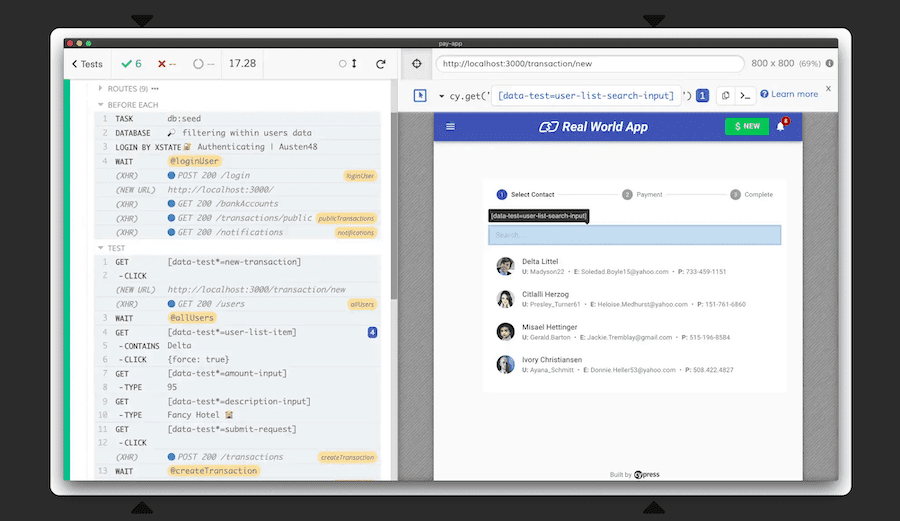
54. Cypress
Сквозное тестирование — это то, что не приносит особой радости многим разработчикам. Cypress выбрал этот холм, чтобы умереть на нем — это беспроблемное решение, которое противостоит тенденции к сквозному тестированию и предлагает нечто выдающееся.
В то время как большинство инструментов для сквозного тестирования основаны на Selenium, Cypress идет в другом направлении. Это означает, что проблем, с которыми пользователи сталкиваются при работе с тестерами на основе Selenium, здесь нет. Фактически, разработчики хотят упростить настройку, написание и запуск тестов.
Для этого они построили архитектуру с нуля и сосредоточились на сквозном тестировании, исключив другие формы. Для повышения производительности Cypress работает в том же цикле выполнения, что и ваша программа, а не выполняет удаленные команды по сети.
Поскольку тестовый код запускается в браузере, не нужно учитывать привязки к драйверам или языкам. Даже в этом случае вы можете скомпилировать вплоть до JavaScript перед запуском тестов.
Если вы инженер по обеспечению качества (QA) или разработчик, который хочет, чтобы ваше сквозное тестирование имело собственный доступ к вашей работе, Cypress должен привлечь ваше внимание. Самое приятное, что есть полнофункциональный бесплатный уровень!
55. Stack Overflow и поисковые системы
На один момент позвольте нам расширить границы того, что считается инструментом веб-разработки. Stack Overflow известен всем, кто хоть немного разбирается в веб-разработке:
Это сайт вопросов и ответов, ориентированный на программирование, и он является частью сети Stack Exchange, которая охватывает всевозможные другие темы:
Он известен как ресурс, к которому обращаются тысячи разработчиков, и, несмотря на некоторые разногласия по поводу его сообщества, посещаемость по-прежнему значительно высока. Рискну сказать, что Stack вместе с выбранной вами поисковой системой представляет собой гибкий инструмент веб-разработки для обучения и улучшения ваших навыков.
Например, вы, скорее всего, перейдете к Stack Overflow, когда столкнетесь с препятствием при разработке, связанным с кодом. Точно так же, когда появляется ошибка, которую вы не знаете, как ее устранить, вставка ее в поисковую систему — самый быстрый способ найти нужный ответ.
Учитывая, что 90% опрошенных пользователей переходят на Stack Overflow для решения проблем, вероятно, что каждый воспользуется этим инструментом. Однако для новичков — или даже если вы не можете сформулировать свою проблему — поисковые системы, вероятно, будут немного дружелюбнее.
В заключение
Времени и денег мало, и есть определенная логика в том, чтобы выбирать те же старые инструменты веб-разработки, которые вы всегда использовали. Однако обдуманный выбор потребностей проекта окупится по времени, затратам и производительности.
Всем успешно работы и творчества!


0 комментариев