Первая часть «55 потрясающих инструментов веб-разработки в 2021 году».
Клиенты Git
Наличие централизованного способа хранения кода, документирования изменений и работы над ним с командой без дублирования — задача системы управления версиями (VCS). Вот несколько клиентов, которые управляют одной из систем — Git.
Давайте сначала обсудим саму VCS.
14. Git
Git необходим современному разработчику и, как таковой, является одним из самых важных инструментов веб-разработки. Вкратце, это способ документировать изменения, которые вы вносите в код проекта, и сохранять их в «репозиториях»:
Git был изобретен создателем Linux Линусом Торвальдсом, и использует серию команд для добавления изменений файлов в «промежуточную область», где вы затем «фиксируете» их в репозитории. Оттуда вы «толкаете» их в удаленный репозиторий, размещенный в Интернете.
Хотя это не единственная доступная система контроля версий (команда разработчиков WordPress по-прежнему использует Trac для многих проектов), она является наиболее известной. VCS, такая как Git или Trac, помогает командам работать вместе, размещая код в центральном месте.
Основные команды — это функции, состоящие из одного слова, предваряемые git, часто используемые из командной строки. Например:
git add file.php
Это выражение добавляет file.php в вашу область подготовкиДругими словами, он записывает изменения как то, что вы хотели бы сохранить, не внося в него последние штрихи. Вы можете сделать это с одним файлом или целым проектом, если хотите.
Чтобы зафиксировать файл, вы запускаете git commit. Отсюда вы можете добавить комментарий, чтобы рассказать другим о своих коммитах. После этого ваши изменения сохраняются и передаются в основную «ветку». Конечно, это зависит от того, работаете ли вы с удаленным «репо».
15. GitHub
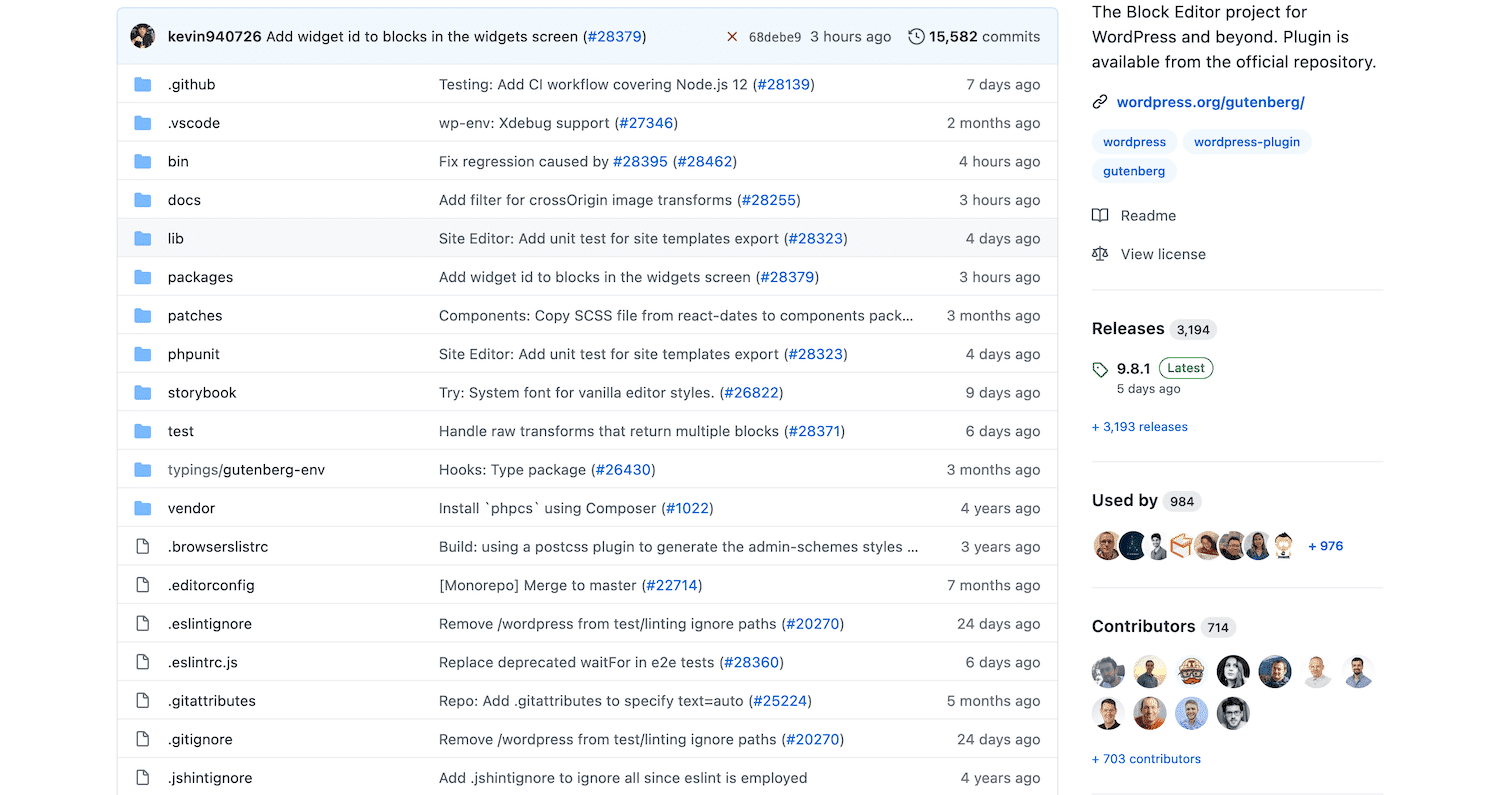
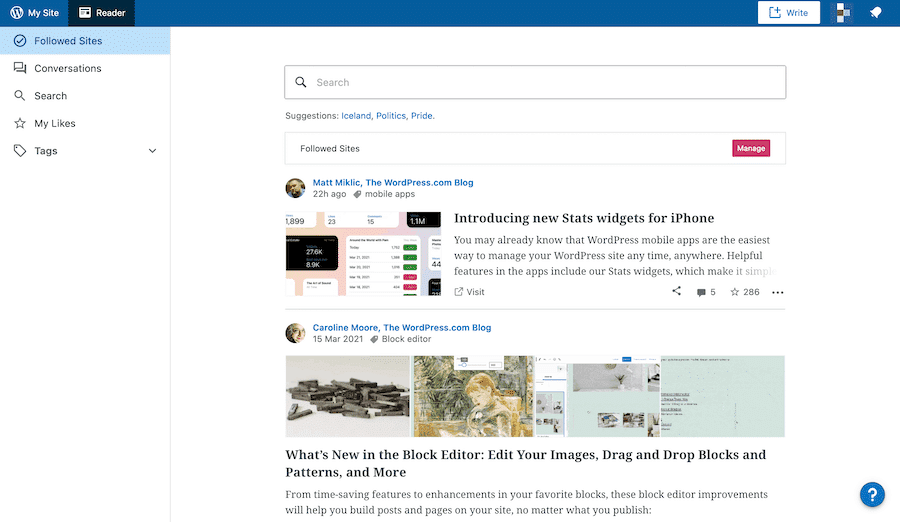
Для подавляющего большинства разработчиков GitHub — это место, где хранятся репозитории Git проекта:
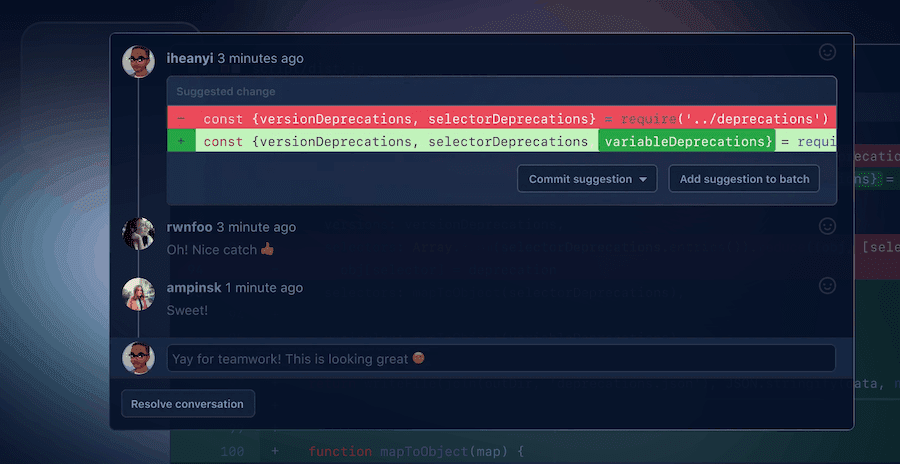
Это решение, принадлежащее Microsoft, охватывает гораздо больше, чем просто хостинг Git. Существует также множество автоматизированных инструментов тестирования, и стремление предложить дополнительные функции для совместной работы.
Для проектов с открытым исходным кодом такие платформы, как GitHub, являются практически вариантом де-факто. Учитывая это, GitHub как инструмент веб-разработки бесценен для многих пользователей, учащихся и разработчиков в целом. Это особенно актуально, когда вы копаетесь в системе отслеживания проблем GitHub, чтобы решить проблему с установленными пакетами.
GitHub предназначен не только для хранения репозиториев программ. Он также подходит для других проектов, связанных с кодом, например для веб-разработки и даже для книг.
В целом, GitHub — фантастический инструмент, который помогает создать здоровое сообщество из множества разрозненных ветвей. Однако это не единственная платформа.
16. GitLab
GitLab является конкурентом GitHub. По сути, это хост для репозиториев Git, но он также предлагает несколько других дополнений.
В то время как GitHub называет себя «платформой разработки», GitLab фокусируется на «DevOps». На уровне бесплатного пользования GitLab предлагает каждый этап жизненного цикла DevOps, статическое тестирование безопасности приложений и около 400 минут в месяц для непрерывной разработки (CD) и непрерывной интеграции (CI).
Помимо этого, GitLab — скорее «изолированная» платформа, возможно, не так подходящая для проектов с открытым исходным кодом, как GitHub.
Для большинства команд бесплатного уровня GitLab будет достаточно. Приблизительно за $230 в год pа пользователя вы получаете доступ к аналитике для вашего кода и производительности, около 10 000 минут CD/ I и многое другое.
17. Sourcetree
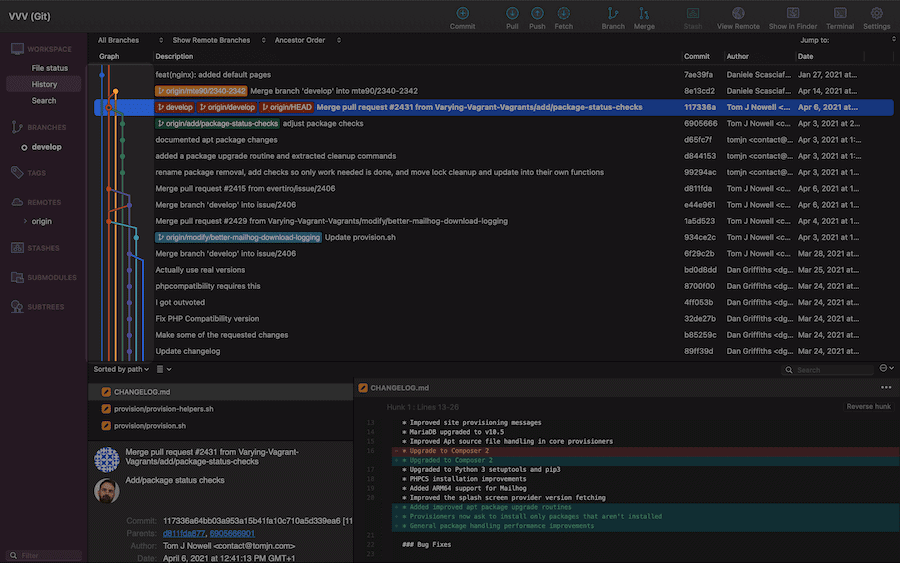
Sourcetree — это не хост репозитория Git, а графический интерфейс пользователя (GUI) для управления ими. Это одно из многих решений, таких как GitKraken, Sublime Merge, GitHub Desktop и многих других.
Это продукт Atlassian, который соединяется с другими продуктами, такими как Bitbucket, для визуального представления вашего репозитория Git.
Sourcetree позиционируется как простой клиент Git — и это так, — но он также подходит и для опытных пользователей. У него есть много чего для поддержки команды, работающей с Git (и Mercurial тоже).
Например, Sourcetree делает простые вещи, такие как выделение изменений из последнего коммита, но при необходимости оно выполняет и другие функции. Руководители групп могут просматривать наборы изменений, работать между ветвями по мере необходимости и визуализировать код с помощью графиков и информационных вкладок:
Подходит ли вам клиент Git, зависит от ваших обстоятельств. Если вы все еще учитесь, мы рекомендуем придерживаться терминала, пока вы разбираетесь в потоке и процессе. Для профессионалов или команд, активно использующих Git, такой клиент, как Sourcetree, сэкономит минуты работы, которую вы делаете каждый день.
Инструменты разработчика в браузере
Без веб-браузера нет веб-разработки. Однако, хотя выбранный вами браузер имеет решающее значение для навигации в Интернете, вы также можете использовать его, чтобы узнать, как он работает.
Большинство современных браузеров включают в себя специальные инструменты разработки, которые помогают анализировать внутренний код, который затем можно использовать в своем проекте. Вот некоторые из самых популярных.
18. Инструменты разработчика Chrome
«DevTools» от Chrome пользуется уважением в сообществах за свой звездный набор функций и диагностику.
Учитывая рост браузеров на основе Chromium многие из них имеют одинаковый набор DevTools с аналогичными ярлыками. Вы можете проверить Microsoft Edge, Brave, сам Chromium и многие другие клоны и работать со своими проектами в браузере.
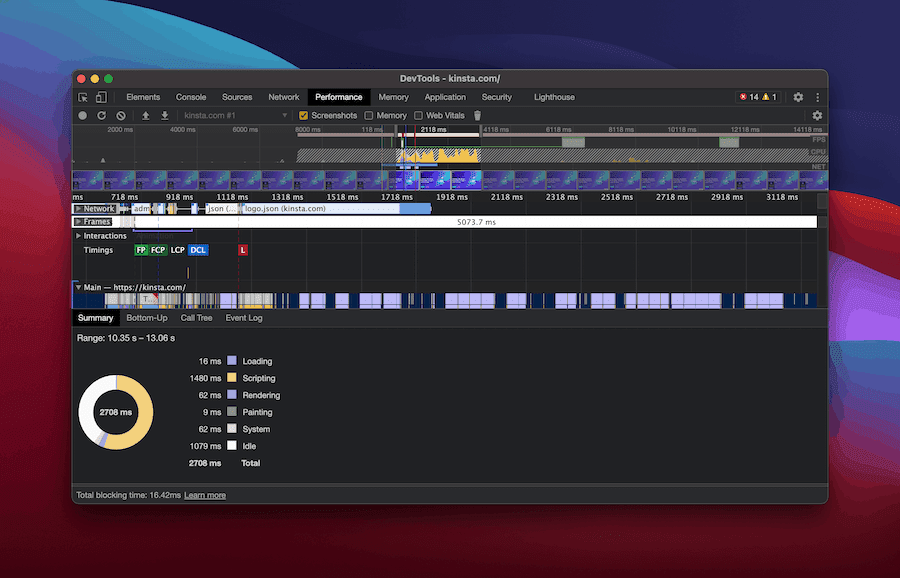
Вкладка «Элементы» будет регулярно посещаться вами, поскольку именно здесь вы просматриваете исходный код страницы. И, по нашему мнению, вкладка «Производительность» дает представление о загрузке страницы, с которой другие инструменты разработчика для браузеров не могут сравниться:
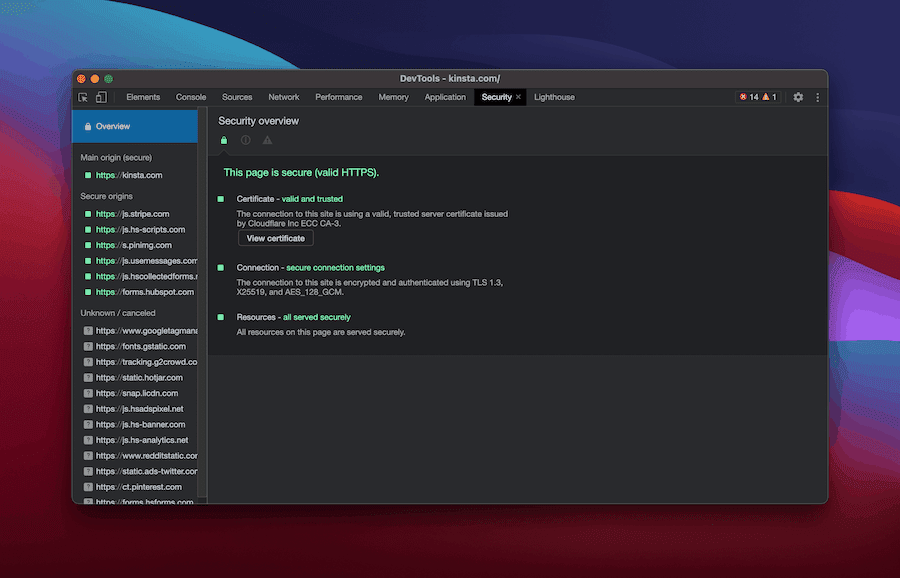
Вкладка «Безопасность» также дает некоторую полезную информацию, которая будет необходима для мониторинга (или исследования) веб-сайта клиента:
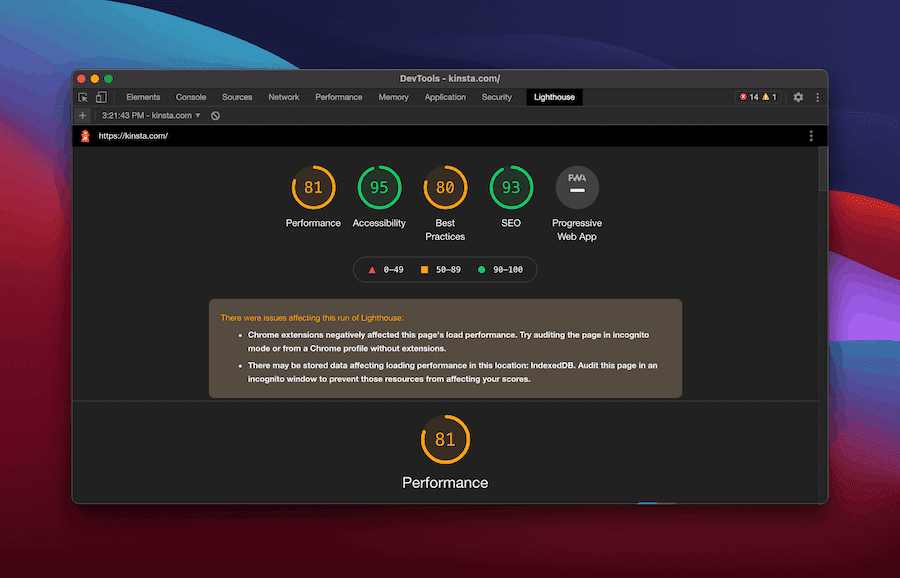
Более того, вы сможете создавать отчеты Google Lighthouse прямо из браузера на основе Chromium:
DevTools здесь субъективно лучшие, поэтому вы обнаружите, что пользователи Chrome и Chromium будут на них полагаться. Хотя и в других браузерах есть DevTools, и они тоже заслуживают внимания.
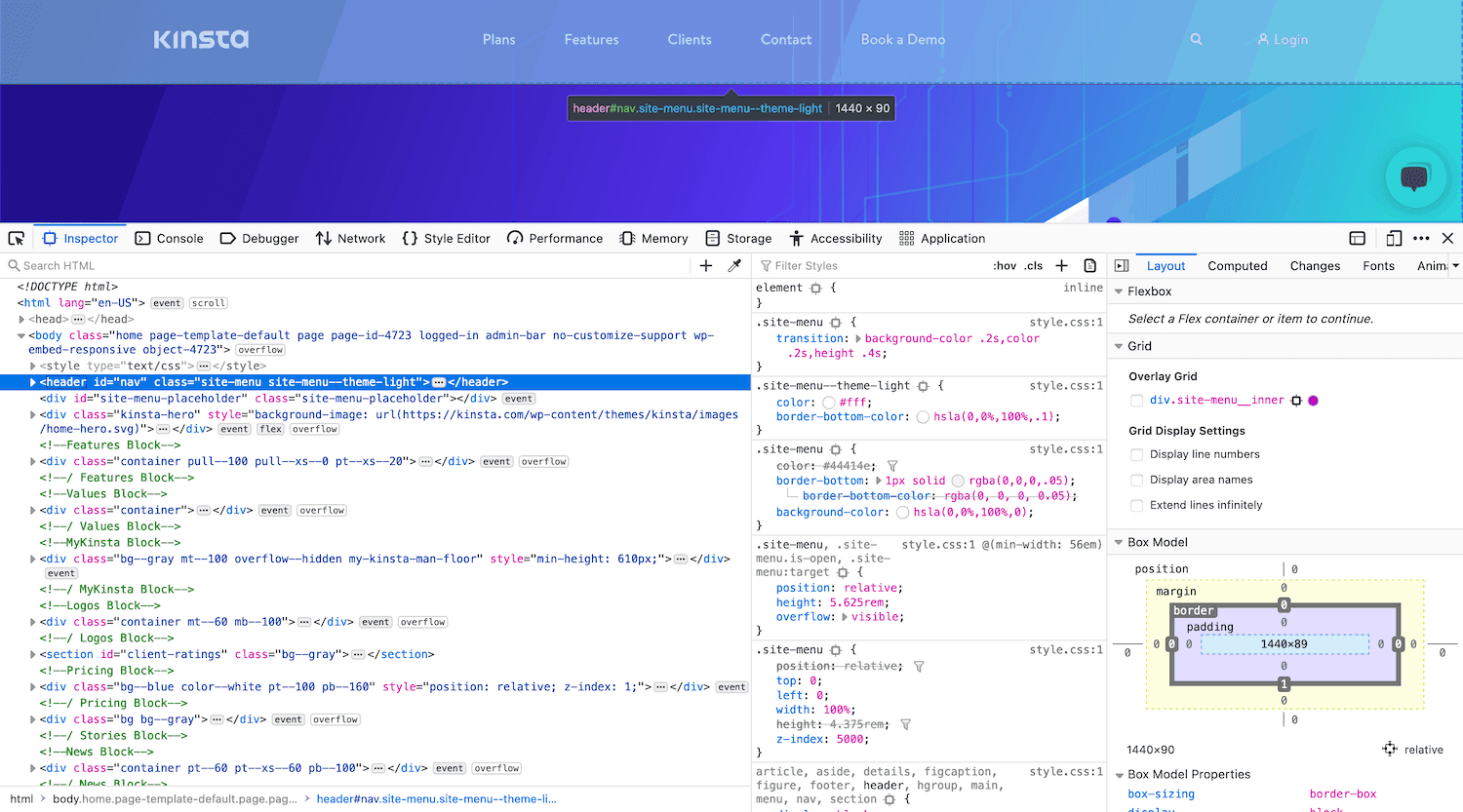
19. Инструменты разработчика Firefox
С ежемесячной активной базой пользователей около 220 миллионов человек Firefox по-прежнему остается популярным браузером, несмотря на доминирование Google. В прошлом разработчики хвалили Firebug, и он часто был лидером в области отладки в браузере.
Сегодня у нас есть инструменты разработчика Firefox:
Существует базовый набор функций для просмотра исходного кода сайта (инспектор), отладчик, память, хранилище и многое другое.
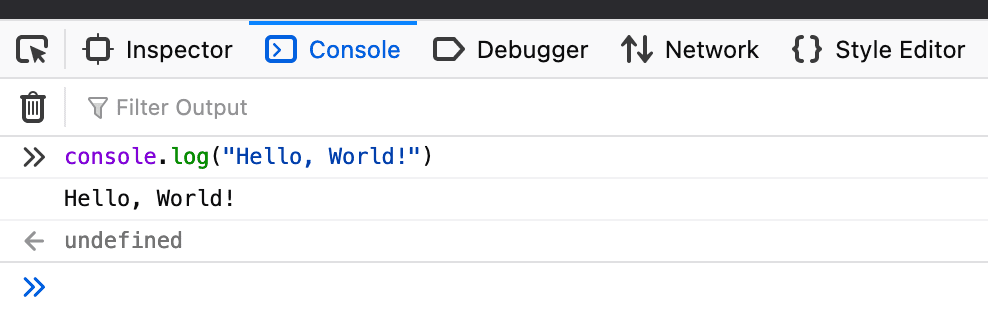
Для начинающих консоль является воротами к программированию в целом, потому что вы можете запускать JavaScript прямо в браузере, и это простой способ протестировать фрагменты и освоиться при первом запуске:
Несмотря на это, мы думаем, что Firefox (и другие браузеры) имеет меньше возможностей для разработчиков, чем браузеры на основе Chromium. Тем не менее, для кроссбраузерной отладки и устранения неполадок вы часто будете использовать Firefox. Поэтому хорошо, что он идеально подходит почти для всех задач.
Фреймворки интерфейсов
Говоря о веб-интерфейсе, вам понадобится что-то подходящее для создания потрясающих сайтов. Ваш выбор фреймворка здесь имеет решающее значение: вы всегда должны выбирать лучший инструмент для работы.
Имея это в виду, давайте рассмотрим несколько популярных вариантов.
20. Bootstrap
Отзывчивость на мобильных устройствах — стандартная функция современного веб-дизайна. Это долгожданный шаг, учитывая, что теперь мобильные браузеры вытеснили настольные. Учитывая это, вам понадобится способ быстро разрабатывать сайты, ориентированные в первую очередь на мобильные устройства.
Bootstrap — отличный инструмент для веб-разработки, который имеет широкое применение.
Это набор инструментов, который объединяет плагины JavaScript, переменные Sass, некоторые готовые компоненты, качественную адаптивную сеточную систему и многое другое. Существует даже магазин официальных тем, которые работают с Bootstrap, и многие веб-сайты WordPress также используют темы, созданные на основе данного фреймворка.
Конечно, использовать ли Bootstrap или нет, будет зависеть от того, что нужно вашему проекту. Тем не менее, логично предположить, что проекты веб-разработки с ограниченным бюджетом и быстрой производительностью обратятся к «бутстрапному» решению и адаптируют его к WordPress. Учитывая, что фреймворк и WordPress бесплатны, ваше время становится единственным фактором затрат.
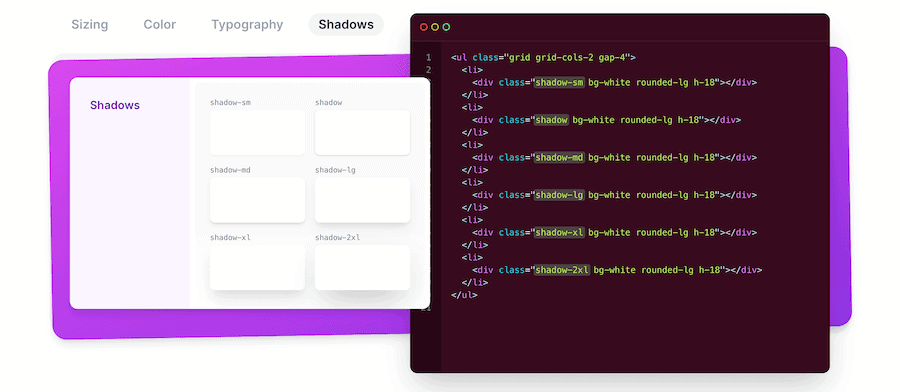
21. Tailwind CSS
На бумаге Tailwind CSS не имеет смысла. Это фреймворк для языка, который является частью основной троицы веб-разработки. Таким образом, логично думать, что целевой пользователь уже будет обладать необходимыми знаниями без необходимости в фреймворке.
На самом деле Tailwind CSS имеет смысл. Это способ создать интерфейс вашего сайта, не выходя из HTML.
Вы используете служебные классы в различных тегах для добавления в CSS из основной таблицы стилей. Конечно, основным источником стилей по-прежнему остается CSS. Когда вы создаете макет с помощью HTML, это просто вне вашего поля зрения. Таким образом, он позволяет одновременно развивать структуру и стиль.
Этот подход напоминает нам систему 960 Grid System и будет хорошо работать в сочетании с этим фреймворком. Тем не менее, существует опасность упаковки элементов таким количеством классов, что в итоге вы можете получить массу спагетти-кода. Вам потребуется терпение и дисциплина, чтобы работать с Tailwind CSS, но, если он подходит вашему проекту, это быстрый и надежный фреймворк.
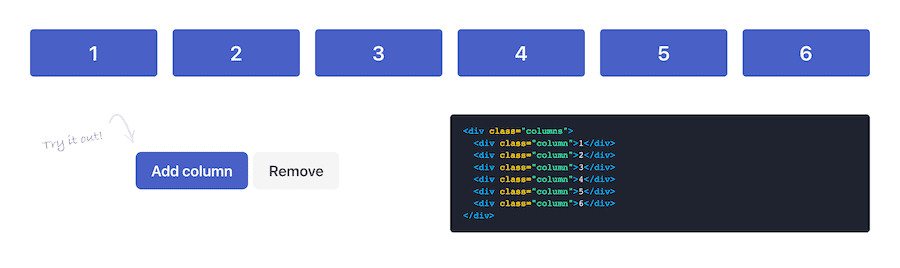
22. Bulma
Мы добились прогресса в разработке структур и макетов сайтов, создавая гибкие, адаптивные и динамические столбцы, которые являются препятствием для многих. Хотя это не единственное, что может сделать Bulma, этот тип приложения жизненно важен для фреймворков:
Как и Tailwind CSS, Bulma скрывает CSS и предоставляет вам служебные классы для вашего HTML. Он построен с использованием Flexbox, ориентирован на мобильные устройства и имеет модульную структуру. Прекрасный выбор, если вам нужно всего несколько компонентов. Вы также можете комбинировать и сочетать фреймворки, если хотите.
Более того, вам не нужен JavaScript, чтобы запустить Bulma, так как это только CSS. Вы можете добавлять элементы интерфейса, такие как кнопки, с минимальным количеством кода. Это простой фреймворк с открытым исходным кодом, который можно адаптировать к потребностям вашего собственного проекта, и это ценная особенность, которую вам стоит использовать.
23. Foundation
У команды ZURB есть свой уникальный взгляд на фреймворк CSS в Foundation. Это семантический инструмент, ориентированный прежде всего на мобильные устройства, который имеет два варианта для сайтов и электронной почты:
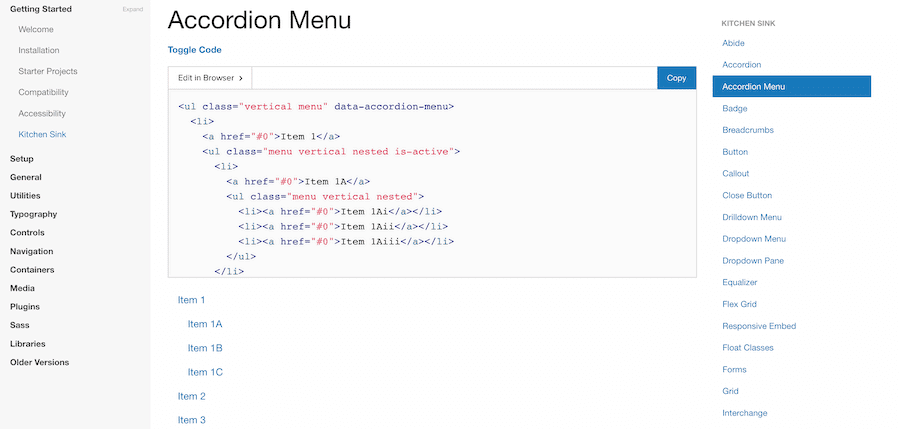
Инструмент был построен с приоритетом доступности. Каждый фрагмент в Foundation поставляется со специальными атрибутами ARIA. Однако, прежде чем вы перейдете к этому этапу, Foundation впечатляет быстрым прототипированием из-за того, как вы добавляете его в свой HTML. Вы можете создать практически любой структурный элемент на своей странице — даже различные типы меню и навигации:
ZURB также предоставляет множество отличной документации и руководств, чтобы вы могли изучить все тонкости фреймворка. Foundation прост в использовании, но мы подозреваем, что вы можете слишком углубиться в разработку сайта и в итоге получить сложные макеты или функциональные возможности.
Вы также найдете множество шаблонов на сайте Foundation. Это простые вайрфреймы, которые помогут вам оторваться от земли — долгожданное дополнение:
В целом, фреймворк Foundation делает то, что написано. Он будет играть центральную роль в разработке вашего сайта, и не позволит наращивать функциональность. Таким образом, вы можете использовать его не для каждого проекта.
24. Material-UI
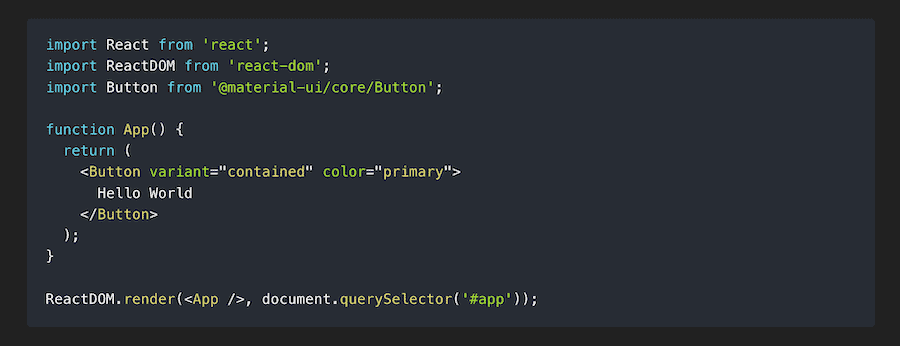
Мы обсудим React более подробно позже, а пока знайте, что Material-UI основан на библиотеке компонентов этого фреймворка JavaScript. Для тех, кто не знает, материальный дизайн — это «философия» Google о том, как создавать интерфейс веб-сайта. Это означает множество шрифтов Roboto и цветных блоков:
Вы импортируете библиотеку в React, а затем используете специальные HTML-теги для создания своего сайта:
Для дальнейшей настройки элемента вы добавляете классы в свои HTML-теги. Весь блок кода заключен в функцию, и вы будете отображать детали (и страницу по расширению) в React.
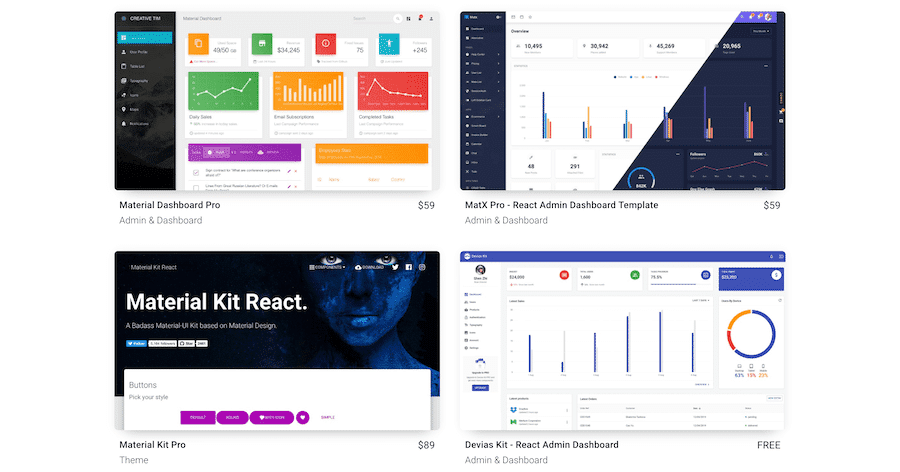
Также доступно множество бесплатных и премиальных тем, охватывающих множество вариантов использования и цен:
Поскольку у Material-UI есть один конкретный вариант использования — создание сайтов, посвященных материальному дизайну, — он будет подходящим фреймворком, если это ваша цель. В частности, библиотека тем станет ценным ресурсом для начала работы, независимо от вашего бюджета.
25. HTML5 Boilerplate
Если вы разработчик WordPress, вы, возможно, сталкивались с Underscores. Это простая стартовая тема WordPress, которая сэкономит вам бесчисленное количество часов, собирая вместе функциональные и основные элементы вашего сайта. HTML5 Boilerplate делает то же самое на уровне общего дизайна.
Таким образом, он включает семь файлов, охватывающих HTML, CSS и JavaScript. Все они содержат только самые необходимые файлы и код для рендеринга страницы. В остальном, как ваша страница будет выглядеть, зависит от вас.
У HTML5 Boilerplate много поклонников, потому что это скорее утилита, экономящая время, чем полноценный фреймворк. По этой причине, нет готовых визуальных эффектов, которые бы удивляли, но если вы остановите свой выбор на HTML5 Boilerplate, то можете обнаружить, он ускоряет вашу разработку, как это делает Underscores для разработчиков WordPress.
26. Materialize
Хотя мы не стали бы называть Materialise конкурентом Material-UI, это еще один фреймворк, который пытается использовать принципы Material Design для создания макета:
Однако, вместо использования React, Materialize — это CSS-фреймворк, что упрощает его реализацию во внешнем интерфейсе. Как и в других фреймворках на основе CSS, вы используете классы в HTML для добавления элементов во внешний интерфейс.
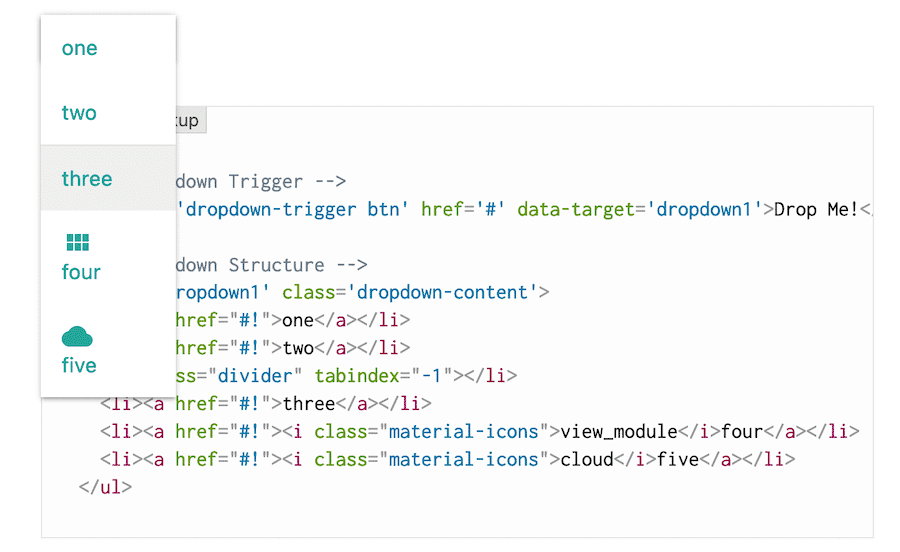
Тем не менее, есть также множество компонентов JavaScript для таких элементов, как модальные окна и раскрывающиеся списки:
Как и у многих из этих фреймворков, существуют премиальные темы, которые помогут вам создавать макеты в определенном стиле. Однако все они являются статическими темами HTML, что может оказаться проблемой, если вы хотите реализовать JavaScript. В этих случаях вы можете вместо этого рассмотреть Material-UI.
Фреймворки веб-приложений
Проще говоря, фреймворк или библиотека JavaScript позволяет по-разному работать с так называемым «ванильным» кодом. В данном случае речь идет о создании конкретных веб-приложений и сайтов. Также существует множество «вкусов» — давайте рассмотрим некоторые из них.
27. React.js
React.js — популярная библиотека JavaScript, разработанная Facebook, которая поддерживает многие современные элементы WordPress. И серверная часть WordPress.com, и редактор блоков используют React, и мы рассматриваем его как способ использования JavaScript, ориентированный на интерфейс.
Таким образом, разработчикам WordPress следует, перефразируя Мэтта Малленвега, глубоко изучить React.js. Впрочем, это не только фреймворк для разработчиков WordPress.
Везде, где вам нужен современный и динамичный пользовательский интерфейс (UI), React будет первым выбором. Он использует расширение синтаксиса JavaScript, называемое JSX, для создания элементов, которые затем отображаются в модуле объекта документа (DOM):
const name = «Ken Starr';
const element = <h1>Hello, {name}</h1>;
ReactDOM.render
Element,
document.getElementById('root')
);
Переменная JavaScript в JSX может быть любым допустимым выражением, которое позволяет создавать сложные аргументы. Это делает React отличным выбором, когда дело касается фреймворков. Из-за его популярности мы считаем, что React должен быть в вашем списке обязательных для изучения инструментов.
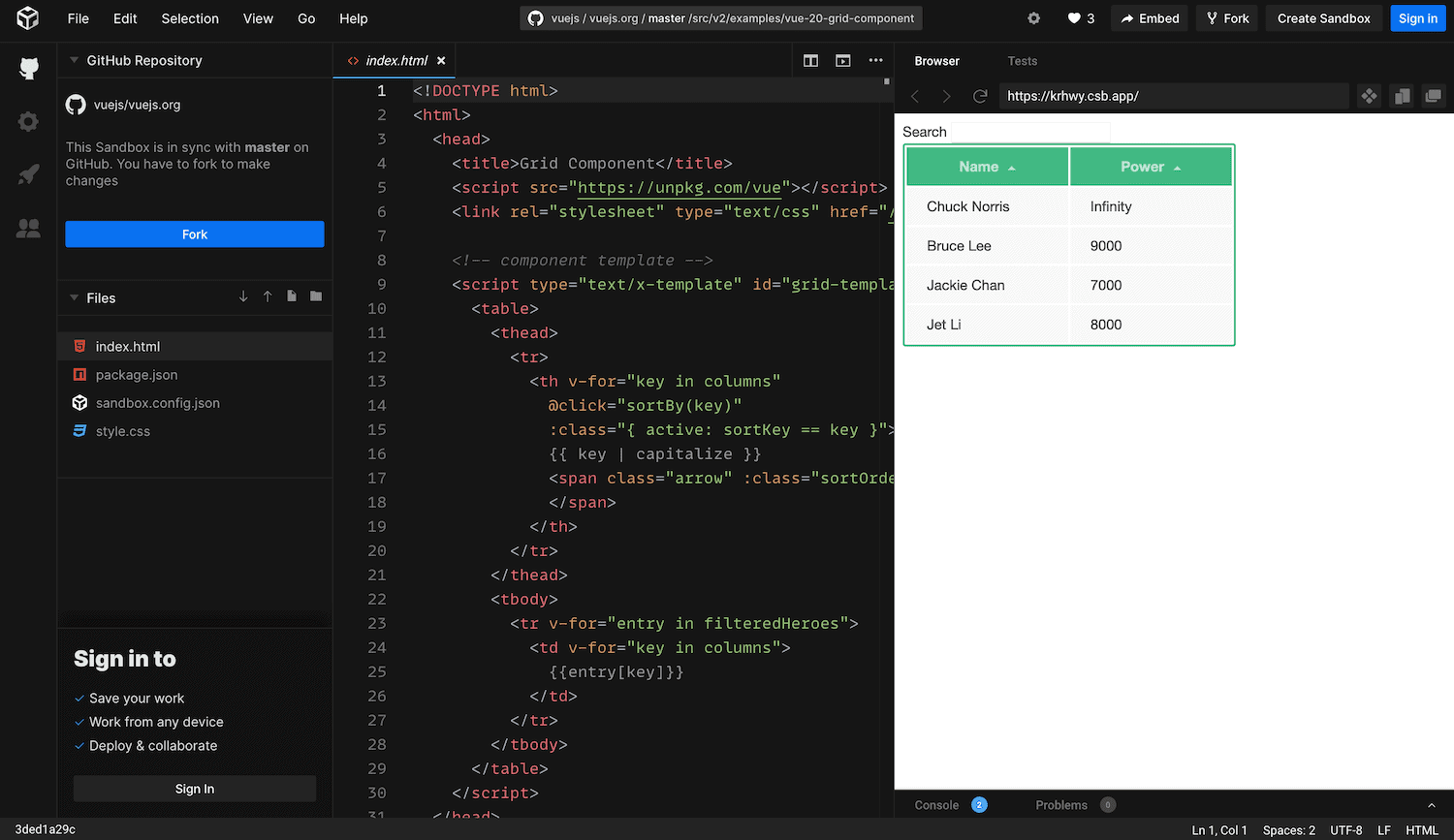
28. Vue.js
Vue.js — еще одна платформа JavaScript для создания пользовательских интерфейсов. Она основана на «уровне представления» и отлично подходит для интеграции с другими библиотеками и фреймворками.
С точки зрения HTML, Vue не может быть более доступным. Вы даете своему тегу идентификатор и вызываете ключ из словаря, установленного на стороне JavaScript. Теперь данные являются активными, а данные и DOM связаны.
В этом отношении Vue.js очень похож на некоторые CSS-фреймворки, которые мы рассматривали ранее в статье. В то время как Vue.js поддерживает объявления JSX, он лучше подходит для использования шаблонов, основанных на «классических» веб-технологиях. Таким образом, он будет идеальным для разработчиков, которые не хотят работать только на JavaScript.
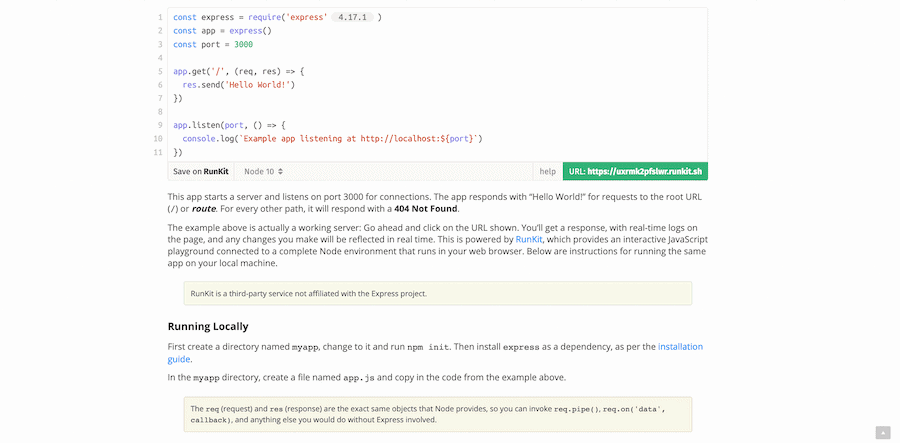
29. Express.js
Здесь мы переходим на территорию мета-фреймворков, поскольку Express.js подключается к Node.js и обеспечивает основу для других фреймворков.
Это минималистичный фреймворк (отсюда и название), и его главное преимущество — помочь вам организовать серверные компоненты в знакомый формат модель-представление-контроллер (MVC). Таким образом, код выглядит сложнее, чем у других фреймворков — даже ванильного JavaScript:
var express = require('express');
var app = express();
app.get('/', function(req, res){
res.send(»Hello world!");
});
app.listen(3000);
Мы думаем, что Express.js подойдет приложениям, которые много работают с базами данных. Это делает его подходящим для многих современных веб-приложений и разработчиков серверных приложений, желающим работать над задачами внешнего интерфейса с минимумом стресса.
30. Svelte.js
Одно веское практическое правило при разработке для Интернета — убедиться, что ваши сайты работают в максимально возможном количестве браузеров. Тем не менее, в некоторых случаях вы можете создавать приложения или веб-сайты без поддержки устаревших браузеров. В этих случаях, Svelte.js должно быть, в самом начале вашего списка.
Фреймворк получил свое название из-за размера файла — всего 5 КБ после минификации. Он имеет формат, похожий на jQuery, который будет удобен для знакомых пользователей:
$('.hello').text(«Hello svelte»);
В Svelte API менее 40 функций, поэтому приступить к работе будет несложно. Более того, вы можете легко добавлять новые функции с помощью $.fn.
Вы найдете «полифиллы» для поддержки Internet Explorer 9, но это почти единственная уступка. Для поддержки гиперсовременных браузеров с использованием супер-экономичного фреймворка вам может подойти Svelte.js.
31. Laravel
До сих пор мы рассматривали фреймворки JavaScript или CSS. Учитывая распространенность PHP, имеет смысл также описать фреймворк для этого языка. Laravel — идеальный выбор в данном случае, поскольку он популярен среди многих разработчиков благодаря своему синтаксису и экосистеме:
Более уместно сказать, что Laravel — это экосистема, поскольку она включает в себя множество инструментов, которые помогут вам создавать проекты. Даже если вы не используете большую часть самого фреймворка, вы можете использовать Laravel’s Homestead, локальную среду разработки на основе Vagrant.
Сам Laravel представляет собой PHP-фреймворк на основе Docker и использует интерфейс командной строки (называемый Sail) для взаимодействия с ним. Как и в случае с Vagrant, вы будете использовать sail up для создания контейнеров и их запуска.
И все же у Laravel гораздо больше возможностей. Например, вы можете использовать его в качестве фреймворка с полным стеком, бэкенда API для приложений Next.js и почти все, что между ними.
Если вы разработчик PHP, Laravel станет центральным (если не любимым) инструментом в вашем рабочем процессе.
32. Gatsby
Gatsby — это фреймворк с открытым исходным кодом, который в последнее время привлекает много внимания. Все потому, что Gatsby быстр, масштабируем, эффективен и безопасен.
Существует сверхбыстрый процесс установки с использованием диспетчера пакетов узлов (npm). Мы еще поговорим об этом позже. Несмотря на то, что это JavaScript-фреймворк, Gatsby генерирует статические файлы HTML во время выполнения, поэтому нет возможности атаковать сайт. Более того, Gatsby автоматизирует производительность, чтобы ваш сайт работал в оптимальной конфигурации.
Между автоматизированной производительностью, динамическим масштабированием и статическим построением HTML Gatsby кажется живым организмом. Существует сложная «верстка» кодирования, включающая JSX, Markdown, CSS и многое другое, в зависимости от ваших потребностей. Каждый шаг вашего рабочего процесса и часть вашего стека могут быть адаптированы к вашим требованиям.
Разработчикам WordPress также понравится, как Gatsby интегрируется с платформой. Однако он подойдет не во всех случаях. Например, если вам нужно полностью управлять облачной CMS, это не для вас. Тем не менее, в большинстве случаев Gatsby может адаптироваться к вашему проекту, и он отлично работает с WordPress.
33. Django
Несмотря на все разговоры о том, что Python является «языком программирования для новичков», он служит основой для многих известных сайтов. Некоторые из крупнейших веб-сайтов — Instagram, Uber, Reddit, Pinterest и другие — используют Django. При этом, зачастую вы не найдете упоминания о самом Python, а только о Django.
Django — это фреймворк, использующий Python для создания серверных веб-приложений. Он так же прост в использовании, как и сам Python, с удобным для чтения форматом.
Python — отличный язык сценариев для проектов, основанных на логике, поэтому использование его для веб-приложений вполне подходит. Более того, скорость обработки Python высока, а основная файловая структура легкая. Благодаря своей скорости, Django является отличной серверной средой по сравнению с PHP.
Тем не менее, охват ниже, что может быть связано с репутацией Python как языка для школьников. Несмотря на это, Django хорошо работает с другими языками, такими как JavaScript, и составляет основу современного веб-приложения.
Конечно, если вы планируете использовать CMS, такую как WordPress, или создаете решения для проектов на основе React, у вас меньше вариантов. И все же, мы думаем, что в 2021 году количество сайтов, работающих на Django, увеличится.
34. Ruby on Rails
Несколько лет назад язык программирования Ruby был «фаворитом» языков для начинающих и альтернативой PHP для написания сценариев. Его часто сравнивают с Python.
Как и Django, Ruby on Rails также был фаворитом многих разработчиков.
Вы обнаружите, что Ruby используется во многих серверных и внутренних веб-приложениях. Кроме того, Ruby on Rails используется в качестве серверной инфраструктуры на бесчисленных веб-сайтах. Он использует подход MVC и предлагает структуры для веб-службы, страниц и базы данных.
Ruby on Rails подойдет вашему проекту, если необходимо планировать много заданий и работать со сторонними решениями. Например, существует встроенная интеграция с хранилищем файлов, таким как Google Cloud, и враппер для отправки электронной почты.
В целом, это хороший выбор, если вам нужен надежный набор настроек по умолчанию (например, структура папок), который можно настроить при необходимости. С другой стороны, это не лучший выбор, если вам нравится использовать API во время разработки.
Структура кода Ruby on Rails может стать сложной и запутанной для понимания в больших проектах, что также может повлиять на время выполнения, поэтому это может быть не лучший фреймворк для проектов критичных по отношению к скорости.
Тем не менее, Ruby on Rails — один из ведущих серверных веб-фреймворков, и его использование не снижается.
35. TypeScript
В двух словах, TypeScript предоставляет необязательную статическую «проверку типов» для JavaScript. Это «расширенная версия» языка, и оно также поддерживает множество других библиотек JavaScript. В целом TypeScript — это JavaScript с несколькими дополнительными функциями, так что вы легко можете компилировать оба языка вместе друг с другом.
Многие разработчики обратились к TypeScript, чтобы уменьшить количество ошибок во время выполнения, которые они получают. Ошибки типа являются одними из наиболее распространенных, и их сокращение может дать вам много дополнительного времени.
Для очень простого примера машинописного текста рассмотрим строку:
let helloWorld = “Hello World”;
// ^ = let helloWorld: string
Здесь TypeScript использует let вместо обычного var для переменной HelloWorld. Отсюда TypeScript знает, что HelloWorld — это строка, и проверяет ее на этой основе.
В конечном итоге TypeScript не является важным инструментом веб-разработки, хотя он стал более популярным благодаря своей основной функции выделения. Если в результате вы сэкономите столь необходимое время, это может стать жизненно важным для вашего рабочего процесса.
36. GraphQL
Это уникальный инструмент, который может понравиться разработчикам, работающим с данными в API. GraphQL — это язык запросов, используемый в API, который также действует как среда выполнения для обслуживания результатов сделанного вами запроса.
При использовании стандартного REST API вам часто приходится загружать файлы с нескольких URL-адресов. С GraphQL вы можете получать данные из одного запроса. Более того, API GraphQL упорядочены по типу, а не по конечным точкам. Эта классификация помогает повысить эффективность вашего запроса и выявляет более явные ошибки, когда что-то идет не так.
Типы также можно использовать, чтобы пропустить перезапись кода ручного синтаксического анализа, учитывая, как GraphQL их реализует. Вы также можете добавлять новые поля и типы в свой API, не влияя на проделанную до сих пор работу.
Этот инструмент является гибким и масштабируемым во многих областях. Поскольку GraphQL создает единый API для вашего проекта, вы можете использовать движок, соответствующий выбранному вами языку проекта. Это делает его отличным решением для широкого спектра приложений, а не нишевым решением широко распространенной проблемы.
Вы найдете GraphQL, используемый на таких сайтах, как GitHub, Spotify, Facebook и других. Это должно дать вам представление о том, как GraphQL используется на сайтах с большим количеством запросов всех мастей. Таким образом, вам, возможно, придется использовать это решение более одного раза в течение следующих месяцев и далее.
Продолжение следует…
Всем успешной работы и творчества!



0 комментариев