Sketch пользуется большой популярностью среди веб-дизайнеров и разработчиков. Вероятно, это связано с тем, что он интуитивно понятен, прост в освоении и имеет множество функций, которые значительно упрощают создание прототипа веб-сайта. Также это может быть связано с тем, что данное приложение является расширяемым — вы можете легко добавлять в него новые функции с помощью плагинов.
В этой статье мы представим 10 плагинов, которые помогут вам повысить производительность при работе со Sketch. Они разнообразны, от генераторов контента до селектора цветовой палитры, и они могут помочь вам отобразить измерения слоя или автоматически добавить заполнение к нему.
1. CSS Buddy
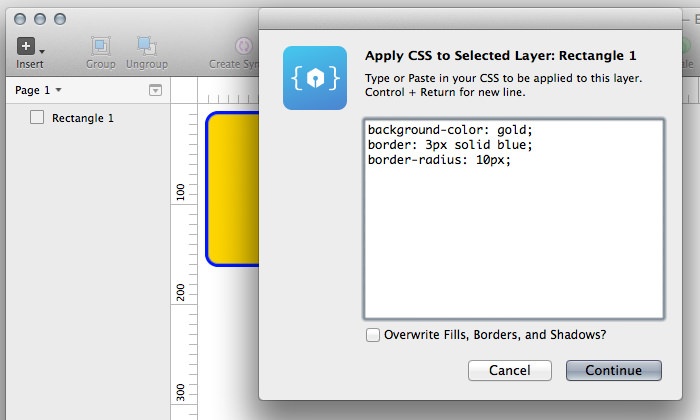
CSS Buddy позволяет добавлять CSS к вашему слою в рабочей области Sketch. По сути, вы можете применить к слою ширину, высоту, непрозрачность, тень блока, границу и фон с помощью CSS.
После установки этого плагина просто выберите слой, затем выберите «Применить к выбранному» в меню плагина. Добавьте содержимое CSS без класса CSS и наблюдайте, как ваш слой обретает форму.
2. Material Design Color Palette
Если вы следуете тенденции материального дизайна, вы заметите, что в нем используются отличительные цвета. У Material Design потрясающая цветовая палитра. Теперь вы можете перенести это в свое рабочее пространство с помощью плагина Material Design Color Palette.
Этот плагин будет генерировать цветовые палитры в считанные секунды без необходимости закрывать рабочее пространство. Выберите оттенок, значение или образец, чтобы создать цветовую палитру, подходящую для вашего проекта.
3. Sketch Notebook
Иногда нам нужно показать, что мы делаем, в комментарии или в документации. Если вы работаете над проектами с другими дизайнерами или с участием клиента, это также необходимо, чтобы вы могли гарантировать, что результат будет тем, к чему все стремились.
Sketch Notebook — это плагин для легкого документирования вашего дизайна в Sketch. Он добавит дополнительную боковую панель к вашей рабочей области, которая будет содержать комментарии, которые вы добавляете к любому элементу вашего дизайна. Вы можете изменить порядок комментариев, выровнять, удалить и переключить видимость комментариев.
4. Day Player
Перед использованием реальных изображений в дизайне мы часто используем изображения-заполнители, чтобы ускорить процесс создания дизайна. В Sketch вы можете использовать Day Player для добавления настраиваемых заполнителей к любому слою в рабочей области Sketch из 6 сервисов, включая Placehold.it, LoremPixel и Unsplash. После активации вы можете установить ширину, высоту изображения и другую информацию.
5. Content Generator
У нас уже есть плагин для вставки изображений-заполнителей, как насчет еще одного для основного контента? Content Generator помогает добавлять фиктивные данные, такие как аватары, имена, данные геолокации и многое другое. Отлично подходит для создания макетов и уменьшения головной боли от попыток выяснить, как сгенерировать данные.
Чтобы добавить фиктивные данные, просто выберите слой, затем выберите «Плагин»> «Генератор» и выберите «Гео», «Персона» или «Фото».
6. Sketch Measure
Sketch Measure — это инструмент измерения для Sketch. Он измеряет длину или размер слоя (или слоев) в вашем дизайне. Вы также получаете отступы и поля слоя, а еще расстояние между двумя слоями. Sketch Measure также может выводить свойства слоя, такие как цвет, граница и непрозрачность. Все измерения можно вызвать с помощью горячих клавиш.
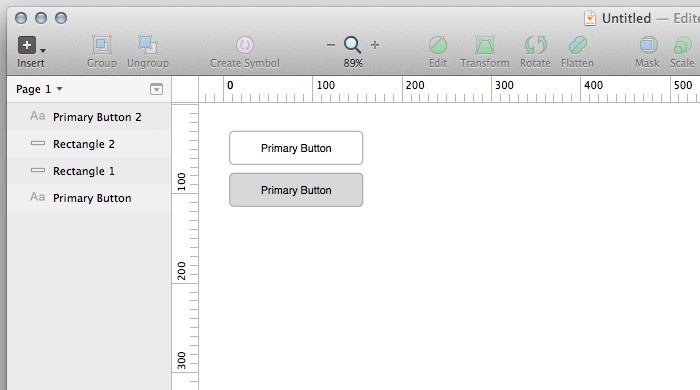
7. Dynamic Button
Dynamic Button помогает легко создавать кнопки с фиксированными отступами. Плагин автоматически настроит отступы в зависимости от заданного вами значения, и независимо от длины вашего текста. С установленным плагином текст можно преобразовать в структуру с помощью сочетания клавиш Command + J. Затем можно указать необходимое количество отступов на текстовом слое (0: 0: 0: 0) (под группой гибких кнопок).
8. Typographic Scale
Typographic Scale — это плагин для преобразования выделенного текстового слоя в типографский масштаб. Чтобы использовать этот плагин, просто выберите текстовый слой (один или несколько) или смешанный слой, содержащий хотя бы один текстовый слой, затем выберите «Плагин»> «Типографский масштаб» и настройте значение в диалоговом окне. Результатом является набор масштабированного текста, который следует правилам типографского масштаба.
9. Modulizer
С помощью Modulizer вы можете управлять отступами для кнопок, модулей или областей в вашем дизайне с помощью сочетания клавиш Shift + Command + M. Вы можете объединить все свои слои, сгруппировать их, а затем использовать ярлык, чтобы автоматически настроить заполнение в соответствии с нужным значением заполнения.
10. Blade
Вы когда-нибудь задумывались о преобразовании вашего дизайна из эскиза в HTML? Если это так, вам, вероятно, следует приобрести Blade, плагин для Sketch, который автоматически генерирует файлы HTML из вашего дизайна. Он преобразует группу в div, текст в <p> и так далее.
При использовании Blade вы можете указать плагину, какой элемент DOM генерировать, добавив к слою специальное имя, например, [btn] или input [text], чтобы Blade знал, что он должен делать.
Всем успешной работы и творчества!



0 комментариев