Есть что-то романтическое и захватывающее в том, чтобы открыть TextEdit или Notepad и набрать “<HTML>” с целью начать новый проект. Именно так у многих из вас началась одержимость программированием для Интернета. Однако, в 2021 году инструменты веб-разработки делают гораздо больше, чем просто записывают ваш текст — они помогают создавать проекты и ускоряют весь процесс в целом. Помимо этого, необходимо учитывать гораздо больше элементов, чем просто HTML и CSS.
Этап планирования, например, ничуть не меньше жизненно важен. Вам необходимо подумать о вайрфреймах, вариантах дизайна и совместных рабочих процессах. Затем нужно выбрать идеальный фреймворк JavaScript, определить, использовать ли интегрированную среду разработки (IDE) и многое другое.
В данной статье мы рассмотрим 60 инструментов веб-разработки, которые вы определенно захотите использовать в 2021 году. Но прежде чем мы перейдем к этому, давайте поговорим о том, что мы называем инструментами веб-разработки.
Что мы считаем инструментом веб-разработки
На первый взгляд, классификация инструментов веб-разработки кажется простой. Однако даже при погружении не так глубоко существует несколько факторов, которые стирают границы.
Например, подумайте, можно ли считать службу видео-стриминга инструментом разработки. По сути, нет. Однако, если вы используете подобный сервис во время записи своего экрана для определенного дизайнерского приложения, он внезапно превращается в уникальный инструмент для совместной работы.
По нашему мнению, инструмент веб-разработки — это то, что помогает вам целенаправленно достигать целей вашего проекта. Хотя сюда не входят отдельные языки программирования, существуют подмножества, надмножества и фреймворки, такие как TypeScript, которые переходят черту. Если вы хотите заработать большие деньги, очень важно следить за такого рода аспектами.
В качестве другого примера рассмотрим Git. Вы можете возразить, что данная система контроля версий (VCS) охватывает множество областей. Для запуска команд используется особый язык, а основная функциональность предлагает очень многое с точки зрения веб-разработки. Однако вы также можете использовать его как инструмент обучения, в частности, просматривая журналы отслеживания проблем и коммиты.
В целом, инструментом веб-разработки может быть практически все, что позволяет вашему проекту работать эффективно и продуктивно, и вы заметите это разнообразие в ниже представленном списке инструментов.
Как инструменты веб-разработки могут упростить ваш рабочий процесс
Мы хотим предупредить вас о срабатывании триггера перед следующей парой слов: «критический момент».
Да, эта устрашающая фраза взывает к инструментам веб-разработки, экономящим время, чтобы спасти положение. Статистика показывает, что все больше проектов используют кризис (кранч) в качестве стандарта, а многие отрасли разработки все еще используют его сегодня.
Независимо от того, использует ли ваша компания или нуждается в сверхурочной работе, инструменты веб-разработки все равно могут помочь: они делают тяжелую работу и автоматизируют рутинную работу, которая отнимает у вас время. Таким образом, они предлагают органический рост вашей продуктивности.
В целом инструменты веб-разработки ориентированы не только на планирование, но и на исполнение.
Как выбрать правильный стек разработки для вашего проекта
Если вы об этом раньше не задумывались, начальный этап планирования является бесценным. Потратив некоторое время на то, чтобы определиться с инструментами, которые вы будете использовать, безусловно, приведет к задержке начала этапа разработки проекта. Однако вы полностью вернете себе это время чуть, так как потенциальных проблем, связанных с программным обеспечением, будет меньше. Вы также увидите более последовательный результат (при условии, что все участники проекта будут на одной волне).
Рекомендации по выбору стека разработки
Выбор правильного стека для проекта сводится к следующему:
- Сложность: подумайте, насколько сложным должен быть ваш результат, так как это определит сложность стека.
- Масштабируемость: если ваш проект предназначен для местного бизнеса, для глобального предприятия потребуются другие решения. Таким образом, для достижения ваших целей вам понадобится более масштабируемый стек.
- Безопасность: само собой разумеется, что все, что вы выберете, не должно ставить под угрозу безопасность пользователя и сайта.
- Стоимость: конечно, никто не любит перерасходовать деньги, и при ограниченном бюджете это будет иметь большее значение, чем пустой кошелек.
Технологии можно разделить на две области:
- На стороне сервера: здесь вы захотите взглянуть на используемые вами серверные технологии. Например, вы нужно посмотреть на свой выбор хостинга и веб-сервера, пары «ключ-значение» и хранилища SQL, любых приложений и фреймворков автоматизации, которые вы будете использовать, и, конечно же, языка программирования.
- На стороне клиента: выбор инструмента для внешнего интерфейса, вероятно, будет более простым, особенно когда речь идет о языках, которые вы используете. Хотя HTML, CSS и JavaScript будут присутствовать, ваш выбор платформы JavaScript (и среды автоматизации) потребует некоторого внимания.
Когда дело доходит до некоторых реальных стеков разработки, вы заметите, что многие крупные сайты используют определенную комбинацию JavaScript и React.js вместе с Nginx. Вы также увидите Memcached, Redis и Ruby on Rails в стеках разработки. Без лишних слов, давайте посмотрим на список инструментов, которые мы рекомендуем использовать в 2021 году.
Локальная среда разработки
Локальная среда разработки — неотъемлемая часть любого стека разработки. Однако она особенно важна для веб-разработки. Вот некоторые из наиболее известных инструментов.
1. DevKinsta
DevKinsta может стать инструментом веб-разработки номер один в 2021 году и даже в будущем.
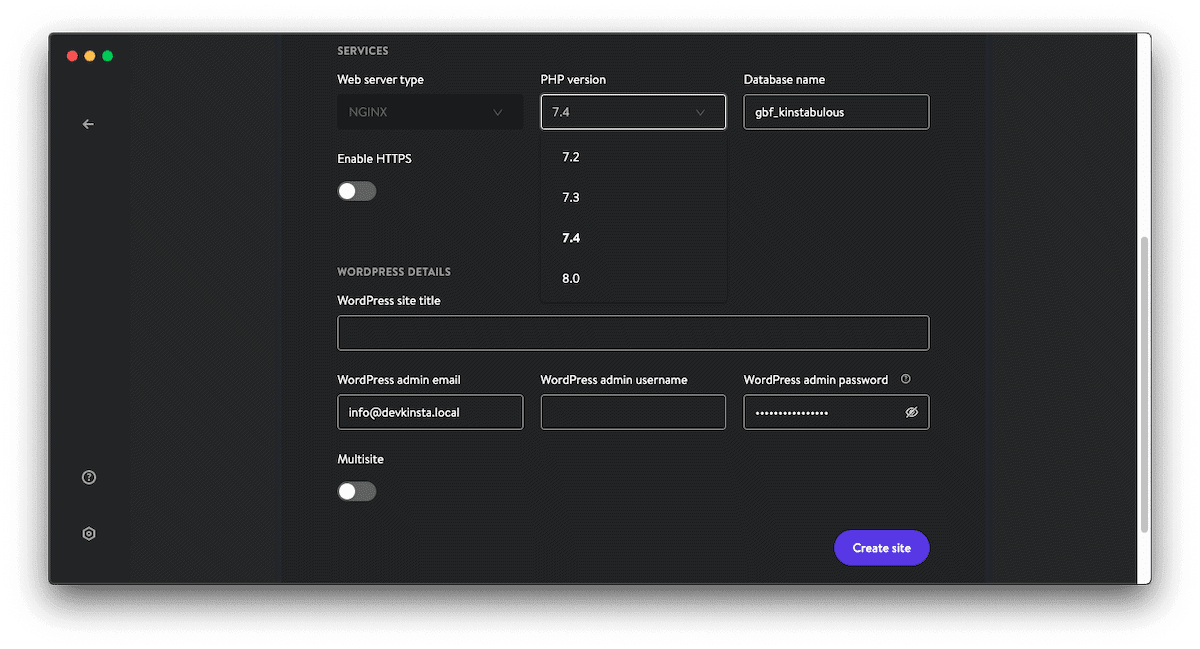
Для непосвященных, DevKinsta — это способ помочь вам мгновенно запустить локальные установки WordPress. Это полный набор, который позволяет вам проектировать, разрабатывать и развертывать сайт WordPress для компьютеров macOS и Windows (с версией для Linux в стадии разработки).
Вы можете адаптировать свою установку к текущему проекту. Например, ваш «сервер» может использовать Nginx или Apache, выбранную вами версию PHP, запускать MariaDB или MySQL и многое другое:
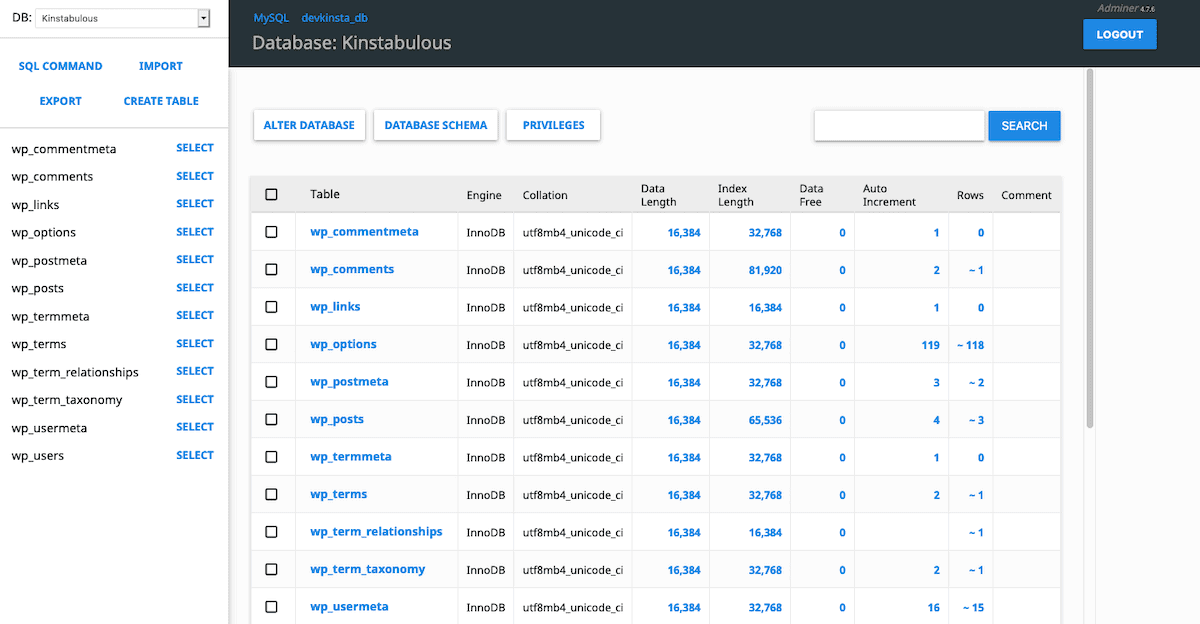
Под капотом есть еще кое-что. Вы также можете отлаживать и тестировать электронную почту через встроенный SMTP-сервер, а для управления базой данных вы можете использовать мощный инструмент Adminer:
В целом, мы считаем, что DevKinsta идеально подходит для современной разработки WordPress, и он может стать частью вашего рабочего процесса.
Инструмент был создан для разработчиков, дизайнеров, фрилансеров и агентств. Однако практически любой, у кого есть повседневные потребности в разработке, найдет ценность в DevKinsta.
Более того, DevKinsta полностью бесплатный инструмент!
2. MAMP
Можно подумать, что классические инструменты для создания и развертывания веб-страниц мертвы и похоронены, учитывая появление более быстрых инструментов песочниц. Однако традиционные стеки веб-сервисов, такие как LAMP, MAMP и XAMPP, по-прежнему сильны.
Как правило, они объединяют операционную систему (ОС) — Linux, macOS или Windows — вместе с веб-сервером Apache, базой данных MySQL и языками программирования Python, PHP и Perl в один стек. Таким образом, подобный стек веб-сервисов по-прежнему будет использоваться в 2021 году.
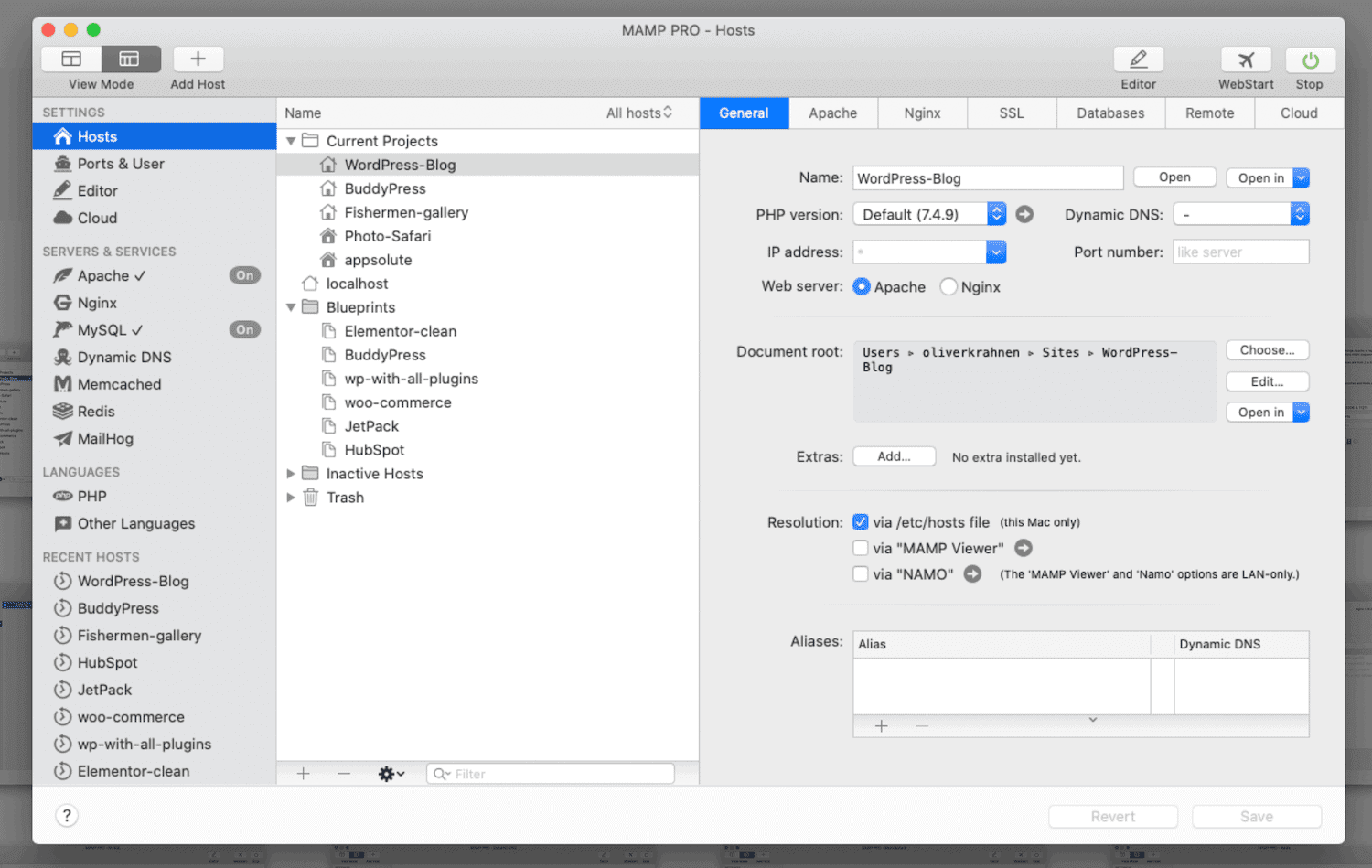
MAMP — это версия инструмента для macOS. При таком подходе вы устанавливаете стек и работаете над проектированием и развертыванием. Хотя этот процесс может быть более длинным, чем современные установки, у него все еще есть аналогичный уровень гибкости — или, по крайней мере, потенциал.
В то время как в таком инструменте, как DevKinsta, вы будете выбирать из гладкого графического пользовательского интерфейса (GUI), со стеком веб-сервисов вам придется установить необходимые дополнения вручную. Например, нет встроенного способа развернуть сайт WordPress без «раскрутки собственного». Аналогичная ситуация и с тестовой электронной почтой.
Как и другие инструменты локальной среды разработки, MAMP полностью бесплатен. Однако существует также расширенная версия MAMP для Windows и Mac, которая расширяет функциональные возможности и предоставляет комплексный и надежный инструмент веб-разработки.
Из-за гибкости и цены классические стеки веб-сервисов все еще используются на многих компьютерах разработчиков. Поклонники командной строки, естественно, будут стремиться к этому решению, особенно если вы любите использовать менеджеры пакетов, такие как Homebrew, Flatpak или Ninite.
Конечно, разработчики Apache тоже могут использовать эти стеки, как и разработчики MySQL, Python или PHP. Кроме того, разработчики WordPress также почувствуют себя здесь как дома.
3. XAMPP
XAMPP — еще один стек веб-сервисов, который очень любят разработчики PHP, в том числе те, кто создает продукты WordPress. «X» в названии обозначает кроссплатформенность инструмента. Он предлагает установщики для компьютеров с Windows, macOS и Linux:
В то время как раньше существовала разница между различными стеками веб-служб, постоянные обновления и улучшения выровняли поле. Тем не менее, у XAMPP есть пара уникальных трюков в рукаве.
Например, MySQL больше не является системой управления реляционными базами данных (RDMS) по умолчанию. Вместо этого XAMPP использует MariaDB. Вероятно, это более точное представление о производственном сервере с учетом перехода на другие решения после приобретения Oracle.
Кроме того, в пакете XAMPP есть установщик веб-приложений. Bitnami похож на такие решения, как Softaculous, но при этом специфичен для XAMPP:
В то время как есть много доступных приложений, вы, вероятно, будете больше всего заинтересованы в установщике WordPress. Тем не менее, есть много дополнений на выбор, что делает XAMPP гибким решением для локальной разработки.
Редакторы текста и кода
Большинство разработчиков любят спорить о том, какой редактор кода вам следует использовать. Ладно, мы преувеличиваем, однако существует множество мнений по этому поводу, а у каждого редактора есть пылкие фанаты.
И вес же, если опросы верны, вы, вероятно, используете Sublime Text, Visual Studio Code (VSCode) или IntelliJ IDEA. Это имеет смысл, поскольку данные три инструмента масштабируются от простого редактирования текста до полноценной интегрированной среды разработки (IDE). Однако есть и другие, о которых стоит упомянуть. Давайте посмотрим на некоторые из них.
4. Visual Studio Code
С момента его запуска в 2015 году, использование Visual Studio Code резко возросло.
Это редактор с открытым исходным кодом, разработанный Microsoft, который предлагает достаточно, чтобы считаться IDE. Несомненно, он имеет достаточно функций, чтобы охватить более половины рынка — 55% веб-разработчиков ежедневно используют Visual Studio Code.
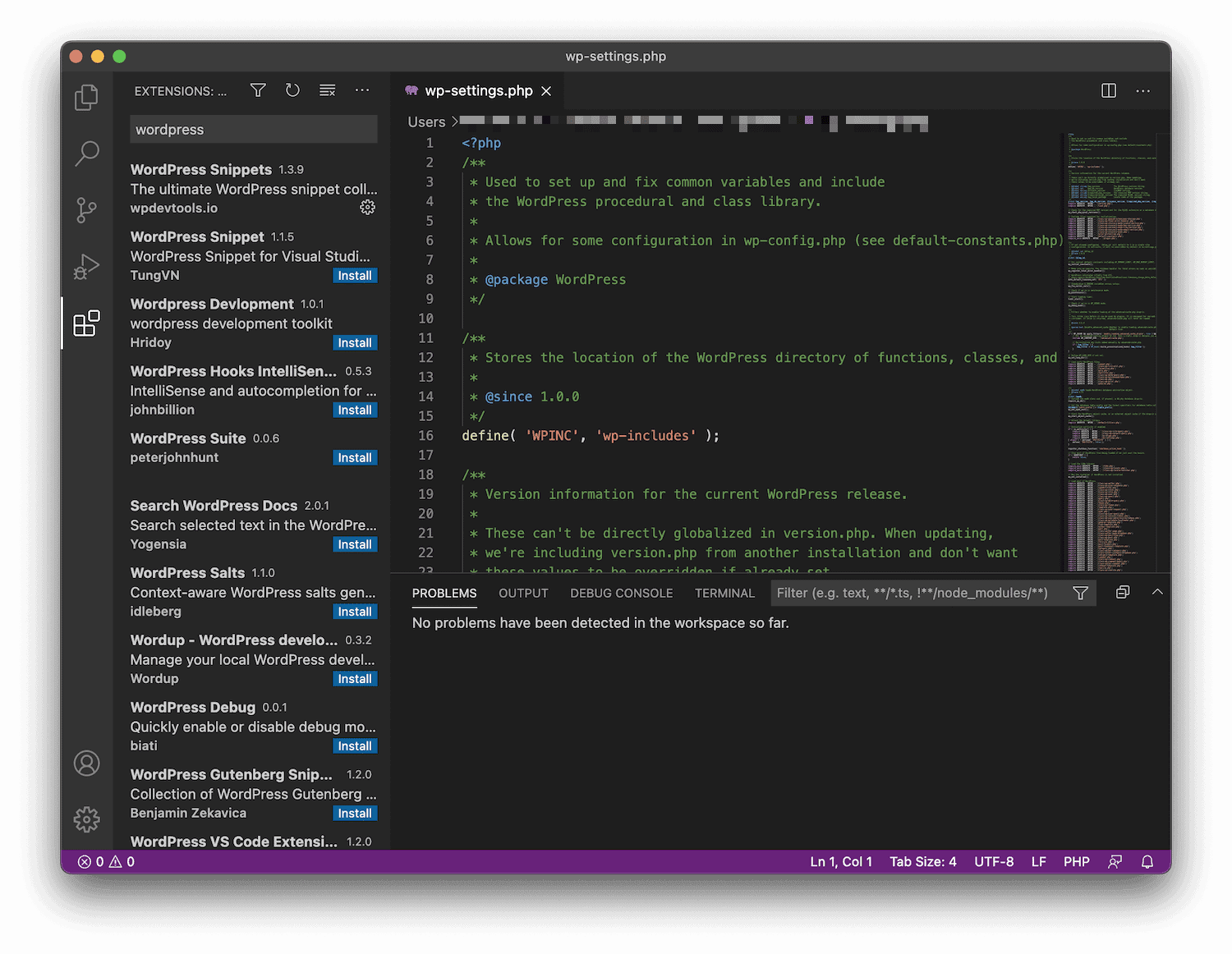
По умолчанию Visual Studio Code — это прежде всего текстовый редактор. Однако в сочетании с библиотекой расширений он становится достаточно модульным и гибким, чтобы удовлетворить любые ваши потребности в разработке:
Это означает, что вы можете установить линтеры и фиксаторы для выбранного вами языка (да, есть ESLint и PHP CS Fixer), а также расширения Docker, Vagrant и многое другое.
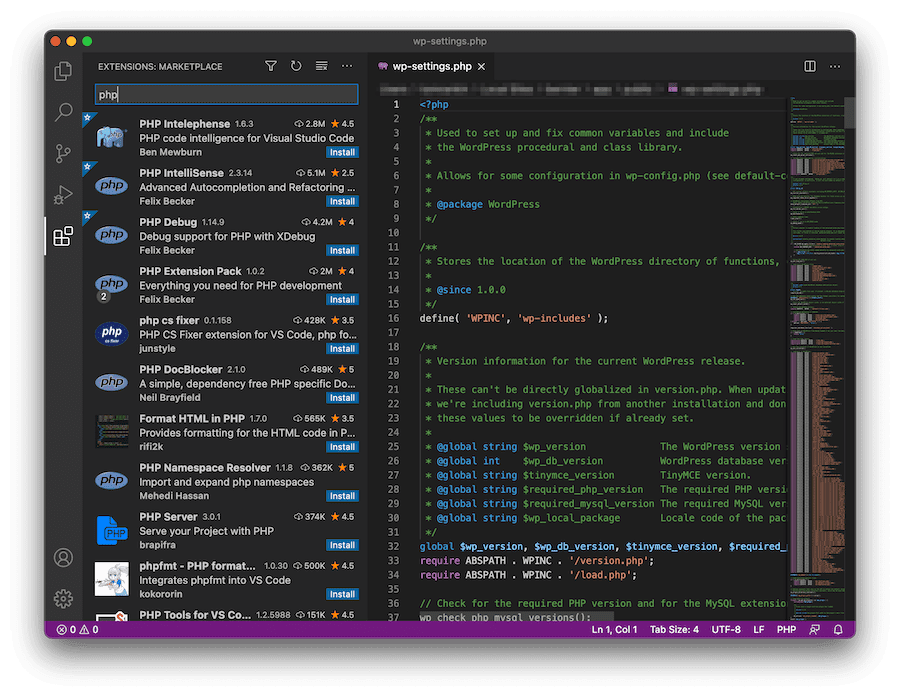
Говоря о языках, Visual Studio Code поддерживает JavaScript, Node.js и TypeScript из коробки. Однако экосистема расширений настолько богата, что вы обязательно сможете найти что-то для поддержки используемого вами языка.
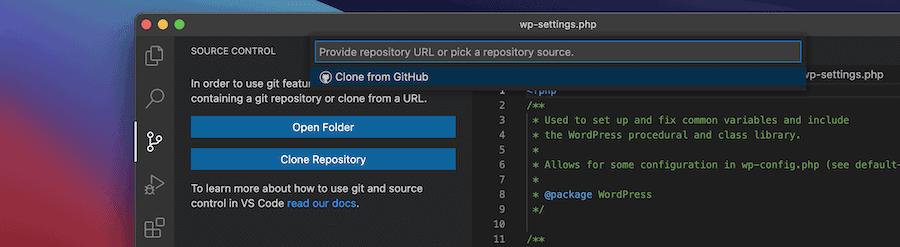
Более того, вы также найдете первоклассную интеграцию с другими продуктами Microsoft, в первую очередь с GitHub:
Visual Studio полностью бесплатен и, учитывая набор функций, идеально подходит для многих. Мы считаем VSCode отличным промежуточным звеном между IDEA и Sublime Text.
5. Sublime Text
Sublime Text — это основа в мире текстовых редакторов. Он более сокращенный, чем большинство других решений, хотя его внешний вид противоречит его мощности.
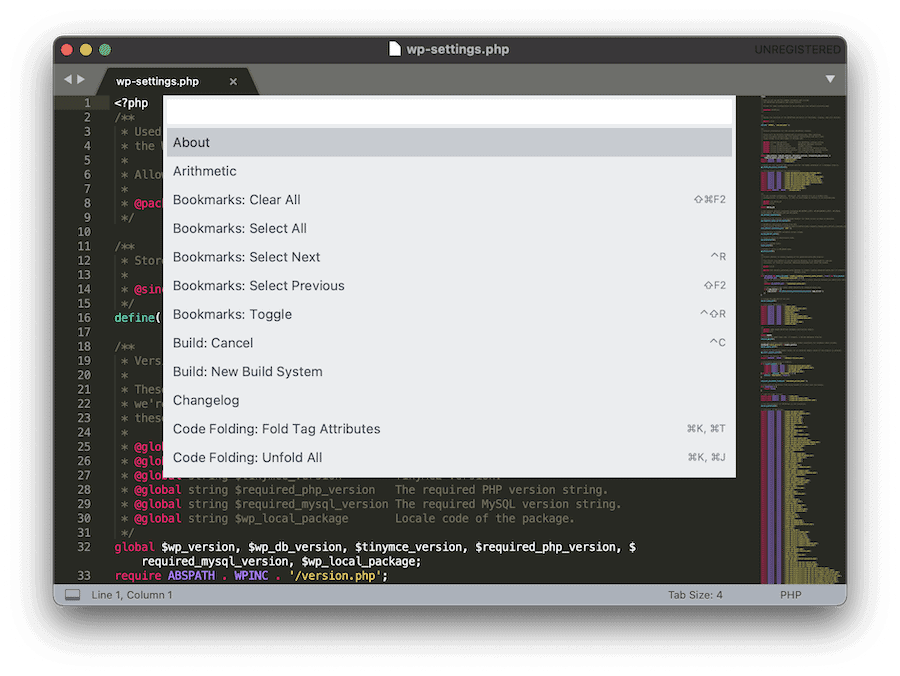
Например, вы увидите многое из того, что Sublime Text предлагает у других конкурентов. Command Palette — это функция, которую вы найдете во многих решениях, потому что она проста в использовании.

Кроме того, существуют мощные сочетания клавиш для редактирования, такие как выбор нескольких элементов для одновременного редактирования нескольких столбцов. Помимо прочего, функция Goto Anything предлагает похожие на Vim комбинации сочетаний клавиш для перемещения по вашим файлам:
Sublime Text — это инструмент премиум-класса с очень либеральным испытательным сроком. Его можно считать бесплатным, но, чтобы отдать должное разработчикам, вам следует приобрести лицензию на расширенное использование.
По нашему мнению, для многих программистов-любителей Sublime Text предлагает отличный пользовательский интерфейс (UX), предоставляя самое необходимое. Несмотря на это, инструмент по-прежнему пользуется популярностью у многих разработчиков высокого уровня за приятные визуальные эффекты, простой макет и расширяемость.
6. Atom
В какой-то момент разработчики активно использовали Atom. Однако с тех пор, как появился Visual Studio Code, он стал менее популярным. Жаль, потому что это отличный редактор кода, который подходит для множества различных приложений.
Это приложение, разработанное на GitHub, что может объяснить, почему оно было сброшено с иерархической лестницы в Microsoft. Тем не менее, он регулярно обновляется и может рассматриваться как альтернативная версия Visual Studio Code.
Редактирование текста является функциональным и, как и его старший брат, имеет встроенную интеграцию с GitHub. Также существует множество надстроек, называемых «пакетами»:

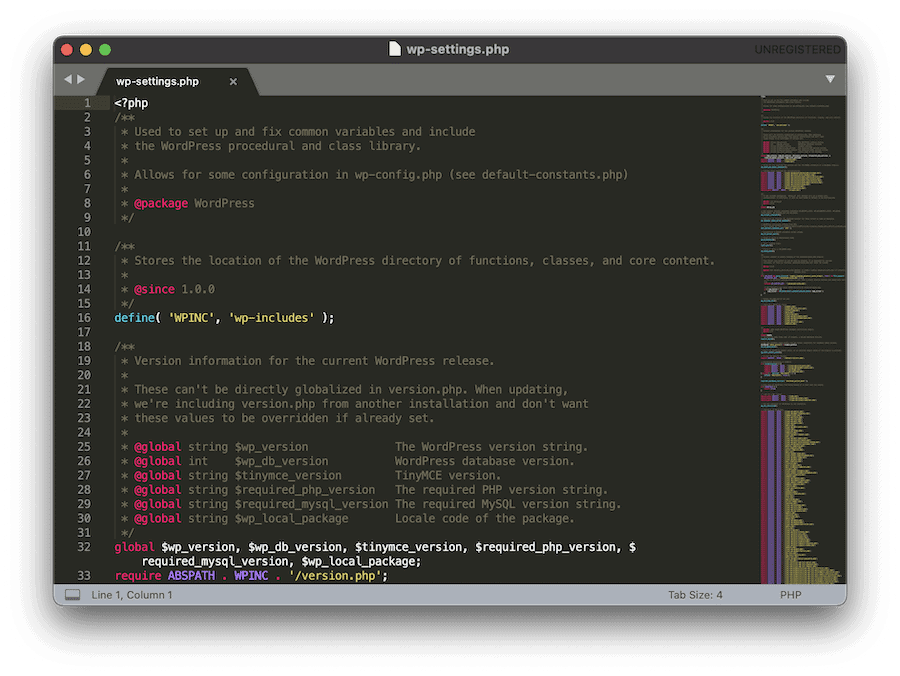
Есть много возможностей, которые помогут адаптировать Atom к вашему рабочему процессу и проектам. Atom включает в себя несколько тем на выбор, и некоторые из них, например, One Dark, настолько популярны, что нашли свое применение и в других редакторах:
Atom — это функциональный редактор кода, который стоит попробовать. Однако, поскольку Atom построен на Electron (это не каламбур), некоторые пользователи жаловались на большие файлы и проекты, работающие медленно. Таким образом, мы бы предположили, что он хорош для небольших проектов и быстрых скриптов (особенно со встроенным терминальным пакетом), но он может оказаться не лучшим решением для сложной работы.
7. Notepad++
Сразу же стоит отметить, что Notepad++ не может заменить ни один из редакторов кода для «больших мальчиков», которые вы уже используете, например, IntelliJ IDEA или Visual Studio Code. Однако он даст вам больше возможностей для простых скриптов и общих приложений для редактирования текста.
В зависимости от ваших проектов у вас может возникнуть соблазн переключиться на что-то другое. И все же, несмотря на свою простоту, Notepad++ используется в самых разных проектах.
Это редактор кода только для Windows, что объясняет элемент «плюс-плюс» в его названии. Конечно, Notepad — это серьезный текстовый редактор, который по умолчанию используется в установках Windows, в то время как Notepad++ выглядит как его собрат, но он также включает в себя специфические для разработки функции, такие как:
- Окна с вкладками и разделенными окнами
- Поддержка почти 80 языков программирования
- Функция автоматического завершения
- Список функций, который предлагает потрясающий способ просмотра всех функций, используемых в файле.
Более того, Notepad++ является гибким, когда дело доходит до управления проектами. Он поддерживает три различных подхода: сессии, рабочие пространства и проекты. Как только вы начнете копаться в Notepad++, вы увидите, что вы можете использовать его для более обширных проектов, чем одностраничные скрипты.
Мы думаем, что Notepad++ подойдет разработчикам, которым нужны отличные функциональные возможности, доступные для настройки. При использовании он демонстрирует ту самую атмосферу Vim с открытым исходным кодом, которая подходит для определенных типов проектов больше, чем для других.
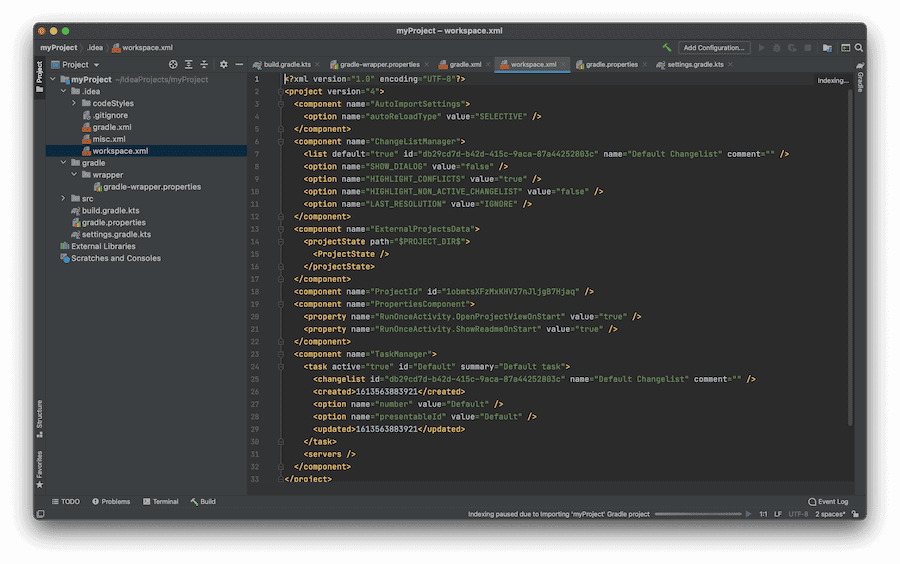
8. The JetBrains Suite
Когда дело доходит до IDE для разработки, набор решений JetBrains будет в верхней части вашего списка (или очень близко). Бизнес-модель весьма продумана, поскольку, несмотря на то, что JetBrains предлагает множество редакторов, на самом деле все они являются «подмножествами» ее редактора IntelliJ IDEA.
IDEA позиционирует себя как Java IDE. Она поддерживает практически все функции других инструментов IDE в своем диапазоне, следовательно, множество языков программирования.
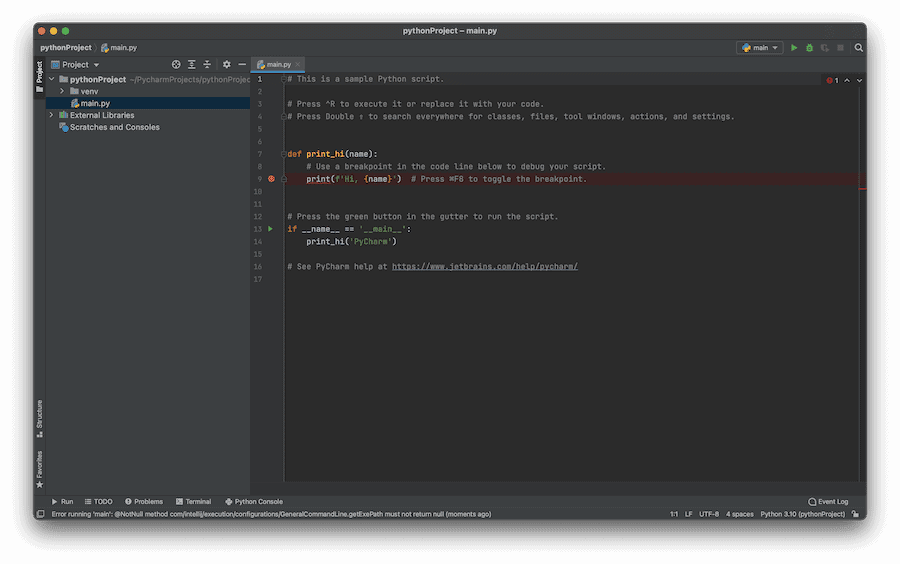
Например, PyCharm извлекает большую часть функций Python из IDEA и упаковывает их как собственный инструмент. Вы также обнаружите, что phpStorm и WebStorm делают то же самое.

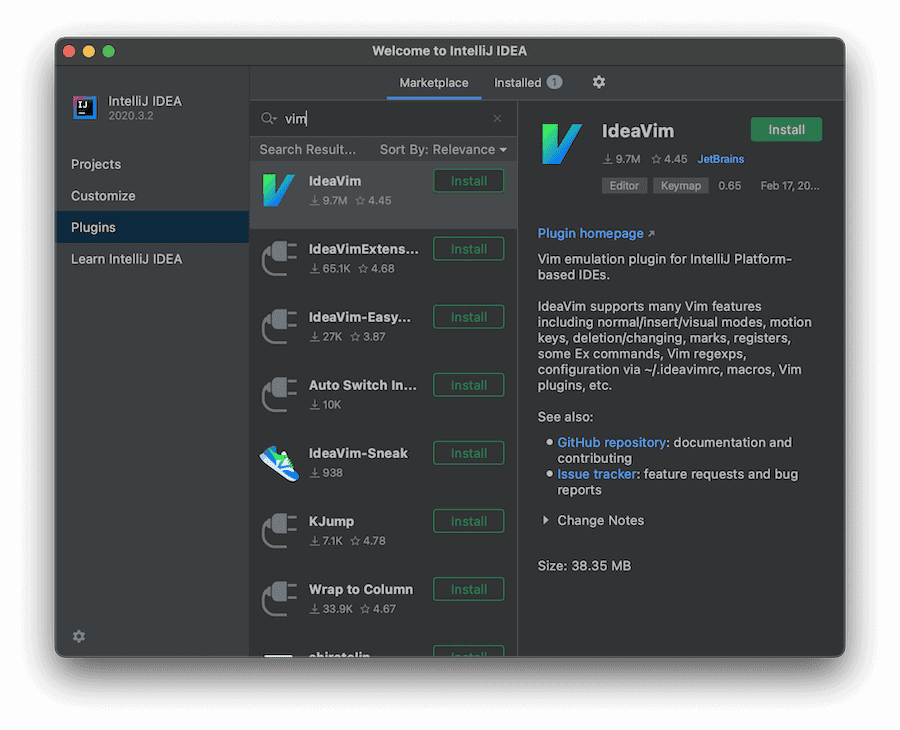
Использовать IDEA очень просто — JetBrains проделала отличную работу, чтобы вы могли кодировать, а не углубляться в конфигурации и настройки. Это может показаться неожиданным, но грань между использованием редактора командной строки, такого как Vim, и использованием IDEA зачастую тонка.
В обоих инструментах присутствует одинаковый акцент на рабочий процесс и эффективность, хотя IDEA также позволяет импортировать привязки клавиатуры Vim, если вам удобно работать таким образом.

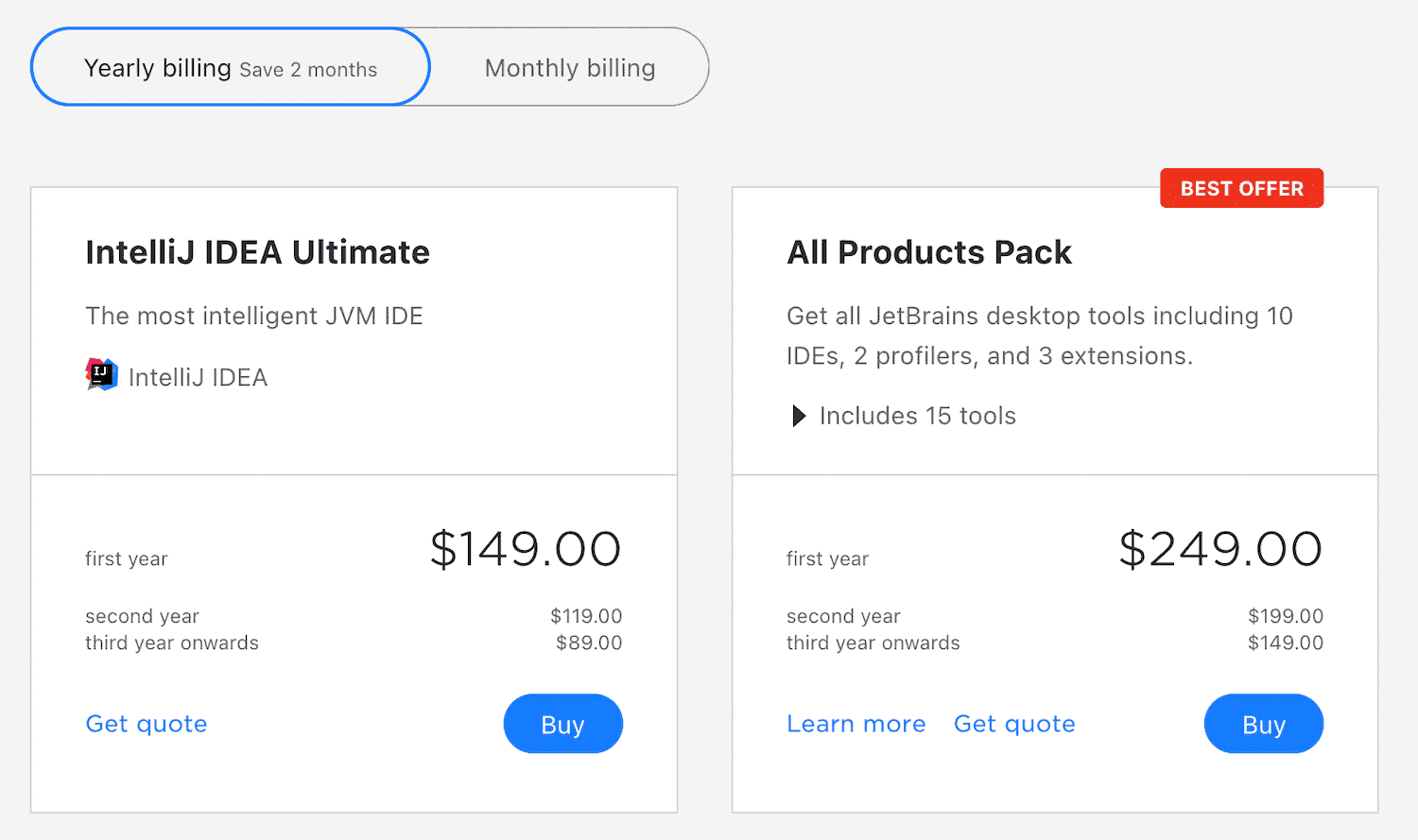
Цена также является важным фактором: IntelliJ построен на модели подписки, которая часто исчисляется трех или четырехзначными цифрами в год.
Несмотря на это, есть некоторые «общинные» релизы продуктов JetBrains. Однако это урезанные версии родительского программного обеспечения; по сути, это решения с открытым исходным кодом, из которых исключены проприетарные элементы.
Более того, JetBrains предлагает конкурентоспособные цены для проектов с открытым исходным кодом, стартапов, учебных заведений и многих других нишевых групп.
Инструменты веб-дизайна и прототипирования
Конечно, веб-приложение — ничто без хорошего пользовательского опыта (UX). Таким образом, для создания прототипов макетов и визуальных элементов часто требуется специальный инструмент, который будет иметь жизненно важное значение как на серверной, так и на клиентской стороне разработки. Вот несколько популярных вариантов.
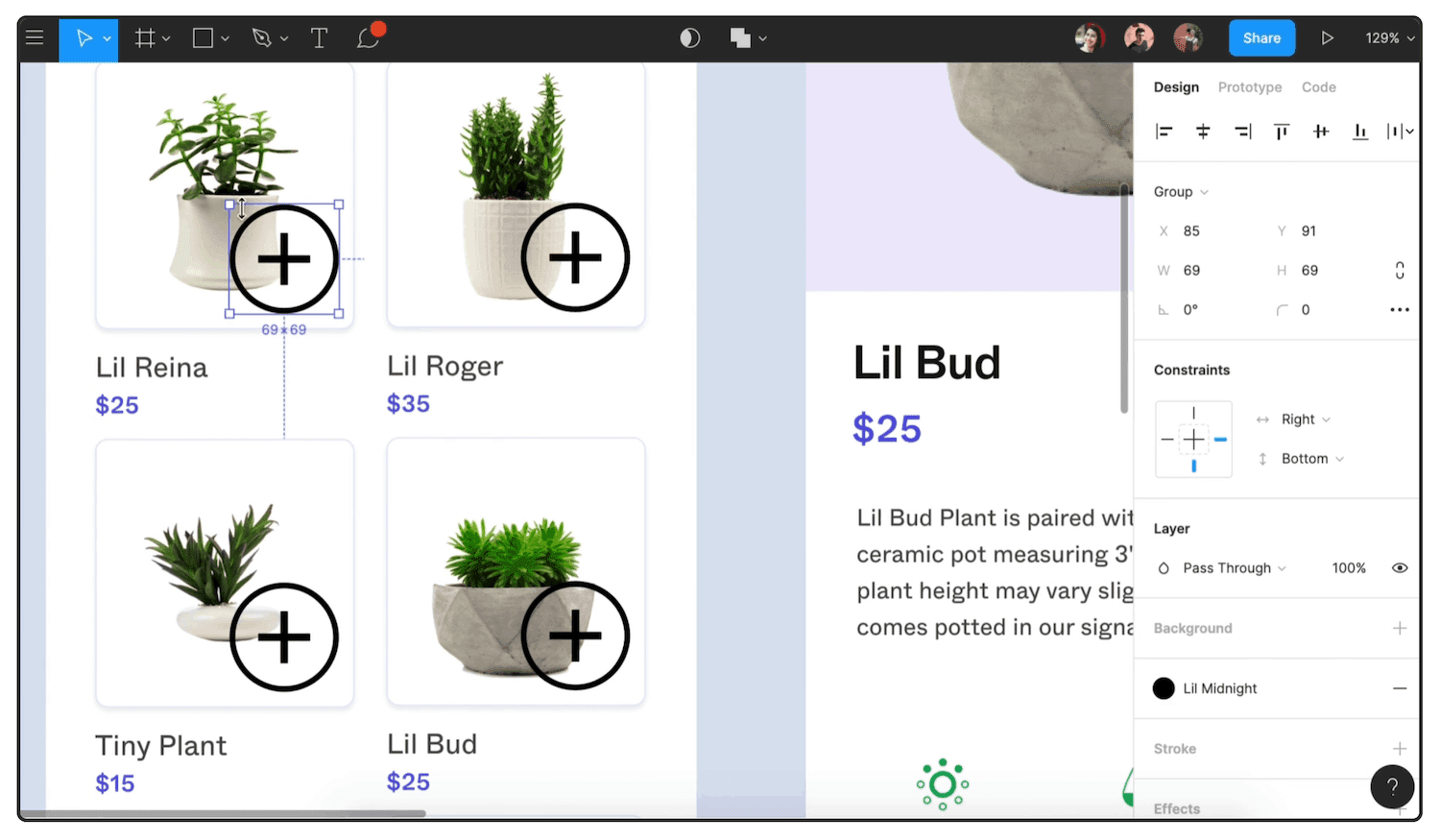
9. Figma
Figma — это часто упоминаемый инструмент веб-разработки, который позволяет вам совместно работать над дизайном.
Вы можете использовать редактор перетаскивания для создания интерфейсов и других элементов, ориентированных на пользователя. Разработчики также могут использовать фрагменты кода для внедрения в свои проекты. Figma делает процесс — от идеи до реализации — плавным и сохраняет изменения по всей цепочке проекта.
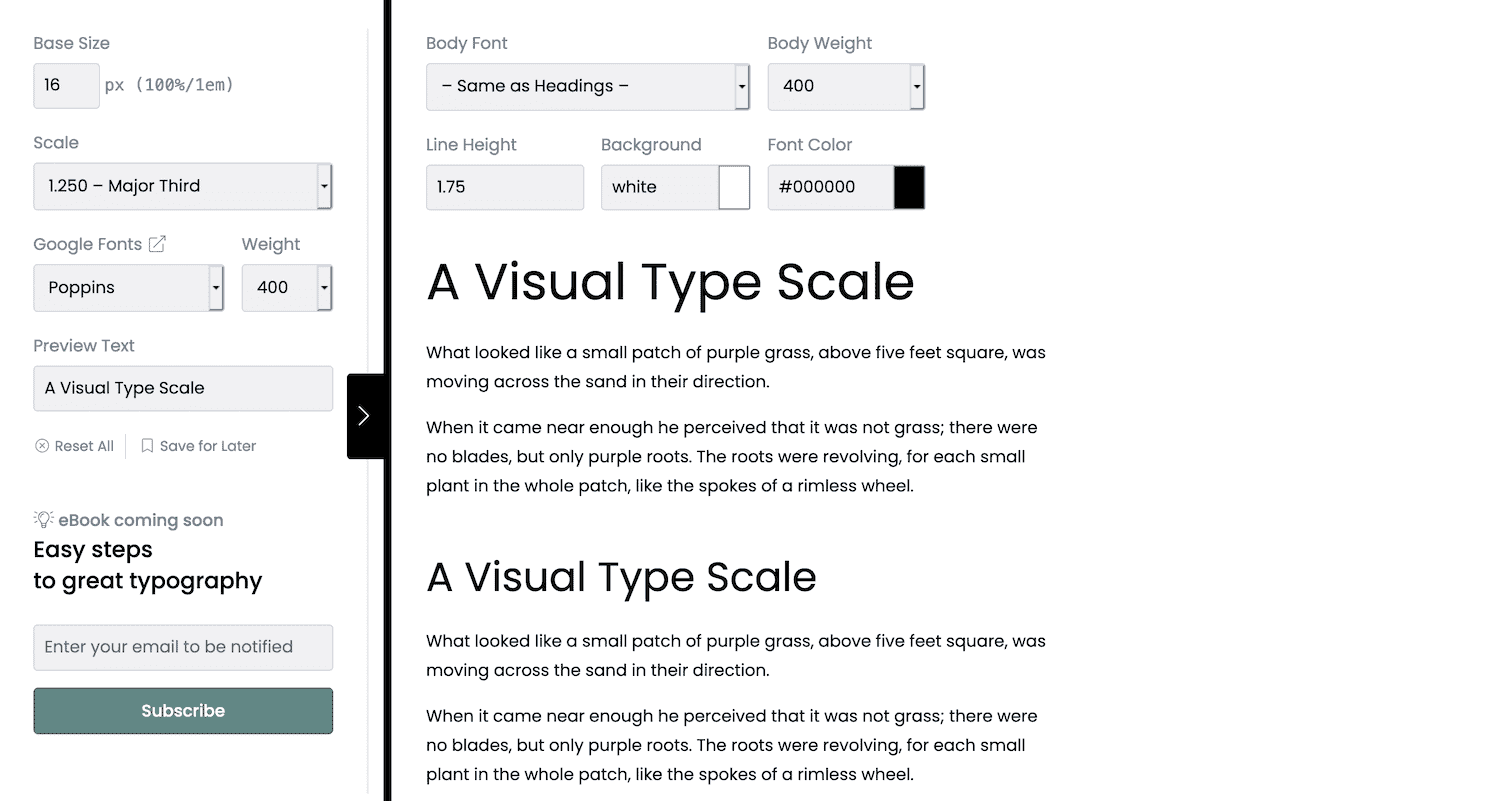
Вы также можете воспользоваться унифицированным набором инструментов, которые помогут с выбором шрифта и цвета. Этот процесс отличается от использования отдельных инструментов, таких как Type Scale:
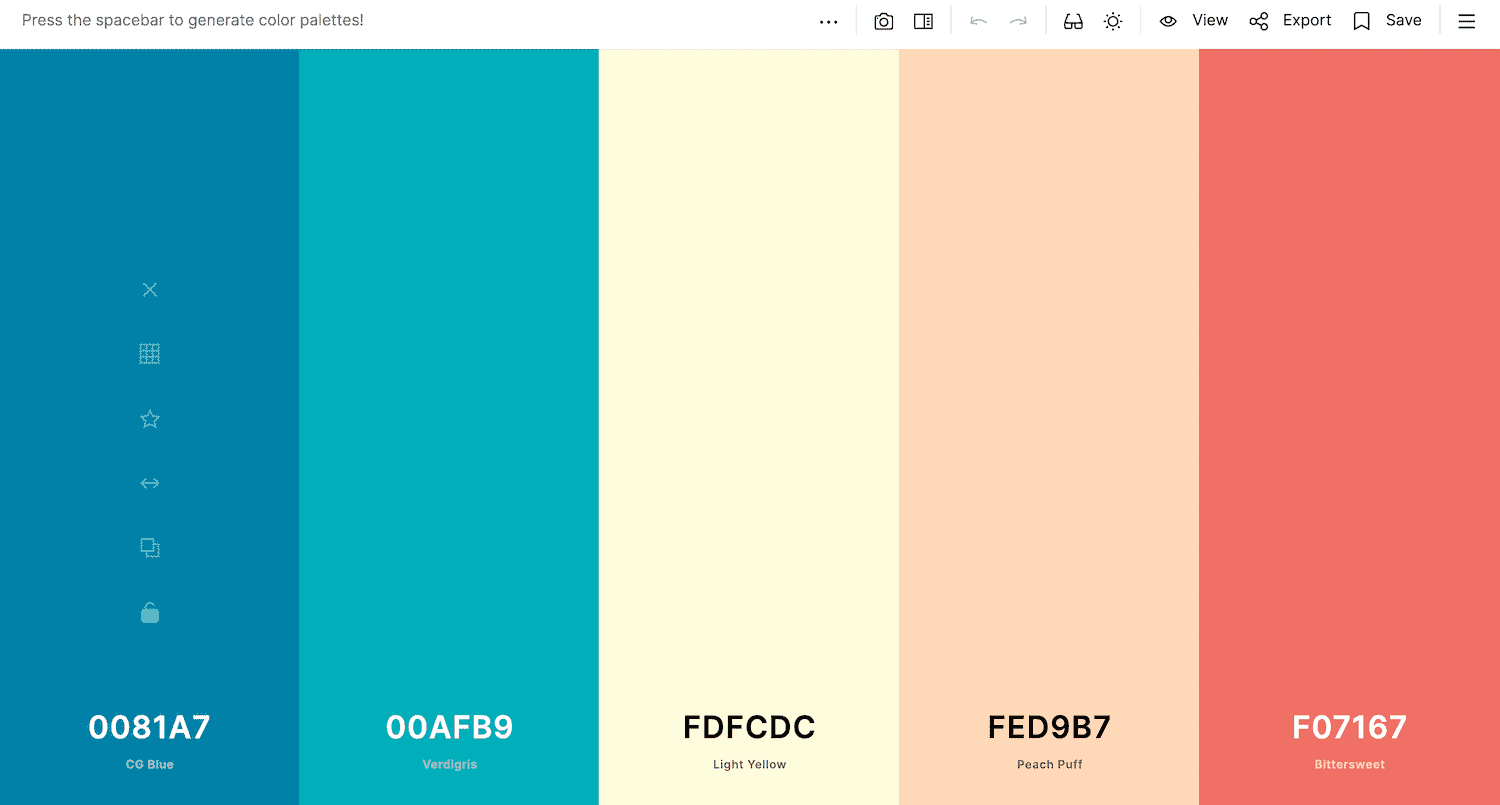
… и подмножества инструментов веб-разработки, таких как Adobe Color, Coolors, различные палитры цветов и многое другое.
В то время как Figma имеет ценность для проектов с одним разработчиком, она имеет больше преимуществ для команды, поскольку она масштабируется. Командам понравятся совместные аспекты Figma, такие как центральное хранилище ресурсов и повторно используемые компоненты. Руководители групп также по достоинству оценят всесторонние возможности отчетности, позволяющие увидеть, как члены команды используют различные системы проектирования.
Что касается цен, Figma стоит $12 за «редактора» на стандартном уровне, и повышается до $45 за «редактора» для корпоративных команд (вместо «редактор» читайте «участника» — это та же концепция). Таким образом, цена может вырасти в зависимости от того, сколько редакторов вы хотите использовать.
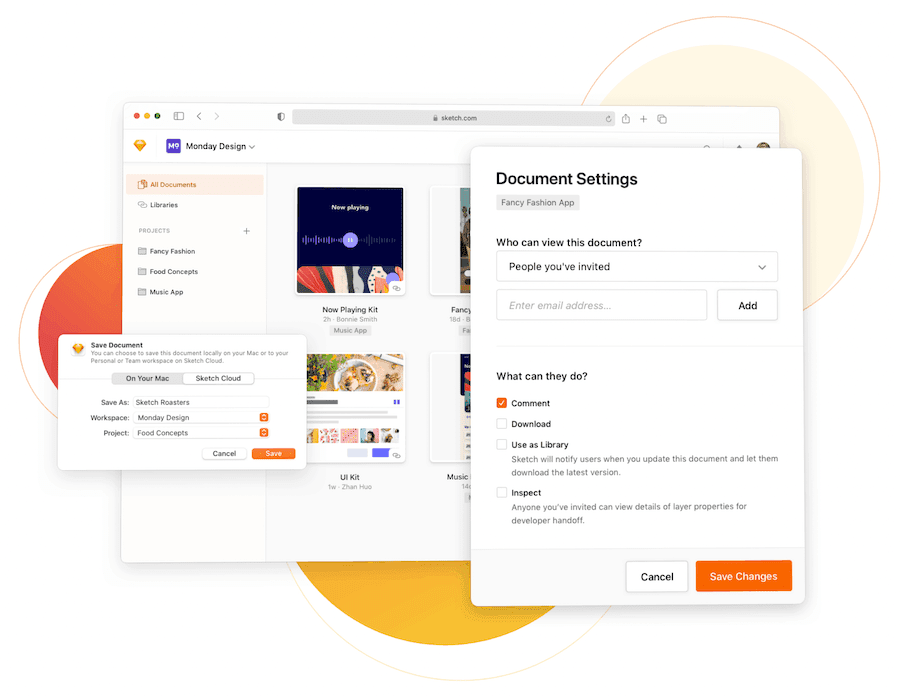
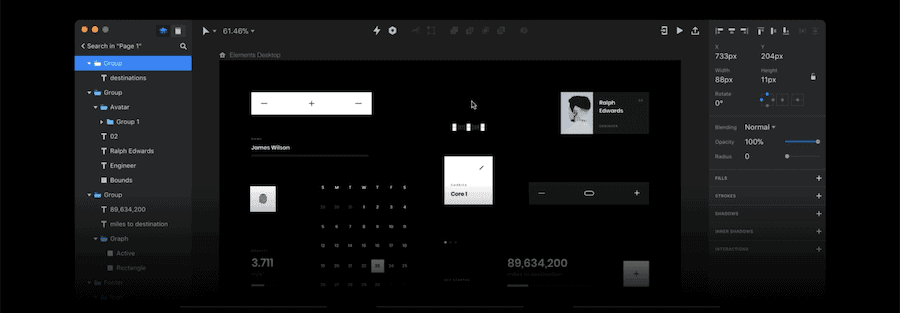
10. Sketch
Sketch — это приложение только для macOS, которое также пользуется большой популярностью среди разработчиков:
Инструмент популярен, потому что Sketch включает в себя множество внутренних функций, а также прост в использовании, что имеет смысл, учитывая, что это родное приложение для macOS. Он немного похож на IDE Xcode от Apple, что не так уж плохо, и в нем приятно ориентироваться.
Конечно, вы можете выполнять важные функции, такие как редактирование вектора и изменение размера ограничений. Тем не менее, в приложении есть гораздо больше возможностей, которые помогут вам быстро создавать проекты и экспортировать их другим пользователям.
Например, возьмите функцию Smart Layout в Sketch, которая использует адаптивное изменение размера в соответствии с вашими размерами и текущим макетом. Также существует множество инструментов для совместной работы, которые дают каждому возможность погрузиться в дизайн и помочь его усовершенствовать.
Sketch отличается от такого инструмента, как Figma, тем, что фрилансер или разработчик-одиночка могут бесплатно подключиться к нему, а затем приобрести подписку, если в этом возникнет необходимость. В связи с этим цена Sketch — это либо единовременный платеж в размере $99, либо $9 в месяц за пользователя.
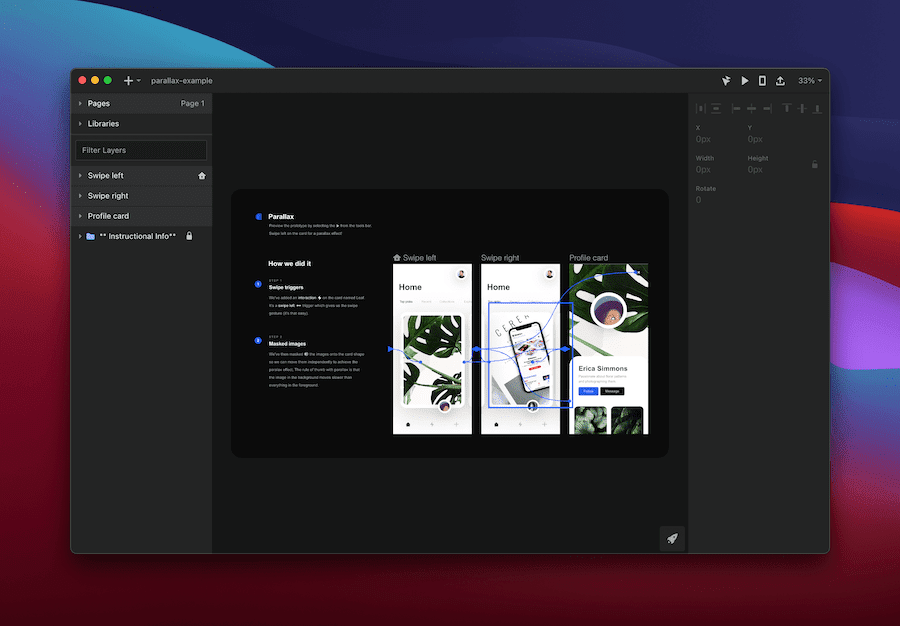
11. InVision Studio
InVision Studio однозначно продает себя как приложение для «дизайна экрана». В этом есть смысл, и это легче понять. InVision Studio предоставляет все стандартные функции и возможности, которые вы ожидаете, такие как интуитивно понятный редактор на основе слоев и поддержка векторных изображений.
Тем не менее, есть еще много всего, что касается прототипирования и создания анимации. Например, вы можете указывать, щелкать и перетаскивать, чтобы связать монтажные области и экраны вместе. Эта функция позволяет создавать анимацию как часть процесса дизайна, а не как то, что вы передадите кому-то другому позже.
Говоря о передаче обслуживания, вся команда может работать в InVision Studio благодаря общим библиотекам компонентов, параметрам глобальной синхронизации, надежному режиму проверки и многому другому.
Структура ценообразования является также конкурентоспособной. Бесплатная версия InVision Studio предоставляет вам почти все функции платной версии, с ограничением только на количество документов, которые вы можете сохранить. Уровень Pro ценится за мощность приложения (около $95 за пользователя в год).
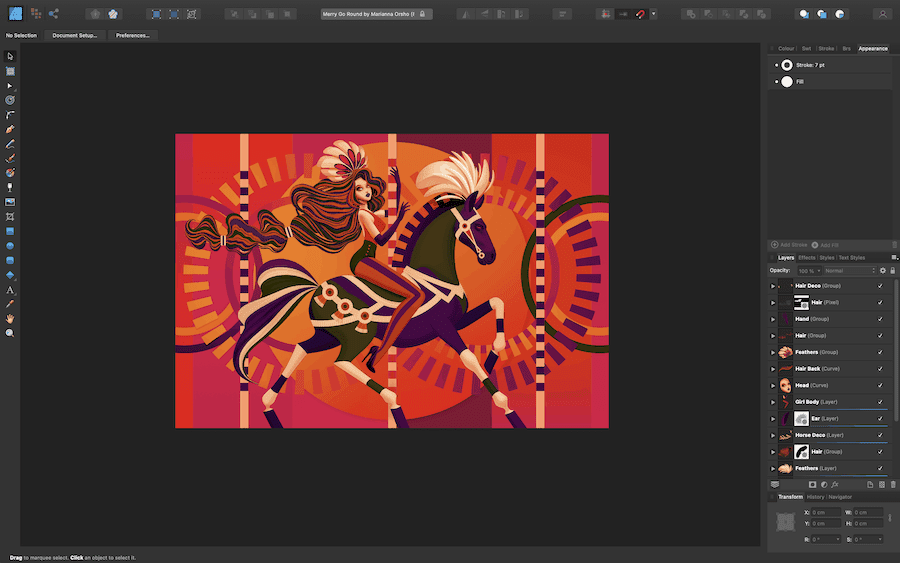
12. Affinity Designer
Если вы пользуетесь Adobe Illustrator, вы уже сталкивались с Affinity Designer в прошлом:
С момента своего запуска он приобрел растущую базу пользователей благодаря хорошему взаимопониманию с сообществом, звездным принципам дизайна и привлекательной модели ценообразования. Вы найдете версии для Mac, Windows и iPad, и каждая из них может работать с векторами, растрами или с обоими сразу:
Присутствуют все инструменты, к которым вы привыкли в Illustrator, а также полный набор цветовых профилей и параметров экспорта:
Проще говоря, функции и возможности позволяют создавать профессиональную графику для ваших проектов. Более того, цены невероятно конкурентоспособны. Он стоит около $50 по полной цене, что является единовременным платежом. У него нет подходящей облачной опции, такой как у Illustrator. Тем не менее, за разовую плату вы получаете объем Adobe, представленный субъективно лучше.
13. CodePen или JSFiddle
Обсуждая ранее IntelliJ IDEA, мы не упомянули одну из ее второстепенных, но удобных функций — файлы Scratch. Инструмент позволяет быстро написать и протестировать фрагмент кода, не влияя на текущий рабочий проект.
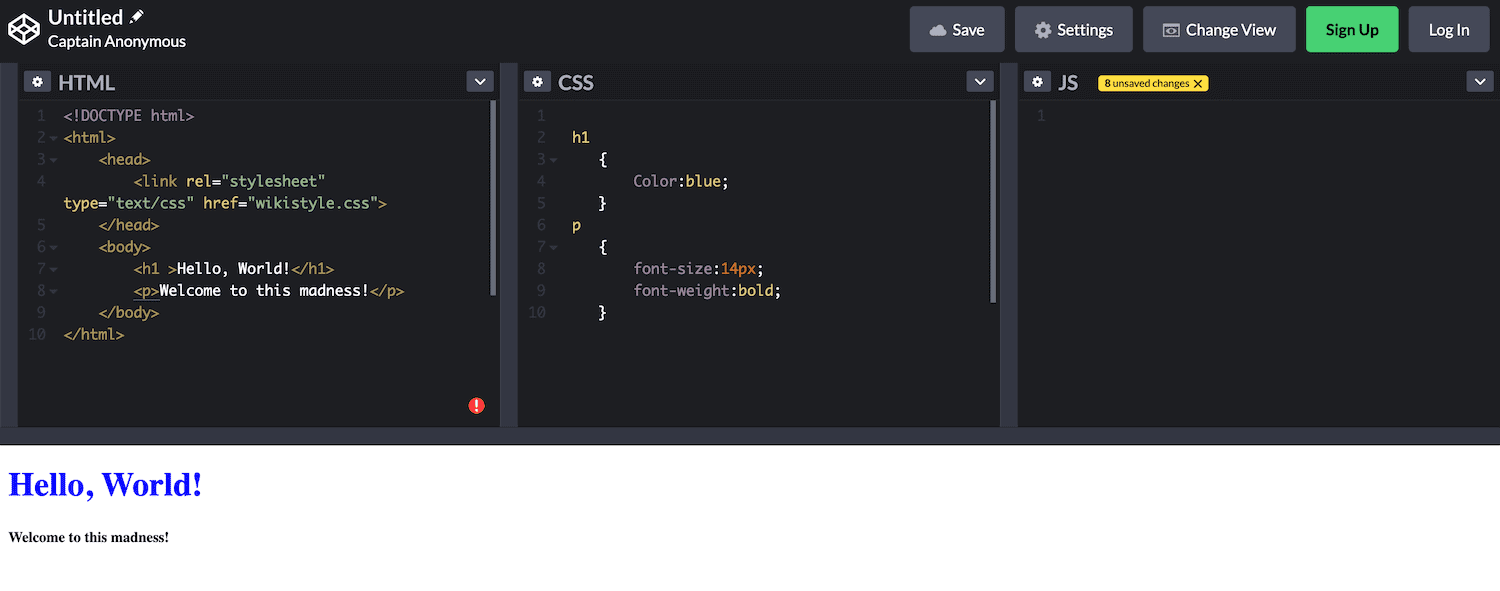
Для пользователей других редакторов кода отличной заменой станет такое решение, как CodePen или JSFiddle. Они оба работают одинаково: есть три текстовых редактора для HTML, CSS и JavaScript, а также экран вывода для просмотра результата:
Вы можете назвать свои «ручку» или «фиддл» в зависимости от вашей платформы, сохранить их и поделиться с другими. Это настолько простая концепция — та, которая может помочь вам взять свои недоработанные мысли о каком-либо аспекте проекта и реализовать их в считанные секунды.
Для разработчиков, которые хотят пролить свет на конкретный элемент в файле и показать, где возможны изменения, «онлайн IDE» неоценима. Кроме того, сотрудничество также возможно через чат или «живой микрофон»:
В целом, онлайн-IDE можно рассматривать как «спящий» инструмент веб-разработки, поскольку он не упоминается слишком часто, но используется многими разработчиками для создания лучшего кода.
Продолжение следует…
Всем успешной работы и творчества!





0 комментариев