В этой статье собраны некоторые из лучших библиотек анимации CSS, которые можно найти в Интернете. Сэкономьте драгоценное время при разработке веб-сайта и используйте их, чтобы добавить динамизм и интерактивность в свои проекты.
В них вы найдете множество различной анимации CSS и эффектов для любых веб-элементов, таких как тексты, изображения, кнопки, формы, вкладки, всплывающие подсказки, карточки и многое другое.
Библиотеки имеют разные стили эффектов CSS, так что если вы ищете что-то чистое и простое или же наоборот что-то более интересное и причудливое, то в этом списке вы обязательно найдете библиотеку, которая вам пригодится. Начиная от базовых слайдов, выцветания, вращающихся эффектов до более уникальной анимации, такой как колебания, пульсация, сердцебиение и многое другое, эти библиотеки анимации обязательно смогут вам предложить то, что нужно.
Они могут быть легко установлены на вашем сайте, и большинство из них имеют легкий вес и даже отзывчивы.
Hexa — это впечатляющая библиотека анимации CSS, простая и легкая. Используйте эти анимации CSS, чтобы оживить тексты, фотографии, иконки и другие графические элементы!

Vivify — это еще одна бесплатная библиотека, которую вы можете использовать для анимации кнопок, изображений и многого другого. Она имеет несколько анимационных эффектов на выбор, таких как мяч, пульсация, удар влево, удар вправо, дрожание, выскакивание, прыгание, исчезновение, вращение, растяжение и складывание.

Эти одноцелевые классы помогут вам организовать анимацию CSS. Если вы хотите получить больше от ваших анимаций CSS, используйте этот набор инструментов. Она не содержит никакой анимации keyframe, только классы с одним назначением. Используйте библиотеку в своих веб-проектах и сэкономьте время!

Вот небольшой набор бесконечных анимаций CSS, которые вы найдете очень полезными. Используйте их в своих проектах для создания пульсирующих элементов, которые изменяют непрозрачность и масштаб, создают анимацию в оповещениях, вращают элементы и т. д.

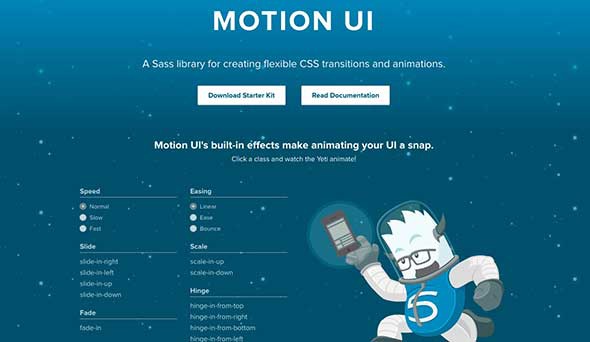
Motion UI — это мощная библиотека Sass для создания переходов и анимации CSS. Первоначально она была интегрирована в Foundation для приложений, но теперь ее можно использовать как автономную библиотеку. Используйте ее, чтобы добавить интересные эффекты, такие как ускорение, смягчение, слайды, масштабирование и многое другое.

DynCSS — отличная библиотека CSS для анимации, которая анализирует правила CSS для -dyn — (атрибутов). Используйте ее для создания простых и динамических правил CSS, которые оживят ваши сайты.

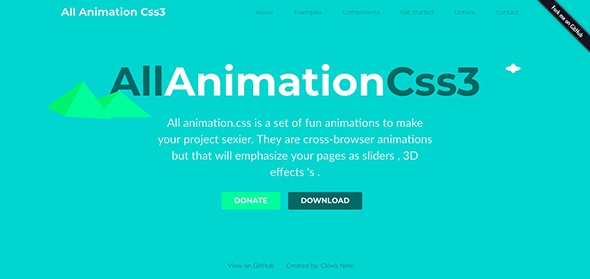
All animation.css — набор инструментов, который содержит забавные анимации, призванные сделать ваш проект более интерактивным и привлекательным для пользователей. Это кросс-браузерные анимации, которые можно использовать для добавления 3D-эффектов и многого другого.

Вот еще одна простая в использовании библиотека кросс-браузерных анимаций CSS. Используйте ее для прыжков, вспышек, пульсации, тряски, раскачивания, колебания и много еще чего!

Коллекция усиленных эффектов зависания CSS3. Используйте эти анимации CSS для ссылок, кнопок, логотипов, SVG, изображений и других элементов. Анимации доступны в CSS, Sass и LESS.

Используйте эту библиотеку CSS для добавления тонких переходов на сайте и значительно улучшите пользовательский опыт! Библиотека отлично подойдет при создании переходов и анимации CSS для модалов, кнопок, списков, переходов страниц, титров, всплывающих подсказок, вкладок, форм и т. д.

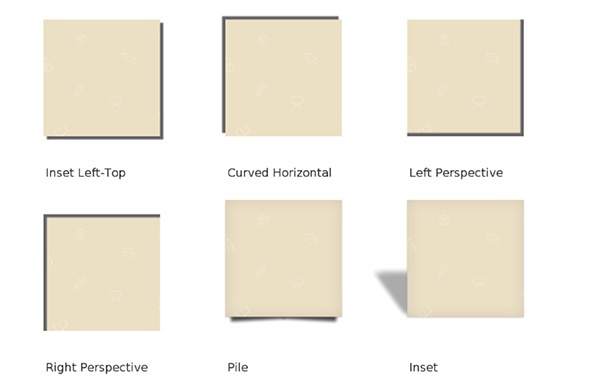
Хорошая библиотека анимации CSS3 со спецэффектами. Используйте ее, чтобы оживить ваши проекты! Выбирайте, что вам необходимо из магических эффектов, блеска, статических эффектов, перспективы, поворотов, скольжения, взрывов и пространственных эффектов.

Проверьте эти классы CSS, чтобы переместить ваши элементы DOM! Установка их довольна проста. Загрузите отдельные файлы для каждой анимации с эффектом дрожания, увеличения или уменьшения.

Repaintless.css – легкая по весу библиотека анимации CSS с десятками классных анимаций, которые сделают ваш сайт интерактивным, не замедляя его работу при этом. С ней вы сможете с легкостью добавлять слайд-эффекты.

Эта библиотека анимации CSS является автономной библиотекой для добавления необычных входных и выходных эффектов, таких как расширение, сжатие, падение, хлопок и петля.

Эти анимации забавны и причудливы! Они могут быть не совсем подходящими для любого веб-сайта, но они, несомненно, заставят ваш проект выделяться. Трясите, усиливайте, стробируйте или крутите элементы на своем сайте.

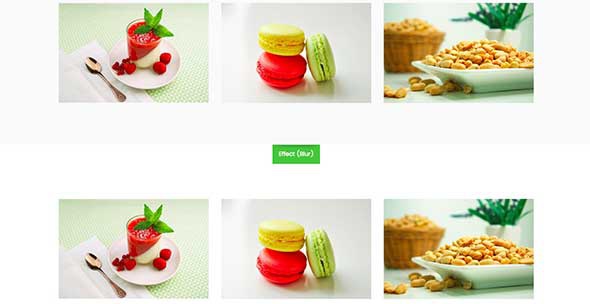
Flutter – CSS Image Hover Effects & Lightbox
Flutter — это эффект зависания изображения на основе CSS и пакет анимации лайтбоксов с 12 эффектами для зависания изображений, системой с 2 и 3 колонками, 4 типами лайтбоксов и т. д.

Skloading — это библиотека анимации CSS3 с полностью настраиваемым дизайном. Загрузите и используйте эту коллекцию анимаций в своих проектах.

Посмотрите эти спиннеры и загрузчики CSS3, которые вы можете использовать, чтобы привлечь внимание ваших пользователей. Они полностью отзывчивы и отлично адаптируются к любому размеру экрана.

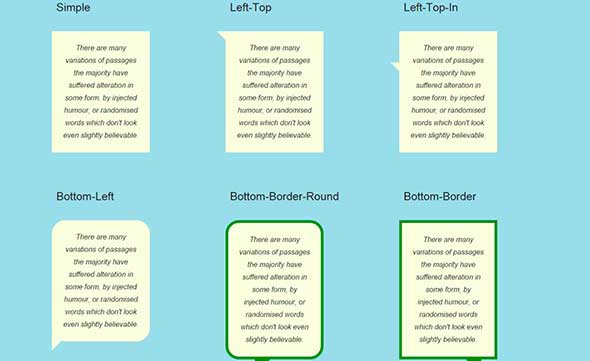
Эти CSS-пузырьки и подсказки помогут вам сэкономить много времени. Тут вы найдете прямоугольные пузыри, облака и даже пузырьки в форме сердца. Кроме того, всплывающие подсказки предназначены для размещения текстов, форм, панелей или кнопок.

Animatia – CSS Image Hover Effects
Animatia — это пакет эффектов для зависания изображений CSS со многими элементами CSS, такими как стили кнопок, эффекты наложения, эффекты изображения и многое другое.

Загрузите и используйте эти CSS-поля и текстовые тени. Комплект поставляется с 40 теневыми стилями, которые могут быть применены к текстам, кнопкам, изображениям и т. д.

HoverMe — отличный набор анимаций CSS3, который содержит 4 кнопки изображения, 10 кнопок загрузки, 8 расширенных анимаций, и многое другое.

Wickedcss — это библиотека для анимации CSS3, с которой довольно интересно играть. Используйте слайды, пульсацию, сердцебиение или вращайте анимацию, чтобы оживить свои проекты.

Whoa — это библиотека анимации CSS для эксцентричных веб-разработчиков. Используйте ее, чтобы добавить уникальные анимации CSS в любые веб-элементы.

Motion CSS — еще одна классная библиотека анимаций, которую очень легко установить. Просто подключите файл CSS и используйте определенный класс для элемента, который вы хотите оживить.

Всем успешной работы!

0 комментариев