Анимация — одна из ключевых тенденций 2018 года, но вам не нужно изобретать велосипед, чтобы добавить движение на свои сайты. Сегодня мы рассмотрим лучшие бесплатные библиотеки анимации для ваших веб-проектов.
Вы можете создавать некоторые сумасшедшие вещи с анимацией пользовательского интерфейса в Интернете. Это быстро становится нормой для современных веб-сайтов, где взаимодействие с пользователем является большой проблемой.
Если вы посмотрите вокруг, то найдете множество генераторов кода и настраиваемых инструментов, созданные, чтобы помочь с анимацией. Но вы также можете найти бесплатные библиотеки, которые сэкономят ваше время в процессе написания кода.
Это 10 вариантов лучших библиотек веб-анимации с открытым исходным кодом. Список включает в себя хорошее сочетание библиотек JavaScript и анимаций только для CSS. Оба стиля великолепны, и у обоих есть свои преимущества и недостатки.
В любом случае мы гарантируем, что этот список имеет то, что вам понравится.
Библиотека GSAP является одним из самых крутых бесплатных ресурсов для разработчиков. Она работает исключительно на JavaScript и является одной из наиболее надежных библиотек анимаций, которые вы можете использовать.
Библиотека работает поверх спецификаций HTML5 и отлично работает со всеми современными браузерами, не говоря уже о том, что команда постоянно обновляет эту библиотеку новыми функциями. Он может работать с SVG, элементами холста или даже объектами jQuery вместе с другими подобными библиотеками, такими как EaselJS.
Определенно ее стоит посмотреть, если вам нужна мощная библиотека веб-анимации. Она также может справляться с простыми задачами, но есть много небольших библиотек, которые вы можете попробовать для таковых.
Эта вещь невероятно мощная и выходит за рамки простой анимации UI / UX. С помощью Anime.js вы можете создавать эстетические анимации с логотипами, кнопками, изображениями. Она поддерживает все типичные пользовательские триггеры, такие как клики и зависания, и у вас есть доступ к куче пользовательских анимаций.
Если вы посмотрите на документацию, то можете найти кучу примеров, вставленных прямо в страницу. Кроме того, есть коллекция на CodePen, полная примеров Anime.js для ознакомления.
Вот одна из новых библиотек с акцентом на чистый CSS-код. Wicked CSS работает поверх свойств CSS3, чтобы предложить вам некоторые невероятные результаты.
На главной странице вы найдете кучу живых демоверсий, которые вы можете проверить прямо в браузере. К ним относятся повороты объектов, перевороты, слайд-модули и множество похожих эффектов анимации
Некоторые из них могут быть достаточно простыми, чтобы вы могли сами их создать. Но другие становятся реально сложными, и именно это делает Wicked CSS-библиотеку настолько интересной для игры.
Возможно, окончательным ресурсом для веб-анимации является Animate.css. Эта библиотека с открытым исходным кодом была выпущена довольно много лет назад, и она по-прежнему более актуальна, чем когда-либо.
Разработчик Даниэль Иден создал этот проект в качестве упрощенного способа добавления пользовательских анимаций CSS3 на веб-страницу. За эти годы она превратилась в полноценную анимационную библиотеку с достаточной мощностью для работы над любым крупным проектом.
Домашняя страница предлагает множество демо, так что вы можете проверить стили анимации и посмотреть, что вам подходит. Кроме того, на GitHub есть куча отличной документации, включая список классов и некоторые примеры фрагментов кода.
То, что вам точно понравится так это простота этих анимаций. С помощью этой библиотеки вы контролируете, как элементы появляются и исчезают со страницы.
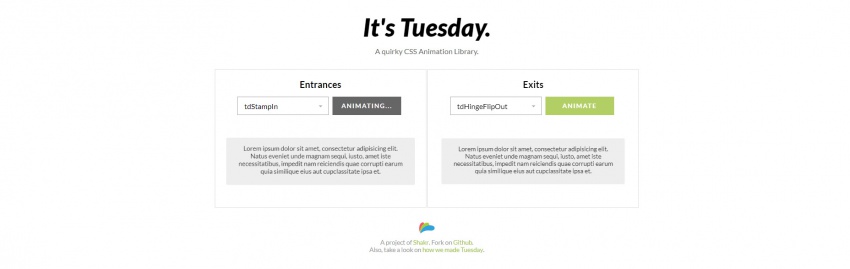
Но эти анимации не являются чрезмерными или супер гламурными. Вместо этого они наоборот улучшают эстетику страницы, но не отвлекают от контента или пользовательского опыта. Сложно найти много веб-сайтов, использующих Tuesday, но это, пожалуй, самая чистая библиотека.
Она работает на чистом CSS, а стили анимации чертовски приемлимые. Они могут сочетаться с любым сайтом, и у вас есть более десятка стилей fade in/fade out для работы.
Вы еще не видели какую-либо библиотеку CSS настолько забавную или странную, как CSShake. Это одна часть сумасшествия и одна часть уникальности, поэтому, вероятно, она не будет соответствовать каждому веб-сайту.
Причина, по которой оно попала в список, состоит в том, что трудно представить хотя бы одну подобную библиотеку с этими функциями. С помощью CSShake вы можете активировать анимацию зависания со встряхивающими эффектами от всех типов стилей, и все работает на чистом CSS.
В этой библиотеке есть все, с очень простой настройкой для загрузки, от мягких движений до энергичного встряхивания и всего между ними.
Из многих подробных библиотек JavaScript для анимации мы должны сказать, что Mo.js является одной из лучших. Эта библиотека массивная, и она действительно предназначена для движения графики поверх анимации UI / UX.
Но вы можете использовать ее для чего угодно, если выучите хорошо, как она работает. Коды довольно просты в управлении, и есть несколько учебников, которые вы можете использовать, чтобы сделать вашу жизнь проще.
Это идеальная анимационная библиотека? Вряд ли. Однако у нее есть много удивительных функций, и это действительно упрощает процесс создания анимации, независимо от того, анимируете ли вы навигацию, логотип или какой-либо другой сложный объект.
Если вы ищите суперлегкую и свежую анимационную библиотеку, то вам однозначно стоит посмотреть Animate Plus. Она весит всего лишь 2 КБ при уменьшении, и у нее есть все основные функции, которые вы ожидаете получить от настраиваемой анимации JavaScript.
Библиотеку легко установить с помощью npm, и вы можете настроить ее, следуя фрагментам кода в GitHub. Большинство из них — просто базовые демонстрации, поэтому они не являются чем-то сложным, но вы также можете найти все варианты и методы обратного вызова прямо на GitHub.
Взгляните на эту демонстрационную версию, вытащенную прямо из фрагмента кода в основном архиве. Это не так много, но покажет вам, как настроить Animate Plus и запустить код по умолчанию с нуля.
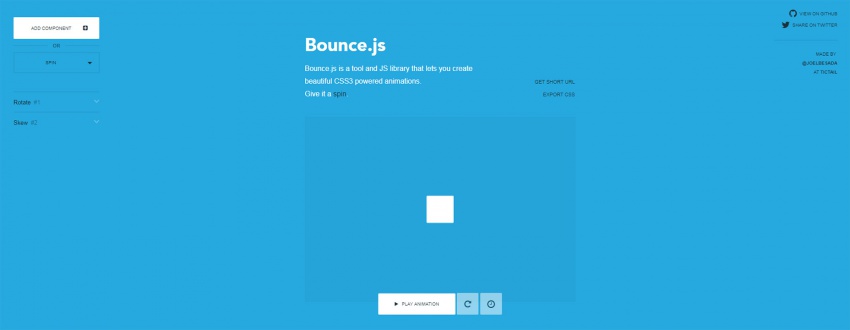
С помощью Bounce.js вы можете создавать мощные анимации CSS3 и JS всего в несколько кликов.
На главной странице вы найдете настраиваемый конструктор анимации с ориентацией на модули в первую очередь. Таким образом, вы можете добавить определенные функции анимации на страницу без добавления дополнительного кода.
Самая большая разница Bounce.js заключается в том, что она не работает как библиотека. Хотя вы можете найти информацию о настройках на GitHub, это не просто базовый скрипт. На самом деле он поставляется с веб-конструктором, поэтому Bounce — одна из немногих анимационных библиотек, которые вы можете стилизовать в своем браузере.
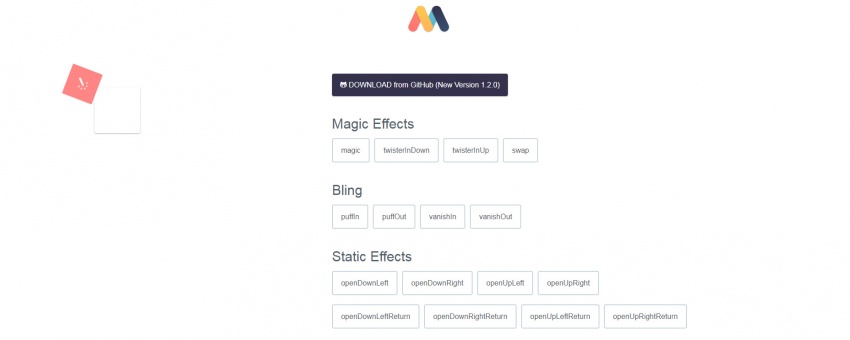
Забавная анимация с примесью игривости лучше всего описывает библиотеку Magic.
Вся эта коллекция фокусируется на анимации CSS3, при этом выдвигая настраиваемые стили, которые нельзя найти в другом месте. Это довольно большая коллекция кодов CSS3, и вы найдете здесь много изящных трюков. Вращения, перспективы сальто, эффекты затухания, и много всего другого, что вам определенно понравится.
Если вы посмотрите демо-страницу, вы можете проверить некоторые из этих эффектов в действии.
Конечно, эта библиотека по-прежнему намного меньше, чем другие библиотеки CSS3, поэтому она не может конкурировать с Tuesday или Animate.css. Но у нее есть много изящных веб-анимации, которые вы просто не найдете в других библиотеках.











0 комментариев