
На какие проблемы стоит обратить внимание, работая над мобильной версией сайта?
Вот небольшой список из 23 факторов.
Информация взята из различных ресурсов Google, и включает в себя элементы, которые Google ясно обозначил, что они могут негативно влиять на ранжирование сайта. Также здесь есть и такие, для которых можно подразумевать то же самое (например, из руководств Google для разработчиков).
Итак...
1. Медленно загружаемые страницы
Скорость – это решающий фактор в определении UX страницы на мобильных устройствах. Различные инструменты от Google, такие как Mobile-Friendly Test и PageSpeed Insights помогут разработчику понять, что и как можно улучшить.
Стандартная процедура для ускорения загрузки – минимизация кода, уменьшение веса картинок, минимизация Javascript, отказ от сложных эффектов типа параллакса и т.п.
2. Большие баннеры
Позиция Google в отношении вплывающих окон более чем ясна: сайт, на котором контент не доступен легко для посетителей, не может находиться высоко в ранге. Большие всплывающие окна затрудняют доступ к контенту.
Баннеры могут считаться допустимыми при условии, что будут занимать разумное количество пространства, и их можно будет легко закрыть.
3. Всплывающие окна
Также Google отмечает как плохой опыт всплывающие окна, которые пользователь должен отклонить, прежде чем увидеть основной контент. Исключение – предложение ознакомиться с пользовательским соглашением или зарегистрироваться, чтобы получить доступ к частному контенту.
4. Основное содержание ниже линии сгиба
Макет, который отодвигает основное содержание вниз, ниже линии сгиба – тоже плох для пользовательского опыта. Как правило, контент отодвигают слайдерами с картинками или предложением зарегистрироваться.
5. Мало основного контента по сравнению с дополнительным
Руководство Google использует аналогию с плохим студентом, который может заполнить свой доклад отвлекающими картинками, для того, чтобы скрыть плохую подготовку к теме.
Поменьше воды – побольше сути. В противном случае о высоких позициях в результатах поиска можно забыть.
6. Видео, выходящее за пределы контейнера
В таком случае пользователь не сможет посмотреть видео на всю ширину. Часть экрана будет скрыта.
Размерами видео можно управлять с помощью JavaScript или CSS.

7. Сплошное полотно текста
Исследование Searchmetrics в 2015 году показало, что веб-сайты, входящие в топ-30, используют на 25% больше изображений на страницах, чем в 2014 году.
Картинки разбивают текст, делают его легче для чтения и сканирования.
8. Длинное и сложное меню
Меню должно быть коротким. Делайте навигацию простой и понятной для рядового пользователя.
9. Нет возврата на главную страницу
Самое лучшее решение - логотип в левом верхнем углу, который представляет собой ссылку на главную страницу.
Без этого пользователи мобильных устройств будут разочарованы.
10. Спрятан поиск по сайту
Поиск по сайту, особенно в интернет-магазинах, всегда виден на главной странице в десктопной версии.
Но на мобильных эту функицю часто прячут. И совершенно зря. Мобильному пользователю гораздо сложнее кликать и переходить по страницам. Поиск может решить эту проблему.
Поэтому, поиск по сайту должен быть виден на странице, а не прятаться в меню.
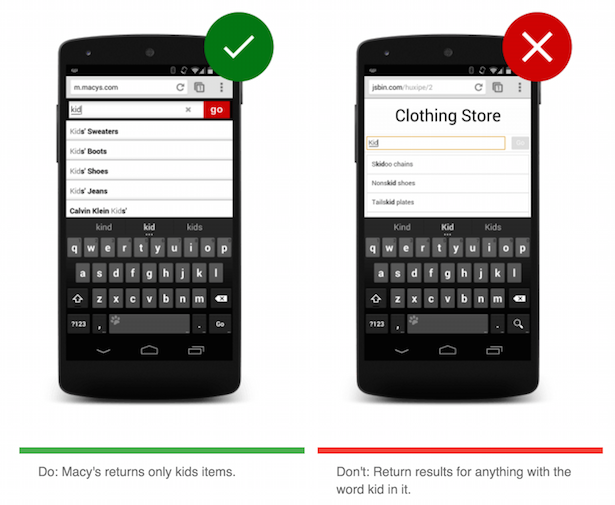
11. Бесполезный поиск
После того, как пользователь забил поисковой запрос, нужно предоставить ему соответствующие результаты поиска.
Автозаполнение, коррекция орфографии и интеллектуальные предложения (как показано ниже) – это только плюс.

12. Скрытое содержание
Адаптивный дизайн не должен приводить к тому, что контент будет полностью скрыт.
Пользователи должны иметь возможность найти контент, даже если это считается низким приоритетом на мобильном телефоне.
13. Запуск в новом окне
Переход между мобильными окнами браузера – совсем не то, что комфортно мобильным пользователям.
Запуска новых окон следует избегать.
14. Отсутствие фильтров
Фильтры необходимы, и не только в интернет-магазинах, чтобы помочь мобильным пользователям уточнить результаты.
Другие функции, которые могут улучшить UX, это номера страниц, чтобы показать, как много продуктов / статей (и т.д.) нашлось.
15. Вынужденная регистрация
Вынужденная регистрация на мобильном телефоне раздражает еще больше, чем на компьютере. Разве нельзя продолжить взаимодействовать с сайтом в качестве гостя?
Если вы предложите зарегистрироваться после того, как покупка положена в корзину, это поможет поднять конверсию.
16. Неправильный тип ввода
По вопросу о формах, Google имеет удобный справочник по типам входных HTML5.
Цитируем:
Пользователям нравятся веб-сайты, которые автоматически выводят на экран цифровые клавиатуры для ввода номеров телефонов или автоматически выполняют переход к следующему полю после заполнения предыдущего. При разработке форм старайтесь, чтобы пользователю не нужно было лишний раз нажимать.
17. Повторные формы взаимодействия
Автозаполнение – одна из самых крутых штук для UX. Это огромное облегчение, когда только начинаешь набирать, а сайт сам подсказывает нужный вариант.
Не пренебрегайте этим.
18. Сложность обмена
Копирование и вставка URL-адреса, а затем отправка сообщений электронной почтой или сообщением в соцсети — более длительный процесс на мобильных устройствах, по сравнению с десктопом.
Таким образом, веб-сайты должны использовать кнопки соцсетей и электронной почты. Так вашим контентом будут делиться более охотно.
19. Ошибочные редиректы
Это особенно актуально для тех, у кого отдельная мобильная версия сайта. Все переадресации должны быть правильными. Например, когда пользователь нажимает на ссылку для десктопа с мобильного телефона, он должны быть перенаправлен на правильный мобильный URL.
20 и 21. Масштабирование и постукивание
В ноябре 2014 года Google объявила мобайл-френдли те сайты, где текст и содержание были читаемыми без масштабирования.
Эта метка недавно была удалена из мобильных результатов поиска, а Google объявила о том, что 85% всех страниц в результатах поиска для мобильных в настоящее время отвечают этим критериям.
Тем не менее, остальные 15% прекрасно понимают, что, пока они не реализуют оптимизированный под мобильные или адаптивный дизайн, производительность поиска будет страдать.
22. Недружественное программное обеспечение
Некоторые материалы не будут доступны для просмотра на мобильном телефоне. Один из таких примеров – это Flash.
23. Опечатки и плохая грамматика
Хотя это общая проблема, не специфическая для мобильного, но она тоже очень важна.
Это означает, что плохая граматика может быть фактором, способствующим низкой эффективности поиска.
Этого достаточно, чтобы понять, над чем надо поработать. А что раздражает лично вас в мобильных версиях сайтов?

0 комментариев