Наверное, все в детстве смотрели смешной чешский мультик про Крота – Little Mole — невинного, безмолвного и веселого, который помогает другим животным в лесу.

Он сражается против людей, которые разрушают их естественную среду обитания. Одна из серий мультика очень драматична: старик пытается избавиться от крота и подсыпает отраву.
Этого Крота можно сопоставить с мобильным пользователем сайта. Почему?
Веб-дизайнеры иногда относятся к пользователям так же, как «плохие парни» из мультфильма, особенно на мобильных сайтах.
Они поступают точно также: делают все возможное для того, чтобы отравить жизнь мобильному пользователю.
Хотите знать, как? Сегодня расскажем.
И даже посоветуем, как избавиться от пользователя на вашем мобильном сайте.
Сделайте загрузку сайта максимально медленной
Создание медленного мобильного сайта – лучшее оружие против мобильного пользователя. Может посетитель пойти и вернуться из почтового отделения до того, как веб-сайт загрузится? Отлично! Вы эффективно отравляете жизнь мобильного пользователя.
Теперь давайте серьезно. Скорость передачи данных в сетях мобильной связи медленная, и даже если скорость увеличивают до 3G и 4G, это работает не везде, и даже такая скорость просто не может конкурировать оптоволокном.
Различные испытания и опросы показывают: скорость веб-сайта имеет существенное влияние на конверсию и его общую эффективность. Пользователь не должен ждать больше, чем несколько секунд, даже при использовании EDGE.
Не забывайте, что скорость веб-сайта – это один из важных критериев Google для результатов поиска и кампаний AdWords.
Решение довольно простое: подумайте о скорости, когда закончите разрабатывать концепцию веб-сайта.
Оптимизировать скорость не так уж и сложно:
- Сведите к минимуму передачу данных.
- Оптимизируйте изображения.
- Минимизируйте CSS, JavaScript и HTML.
- Улучшите время отклика сервера.
- Включите сжатие.
- Избегайте ненужных переадресаций.
Есть и доступные инструменты для проверки скорости сайта, например, Page Speed Insights.
Включите в дизайн карусели
Пользователь никогда не вернется.
Это правда: карусели плохо сказываются на пользовательском опыте. Их использование рискованно.

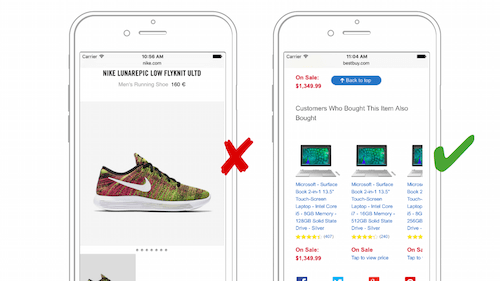
На сайте компании Nike (слева) не совсем ясно, как пройти к остальному содержанию. Best Buy (справа) делает это лучше: последующие элементы видны, и поэтому очевидно, что можно прокрутить вправо.
Подавляющее большинство пользователей видят только первое изображение, и баннер на основе каруселей обычно просто игнорировали из-за «баннерной слепоты».
Если вы планируете использовать карусель на мобильном, убедитесь, что она соответствует следующим критериям:
- Не используйте карусель, чтобы скрыть ненужное содержимое.
- Карусели сильны, если связаны с основным содержанием.
- Используйте первый слайд, чтобы объявить другие слайды. Основная цель первого слайда — побудить пользователя посмотреть второй и третий слайды.
- Сделайте навигацию удобной на небольших телефонах. Эти маленькие точки, используемые в качестве навигации на рабочем столе, невозможно использовать на мобильных телефонах!
- Убедитесь, что пользовательские жесты не вступают в конфликт с жестами по умолчанию.
- Карусель не должна замедлять сайт.
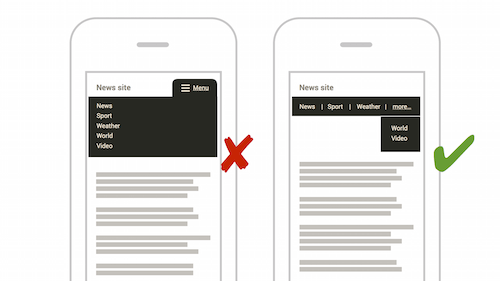
Скройте навигацию под гамбургер-меню
Когда вы скрываете на сайте меню, люди перестают его использовать. В недавно опубликованном исследовании Nielsen Norman Group указывает, что скрытая навигация на мобильном телефоне оказывает негативное влияние на пользовательский опыт.
Если вы не можете показать все меню, упростите его, или покажите важные части.

Всегда показывайте хотя бы несколько самых важных пунктов.
Что делать, если вы не можете показать важные детали? Хорошо, скройте его под значком гамбургера, и назовите «Menu». Затем убедитесь, что пользователи могут использовать веб-сайт без меню.
Сделайте все кнопки и ссылки маленькими
Одного миллиметра вполне достаточно.
Хорошо, давайте серьезно. Достаточно ли велики кнопки на вашем сайте, чтобы по ним мог попасть даже боксер?
Согласно одному любопытному исследованию, если поместить кнопку в центре мобильного экрана, она может быть размером до 7 квадратных миллиметров; но если поместить их в верхней или нижней части, она должна быть не менее 11 квадратных миллиметров.
Миллиметры довольно непрактичным для веба. Мы используем пиксели, не так ли?
Подсказка: 160 точек на дюйм является стандартом пикселя для сенсорного экрана.
Опять же, все, что вам нужно сделать, это правильно установить размер:
<meta name=«viewport» content=«width=device-width, initial-scale=1»>
Существует еще один шаг. Размер шрифта по умолчанию для большинства браузеров составляет 16 пикселей, так что мы можем использовать следующее преобразование:
/* 7mm = 44px = 2.75rem */
.touch { height: 2.75rem; }
/* 11mm = 69px = 4.3125rem */
.touch-big { height: 4.3125rem; }
Вот так, ребята. Не забудьте указать запасной вариант для старых браузеров.
Сделайте отзывчивый дизайн, но только для некоторых разрешений экрана
Чтобы нормально пользоваться вашим сайтом, пользователь должен купить телефон с определенным размером экрана. Иначе пусть уходит прочь!
Шутки шутками, но мы столкнулись с огромным разнообразием разрешений экрана на мобильных устройствах. Сначала на базе Android, а теперь и устройства компании Apple.
И очень много сайтов, к сожалению, совершенно не адаптированы под разные размеры экранов. И даже нет учета того, что пользователь может просматривать страницу в альбомном и книжном режиме. Очень эффективное средство избавиться от пользователя раз и навсегда!
Отключите масштабирование
Отключите масштабирование, если вы действительно хотите испортить жизнь своим мобильным посетителям. Это бесчеловечно — и очень эффективно.
Но если серьезно, отключив зуммирование, вы не только делаете сайт неудобным для пользователей с плохим зрением. Даже пользователи с хорошим зрением пользуются зумом на мобильных устройствах, по разным причинам:
- чтобы хорошо рассмотреть изображение,
- так удобнее читать текст,
- для увеличения содержания с низкой контрастностью.
Масштабирование отключено на 40% сайтов электронной коммерции, согласно исследованию Института Baymard. Нелепо, не так ли?

Подобно тому, как пользователи компьютера не могут обойтись без кнопки возврата и прокрутки, так мобильные пользователи нуждаются в масштабировании.
Пользователи должны иметь возможность увеличить размер текста на 200%.
Некорректно загружайте веб-шрифты
Что, пользователь долго ждет загрузку страницы? Добейте его, скрыв содержание или некорректно отразив веб-шрифты.
В использовании веб-шрифтов нет ничего плохого. Наоборот, убедитесь, что они являются первыми элементами веб-сайта для загрузки.
Старайтесь отобразить контент как можно быстрее, используя системный шрифт.
Давайте посмотрим на код. Во-первых, JavaScript:
var font = new FontFaceObserver('Webfont family');
font.load().then(function () {
document.documentElement.className += ' webfont-loaded';
});
А теперь CSS:
body {
font-family: sans-serif;
}
.webfont-loaded body {
font-family: Webfont Family;
}
Каждый веб-сайт требует что-то другое – учитывайте это во время разработки.
Захламляйте страницу кнопками социальных сетей
Если вы не можете отравить пользователя своими силами, привлеките соседа.
Кнопки Facebook, Twitter и Google неудобны для пользователей мобильных устройств, по двум причинам:
Они загружают огромное количество данных, и замедляют загрузку веб-сайтов.
Они бесполезны. Шеринг часто интегрирован в операционную систему.
Исследование Moovweb, которое проводилось в течение года, показало, что среди 61 млн мобильных сессий только 0,2% пользователей использовали эти кнопки.
Примените неправильный редирект на мобильную версию сайта
Еще один способ «замочить» мобильного пользователя – сделать настольную и мобильную версию сайта, и неправильные редиректы на последнюю.
Это мы наблюдаем постоянно.
Правильное перенаправление выглядит следующим образом:
Если мобильный пользователь идет на www.example.com/example~~V, сервер распознает их устройство и перенаправляет их на m.example.com/example~~V (не m.example.com). То же самое происходит на мобильной версии с компьютера.
Если же URL не существует, то лучше оставить пользователя на обычной версии, чем перенаправить его на главную страницу m.example.com.
Но идеальное решение – применить адаптивный дизайн, чтобы ссылки были одни и те же. Главное – продумать все так, чтобы не скрывать основной контент.
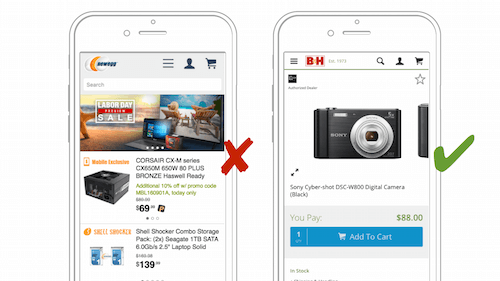
Спрячьте контент
Из этого вытекает очередной вредный совет. Скройте содержимое от мобильного пользователя. Им оно не нужно.
Нравится вам это или нет, люди посещают веб-сайты, чтобы увидеть контент. Да, мы вынуждены жить среди существ, которым нужна информация.
Пользователь ищет контент. Дайте ему это как можно быстрее. Затем, вы можете заставить его загрузить приложение или отправить свои контактные данные. К сожалению, много сайтов скрывают контент, по совершенно непонятным причинам. А ведь можно убрать что-то другое – например, те же кнопки соцсетей, которые занимают немало места!
Google решил, что, начиная с января 2017 года, будет наказывать сайты за такие шутки. Пользователь должен видеть то, что искал.
Сколько мобильных пользователей вы отравили сегодня?
Теперь давайте серьезно. Мы не рассказали вам ничего нового.
Все это вы знаете, но почему-то не делаете. Проверьте свой сайт:
Быстро ли работает ваш сайт на мобильном телефоне?
Вы выбрали оптимальную стратегию для визуализации веб-шрифтов? Не замедляют ли сайт кнопки соцсетей?
Не перекрывают ли второстепенные составляющие самое главное – контент?
Удобен ли, понятен интерфейс для мобильных устройств?
Есть сложные элементы интерфейса, такие как карусели?
Вы делаете навигацию видимой везде, где это возможно?
Работает ли масштабирование?
Если есть мобильная версия, правильны ли редиректы?
Будьте добры к мобильным пользователям. Не будьте стариком из мультика, который пытается избавиться от Крота во дворе своего дома.
Кстати, хотите знать, как заканчивается сказка? Крот выживает, смеется над стариком и переезжает в другой сад.
Источник: How To Poison The Mobile User

0 комментариев