
Как дизайнеру пользовательского интерфейса узнать, когда, как и где использовать анимацию, чтобы улучшить UX?
Существует 12 конкретных возможностей для поддержки юзабилити в ваших проектах с использованием анимации.
«Анимация пользовательского интерфейса», как правило, воспринимается дизайнерами как нечто, что делает работу пользователя более приятной, но в целом не добавляет никакой ценности.
То, что большинство дизайнеров считают «анимацией пользовательского интерфейса», на самом деле является исполнением более высокой идеи дизайна: временным поведением объектов интерфейса в реальном времени, и событиями, не относящимися к реальному времени.
Взаимодействие в реальном времени и не в реальном времени
На данном этапе важно различать «состояние» и «действие». Состояние чего-то в UX фундаментально статично, как у конструктора. Действие чего-то в UX является принципиально временным и основано на движении.
Взаимодействие в реальном времени означает, что пользователь непосредственно взаимодействует с объектами в пользовательском интерфейсе. Не в реальном — поведение объекта является пост-интерактивным: оно возникает после пользовательского действия, переходное.
Это важное различие.
Взаимодействия в режиме реального времени также могут представлять собой «прямые манипуляции», так как пользователь взаимодействует с объектами интерфейса напрямую и немедленно. Поведение интерфейса проявляется, когда пользователь его использует.
Взаимодействия, не связанные с реальным временем, происходят только после того, как пользователь ввел данные.
Движение поддерживает юзабилити в четырех направлениях
Эти четыре направления представляют собой четыре способа, с помощью которых мы можем обеспечить удобство использования.
Ожидание
Ожидание – то, как пользователи воспринимают объект, и что он собой представляет. Разрыв между ожидаемым и действительным нужно максимально минимизировать.
Непрерывность
Непрерывность – плавность пользовательского опыта, как внутри самого интерфейса, так и между экранами.
Повествование
Повествование представляет собой линейную прогрессию событий в пользовательском интерфейсе, результатом которой является временная / пространственная структура. Это можно рассматривать как серию незаметных моментов и событий, которые соединяются друг с другом.
Отношение
Отношение относится к пространственным, временным и иерархическим представлениям между объектами интерфейса, которые помогают пользователю понять и принять решение.
12 принципов анимации для UX
Принцип 1: Легкость

Поведение объекта соотносится с ожиданиями пользователя при возникновении временных событий.
Все объекты интерфейса, демонстрирующие временное поведение (как в реальном времени, так и не в реальном времени), легки. Легкость создает и усиливает «натурализм», присущий бесшовности пользовательского опыта, и создает ощущение непрерывности, когда объекты ведут себя так, как того ожидают пользователи.
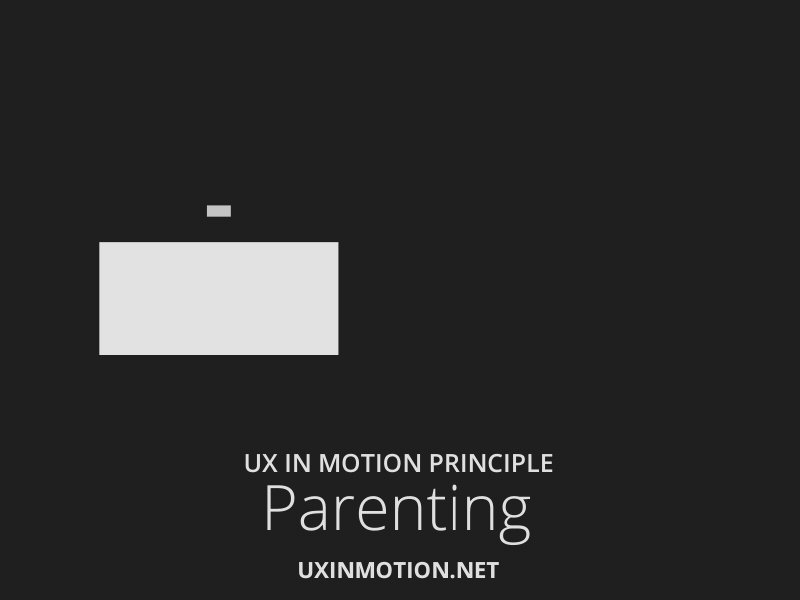
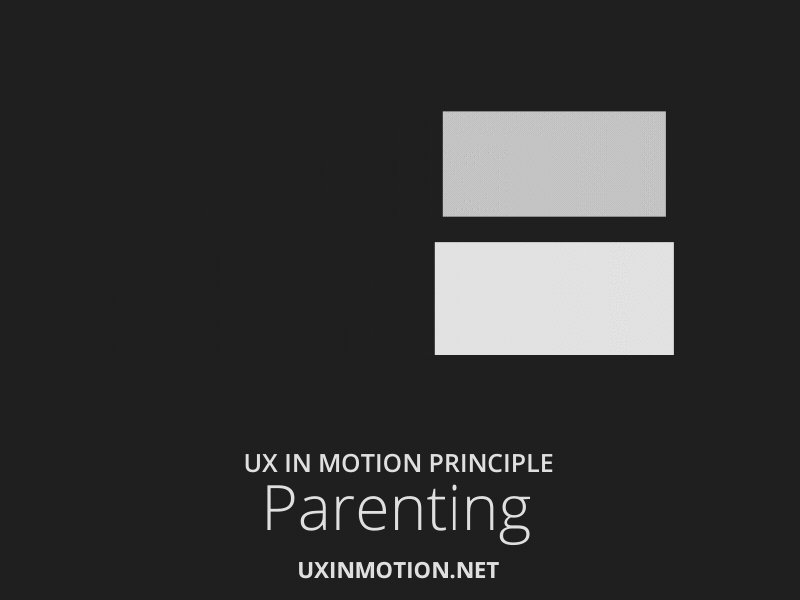
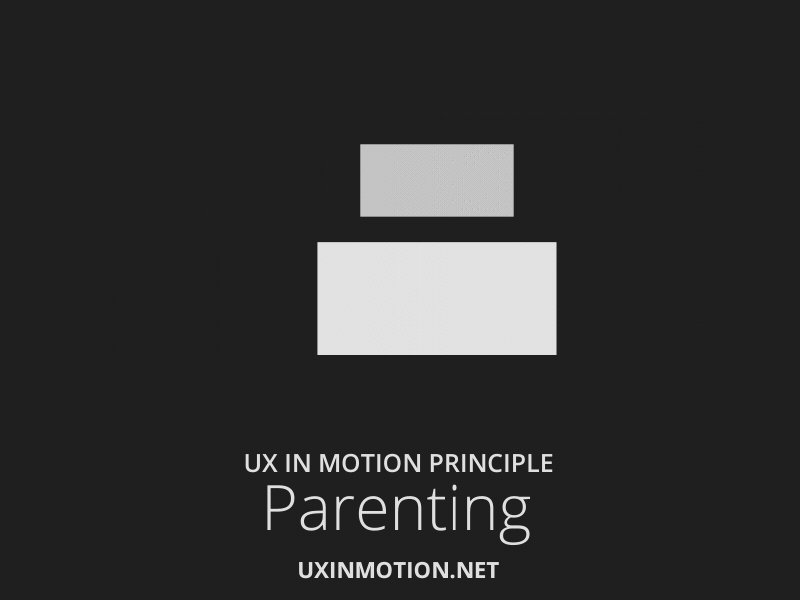
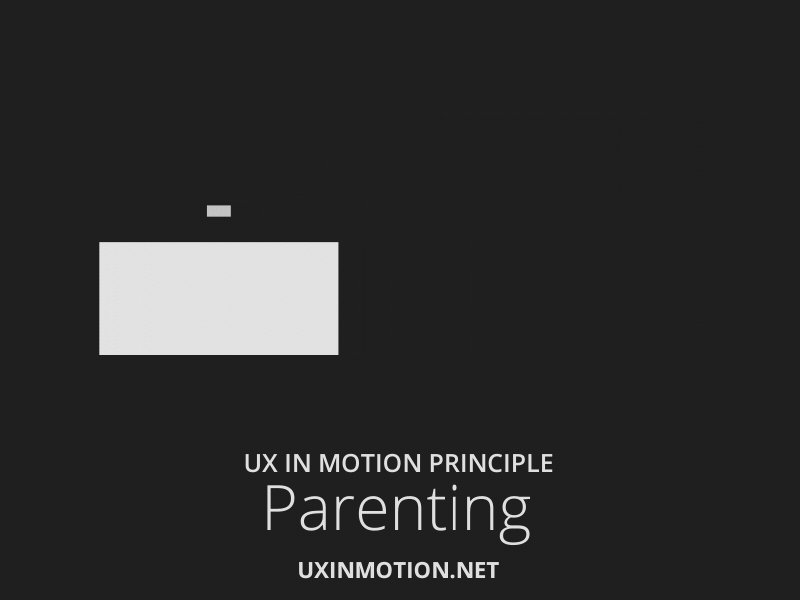
Принцип 2: Смещение и задержка

Определяет отношения объектов и иерархию при введении новых элементов и сцен.
Полезность этого принципа заключается в том, что он заранее настраивает пользователя на успех, «рассказывая» пользователю о природе объектов в интерфейсе. Повествование в приведенной выше ссылке состоит в том, что два верхних объекта объединены, а нижний объект является отдельным. Возможно, два верхних объекта могут быть неинтерактивными изображением и текстом, а нижний — кнопкой.

Даже до того, как пользователь использует эти объекты, дизайнер уже сообщил ему, что объекты каким-то образом «отделены друг от друга». Это чрезвычайно мощно.
Принцип 3: Иерархия

Создает пространственные и временные иерархические отношения при взаимодействии с несколькими объектами.
Позволяет дизайнерам лучше координировать временные события в пользовательском интерфейсе, одновременно сообщая пользователям характер отношений объектов.
Принцип 4: Преобразование

Создает непрерывное состояние потока элементов, когда изменяется служебная программа объекта.
В некотором смысле это самый очевидный и проницательный из принципов анимации.

Трансформация наиболее заметна, во многом потому, что она выделяется. Например, кнопка 'Submit', изменяющая форму, чтобы стать прогресс-баром, и, наконец, снова меняется, чтобы стать меткой подтверждения, — это то, что мы сразу замечаем.
Принцип 5: Изменение стоимости

Создает динамичную и непрерывную повествовательную связь.
Текстовые объекты интерфейса, то есть числа и текст, могут изменять свои значения. Это одна из тех «неуловимо очевидных» концепций.
Изменения текста и чисел настолько распространены, что мы их не замечаем, поэтому сложно оценить их роль в поддержке юзабилити.
Принцип 6: Маскирование

Отвечает за непрерывность в объекте интерфейса, определяет, какая часть объекта или группы открыта или скрыта.
Принцип 7: Наложение

Создает пространственные отношения между объектами в одной плоскости.
Принцип 8: Клонирование

Создает непрерывную связь между объектами, которые появляются и исчезают.
Когда новые объекты создаются в текущих сценах (и из текущих объектов), важно учитывать их внешний вид.

Принцип 9: Затемнение

Позволяет пользователям пространственно ориентироваться в отношении объектов или сцен, не относящихся к первичной визуальной иерархии.
Принцип 10: Параллакс

Создает пространственную иерархию при прокрутке.
Parallax позволяет пользователю сосредоточиться на основных действиях и содержании, сохраняя при этом целостность дизайна.
Принцип 11: Размерность

Обеспечивает пространственную структуру, когда новые объекты появляются и уходят.
Принцип размерности преодолевает парадокс наслаивания, когда объекты, не имеющие глубины, существуют в одной плоскости, но встречаются как «впереди» или «позади» других объектов.

Принцип 12: Зум

Сохраняет непрерывность и пространственное ориентирование при навигации объектов интерфейса.
Каждый прием, каждый принцип способен сделать пользовательский опыт чуточку лучше. Выберите для себя, какой из них использовать в своих новых проектах.
Источник: Creating Usability with Motion: The UX in Motion Manifesto

0 комментариев