
Смартфон с мощной батареей и хороший Wi-Fi: этого достаточно, чтобы перенести нас в прекрасный мир неограниченной информации и удовольствия. Мы все живем в мобильном мире.
Поэтому мобильный дизайн требует высокой детализации и разработки. Каждый элемент на этом маленьком экране должен быть как эстетичным, так и функциональным. И самое сложное – это обеспечить читаемость текста. Очень важно правильно подойти к выбору шрифта, его размеру и расположению.
В этой статье описываются основные практики типографики в мобильном дизайне: от базовых понятий до конкретных примеров.
1. Что такое типографика?
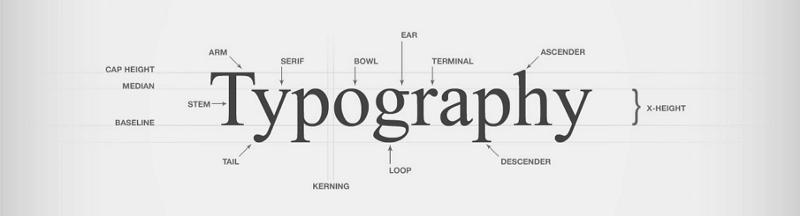
«Типогра́фика (от греч. τύπος — отпечаток + γράφω — пишу) — искусство оформления при помощи наборного (не рисованного) текста, базирующееся на определенных, присущих конкретному языку правилах, посредством набора и верстки. Типографика, с одной стороны, представляет собой одну из отраслей графического дизайна, с другой — свод строгих правил, определяющих использование шрифтов в целях создания наиболее понятного для восприятия читателя текста».
— — Википедия
Короче говоря, типографика включает в себя все, что связано с письменным языком на экране, и требует от дизайнера как художественных, так и технических навыков.
2. Почему типографика имеет отношение к мобильному дизайну?
Ни один экран не может полностью избавиться от текста. Если текст будет располагаться на экране хаотично, это не обеспечит хороший пользовательский опыт. Хотя изображения и видео являются динамичными и яркими, пользователям по-прежнему необходимо получать информацию через текст.
Это больше, чем привычка, и текст может передавать вещи, которые не смогут передать другие элементы. Хороший дизайнер должен сделать хороший дизайн мобильной типографики, чтобы облегчить пользователю взаимодействие с приложением.

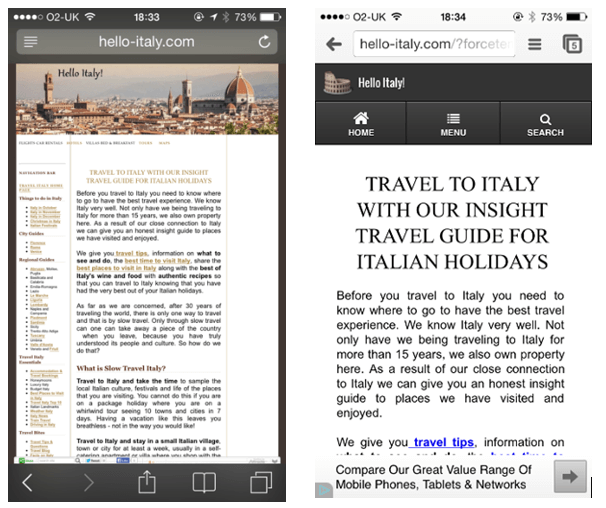
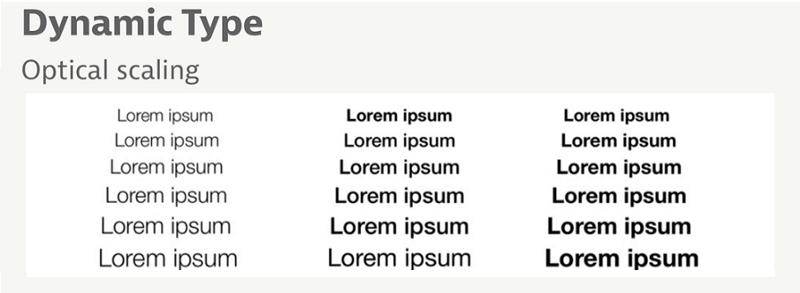
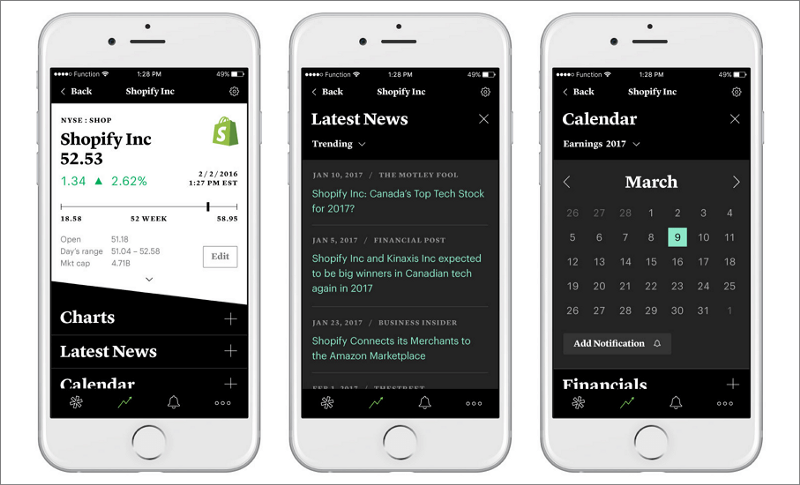
Мобильный дизайн меняется, аналогично, мобильная типографика не может быть неизменной. Возьмем пример iPhone. Типографика продолжает улучшаться и меняться. В последней версии iOS 11 типографические изменения включают:
1) Увеличенные размеры и вес текста: текст стал более читабельным.
2) Предлагает широкий диапазон размеров, в дополнение к стандартным динамическим типам, для пользователей с повышенными потребностями.
Итак, на какие элементы стоит обратить внимание?
1. Шрифт
К выбору шрифта часто не относятся серьезно. На самом деле для разных типов контента требуется другой шрифт, потому что именно он может выражать чувства.
Декоративные шрифты могут выглядеть неразборчивыми на маленьком экране. Поддерживайте простой и чистый пользовательский интерфейс и используйте простые шрифты. Выберите дополнительный шрифт, чтобы дополнить основной. В этом случае достаточно 2 или 3 шрифтов.

2. Размер шрифта
Размер шрифта имеет большое значение для небольшого мобильного экрана. Если вы просто используете крошечный шрифт на мобильном экране, это смешно. Хотя пользователи могут увеличить текст – это неправильно. Меньший текст требует больше времени для чтения, в то время как большой тоже не облегчает задачу.
Тогда какой из них подходит? Для iOS используйте размер текста, равный как минимум 11 sp, в то время как для Android выберите 14 sp для основного текста.

3. Тип и бренд
Смешивание нескольких разных шрифтов может сделать ваше приложение неаккуратным. Бренд или приложение, как правило, имеют какой-то собственный шрифт по умолчанию. Apple использует Сан-Франциско, Nokia использует Nokia Pure, а Google Android использует Roboto.
Apple выбирает шрифт в соответствии с функцией продукта. Например, используйте Myriad (Pro) Light для iOS 7, SF-UI в iOS 9. В iOS 10 вариантами Сан-Франциско были SF UI Text и SF UI Display.

4. Текстовые стили
По возможности используйте встроенные стили текста. Встроенные стили текста позволяют выделять контент, сохраняя при этом удобочитаемость.

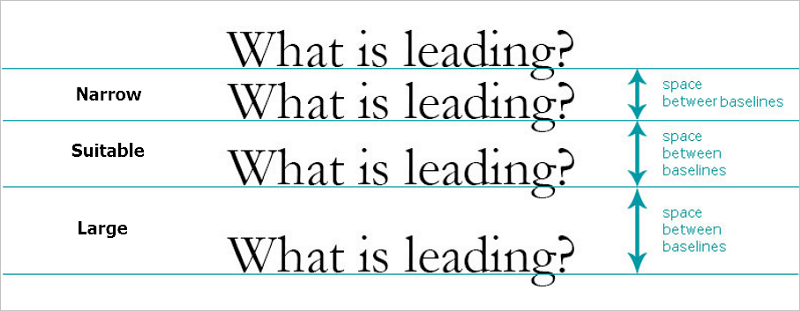
5. Пространство между строк
Мобильный экран меньше, соответственно, и это пространство тоже должно быть меньше, чем на компьютерах. Считается, что 1.4em является стандартом, но иногда он может создавать ощущение стянутого текста. В дизайне стандартное пространство должно составлять 120% от размера шрифта.

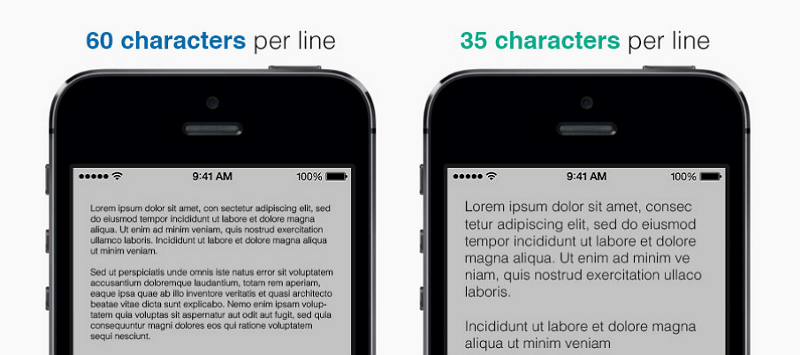
6. Длина строки
Длина строки – еще одна мера в мобильной типографике. Длина текстовой строки может влиять на всю типографику. В мобильной версии количество символов в каждой строке, размер шрифта и длина строки тесно связаны. Они работают друг для друга, в гармонии — это ключ к удобочитаемости. Сохранение количества символов в строке в пределах 30-40 – хороший выбор.

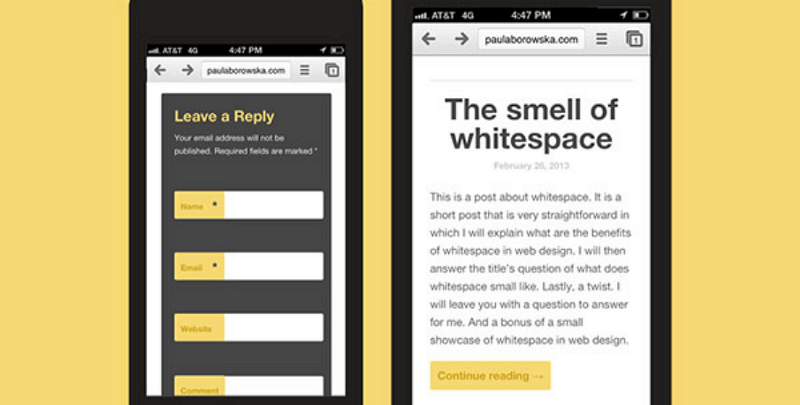
7. Белое пространство
Пространство играет огромную роль в дизайне. Оно может принести ощущение свободы и расслабления. Пространство в мобильной типографике в основном включает в себя: пространство между строками, пространство на полях, пространство между абзацами. И оно помогает пользователю лучше взаимодействовать с текстом. Пробелы должны составлять от 10 до 20 процентов. Слишком много пустого места тоже оставлять не стоит.

8. Иерархия
Иерархия заключается в том, чтобы подчеркнуть ключевые элементы управления, а также создать контраст. Но иерархия в мобильной типографике тоньше, чем в веб-интерфейсе, который обычно имеет 3 уровня. У мобильного экрана ограниченное пространство, поэтому многие дизайнеры применяют только 2 уровня. Достаточно заголовка и основного текста; заголовки — мгновенно захватывают читателя, а основа раскрывает тему. Это тенденция мобильного дизайна, которая делает мобильный пользовательский интерфейс чистым, поддерживает контраст и иерархию.

9. Контрастность
На мобильном экране текст меньше, чем на десктопе, в результате контраст становится преувеличенным. Самое основное правило — ослабить контраст. Выбор цвета может сделать сильный контраст, и это еще хуже, красный текст с зеленым фоном. С другой стороны, использование правильного цвета может сделать ваш интерфейс идеальным. Размер шрифта тоже может играть на контраст. Просто не заходите слишком далеко, когда задана иерархия, размер заголовка не должен быть слишком большим по отношению к основе.

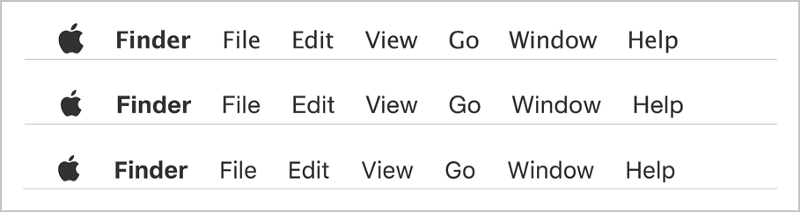
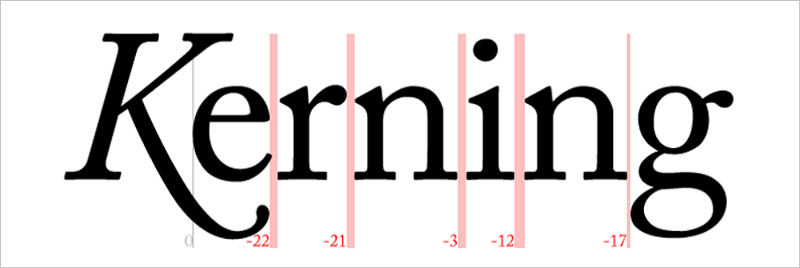
10. Кернинг
Кернинг — это расстояние между двумя буквами. Это не самый важный фактор в мобильной типографике, но стоит внимания. Да, в большом блоке текста кернинг не может показаться проблемой. Но в заголовке вы можете заметить, что иногда кернинг между большой буквой и следующей за ней может привести к несогласованному интервалу между буквами. Обратите внимание на эту проблему, и старайтесь сделать заголовок визуально последовательным.

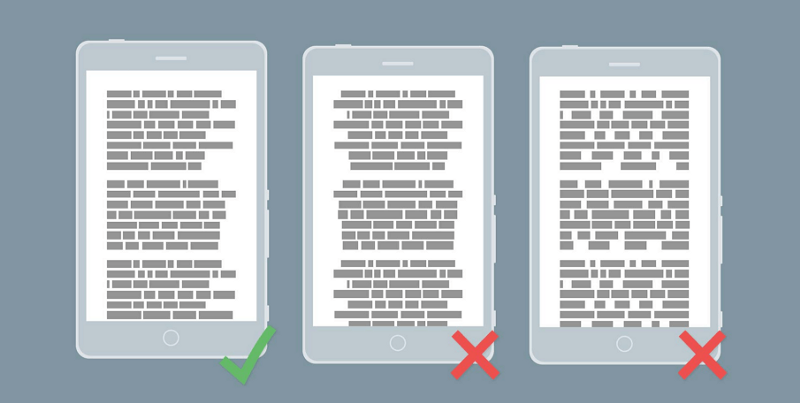
11. Выравнивание
Обычно текст может быть помещен 4 способами: влево, вправо, в центр или по ширине. Какой из них лучше использовать на мобильном экране?
Выравнивание по левому краю — лучший выбор. Оно позволяет глазам пользователя последовательно переходить с одного конца строки на следующую. Однако некоторые утверждают, что выравнивание по центру может работать лучше. Для большого блока текста используйте выравнивание с левой стороны; в то время как названия или короткие строки хорошо выглядят по центру.

13. Функциональность
Баланс – это хорошо, но функциональность тоже важна. На мобильном телефоне пользователи проводят такие действия, как покупка продуктов, заказ или бронирование билетов. Убедитесь, что пользователи знают, что делать дальше, и могут легко пользоваться приложением. Функциональная типографика должна быть выделена среди других, а элементы с интерактивным доступом должны быть достаточно большими, чтобы использовать их. Всегда ставьте во главе угла функциональность.

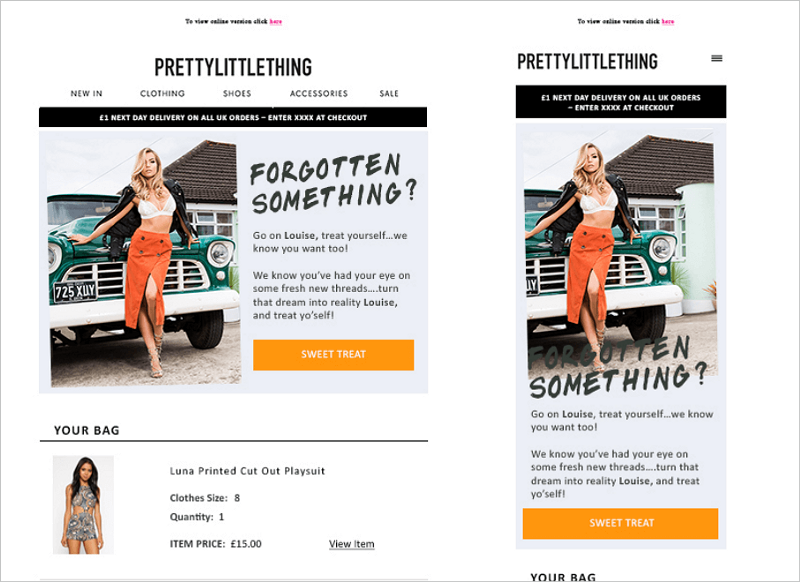
14. Адаптивность
Мобильные устройства имеют различный размер экранов. Адаптивность – главный конек мобильного дизайна. Важным фактором этой тенденции является и адаптивная типографика. Любое неправильное использование всех вышеперечисленных элементов может испортить общий дизайн мобильного интерфейса. Дизайнерам необходимо учитывать, как будет выглядеть мобильная типографика на разных устройствах.

Вышеизложенное в основном охватывает все элементы, касающиеся мобильной типографики. Имейте в виду, что правила и руководства — хорошая помощь, но не забудьте обратить внимание на новые тенденции. Типографика, безусловно, получит больше веса в 2018 году, так как продолжает господствовать минимализм.

0 комментариев