Благодаря внедрению Sketch Cloud, пересмотренного формата файлов и модели ценообразования на основе подписки, Sketch имел захватывающий запуск. Помимо цепочки небольших, но очень интуитивно понятных улучшений, плагины Sketch теперь обновляются автоматически, а устаревшие элементы были отключены.
Управление плагинами Sketch стало лучше, а библиотека становится все больше и больше с каждым днем.
Итак, давайте взглянем на 10 лучших плагинов Sketch, которые радикально меняют способ проектирования пользовательских интерфейсов.
- Тип плагина: Добавление функции
- Цена: Бесплатно
- Описание: Отзывчивый дизайн для Sketch

Auto Layout — это отзывчивое дизайнерское решение для дизайнеров Sketch, превращающее статические макеты в динамические
Групповое изменение размера — это родная функция, которая была добавлена в Sketch в конце прошлого года. Она позволяет вам изменить способ реагирования объектов при изменении размеров монтажных областей или родительских групп — это не совсем отзывчивый дизайн, но он достаточно близко.
Автоматическая компоновка, созданная AnimaApp, проводит эту функцию немного дальше. В тех случаях, когда групповое изменение размеров позволяет создавать подвижные элементы и прикреплять объекты в углу (фиксированное позиционирование в CSS), Auto Layout также позволяет смещать элементы на определенное количество пикселей, определять минимальные и максимальные размеры элементов и делать все, что позволяет изменить размер группы, но с гораздо менее запутанным интерфейсом.
Он также делает что-то еще, о чем мы поговорим позже.
- Тип плагина: Публикация веб-сайта
- Цена: Премиум-план от $ 9 в месяц
- Описание: Преобразование проектов в статические веб-страницы HTML

LaunchPad — эффективный способ преобразования проектов Sketch в статические HTML-сайты
Вы создали веб-сайт в Sketch. Отлично — что теперь? Передача дизайна? Нет, не нужно! LaunchPad предлагает ультра-простой способ конвертировать проекты Sketch в статические веб-страницы HTML.
Мы всегда скептически относимся к «легким» способам преобразования дизайна в код, но LaunchPad это действительно делает. LaunchPad был создан AnimaApp, создателем Auto Layout. Фактически, вы можете комбинировать LaunchPad с Auto Layout для экспорта адаптивных проектов Sketch как HTML. Давайте посмотрим.
Во-первых, ожидания. LaunchPad не экспортирует готовый дизайн. Вы по-прежнему ожидаете тонкой настройки времени загрузки, дальнейшего улучшения кода, чтобы обеспечить отзывчивость и адаптируемость к альтернативным размерам экрана, и в целом оптимизировать исходный код, чтобы гарантировать, что сайт быстро загружается и работает без сбоев.
LaunchPad не упрощает веб-дизайн — ничего никогда не будет — но он дает вам некоторые довольно прочные основы для работы. После попытки попробовать его с несколькими низко точными макетами, мы видим, что вывод кода относительно прост, а это означает, что:
1. Нам не нужно беспокоиться о раздутом коде, и ...
2. Он не заменит разработчиков
Особенности:
- Отзывчивый дизайн (в сочетании с автоматической компоновкой)
- Видео, ссылки и формы
- Шрифтовые резервы
- Публикация и управление доменами
- SEO (название, мета-описание и т.д.)
- Метатеги социальных сетей
- Управление версиями (легкий возврат к более старым версиям)
- Интеграция с Google Analytics (или аналогичной)
- Рабочий процесс, ориентированный на клавиатуру, для более быстрого проектирования
Что LaunchPad не может делать:
- Экспорт динамических сайтов с помощью JavaScript
- Тип плагина: Добавление функции
- Цена: Бесплатно
- Описание: Анализ цветовой контрастности
Цветовой контраст между двумя элементами, чаще всего между фоном и основным текстом, сравнивается с использованием формулы, определенной в WCAG (Руководства по доступности веб-контента). Никто не любит разбираться с формулами на ежедневной основе (или вообще когда-либо, на самом деле), поэтому Color Contrast Analyzer вошел в наш топ.
В то время как многие плагины Sketch помогают вам сделать работу легче и/или быстрее, Color Contrast Analyzer также помогает вам принимать обоснованные дизайнерские решения с использованием международно признанных стандартов дизайна.
Color Contrast Analyzer сравнивает два цвета и определяет коэффициент контрастности между ними. Контрастные соотношения разделяются на три уровня (A, AA и AAA), а коэффициент контрастности должен всегда соответствовать минимальному требованию AA. Конечно, вы никогда не узнаете коэффициент контрастности без инструмента, который его измеряет, поэтому плагин Color Contrast Analyzer является обязательным для дизайнеров, пытающихся улучшить читаемость и доступность их работы. Если выбран только один слой, цвет будет автоматически сопоставлен с цветом фона на панели.
- Тип плагина: Добавление функции
- Цена: Бесплатно
- Описание: Оптимизация изображения в Sketch

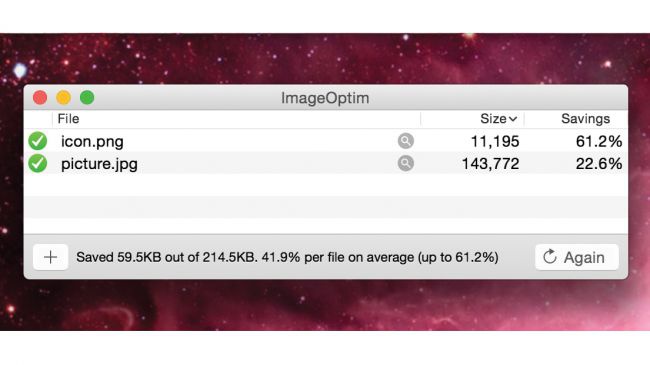
ImageOptim представляет сложный рабочий процесс оптимизации изображений в Sketch, обязательный для серьезных дизайнеров
Хотя Sketch предлагает собственное решение для оптимизации файлов SVG, сжатие для форматов изображений JPG и PNG по-прежнему не имеет возможности тонкой настройки с использованием методов сжатия. Поскольку ImageOptim предлагал серьезные услуги в течение ряда лет, имеет смысл то, что он принесет и эту функциональность Sketch.
Любой дизайнер, который заботится о времени загрузки и оптимизации изображений (хот ими должны быть все дизайнеры), безусловно, должен добавить ImageOptim в свою панель инструментов, хотя следует отметить, что вам по-прежнему требуется основное приложение ImageOptim (бесплатное), установленное в вашей системе macOS, и вам по-прежнему необходимо отмечать слои как экспортируемые в Sketch. Для начала перейдите к разделу «Экспорт и оптимизация всех активов».
- Тип плагина: Расширение функциональности
- Цена: Бесплатно
- Описание: Экспорт анимированных GIF
Когда вы думаете об анимированных GIF, вам на ум приходят картинки из Dribbble или демо-версии приложений. Не секрет, что GIF возвращаются, но тонкое искусство их создания — не совсем обычное знание. Мы используем Photoshop для этого? After Effects?
Обе программы — потрясающий выбор, но вам не обязательно нужно полнофункциональное приложение Adobe для создания классных GIF-файлов, особенно при создании относительно простых анимаций. Export More обрабатывает каждую монтажную область как отдельный кадр и объединяет их вместе. Затем вы можете выбрать, нужно ли проигрывать GIF один раз или в непрерывном цикле.
Перейдите к разделу «Плагины»> «Экспортировать больше»> «Наборы рисунков в GIF», выберите нужный метод воспроизведения (по умолчанию или цикл), затем выберите нужную частоту кадров. Это действительно, очень легко и весело.
- Тип плагина: Экономия времени
- Цена: Бесплатно
- Описание: Управление иконочными шрифтами в Sketch
Иконочные шрифты — это очень эффективный способ использования практически неограниченного количества значков в ваших веб-проектах без необходимости экспорта и оптимизации тонны имиджевых активов. Обычно мы ссылаемся на иконки в разделе <head> веб-страниц HTML, как и на CSS и JavaScript. Однако использование их в Sketch немного сложнее. К счастью, Sketch IconFont упрощает работу.
После загрузки и установки Sketch IconFont загрузите файлы шрифтов SVG или загрузите комплект шрифтов, который включает в себя файлы шрифтов для FontAwesome, иконки Material Design, Шрифтовые иконки Simple Line Icons или Ion Icons. Когда вы закончите, перейдите к разделу «Плагины»> «Иконочный шрифт»> «Установить набор шрифтов», выберите загруженные шрифты в диалоговом окне «Открыть файл», затем перейдите в «Плагины»> «Иконочный шрифт»> «Сетка»> [нужный шрифт] чтобы вставить иконку.
Даже если вы намереваетесь создать пользовательский набор иконок для вашего дизайна, наличие готовых значков в вашем распоряжении может помочь вам с быстрым прототипированием на ранних этапах создания дизайна, добавив немного больше ясности/точности вашим макетам с низкой точностью ,
- Тип плагина: Прототипирование
- Цена: Бесплатно
- Описание: Инструмент проектирования и прототипирования

Craft — супер полезный набор инструментов, который усиливает ваш рабочий процесс и прототипы. Он сделан ребятами из InVision
Craft делает намного больше, чем синхронизирует ваши проекты Sketch с веб-приложением InVision. Фактически, большинство функций Craft можно использовать без подписки InVision. Craft перенаправляет ваш рабочий процесс проектирования, позволяя вам создавать свой дизайн с реалистичными данными и изображениями, быстро разбивать объекты по горизонтали и вертикали и создавать библиотеки стилей и активов, которые могут храниться в облаке, совместно использоваться вашей командой, и доступны в любое время.
Недавно был добавлен в этот список функциональности Craft Prototype, который не только позволяет демонстрировать потоки пользователей, переходы и динамические компоненты, такие как фиксированные хедер и футер, но и синхронизировать эти демонстрации с основным приложением InVision с Craft Sync, в результате чего вся ваша команда будет иметь доступ к обилию высококлассных средств коммуникации, совместной работы и инструментов передачи дизайна. С помощью инструментов создания дизайна, прототипирования и передачи, Sketch + Craft + InVision представляет собой тройную силу!
Подписка на InVision App начинается с 15 долларов в месяц, что подходит для небольших команд. Однако сам плагин можно использовать бесплатно.
- Тип плагина: Экономия времени
- Цена: Бесплатно
- Описание: Динамическая ширина для кнопок
Кнопки очень распространены в пользовательских интерфейсах — мы используем их для активации функциональных возможностей, визуально предупреждаем пользователя о важных задачах и отправляем данные на веб-сервер. Проблема в том, что не все кнопки сделаны равными. Среди прочего, они часто различаются по размеру, в зависимости от длины текста внутри, что может сделать изменение размера каждой из них в Sketch немного хлопотной.
Sketch Dynamic Button — это не новый плагин Sketch, но это, безусловно, тот, который нельзя пропустить. Если вы никогда не использовали его раньше, то он позволяет дизайнеру указать фиксированное количество внутренних интервалов (так называемое заполнение в CSS).
Когда вы меняете значение текстового слоя внутри кнопки, она автоматически изменяется, сохраняя заполнение нетронутым. Плагин очень полезен, несмотря на его простоту.
- Тип плагина: Экономия времени
- Цена: Бесплатно
- Описание: Замена стиля с другим слоем

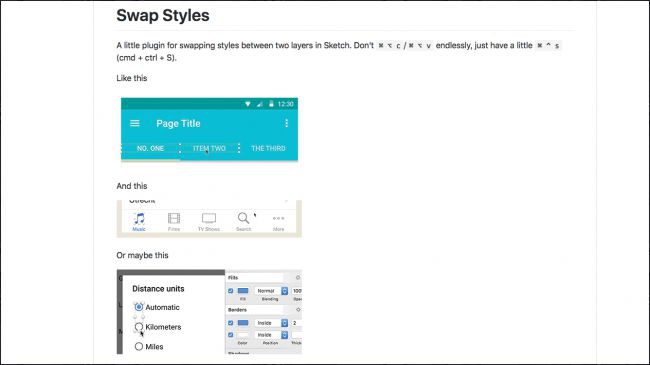
Swap Styles использует удобную комбинацию клавиш для замены стилей
С помощью удобного сочетания клавиш Swap Styles буквально заменяет стили с другим слоем. Хотя и простой по своей природе плагин, Swap Styles — это огромная экономия времени при разработке состояний зависания.
Например, возьмем навигацию по меню. На каждом экране будет отображаться меню, хотя активное состояние (визуально выделенная ссылка, описывающая, где вы находитесь), будет отличаться от экрана к экрану. На экране настроек пункт меню «Настройки» может быть выделен, а на экране новостей пункт меню «Новости» может быть подчеркнут ...
Обычно у вас есть два варианта:
1. Неуклюже перемещать вещи для каждой монтажной области
2. Создать безумное количество общих стилей и/или символов
В верхнем примере Swap Styles позволяет переместить стиль активного состояния в другой пункт меню, просто используя сочетание клавиш: Cmd + Ctrl + S. Простой, но мощный, не так ли?
- Тип плагина: Производительность
- Цена: Бесплатно
- Описание: Spotlight для Sketch

Sketch Runner – это эквивалент Spotlight от МacOS для Sketch — он буквально делает все, что вам нужно!
Sketch очень любим за свой минималистский рабочий процесс. При этом есть два или три сочетания клавиш, которые вы всегда, кажется, забываете или путаете с другим дизайнерским приложением, таким как Photoshop. И давайте не будем забывать про не менее распространенные инструменты и функции, которые не имеют быстрого доступа на клавиатуре и скрыты глубоко в меню Sketch.
Sketch Runner решает эти проблемы и делает это так, как с этим знакомы пользователи MacOS — Sketch Runner, ведь это МacOS Spotlight, но для Sketch.
Функции:
- Открыть Runner: Command + '
- Запустить последнее действие: Command + Shift + '
- Перейти в любое место: введите 'goto', затем имя объекта
- Вставить символ: введите «insert», затем общее имя стиля/символа
- Создание символов и разделяемых стилей: введите 'create', затем имя
- Применить общие стили: введите «apply», затем общее имя стиля
- Установить дополнительные плагины: введите «install», затем имя расширения
На этом, пожалуй, все. Желаем всем хорошей и легкой работы!
По материалам: 10 Sketch plugins you need to know about

0 комментариев