Landing Page — это первый опыт, который ваш клиент (или потенциальный клиент) получит от взаимодействия с вашим брендом. Лендинг должен передавать информацию, призывать к действию и отражать вашу личность. Это трудно!
Если вы просто наклеите свой логотип и изображение продукта на шаблон, это будет очевидно. На странице не будет предоставлен опыт или информация, которых ожидает ваш клиент. Разработка крутого лендинга, который будет работать, требует планирования и точности.
Давайте рассмотрим десять советов о том, как сделать реально хороший лендинг с высокой конверсией.
Задайте одну, четкую цель для страницы
Самое первое, что нужно учитывать при создании дизайна лендинга или при внесении корректировок — это цель страницы. Что вы хотите, чтобы делали пользователи?
Это может быть:
- Нажать ссылку
- Смотреть видео
- Играть в игру
- Ввести информацию в форме
- Совершить покупку
- Поделиться в социальных сетях
- Прочитать или иным образом взаимодействовать с контентом
Тогда все на вашей целевой странице должно быть спроектировано и нацелено на то, чтобы приблизить пользователей к этой цели.
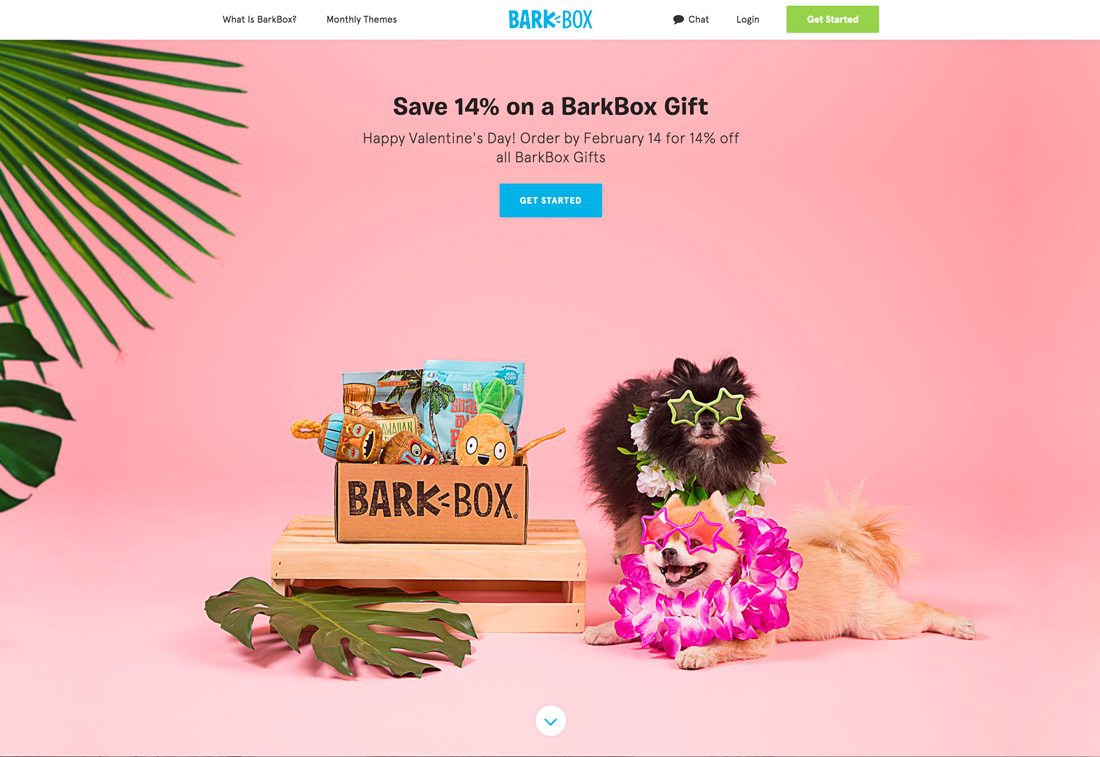
BarkBox продает игрушки для собак. Целевая страница выше для продвижения спецтовара в День святого Валентина. Она тематически, но побуждает пользователей совершать покупку. Обратите внимание, что каждая кнопка говорит «Начать».
Создавайте дизайн для вашей аудитории
Лендинг должен быть адаптирован под пользователей, которые будут его использовать. Это звучит очевидно, но на самом деле мало кто так делает.
Люди и изображения в дизайне должны иметь отношение к пользователям. Текст – написан таким голосом и тоном, которым эти пользователи говорят.
Чтобы понять, кто ваша целевая аудитория, вы можете глубоко погрузиться в свою аналитику.
- Это женщины или мужчины?
- Моложе или старше?
- Где они живут?
Создайте дизайн, который обращается к аудитории, с которой вы работаете, чтобы надеяться на увеличение взаимодействия и конверсий пользователей.
Используйте сильные изображения
Крутое изображение, интересное фото или интересное видео делают сильное первое впечатление и помогают вовлечь пользователей.
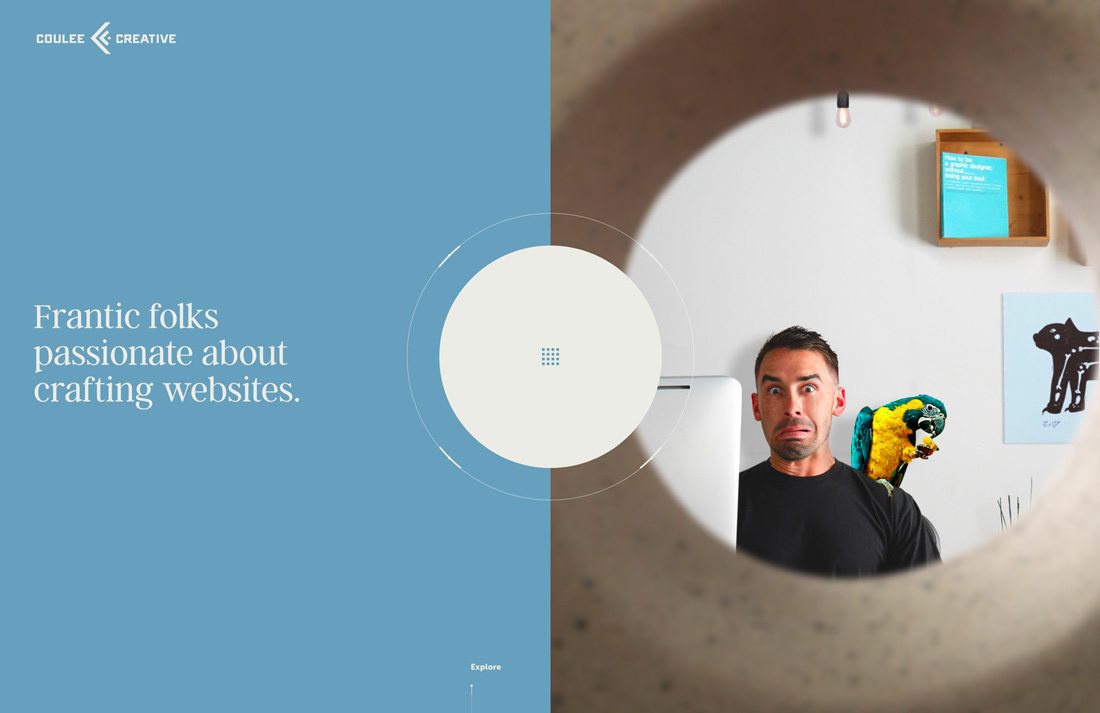
Coulee Creative использует интересный подход. Дизайн остается, но зато меняется заголовок, и при каждом изменении заголовка выражение лица на изображении изменяется тоже.
Это элемент неожиданности, это весело, и заставляет вас ждать, чтобы увидеть, что он будет делать дальше.
Привлекательные тексты
Большинство целевых страниц включают несколько уровней текста. Каждый из этих уровней должен быть непреодолимым, и работать над тем, чтобы заставить пользователей идти к желаемым действиям, установленным целями вашего сайта.
На большинстве целевых страниц используются следующие типы блоков:
Заголовок: должно быть несколько слов, которые привлекают внимание пользователей.
Тело текста: это ваше главное сообщение. Он должен быть кратким и прямым.
Призыв к действию: часто в форме кнопки или ссылки; говорит пользователям, что делать с веб-сайтом. Каков следующий шаг в этом процессе, и как они туда попадут? Дайте ясное сообщение.
Нижний колонтитул: стандартная информация, такая как брендинг, контактная информация и ссылки в социальных сетях. Помогает установить доверие и предоставить дополнительную информацию.
Используйте в навигации ключевые слова
Элементы навигации на целевой странице могут рассказать пользователям о вашем веб-сайте. Подумайте об элементах навигации в качестве дополнительных ключевых слов, которые предоставляют информацию для пользователя.
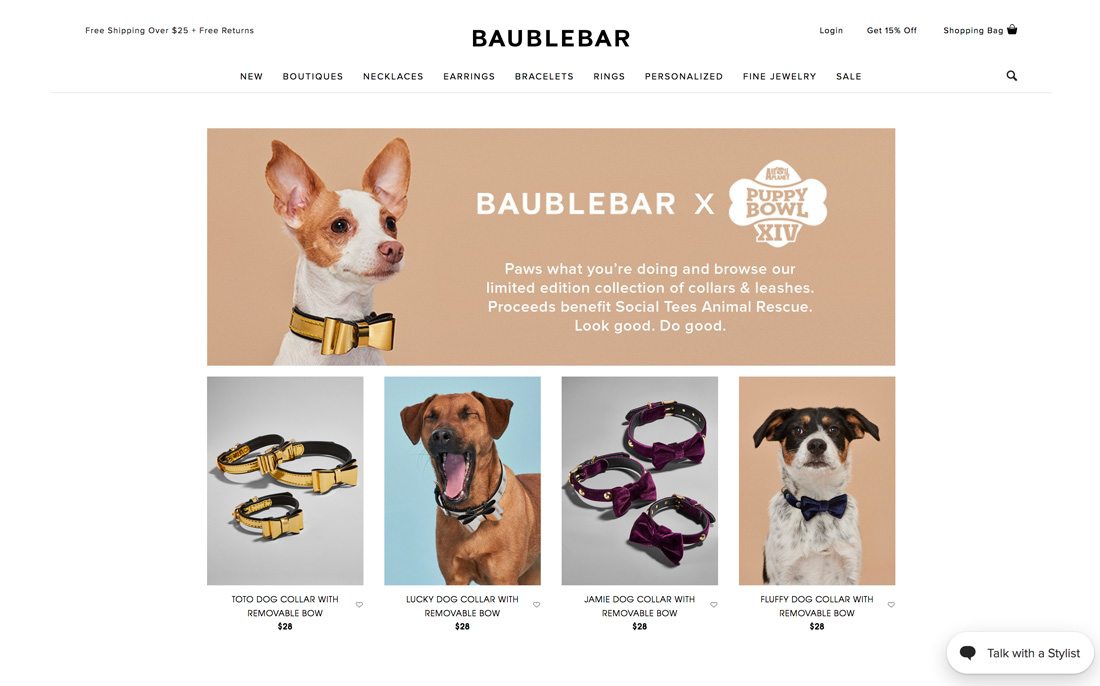
Baublebar хорошо справляется с этим на своей целевой странице Puppy Bowl. Компания, которая в основном продает ювелирные изделия для женщин, использует навигационную панель, чтобы подчеркнуть это, пока демонстрирует бабочки для домашних животных на лендинге.
Далее страница фокусируется на ювелирных изделиях для женщин с изображениями продуктов, которые не предназначены для собак. Все эти подсказки в навигации помогают пользователям, которые пришли на сайт продуктов для домашних животных, увидеть, что основной бизнес намного больше.
Сделайте чистый CTA
Каждый пользователь должен точно знать, что делать, когда он попадает на целевую страницу. Четкие призывы к действию имеют жизненно важное значение. Не предполагайте, что пользователи просто сделают то, что вы хотите.
Хорошие призывы к действию могут быть в форме кнопок, форм для заполнения, инструкций пользователя (например, прокрутка) и даже анимаций.
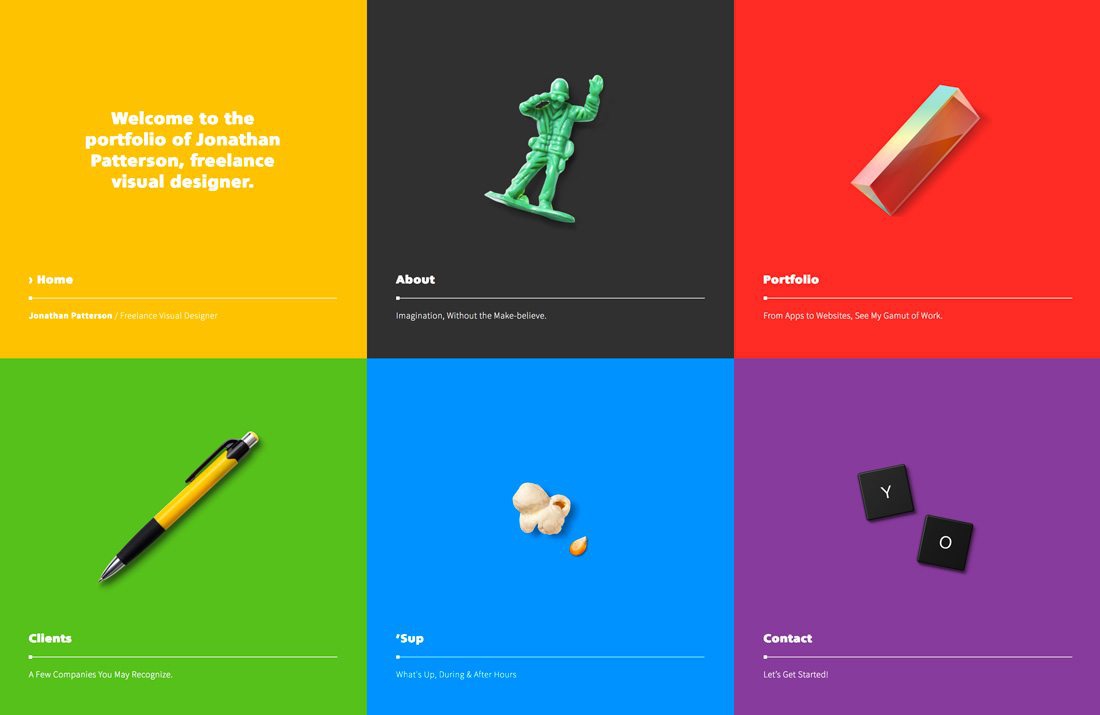
Портфолио Джонатана Паттерсона использует последнее, чтобы направить действие пользователя — каждый из ярких цветных блоков темнеет при наведении курсора. Это указывает пользователям, что каждый блок можно щелкнуть для получения дополнительной информации.
Настройте контент
Посадочные страницы по своей природе предназначены для некоторых специфических целей, с которыми не справится обычный сайт. Настройте контент целевой страницы так, чтобы максимально использовать эту возможность.
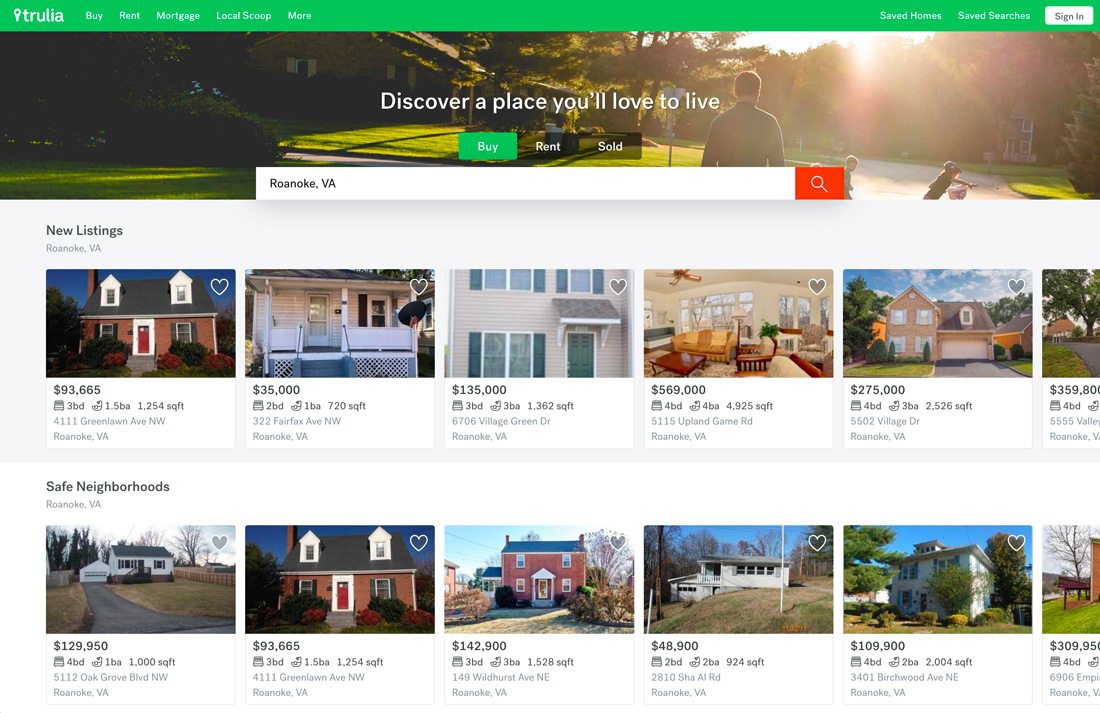
Trulia направляет пользователей на лендинг, который использует инструменты геолокации, чтобы каждый пользователь с самого начала получал информацию, специфичную для его местоположения.
Этот простой пользовательский интерфейс делает веб-сайт непринужденным, и пользователи с большей вероятностью будут взаимодействовать с контентом, относящимся к ним.
Подключите брендинг
Одна из распространенных проблем с целевыми страницами — то, что они часто не похожи на основной сайт. Их вообще невозможно отнести к основному сайту, они не соотносятся с ним, и с вашим брендом тоже.
Целевые страницы должны содержать четкий и релевантный брендинг, чтобы пользователи точно знали, с кем они связываются.
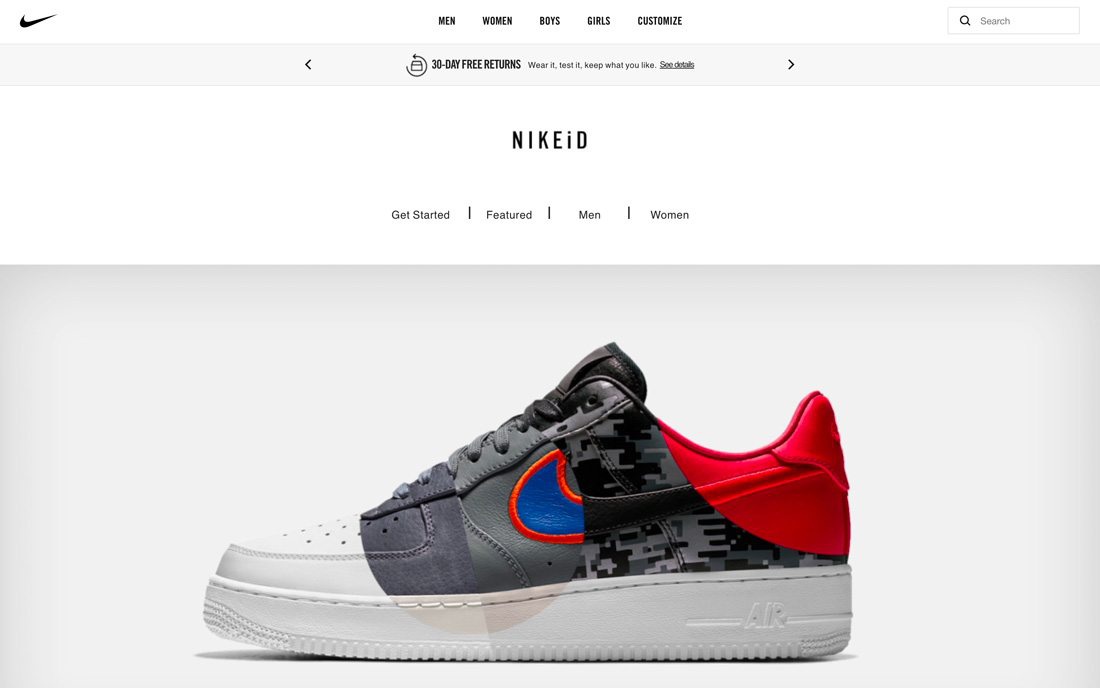
Nike отлично справляется с этим на странице настройки обуви на своем веб-сайте. Она включает в себя тот же заголовок и логотип, что и каждая другая страница, но основной контент отличается — и пользователи знают, что он особенный из-за дизайна на обуви. Это не изображение продукта для продажи; это движущееся изображение с концепциями, которые могут создавать пользователи.
Но пользователи никогда не будут задаваться вопросом, продолжают ли они взаимодействовать с брендом Nike. Это и так понятно, по дизайну страницы.
Страница должна отвечать источнику трафика
Когда пользователь щелкает ссылку из другого места в Интернете и приходит на целевую страницу, у него есть некоторое ожидание того, что он может увидеть.
Целевая страница должна быть сконструирована так, чтобы контент подходил для этого трафика.
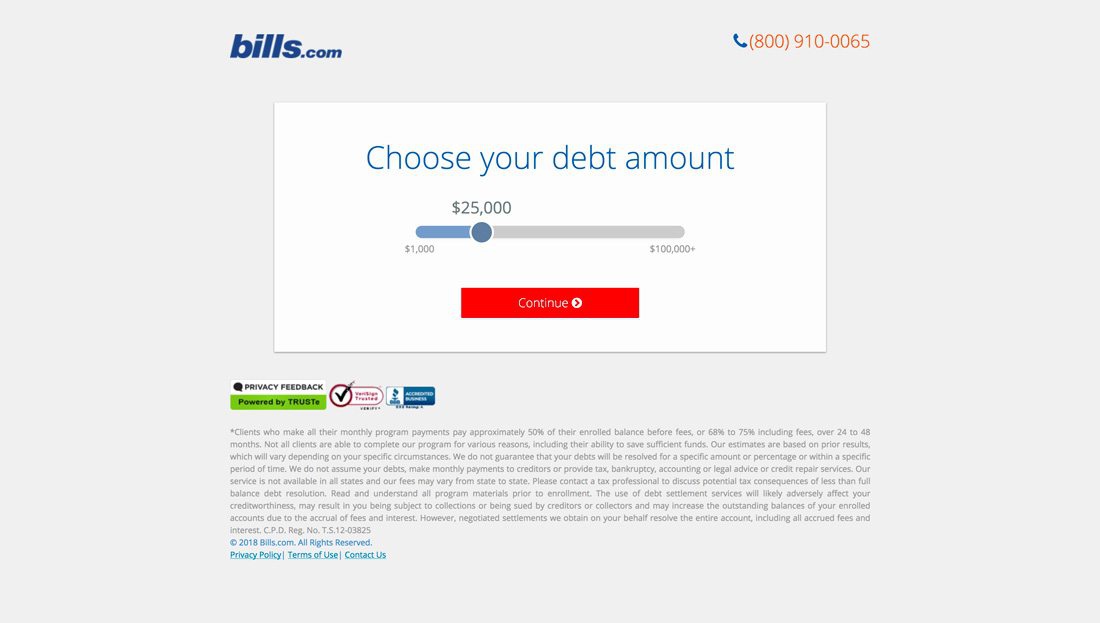
Bills.com имеет целевую страницу с простой формой, которая помогает пользователям понять, как управлять долгом. На целевой странице нет беспорядка, и пользователи даже не видят никакой другой информации, пока не завершат процесс предварительного скрининга, показанный выше.
Этот дизайн сильно зависит от источника ссылки — от таких мест, как социальные сети или даже от печатной информации, — который рассказывает пользователям, что будет дальше.
Установите иерархию и настройте поток
Хорошая целевая страница удобна для использования. Здесь все очевидно: куда смотреть и что делать.
Проектирование с использованием общих шаблонов, основанных на изучении поведения пользователей, может значительно помочь в создании этого потока. Добавьте уровни изображений, брендинга и типографики, чтобы установить четкую иерархию, и пользователи сразу узнают, как взаимодействовать со страницей.
У LS Productions, выше, очень хорошо настроен поток — прокрутка видео, до верхнего угла логотипа, до заголовка, затем до кнопки CTA. И пользователи получают всю эту информацию в течение наносекунд.
Вывод
Посадочная страница – это и лицо вашего бренда, и лавка, через которую вы можете быстро продать товар или настроить взаимодействие с пользователем. Только для того, чтобы все работало, как положено нужно все настроить, как положено. Подумайте о тексте. О расположении блоков. Об интересных подходах к оформлению. Но при этом навигация, призыв к действию, должны быть чистыми и понятными.
Некоторые страницы могут давать хороший результат благодаря тому, как вы управляете трафиком. Но другие страницы могут быть популярны из-за содержания, ссылок из других источников и поиска. Знание того, откуда происходит этот трафик, и того, что ищут пользователи, является ключевым фактором, когда дело доходит до определения целей и разработки целевой страницы, которая действительно работает.











0 комментариев