Создание собственного сайта кажется хорошей идеей для многих предпринимателей. Но поначалу мало кто заботится о том, чтобы привлечь к этому делу дизайнера – о нем вспоминают тогда, когда у стартапа уже более-менее крепкая почва под ногами в финансовом плане.
На самом деле дизайн может отыграть куда более важную роль в раскрутке вашего бизнеса, чем вы можете себе представить. Часто малозначительные, на первый взгляд, детали, при запуске бизнеса приносят удачу.
Клиенты отвлекаются. Они уже доверяют нескольким крупным брендам. Почему вдруг они должны начать доверять вам? Если вы не привлечете их внимание в течение первых нескольких секунд, они просто уйдут.
В конечном счете, это мелкие нюансы, которые имеют большое значение. Они должны быть тщательно изучены и зафиксированы, если вы хотите построить крепкий бренд и увеличить прибыль.
В этой статье собрано 10 самых распространенных ошибок, которые встречаются в веб-дизайне.
Неправильное использование шаблона

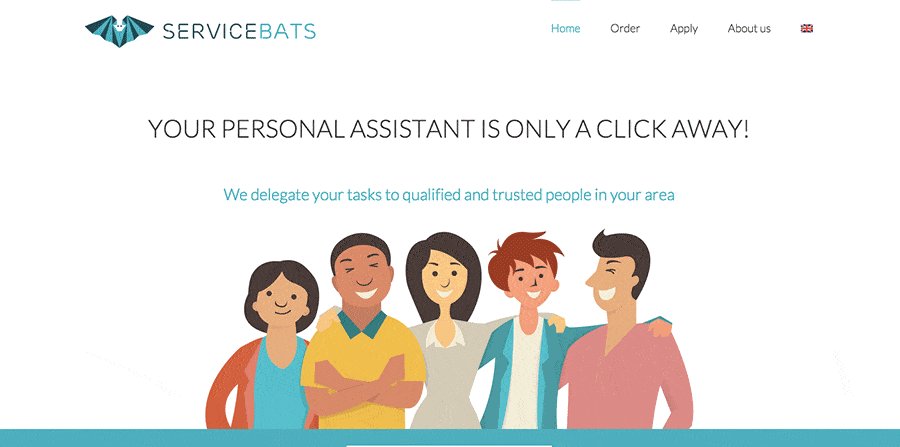
Использование шаблонов для крупных предприятий – это, как минимум, дурной тон. Но вот маленькие нуждаются в них, пока не наберут обороты, и не найдут деньги для создания своего, уникального продукта.
Но нужно правильно настроить шаблон в соответствии со своим брендом, так можно получить в конечном итоге довольно неплохой дизайн.
Общая проблема на веб-сайтах, построенных на заранее разработанных шаблонах — это слабая визуальная связь между логотипом и остальной частью сайта. Например, цвета, используемые в логотипе, не повторяются больше нигде на сайте, или шрифты, которые не сочетаются с теми, которые используются в шаблоне.
Также, если вы решили использовать шаблон, убедитесь, что на нем не построено еще несколько сотен сайтов-конкурентов.
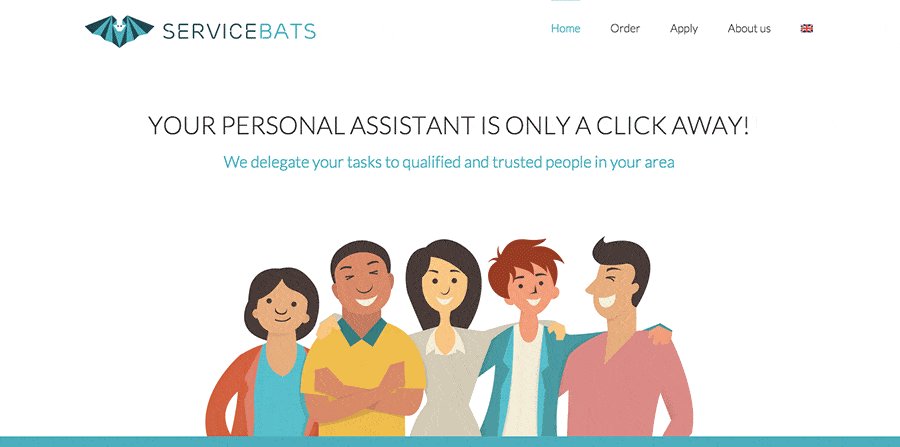
Использование вида шаблона по умолчанию
Другая, не менее ужасная ошибка – это использовать шаблон на сайте в таком виде, в котором он представлен по умолчанию. Так вы никогда не создадите собственный бренд. Вы никогда не обойдете конкурентов, используя Open Sans. Пользователи не смогут увидеть разницы между вашим сайтом и еще несколькими десятками, сделанными на том же шаблоне.
Небольшую поблажку можно сделать тем, кто использует Font Awesome. Он позволяет выбрать из огромного количества иконок те, которые вы сможете отлично сочетать с любым интерфейсом.
Но если вы действительно заботитесь о своем бренде, может, лучше нанять иллюстратора, который нарисует вам оригинальные иконки, которых больше ни у кого не будет?
Слабый контраст между заголовком основным текстом

Шрифты на самом деле играют более важную роль на сайте, чем думает большинство не-дизайнеров.
Общей проблемой «хенд-мейд» сайтов является малый контраст между заголовками и основным текстом. Попробуйте использовать более смелый размер для вашего заголовка, сделать его более очевидным, более заметным. Это поможет настроить визуальную иерархию на сайте и сделать дизайн более аккуратным.
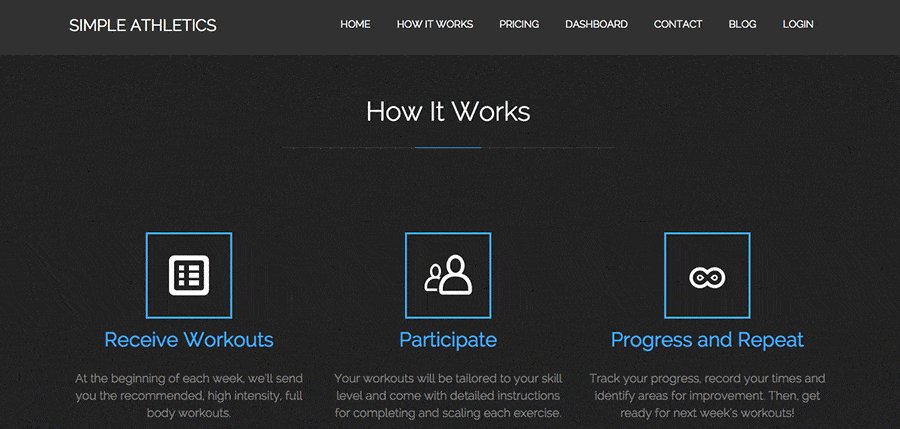
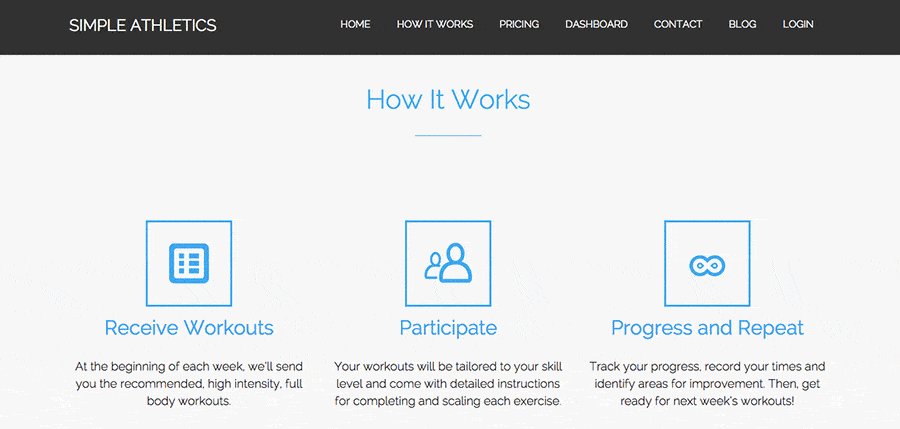
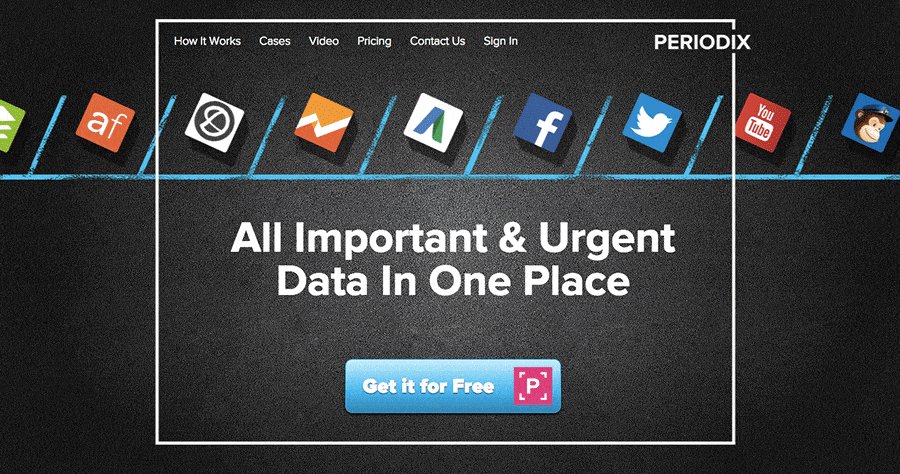
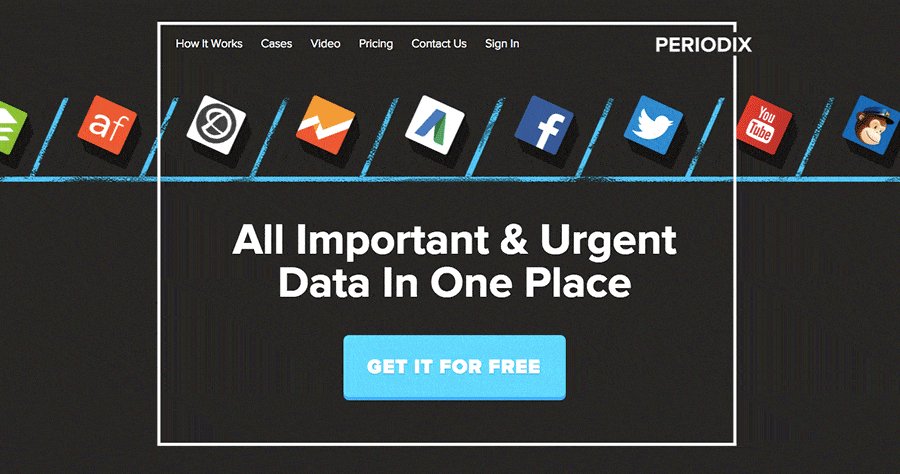
Использование темного фона

Цвет фона – это основная часть дизайна вашего сайта, так что к его выбору нужно подходить очень тщательно.
Как правило, полностью темные сайты почти никогда не выглядят хорошо, если они не профессионально разработанные. Белый цвет — безопасная ставка, но большинство дизайнеров используют светло-серый. Помните, что чем темнее фон, тем хуже смотрятся на нем темные буквы. Лучше использовать 15% серого оттенка и оставаться на светлом фоне.
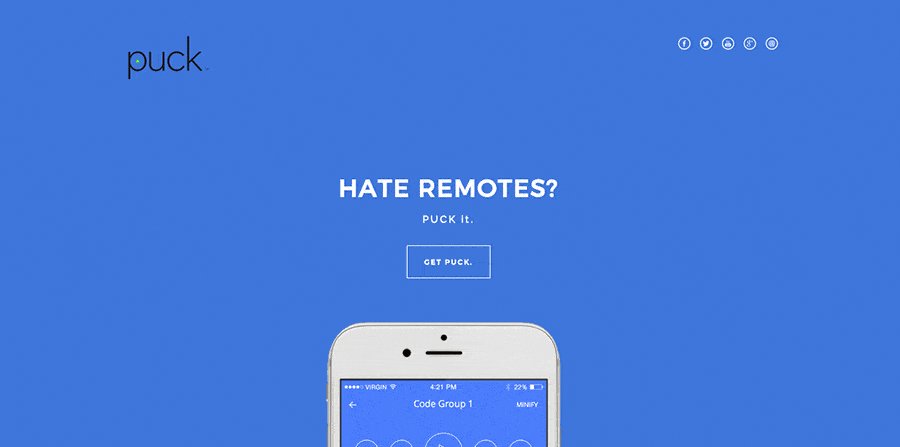
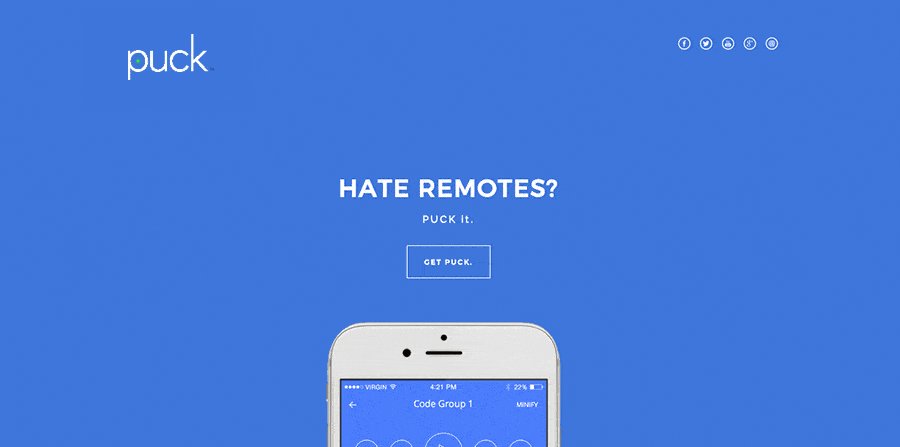
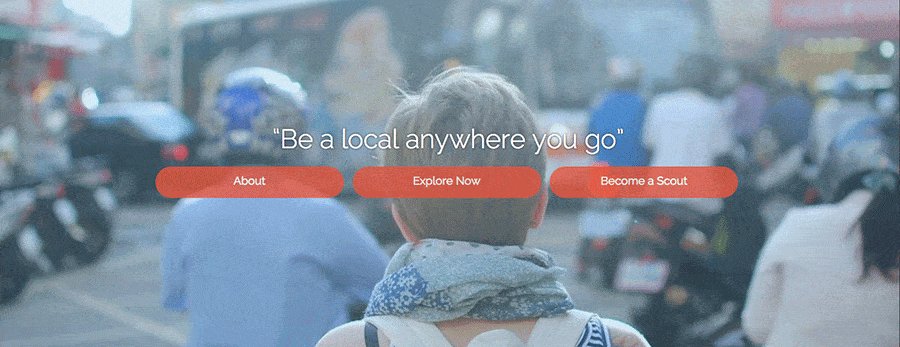
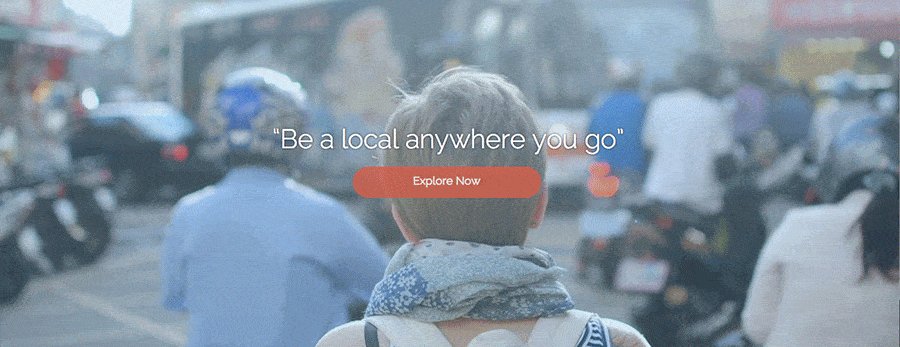
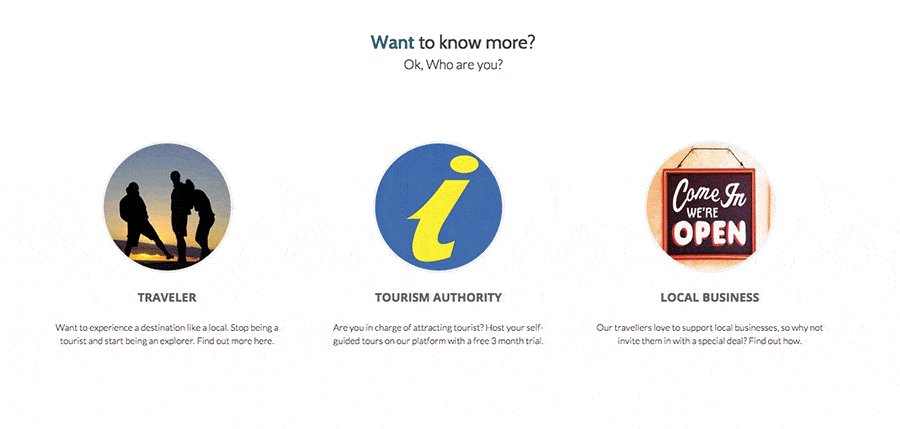
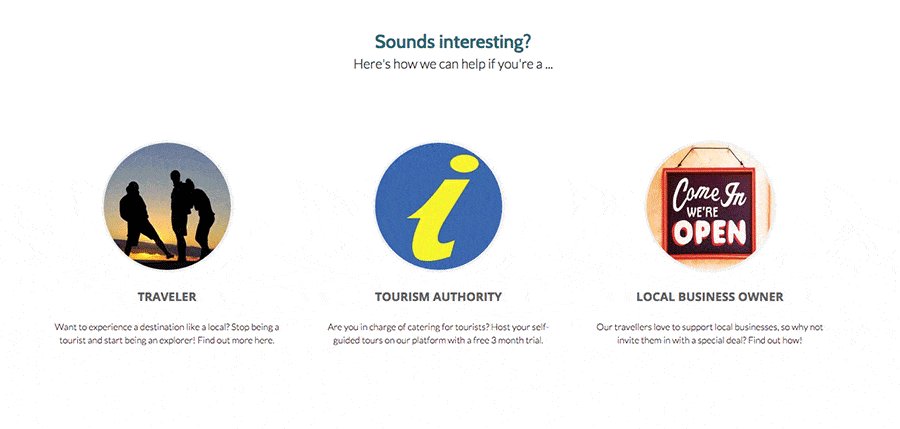
Несколько равнозначных призывов к действию

На каждой странице вашего сайта должен быть только один, главный призыв к действию. В противном случае посетитель будет тратить много времени на выбор, или попросту запутается. А то и вовсе уйдет, не желая выбирать.
Убедитесь, что вы убрали все лишние призывы к действию на вашем сайте. Оставьте минимальное количество, чтобы пользователь сразу знал, что он должен сделать – открыть меню, прочесть информацию. Поставьте акценты, сделайте остальные функции более мягкими и менее заметными.
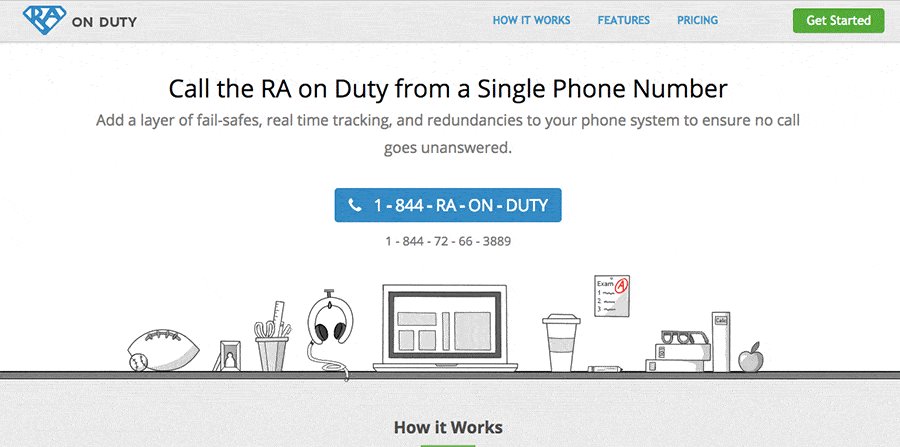
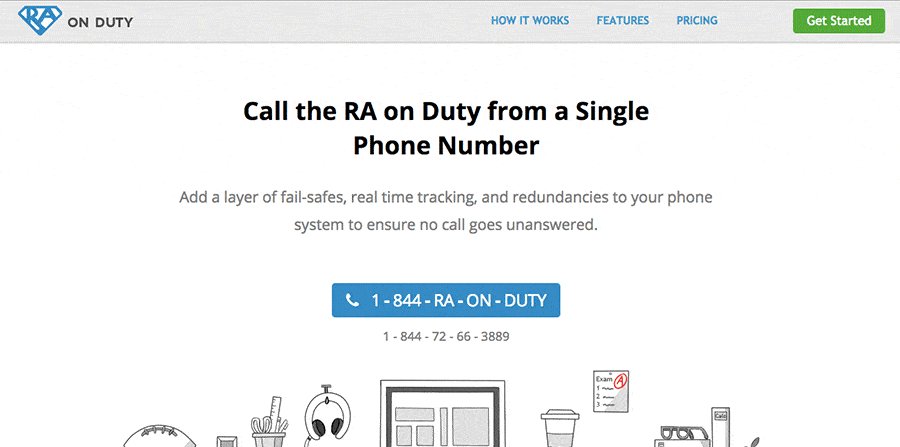
Проблемы с интервалами и пробелами

Угадать с расстоянием на самом деле непросто. Это самая трудная часть в разработке дизайна – оставить достаточно, но не слишком много белого пространства между элементами.
Но задача может быть упрощена с помощью нескольких правил. Во-первых, убедитесь, что все элементы правильно сгруппированы вместе; во-вторых, оставьте достаточно белого пространства вокруг этих групп.
Непрофессиональные тексты

Писать хорошо на самом деле трудно, но этому нужно научиться, если вы хотите занять определенное место в Интернете. Особенно, если вы хотите что-то продать.
Убедитесь, что ваш текст легко понять, проверьте его на наличие ошибок.
Корявые предложения на сайтах, к сожалению, встречаются очень часто. Но нужно, чтобы кто-то вычитывал тексты перед тем, как они попадают на ваш сайт.
Проблемы с читабельностью

Какими бы крутыми не были тексты на вашем сайте, от них не будет пользы, если их не прочтут. А многие мелкие детали могут повлиять на то, будет ли прочитан текст аудиторией.
Постарайтесь не допускать таких ошибок, как слишком мелкий шрифт, слишком маленький контраст между фоном и текстом, «налезающие» друг на друга строки. Даже если у большинства людей это не вызовет проблем с прочтением текста, то данные нюансы могут сильно подпортить общее впечатление о сайте.
Несоответствие

В идеале, создание вашего бренда должно быть последовательным. Вы должны быть узнаваемы везде – будь то Facebook, тематический форум или Твиттер – везде клиенты должны распознавать вас с первого взгляда.
Но сначала сделайте шаг назад и проверьте свой сайт. Используются ли на нем ваши фирменные цвета, правильно ли выглядит логотип? Постарайтесь исправить все несоответствия.
Устаревший дизайн, не отвечающий современным тенденциям

Нравится вам это или нет, но сайты, использующие тяжелые градиенты и тени, безнадежно устарели. Смотрите в сторону плоского дизайна, минимализма и других современных тенденций в веб-дизайне.
Вот самые распространенные ошибки в веб-дизайне. Проверьте, не встречаются ли они на вашем сайте.

0 комментариев