Всплывающее окно может быть находкой, которая соберет для вас базу подписчиков и в результате увеличит доход. А может стать и причиной роста процента отказов на сайте.
Некоторых пользователей настолько бесят всплывающие окна, что они полностью игнорируют сайты, которые их используют (или, по крайней мере, они так говорят)
Тем не менее, многие маркетологи уверены в пользе всплывающих окон, как в панацее для сбора подписчиков, привлечения внимания и роста конверсии в целом.
Вы можете создавать всплывающие окна, которые не наносят ущерба пользовательскому опыту. На самом деле, если вы сделаете это действительно хорошо, вы даже можете улучшить пользовательский опыт.
Основные причины, по которым посетителей раздражают всплывающие окна:
1) когда они нарушают работу пользователя;
2) когда они не предлагают никакой ценности или помощи:

К счастью, вы можете легко решить эти проблемы. В этой статье я расскажу об общих ошибках всплывающих окон на сайте на реальных примерах, и о нескольких способах устранения этих ошибок.
Ошибка 1: Плохое время
Одна из самых больших ошибок маркетологов связана со сроками. Почти всегда случается, что мы запускаем всплывающие окна слишком рано (т. е. сразу, независимо от контекста страницы или посетителя).
На обсуждении Inbound.org Дастин Дж. Вербург сказал следующее:
«Самые веселые всплывающие окна — это те, которые говорят: «ПОНРАВИЛАСЬ СТАТЬЯ? ПОДПИШИСЬ, ЧТОБЫ ЧИТАТЬ ДАЛЬШЕ», потому что они попадают на мои глаза, прежде чем я даже прочитаю два слова статьи.
Я никогда не узнаю, нравится ли мне контент, потому что я сразу закрываю вкладку, и не возвращаюсь».
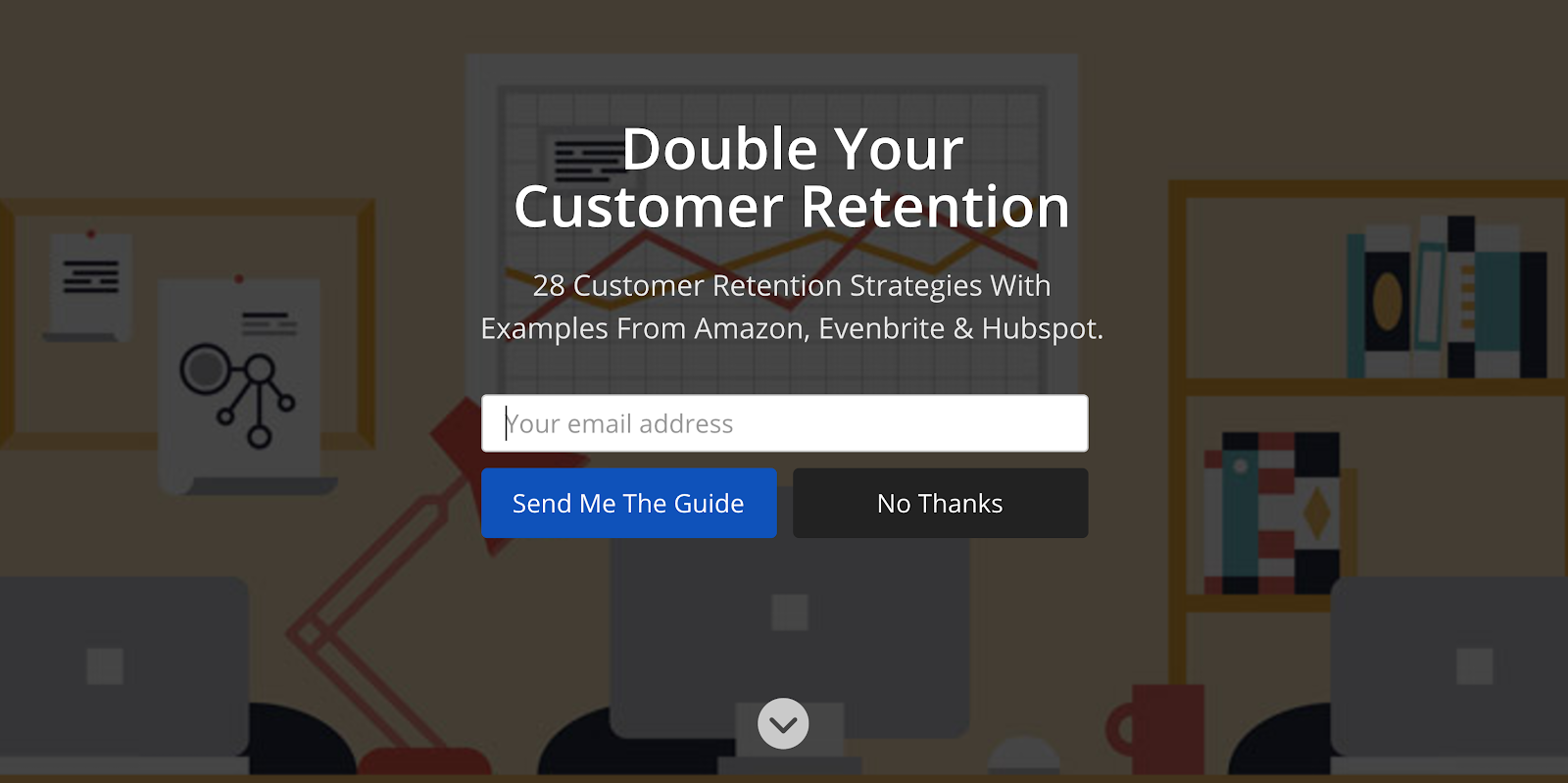
Как и Дастин, представьте, что вы делаете перерыв в работе, чтобы почитать GrowthHackers. Вы видите статью на первой странице, которая выглядит интересной. Вы открываете ее, и сразу получаете:

Воу, что это за ужас на весь экран? Я знаю, что это сегодня модно, но большинству людей это не нравится.
Теперь вы даже не можете вспомнить, что там за статья, поэтому вы закрываете вкладку и возвращаетесь к реальной работе.
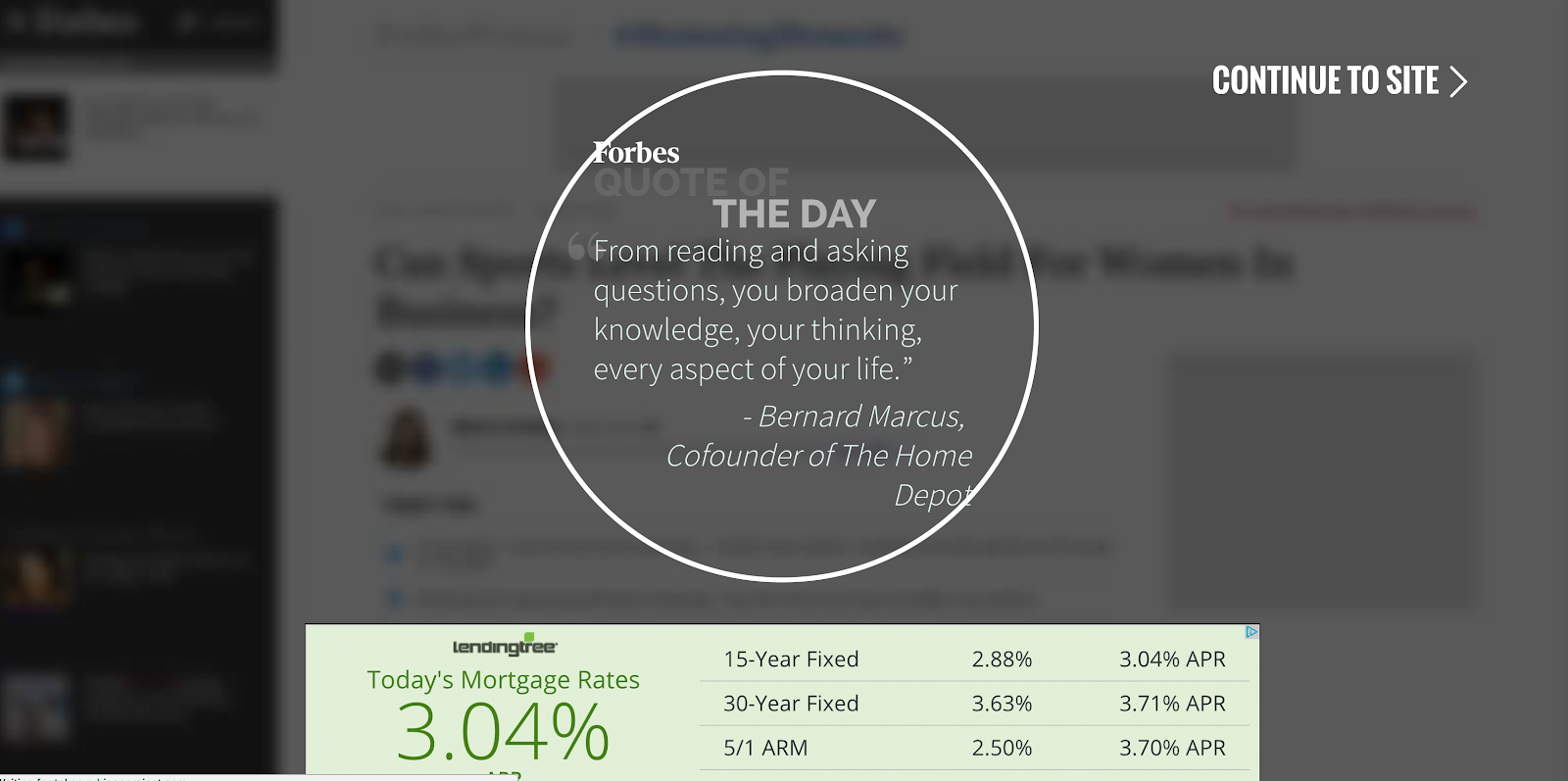
Один из возможных способов исправить это – добавить одно предложение, объясняющее, что посетителю нужно нажать, чтобы продолжить читать статью. Forbes делает это (хотя Forbes никогда не мог претендовать на хороший пользовательский опыт):

По крайней мере, вы знаете, где вы находитесь (логотип заметен), и что делать. Но, само собой разумеется, подход Forbes не идеален, поэтому не копируйте его.
Итак, как исправить эту ошибку?
Лучшим решением для пользователя является запуск всплывающего окна тогда, когда это действительно принесет ему пользу. В длинной статье это обычно какой-то момент сильного взаимодействия с пользователем. Можно измерять время на сайте, либо ориентироваться на глубину прокрутки и содержание.
В целом, плохое время — общая проблема, и это почти всегда не преднамеренно. Мы просто спешим при создании всплывающих окон, или мы тратим все свое время на разработку предложения и забываем, когда это предложение будет показано.
Иногда показать всплывающее окно сразу — не так и плохо. Но тут все дело в контексте.
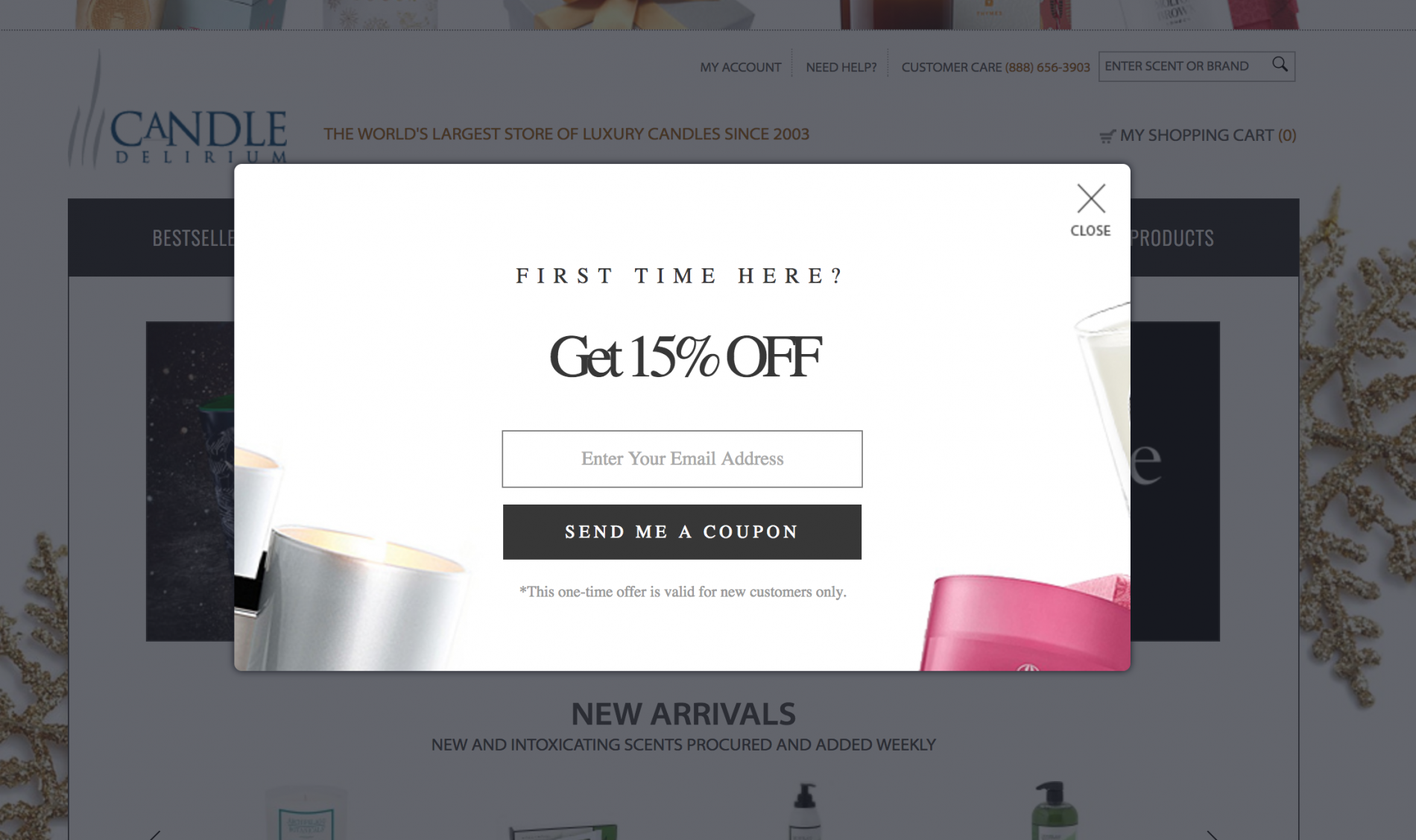
Например, если вы покупаете одежду, есть миллион доступных вариантов. Поэтому интернет-магазину необходимо как можно быстрее привлечь ваше внимание привлекательным предложением. Вот почему вы видите так много всплывающих окон со скидками сразу после того, как зашли на сайт, как на Candle Delirium:

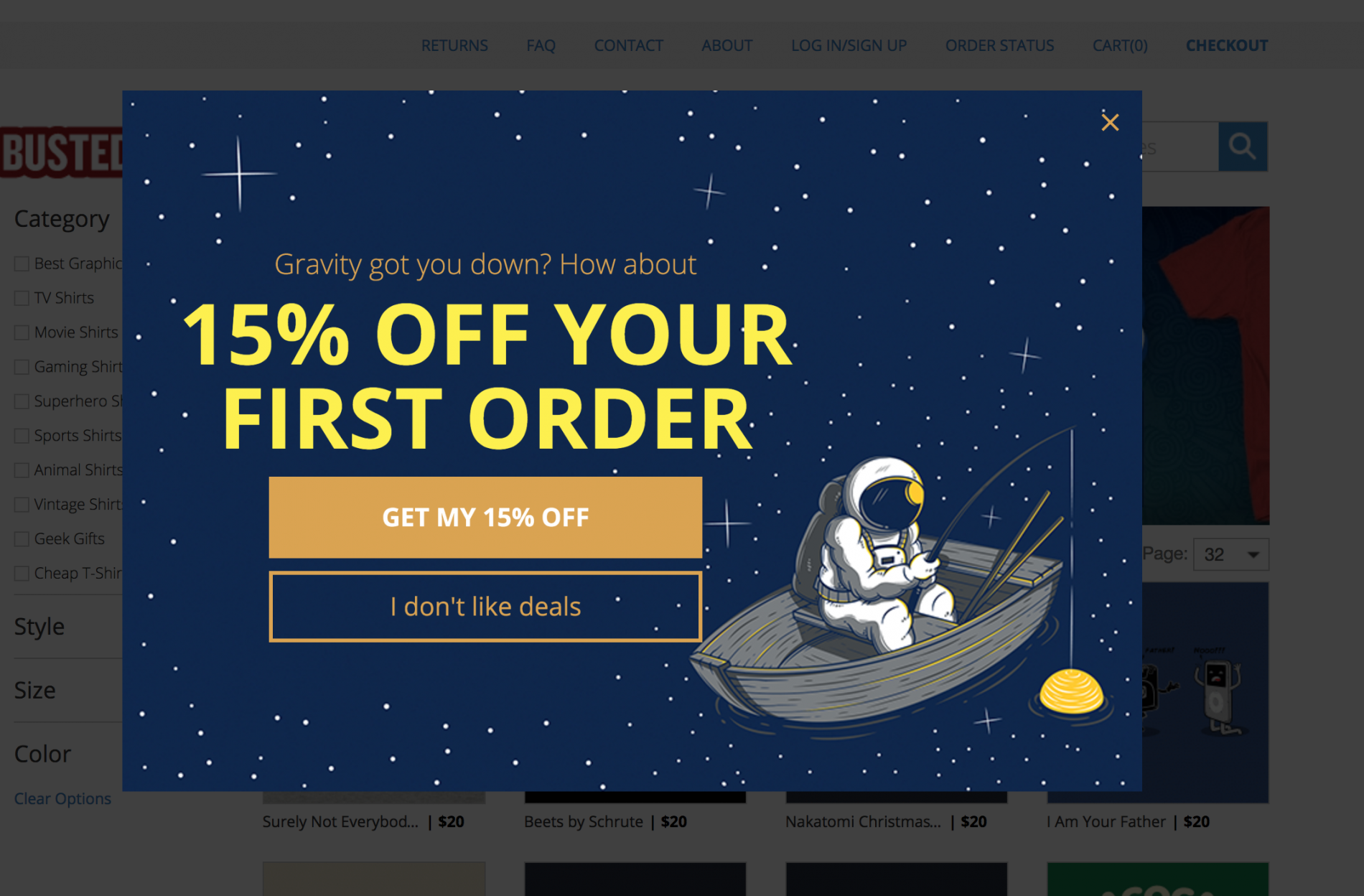
Или как на BustedTees:

Это обычная тактика.
В общем, важно проанализировать поведение посетителя, и показать всплывающее окно в тот момент (или как можно ближе к нему), когда человек захочет подписаться / загрузить ваше предложение / и т. д… Вам потребуется провести много работы, но анализ стоит того, так как вы будете раздражать меньше посетителей и конвертировать больше подписчиков или потенциальных клиентов.
Исправьте раздражающие моменты: рассмотрите опыт пользователя. Нужно ли всплывающее окно сразу? Если нет, когда настает идеальный момент для всплывающего окна, основанный на намерениях и поведении пользователя?
Ошибка 2: Плохое таргетирование
Плохой таргетинг — это широкая проблема, которая обычно состоит из несоответствия между тем, на кого вы нацеливаетесь, и тем, что вы отправляете.
Например, если вы покажете новому посетителю в блоге всплывающее меню, которое объявляет о новой функции продукта, это может вызвать некоторую путаницу. Скорее, вы должны попытаться настроить таргетинг на основе соответствующих пользовательских атрибутов, а также в контексте того, где они находятся в пути пользователя. Лучшим предложением для посетителя в первый раз может быть электронный учебник или курс по электронной почте по теме, связанной со статьей в блоге.
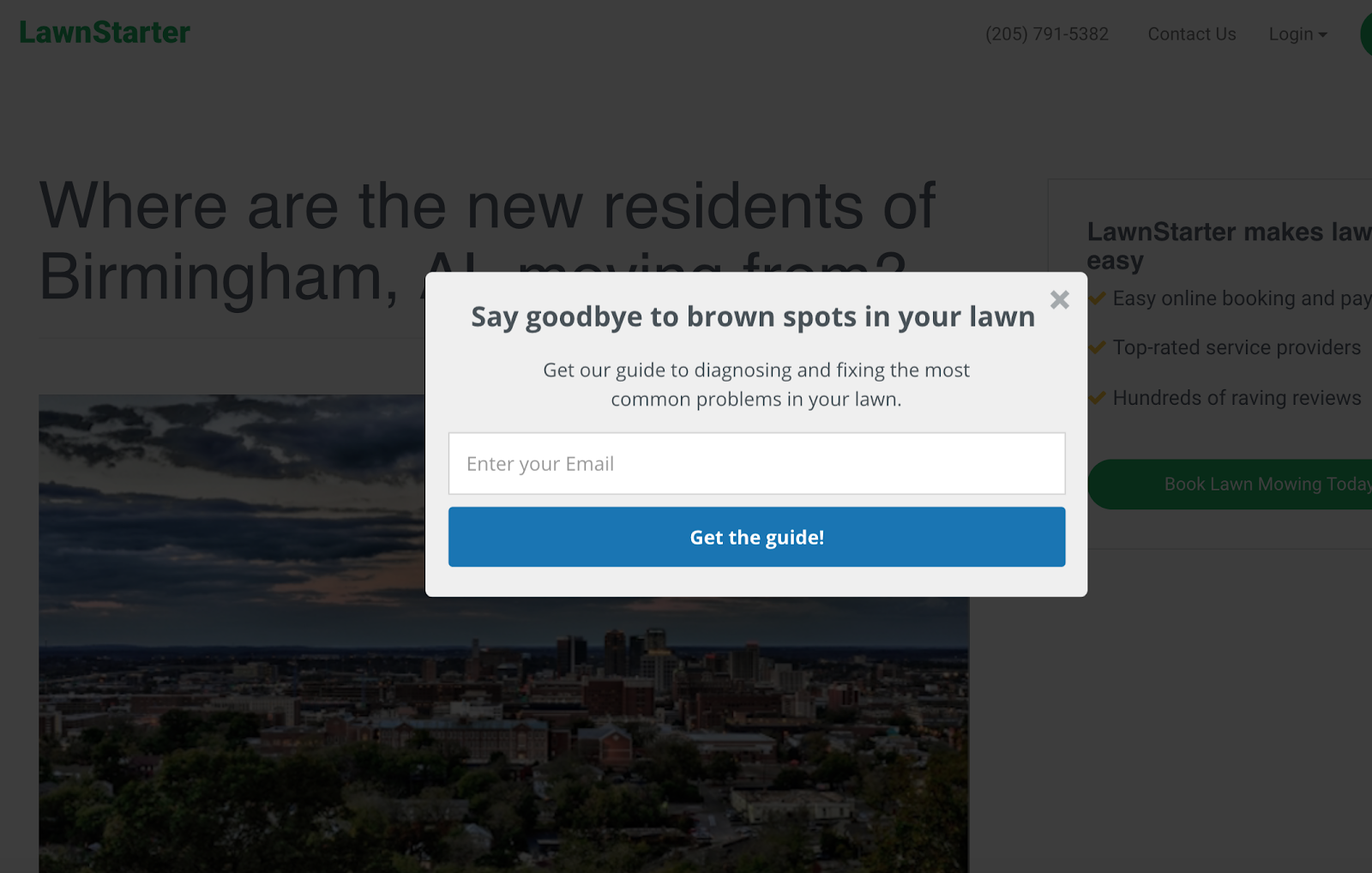
Примером плохого таргетинга является руководство LawnStarter, которое возникает при прочтении статьи о том, откуда происходят новые жители Бирмингема. Это классный справочник по инфографике, который они предлагают, но всплывающее окно действительно не имеет отношения к содержимому текста:

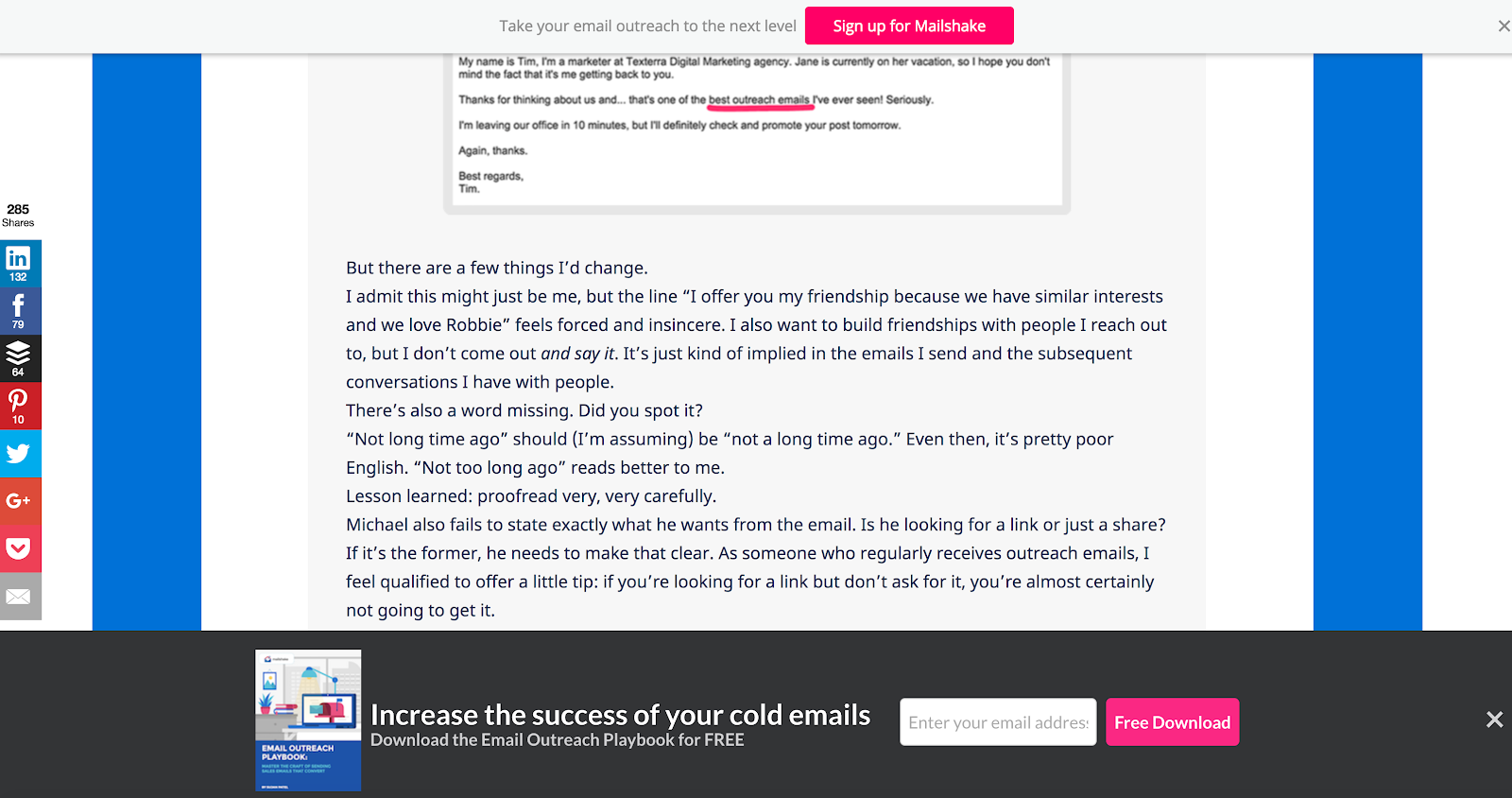
В другом, лучшем примере, Mailshake предлагает огромное руководство по холодному электронному письму, которое было бы непросто прочесть за один сеанс. Очень хорошо, что они предлагают книгу для скачивания через липкую панель внизу своей статьи:

Можно было бы улучшить текст, дизайн или само предложение, но основным моментом является то, что их таргетинг происходит в нужном месте (т. е. после того, как кто-то читает что-то о холодной рассылке).
Теперь, если я уже посетил эту страницу и загрузил учебник, и они все равно предлагали бы мне загрузить учебник снова – это уже проблема с таргетингом. Они могут использовать тот факт, что я уже являюсь постоянным посетителем, а также подписчиком, чтобы сделать более теплое предложение, такое как более глубокий курс электронной почты, веб-семинар или, возможно, даже консультация / демонстрация в зависимости от их воронки продаж.
Исправление плохого таргетинга
Самое главное — согласовать свое предложение со своим посетителем, предложить то, что подходит на данном этапе ваших отношений, что отвечает их осведомленности и интересу к вашей компании и продукту.
По крайней мере, вы должны согласовывать предложение на своей странице с целью трафика на этой странице.
Вы также можете настроить таргетинг на основе URL-адресов, местоположения, источника трафика и файлов cookie. Подумайте о том, кто получает ваше предложение и в какой момент, прежде чем устанавливать всплывающее окно.
Ошибка 3: Предложения без очевидной ценности
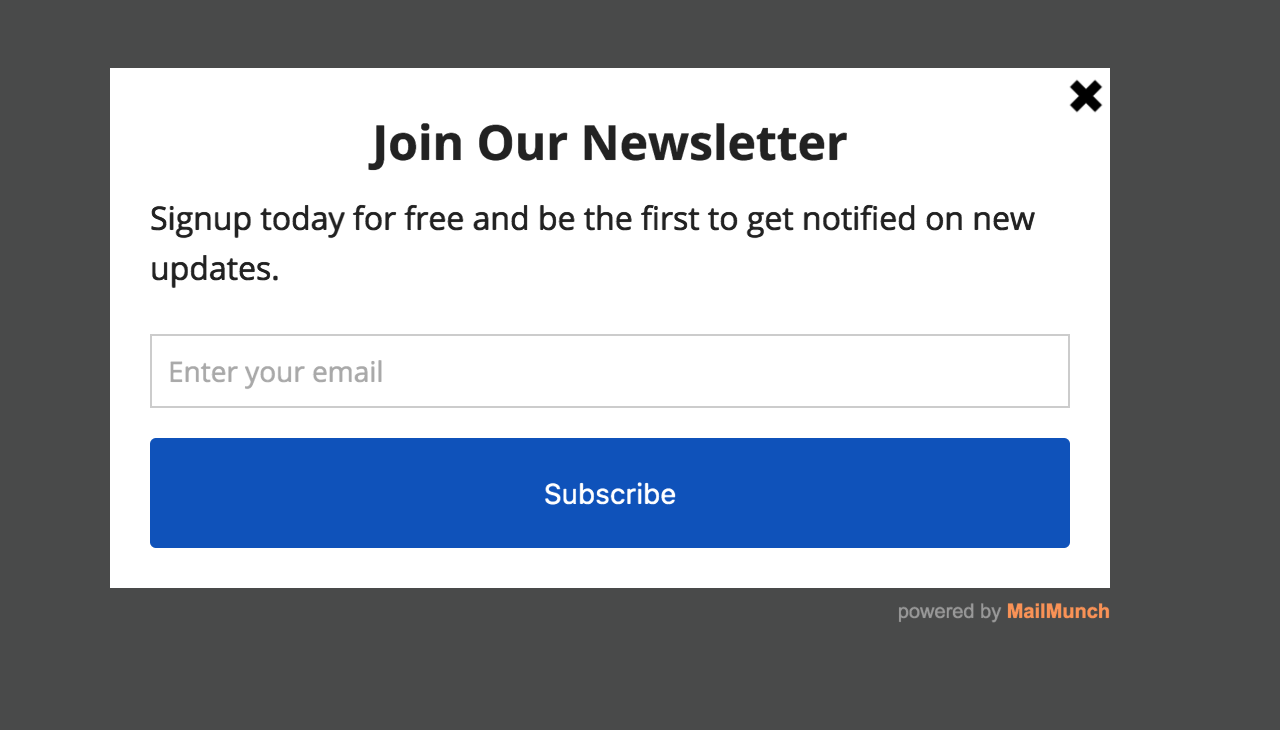
Сколько раз вы читали блоги, которые просто хотят, чтобы вы подписались на рассылку, не обещая ничего ценного взамен? Как это:

Если вы активный читатель блога, возможно, это сработает. В конце концов, вы уже знаете ценность контента, и просто хотите подписаться на обновления. Имеет смысл. Но этот тип активного читателя — небольшой процент трафика, и эти люди будут подписываться. Для всех остальных всплывающее окно бесполезно.
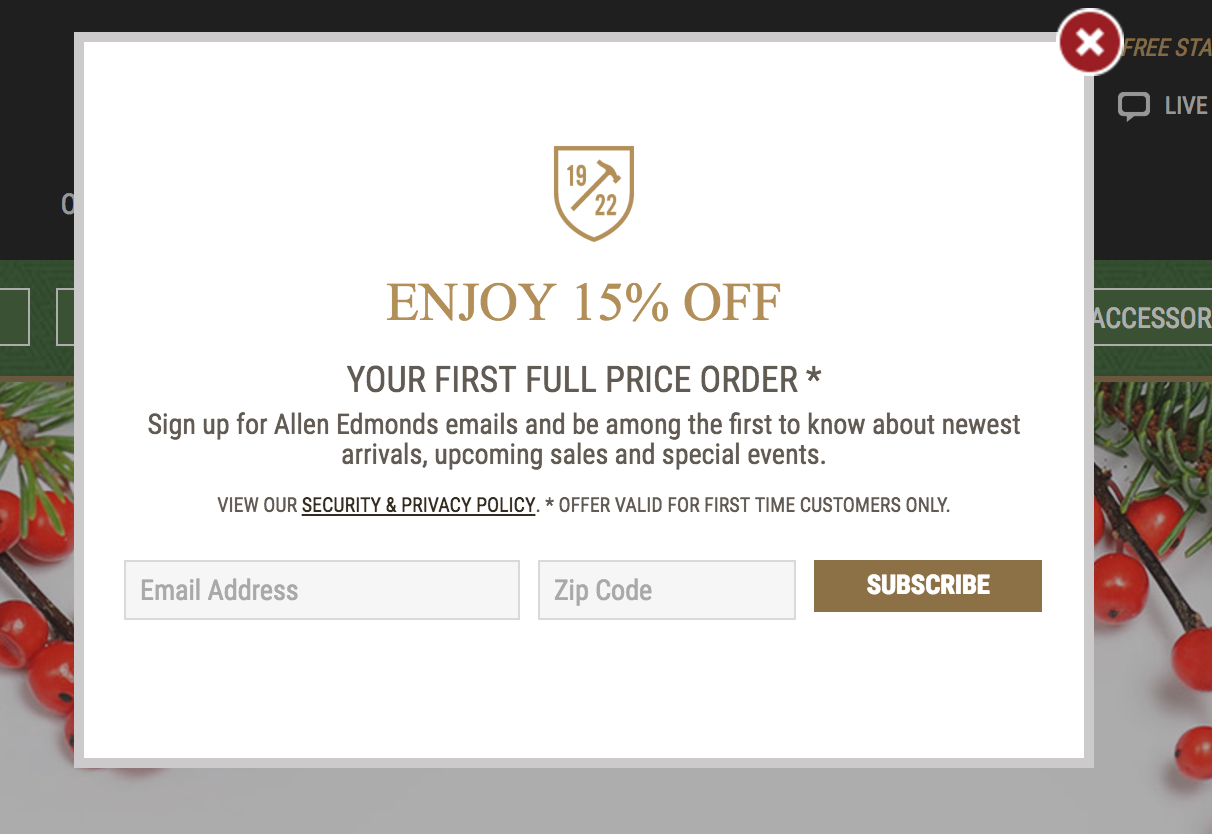
Гораздо лучший способ привлечь внимание — это скидка. Например, Allen Edmonds предлагает кое-что интересное, как только я захожу на сайт. Это не раздражающее всплывающее окно, когда оно предлагает мне скидку.

Это обычная тактика электронной торговли.
Это конкурентный мир, и немедленное предложение в виде скидки — хороший способ захватить ценное внимание. Это особенно часто встречается при первом посещении главной страницы, поскольку здесь намерения посетителя не совсем ясны (если он попадает на страницу продукта из поискового объявления, это немного другая история).
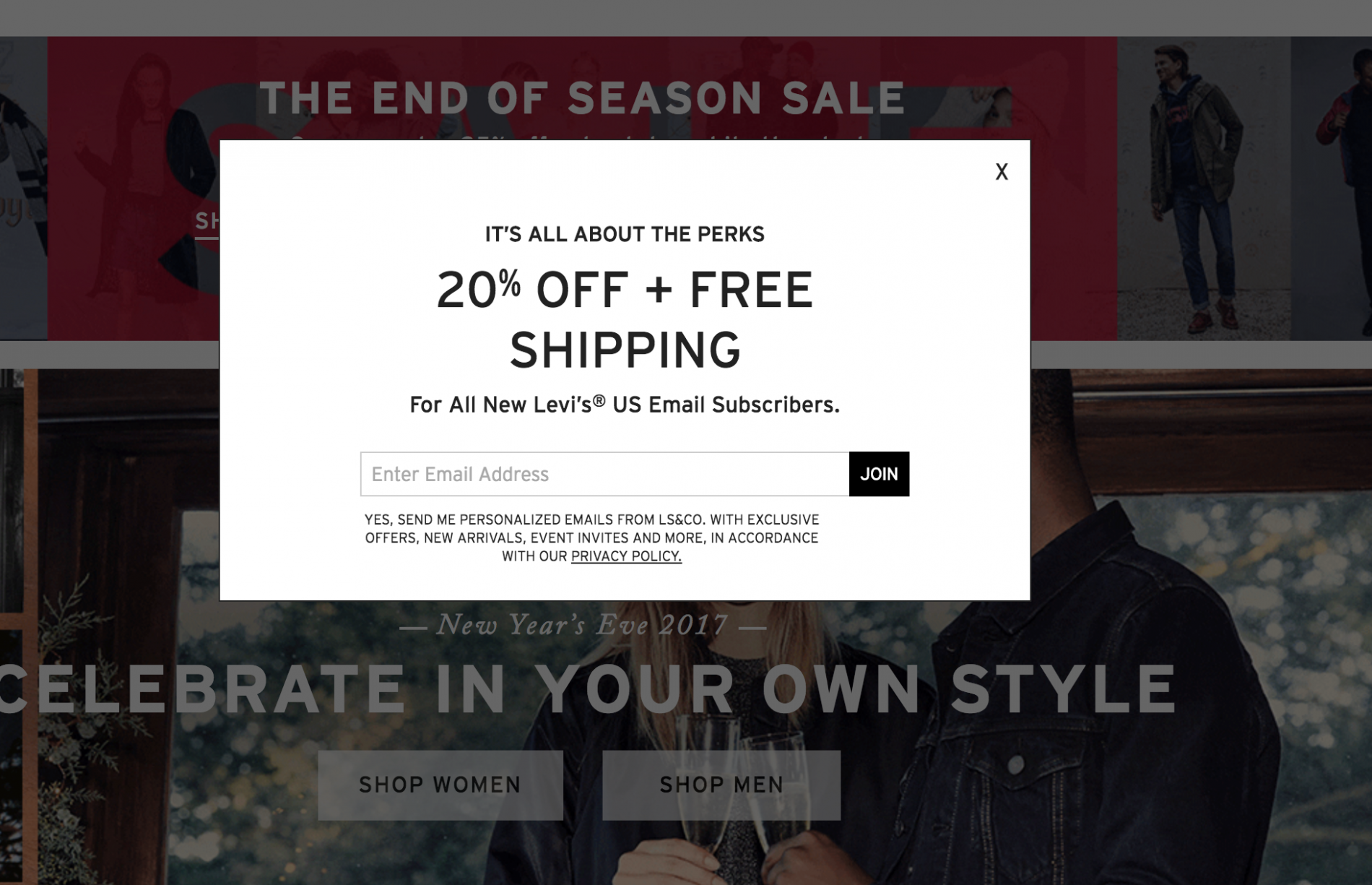
Вот пример Levi's:

Тот факт, что большинство интернет-магазинов используют такой подход, говорит об отсутствии креатива у маркетологов. Мы смотрим на конкурентов и думаем, что отставать нельзя, поэтому повторяем их тактику.
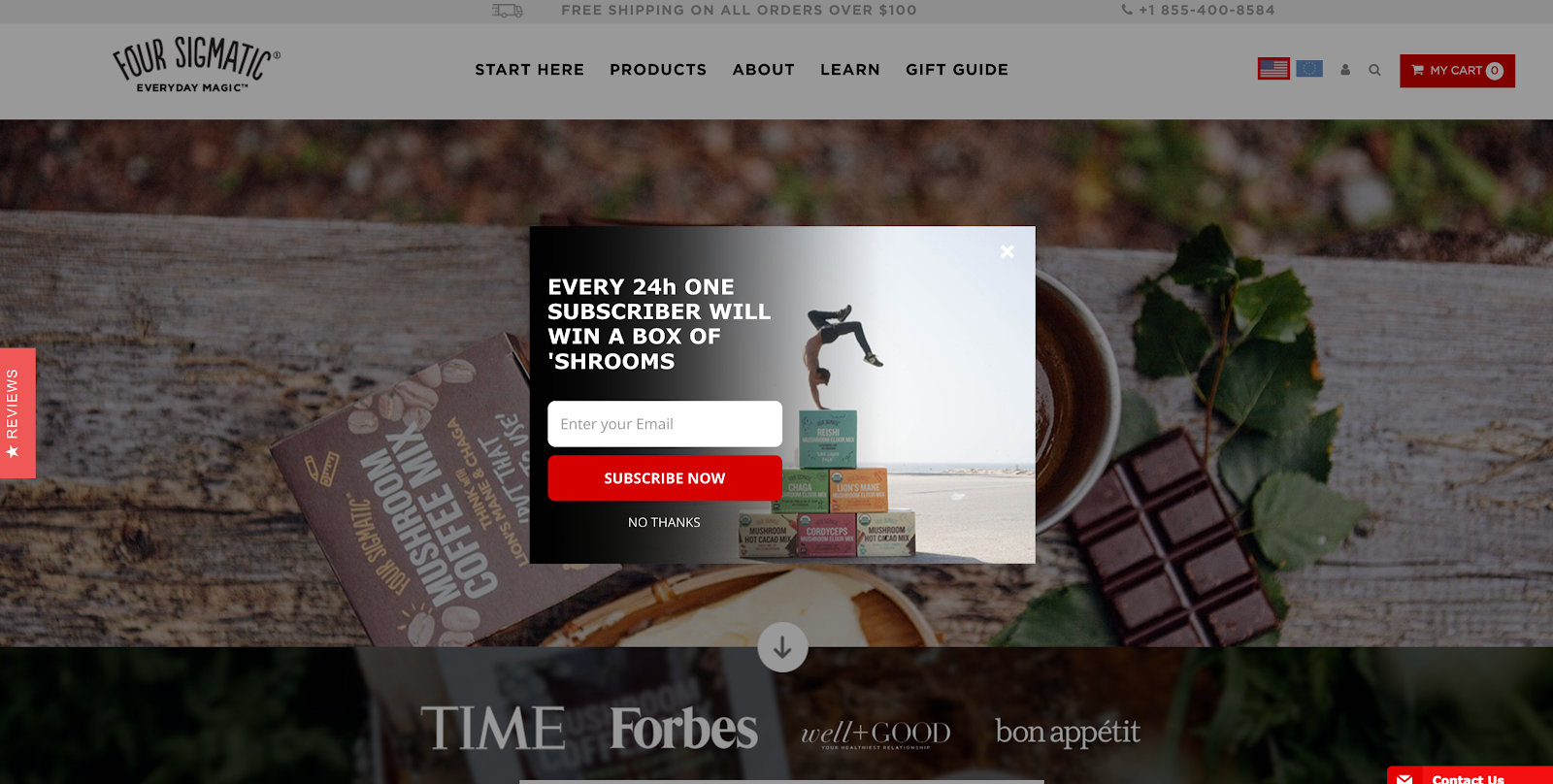
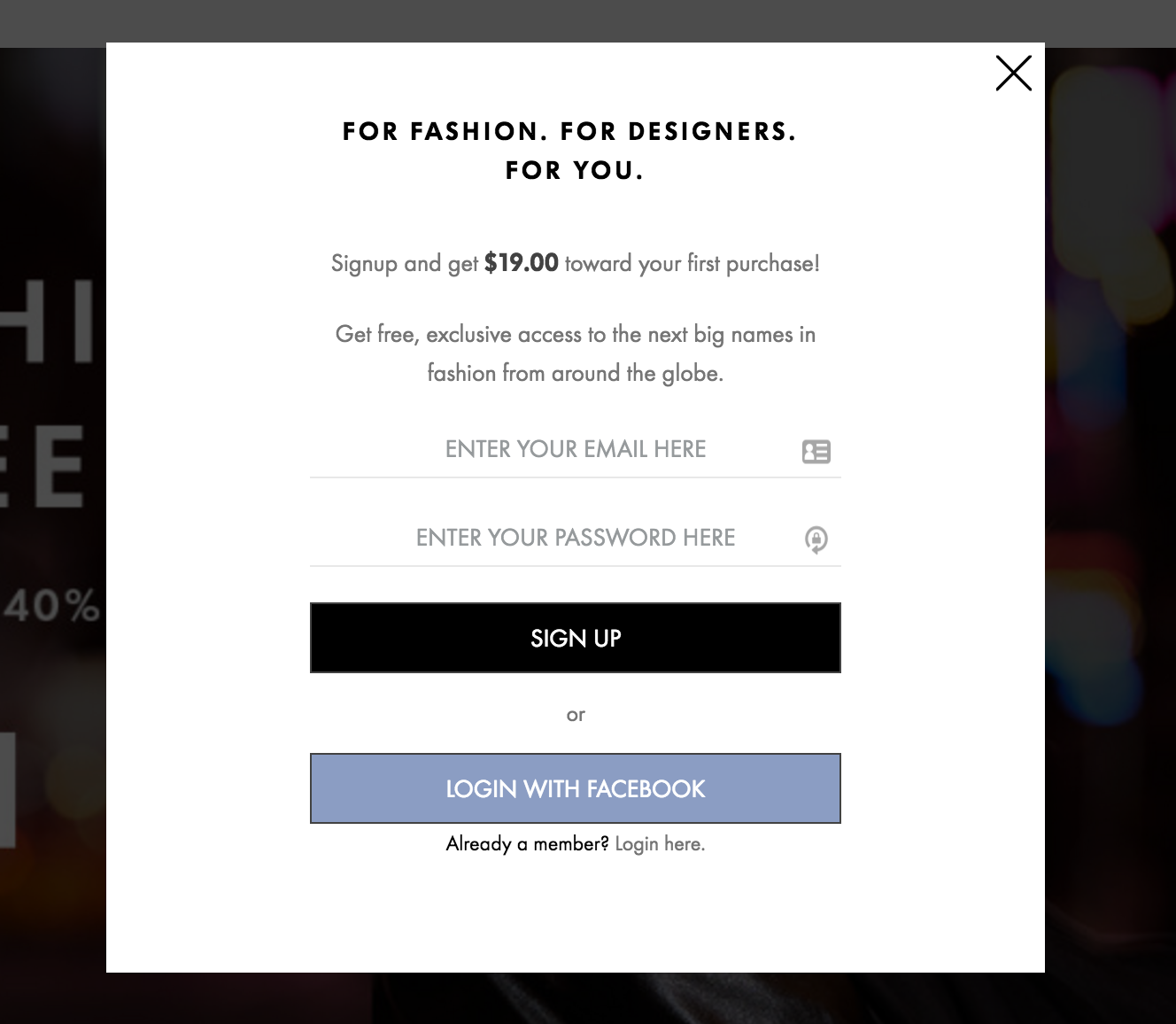
Куда более интересны сайты, такие как Four Sigmatic, которые выходят за рамки, и реализуют креативное предложение:

Если вы — маркетолог, вы не имеете права делать плохое или не несущее ценности предложение. Хорошее креативное и ценное предложение может стать самой большой возможностью для подъема конверсий, а также для улучшения работы пользователей (на такое никто не жалуется).
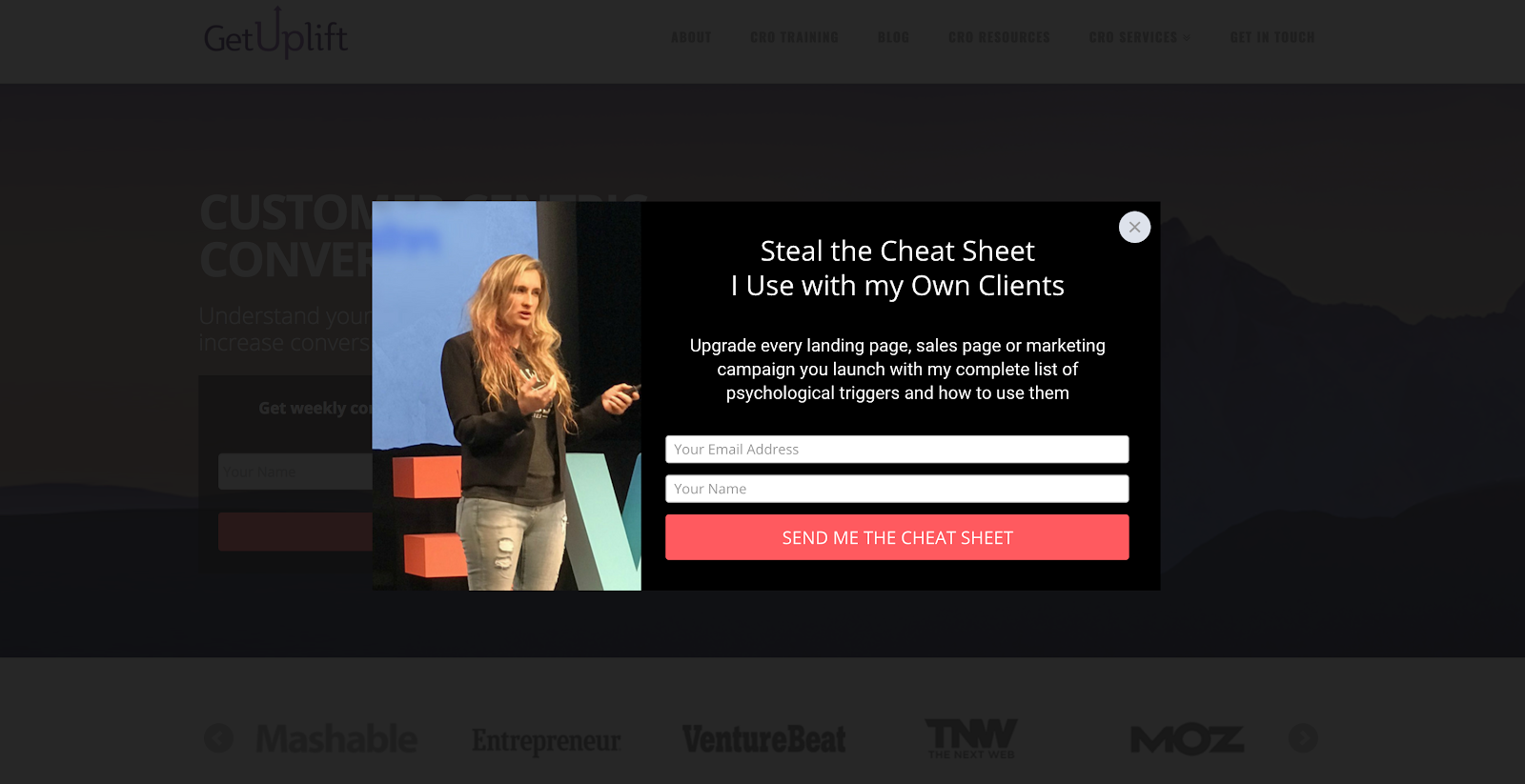
Например, вот здесь подано ценное предложение в интересной форме.

Подумайте о том, что ценного вы можете предложить своим посетителям, что они действительно хотят дать вам свой адрес электронной почты.
Ошибка 4: Плохой дизайн
Интернет наполнен разными примерами уродства:

Это вопрос дизайна. Плохо оформленный элемент веб-сайта может испортить восприятие бренда целиком. А это плохо отразится на создании доверия.
Как сказал Отт Ниггулис в статье ConversionXL:
«Успех в онлайн-бизнесе — это доверие. Вы либо видите что-то, что заставляет вас доверять поставщику, либо нет. Доверие также напрямую связано с конверсиями — если люди покидают ваш сайт, потому что он настолько плохо спроектирован, что он заставляет вас казаться ненадежным, тогда вы упускаете потерянные лиды, клиентов, продажи и прибыль».
Хороший дизайн = доверие = больше конверсий = больше денег в кармане. Это так просто.
Поэтому не создавайте плохо спроектированное всплывающее окно, думая, что сообщение будет в центре внимания. Приложите здесь некоторые усилия.
Конечно, вам не всегда нужно выглядеть роскошным брендом. Если дешевый спартанец – ваша изюминка, тогда это может работать.
Самое главное помнить, что первоначальное восприятие сайта должно фактически соответствовать бизнесу — не каждый веб-сайт должен стремиться к созданию восприятия роскоши и изысканности, поскольку то, что ценно для одного пользователя, может быть полной чепухой для другого.
Однако, независимо от того, каким может быть позиционирование вашего бренда, убедитесь, что вы убрали очевидные ошибки дизайна до публикации.
Исправьте плохой дизайн. Проведите несколько дополнительных часов, создавая всплывающее окно, или нанимайте дизайнера.
Ошибка 5: Плохой текст
Роль текста на всплывающем окне огромна. Большинство текстов (причем не только на окнах, а вообще в интернете), это:
— скучно
— водянисто
— вызывающе
— заискивающе
Не часто вы найдете четкий, ясный и убедительный текст (если только он не был написан профессионалом, конечно).
Как и в примере ниже, вы с большей вероятностью найдете тексты, которые являются неопределенными (сколько электронных книг, какие из них и т. д.):

Текст, который вы пишете для своего всплывающего окна, может быть наиболее эффективным механизмом для преобразования посетителей (вне правил таргетинга).
Недостаточно говорить о себе, вам нужно решать потребности клиента: одним из способов является выделение ценности, которую получает ваш клиент. Другой момент — подчеркнуть, что они могут потерять. Пример: «Присоединяйтесь к тысячам счастливых клиентов» и «Не теряйте этот уникальный контент, который мы предоставляем нашим подписчикам».
Пример отличного копирайтинга:

Иногда все, что вам нужно сделать, это вытянуть ваше сообщение наверх и сделать его выдающимся. Часто мы стараемся писать умный текст вместо понятного, но понятное всегда оказывается умнее.
Например, если появилось следующее всплывающее окно с деньгами, предлагаемыми для учетной записи, это, вероятно, было бы более убедительным, чем текущий неопределенный заголовок:

Ошибка 6: Перегрузка
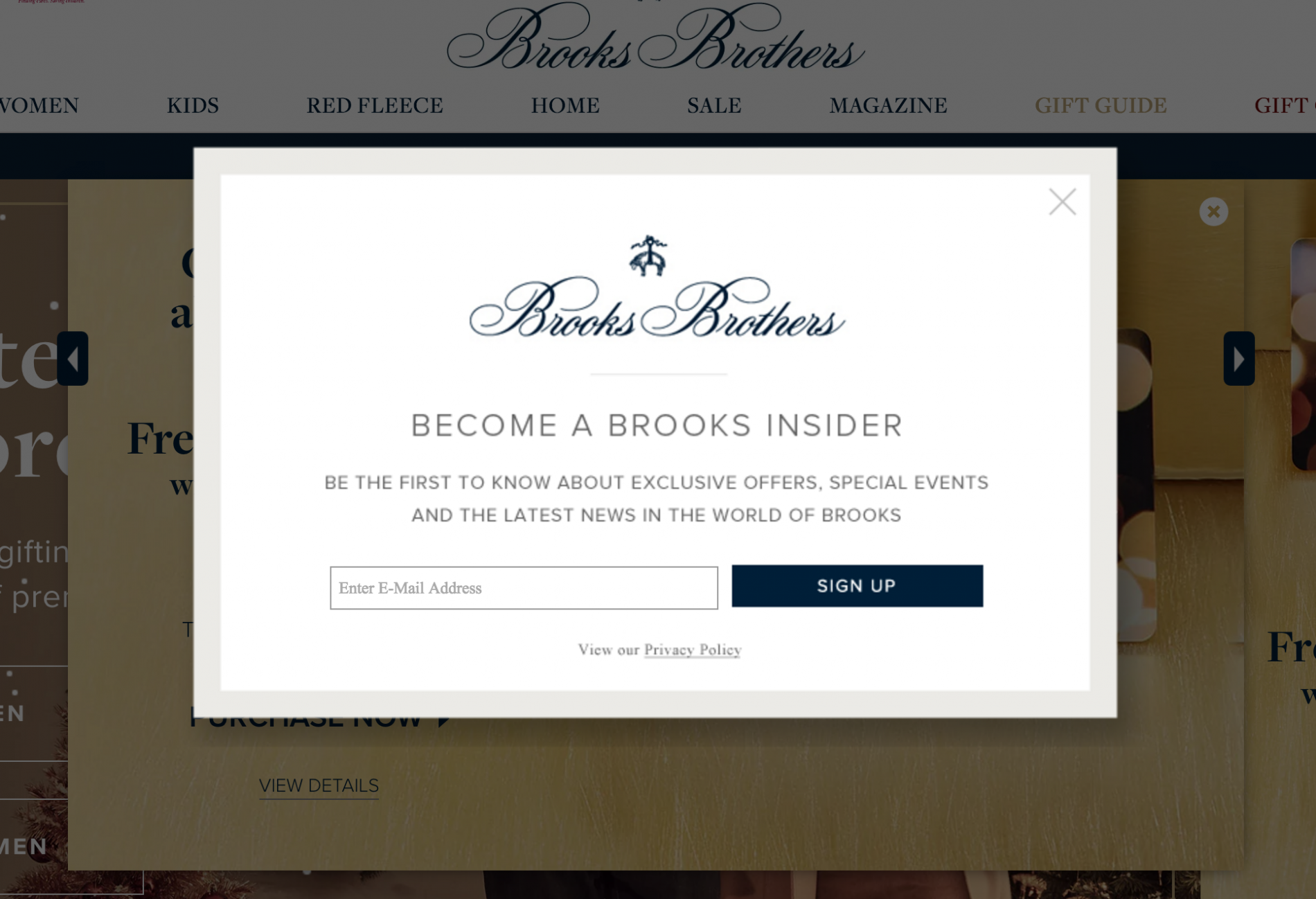
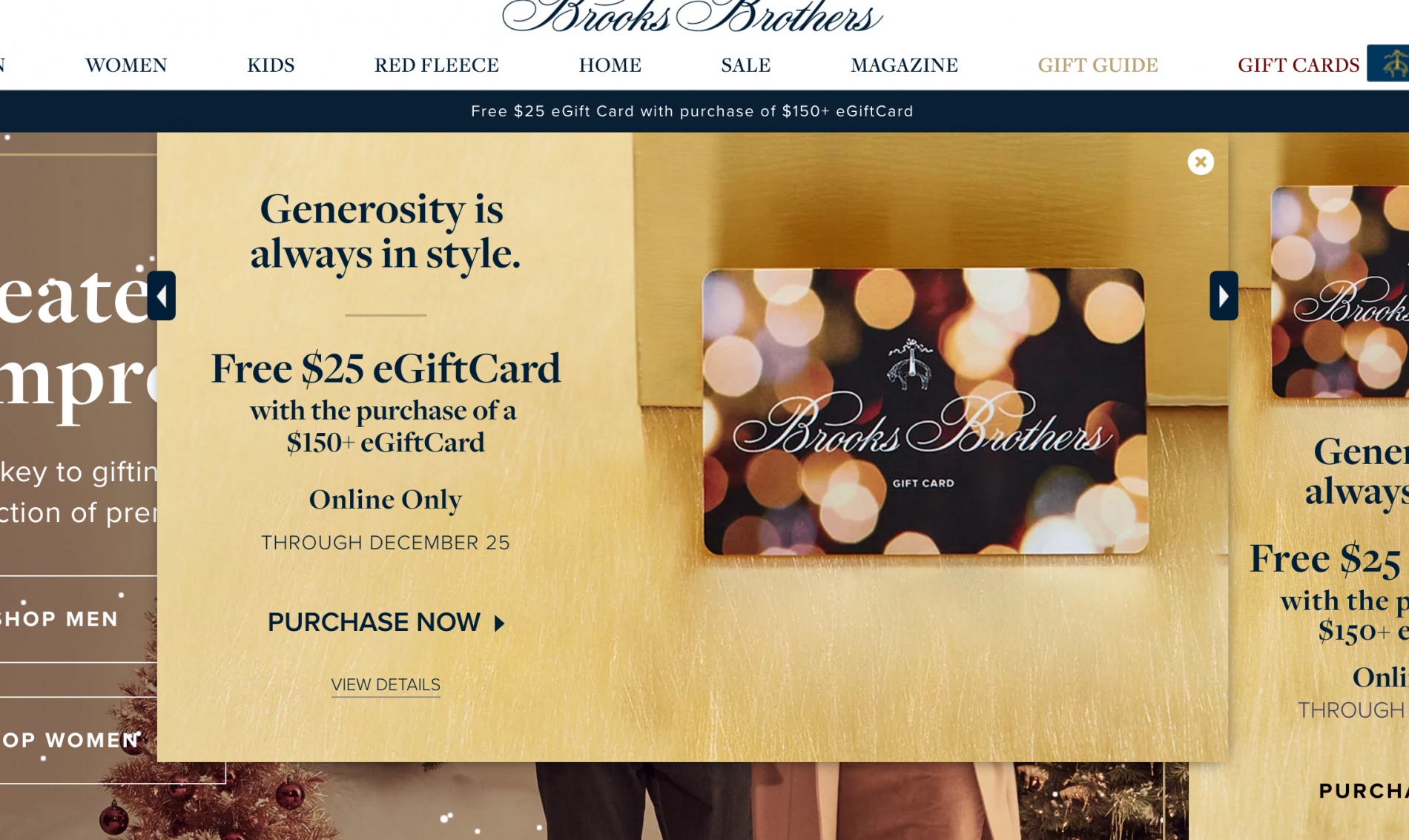
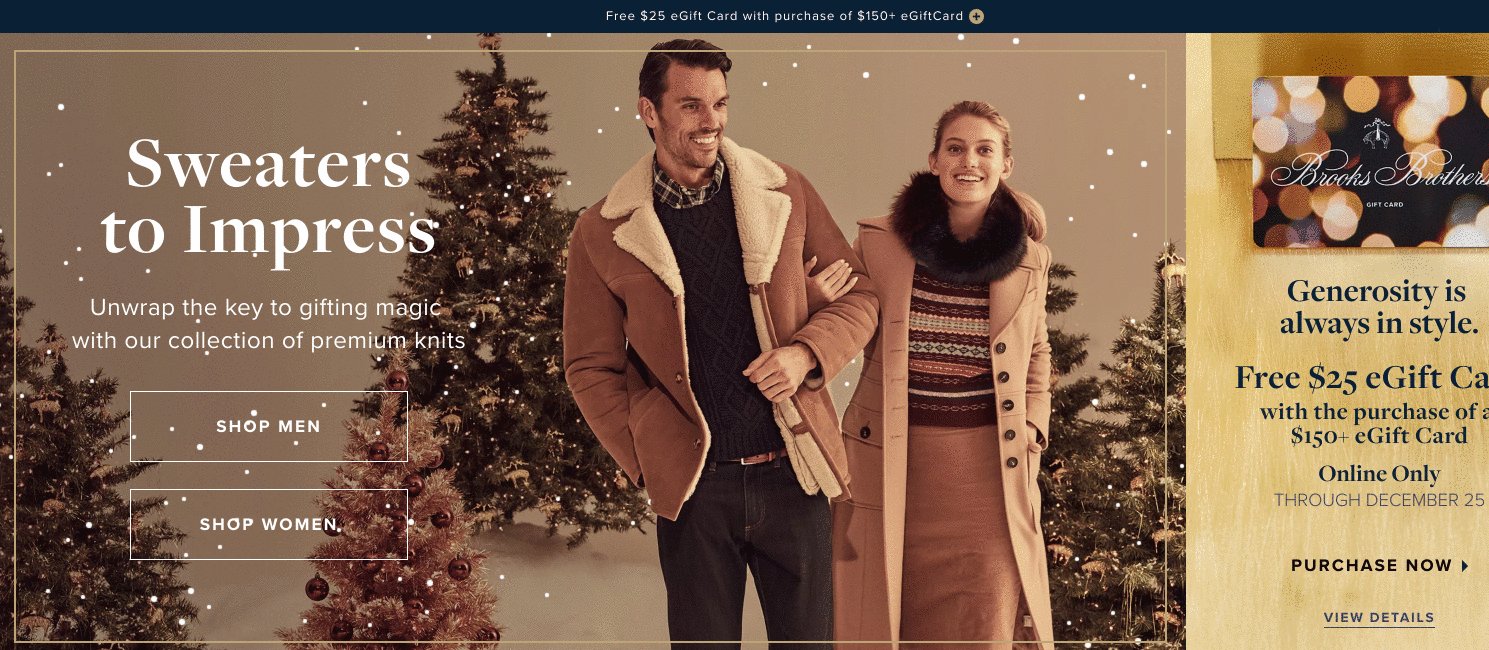
Иногда сайты могут быть довольно агрессивными. Вот опыт, который я наткнулся на веб-сайте Brooks Brothers:

Одно (довольно бесценное) всплывающее окно, из которого я выхожу, только для того, чтобы попасть в другое:

Теперь здесь много шума. Различные цвета, разные предложения, разные баннеры. Как посетитель, который здесь впервые, я не знаю, что происходит. Кроме того, у них анимированный снегопад, что добавляет беспорядка.

Маркетологи нередко выходят за рамки, показывая два, три, даже четыре окна за один сеанс. Когда все это приходит в течение 10 секунд после того, как человек находится на сайте, это очень раздражает.
Не делайте слишком много всплывающих окон: упростите и стратегически настройте таргетинг на любые всплывающие окна на вашем сайте. Они не должны появляться повсюду для всех.
Вывод
Всплывающие окна не должны раздражать. Скорее, они могут фактически улучшить опыт пользователя, если вы потратите немного времени и усилий на анализ, дизайн, копирайтинг, таргетинг и запуск.
Если вы избежите ошибок, ваши всплывающие окна будут не только менее навязчивыми, но повысят конверсию вашего сайта.

0 комментариев